22 Javascript Map Return 2 Values
Jul 14, 2014 - We use property value shorthands and object destructuring to assign values to element and index. Additionally, the predicate is less verbosely specified via an arrow function [2]. Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array.
 Array Prototype Map Javascript Mdn
Array Prototype Map Javascript Mdn
Map.prototype.values () The values () method returns a new Iterator object that contains the values for each element in the Map object in insertion order.

Javascript map return 2 values. Aug 12, 2016 - Fair warning – not a standard method to this date (posted 12/2018). ... Not the answer you're looking for? Browse other questions tagged javascript map-function or ask your own question. 7/6/2020 · How can we return multiple values from a function? One easy trick is to return an array. const getDetails = () => { return [37, 'Flavio'] } This is fine, and we can get the values in this way thanks to array destructuring: const [age, name] = getDetails() Now we have the age and name variables that contain those values. 25/11/2020 · Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () – creates the map. map.set (key, value) – stores the value by the key. map.get (key) – returns the value by the key, undefined if key doesn’t exist in map.
Aug 08, 2016 - @KhalilRavanna I think you've misread the code here - this answer isn't using map correctly because it isn't doing a return - it's abusing map as if it were a forEach call. If he actually did return myObject[value] * 2 then the result would be an array containing the original values doubled, ... Jul 22, 2021 - The get() method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object.
27/10/2017 · By definition, .map() returns an array of the same length as the input array so it's just not a good choice when you want to create a different length result. From an efficiency point of view, it's probably best to use for/of and avoid creating lots of intermediate arrays:. let values = [1,2,3,4]; let result = []; for (let val of values) { result.push(val*val , val*val*val, val+1); } Jun 03, 2019 - However, we can leverage a little JavaScript logic to make debugging map a whole lot easier: ... All we have to do is add the console.log(value) with a || in front of our normal return value! Because console.log returns undefined, the map callback falls back to returning the value * 2. 2 weeks ago - Javascript does not support multi-value bind until ECMAScript 6 is released (still a draft as of May 2015). The multi-value return is actually a destructured binding. Support may not be present yet in most implementations.
Jun 20, 2018 - In this instance we’ll return v * 2 or double the current value. If the remainder is not zero, it means the number is odd. In this instance we’ll return v or the current value unchanged. ... Thanks for reading! This has been a brief introduction into JavaScript’s map() function. Apr 25, 2018 - The iteration of elements in a map object is done in the insertion order and a “for…” loop returns an array of all [key, value] pairs for each iteration. Differences between Objects and Maps in JavaScript Both of these data structures are similar in many ways such as both store values ... How to Return Multiple Values from a Function in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Return an Array of Values. A function cannot return multiple values. However, you can get the similar results by returning an array containing multiple values. Let's take a look at the following example:
Feb 01, 2021 - 2 returns in one function js, allow ... javascript returning multiple values, js for loop return multiple elements, js return 2 values, js return assign multiple var, js return multiple lines, js return multiple values, js return multiple values from function, js return two lines of code, js return two values, js returning multiple, map return multiple ... Jun 14, 2020 - Get code examples like "js map return multiple values" instantly right from your google search results with the Grepper Chrome Extension. In this article, I want to explore an interesting pattern that I am seeing more and more in JavaScript code which allows you to return…
Nov 08, 2010 - Before discussing possible implementations of multiple value returns, I want toillustrate some of the use cases for them.Let's start with something simple. T... By definition, .map() returns an array of the same length as the input array so it's just not a good choice when you want to create a different length result. From an efficiency point of view, it's probably best to use for/of and avoid creating lots of intermediate arrays: let values = [1,2,3,4]; ... Mar 31, 2021 - The callback function() is called ... and the map() method always passes the current element, the index of the current element, and the whole array object to it. The this argument will be used inside the callback function. By default, its value is undefined . For example, here's how to change the this value to the number 80: let arr = [2, 3, 5, 7] ...
In this case, we return all the selected option s' values on the screen: let elems = document.querySelectorAll('select option:checked') let values = Array. prototype.map.call( elems, function(obj) { return obj. value }) Copy to Clipboard. An easier way would be the Array.from () method. The set() method adds or updates an element with a specified key and a value to a Map object. Apr 09, 2020 - JavaScript doesn’t support functions that return multiple values. However, you can wrap multiple values into an array or an object and return the array or the object. Use destructuring assignment syntax to unpack values from the array, or properties from objects. Was this tutorial helpful ?
