23 Check If Input Value Is Empty Javascript
Apr 04, 2020 - Get code examples like "js check if input is empty" instantly right from your google search results with the Grepper Chrome Extension. You can write a JavaScript form validation script to check whether the required field (s) in the HTML form is blank or not. The following function can be used to check whether the user has entered anything in a given field. Blank fields indicate two kinds of values. A zero-length string or a NULL value.
Show 0 If Value Has No Data Tableau Edureka Community
Object.keys () Method The Object.keys () method is probably the best way to check if an object is empty because it is supported by almost all browsers including IE9+. It returns an array of a given object's own property names. So we can simply check the length of the array afterward:

Check if input value is empty javascript. A zero-length string or a NULL value. Javascript function to check whether a field is empty or not // If the This is overhead imo, a default text input value is falsy when it's an empty string, all these chained tests result in exactly the same as when just boolean testing against val directly. * EDIT * Please note that op specifically states "I need to check to see if a var is null or has any empty spaces or for that matter just blank". So while yes, "white space" encompasses more than null, spaces or blank my answer is intended to answer op's specific question. The getElementById method returns an Element object that you can use to interact with the element. If the element is not found, null is returned. In case of an input element, the value property of the object contains the string in the value attribute.
Given an HTML document containing input element and the task is to check whether an input element is empty or not with the help of JavaScript. Approach 1: Use element.files.length property to check file is selected or not. If element.files.length property returns 0 then the file is not selected otherwise file is selected. Nov 07, 2011 - I have this input field I want to call IsEmpty function when submit clicking submit button. I tried the code below but did not work. any advice? ... Check if input value is empty javascript. Html5 Form Validation With The Pattern Attribute. Reactjs Form Input Validation Stack Overflow. Q4 Write A Javascript Function Validate That Chegg Com. Is There A Standard Function To Check For Null Undefined Or.
JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Jun 05, 2020 - To add form validation for empty input fields with JavaScript, the code is as follows − · The above code will produce the following output − When you use.value you get a string value in return. This means that when you enter nothing in the input it'll return "" So you should change this piece of code input == null Into this input === ""
Method 1: Using the Object.keys(object) method: The required object could be passed to the Object.keys(object) method which will return the keys in the object. The length property is used to the result to check the number of keys. If the length property returns 0 keys, it means that the object is empty. Nov 07, 2011 - So I have an input field, if it's blank, I want its value to be the words "empty", but if there is any value inputted, I want the value to be the inputted value. I want to use javascript for this, ... It is extremely easy to verify if input field is empty or not. The only thing which you have to make sure is that you should use trim () method first and then do the comparison for length. Please have a look over HTML, CSS and Javascript code given below.
Checking if an input is empty with JavaScript 19th Dec 2018. Last week, I shared how to check if an input is empty with CSS. Today, let's talk about the same thing, but with JavaScript. It's much simpler. Here's what we're building: Events to validate the input How to Check If an Input Field is Empty Using jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery val() Method. You can use the val() method to test or check if inputs are empty in jQuery. The following example will add a red outline around the inputs if it is focused but not filled out. Apr 28, 2021 - This post will discuss how to check whether an input text box is empty with JavaScript and jQuery... To check if the input text box is empty using jQuery, you can use the `.val()` method. It returns the value of a form element and undefined on an empty collection.
Step 2) Add JavaScript: If an input field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Checking if an input is empty with CSS 12th Dec 2018. Is it possible to know if an input is empty with only CSS? I had that question when I tried to make an autocomplete component for Learn JavaScript. Basically, I wanted to: Hide a dropdown if the input is empty; Show the dropdown if the input is filled; I found a way to do it. It's not perfect. Jul 03, 2015 - I am trying to make a factorial calculator. How can I check if the input is empty or not? I tried 'null'. But it didn't work or I couldn't use it properly. sorry for the stupid question. I am newbie in JavaScript
Get code examples like "javascript check if input is empty" instantly right from your google search results with the Grepper Chrome Extension. Check if value is empty in JavaScript Javascript Web Development Object Oriented Programming Use the condition with "" and NULL to check if value is empty. Throw a message whenever ua ser does not fill the text box value. We want to know whether an input is empty. For our purpose, empty means: In JavaScript, the pass/fail conditions can be represented as: Checking this is easy. We just need to use the trim method. trim removes any whitespace from the front and back of a string. If the input is valid, you can set data-state to valid.
JavaScript provides the typeof operator to check the value data type. The operator returns a string of the value data type. For example, for an object, it will return "object". However, for arrays and null, "object" is returned, and for NaN/Infinity, "number" is returned. It is somehow difficult to check if the value is exactly a real object. Check if input is empty javascript. JavaScript : HTML form - Checking for non empty, (inputtx.value.length == 0) { alert ("message"); return false; } return true; } Step 2) Add JavaScript: If an input field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Example. Nov 29, 2017 - In my app the business owner can enter the services he offer in various input fields.Before clicking the save button a check is made to see if the inputs are filled or not. And here is the problem…if he/she is about to enter service for the first time everything is OK.
