35 Date New Date Javascript
Date and time in JavaScript are represented with the Date object. We can't create "only date" or "only time": Date objects always carry both. Months are counted from zero (yes, January is a zero month). Days of week in getDay () are also counted from zero (that's Sunday). Mar 17, 2021 - Create a Date object for the date: Feb 20, 2012, 3:12am. The time zone is local. Show it using alert. ... The new Date constructor uses the local time zone. So the only important thing to remember is that months start from zero.
 Javascript Crm Date Time Difference Powerobjects
Javascript Crm Date Time Difference Powerobjects
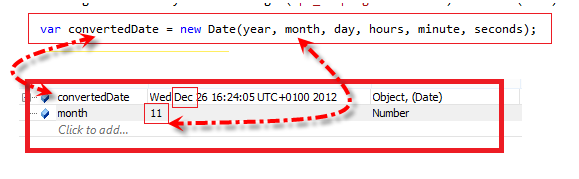
Nov 26, 2011 - Always, for any issue regarding the JavaScript spec in practical, I will highly recommend the Mozilla Developer Network, and their JavaScript reference. As it states in the topic of the Date object about the argument variant you use: new Date(year, month, day [, hour, minute, second, millisecond ])

Date new date javascript. The Date object is an inbuilt datatype of JavaScript language. It is used to work with dates and times. The Date object is created by using new keyword, i.e. new Date (). The Date object can be used date and time in terms of millisecond precision within 100 million days before or after 1/1/1970. JavaScript has a built-in datatype that creates dynamic dates or stores current, previous, or future dates. Date objects can be created by using the new Date () method. Once the date object is created, you can apply different operations to it. You can show a timer on your website using the date object. JavaScript's Date () function object contains a long list of methods that can be used to manipulate the date outcome, as well as display time and date data as specific instances or ranges of time, dates, and time zones. Let's look at the default Date () function below: let date = new Date(); console.log(date); // Output: Tue Jul 21 2020 10 ...
Aug 07, 2019 - The Date object is an inbuilt datatype of JavaScript language. It is used to work with dates and times. The Date object is created by using new keyword, i.e. new Date(). The Date object can be used date and time in terms of millisecond precision within 100 million days before or after 1/1/1970. 15/6/2020 · JavaScript's Date Object. JavaScript has a built-in Date object that stores the date and time and provides methods for handling them. To create a new instance of the Date object, use the new keyword: const date = new Date(); The Date object contains a Number that represents milliseconds passed since the Epoch, that is 1 January 1970. setMilliseconds: Set milliseconds in Local Time. For example, if you want to set a date to the 15 th of the month, you can use setDate (15). const d = new Date(2019, 0, 10) d.setDate(15) console.log( d) If you want to set the month to June, you can use setMonth. (Remember, month in JavaScript is zero-indexed!)
Use the Date() function to get the string representation of the current date and time in JavaScript. Use the new keyword in JavaScript to get the Date object. There are several ways to get the current time in JavaScript: new Date () creates a Date object representing current date/time new Date ().valueOf () returns number of milliseconds since midnight 01 January, 1970 UTC new Date ().getTime () Functionally equivalent to new Date ().valueOf () To add days to a date in JavaScript, you can use the setDate () and getDate () methods of the Date object. These methods are used to set and get the day of the month of the Date object. The following example demonstrates how you can add a day to the new instance of JavaScript Date object: You could even add a new method to the Date 's prototype ...
JavaScript Date Output. By default, JavaScript will use the browser's time zone and display a date as a full text string: You will learn much more about how to display dates, later in this tutorial. Creating Date Objects. ... creates a new date object with a specified date and time. const d = new Date (); document.getElementById("demo").innerHTML = d.getMonth(); Try it Yourself ». In JavaScript, the first month (January) is month number 0, so December returns month number 11. You can use an array of names, and getMonth () to return the month as a name: Example. const d = new Date (); Sep 04, 2020 - By default, almost every date method in JavaScript (except one) gives you a date/time in local time. You only get UTC if you specify UTC. With this, we can talk about creating dates. ... You can create a date with new Date(). There are four possible ways to use new Date():
Returns a new Date object that represents the specified date and time. month 0 is January, 1 is February, etc. date is the calendar day, starting with 1 and will be at most 31. good answer, it is easier just to say: new Date((new Date()).valueOf() + 86400000) or this is broken down into new Date((new Date()).valueOf() + 24*60*60*1000) where you have 24 hours * 60 minutes * 60 seconds * 1000 millisconds < h2 > JavaScript new Date() </ h2 > < p > Using new Date(7 numbers), creates a new date object with the specified date and time: </ p > ...
