24 Use Strict In Javascript
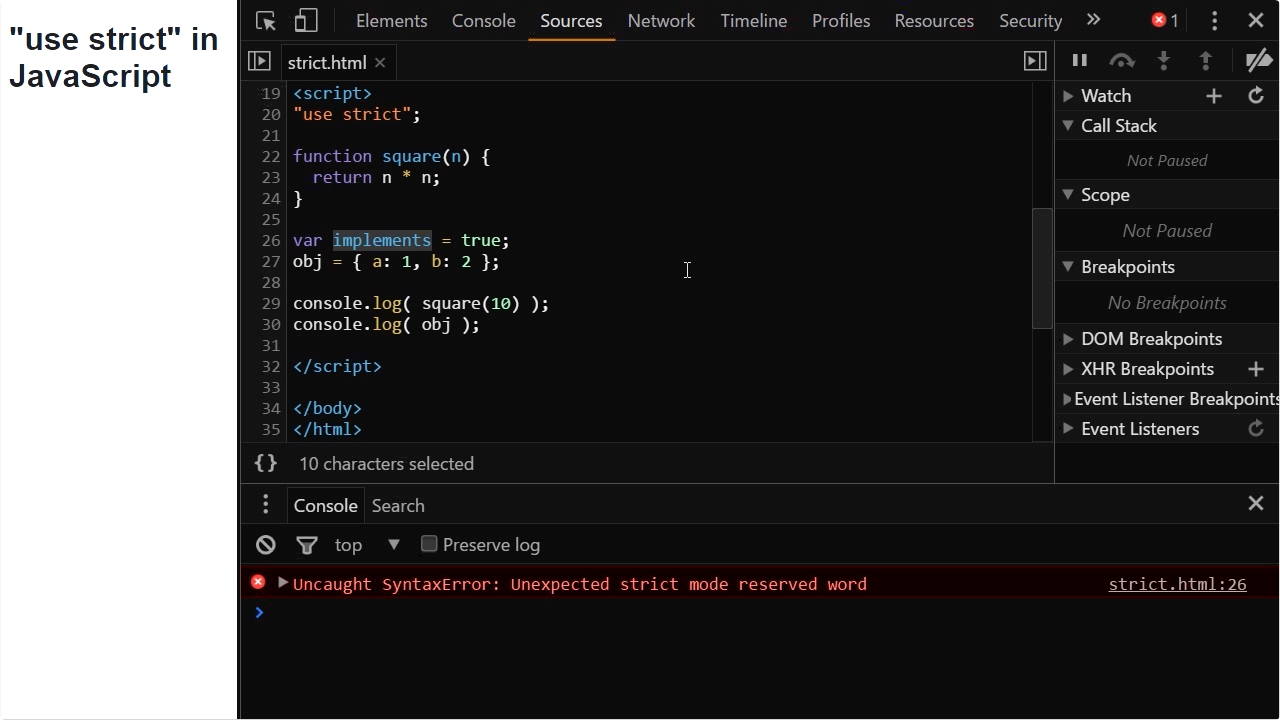
As you already know from the previous chapters, the reserved words cannot be used as identifier (variable names, function names, and loop labels) in a JavaScript program. In addition to that the strict mode also imposes restrictions on uses of those keywords that are reserved for future. How to write JavaScript in strict mode with 'use strict'. In this video, we will learn, what are the various advantages and disadvantages of using and not u...
 What Does Use Strict Do In Javascript O Reilly
What Does Use Strict Do In Javascript O Reilly
Jun 04, 2020 - JavaScript is a lightweight interpreted or JIT-compiled programming language with first-class functions. The purpose of “use strict” literal is to indicate that the code should be executed in the “strict mode.” It helps us to identify some hidden bugs.

