35 Alert Prompt Confirm In Javascript
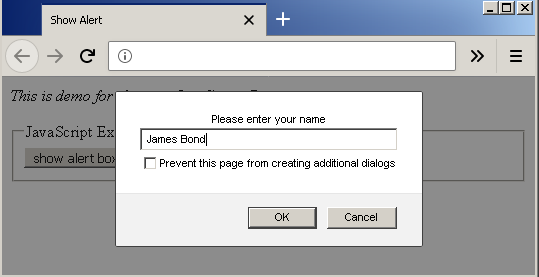
An prompt box is an easy approach in javascript to retrieve a user input from the end user. It can be used as a form of input (equivalent to a input() statement in Python). The value returned by a prompt() function can then be stored in a variable. confirm("...") A confirm box is used when you need the user to verify or accept something. JavaScript Prompt Dialog Box. The prompt dialog box is used to get some input from the user. There are also two buttons OK and CANCEL like confirm box. It returns the text entered in the input field when the user clicks the OK, and null if user clicks the CANCEL. A Prompt box can be created by using prompt () function.
 Custom Alert Prompt And Confirm Box Using Jquery And Bootstrap
Custom Alert Prompt And Confirm Box Using Jquery And Bootstrap
Simple Alert, Confirm, Prompt Popup Using Vanilla JavaScript Library | attention.js. By webcodeflow. JavaScript provides various built-in functionality to display popup messages for different purposes. Attention JS is a vanillaJS plugin used to create a custom alert, confirm, or Prompt dialogue containers on a webpage.

Alert prompt confirm in javascript. Javascript alert, confirm, and prompt boxes. Javascript provides a few popup boxes to interact with the user. More specifically, alert, confirmation, and prompt boxes. This tutorial focuses on: Displaying an alert box; Displaying a confirmation box; Displaying a prompt box; Displaying an alert box. An alert box can be displayed using Javascript ... 1 Answer1. Active Oldest Votes. 0. Set your mWebView's WebChromeClient just flowed it's initiation, NOT in method: shouldOverrideUrlLoading () Here is the codes: .... b1= (Button)view.findViewById (R.id.button); ed1= (EditText)view.findViewById (R.id.editText); ed1.setText ("http://192.168.1.76/javas.html"); mWebView = (WebView)view.findViewById ... Alert, Prompt, Confirm are predefined dialog windows, they belong directly to the JavaScript object ' window '.
Moving on, next we will see what is confirm() function. The confirm() method displays a dialog box with a specified message, along with an OK and a Cancel button. A confirm box is often used if you want the user to verify or accept something. The confirm box takes the focus away from the current window and forces the browser to read the message. 26/2/2020 · alert() is a simple function to display a message to a dialog box, to interact with the user we use prompt(),to interact with the user we use prompt(), confirm() displays a dialog box with two buttons, OK and Cancel and a text as a parameter. Aug 26, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Mar 14, 2017 - Once the user clicks on the button, I want a JavaScript alert to offer “yes” and “cancel” options. If the user selects “yes”, the data will be inserted into the database, otherwise no action will be taken. ... You’re probably looking for confirm(), which displays a prompt and returns ... JavaScript supports three important types of dialog boxes. These dialog boxes can be used to raise and alert, or to get confirmation on any input or to have a kind of input from the users. Here we will discuss each dialog box one by one. Jun 07, 2021 - How to Create Alert, Prompt, Confirm Dialog Boxes Using JavaScript? Updated on Jun 7, 2021 Posted by Editorial Staff Web Designing, Website Building No Comments ... Alert dialog box is a pop-up window appearing on the browser only with a “OK” button to inform a very small message to the users.
To turn the prompt box off, the user has to click OK or CANCEL buttons. The confirm box returns the input data if the OK button is clicked. It returns null if CANCEL button is clicked. You can write the following code to display a prompt box: window.prompt ("Information Text","Default Text"); Just as before, the window prefix is not mandatory. Chrome, IE9+, FireFox, Opera, Safari #alert #confirm #Dialog #prompt A JavaScript popup window alternative that helps you create beautiful and customizable popup boxes for reminding something, confirming or denying something, or prompting the user for more information. Aug 12, 2013 - In JavaScript, the programmer has some interesting options regarding native feature, some of them are very helpful especially for simple functions of daily interaction with the user that some pages may need. The command ALERT, CONFIRM AND PROMPT are clear examples of this type of resource.
Feb 02, 2013 - Stack Overflow | The World’s Largest Online Community for Developers The following text is shared between this article, DOM:window.prompt and DOM:window.alert Dialog boxes are modal windows — they prevent the user from accessing the rest of the program's interface until the dialog box is closed. For this reason, you should not overuse any function that creates a dialog box (or modal window). Please note: prompt requires the title option (when using the options object). You may use the message option, but the prompt result will not include any form inputs from your message.
