22 How To Inspect Javascript In Chrome
21/8/2020 · The Dev Tools will now be open inside the browser tab, and the Console tab will be active. This tab allows you to execute arbitrary JavaScript code at any time or to view any outputs from console.log calls. Try inputting alert ('Hello!'); and hitting Enter. … In the Chrome developer tools tab "Sources", you have a roll out on the right labelled "Event Listener Breakpoints". Open stack "Mouse" and activate "mouseenter". The window/ javascript then gets "paused" when you hover an element while you can switch back to the "Elements" tab and inspect the dom.
 How To Debug Javascript In Chrome Quick And Easy Indeema
How To Debug Javascript In Chrome Quick And Easy Indeema
A fix for this was implemented as of Nov 5, 2013, but apparently is only released, while I'm writing this, in Chrome Canary. (I see it in 33.0.1719.0, but don't see it in the Chrome Beta version 32..1700.19 beta.) If the version you're running does have it, then when you step through a return statement, the debugger's Scope Variables Local scope includes a <return> entry with the value.

How to inspect javascript in chrome. Jun 09, 2021 - All modern browsers and most other environments support debugging tools – a special UI in developer tools that makes debugging much easier. It also allows to trace the code step by step to see what exactly is going on. We’ll be using Chrome here, because it has enough features, most other ... To find JavaScript function definition in Google Chrome, open the web browser and press F12 to reach Developer Tools − Now press Ctrl + Shift + F Check Regular Expression as shown below − Search for function and that's it. Article: how to check javascript in chrome Thinking How To Check Javascript In Chrome to Eat? We've got you covered. These easy recipes are all you need for making a delicious meal. Find the How To Check Javascript In Chrome, including hundreds of ways to cook meals to eat. Live long and prosper! Video about How To Check Javascript In Chrome
Aug 06, 2016 - Google Chrome Browser comes with tools (dev tools) that can help us in debugging JavaScript code, among other things. To quickly name a few. 1. Editing CSS - You can select an element in the browser, e.g a div, right click on it and select `inspect element`. This opens the dev tools and gives ... Enabling of Async Call Stack. To try out the async call stack feature that is offered in Chrome DevTools, you can visit the Sources panel of Chrome Canary DevTools. Then look for the Call Stack panel, which can be found on the right hand side, and check the box that is present right beside Async. Toggling the checkbox will either turn it on or off. Google Chrome provides a beneficial Developer Tools option, which is very handy for any run time debugging and inspecting any of the elements. The first approach is to select an element that we need to inspect and then click right-click and select inspect. It displays the DOM panel with the selected element highlighted.
Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs. 11/7/2018 · The trick that worked for me is to right click on the menu item and choose Inspect. Then, right click again. While the right-click menu is displayed, move your mouse off the page and into the dev tools. You can then hit the escape key to hide the right-click menu, or click on any element in the DOM. Mar 31, 2021 - To do so, click on the script file ... panel in the Sources tab. Then, right-click on the middle panel and click 'Add script to ignore list'. Now this script will not run, so you can better focus on inspecting the buggy code and narrow down the cause of error or bug. ... There's so much more you can do with Chrome ...
