32 How To Create A Prompt Box In Javascript
1/2/2018 · The user needs to fill in the field and then click OK. This dialog box is displayed using a method called prompt () which takes two parameters: (i) a label which you want to display in the text box and (ii) a default string to display in the text box. This dialog box has two buttons: OK and Cancel. 13/5/2018 · Create Prompt Dialog Box Using JavaScript. Prompt dialog box is used to display the customized output on a webpage based on the user input. Unlike an alert box which is used to display a short message with a single “OK” button, prompt box has the following features: Display a predetermined message on the box; User can enter an input in the text box
 Prompt Box En Javascript Youtube
Prompt Box En Javascript Youtube
Jul 26, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.

How to create a prompt box in javascript. To create a JavaScript prompt, you use the prompt () method. Here's an example: Note that the user's browser determines what the popup box actually looks like. This is because our popup code is simply telling the browser to "display this type of popup with this message". It is up to the browser to render the correct type of popup with the ... As mentioned, you create a JavaScript prompt box by calling the built-in JavaScript prompt () function. The function accepts two parameters: Your message to the user (for example, "What is your favorite website?"), and the default response (eg, "Quackit "). JavaScript Prompt - Basic Example Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. Syntax
A prompt box used for asking the user to enter dynamic values. After entering a value, either click the OK button or Cancel button to take necessary action. If you click OK or enter, then the value read from user input into our code. If you click Cancel, prompt pop up canceled and shows a message that User canceled the prompt. How To Create Pop-up box Using JavaScript | Tutorial | Prompt Box, Confirm Box, Alert BoxJavaScript Popup BoxesJavaScript has three kind of popup boxes: Al... Javascript: var words = [].slice.call(document.querySelectorAll('i.synonyms')); querySelectorAll returns a node list, so easiest way to convert that to an array is to call slice on array prototype. We need an array so that we can iterate it later on. 2) Markup and Javascript setup for menu: There needs to be a suggestion box to be popped up. So ...
Prompt Box in JavaScript. A prompt box in often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box ... It is the only dialog box that can get input from the user. This dialog box has the two buttons "OK" and "Cancel". Using this dialog box you can get input from the user then perform the operation you want on that input value. You can provide a default value for the prompt dialog box. The default value is "undefined". A prompt dialog box includes a text input field, an OK and a Cancel button. You can create prompt dialog boxes with the prompt () method. This method returns the text entered in the input field when the user clicks the OK button, and null if user clicks the Cancel button.
Now its time to learn how to create them- interactive dialog boxes, that is. With JavaScript, you can pump into your pages some life by using JavaScript controlled boxes. For example, you can have a box pop up asking surfers to type in his/her name and then display it accordingly. To turn the prompt box off, the user has to click OK or CANCEL buttons. The confirm box returns the input data if the OK button is clicked. It returns null if CANCEL button is clicked. You can write the following code to display a prompt box: window.prompt ("Information Text","Default Text"); Just as before, the window prefix is not mandatory. 8/9/2017 · The window.prompt() method is commonly used for prompting the user for input before entering a web page. The example below assigns the value entered into the prompt and assigns it to a string variable. If you click the Try it Live button, you will see that this code triggers a JavaScript prompt box, asking people to enter their name:
The prompt () method shows a popup box with an input field, along with an "Ok" and "Cancel" button. prompt (text, defaultText) The browser's default alert box can be replaced with a beautiful dialog box using the JavaScript plugin. The SweetAlert is an easy-to-use plugin that helps to display beautiful and responsive alert boxes using ... Prompt Popup box. The Prompt popup box is a way to display a message and get data from the user.The prompt box is used as a means to get a single data from the user which might be used to perform tasks based on the answer.The prompt box can be used for tasks like asking the name of the user or age,gender etc.The prompt() functions returns the ... If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions
How to Create a Prompt Dialog Box with Javascript. In this tutorial, we will show how to create a prompt dialog box using Javascript. Using javascript, we can code a prompt dialog box so that when it comes up, we can ask a user for any information that is needed in or for any particular circumstance. Say if we need the know the user's hourly wage. Lesson Code: http://www.developphp /video/JavaScript/Custom-Prompt-Box-Programming-Tutorial Learn to create custom prompt boxes to replace the default pro... Mozilla Firefox. Note: Any Browser will do, though Google Chrome or Mozilla firefox are recommended. Project structure. prompt-example // name of the folder --index.html --app.js. The index.html file will contain the simple HTML content that we will render and the app.js file is the javascript file in which we will write the javascript code.
JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. Custom Prompt Box Programming Tutorial. Learn to create custom prompt boxes to replace the default prompt dialog box in JavaScript. The script below includes the objects for rendering Alert, Confirm and Prompt box dialog windows dynamically. See the custom alert box programming tutorial for in depth explanations about the structure of the code ... Jun 11, 2020 - You work on a JavaScript project. How do you prompt users with messages and at the same requesting user inputs? ... mutation events If users click the OK button in the prompt box without entering new text or without removing the default text, then an alert box will pop-up and says · Create a ...
This dialog box is displayed using a method called prompt () which takes two parameters: (i) a label which you want to display in the text box and (ii) a default string to display in the text box. This dialog box has two buttons: OK and Cancel. If the user clicks the OK button, the window method prompt () will return the entered value from the ... The prompt () method displays a dialog box that prompts the visitor for input. A prompt box is often used if you want the user to input a value before entering a page. Note: When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. Do not overuse this method, as it prevents the user ... Javascript Javascript provides three important Dialog Boxes, which include Alert Dialog Box for users, Confirmation Dialog Box, and Prompt Dialog Box. Note: The dialogs provided by Javascript have a very simple and non-customizable interface. In the actual application, you will probably use ...
The JavaScript prompt alert can be created by using: 1 prompt("Please enter your email to proceed!", "Email here"); The prompt keyword is followed by the text which is shown as a message and text in the textbox which is also visible to take the user input. Feb 10, 2015 - The fist one is called prompt. It will show a pop-up window with the text provided as the first parameter and with a textbox the user can fill in. When the user presses OK, the value in the text box will be returned by the prompt() function. Then, in this example we use the document.write method ... Oct 03, 2010 - hi, all! I can’t seem to find this anywhere… is there a way to replicate window.prompt() behavior/ functionality inside a custom function? I’m trying to program a better-looking prompt box. I found many scripts around, but all they do is fire another function when a value is specified ...
JavaScript Prompt Dialog Box. The prompt dialog box is used to get some input from the user. There are also two buttons OK and CANCEL like confirm box. It returns the text entered in the input field when the user clicks the OK, and null if user clicks the CANCEL. A Prompt box can be created by using prompt () function. Sep 08, 2020 - We want to make this open-source project available for people all around the world · Help to translate the content of this tutorial to your language Many web developers create a special directory for external JavaScript files in the site's root folder: common names are js (meaning JavaScript) or libs (meaning libraries). UP TO SPEED: URL Types When attaching an external JavaScript file to a web page, you need to specify a URL for the src attribute of the <script> tag.
Apr 05, 2017 - I was trying to do some simple mathematical calculations in HTML and jQuery and JavaScript, so I wanted to get input from user. For input I tried doing this : var x = prompt("Enter a Value","0");... May 22, 2017 - You mean you have JS popping up a floating text box/input field? If it's in the topleft corner, you're using the wrong positioning logic. – Marc B Feb 8 '12 at 12:34 ... You can't customize that (if you are refering at prompt()). You need to create a pop up window and customize its insides. ... You can't position the JavaScript ... Jun 07, 2021 - Learn how to create alert, prompt and confirm dialog boxes using JavaScript along with syntax, example code and how it looks on a browser. Alert box is to show a message, prompt dialog box is to show a customized text message based on user input and a confirm dialog box is to confirm a user ...
5 days ago - window.prompt() instructs the browser to display a dialog with an optional message prompting the user to input some text, and to wait until the user either submits the text or cancels the dialog. Feb 26, 2020 - This is because when you try to ... string, JavaScript will implicitly wrap the object using one of the wrapper classes, i.e. String, and then immediately discard the wrapper after the expression evaluates. All primitives except for null and undefined exhibit this behaviour. ... This work is licensed under a Creative Commons ... The alert, confirm, and prompt boxes. The three "commands" involved in creating alert, confirm, and prompt boxes are: window.alert () window.confirm () window.prompt () Lets look at them in detail. The first one is:
The native JavaScript alert, confirm and prompt dialogs are pretty easy to use. The alert method has a single parameter, message, which is rendered in the middle of a dialog. The alert dialog is good when you just need to convey something important to the user. But if you need to collect a true/false answer you need to use the confirm dialog. JavaScript prompt() dialog box. The prompt() method in JavaScript is used to display a prompt box that prompts the user for the input. It is generally used to take the input from the user before entering the page. It can be written without using the window prefix. When the prompt box pops up, we have to click "OK" or "Cancel" to proceed. The JavaScript alerts are also used by web developers to debug or find some problem or track the values of variables etc. In this tutorial, I will show you how to create simple alerts in JavaScript. I will also show you fancy style alerts of different types like confirm, prompt etc. by using the third party JavaScript plug-ins.
Compile javascript-prompt-dialog-box2 Example: Online Editor, jQuery and Bootstrap technologies with this online compiler, it helps you learn better the web technology.
