32 Javascript Document Forms 0
document.forms (0) //IE only This is the proper way: document.forms //All browsers (including IE) I was able to find ONE article (Mozilla developer network) that references the round-brackets (link) saying that document.forms (0) is IE-specific ways to access elements and document.forms is the W3C web standards replacements. Form要素を取得する:document.forms. まず最初に、JavaScriptからForm要素へアクセスする方法を学びましょう!一般的な構文は次のとおりです。 document.forms.フォームのname属性名
 Javascript To Send Text To A Field With Xpath Web Testing
Javascript To Send Text To A Field With Xpath Web Testing
JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:

Javascript document forms 0. Setting the value of the text input element through JavaScript. In order to set the value of a text input field element in a form, we can use the following code: oFormObject.elements ["element_name"].value = 'Some Value'; Let us look at an example to illustrate how to set the value of the text input element through javascript. The default behavior of a submit button obvious – clicking it submits the contents of a form to the server. This seems quite straightforward. So, what could possibly go wrong? Well, what if the user double clicks on the submit button rather than clicking it just the once? There are two main ways to submit a form: The first - to click <input type="submit"> or <input type="image">. The second - press Enter on an input field. Both actions lead to submit event on the form. The handler can check the data, and if there are errors, show them and call event.preventDefault (), then the form won't be sent to the server.
The default behavior of a submit button obvious – clicking it submits the contents of a form to the server. This seems quite straightforward. So, what could possibly go wrong? Well, what if the user double clicks on the submit button rather than clicking it just the once? Use document.querySelector or document.getElementById to get access to the elements defined in your HTML. An event handler for "click" or "mousedown" events on the button can get the value property of the text field and call new Function on it.. Make sure you wrap both the call to new Function and the call to its result in a try block so that you can catch exceptions that it produces. Definition and Usage. The forms collection returns a collection of all <form> elements in the document. Note: The elements in the collection are sorted as they appear in the source code. Tip: Use the elements collection of the Form Object to return a collection of all elements in a form.
The first form is forms [0], the second is forms [1] etc. Each form has another array in which JavaScript puts all the elements in the form. The first elements is elements [0], the second elements [1] etc. Every <input>, <select> and <textarea> is an element. In some cases, it's better to use the names of the forms and elements. An HTMLFormControlsCollection containing all non-image controls in the form. This is a live collection; if form controls are added to or removed from the form, this collection will update to reflect the change. The form controls in the returned collection are in the same order in which they appear in the form by following a preorder, depth-first traversal of the tree. Mar 13, 2021 - Working with forms will be much more convenient when we learn them. ... Document forms are members of the special collection document.forms.
Definition and Usage. The elements collection returns a collection of all elements in a form. Note: The elements in the collection are sorted as they appear in the source code. Note: The elements collection returns all elements inside the <form> element, not all <form> elements in the document. To get all <form> elements in the document, use the document.forms collection instead. When you submit the form, the submit event is fired before the request is sent to the server. This gives you a chance to validate the form data. If the form data is invalid, you can stop submitting the form. To attach an event listener to the submit event, you use the addEventListener() method of the form element as follows: document.getElementsByTagName("input";)[0].value; Live HTMLCollection only includes the matching elements (e.g. class name or tag name) and does not include text nodes. Another method is document.getElementsByName('name')[wholeNumber].value which returns a live NodeList which is a collection of nodes.
XMLHttpRequest is the safest and most reliable way to make HTTP requests. To send form data with XMLHttpRequest, prepare the data by URL-encoding it, and obey the specifics of form data requests. Let's look at an example: And now the JavaScript: const btn = document.querySelector('button'); function sendData( data ) { console.log( 'Sending data ... Looks like no one’s replied in a while. To start the conversation again, simply ask a new question · var els = document.forms[0].elements; May 24, 2017 - Array's in Javascript start from index ";0" not from "1". So, if you have only one form you can access it from "0th" index. if you have two forms you can access the second form using document.form[1] ....and so on...
