25 Javascript Console Log Same Line
Definition and Usage. The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). [JavaScript] Is there anyway to console.log without a newline? Is there anyway to console.log without a newline? 8 comments. share. save. hide. report. 45% Upvoted. This thread is archived. New comments cannot be posted and votes cannot be cast. Sort by: best. level 1 · 3y. console.log("I print ", "on the same line") 1. Share. Report ...
This command is identical to console.log. ... Groups can be nested and appear in a tree view in the console window. Usage is the same as the group command. See the example for the group command. groupEnd() Ends the current group. ... Examining objects in the JavaScript Console window.

Javascript console log same line. Sep 09, 2016 - Keep writing to the same line in the terminal. Very useful when you write progress bars, or a status message during longer operations Feb 26, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. So it logs the same sorts of information as the Web Console - network requests, JavaScript, CSS, and security errors and warnings, and messages explicitly logged by JavaScript code. However, rather than logging this information for a single content tab, it logs information for all content tabs, for add-ons, and for the browser's own code.
if you see stdout exceptions like TypeError: process.stdout.clearLine is not a function in Debug Console window of Visual Studio Code (or Webstorm), run the app as external terminal application instead of internal console. The reason is that Debug Console window is not TTY (process.stdout.isTTY is false).Therefore update your launch configuration in launch.json with "console ... Jul 14, 2020 - I have a question that is it possible to print the output in the same line by using console.log in JavaScript? I know console.log always a new line. For example: Save and refresh, and you should now see the console.log() result in your console. Sure enough, lowOrHi's value is null at this point, so there is definitely a problem with line 48. Let's think about what the problem could be. Line 48 is using a document.querySelector() method to get a reference to an element by selecting it with a CSS selector ...
Jan 26, 2020 - Get code examples like "javascript console.log without newline" instantly right from your google search results with the Grepper Chrome Extension. Aug 01, 2019 - I'm trying to get the output from my for loop to print in a single line in the console. for(var i = 1; i You can just console.log the strings all in the same line, as so: console.log("1" + "2" + "3"); And to create a new line, use \n: console.log("1,2,3\n4,5,6") If you are running your app on node.js, you can use an ansi escape code to clear the line \u001b[2K\u001b[0E: console.log("old text\u001b[2K\u001b[0Enew text")
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). console.log("\x1b [33m%s\x1b [0m", "Log Message"); Notice the %s in the first argument string. This is where the second argument (the string we want to print) will be injected. The first half of the string (before the %s) is: \x1b [33m. The console.error() method works the same as console.log, except that the output is sent to stderr instead of stdout. As stderr is always written to synchronously, therefore in node.js any use of console.error, or other functions that write to stderr, will block your process until the output has all been written.
35 Javascript Console Log Same Line Written By Roger B Welker. Saturday, August 28, 2021 Add Comment Edit. Javascript console log same line. Getting Started With The Messaging Api Line Developers. Mastering Javascript Console Log To Become A Pro. Better Short Javascript Demos Better World By Better Software. JSON.stringify () - Console Log object in Javascript Last but not the least method to log object in console is to use the JSON.stringify () method. With JSON.stringify () method you can print the object as a string: Here is how to do it. The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers
Get code examples like "prevent new line in console.log" instantly right from your google search results with the Grepper Chrome Extension. Here's how the log with applied styles looks in Chrome console: 4. Interactive logs. Log styling depends on the host's console implementation. Browsers like Chrome and Firefox offer interactive logs of objects and arrays, while Node console outputs logs as text. Let's see how Chrome logs the plain objects, arrays and DOM trees. The debugger keyword stops the execution of JavaScript, and calls (if available) the debugging function. This has the same function as setting a breakpoint in the debugger. If no debugging is available, the debugger statement has no effect. With the debugger turned on, this code will stop executing before it executes the third line.
We can print the same string, except this time to the JavaScript console, by using the console.log () method. Using this option is similar to working with a programming language in your computer's terminal environment. As we did with alert (), we'll pass the "Hello, World!" string to the console.log () method, between its parentheses. const log = (s) => { for (const c of s) { console.log (c); } } Step 3: How to fix the newline issue Now, each letter is printed on a new line as every call to console.log adds an empty line. We'll replace the console.log with process.stdout.write which essentially does the same thing, but doesn't add a new line after the output. Jan 26, 2020 - Get code examples like "print to console without newline nodejs" instantly right from your google search results with the Grepper Chrome Extension.