The javascript window object uses dialog boxes to interact with the user. The dialog boxes are created with three methods: • alert() • prompt() • confirm() alert() dialog. The alert() dialog box is used to communicate a message to the user (generally warnings of missed actions). May 30, 2020 - Learn the three basic user interaction in JavaScript A confirm box is often used if you want the user to verify or accept something. When a confirm box pops up, the user will have to click either "OK" or "Cancel" to proceed. If the user clicks "OK", the box returns true. If the user clicks "Cancel", the box returns false.
Javascript Alert: It will have some text and an 'OK' button. Javascript Confirm: It will have some text with 'OK' and 'Cancel' buttons. Javascript Prompt: It will have some text with a text box for user input along with 'OK' and 'Cancel' buttons. Let's further deep dive by automating the below test cases - Test Case 1 1. In JavaScript, three kinds of dialog boxes are available, Alert box, Confirm box, and Prompt box. These popup boxes are used to show the status message on the browser, based on the action requested by the user. Generally, the alert (), confirm (), prompt () methods are used to display Alert/Confirm/Prompt boxes in JavaScript. With code bellow you can use overridden native alert(), confirm() and prompt() in cross origin iframe with minimum code change. There is no change for alert() usage. I case of confirm() and prompt() just add "await" keyword before it or feel free to use callback way in case you can not switch easily your sync functions to async functions.
10/2/2020 · Confirm; Prompt; Alert Popup Box. The alert popup box is basically used to popup a message or a warning for the user.We can assume that an alert box is similar to a print function which we have used in languages like C,C++,java and python.The main purpose of the alert function is to display a message to the user containing any important information. Syntax: JavaScript Confirm box A confirm box can be used for the various purposes like verification or acceptance of some task. When a confirm box pops up, the user is given an option to accept or cancel it according to the message written in the confirm box. Example Program - Alert, Confirm and Prompt. In this example program, we will create a JavaScript file called alert.js and an HTML document called Ex08.html and verify the output for three JavaScript pop-up boxes. Before you start the exercise, create a new folder - Exercise 08 and save your JavaScript file and the HTML page inside this folder.
JavaScript: Mensajes emergentes usando Alert, Confirm y Prompt Cómo eliminar GNU/Linux sin dañar Windows 12 cosas que debes hacer después de instalar Elementary OS Freya 8/9/2020 · alert shows a message. prompt shows a message asking the user to input text. It returns the text or, if Cancel button or Esc is clicked, null. confirm shows a message and waits for the user to press “OK” or “Cancel”. It returns true for OK and false for Cancel/Esc.It may be difficult at first to grasp what’s going on. But after a closer look, we can see that it’s just … Definition and Usage The confirm () method displays a dialog box with a specified message, along with an OK and a Cancel button. A confirm box is often used if you want the user to verify or accept something. Note: The confirm box takes the focus away from the current window, and forces the browser to read the message.
Feature: Remove alert (), confirm (), and prompt for cross origin iframes. Chrome allows iframes to trigger Javascript dialogs, it shows "<URL> says ..." when the iframe is the same origin as the top frame, and "An embedded page on this page says..." when the iframe is cross-origin. インタラクション: alert, prompt, confirm デモ環境としてブラウザを使っているので、ユーザと対話するためのいくつかの関数を見ておきましょう: alert , prompt そして confirm です JavaScript Message Boxes: alert(), confirm(), prompt() JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. Alert Box
Source Code & Notes: https://codewithharry /videos/web-development-in-hindi-54 This video is a part of this Complete Web Development in Hindi Course Pla... 1. Invoke a JS alert, validate the text content, click OK, and validate that the alert has been successfully closed. 2. Invoke a JS Confirm popup, validate the text content, click OK, and validate that the confirm popup has been successfully closed. Popup Messages in JavaScript : alert(),confirm(),prompt() Posted on Wednesday 1st Sep 2021. Javascript Display Message. JavaScript has numerous built-in methods that can help in displaying popup messages for various purposes. Alert Box. This is used to show a message to a user, particularly where the emphasis is needed.
Javascript Javascript provides three important Dialog Boxes, which include Alert Dialog Box for users, Confirmation Dialog Box, and Prompt Dialog Box. Note: The dialogs provided by Javascript have a very simple and non-customizable interface. In the actual application, you will probably use ...