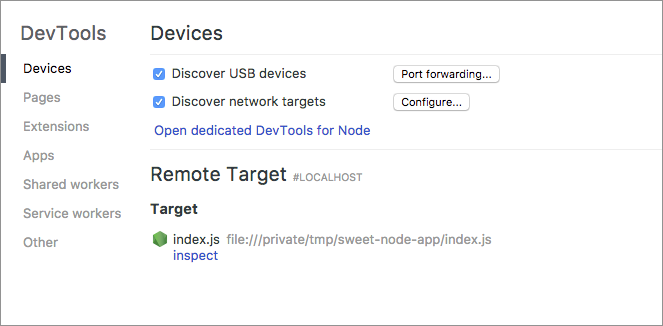
Search in JSON object. Ctrl + F to open search box, enter term to search in JSON. It is easy to get properties, we want to pick. 4. Copy property path. May be searched data at Nth level of hierarchy, so right click on property and click " Copy Property Path ". For verification, open console, type the temp variable and paste the property ... I don't know how do you think your friend will be able to know your password using inspect element, because I don't know the exact case scenario. Disabling the developer tools is difficult but you can do it: 1. Open Chrome. 2. Open the developer t... Jan 31, 2018 - Support for Node.js debuggability landed in Node.js in 2016. Here’s how to get up and running. (Post updated Jan 2018)
Open up Google Chrome browser on your device Click on the Menu icon (three dots) at the top-right corner of your screen. Select "Settings" on the drop-down menu - the third option from the bottom Now click "Privacy and security" on the left sidebar menu. To try this out, open the DevTools in Chrome and switch to the Performance tab. Note that we use an Incognito window when measuring performance. If we do this in a normal window the measurement data would include all browser extensions, making it harder to identify issues caused by our own code. Make sure to check the Memory checkbox. To the right of the address bar, click the icon with 3 stacked horizontal lines. From the drop-down menu, select Settings. At the bottom of the page, click the Show advanced settings… link. Under the Privacy section, click the Content settings… button.
Jan 04, 2020 - Scenario: As the complexity of JavaScript applications increase, developers need powerful debugging tools to help quickly discover the cause of an issue and fix it efficiently. The Chrome DevTools ... Sep 09, 2017 - As a new developer, finding and fixing bugs can be difficult. You may be tempted to randomly use console.log() in an attempt to get your code working correctly. Not Anymore! This article is all about…
We can then check what values are stored in any variable at that point of time. Click F12 to open Developer Tools in Chrome. Or we can right-click and select Inspect (Ctrl+Shift+I). Select Inspect on the drop-down menu. This will scroll the Inspector column up or down to the selected element, and highlight its source code. You don't have to manually open the Inspector column to do this. Selecting Inspect on the right-click menu will automatically open the Inspector. There are a few ways to access Google Chrome Inspect Element. Just open a website you want to try editing (to follow along with this tutorial, open Zapier ), then open the Inspect Element tools in one of these three ways: Right-click anywhere on the webpage, and at the very bottom of the menu that pops up, you will see " Inspect."
If you're still using console.log() to find and fix JavaScript issues, you might be spending more time debugging than you need to. This tutorial shows you ho... Press (Ctrl + Shift + I) in WindowsOS and (command+shift+I) in MacOS to open the Chrome Developer Tool to open the inspect element option. After that, Press (Ctrl+Shift+P) in WindowsOS and (command+shift+P) in MacOS to open Command Menu. Next, type JavaScript in the search, select Disable JavaScript then JavaScript will disabled. With the Chrome DevTools you can: Examine the HTML and CSS on the Elements tab Run and execute JavaScript in the Console tab Examine the files used in the web app in the Sources tab
Go to the Home screen and tap on the Chrome app. Tap the Menu button in the app. Select the Settings option. Scroll down to the Advanced section and select "Content settings" or "Site settings." The extensions system has found an issue in the background script. Uncaught TypeError: Cannot read property ‘addListener’ of undefined · Additionally, the Chrome DevTools panel can be opened for the background script by selecting the blue link next to Inspect views. Nov 08, 2011 - Ctrl + Shift + C to toggle Inspect Element mode. ... Press the F12 function key in the Chrome browser to launch the JavaScript debugger and then click "Scripts".
Aug 14, 2020 - The Console is also a REPL. You can run JavaScript in the Console to interact with the page that you're inspecting. For example, Figure 2 shows the Console next to the DevTools homepage, and Figure 3 shows that same page after using the Console to change the page's title. The chrome inspects element tool is considered to be a developer tool created to debug the website. Right-click on any webpage, click inspect, and you'll see the viscus of that site: its source code, the pictures, and CSS that form its style, the fonts, and icons it uses, the Javascript code that powers animations, and more. We'll use VS Code and Chrome DevTools for illustration. Chrome and Node.js use the same JavaScript engine, Google V8, which means we can use the tools we used for front end debugging. To do this: Launch your project in VS Code. Navigate to Console tab. Enter or paste npm start --inspect command and press Enter.
