22 Editable Grid In Javascript
Ag-Grid is the result of turning frustration into answers, providing a grid worthy of enterprise development. 7. jqGrid. jqGrid is an Ajax-enabled JavaScript control that provides solutions for representing and manipulating tabular data on the web. May 22, 2017 - I searched some of the questions asked on best JavaScript or jQuery grids but I could not find what I need so posting this... If this is asked before please paste the link to it. Thanks! ... I am searching for a JavaScript (jquery preferable) editable tables where a user can use tab (like in excel) ...
Events In Dynamics 365 Editable Grid Microsoft Dynamics 365
Advanced tables, instantly. DataTables is a plug-in for the jQuery Javascript library. It is a highly flexible tool, built upon the foundations of progressive enhancement, that adds all of these advanced features to any HTML table.

Editable grid in javascript. If set to true the user would be able to edit the data to which the grid is bound. By default editing is disabled. Can be set to a string ("inline", "incell" or "popup") to specify the editing mode. The default editing mode is "incell". Since the grid is a client-side solution loading data dynamically through Ajax callbacks, it can be integrated with any server-side technology, including PHP, ASP, Java Servlets, JSP, ColdFusion, and Perl. jqGrid uses a jQuery JavaScript Library and is written as the plugin for that package. EditableGrid is an open source JavaScript library aimed at turning tables into fully editable components. Its API is focused on simplicity : only a few lines of code are necessary to get your first editable grid up and running. Originally, EditableGrid was a component developed for Hiflow Suite.
Editing in JavaScript Grid control 31 Aug 2021 / 30 minutes to read The Grid component has options to dynamically insert, delete and update records. Editing feature requires a primary key column for CRUD operations. Mixing Javascript and XML. Still the same demo, but this time the grid structure is created dynamically in Javascript and the grid data is loaded from an XML url. Other combinations are of course possible: the point is that metadata (i.e. the definition of columns) can be loaded apart from the data itself. Attaching grid to an HTML table HTML5 JavaScript (JS) DataGrid editing provides different edit modes for CRUD operations, built-in validation to validate data, and a custom editor.
Create and edit an HTML5 table without the use of a library. Uses HTML5's contenteditable and minimal JavaScript.... Using JavaScript in Editable Grid JavaScript is used in Dynamics 365 to provide customer-side validation, and for other client-side requirements. Editable grids also support JavaScript. The editable grid supports three … - Selection from Dynamics 365 Application Development [Book] May 27, 2021 - Category: Javascript , Recommended , Table | October 14, 2020 ... A dependency-free data table library helps you render a dynamic, editable, spreadsheet-style data grid with the support of inline editing, add/remove rows, data lazy loading and more.
Scott, This example from the "How To Use JavaScript for Editable Grids in Dynamics 365" blog posted by Magnetism on the Dynamics community board might help you get started: · https://community.dynamics /crm/b/magnetismsolutionscrmblog/archive/2017/10/07/how-to-use-javascript-for-editab... May 22, 2019 - With Editable Bootstrap Table, you can add and remove rows and change text and information within cells. JavaScript Grid Editable Cells To make the grid editable simply set the editable property to true for a particular column definition in the configuration. All records in this column will become editable. For example, to enable inline editing of a car's price, we need to make the following changes:
The following gives a brief example of using JavaScript with Editable Grid: Following is a scenario, which we will implement on an editable grid for opportunity: If the probability is greater than 70%, then set the rating of opportunity to hot Feb 01, 2021 - This section outlines how to configure cell editors to enable editing in cells. Download v25 of the best JavaScript Grid in the world now. You have two options to stop the grid from doing it's default action on certain key events: Stop propagation of the event to the grid in the cell editor. Tell the grid to do nothing via the colDef.suppressKeyEvent() callback. Option 1 - Stop Propagation. If you don't want the grid to act on an event, call event.stopPropagation().
get the code: http://codewithmark /easily-edit-html-table-rows-or-cells-with-jquerykeywords:editable table bootstrap,contenteditable events,editable table... In file demo.html at line 12, you just have to replace "demo.js" with "demo_simple.js" and refresh the file in your browser. What you'll see is the same editable grid, but with some features removed. ... The HTML page is very simple: all it does is include the necessary javascript and css files ... In addition to adding JavaScript to your editable grid, when you have the Editable Grid row selected in the Controls tab, you'll see some configurable options at the bottom of the dialog. The Add Lookup link allows you to configure how a lookup will work in the grid. You don't have to add a configuration option for a lookup.