Use strict in javascript. JavaScript Strict Mode with javascript, innerhtml, tutorials, examples, html, dom, css, tags, events, validation, object, loop, array, document etc. Aug 08, 2017 - The syntax used for declaring strict mode is compatible with older JavaScript versions. However, it doesn't work in them. For example, when compiling number literals (1 + 2;) or string literals ("John Johnson";) JavaScript will not run into any problems. It will only compile to a variable that ... The strict inequality operator checks whether its operands are not equal. It is the negation of the strict equality operator so the following two lines will always give the same result: x !== y !(x === y) For details of the comparison algorithm, see the page for the strict equality operator.
No, a "use strict" in one script element does not impose "use strict" on code in other script elements. It applies only to the source text it's part of. (Separately, re the script tag at the end of the question: If a script element has a src, any inline text it has is considered "documentation" and is ignored.) It's clearer in the specification ... The "use strict"; line is a JavaScript literal expression, ignored by versions of JavaScript that don't support it. use strict is supported by all major browsers (see CanIUse Data). Consider the Following Example: Is non-strict code, and creates several potential problems: Creates a variable without a proper var (or let/const in ES6) declaration To enable JavaScript Strict Mode just add the "use strict"; literal expression to either the beginning of a script or within a function. If you add it to the 'top' of a script the mode is triggered for the entire script is executed in strict mode. If placed within a function strict mode is limited to the function's scope.
To enable strict mode, put the string 'use strict' as the first statement in a file or function. // If this is a .js file, you can enable strict mode by putting // 'use strict' as the first statement in the file. You can put // comments before 'use strict' 'use strict'; The strict equality operators (=== and !==) use the Strict Equality Comparison Algorithm to compare two operands.If the operands are of different types, return false.; If both operands are objects, return true only if they refer to the same object.; If both operands are null or both operands are undefined, return true.; If either operand is NaN, return false. JavaScript allows strictness of code using "use strict" with ECMAScript 5 or later. Write "use strict" at the top of JavaScript code or in a function. The strict mode in JavaScript does not allow following things: Let look at an example of each of the above. Use of undefined variables:
19/2/2019 · If you are new to JavaScript there is a high probability that you might not be aware that JavaScript provides something called strict mode. Strict mode is implemented to make your program or function follow a strict operating context. It means, the errors which were being ignored by the compiler, will now throw exception messages. Basically what use strict does is to introduce better error-checking into your code. Strict mode can be enabled adding a string with the following content on top of your script "use strict"; i.e : On a script tag or referenced file : <script> "use strict"; // Execute some script strictly </script>. On function (anonymous or not anonymous) Aug 05, 2020 - In this blog, you will learn a basic understanding of "use script" in JavaScript and its benefits.
Feb 26, 2019 - If you are new to JavaScript there is a high probability that you might not be aware that JavaScript provides something called strict mode. Strict mode is implemented to make your program or function… JavaScript "use strict". Modern standard "use strict" in JavaScript tutorial from Coding compiler. For a very long time, the JavaScript language developed without losing compatibility. New features were added to the language, but the old - never changed, so as not to "break" the already existing HTML / JS-pages with their use. The "use strict" is a directive, which is a literal expression. It introduced in JavaScript 1.8.5. As the name suggests, "use strict" indicates that the code is to be executed in strict mode. Let us declare strict mode. To declare, add the keyword "use strict" in the beginning. For global scope, declare it at the beginning of the ...
The JavaScript exception "'use strict' not allowed in function" occurs when a "use strict" directive is used at the top… developer.mozilla John Resig - ECMAScript 5 Strict Mode, JSON, and More In JavaScript Why do we use "use strict"? Strict Mode is a feature introduced in ES5 that allows you to place a program, or a function, in a "strict" mode. This strict context prevents certain actions from being taken and throws more exceptions (generally providing the user with more information). Some specific features of strict mode −. 1. Use strict là gì? Use strict dịch sang tiếng việt thì có nghĩa là sử dụng sự nghiêm ngặt. Khi một đoạn lệnh được khai báo use strict thì tất cả các dòng code ở phía dưới dòng khai báo use strict sẽ được quản lý một cách nghiêm ngặt hơn về cú pháp.
