32 Form Action To Javascript Function
In this simple example, we have an HTML form with only one text input and a ''Submit'' button, which calls the JavaScript function update() in the <script> tag.
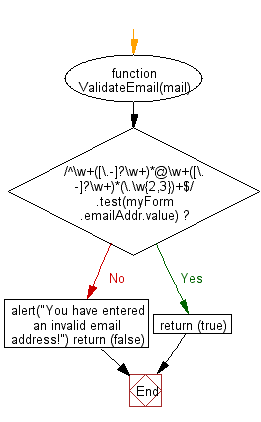
 Javascript Email Validation W3resource
Javascript Email Validation W3resource
You can put your form validation against this event type. The following example shows how to use onsubmit. Here we are calling a validate () function before submitting a form data to the webserver. If validate () function returns true, the form will be submitted, otherwise it will not submit the data. The HTML code snippet.

Form action to javascript function. Jun 01, 1996 - The name you give your form is up to you, but it should comply with JavaScript's standard variable/function naming rules (no spaces, no weird characters except the underscore, etc.). ACTION="" defines how you want the browser to handle the form when it is submitted to a CGI program running ... Nov 16, 2011 - I am basing my question and example on Jason's answer in this question I am trying to avoid using an eventListener, and just to call handleClick onsubmit, when the submit button is clicked. Absol... This will ultimately help you to create programs which are robust, reliable and efficient. One simple way of handling errors is through try…catch statements. A try…catch statement is a programming mechanism which enables you to test your code for possible errors, and carry out certain actions ...
Below example consists of an HTML form with a select option field, as user selects an option, form action gets dynamically set to respective page using.action () method of JavaScript. document.getElementById ("form_id").action = action; Where.action () is a method and action is a variable that stores the url to which the action is to be set. Note that the submit event fires on the <form> element itself, and not on any <button> or <input type="submit"> inside it. However, the SubmitEvent which is sent to indicate the form's submit action has been triggered includes a submitter property, which is the button that was invoked to trigger the submit request.. The submit event fires when the user clicks a submit button (<button> or ... Call a javascript function on submit form. So, I am going to create an HTML form now and then I will create a JavaScript function. Thereafter, I will show you how to call that JavaScript function when the user clicks on the submit button of that form. I hope if you follow what I am going to do here step by step, you will understand easily. Let ...
Jul 17, 2021 - In this example, the action is the /signup URL. method specifies the HTTP method to submit the form with. The method is either post or get. Typically, you use the get method when you want to retrieve data from the server and the post method when you want to change something on the server. JavaScript ... Feb 23, 2016 - The platform using HTML for interface and js file for functionality. I try two appraches: First approach: I call filename.php from form tag action and it is working but, it display the result from php file outside my platform "different url". I want to display the result inside the interface ... Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document.
Form Action Using Javascript Function Form Validation Programmer Sought Set Javascript Form Action Formget Sending Form Data Learn Web Development Mdn The Big Event A Closer Look At Nintex Form Events Nintex Javascript Change Form Action Dynamically Formget ... The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. HTML DOM Form action Property, A form action set to a JavaScript function is not widely supported, I'm surprised it works in FireFox. The best is to just set form action to your PHP The action property sets or returns the value of the action attribute in a form.
JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. advancedhtml form action It is often required that you need to send the data in the same form to different server-side scripts depending one certain criteria. JavaScript allows you to modify the action field of an HTML form dynamically. This article shows you how to do it. Acrobat JavaScript enables you to perform calculations in form fields, respond to user actions, validate user data, modify appearance of Acrobat application, control the behavior of PDF documents, dynamically modify document's appearance and functions, process multiple PDF documents with batch sequences, dynamically create new pages based on template, interface to a database.
This article will show you how to submit form and change form action using javascript. This is a very simple trick but it's very useful and frequently used. Submit Form using Javascript HTML form Search: Search</button> </form> Javascript function function submitForm() { document.myForm.submit(); } Change […] Dec 26, 2015 - I have a form that must execute a javascript function on submit, the function then posts data to my php send mail file and the mail is sent. But it only works in fire fox. The form action does not ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
A form action set to a JavaScript function is not widely supported, I'm surprised it works in FireFox. The best is to just set form action to your PHP script; if you need to do anything before submission you can just add to onsubmit Edit turned out you didn't need any extra function, just a small change here: Functions are the main "building blocks" of the program. They allow the code to be called many times without repetition. We've already seen examples of built-in functions, like alert (message), prompt (message, default) and confirm (question). But we can create functions of our own as well. The action property sets or returns the value of the action attribute in a form. The action attribute specifies where to send the form data when a form is submitted.
Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. Syntax for form in HTML < Hence, we have to show an example to pass the parameter in JavaScript function from Html. Here, an Html structure in this Html structure. Also, I added scripting tags for using JavaScript functions. Firstly, looking at this code have the button and in this button. Include a JavaScript function event element of onClick(). Form objects are then placed inside the form tag. The form tag have attributes for accessing it through the DOM and for sending data. Attributes of the form id The unique identifier. name The name, its role is equivalent to that of identifier but for the functions of DOM, because the method getElementById is based on the id. action
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Set JavaScript Form Action In this tutorial, we illustrate you an example, which shows how to set J avaScript form action. Sometimes developers want to set form action attribute of a form through programming or through other means. Here, we are using following JavaScript code to set form action on run time.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Forms are the basics of HTML. We use HTML form element in order to create the JavaScript form. For creating a form, we can use the following sample code: Form name tag is used to define the name of the form. The name of the form here is "Login_form". This name will be referenced in the JavaScript form.
form actionjavascript In an HTML form, the actionattribute is used to indicate where the form's data is sent to when it is submitted. The value of this can be set when the form is created, but at times you might want to set it dynamically. In this tutorial, we'll look at ways in which a form's actionattribute can be set dynamically by JavaScript. Perform action after form submit # If you would like to perform a jQuery or JavaScript action after a form is submitted, there are three different events you may use, depending on the "On Submit" action you have selected in your form's