Basically when you want to update a record you should use the set method of the model. For example to update the first record of the dataSource you should update it like this: var firstItem = $ ('#GridName').data ().kendoGrid.dataSource.data () [0]; firstItem.set ('FirstName','The updated Name'); The above should automatically mark the flag as ... 1328. 44. ag-Grid is a framework agnostic feature-rich datagrid. It works with all major JavaScript frameworks. Clusterize.js. 6953. 419. 43. Tiny JavaScript plugin to display large data sets easily. Sep 03, 2018 - Ability to edit cells. Ability to delete rows. Row Selection Run time Cell Classes ... I would love to hear what features you would like to see implemented. Please raise them through github issues. Thanks ... The grid depends on bootstrap so you will also need to import the stylesheet at the ...
DevExtreme is one of the best javascript grid that is used to create responsive web apps for touch devices and traditional desktops: data grid, interactive charts, data editors, navigation, and multi-purpose widgets that are designed to look great and provide powerful functionality in any browser. jsGrid is a lightweight client-side data grid jQuery plugin Access over 7,500 Programming & Development eBooks and videos to advance your IT skills. Enjoy unlimited access to over 100 new titles every month on the latest technologies and trends
Create interactive data tables in seconds with Tabulator. A lightweight, fully featured JavaScript table generation library. The simplest way to enable editing is by providing colDef.editable=true. By doing so, all the cells in the column will be editable. It is possible to have only a few cells in a column editable; to do so, instead of colDef.editable=true, you can specify a callback that will get called for each cell displayed for that column. Editable grid in javascript. A Free Customizable Editable Grid For Dynamics Crm 2015 2016. 10 Best Data Table Grid Systems In Javascript 2021 Update. Basic Inline Editing In Sqlform Grid No Plugin No. Feature Rich Dynamic Data Grid Plugin Editable Grid Free. Cell Editing In Datagrid Extension Jquery Easyui.
Open solution explorer. In the Entities list, open the appropriate entity, select the Controls tab, and then select Add Control. In the Add Control dialog box, select Editable Grid, and then select Add. In the Editable Grid row that's added, select the form factor (s) you want to apply the grid to. Sep 28, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. (Or use JavaScript!) Editable Grid version of a sub grid takes up more space than the read only grid (especially if you enable the Group By feature). Allow for a larger sub grid to make sure your users see the same amount of data they used to. Enabling editable grids on a home grid is a global setting!
Just like you built a button in JavaScript for deleting a row, you build a button for editing too (Listing 5). The onclick event calls a function named productDisplay (). You'll pass in the keyword this to the productDisplay () function so you can reference the edit button and thus retrieve the row of data in which this button is located. Jun 22, 2018 - A simple lightweight JavaScript library for creating an easily editable data grid like the spreadsheet. Double click to make a cell editable. ... Load the necessary gridedit.js library in the document. Oct 07, 2019 - rsLiteGrid is a simple, dynamic, editable data table plugin where the users are able to edit/save cell content just like in a spreadsheet.
Although the FlexGrid control provides efficient, Excel-style editing by default, you may want to customize the editing behavior. If for some reason you don't like the Excel-style editing and prefer to add editing buttons to every row (typical of editable HTML tables), you can accomplish that ... HTML5/JavaScript Grid/DataGrid is a feature-rich control for displaying data in a tabular format. Its wide range of functionalities includes data binding, editing, Excel-like filtering, custom sorting, aggregating rows, selection, and support for Excel, CSV, and PDF formats. As expected, you now have a basic editable data grid displayed. All the columns headers are labeled and sortable by default. ID cells are not editable, and all other cell types have reasonable validation built in. If the table gets too large, you get a scroll bar.