var d = new Date ( 86400000 ); Try it Live. Using JavaScript date object new Date (7 numbers) will create an object that will display the years, months, days, hours, minutes, seconds, and milliseconds of the date: Example. var d = new Date ( 99, 5, 24, 11, 33, 30, 0 ); Try it Live. Date JavaScript Date objects represent a single moment in time in a platform-independent format. Date objects contain a Number that represents milliseconds since 1 January 1970 UTC. Note: TC39 is working on Temporal, a new Date/Time API. We can create a Date object using four ways:: new Date() new Date(year, month, day, hours, minutes, seconds, milliseconds) new Date(milliseconds) new Date(date string) Points to be Remembered in JavaScript Date Function. These objects created are Even though the system clock is ticking.
Dateformat Method ¶. The dateformat is similar to the previous method in a way that it formats dates using token strings. In case of browser-side datetime will extend the Date object to have a .format () method: today = new Date (); today .format ('dd-m-yy'); // Returns ' 02 - 8 - 16 '. However, it works differently with the Node.js version. When Dateis called as part of a newexpression, it is a constructor: it initialises the newly created object. So, new Date(...)returns an object such that obj instanceof Dateis true, whereas Date(...)basically returns the same as new Date().toString(). Calling new Date() (the Date()constructor) returns a Date object. If called with an invalid date string, it returns a Date object whose toString() method returns the literal string Invalid Date . Calling the Date() function (without the new keyword) returns a string representation of the current date …
< h2 > JavaScript new Date() </ h2 > < p > Using new Date(), creates a new date object with the current date and time: ... JavaScript - The Date Object, The Date object is a datatype built into the JavaScript language. Date objects are created with the new Date( ) as shown below. Date formatting is an essential skill for web developers as they need to represent the date in a particular format. JavaScript has an inbuilt object called Date Object, which works with date and time in a platform-independent format. JavaScript has an inbuilt data type that can be used to store dates. In this post, different methods to change the format of date in JavaScript are explained.
The Date object is a datatype built into the JavaScript language. Date objects are created with the new Date ( ) as shown below. Once a Date object is created, a number of methods allow you to operate on it. Most methods simply allow you to get and set the year, month, day, hour, minute, second, and millisecond fields of the object, using ... To offer protection against timing attacks and fingerprinting, the precision of Date.now() might get rounded depending on browser settings. In Firefox, the privacy.reduceTimerPrecision preference is enabled by default and defaults to 20µs in Firefox 59; in 60 it will be 2ms. JavaScript provides Date object to work with date & time, including days, months, years, hours, minutes, seconds, and milliseconds. Use the Date () function to get the string representation of the current date and time in JavaScript. Use the new keyword in JavaScript to get the Date object. Example: Date In JavaScript
The JavaScript exception "invalid date" occurs when a string leading to an invalid date has been provided to Date or Date.parse(). The Date object is used to work with dates and times. Date objects are created with new Date (). There are four ways of instantiating a date: var d = new Date (); A string representing a date in the following form: "Month day, year hours:minutes:seconds." For example, var Xmas95 = new Date("December 25, 1995 13:30:00"). If you omit hours, minutes, or seconds, the value will be set to zero. A set of integer values for year, month, and day. For example, var Xmas95 = new Date(1995, 11, 25).
In JavaScript, a time stamp is the number of milliseconds that have passed since January 1, 1970. If you don’t intend to support <IE8, you can use Date.now() to directly get the time stamp without having to create a new Date object. Creates date based on specified date and time. To demonstrate the different ways to refer to a specific date, we'll create new Date objects that will represent July 4th, 1776 at 12:30pm GMT in three different ways. usa.js. new Date(-6106015800000); new Date("July 4 1776 12:30"); new Date(1776, 6, 4, 12, 30, 0, 0); Copy. JavaScript Date now () Method. Below is the example of Date now () method. The date.now () method is used to returns the number of milliseconds elapsed since January 1, 1970, 00:00:00 UTC. Since now () is a static method of Date, it will always be used as Date.now (). Parameters: This method does not accepts any parameter.
