27 Javascript Add Placeholder To Input
Placeholders in legacy Internet Explorer versions Select2 uses the native placeholder attribute on input boxes for the multiple select, and that attribute is not supported in older versions of Internet Explorer. You need to include Placeholders.js on your page, or use the full build, in order to add placeholder attribute support to input boxes. Sep 13, 2014 - You can also style the default input placeholder text by following this guide. The HTML5 solution will work on modern browsers but only on IE10+, to get around earlier IE versions there is a fantastic polyfill javascript solution. I have also created a plugin for its use in WordPress
I'm trying to target this using Javascript and a $ sign as the placeholder. I'm using this, but can't get it work. <script type="text/javascript"> var input = document.getElementsByName('input_72[]')[0]; input.setAttribute('placeholder', '$'); </script> Any help would be appreciated. Thanks

Javascript add placeholder to input. An alternate approach to providing placeholder information is to include it outside of the input in close visual proximity, then use aria-describedby to programmatically associate the <input> with its hint. You can use relative absolute positioning with a wrapper div and text-ident.I'm using font awesome for my icon because icon fonts load faster than images due to saving on a http request. Faking a placeholder Attribute for an Editable div, and Some CSS Tricks. Author: Craig Stuntz. HTML input elements have a placeholder attribute which you can use to show a bit of text to prompt the end user. Although you can make an editable div by using the contenteditable attribute, it will not support the placeholder attribute.
Change an HTML5 input placeholder color with CSS. In most of the browsers, the placeholder (in input tag) is of grey color, to change the color of this placeholder, non-standard ::placeholder selectors can be used, by which implement the color attribute in that particular selector. In HTML there's this nifty attribute called the placeholder. If you were to create an input text box like this: <input type="text" placeholder="Type Here">. It would create a text box with a placeholder in it which you can see below: The text "Type Here" will disappear when you start to type anything into the box and it will re ... In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences.
Jan 10, 2014 - Thanks, Kenny, that was pretty helpful! I used your work as a jumping-off point for a slightly different solution specific to Marketo and getting to use existing Javascript codes. How it's done, technical side: Set the "title" of the input field, then add a new "placeholder" attribute. Oct 02, 2011 - Stay ahead of potential threats with an added layer of Drupal security. ... The following snippets can be used to emulate the behavior of the placeholder attribute found in Webkit browsers. The placeholder attribute inserts placeholder text into the value field of an input form. Definition and Usage The placeholder attribute specifies a short hint that describes the expected value of an input field (e.g. a sample value or a short description of the expected format). The short hint is displayed in the input field before the user enters a value.
Definition and Usage. The placeholder attribute specifies a short hint that describes the expected value of a input field / textarea.. The short hint is displayed in the field before the user enters a value. 7/9/2018 · Just Assign the Prompt property of the Input widget with the Placeholder value. If you're using OutSystems to do a mobile application there's a widget called Animated Label that does what you want to achieve. If not, you can probably look at what is achieved in MobilePatterns\Interaction. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
If JavaScript is available and placeholder text is set and will be selected when the input box receives focus. The user should then be able to type in the box, replacing the placeholder text. The placeholder text should still be available to assistive software while it is selected (for example, it should still be read out by screen readers). May 31, 2021 - See Labels and placeholders in <input>: The Input (Form Input) element for more information. ... A Boolean attribute which, if present, means this field cannot be edited by the user. Its value can, however, still be changed by JavaScript code directly setting the HTMLInputElement value property. May 22, 2017 - Is there a way to add a placeholder attribute (placeholder tag, not "defaultvalue" and similar approaches) if you have an text input field that has "value" property empty? I have seen many similar
3/8/2021 · The “placeholder” attribute controls the text that will be shown as a placeholder in an input area. This attribute is passed as the first argument to the attr () method. The required text to be set is passed as the second argument. This will change the placeholder text of the element to the new text. Solution: CSS Input Label Animation, HTML Form Placeholder Shift Above The Inputs On Click. I am sure that you know what is Form's label & placeholder . In HTML , the < label > tag is used to create labels for items in a user interface, & The placeholder attribute specifies a short hint that describes the value of an input field. 21/7/2021 · This method adds the specified attribute to an element, and set it’s specified value. If the attribute already present, then it’s value is set/changed. Syntax: element.setAttribute(attributeName, attributeValue) Parameters: attributeName:This parameter is required. It specifies the name of the attribute to add.