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
 Custom Alert And Confirm Dialog Box Using Jquery And Css
Custom Alert And Confirm Dialog Box Using Jquery And Css
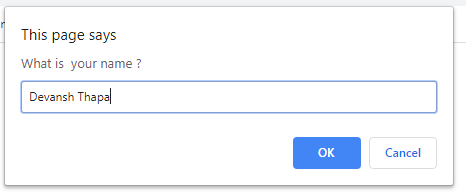
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
 Javascript How To Select Cancel By Default In Confirm Box
Javascript How To Select Cancel By Default In Confirm Box
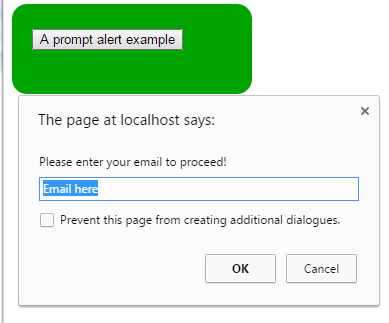
 Custom And Fancy Javascript Prompt Alerts
Custom And Fancy Javascript Prompt Alerts

 Javascript Alert How Does Alert Box Work In Javascript
Javascript Alert How Does Alert Box Work In Javascript
 Programmatically Create Alert Confirm Prompt Dialog Boxes
Programmatically Create Alert Confirm Prompt Dialog Boxes
 Awesome Vanilla Javascript Custom Alert Confirm Prompt Popup
Awesome Vanilla Javascript Custom Alert Confirm Prompt Popup

 Elegant Popup Box Alert Confirm Prompt In Javascript
Elegant Popup Box Alert Confirm Prompt In Javascript
Show The Prompt Dialog In Javascript
 Display Beautiful And Responsive Alert Confirm Prompt Dialog
Display Beautiful And Responsive Alert Confirm Prompt Dialog
 How To Create Alert Prompt Confirm Dialog Boxes Using
How To Create Alert Prompt Confirm Dialog Boxes Using
 Javascript Alert Yes No Jquery Confirm Dialog Yes No
Javascript Alert Yes No Jquery Confirm Dialog Yes No
 Custom And Fancy Javascript Prompt Alerts
Custom And Fancy Javascript Prompt Alerts
 Basic Javascript Exercise 08 Alerts Confirm And Prompt
Basic Javascript Exercise 08 Alerts Confirm And Prompt
Stylish Javascript Dialog Alert Confirm Prompt Boxes
 How To Create Alert Prompt Confirm Dialog Boxes Using
How To Create Alert Prompt Confirm Dialog Boxes Using
 Javascript 22 Confirm Box And Prompt Box
Javascript 22 Confirm Box And Prompt Box
 Selenium C Tutorial Handling Alert Windows
Selenium C Tutorial Handling Alert Windows
 Awesome Vanilla Javascript Custom Alert Confirm Prompt Popup
Awesome Vanilla Javascript Custom Alert Confirm Prompt Popup
 Custom Simple Alert Confirm Prompt With Jquery
Custom Simple Alert Confirm Prompt With Jquery
 How To Handle Javascript Alert Confirm Amp Prompt In Cypress
How To Handle Javascript Alert Confirm Amp Prompt In Cypress
 Alert Confirm And Prompt Dialogs With Javascript
Alert Confirm And Prompt Dialogs With Javascript
 Javascript If Else And Prompt And Alert Messages
Javascript If Else And Prompt And Alert Messages
 How To Create Alert Prompt Confirm Dialog Boxes Using
How To Create Alert Prompt Confirm Dialog Boxes Using
 Learn About The Various Ways In Which Javascript Can Be Used
Learn About The Various Ways In Which Javascript Can Be Used
 Alert Prompt Confirm Holla Blog
Alert Prompt Confirm Holla Blog
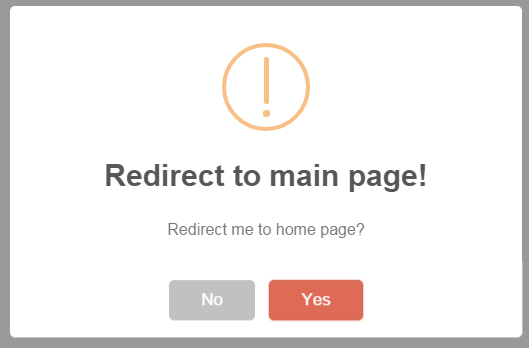
 How To Handle Browser Javascript Confirm Navigation Alert
How To Handle Browser Javascript Confirm Navigation Alert
 Alert Confirm Prompt Dialog Box In Javascript
Alert Confirm Prompt Dialog Box In Javascript
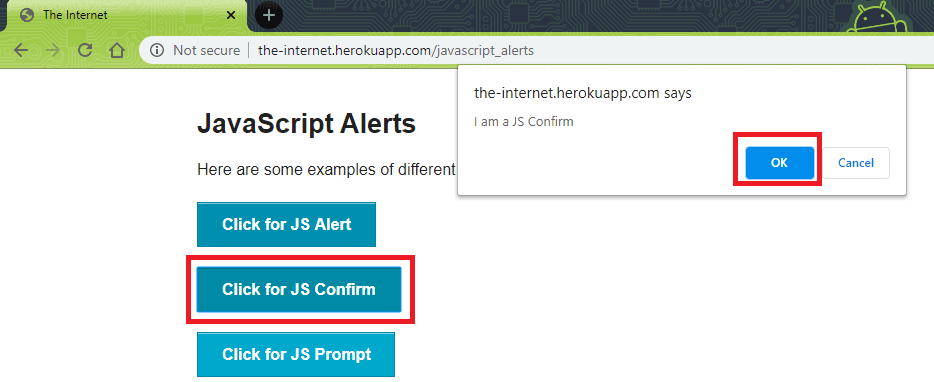
 Tools Qa How To Handle Popups And Alerts In Selenium With
Tools Qa How To Handle Popups And Alerts In Selenium With
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online

0 Response to "35 Alert Prompt Confirm In Javascript"
Post a Comment