Similar to above as Chrome and Firefox browser, press F12 and manually inspect the element by activating the web inspector or right click on the element and select Inspect Element (as highlighted below) to open the developer tools. This process is similar to Chrome and Firefox showed in the image: May 23, 2020 - Chrome comes built with a number ... to inspect the source code of a website, including the HTML, CSS, and Javascript. This is a fantastic way to read the code of websites you enjoy, and to learn to debug them. ... As of 2019 and the most recent version of Chrome, accessing ... Aug 14, 2020 - When you want to work with the DOM or CSS, right-click an element on the page and select Inspect to jump into the Elements panel. Or press Command+Option+C (Mac) or Control+Shift+C (Windows, Linux, Chrome OS). When you want to see logged messages or run JavaScript, press Command+Option+J (Mac) ...
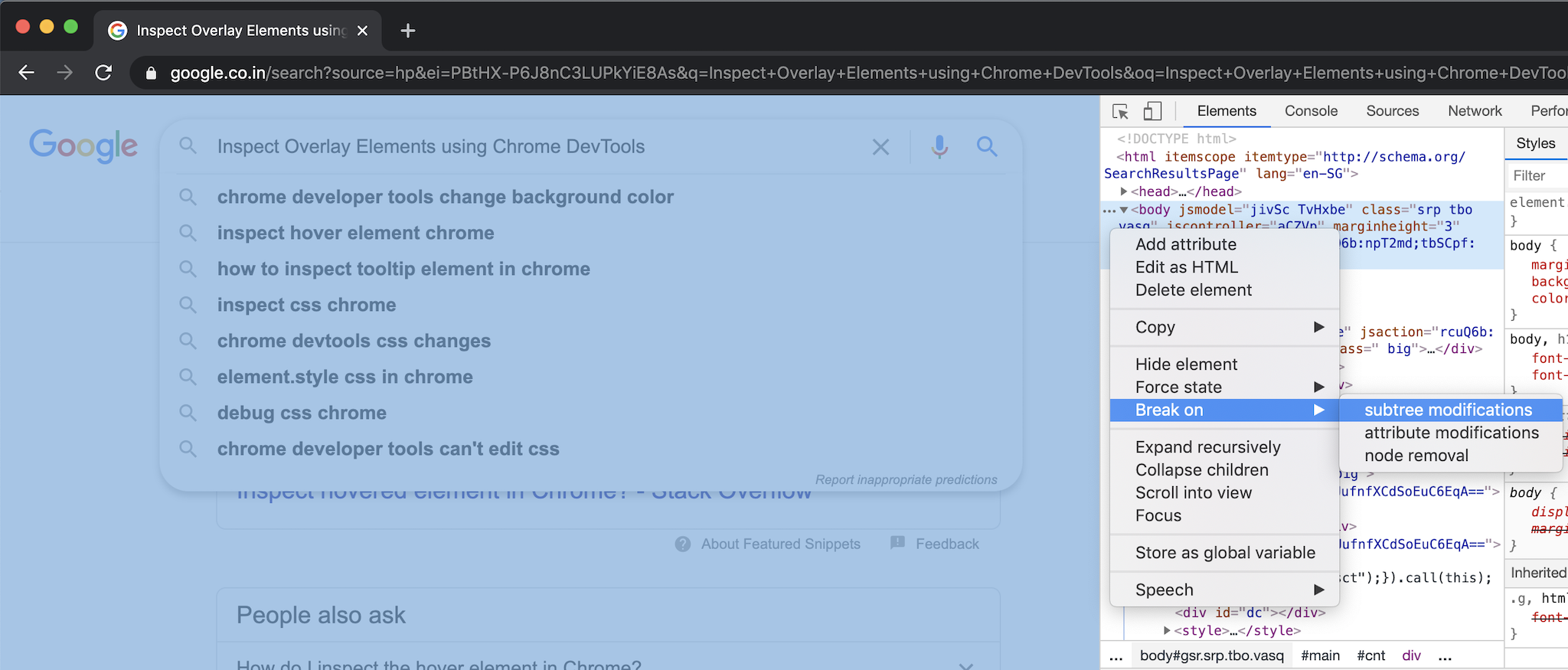
If you prefer the old "Record JavaScript CPU Profile" workflow that used to be available on the Profiles panel, you can still access it like so: Open the DevTools main menu. Select More tools >... On Google Chrome, JavaScript is enabled by default, but you can verify if it works through the Settings menu. To reveal the Settings menu, simply click on three tiny black dots at the top-right corner of your Chrome window. Next, click on the Settings option to access a search box labeled Search settings. We'll inspect the Google search suggestions overlay which appears while typing in Search Box. Follow the steps: First of all we need to open a Chrome DevTool. We can do it in multiple ways: From Chrome's main menu, select More tools Developer tools. Right Click near the element, select inspect. Click on DevTool's Elements Tab.
