28 Access Server Control In Javascript
We can get/set the values of controls through programming or by using JavaScript. If we just have to perform a get/set operation we can do it by simply using JavaScript. Scenario I. Let's consider a scenario where I've 2 textboxes named TextBox1 and TextBox2 and I need to set the value of a particular textbox in the other textbox on the same ... 20/3/2006 · If you put your (html)controls within a form, then assign the name property, you can access them from javascript as document.formname.controlname.value This works kind of indepently from the id attribute ASP.NET uses to manage
 How To Enable Encryption In A Browser With The Aws Encryption
How To Enable Encryption In A Browser With The Aws Encryption
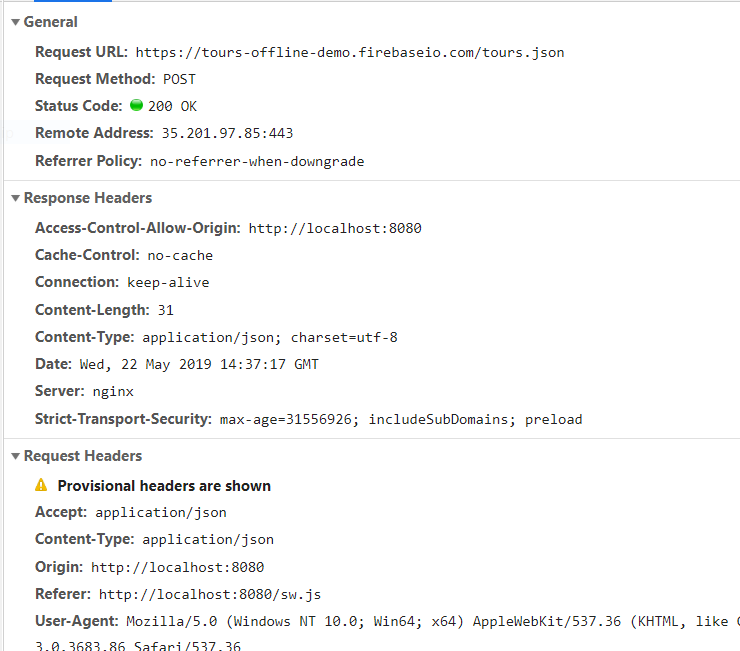
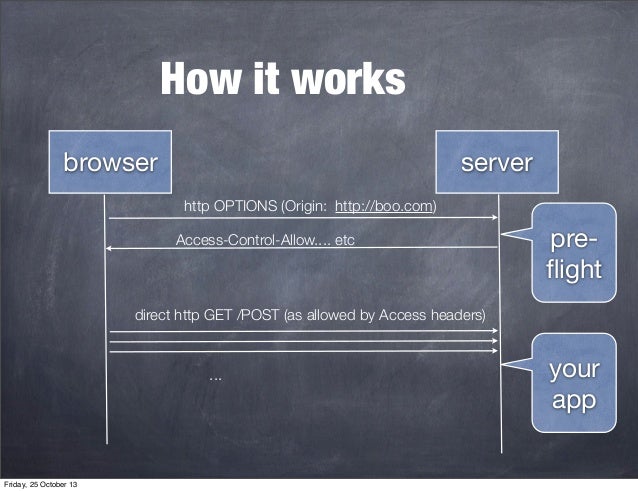
To allow the browser to make a cross domain request from foo.app.moxio to sso.moxio we must set up a CORS policy on the target domain. The CORS policy is enforced by the browser. If you don't control the target domain you wont be able to set a CORS policy, look at alternatives to CORS. A CORS policy is a set of HTTP response headers.