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
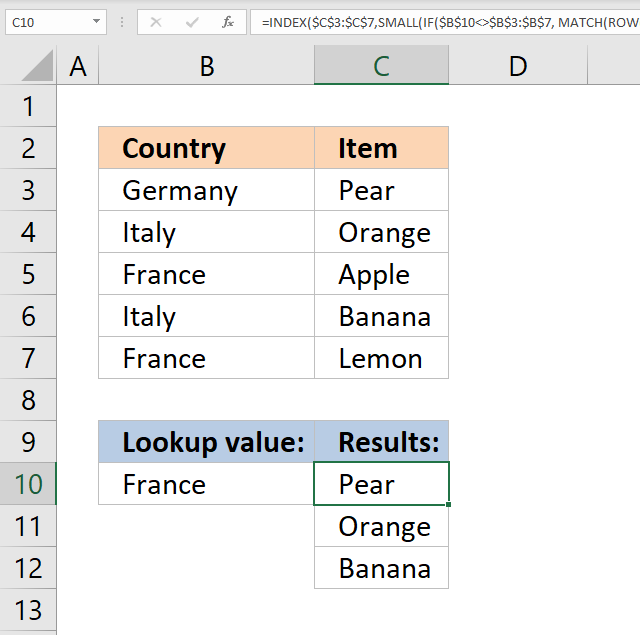
 How To Return Multiple Lookup Values In One Comma Separated Cell
How To Return Multiple Lookup Values In One Comma Separated Cell
 Using The Map Function In Javascript And React By Jonathan
Using The Map Function In Javascript And React By Jonathan
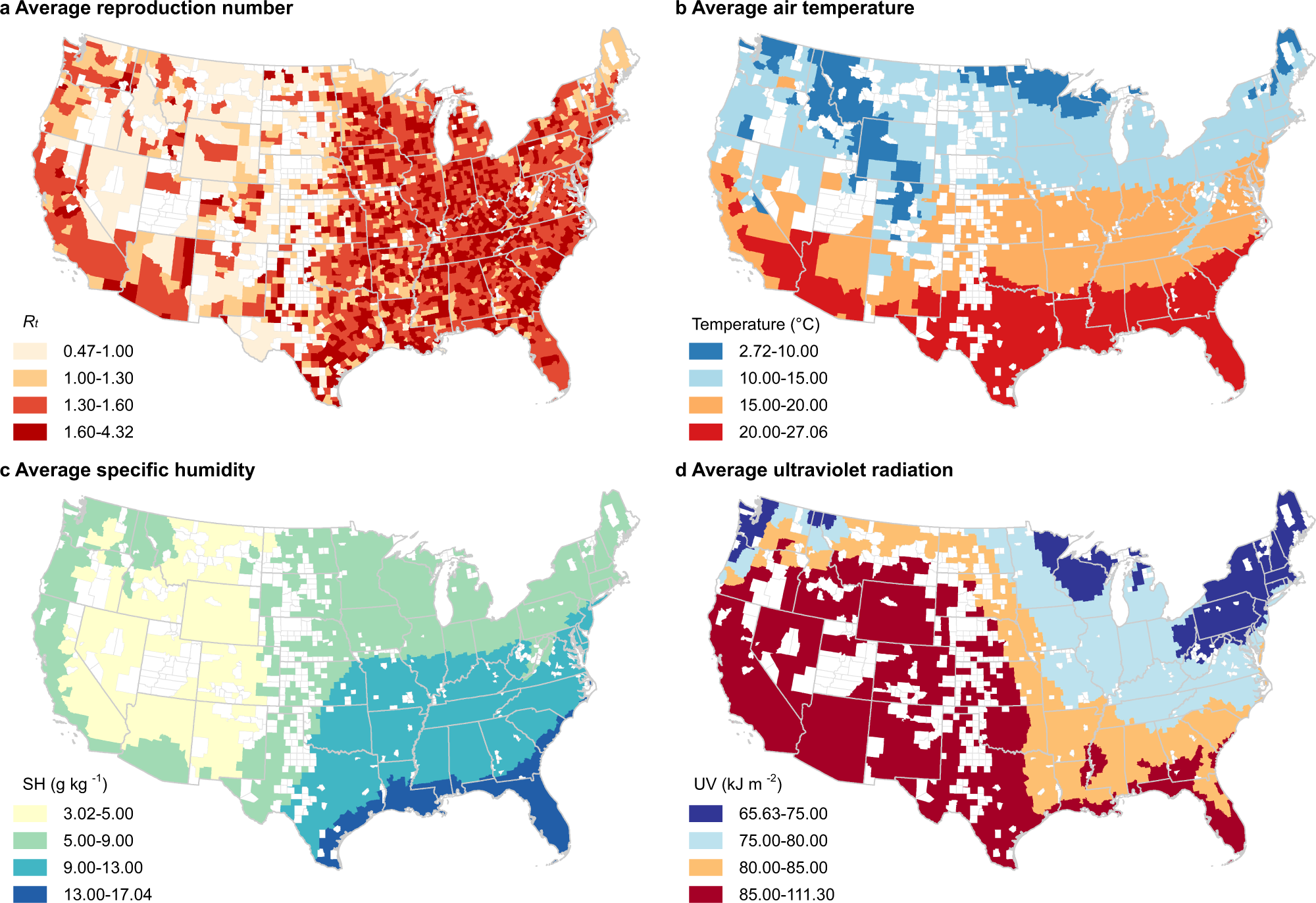
 Role Of Meteorological Factors In The Transmission Of Sars
Role Of Meteorological Factors In The Transmission Of Sars
 Using Javascript S Map Function The Map Function Simply
Using Javascript S Map Function The Map Function Simply
 Using Vlookup On Multiple Columns Excelchat
Using Vlookup On Multiple Columns Excelchat
 Using Option In Scala Part 2 Map And Flatmap Manning
Using Option In Scala Part 2 Map And Flatmap Manning
 Working With Maps In Javascript
Working With Maps In Javascript
 Map Function In Reactjs Looping Twice Stack Overflow
Map Function In Reactjs Looping Twice Stack Overflow
 Learn Map Filter And Reduce In Javascript By Joao Miguel
Learn Map Filter And Reduce In Javascript By Joao Miguel
 Main Difference Between Map And Reduce Stack Overflow
Main Difference Between Map And Reduce Stack Overflow
 Javascript Array Map How To Map Array In Javascript
Javascript Array Map How To Map Array In Javascript
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 Understanding Map Filter And Reduce In Javascript
Understanding Map Filter And Reduce In Javascript
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 Functional Programming In Js Map Filter Reduce Pt 5
Functional Programming In Js Map Filter Reduce Pt 5
 How To Remove Commas From Array In Javascript
How To Remove Commas From Array In Javascript
 5 Easy Ways To Vlookup And Return Multiple Values
5 Easy Ways To Vlookup And Return Multiple Values
 How To Use Javascript Collections Map And Set
How To Use Javascript Collections Map And Set
0 Response to "22 Javascript Map Return 2 Values"
Post a Comment