The "use strict" directive is new in JavaScript 1.8.5 (ECMAScript version 5). It is not a statement, but a literal expression, ignored by earlier versions of JavaScript. The purpose of "use strict" is to indicate that the code should be executed in "strict mode". As JavaScript developers, we often have "use strict" - strict mode enabled in our projects. But do we know what does that expression does?. Let's find out. What is a strict mode? JavaScript's strict mode makes JS be executed in strict mode, which helps identify common mistakes in coding practices which might lead to potential bugs. Syntax "use strict;" Deletion of any JavaScript element: This is a big change from the regular mode as in the strict mode it is disallowed to delete any variable or function. This makes the code much more optimizable as scopes are static and don't change over the lifetime. Source: "use strict"; // Turn on strict mode. var a = 1; delete a; Output:
25/8/2009 · The "use strict" directive is new in JavaScript 1.8.5 (ECMAScript version 5). It is not a statement, but a literal expression, ignored by earlier versions of JavaScript. The purpose of "use strict" is to indicate that the code should be executed in "strict mode". With strict mode, you can not, for example, use undeclared variables. JavaScript's strict mode, introduced in ECMAScript 5, is a way to opt in to a restricted variant of JavaScript, thereby implicitly opting-out of "sloppy mode". Strict mode isn't just a subset: it intentionally has different semantics from normal code. Browsers not supporting strict mode will run strict mode code with different behavior from browsers that do, so don't rely on strict mode ... JavaScript Use Strict. "use strict" is a string that makes your program or function follow a strict operating context. It means, the errors which were being ignored by the compiler, will now throw exception messages. The purpose of "use strict" is to indicate that the code should be executed in "strict mode".
Jan 01, 2020 - You’ve probably encountered the above command while working with JavaScript, right? It is the content that regularly appears in most modern Javascript libraries. First, you can try to press Shift + Enter to input multiple lines, and put use strict on top, like this: 'use strict'; < Shift + Enter for a newline > < Enter to run >. It works in most browsers, namely Firefox and Chrome. If it doesn't, e.g. in an old browser, there's an ugly, but reliable way to ensure use strict. What is "use strict" in JavaScript? "use strict" is an expression stating that JavaScript code ought to be executed in " strict mode .". The expression was presented in ECMAScript 5. " Strict mode " is a more confined adaptation of JavaScript, where semantics are adjusted to make the code stronger and secure.
Sep 24, 2019 - Hey guys, so full disclosure; I have been working as a product engineer and I had the task to quickly... 2 Answers2. "use strict"; is as important in client side javascript programming as in server's. If it is not supported by a browser it would do no harm as it is just a string plus a semicolon .. which would do nothing if not recognized correctly by an interpreter. May 19, 2018 - Strict Mode is an ES5 feature, and it's a way to make JavaScript behave in a better way. And in a different way, as enabling Strict Mode changes the semantics of the JavaScript language. It's really important to know the main differences between JavaScript code in strict mode, and normal ...
JavaScript - Use Strict. "use strict" is a feature of JavaScript that tells the compiler to use a strict context. For example, consider the code below. This code produces no errors, and displays "1" in the console: However, let's say we didn't include "var" before our variable. In normal JavaScript without using "use strict ... JavaScript "use strict". In this tutorial, you will learn about the JavaScript 'use strict' syntax with the help of examples. 'use strict'; states that the JavaScript code should be executed in ' strict mode '. This makes it easier to write good and secure JavaScript code. For example, myVariable = 9; Here, myVariable is created without declaring. Dec 08, 2014 - People generally think that you shouldn’t use those things in the first place, but some developers don’t like the constraint and want to use all the features of the language. ... Dr. Axel Rauschmayer has a summary of the changes strict mode introduces ... Please enable JavaScript to view ...
The "use strict" directive is not a statement, but a literal expression, which was ignored by many earlier versions of JavaScript. The main aim of "use strict" is to indicate that the code should be executed in "strict mode". Almost all modern browsers support "use strict". When new browser sees the keyword "use strict" it turns itself into ... The statement "use strict"; instructs the browser to use the Strict mode, which is a reduced and safer feature set of JavaScript. Benifits of using use strict: Strict mode makes several changes to normal JavaScript semantics. Strict mode eliminates some JavaScript silent errors by changing them to throw errors. The "use strict" directive was new in ECMAScript version 5. It is not a statement, but a literal expression, ignored by earlier versions of JavaScript. The purpose of "use strict" is to indicate that the code should be executed in "strict mode". With strict mode, you can not, for example, use undeclared variables.