I'd like to hide the corresponding button when an input value is empty or has a value="n/a". In the following example, the input box "boat" is corresponding with the button "button ... Your trim function is only using the result of stripping the space in your tests. It does not change the actual input to remove the spaces. If you wanted to do that then you would need something ... In JavaScript, one of the everyday tasks while validating data is to ensure that a variable, meant to be string, obtains a valid value. This snippet will guide you in finding the ways of checking whether the string is empty, undefined, or null. Here we go. If you want to check whether the string is empty/null/undefined, use the following code:
In above script, function Empty will check that the HTML input that is being send to the server has something in it. This is done with the help of built in properties of JavaScript strings; take the value of input textbox trim it and then check for empty string. If value is not empty show the successful message. Here's a Code Recipe to check if an object is empty or not. For newer browsers, you can use plain vanilla JS and use the new "Object.keys" 🍦 But for older browser support, you can install the Lodash library and use their "isEmpty" method 🤖. const empty = {}; Object.keys(empty).length === 0 && empty.constructor === Object _.isEmpty(empty ... The statement "if (document.form1.st_name=="" " is used to check whether the value of text box "st_name" of form "form1" is empty (or blank). It the value is blank, a message for user will appear and variable "valid" is also assigned a value "false". Otherwise variable "valid" will hold previous value i.e. "true".
Check if a text field is empty · java2s | © Demo Source and Support. All rights reserved Apr 04, 2020 - Write a java scriptfunction to check a textbox is either empty or not. ... ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true'. ... Which is not an example of a JavaScript statement? userName ... This function will check length of string also by using ! operator we will check string is empty or not. Javascript // function to check string is empty or not. function checking ... JavaScript | Check if a string is a valid hex color representation. 19, Jul 19 ... Set the value of an input text field; How to set input type date in dd-mm-yyyy ...