Jun 10, 2021 - Here we have an email input with the ID emailAddress which is allowed to be up to a maximum of 256 characters long. The input box itself is physically 64 characters wide, and displays the text user@example.gov as a placeholder anytime the field is empty. In addition, by using the The major browsers' default styles for placeholder content use a light gray color to visually communicate that it is a suggestion. Many custom input designs follow this convention by taking the color of input content and lightening it. Unfortunately, this technique is likely to run afoul of color contrast issues. An HTML TextArea Placeholders help to user understand what value will come here. Mena's user gets easily hints about it what content he has to enter this TextArea. See the below example it. You need to use the PlaceHolder attribute in the TextArea input tag. Output: A GIF image of how the placeholder will show a hint to the user. But when you ...
GitHub Gist: instantly share code, notes, and snippets. The <input> HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent.The <input> element is one of the most powerful and complex in all of HTML due to the sheer number of combinations of input types and attributes. You can use the onfocus=" (this.type='date') inside the input filed. Because you are required to have a custom placeholder value for input type "date", and you have a drop-down calendar where the user can select the date from.
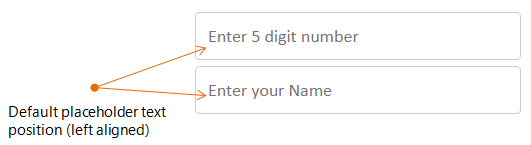
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. The placeholder attribute is used to describe the expected value of an input field. Before entering a value, there is a short hint displayed in the field. Placeholder texts are commonly aligned to the left in most browsers. We use the text-align property to set the alignment of text in the placeholder. Jul 07, 2014 - If possible I'd like something which applies to every input in the form. jsfiddle /XF6wT/7 – KeirRoyale Jul 7 '14 at 11:56 ... Not the answer you're looking for? Browse other questions tagged javascript forms textfield placeholder or ask your own question.
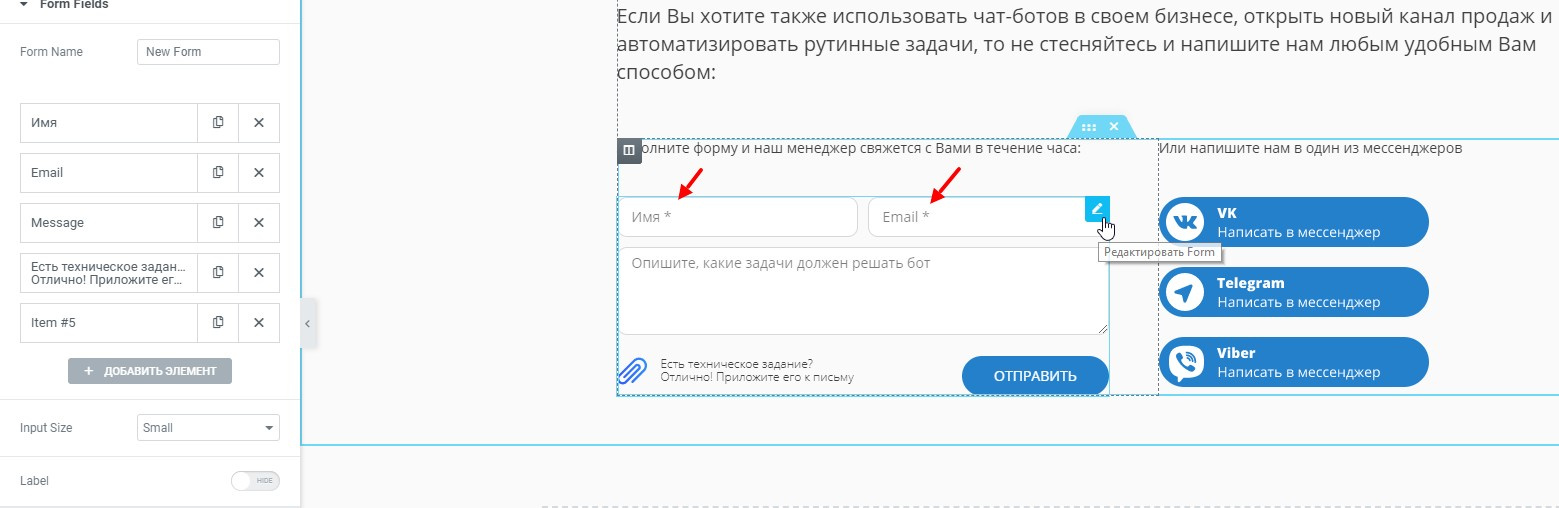
Yeah, using the placeholder as the value is definitely something to look out for! I would typically add simple javascript validation for !Modernizr.input.placeholder and check that the input fields should not be empty AND the values should not be equal to the placeholder attribute. That takes care of the "empty submit" problem. In the last Blog, we have shown you how to dynamically add form fields to create form. This blog post tells about how to add and remove fields dynamically with the help of JavaScript codes. So while creating your form, you can easily add fields in a click and if you don't want it, you can easily delete it in a click.