Sep 10, 2020 - Logging messages to the console is a very basic way to diagnose and troubleshoot minor issues in your code. But, did you know that there is more to console than just log? In this article, I'll show you how to print to the console in JS, as well as all Permalink If you mean multiple console.log () outputs to a single line, we can't. It always starts on a new line. The only way is to combine everything into a single string, then log it all in one console.log () statement. print the same line using the console Log in to javascript I have a question that is it possible to print the output in the same line by using console.log in JavaScript? I know console.log always a new line. For example: "0,1,2,3,4,5," Thanks in advance!Couldn't you just put them in the same call? ...
How to print on the same line with console.log in JavaScript? I want to print a list (var lst=[1,2,3,4,5]) using a loop on the same line. Can I do that in JavaScript ?Console.log doesn't allow you to print in the same line. However the task that you are trying to do can be done using the below: console.log(lst. console.log() doesn't tell you the whole story. You only get the line number where log() is placed but not the whole trace of how it was called, via what function(s). So if you have more than a few calls to the same function, there's no way you can know what's going on without adding some explicit messages like "this was called in foo ... Line 9:6: React Hook React.useEffect has a missing dependency: 'init'. Either include it or remove the dependency array · multiple path names for a same component in react router
console.log() Prints to stdout with newline. This function can take multiple arguments in a printf()-like way. The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns the value of the parameter given. Get code examples like "how to prevent console.log from making new line" instantly right from your google search results with the Grepper Chrome Extension.
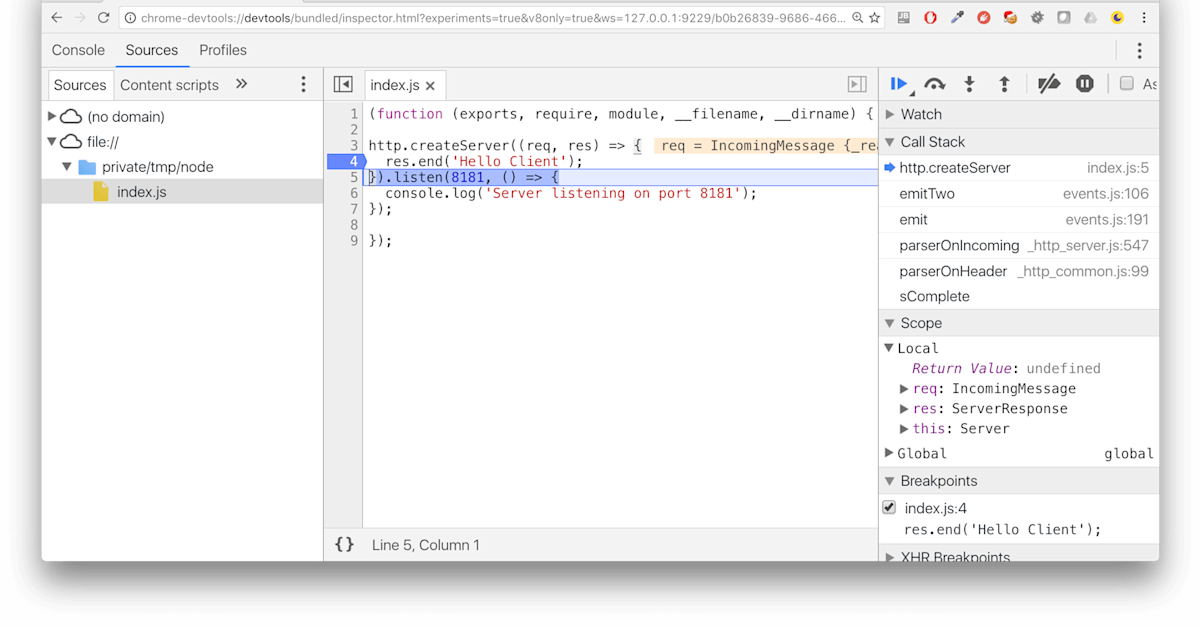
node.js print resfeshing over the same line. GitHub Gist: instantly share code, notes, and snippets. The Console after clicking Log Info. Next to the Hello, Console! message in the Console click log.js:2. The Sources panel opens and highlights the line of code that caused the message to get logged to the Console. The message was logged when the page's JavaScript called console.log('Hello, Console!'). Figure 7. if you have ever formatted a disk from the dos console you would remember that the percent completed would refresh on the same line. I have been looking for code which does the same i.e. prints on the same line or rather updates that very line instead of printing on a new lineon every print call.