JavaScript is a lightweight interpreted or JIT-compiled programming language with first-class functions. The purpose of "use strict" literal is to indicate that the code should be executed in the "strict mode." It helps us to identify some hidden bugs. We can't use undeclared variables in strict mode. Benefits Strict mode helps to eliminates silent errors by throwing errors. Strict mode fixes mistakes in code that make it difficult for JavaScript engines to perform optimizations. Strict mode prevents some syntax to be defined in future versions of ECMAScript. It prevents, or throws errors, when there are unsafe actions are taken like access to the ... May 12, 2017 - We all know that JavaScript can be weird sometimes. There are certain things that we all know that we shouldn’t do but CAN do and get away with it. We can do things like establish a global variable…
“Strict mode” is a more restricted ... more resilient and secure. In “strict mode,” some silent errors are changed to throw errors and disable some of the more confusing or undefined features in JavaScript. For example, you can not use undeclared variables in strict mode ...
 How To Use Use Strict In Javascript
How To Use Use Strict In Javascript
 Firefox Ignores Use Strict In Console Stack Overflow
Firefox Ignores Use Strict In Console Stack Overflow
 Youvcode Knowledge Shared 2 X Knowledge Use Strict In
Youvcode Knowledge Shared 2 X Knowledge Use Strict In
 Javascript Strict Mode How To Use Strict Mode In Js
Javascript Strict Mode How To Use Strict Mode In Js
 Jquery Gt Using A Variable Property Or Object Without
Jquery Gt Using A Variable Property Or Object Without
 Use Strict In Javascript A Deep Dive Dev Community
Use Strict In Javascript A Deep Dive Dev Community
 Javascript Code Solutions The Basics Of Js Must Know Strict
Javascript Code Solutions The Basics Of Js Must Know Strict
 Scope Of Use Strict In Webstorm 2017 3 Issue 64
Scope Of Use Strict In Webstorm 2017 3 Issue 64
 Use Strict From Ecmascript 5 Is Supported In Webstorm
Use Strict From Ecmascript 5 Is Supported In Webstorm
 Comparison Ambiguity Appears In Javascript When I Use
Comparison Ambiguity Appears In Javascript When I Use
 Use Strict Is Not Working As Expected Javascript The
Use Strict Is Not Working As Expected Javascript The
 Penggunaan Use Strict Pada Javascript By Muhammad Iqbal
Penggunaan Use Strict Pada Javascript By Muhammad Iqbal
 Use Strict From Ecmascript 5 Is Supported In Webstorm
Use Strict From Ecmascript 5 Is Supported In Webstorm
 Javascript Is Weird What Is Use Strict Mode In Advanced Javascript In Hindi
Javascript Is Weird What Is Use Strict Mode In Advanced Javascript In Hindi
 Osblog S Javascript Corner The Modern Mode Steemit
Osblog S Javascript Corner The Modern Mode Steemit
 Javascript Use Strict Explained In 2 Minutes Dev Community
Javascript Use Strict Explained In 2 Minutes Dev Community
 Hoisting Amp Strict Mode Abhijit Patra
Hoisting Amp Strict Mode Abhijit Patra
 Why Does Solution Checker Not Recognize Use Strict In The
Why Does Solution Checker Not Recognize Use Strict In The
 Go To Definition Broken By Existance Of Tsconfig Json In
Go To Definition Broken By Existance Of Tsconfig Json In
 Javascript Use Strict The Strict Mode Modern Javascript
Javascript Use Strict The Strict Mode Modern Javascript
 Javascript Tips And Best Coding Practices For Beginners
Javascript Tips And Best Coding Practices For Beginners


0 Response to "24 Use Strict In Javascript"
Post a Comment