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
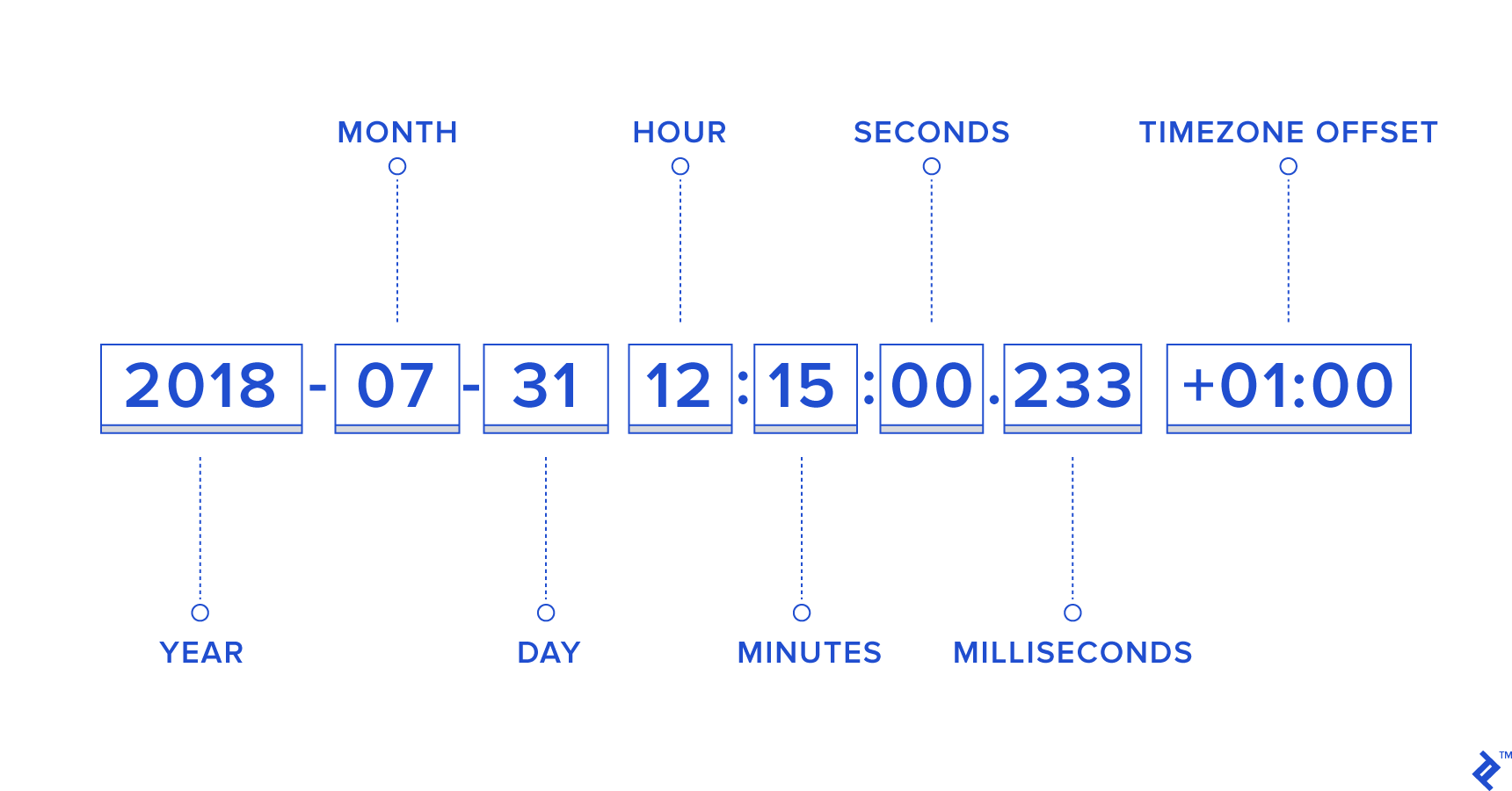
 Demystifying Datetime Manipulation In Javascript Toptal
Demystifying Datetime Manipulation In Javascript Toptal
 Everything You Need To Know About Date In Javascript Css Tricks
Everything You Need To Know About Date In Javascript Css Tricks
 Get Real Time Date And Time Using Javascript Dev Community
Get Real Time Date And Time Using Javascript Dev Community
Convert Date Value To Local Format String In Javascript
Solved Javascript To Automatically Update Current Date On
 All That You Need To Know About Date Object In Javascript
All That You Need To Know About Date Object In Javascript
 Everything You Need To Know About Date In Javascript Css Tricks
Everything You Need To Know About Date In Javascript Css Tricks
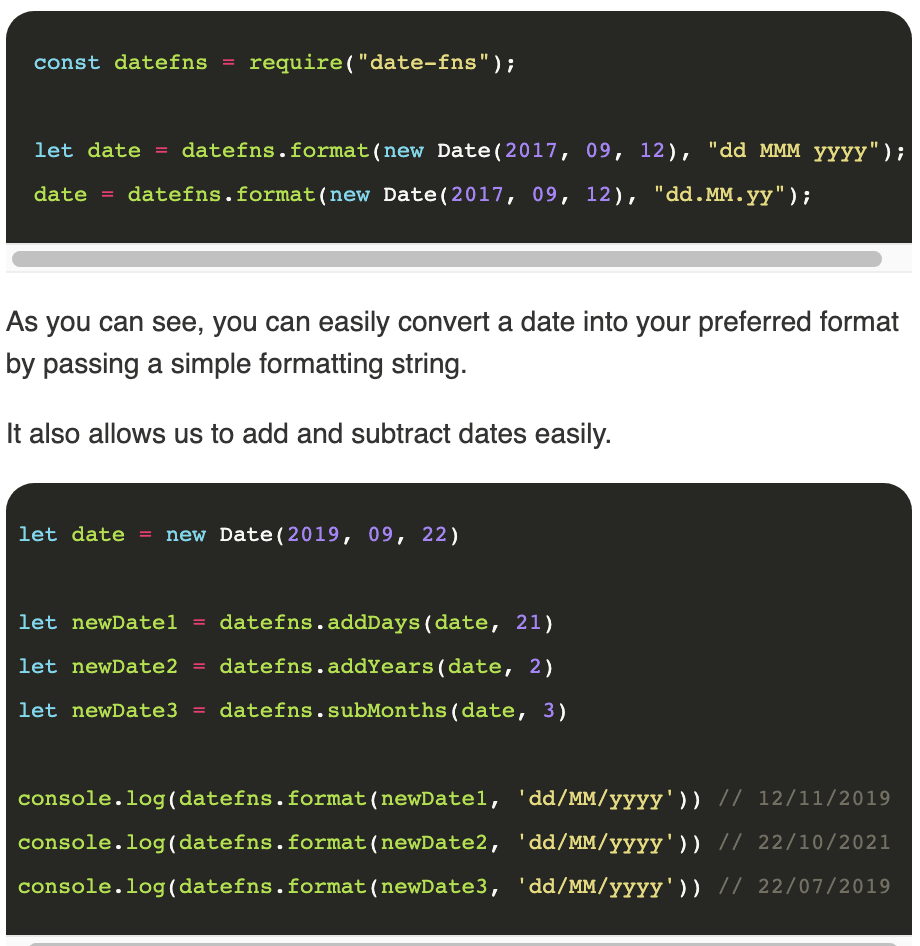
 Working With Dates Using The Date Fns In Javascript