Aug 14, 2020 - Discover new debugging workflows in this comprehensive reference of Chrome DevTools debugging features. Dec 14, 2018 - Inspect JavaScript ArrayBuffer with the Memory inspector Fix memory problems Memory terminology Record heap snapshots How to Use the Allocation Profiler Tool · View and debug media players information Emulate authenticators and debug WebAuthn Edit files with Workspaces Debug Progressive Web ... Jul 20, 2021 - If you’re experiencing issues with your interactive functionality this may be due to JavaScript errors or conflicts. For example, your flyout menus may be broken, your metaboxes don’t d…
Jan 09, 2018 - Inspect JavaScript ArrayBuffer with the Memory inspector Fix memory problems Memory terminology Record heap snapshots How to Use the Allocation Profiler Tool · View and debug media players information Emulate authenticators and debug WebAuthn Edit files with Workspaces Debug Progressive Web ... Pro tip: The easiest way to open the Chrome inspector is by right-clicking on the page element you want and then scroll to the bottom and click Inspect. Once you get to the final step, a few options will appear when you click around on the panels. Let's see what they are and how they work. Adding an element — is used to add any elements you ... Find the " Privacy and Security " section and select "Site Settings". Finally, click "JavaScript" in the "Permissions" group. By default, JavaScript is enabled. To disable JavaScript, move the slider to the left (by clicking it) next to the "Allowed" option.
Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to open the Console, right here on this very page. Figure 2. This tutorial on the left, and DevTools on the right. # View and change the page's JavaScript or DOM Aug 05, 2020 - In other words, as functions call other functions in your program, you can inspect the history of those function calls. Now that you’ve covered the basics of how debugging works, you are ready to start debugging your app. ... To get started with debugging in Chrome, add a debugger statement ...
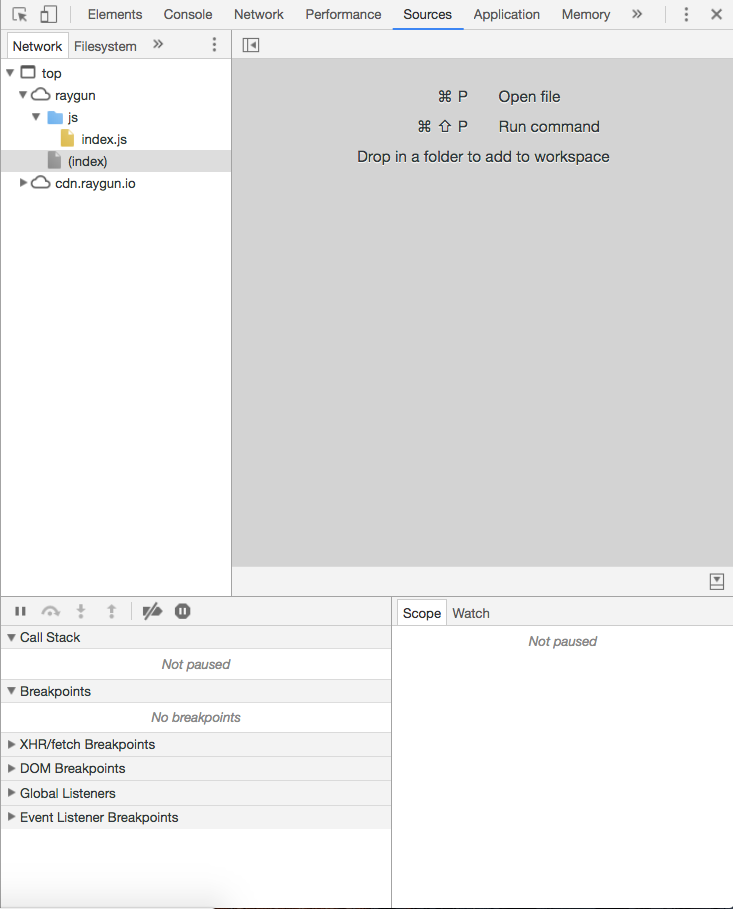
 Using The Chrome Debugger Tools Part 3 The Source Tab
Using The Chrome Debugger Tools Part 3 The Source Tab
 Front End And Back End Debugging Habr
Front End And Back End Debugging Habr
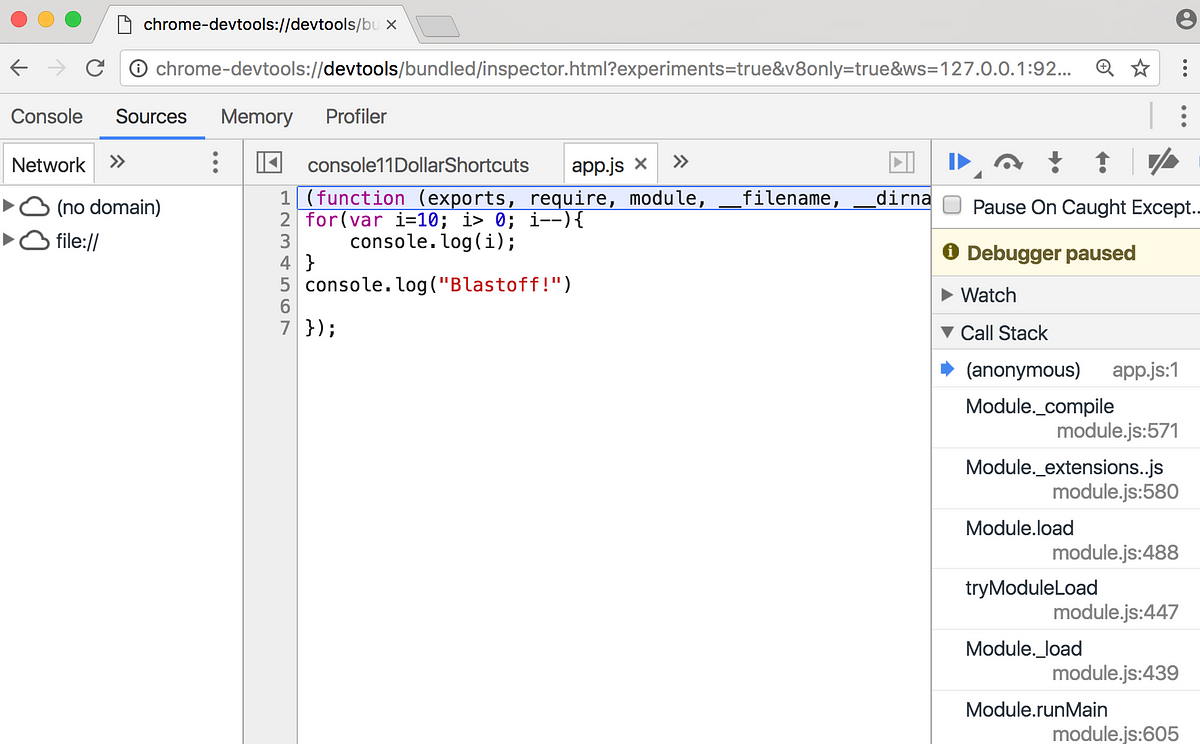
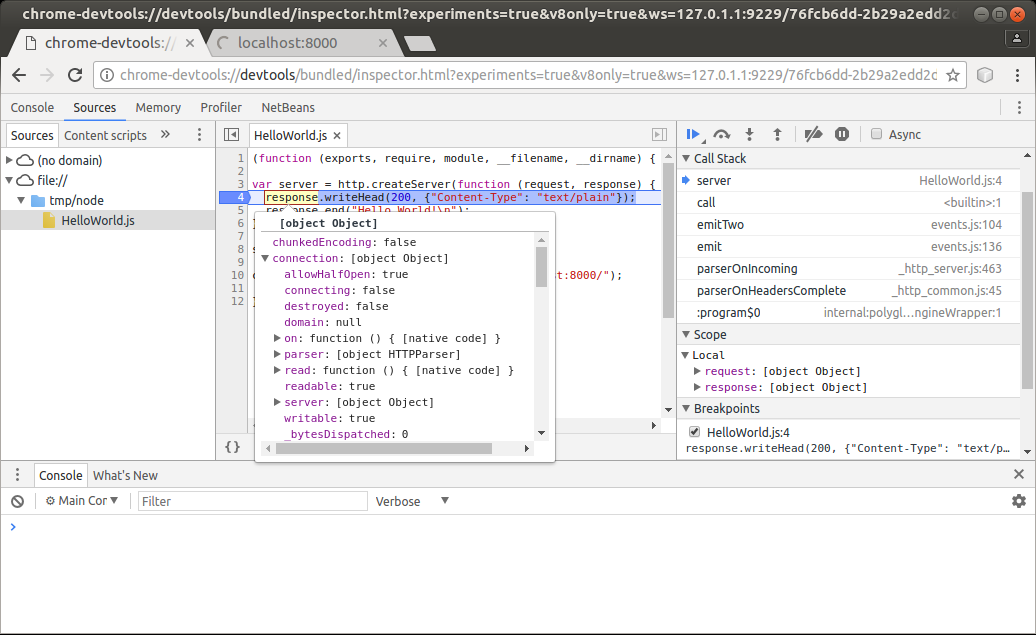
 Debugging Node Js With Chrome Devtools By Paul Irish Medium
Debugging Node Js With Chrome Devtools By Paul Irish Medium
 Freeze Screen In Chrome Debugger Devtools Panel For Inspect
Freeze Screen In Chrome Debugger Devtools Panel For Inspect
 5 Steps To Debugging Next Js Node Js From Vscode Or Chrome