 15 Javascript Alert Box Design Examples Onaircode
15 Javascript Alert Box Design Examples Onaircode
 Using The Prompt Box In Javascript
Using The Prompt Box In Javascript
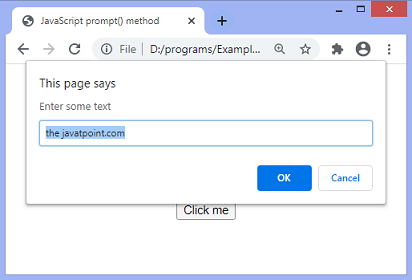
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
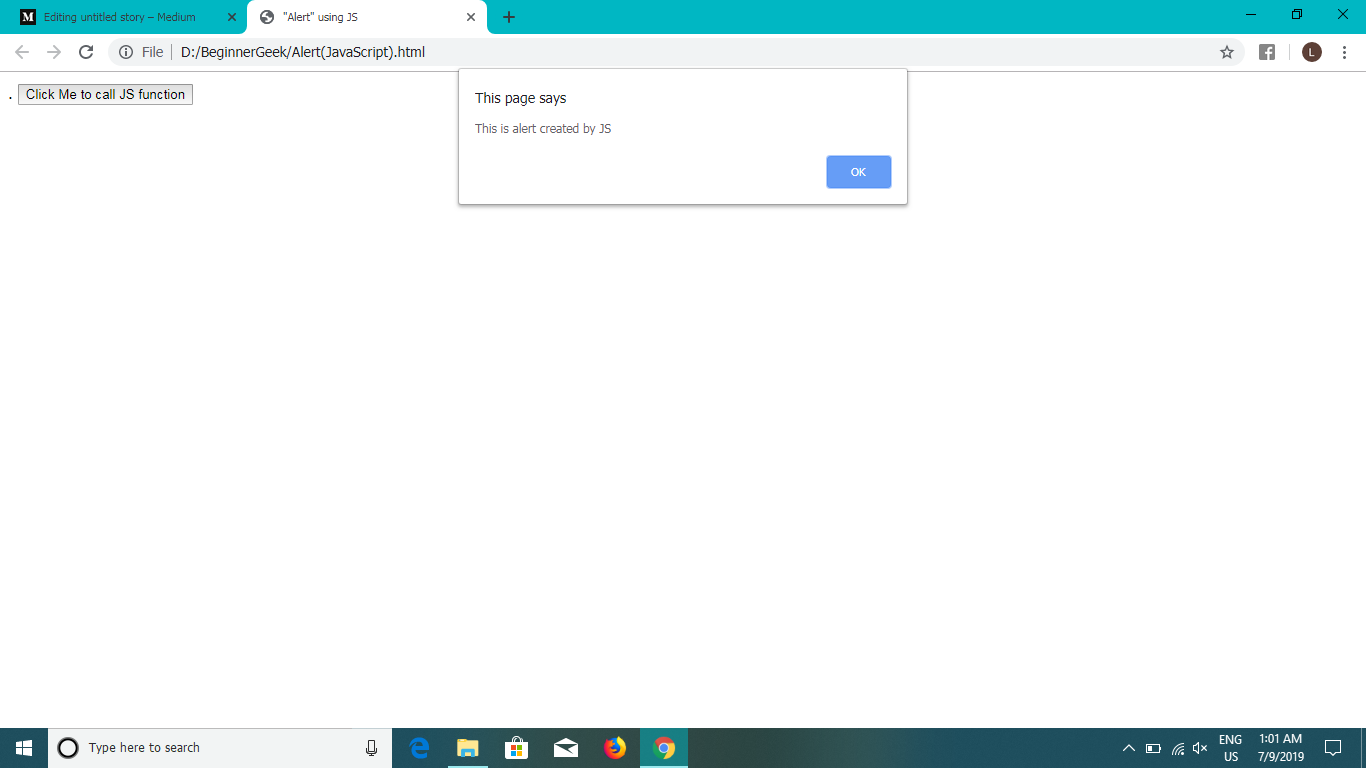
 What Is Alert In Html Or Css Or In Terms Of Javascript Also
What Is Alert In Html Or Css Or In Terms Of Javascript Also
 What Are The Types Of Popup Box Available In Javascript
What Are The Types Of Popup Box Available In Javascript
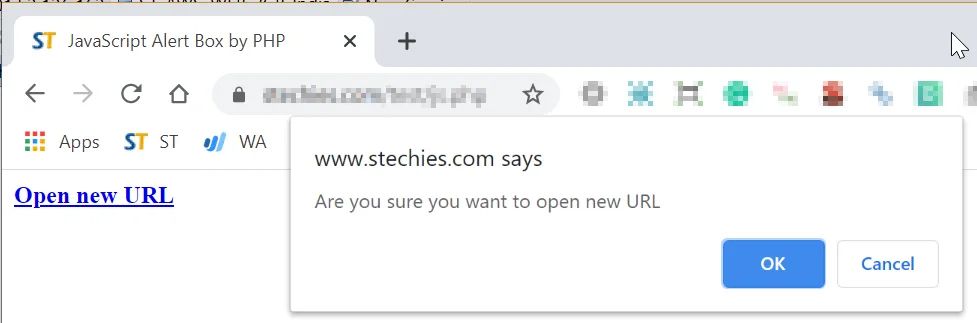
 How To Display Alert Message Box In Php
How To Display Alert Message Box In Php
 Custom Prompt Box Programming Javascript Css Html Tutorial
Custom Prompt Box Programming Javascript Css Html Tutorial
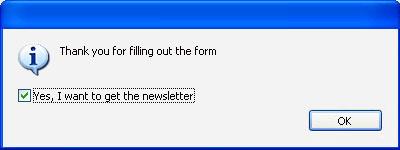
 Javascript Create Confirmation Box With Yes And No Options
Javascript Create Confirmation Box With Yes And No Options
 Creating Prompt Box In Javascript
Creating Prompt Box In Javascript
 6 Simple And Beautiful Javascript Alert With Demos And Code
6 Simple And Beautiful Javascript Alert With Demos And Code
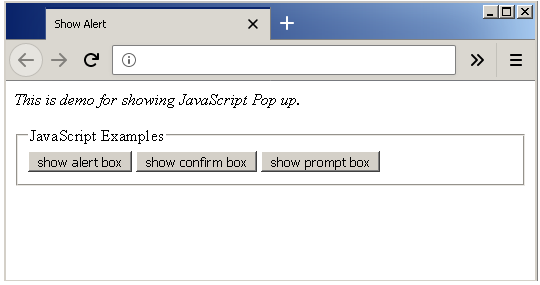
 Basic Javascript Exercise 08 Alerts Confirm And Prompt
Basic Javascript Exercise 08 Alerts Confirm And Prompt
 How To Show Confirmation Prompt Box In Javascript
How To Show Confirmation Prompt Box In Javascript
 What Are The Types Of Popup Box Available In Javascript
What Are The Types Of Popup Box Available In Javascript