Settings. After success message # In the JavaScript function, we get the "first_name" HTML element, identify if there is input and return true or false depending on the input. If the value is equal to a blank string, then we know that the user entered no value. Otherwise, the user entered a value and we can continue with the form processing.
Forms: event and method submit The submit event triggers when the form is submitted, it is usually used to validate the form before sending it to the server or to abort the submission and process it in JavaScript. The method form.submit () allows to initiate form sending from JavaScript. JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: If you see the above form, I had put two buttons one is "type=submit" button and other one is normal "type=button". But, in the normal button there is a function added onClick ie., (onclick="submitForm()") Now, lets see the JavaScript:
HTML forms can send an HTTP request declaratively. But forms can also prepare an HTTP request to send via JavaScript, for example via XMLHttpRequest. This article explores such approaches. A form is not always a form
 How To Create A Form Dynamically With The Javascript
How To Create A Form Dynamically With The Javascript
 How To Use A Webflow Form For Mailchimp Signups With Groups
How To Use A Webflow Form For Mailchimp Signups With Groups
 Html Form Submit Action Javascript Function
Html Form Submit Action Javascript Function
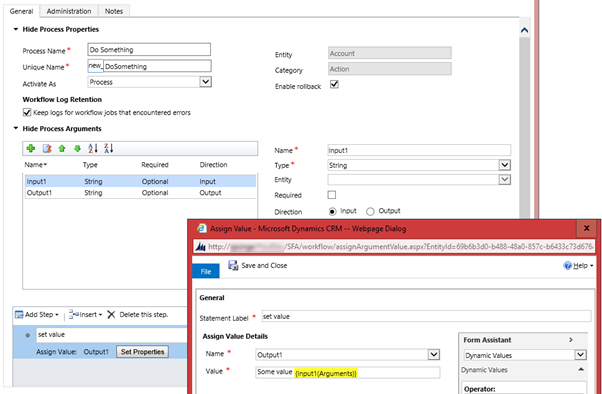
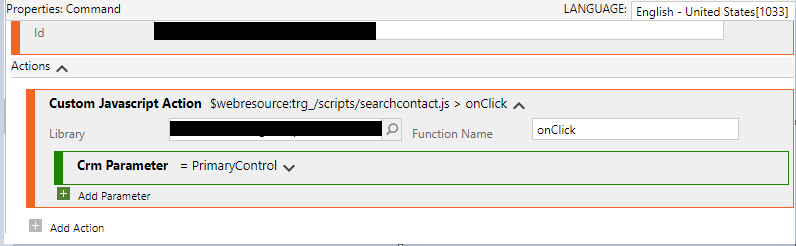
 Call Action In Crm 2015 Easily From Javascript Library
Call Action In Crm 2015 Easily From Javascript Library
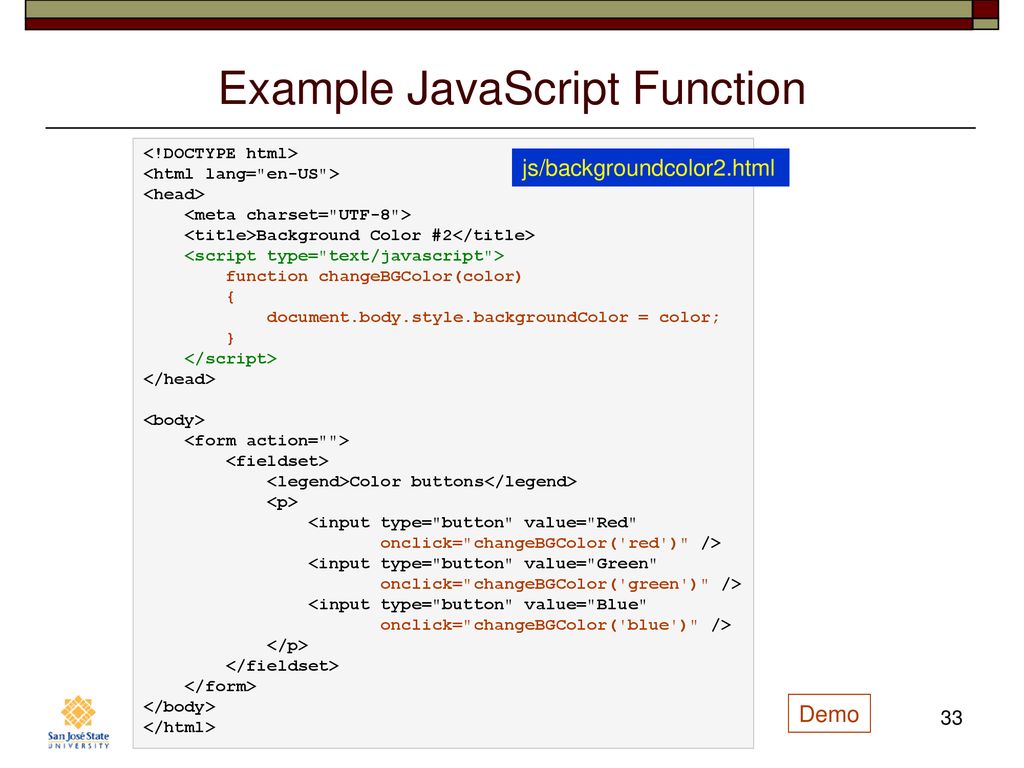
 Cmpe 280 Web Ui Design And Development September 10 Class
Cmpe 280 Web Ui Design And Development September 10 Class
 Chapter 19 Programming Functions Learning Objectives Apply
Chapter 19 Programming Functions Learning Objectives Apply

How To Call A Javascript Function In Ribbon Workbench When
 Javascript Tutorial For Beginners 100 Free Javascript Tutorial