5 Steps To Debugging Next Js Node Js From Vscode Or Chrome
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
 My Javascript File Is Displayed As A Single Line Of Text In
My Javascript File Is Displayed As A Single Line Of Text In
 Debugging Javascript Projects With Vs Code Amp Chrome Debugger
Debugging Javascript Projects With Vs Code Amp Chrome Debugger
 Chrome Developer Tools Console Inspect Javascript Object
Chrome Developer Tools Console Inspect Javascript Object
 How To Debug Javascript With Google Chrome Devtools And
How To Debug Javascript With Google Chrome Devtools And
 Basic Node Js Debugging In Google Chrome Pawelgrzybek Com
Basic Node Js Debugging In Google Chrome Pawelgrzybek Com
 How To Drag Re Position Inspect Element Tool In Google Chrome
How To Drag Re Position Inspect Element Tool In Google Chrome
 Debug Node Js In Browser With Real Chrome Developer Tools
Debug Node Js In Browser With Real Chrome Developer Tools
 Inspect Overlay Elements Using Chrome Devtools Coding N
Inspect Overlay Elements Using Chrome Devtools Coding N
 What S New For Chrome Debugging In Vs Code
What S New For Chrome Debugging In Vs Code
 Debugging Javascript On Native Platforms Cocos Creator
Debugging Javascript On Native Platforms Cocos Creator
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps


0 Response to "22 How To Inspect Javascript In Chrome"
Post a Comment