 How To Create Custom Confirm Dialog Prompt Box In Javascript
How To Create Custom Confirm Dialog Prompt Box In Javascript
 Creating Alert Box Using Javascript By Mg Pyae Phyo Swe
Creating Alert Box Using Javascript By Mg Pyae Phyo Swe
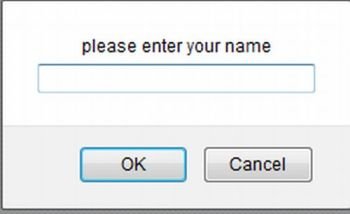
 How To Use Prompt Box In Javascript
How To Use Prompt Box In Javascript
Show The Prompt Dialog In Javascript
 How To Design Javascript Prompt Box With Multiple Fields
How To Design Javascript Prompt Box With Multiple Fields
 Dialogs And Sidebars In Google Workspace Documents Apps Script
Dialogs And Sidebars In Google Workspace Documents Apps Script
 How To Use Prompt Box In Javascript
How To Use Prompt Box In Javascript
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
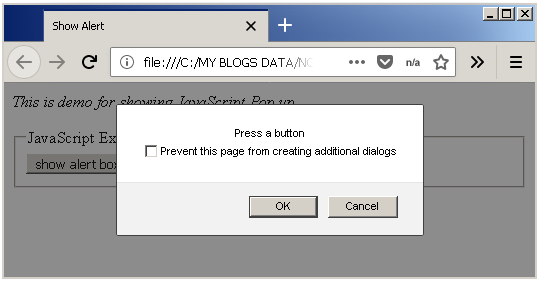
 The Alert Box Part 1 Of 5 On Popup Windows
The Alert Box Part 1 Of 5 On Popup Windows
 Custom Alert Confirm Prompt Popup Box Javascript Library
Custom Alert Confirm Prompt Popup Box Javascript Library
 Tools Qa How To Handle Popups And Alerts In Selenium With
Tools Qa How To Handle Popups And Alerts In Selenium With
 Javascript 22 Confirm Box And Prompt Box
Javascript 22 Confirm Box And Prompt Box
 How To Create A Dialog With Yes And No Options Stack
How To Create A Dialog With Yes And No Options Stack
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
 Basic Javascript Exercise 08 Alerts Confirm And Prompt
Basic Javascript Exercise 08 Alerts Confirm And Prompt


0 Response to "32 How To Create A Prompt Box In Javascript"
Post a Comment