May 31, 2021 - You can change this by providing a step attribute, which takes as its value a number specifying the step amount. Our above example contains a placeholder saying that the value should be a multiple of 10, so it makes sense to add a step value of 10: <input type="number" placeholder="multiple ... The placeholder property sets or returns the value of the placeholder attribute of a text field. The placeholder attribute specifies a short hint that describes the expected value of a text field (e.g. a sample value or a short description of the expected format). The short hint is displayed in the text field before the user enters a value. 36 Javascript Add Placeholder To Input Written By Roger B Welker. Tuesday, August 17, 2021 Add Comment Edit. Javascript add placeholder to input. Responsive Login Form With Animated Input Placeholder Using Html Css Amp Javascript. Css Input Label Animation Html Form Placeholder Above Inputs.
placeholder. property. Sets or retrieves the initial value of the text field. Different from the value property. The placeholder property only displays an initial value for the control. The initial value is not the value of the control, it is only a text that is displayed initially in the element. When the control gets the focus, the initial ... Jul 16, 2018 - For instances like site footers ... to use javascript to insert that placeholder attribute. IE: I want to achieve this neat and tidy visual result: to do so, the rendered form code needs to look like this: <input class=”ctct-form-element” data-qe-id=”form-input-email” id=”email_address_1″ ... Placeholders.js works on both input and textarea elements. It only requires a single line of HTML. It does its best to simulate native styles, and exposes a class name so you can style the placeholder as you choose.
May 11, 2017 - If you wanna use Javascript then you can use getElementsByName() method to select the input fields and to change the placeholder for each one... see the below code... The placeholder attribute is a string that provides a brief hint to the user as to what kind of information is expected in the field. It should be a word or short phrase that demonstrates the expected type of data, rather than an explanatory message. The text must not include carriage returns or line feeds.. If the control's content has one directionality (LTR or RTL) but needs to present the ... May 31, 2021 - elements of type time create input fields designed to let the user easily enter a time (hours and minutes, and optionally seconds).
The Input Text Placeholder property in HTML DOM is used to set or return the value of the placeholder attribute of a text field. The placeholder attribute specifies the short hint that describes the expected value of an input field. The short hint is displayed in the field before the user enters a value. Step 2) Add CSS: In most browsers, the placeholder text is grey. To change this, style the placeholder with the non-standard ::placeholder selector. Note that Firefox adds a lower opacity to the placeholder, so we use opacity: 1 to fix this. The difference between :placeholder-shown and ::placeholder:placeholder-shown is for selecting the input itself when it's placeholder text is being shown. As opposed to ::placeholder which styles the placeholder text.. Here's a diagram: I found this highly confusing as: the specs only have :placeholder-shown and not ::placeholder:placeholder-shown can still affect the styling of the ...
Here is the second method of adding a placeholder for your select box. First, you need to create your select items with the help of the <option> tag. Then, set the disabled and selected attributes for your empty element, which is supposed to be the placeholder.. Now, you can see that the first line is like a placeholder field. Step 1) Add HTML: Example. <!--Make sure the form has the autocomplete function switched off:-->. <form autocomplete="off" action="/action_page.php">. <div class="autocomplete" style="width:300px;">. <input id="myInput" type="text" name="myCountry" placeholder="Country">. </div>. <input type="submit">. </form>.