Working With Dates Using The Date Fns In Javascript
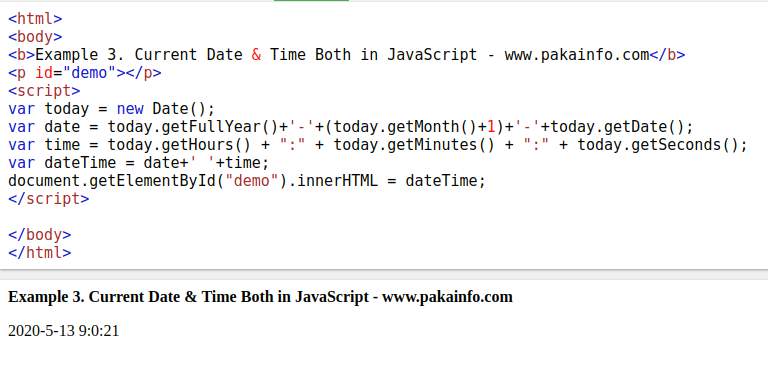
 How To Get Current Date Amp Time In Javascript Pakainfo
How To Get Current Date Amp Time In Javascript Pakainfo

 Vanilla Javascript Days Between Two Dates Dev Community
Vanilla Javascript Days Between Two Dates Dev Community
 How To Format Dates In Javascript With One Line Of Code
How To Format Dates In Javascript With One Line Of Code
 Javascript Date And Time Implementation Of Javascript Date
Javascript Date And Time Implementation Of Javascript Date
 Everything You Need To Know About Date In Javascript Css Tricks
Everything You Need To Know About Date In Javascript Css Tricks
 How To Manipulate Date And Time In Javascript
How To Manipulate Date And Time In Javascript
 How To Get Current Date In Javascript Code Lukcode
How To Get Current Date In Javascript Code Lukcode
 How To Get Yesterday S Today S And Tomorrow S Date Using