Feb 09, 2021 - JavaScript developers are familiar with the humble console.log() function. Although console logging may appear straightforward, there’s much more available within the console object. Let’s look at how you can enhance your log messages with advanced formatting. How to print on same line using console.log() in JavaScript?, But the most reliable way to achieve the desired result is to build a single string yourself representing what you want the final line to look like, and then call console. log exactly once with that string as the argument. Get code examples like "console.log dots same line javascript" instantly right from your google search results with the Grepper Chrome Extension.
In this article, we will learn about the different methods to display output in JavaScript, such as Console.log(), alert, Altering the DOM, document.write() etc. Submitted by Abhishek Pathak, on October 13, 2017 . JavaScript is one of the most widely used scripting languages in the world. Initially it was built for the web, but today it has taken over the traditional LAMP stack, with the ... May 22, 2017 - I have a question that is it possible to print the output in the same line by using console.log in JavaScript? I know console.log always a new line. For example: "0,1,2,3,4,5," Thanks in advance! Template literals use the backtick (also known as a grave accent) and work the same way as regular strings with a few additional bonuses, which we will cover in this article. `This string uses backticks.`; The easiest way to view the output of a string is to print it to the console, with console.log(): console.log("This is a string in the ...
JavaScript arrays are zero based, which means the first item is referenced with an index of 0. ... HTML DOM console.log() Method, Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java The console.log ... Re: console.log () to log multiline text. Sorry ! I did some minor changes for the next Companion.JS release, and one of those changes corrected this bug. That's why it is working on my box ! So, your problem will be fixed on the next Companion.JS release :-) JFR. https://www.debugbar . Offline. The fact that each event usually becomes a single line in a web browser's console window led it to be the Node.js equivalent of "println", but outside the context of a specific implementation its behavior is not predictable.