 How To Change The Placeholder Text Using Jquery Geeksforgeeks
How To Change The Placeholder Text Using Jquery Geeksforgeeks
 How Do I Change The Hyperlink Placeholder Text Issue 546
How Do I Change The Hyperlink Placeholder Text Issue 546
 How To Add Placeholder Text To Constant Contact Forms
How To Add Placeholder Text To Constant Contact Forms
 Css Placeholder Shown Samanthaming Com
Css Placeholder Shown Samanthaming Com
 Javascript Input Field Placeholder Alternative Stack Overflow
Javascript Input Field Placeholder Alternative Stack Overflow
 Html Dom Input Search Placeholder Property Geeksforgeeks
Html Dom Input Search Placeholder Property Geeksforgeeks
 How Do You Globally Change The Search Placeholder Text For
How Do You Globally Change The Search Placeholder Text For
 Don T Use The Placeholder Attribute Smashing Magazine
Don T Use The Placeholder Attribute Smashing Magazine
 Don T Use The Placeholder Attribute Smashing Magazine
Don T Use The Placeholder Attribute Smashing Magazine
 How To Align Placeholder Text In Center In Asp Net
How To Align Placeholder Text In Center In Asp Net
 Html Lesson 13 Input Tags In Html Forms Geeksread
Html Lesson 13 Input Tags In Html Forms Geeksread
 How To Add Placeholder Text To Constant Contact Forms
How To Add Placeholder Text To Constant Contact Forms
 Magento2 How To Add Placeholder To Knockoutjs Field
Magento2 How To Add Placeholder To Knockoutjs Field