The server reads form data and the file, as if it were a regular form submission. Summary. FormData objects are used to capture HTML form and submit it using fetch or another network method. We can either create new FormData(form) from an HTML form, or create an object without a form at all, and then append fields with methods: formData.append ... Nov 07, 2011 - So this would provide a string containing the value for the form element with the name "email" within the form with the name "myForm". ... Executing the following JavaScript code at anytime when a value for the email field is desired would provide the value. var contact_email = document.forms... Feb 12, 2014 - I just so happened to be watch a video from Douglas Crockford and he weighed in on this very subject. The point of interest is at -12:00. To summarize: Document collections (document.anchor, document.form, etc) are obsolete and irrelevant (method 1).
3. document.inputEncoding. Returns the document's encoding (character set) 3. document.lastModified. Returns the date and time the document was updated. 3. document.links. Returns all <area> and <a> elements that have a href attribute. Document.forms The forms read-only property of the Document interface returns an HTMLCollection listing all the <form> elements contained in the document. Note: Similarly, you can access a list of a form's component user input elements using the HTMLFormElement.elements property. In this JavaScript serialize tutorial we have covered serializing form data using JavaScript, it means to get all values of form fields in a URL query string format.
Nov 12, 2011 - I've been using document.forms[0].fieldname.value to get values in javascript from a form, but I'd like to use a name to reference the field and not a 0, what would be the equivalent these days ... Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. Syntax for form in HTML < Accessing multiple Forms using the document object's forms collection. The document object of a web page has a property named forms which is a JavaScript array that holds references to all the form objects on the page. We can get a reference to individual forms by using the index of the forms or by using their names.
The advantage of using names is that you can put all elements somewhere else in the page and still have a working script, while a script using numbers will have to be changed. After all, the input box city is document.forms[0].elements[2] in the example above, but when you suddenly put it at ... The javascript:void (0) can be used when we don't want to refresh or load a new page in the browser on clicking a hyperlink. We can use the operand 0 in two ways that are void (0) or void 0. Both of the ways work the same. The JavaScript :void (0) tells the browser to "do nothing" i.e., prevents the browser from reloading or refreshing the page. The full form declaration is <form action="javascript:void(0);" method="POST" onsubmit="Save()"> with the Save function being a simple routine with a function for validation checks and a Fetch statement that does the posting (in line with the example this tutorial gives).
JavaScript form submit example 3. Method 2 : Use JavaScript Form Submit. Just like in the example above, use JavaScript form submit() function to submit the form. The sample code below shows the same: The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s).. When called on the document object, the complete document is searched, including the root node. You may also call getElementsByClassName() on any element; it will return only elements which are descendants of the specified root element with the ... Forms and control elements, such as <input> have a lot of special properties and events.. Working with forms will be much more convenient when we learn them. Navigation: form and elements. Document forms are members of the special collection document.forms.. That's a so-called "named collection": it's both named and ordered.We can use both the name or the number in the document to get ...
Definition and Usage. The appendChild() method appends a node as the last child of a node. Tip: If you want to create a new paragraph, with text, remember to create the text as a Text node which you append to the paragraph, then append the paragraph to the document. You can also use this method to move an element from one element to another (See "More Examples"). In this page we have discussed how to validate a phone number (in different format) using JavaScript : At first, we validate a phone number of 10 digits with no comma, no spaces, no punctuation and there will be no + sign in front the number. Simply the validation will remove all non-digits and permit only phone numbers with 10 digits. So at first let's see how to get the number of elements of an HTML form in JavaScript. The JavaScript is here, <script type="text/javascript"> var number_elements=document.forms [0].length; document.write (number_elements); </script>. Here, document.forms [0].length; gives us the value of the number of elements present in a particular form of ...