The solution is to copy the content of the object when printing it to the console. There are a number of ways to do that in plain JavaScript. We are going to see one using the stringify and parse methods of the JSON object. Effectively for every logging we first convert the object to a JSON string and then convert it back to a JavaScript object ...
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 Javascript How To Open The Javascript Console Log
Javascript How To Open The Javascript Console Log
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
 Use Javascript Console Log Like A Pro By Deepak Jalna
Use Javascript Console Log Like A Pro By Deepak Jalna
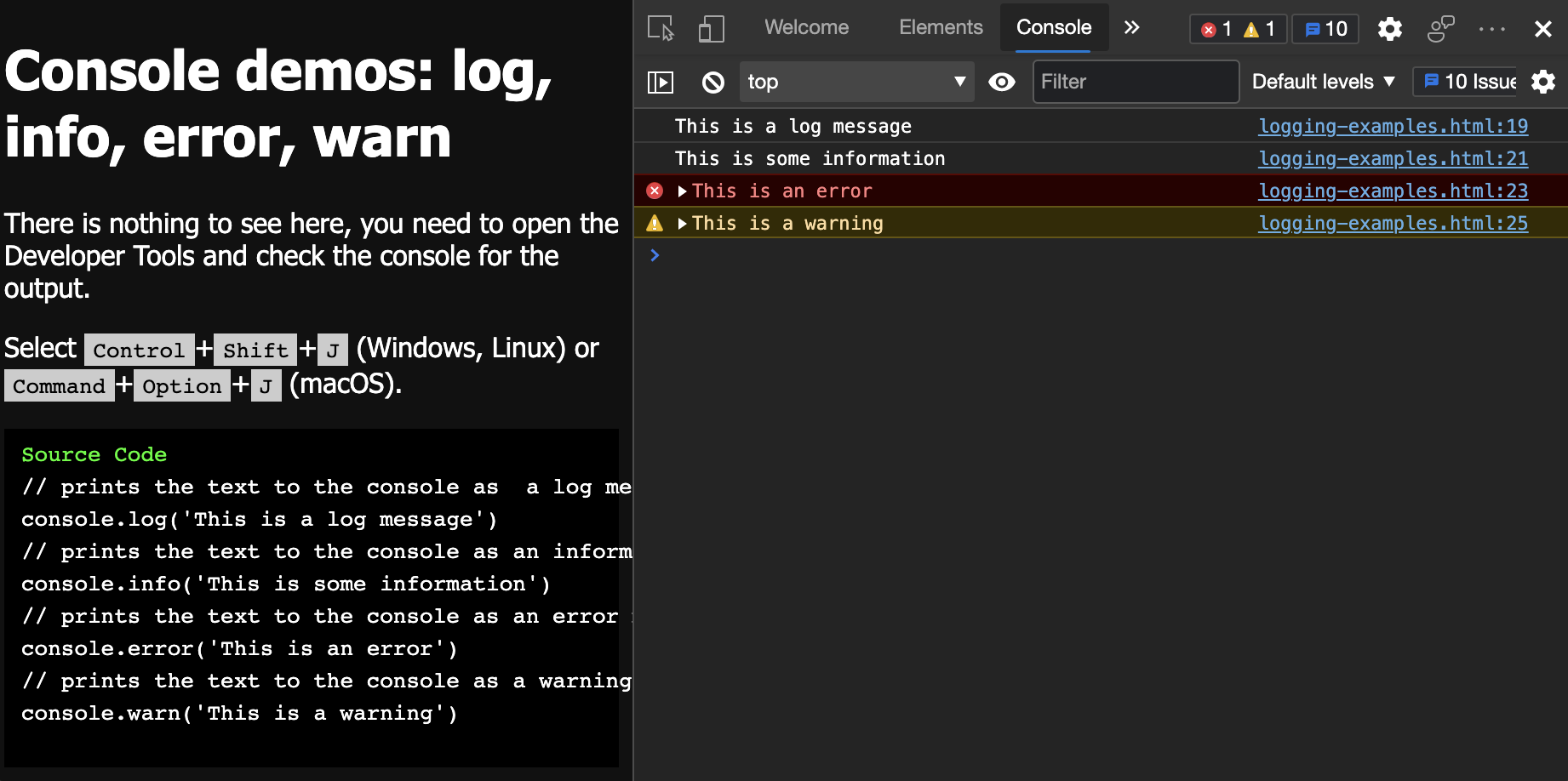
 Log Messages In The Console Tool Microsoft Edge Development
Log Messages In The Console Tool Microsoft Edge Development
 The Ultimate Guide To Javascript Console Log Vitamindev
The Ultimate Guide To Javascript Console Log Vitamindev
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
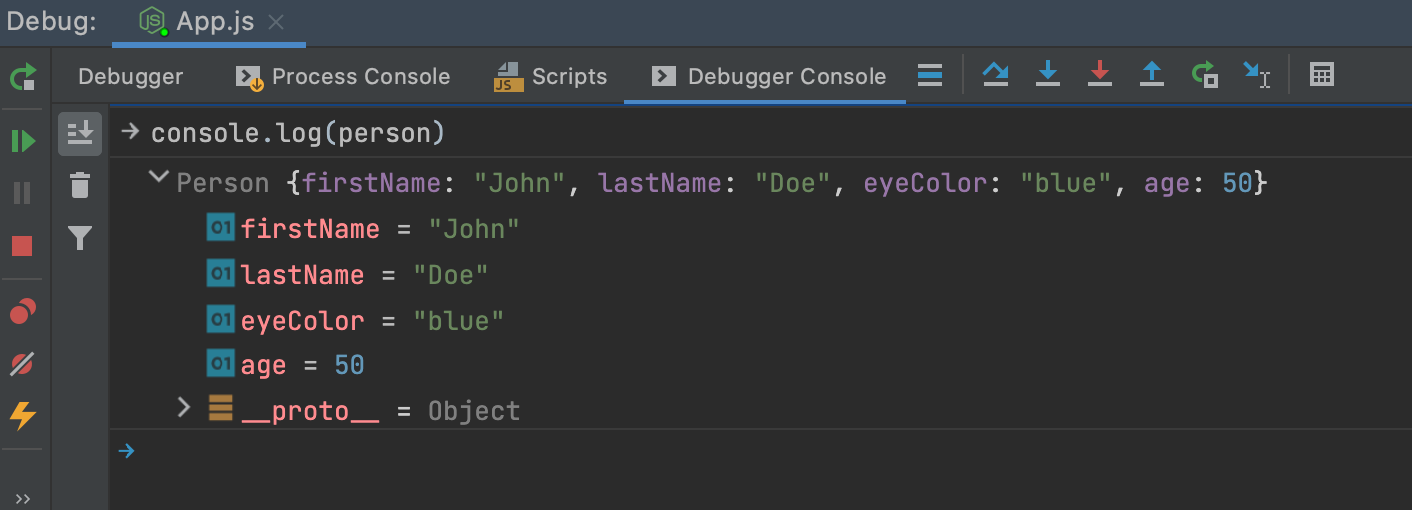
 Using Interactive Debugger Console Webstorm
Using Interactive Debugger Console Webstorm
 Javascript Debugging Slightly Beyond Console Log Swizec
Javascript Debugging Slightly Beyond Console Log Swizec
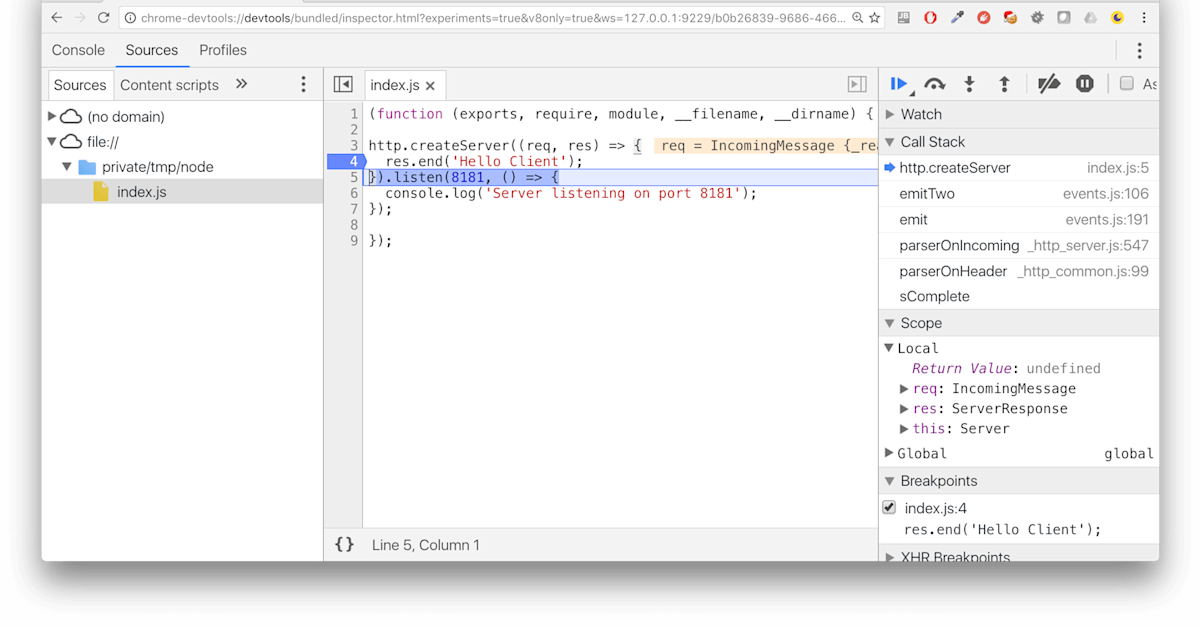