How To Get Yesterday S Today S And Tomorrow S Date Using
 Javascript Date And Time In Detail By Javascript Jeep
Javascript Date And Time In Detail By Javascript Jeep
 Javascript Date Function Javascript Date Get And Set Methods
Javascript Date Function Javascript Date Get And Set Methods
 Manipulate Date And Time In Javascript Using Momentjs
Manipulate Date And Time In Javascript Using Momentjs
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
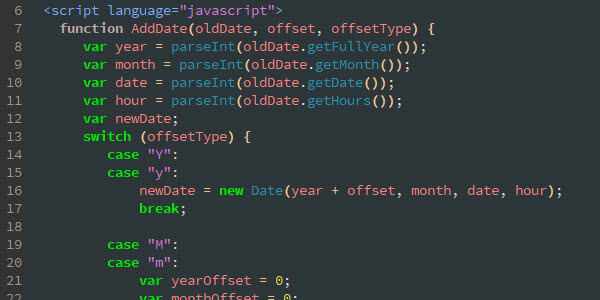
 How To Add Days Months And Years To A Date In Javascript
How To Add Days Months And Years To A Date In Javascript
 Compare Two Dates With Javascript Stack Overflow
Compare Two Dates With Javascript Stack Overflow
 Javascript Date Object Issue Stack Overflow
Javascript Date Object Issue Stack Overflow
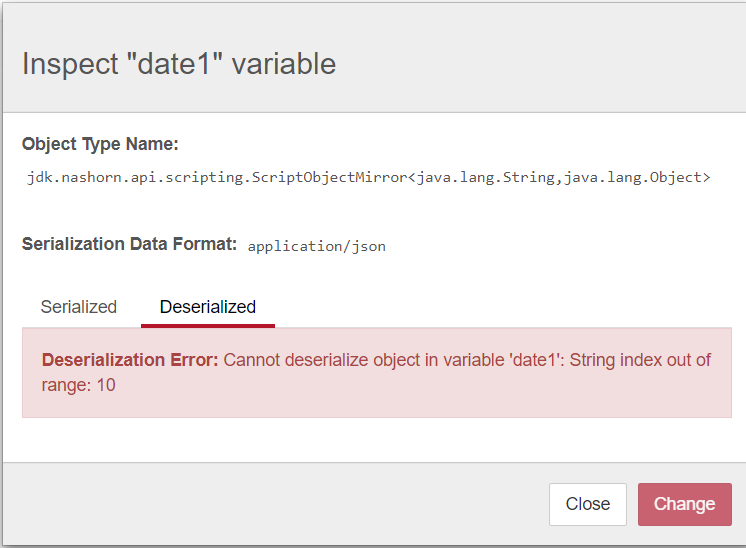
 Cannot Create Date Variable Using Javascript In Script Task