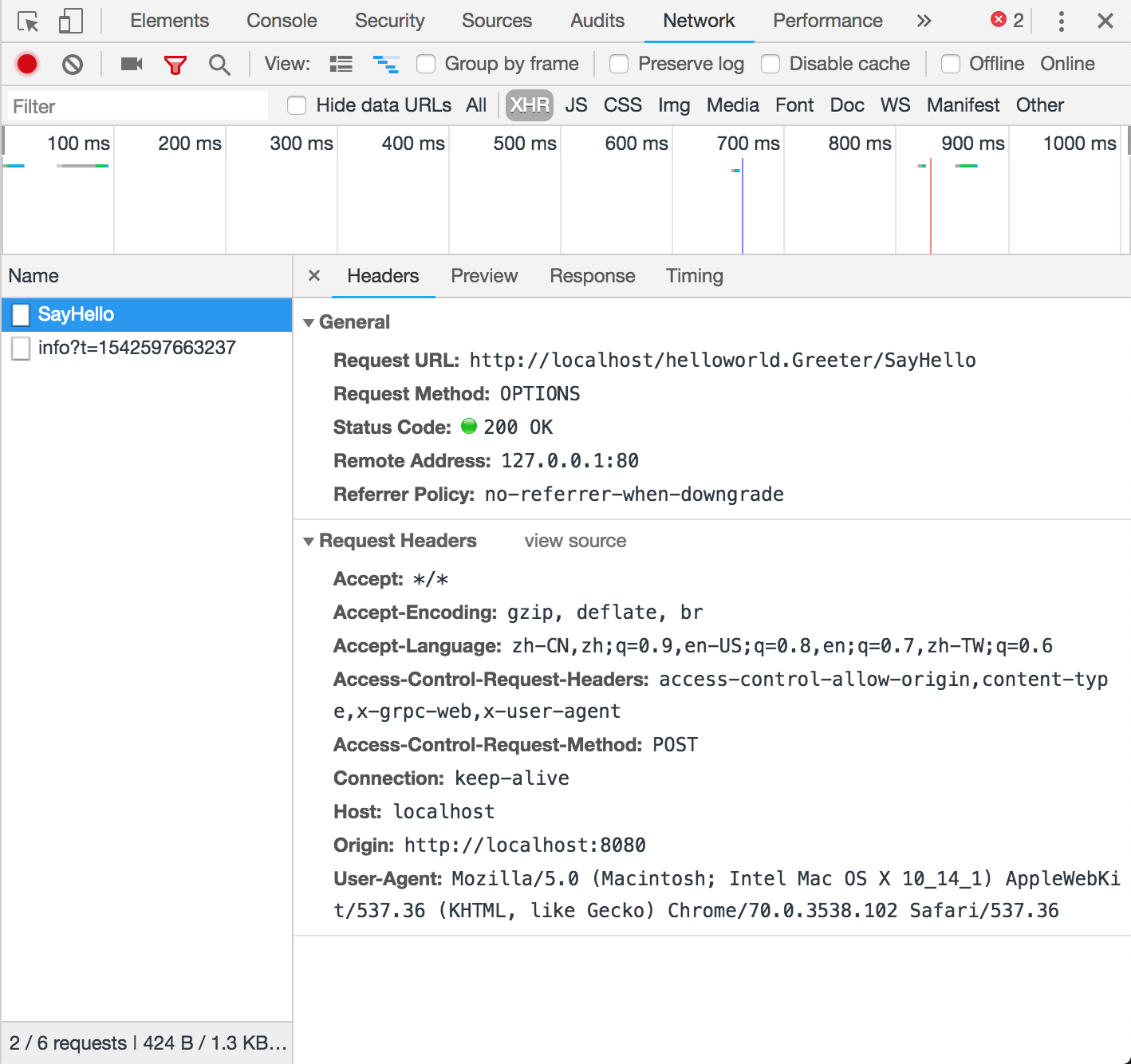
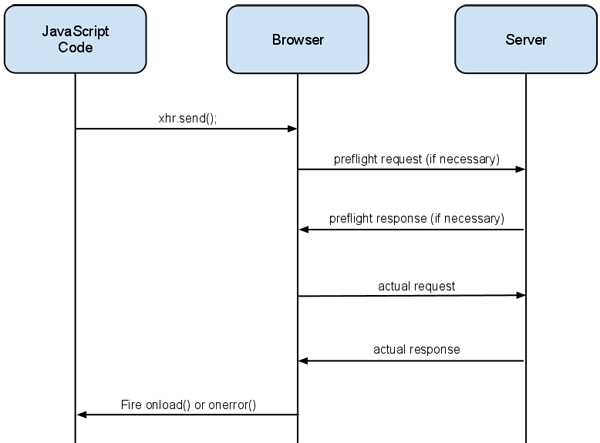
Access server control in javascript. I know that you can write your JavaScript as strings in your .cs file, get the control's clientID and inject the script into your page using clientscript, but is there a way that you can reference a control directly from JavaScript using ASP.NET Ajax? elements, of course you can access the server control by locating the ID of the element in the JavaScript. However, there are no access to properties of ASP.NET server controls in JS. If the server responds to the OPTIONS preflight with appropriate response headers (Access-Control-Allow-Headers for non-simple headers, Access-Control-Allow-Methods for non-simple verbs) that match the non-simple verb and/or non-simple headers, then the browser sends the actual request.