Javascript Tutorial For Beginners 100 Free Javascript Tutorial
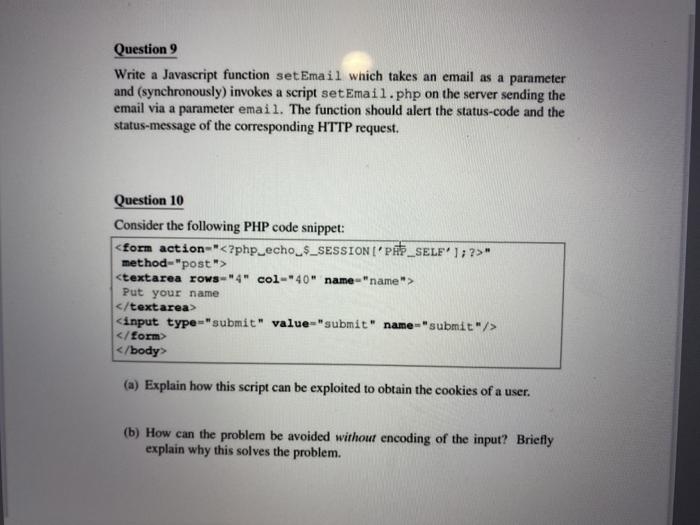
 A Little Io Interaction With Your App Piazza
A Little Io Interaction With Your App Piazza
Write Php Code That Will Output Html Code For Displaying The
 Using Visual Studio To Debug Javascript In Ie Codeproject
Using Visual Studio To Debug Javascript In Ie Codeproject
 Pass Execution Context To Js Script Function As A Parameter
Pass Execution Context To Js Script Function As A Parameter
 How To Submit A Form Using Javascript Javascript Coder
How To Submit A Form Using Javascript Javascript Coder
 How To Create Php Contact Form With Mysql Amp Html5 Validation
How To Create Php Contact Form With Mysql Amp Html5 Validation
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Javascript Functions Javascript Tutorial
Javascript Functions Javascript Tutorial
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Run Js Function From Ribbon Microsoft Dynamics Crm Forum
Run Js Function From Ribbon Microsoft Dynamics Crm Forum
 How To Pass Javascript Variables To Php Geeksforgeeks
How To Pass Javascript Variables To Php Geeksforgeeks
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 Javascript Functions Variables Objects Stock Image Image
Javascript Functions Variables Objects Stock Image Image
Javascript Send Email Read This First Mailtrap Blog
 Cigaretta Novenytan Rongy Form Action Run Javascript Function
Cigaretta Novenytan Rongy Form Action Run Javascript Function
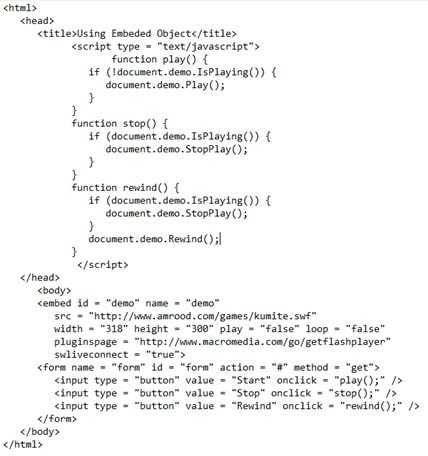
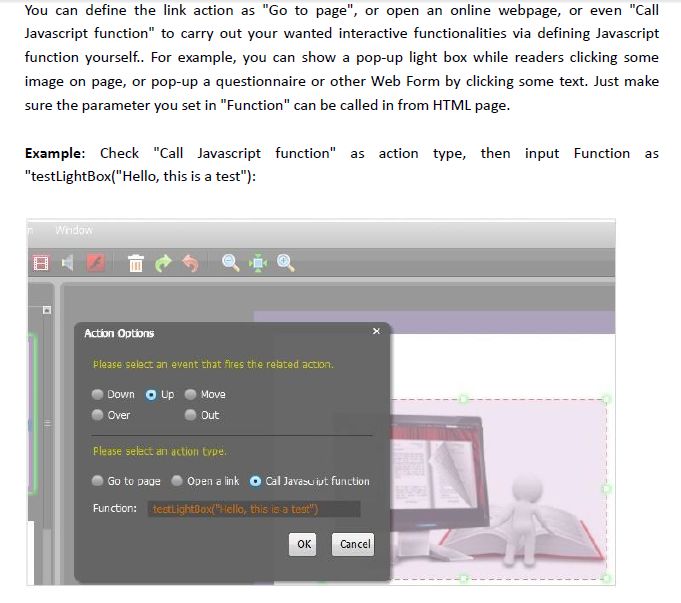
 Can Your Form Be Used In Flash Turn Page
Can Your Form Be Used In Flash Turn Page
 How Can I Pass Value Contents Of Html Textbox To A
How Can I Pass Value Contents Of Html Textbox To A
 Javascript Execution Context Provides Form Values On Web
Javascript Execution Context Provides Form Values On Web
 How To Reset A Form Using Jquery With Reset Method
How To Reset A Form Using Jquery With Reset Method



0 Response to "32 Form Action To Javascript Function"
Post a Comment