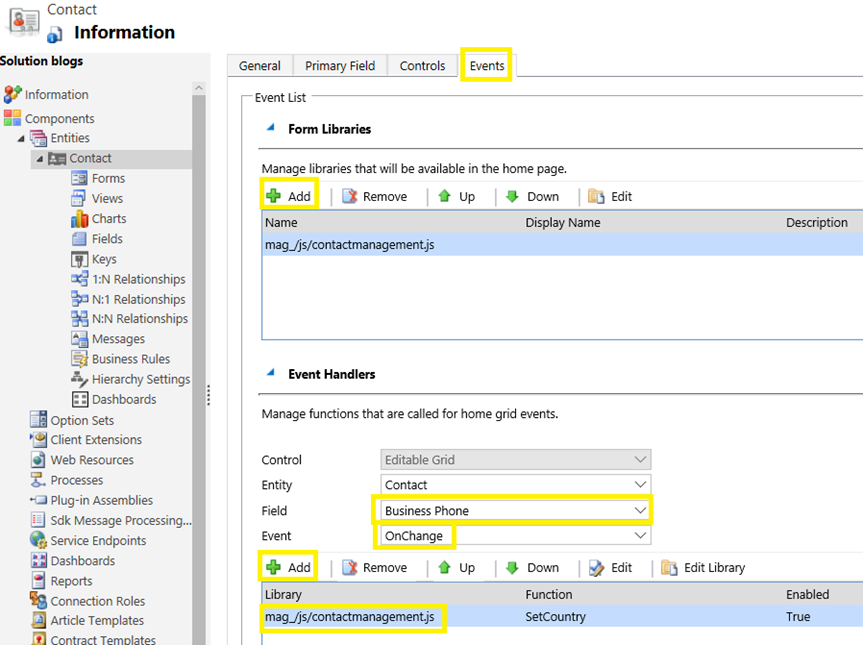
Then add this JavaScript as a web resource or to an existing web resource. Secondly go to the form you'd like to apply JavaScript to, for this example I'd like to be able to edit Registrations on an Event record i.e. on the Registration sub-grid. Once the Editable Grid has been added to the SubGrid, the Events tab will appear and this is ... An extensive JavaScript API makes DHTMLX Grid web control highly customizable and easy-to-use. Developers can modify each and every element - add spans in headers, columns, or rows, adjust the size of a datatable, make use of the columns' auto width. One or more columns of the grid can be frozen. You can add any custom HTML to cells. Inside the editable grid the JavaScript on the main form is not mimicked within. To apply your own JavaScript on an editable grid is very easy, in this blog I'm going to show one example of locking specific fields within the editable grid (In this case; the registration status).