How to access server control property via JavaScript? alik13 asked on 2/12/2008. JavaScript. 15 Comments 1 Solution 2110 Views Last Modified: 2/27/2008. Hi guys,' I need to make a Panel control visible, when user clicks on HTML button: When I click on the button I get a JavaScript error: "Null" is null or not an object. Darin's solution will work, but if you are using 4.0 there are possibly better solutions now. Using the ClientIDMode property of the control you can control what names get assigned to the control at run-time (i.e. the 'ctl00_ContentPlaceHolder1_drpCursos'). i.e. <asp:Label ID="Label1" runat="server" ClientIDMode="[Mode Type]"/> Getting Client ID of ASP.Net control using jQuery. You need to add a new JS file to your project and name it ClientID.js. Once the file is added copy the following code into the JS file. Finally you need to reference the JS file in your project where you need to get the ClientID. //Load jQuery. var script = document.createElement ("SCRIPT");
Getting Server Variables embedded into a page and using them from JavaScript code can be a pain. Following Jon Galloway's post a few days ago I thought that maybe a more generic solution that doesn't rely on ASP.NET AJAX and is more generic might be useful to make the task easier and apply much broader scope. The result is an easy to use, generic class that generates a JavaScript object from ... If, however, you do not have access to the server-side instance of the control, see the options in the Using jQuery Selectors section. Example 2: Using the getElementById method to get the control's client-side reference. There are two main ways to output JavaScript from a server-side control. First, you can embed JavaScript in the control's code and then output it using the ClientScriptManager class's RegisterClientScriptBlock () method (or another custom technique).
Create an access policy for a user and assign the DHCP Scope Editor role for the custom access scope. Click ACCESS CONTROL, right-click Access Policies, and then click Add Access Policy. Click Add, type <domain>\<user>, for example: contoso\user1, and then click OK. Tip. ASP.NET server to serve it to the browser to see. When posting code here, post the resulting HTML and not the server code that generates it. I created it directly from within .NET I am not a big fan of the HTML that .NET produces. by dumping the control onto my form and setting the visible property to false (which is what I need). But it has its limits. Server need to specific claim the Access-Control-Allow-Origin, and it can not be set to '*'. And if you want any origin can send request to you, you need JSONP (also need to set Access-Control-Allow-Origin, but can be '*').
Limiting the possible Access-Control-Allow-Origin values to a set of allowed origins requires code on the server side to check the value of the Origin request header, compare that to a list of allowed origins, and then if the Origin value is in the list, to set the Access-Control-Allow-Origin value to the same value as the Origin value. Field Guide to the Mobile Development Platform Landscape Move to the Future with Multicore Code C++0x: The Dawning of a New Standard Going Mobile: Getting Your Apps On the Road Software as a Service: Building On-Demand Applications in the Cloud A New Era for Rich Internet Applications The Road to Ruby Vista's Bounty: Surprising Features Take You Beyond .NET 3.0 Special Report: Virtual Machines ... This sets a header to allow cross-origin requests for the v2 URI.. Restart the server and go to the web page. If you click on Get v1 you will get blocked by CORS. If you click on Get v2, the request will be allowed.. A response can only have at most one Access-Control-Allow-Origin header. The header can only specify only one domain.
Supponse, I am developing custome server control which is rendering in 'DIV' tag. I have one property named 'AccessControlID' in this custom control class. I have also one javascrit in this class where I want to access this proeprty. for example. AccessControlID should be retrive this way. var divObj = document.getElementById ... Access-Control-Allow-Headers The Access-Control-Allow-Headers response header is used in response to a preflight request which includes the Access-Control-Request-Headers to indicate which HTTP headers can be used during the actual request. This header is required if the request has an Access-Control-Request-Headers header. 1. In the declaration of the RadToolBar , you can make the client id mode = static. With this the ASP.NET pipeline will not try to add the uniqueness to the id. Then give an ID to the control. Ofcourse this is assuming that you have only one RadToolBar on any given page.