 Address Field With Autocomplete Tutorial Jsfiddle Geoapify
Address Field With Autocomplete Tutorial Jsfiddle Geoapify
Github Jackocnr Intl Tel Input A Javascript Plugin For
 How To Change The Color Of The Asterisk In The Placeholder
How To Change The Color Of The Asterisk In The Placeholder
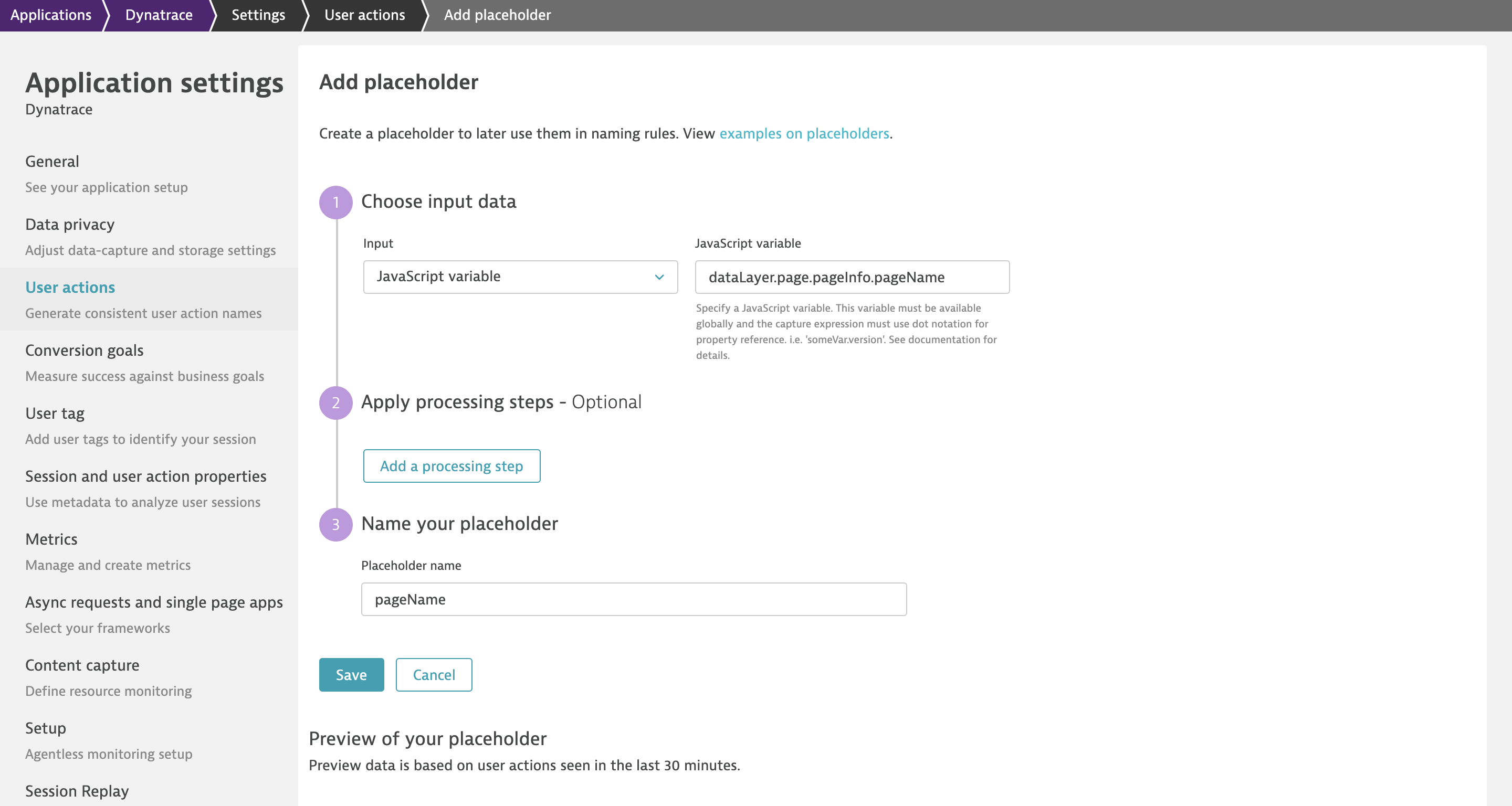
 Easily Configure User Action Names With Enhanced User Action
Easily Configure User Action Names With Enhanced User Action
 Html Placeholder Attribute Geeksforgeeks
Html Placeholder Attribute Geeksforgeeks
 Move Placeholder Text Css Code Example
Move Placeholder Text Css Code Example
 Add Placeholder Using Css Code Example
Add Placeholder Using Css Code Example
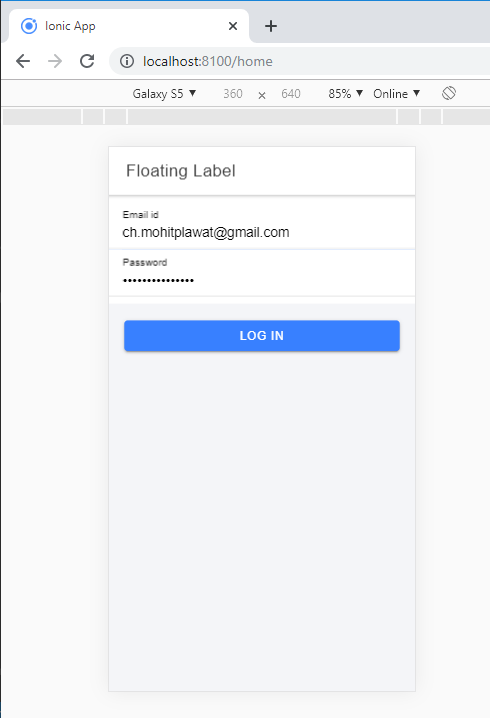
 Ionic Input Tutorial And Example
Ionic Input Tutorial And Example
 Build A Placeholder Image Generator With Javascript
Build A Placeholder Image Generator With Javascript
 Input Type Number Gt Html Hypertext Markup Language Mdn
Input Type Number Gt Html Hypertext Markup Language Mdn
 How To Add Placeholder Text Within Pardot Forms
How To Add Placeholder Text Within Pardot Forms
 Jimdo Add Placeholder To Html Using Javascript Jquery
Jimdo Add Placeholder To Html Using Javascript Jquery
 Styling Placeholder Text With Emotion Js Stack Overflow
Styling Placeholder Text With Emotion Js Stack Overflow

0 Response to "27 Javascript Add Placeholder To Input"
Post a Comment