In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. Having confirmed that the variable is an array, now we can check the length of the array using the Array.length property. If the length of the object is 0, then the array is considered to be empty and the function will return TRUE. Else the array is not empty and the function will return False. Since document.getElementById ('Date').value is always of type string if a value is set, you don't get false positives like 0 being treated like no input, which would be the case if the type was number.
Apr 04, 2020 - Get code examples instantly right from your google search results with the Grepper Chrome Extension.
 Working With Refs In React Css Tricks
Working With Refs In React Css Tricks
 Html5 Form Validation Examples Lt Html The Art Of Web
Html5 Form Validation Examples Lt Html The Art Of Web
 Issue In Subform Set Input Value By Js Agilepoint
Issue In Subform Set Input Value By Js Agilepoint
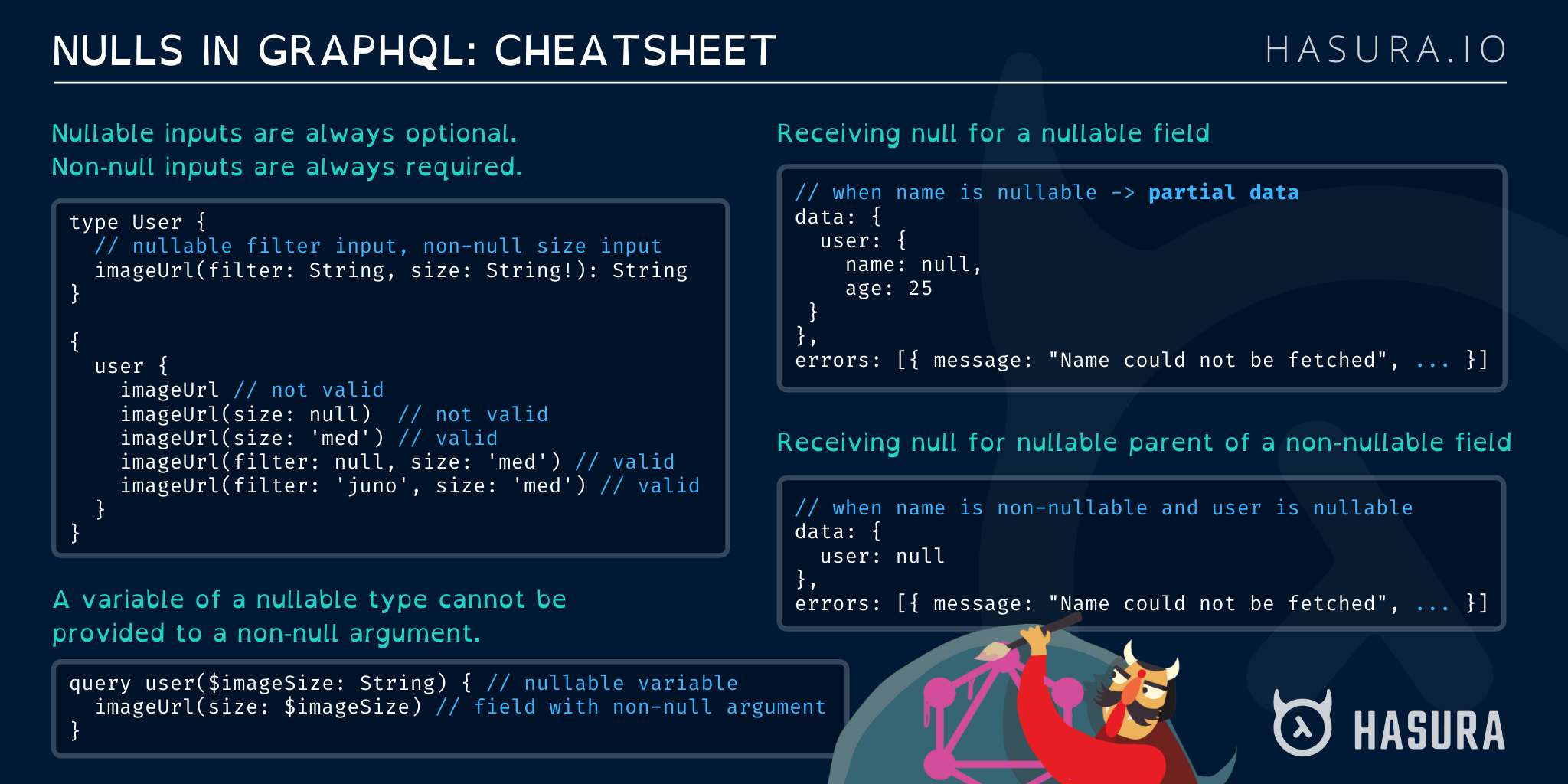
How To Check For Null In Javascript By Dr Derek Austin
 How To Check If An Object Is Empty Or Not In Javascript
How To Check If An Object Is Empty Or Not In Javascript
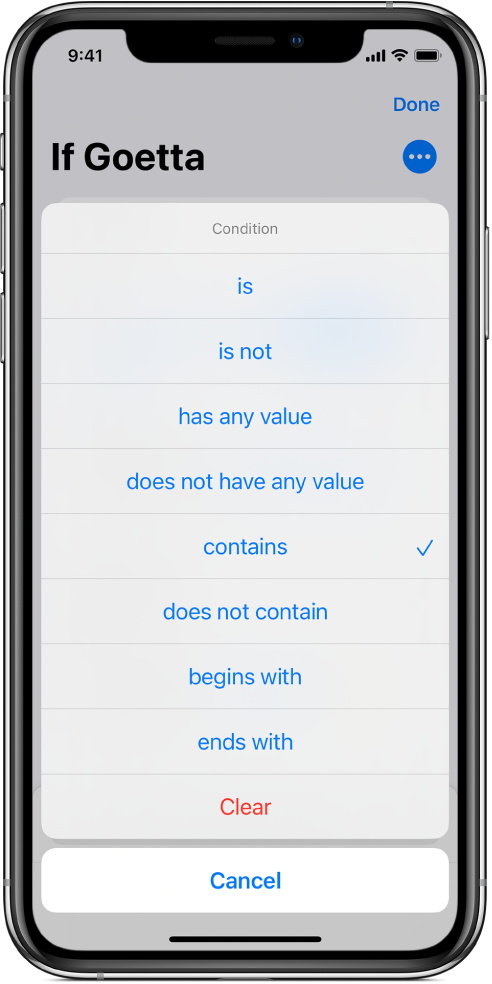
 Use If Actions In Shortcuts Apple Support
Use If Actions In Shortcuts Apple Support
 How To Check If Input File Is Empty In Jquery Javascipt Phpkida
How To Check If Input File Is Empty In Jquery Javascipt Phpkida
 How To Create A Password Validation Form
How To Create A Password Validation Form
Show 0 If Value Has No Data Tableau Edureka Community
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 Replace Blank With Zero In Power Bi Visuals Such As Card
Replace Blank With Zero In Power Bi Visuals Such As Card
 How To Retrieve Html Form Data With Php
How To Retrieve Html Form Data With Php
 Form Validation With Php Sitepoint
Form Validation With Php Sitepoint
 Dealing With Null In Spark Mungingdata
Dealing With Null In Spark Mungingdata
 Form Validation With Vanilla Js Using Data Attributes On Form
Form Validation With Vanilla Js Using Data Attributes On Form
 Verify Input Value In Javascript Code Example
Verify Input Value In Javascript Code Example
 Check If Input Is Empty The Following Code Shows Validation
Check If Input Is Empty The Following Code Shows Validation
 Input Type Tel Gt Html Hypertext Markup Language Mdn
Input Type Tel Gt Html Hypertext Markup Language Mdn
 Built In Way In Javascript To Check If A String Is A Valid
Built In Way In Javascript To Check If A String Is A Valid
 Check If Input Is Empty String Php Code Example
Check If Input Is Empty String Php Code Example


0 Response to "23 Check If Input Value Is Empty Javascript"
Post a Comment