26/7/2011 · Solution 4. Accept Solution Reject Solution. If you have a Web server control called TextBox in your Web page: Copy Code. <asp:TextBox id= "Test" Text= "Sample" runat= "server" >. You can access this value in a couple ways using JavaScript: Copy Code. document.getElementById ( '<%=Test.ClientID%>' ). value; ClientID - server control identifier ... To enable CORS, You need to specify below HTTP headers in the server. Access-Control-Allow-Origin - Name of the domain allowed for cross domain requests. * indicates all domains are allowed. Access-Control-Allow-Methods - List of HTTP methods can be used during request. Access-Control-Allow-Headers - List of HTTP headers can be used ... Options to get the id of any ASP.Net server Control Option 1 : Using ClientID property of the ASP.Net server Control You can use the expression <%= txtName.ClientID %> to get the id the ASP.Net server control When used with javascript, you can use like below
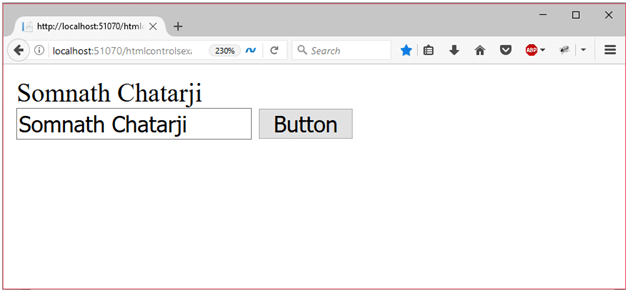
At that time the ASP.NET engine takes the server controls and provide ID (which can be varied across ASP.NET versions) for it. Consider the following example, which has 3 text boxes, entered values in first 2 text boxes when the user clicks the button then JavaScript function called which will add the values and put it in 3rd text box. Click on the Visit Server Control Panel button within the email or directly through this link. Click Login from the control panel homepage. Enter the details provided in your email then click on the LOGIN button. Name: Control Panel Username in the email Password: Control Panel Password in the email 21/6/2011 · 0. You'd need to incorporate some sort of server side scripting language such as MySQL/PHP to pull the users preferences, then it shouldn't be too hard to bundle in. You would just need to make the storage "dynamic" in that it accepts a wide range of date formats, or convert to a more standardized format.
When a Control is placed inside a UserControl its ID changes when it is rendered as an HTML element and hence we need to first find the control and then determine its ClientID in order to access the control using JavaScript. Download View Demo Download Free Files API I assume #<%= txtNumberOfDrugsInKit.ClientID %> gets evaluated on the server side, so of course it doesnt work in an external js, because those are served statically, not processed on the server side.. I think you are not fully aware of what code runs on the server and what runs on the client. One way of passing that data into your external script is putting it into a hidden input, or a hidden ... The ASP.NET control includes the instruction runat="server" which instructs ASP.NET to access the server code. Both buttons are referencing a JavaScript function called validateNewUserInfo () at the bottom of the page which gets the values from the text fields and then tests them against various rules. Here's an abbreviated version:
20/8/2009 · Javascript. function ValidateFormData () {. var returnValue = true; var errorMessage = "The required information is incomplete or contains errors:\n\n"; if (document.getElementById ("<%= txtFirstName.ClientID %>").value == "") {. errorMessage += " * Please enter your first name\n"; returnValue = false; 5/7/2006 · Now my webpage refers to the Master page, So I get a Content Place Holder, a "Content" Tag on my Web page and I place my Server Controls inside this Content Tag. Say I have a TextBox called "MyTextBox", We are supposed to access it using document.getElementById("M yTextBox") Requests for data from a different server (other than the requesting page), are called cross-site HTTP requests. Cross-site requests are common on the web. Many pages load css, images, or scripts from different servers.