Cannot Create Date Variable Using Javascript In Script Task
 How To Display Current System Date And Time In Html Using
How To Display Current System Date And Time In Html Using
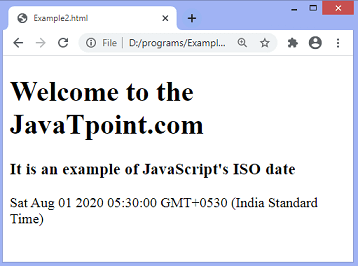
 Javascript Date Format Javatpoint
Javascript Date Format Javatpoint
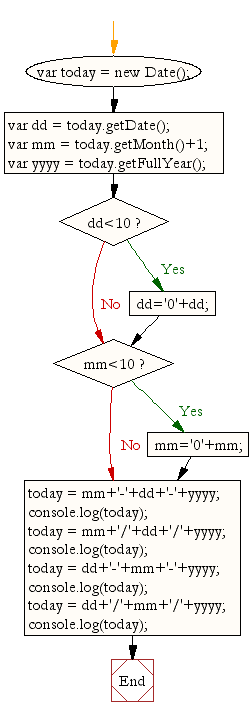
 Javascript Display The Current Date In Various Format
Javascript Display The Current Date In Various Format
 How To Get The Current Date In Javascript Geeksforgeeks
How To Get The Current Date In Javascript Geeksforgeeks
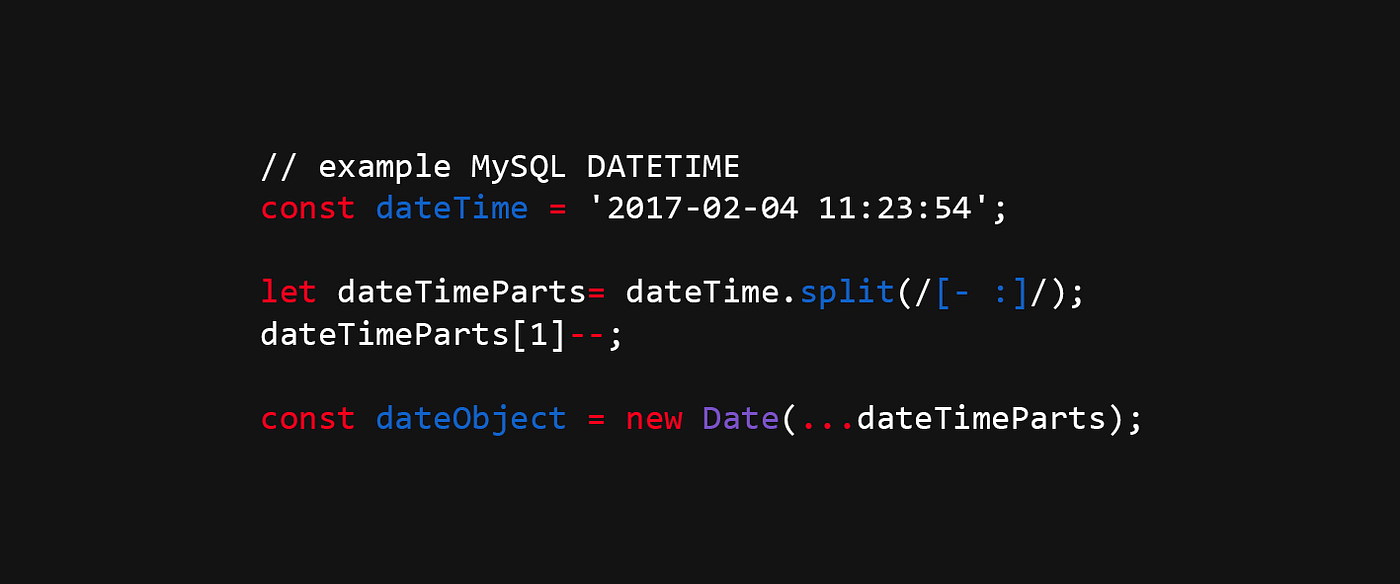
 Create Date From Mysql Datetime Format In Javascript By
Create Date From Mysql Datetime Format In Javascript By
Javascript Date Functions In Birt
 How To Get Current Date Amp Time In Javascript Pakainfo
How To Get Current Date Amp Time In Javascript Pakainfo

0 Response to "35 Date New Date Javascript"
Post a Comment