 Debug Node Js Effectively With Chrome Devtools Cloudbees Blog
Debug Node Js Effectively With Chrome Devtools Cloudbees Blog
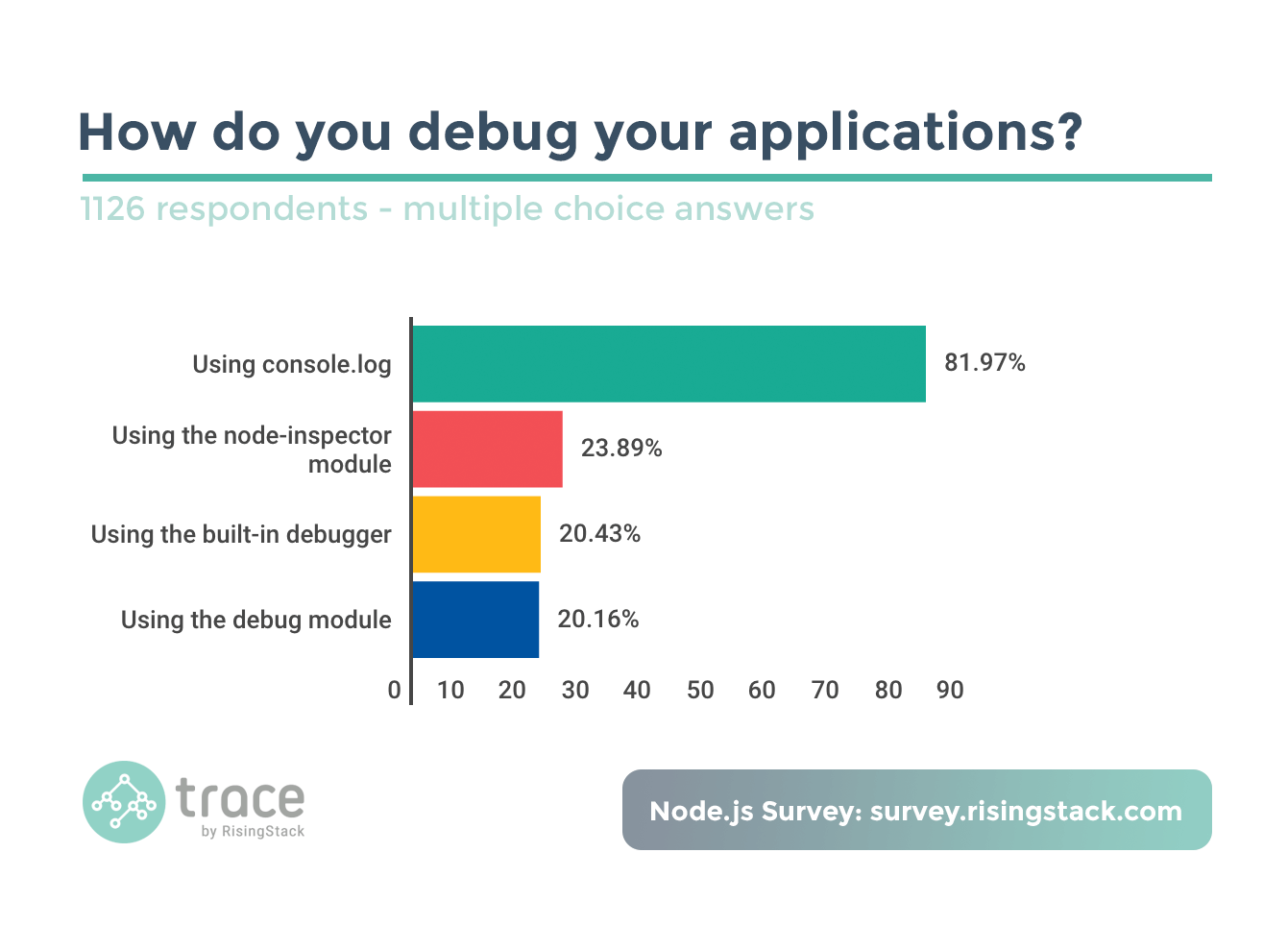
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Turbo Console Log Visual Studio Marketplace
Turbo Console Log Visual Studio Marketplace

 How To Omit File Line Number With Console Log Stack Overflow
How To Omit File Line Number With Console Log Stack Overflow
Javascript Styled Console Visual Studio Marketplace
 Javascript Console Log Vs Console Dir Skillforge
Javascript Console Log Vs Console Dir Skillforge
 Unable To Print Message In Log Viewer Web Testing Katalon
Unable To Print Message In Log Viewer Web Testing Katalon
 Sapui5 Log Api Javascript Add Logs In Your Webapps Sap
Sapui5 Log Api Javascript Add Logs In Your Webapps Sap
 Working With The Devtools Console And The Console Api
Working With The Devtools Console And The Console Api
 Javascript Console Log In One Line Login Page
Javascript Console Log In One Line Login Page
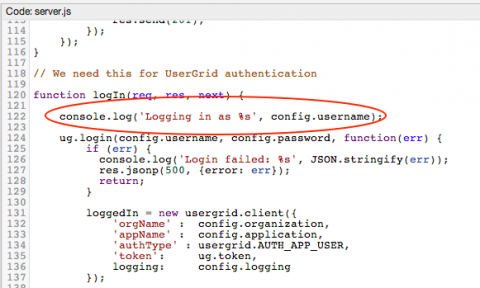
 Debugging And Troubleshooting Node Js Proxies Apigee Edge
Debugging And Troubleshooting Node Js Proxies Apigee Edge




0 Response to "25 Javascript Console Log Same Line"
Post a Comment