 Pown Js A Security Testing An Exploitation Toolkit Built On
Pown Js A Security Testing An Exploitation Toolkit Built On
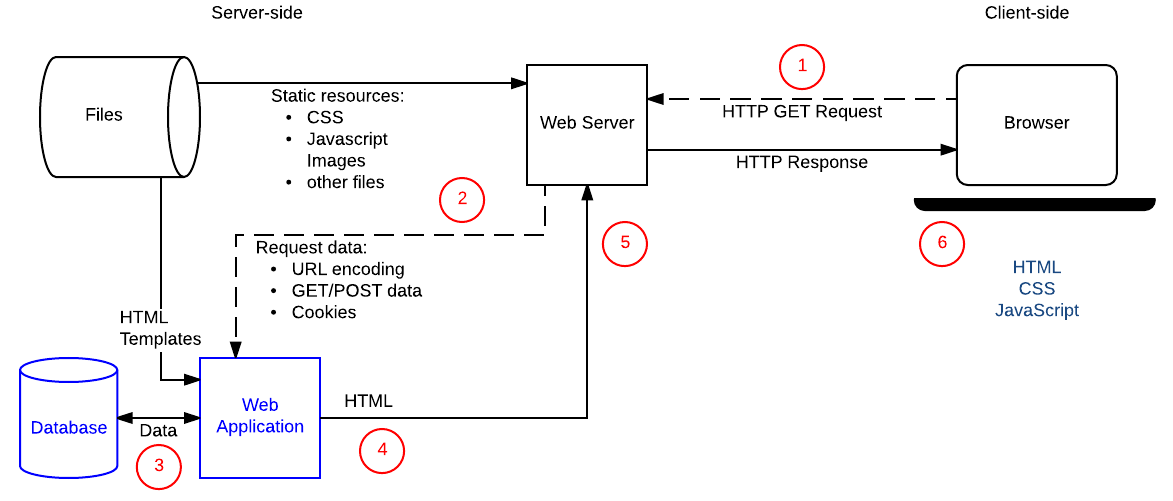
 Introduction To The Server Side Learn Web Development Mdn
Introduction To The Server Side Learn Web Development Mdn
 Aqua Data Studio Javascript Ide Amp Open Apis Aquafold
Aqua Data Studio Javascript Ide Amp Open Apis Aquafold
Xmlhttprequest Cannot Load No Access Control Allow Origin
 The Information Architecture Of The Developed Application
The Information Architecture Of The Developed Application
 Background Synchronization Using Javascript By Swati
Background Synchronization Using Javascript By Swati

 Calling Server Side Function From Javascript In Asp Net
Calling Server Side Function From Javascript In Asp Net
 Grpc Web Call Receives Cors Error When Using Nginx Proxy
Grpc Web Call Receives Cors Error When Using Nginx Proxy
 Javascript Cors No Access Control Allow Origin Header Is
Javascript Cors No Access Control Allow Origin Header Is
 How To Access Your Server Control Panel Knowledgebase
How To Access Your Server Control Panel Knowledgebase
Examining A Phishing Vector In Plex Media Server By Chris
 Why Won T Roblox Access My Node Js Nginx Server Scripting
Why Won T Roblox Access My Node Js Nginx Server Scripting