Once you have a grid enabled you can then link JavaScript! In customizations, I have opened my entity and added the "Editable Grid" control, now notice that I have an events tab on my entity. You can see below that under form libraries I have added a JavaScript file. In my simple example I will run some JavaScript on the opportunity entity. Editable Grid is a custom control that was released for Microsoft Dynamics 365. It basically gives users the ability to update records from a view without the need of opening form. We are also able to register the events to run our custom JavaScript logic. The editable grid is a custom control, and is supported in the main grid and subgrids on a form in the web client and in dashboards and on form grids on the mobile clients. Although the editable grid control provides editing capability, it honors the read-only grid metadata and field-level security settings. Getting the grid context
 Dynamics Crm 365 Disable Fields In Editable Grid View Using
Dynamics Crm 365 Disable Fields In Editable Grid View Using
Tips On Implementing Editable Grid Dynamic Consulting
 How To Use Javascript For Editable Grids In Dynamics 365
How To Use Javascript For Editable Grids In Dynamics 365
 Creating An Editable Grid With Dhtmlx And Node Js Dhtmlx Blog
Creating An Editable Grid With Dhtmlx And Node Js Dhtmlx Blog
 Javascript Grid Control Easy And Fast Koolgrid
Javascript Grid Control Easy And Fast Koolgrid
 13 Best Javascript Data Grid Libraries Dev Code Geek
13 Best Javascript Data Grid Libraries Dev Code Geek
 Gridmanager Js Building Rows And Grids With Built In
Gridmanager Js Building Rows And Grids With Built In
 Real Time Editable Datagrid In React Dev Community
Real Time Editable Datagrid In React Dev Community
 Get Started With Javascript Grid In 5 Minutes
Get Started With Javascript Grid In 5 Minutes
 Devextreme Datagrid Javascript Ui Components For Angular
Devextreme Datagrid Javascript Ui Components For Angular
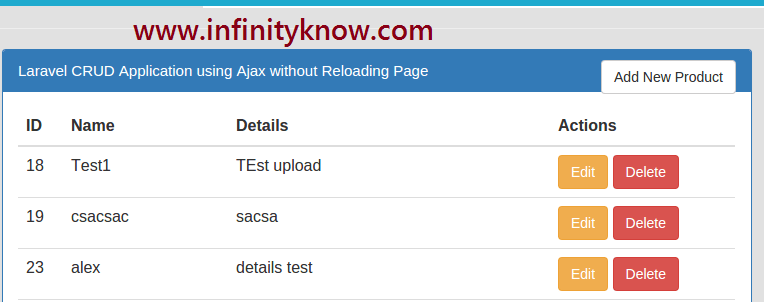
 Vuejs Dynamically Add Edit And Delete Table Row In An Inline
Vuejs Dynamically Add Edit And Delete Table Row In An Inline
 How To Implement Editable Popover On Bootstrap Datatable
How To Implement Editable Popover On Bootstrap Datatable
 Editable Grid Fields When Checkbox Is Marked Pmusers
Editable Grid Fields When Checkbox Is Marked Pmusers
Tutorial Editable Grid View Tutoriais Scriptcase
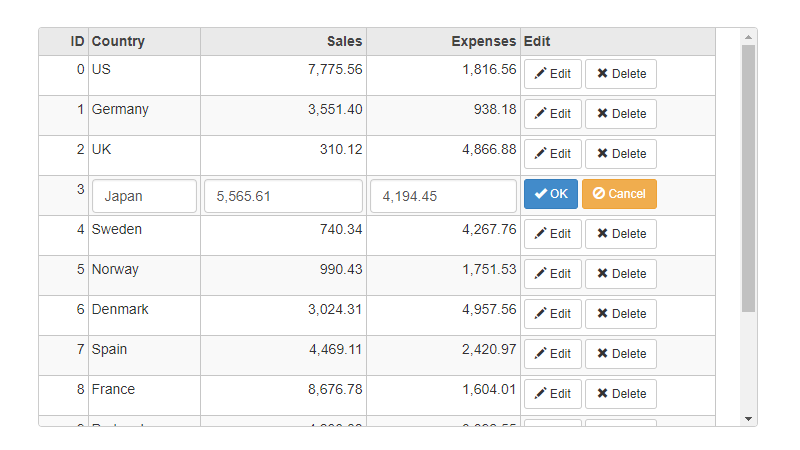
 Inline Editing Grid Javascript Wijmo Demos
Inline Editing Grid Javascript Wijmo Demos
 Editing Grid Javascript Wijmo Demos
Editing Grid Javascript Wijmo Demos
 React Grid Editing Angular Vue React Web Components
React Grid Editing Angular Vue React Web Components
 Disable Columns In Editable Grid Better Crm
Disable Columns In Editable Grid Better Crm

0 Response to "22 Editable Grid In Javascript"
Post a Comment