 Role Based Access Control Using Express Session In A Node Js App
Role Based Access Control Using Express Session In A Node Js App
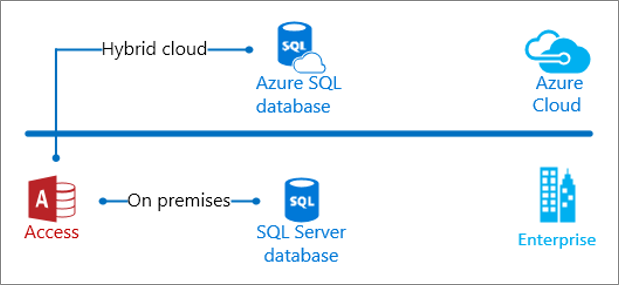
 Take An Access Excursion Through Sql Server
Take An Access Excursion Through Sql Server
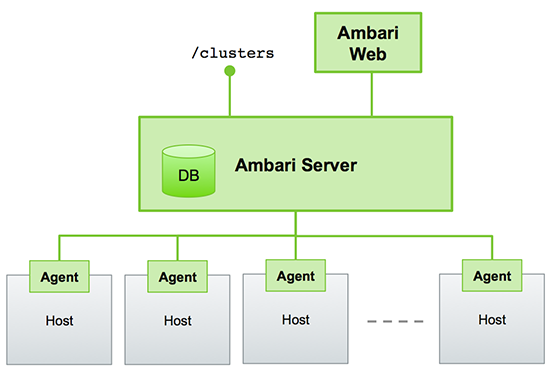
 Understanding Ambari Architecture
Understanding Ambari Architecture
 Cross Site Calls With Javascript The Right Way With Cors
Cross Site Calls With Javascript The Right Way With Cors
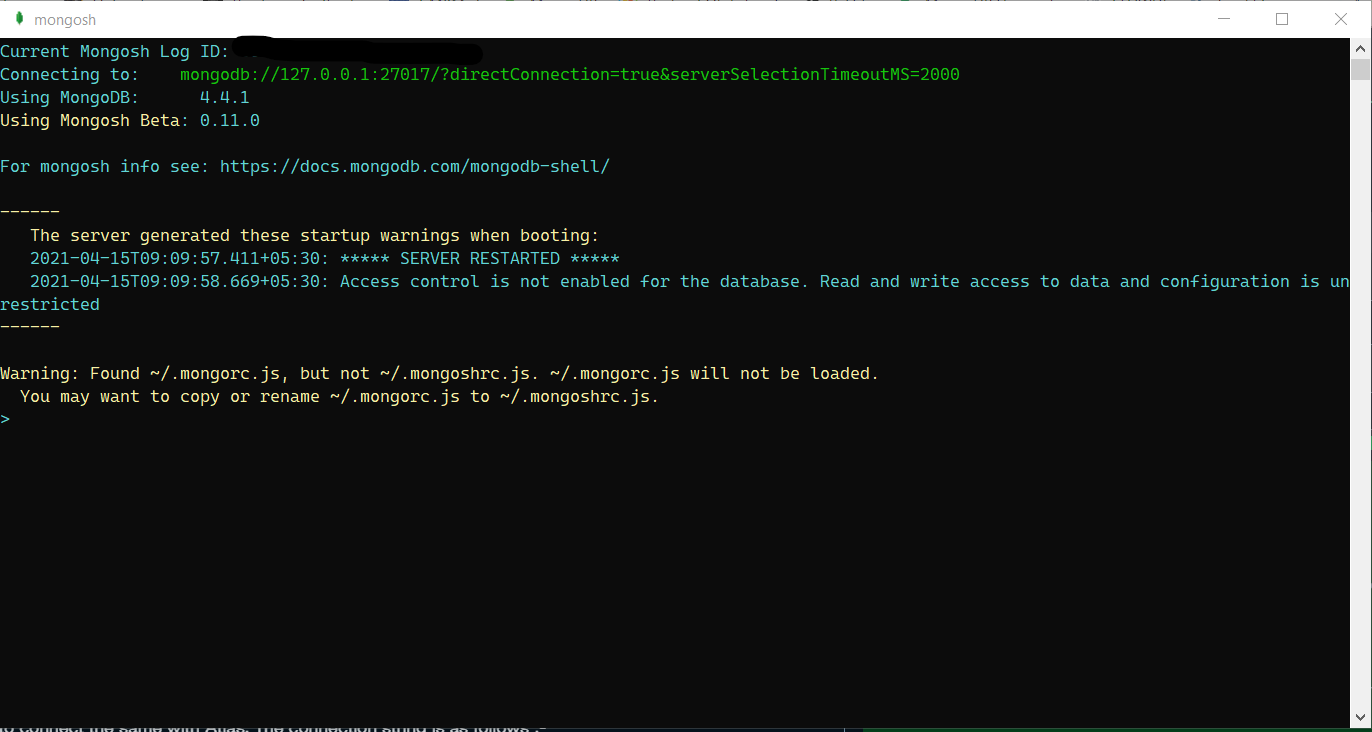
 How To Connect Mongodb Shell With Replica Set In Windows 10
How To Connect Mongodb Shell With Replica Set In Windows 10
 Javascript Introduction To Scripting Scripting Languages Are
Javascript Introduction To Scripting Scripting Languages Are
 Working With Server Controls With Jquery
Working With Server Controls With Jquery
 Warrant Apis For Authorization And Access Control Product
Warrant Apis For Authorization And Access Control Product
 Asp Net Html Server Controls Javatpoint
Asp Net Html Server Controls Javatpoint
 Harnessing The Power And Convenience Of Javascript For Each
Harnessing The Power And Convenience Of Javascript For Each
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code


0 Response to "28 Access Server Control In Javascript"
Post a Comment