Install the Azure Form Recognizer client library for JavaScript with npm: npm install @azure/ai-form-recognizer Create and authenticate a client. In order to interact with the Form Recognizer service, you'll need to select either a FormRecognizerClient or a FormTrainingClient, and create an instance of this type. The Document Object Model (DOM) is the model that describes how all elements in an HTML page, like input fields, images, paragraphs etc., are related to the topmost structure: the document itself. By calling the element by its proper DOM name, we can influence it. This page treats some DOM history and then describes the Level 0 DOM. First of all a little introduction to the Document Object ... You can select forms from the website using document.forms. The forms indicates that it is the 1st form on the page, because the collection starts at 0. You can make a form with the HTML form tag, and you can learn more at sites like w3schools.
 Dontpanic A Blog About Lotus Notes Domino Javascript In
Dontpanic A Blog About Lotus Notes Domino Javascript In
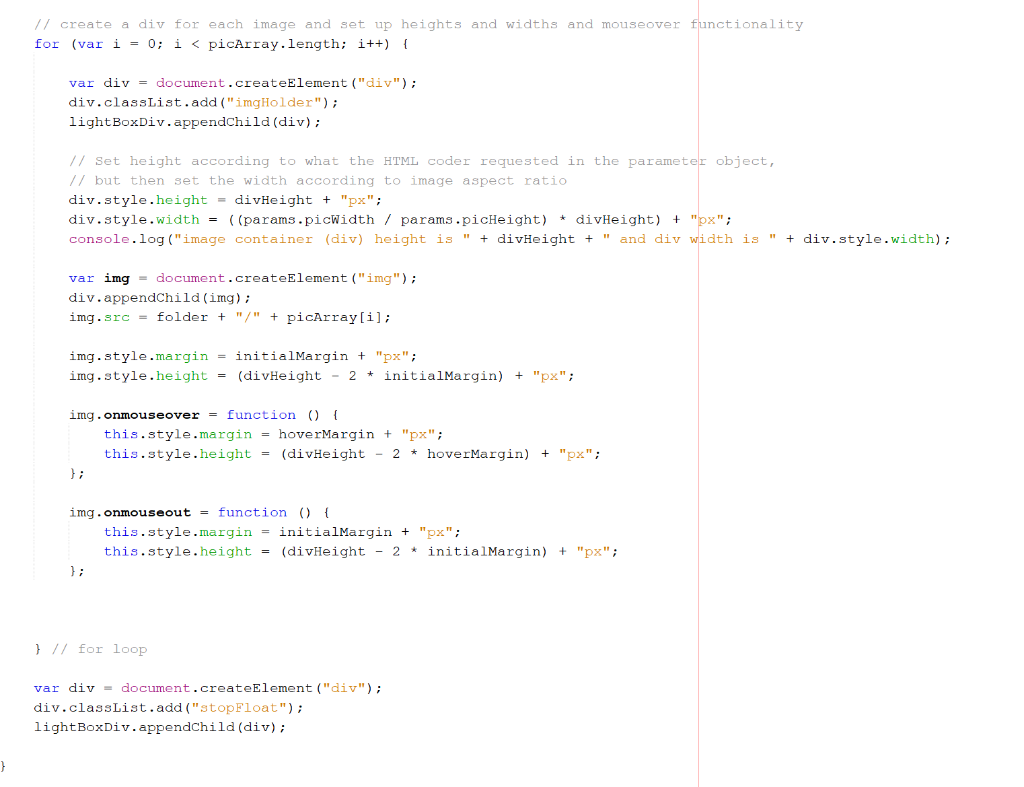
 Using Javascript To Modify Html Content Stack Overflow
Using Javascript To Modify Html Content Stack Overflow
 Dynamic Calendar In Javascript With Example Code Example
Dynamic Calendar In Javascript With Example Code Example

 Cnit 133 Interactive Web Pags Java Script And
Cnit 133 Interactive Web Pags Java Script And
 Google Forms Guide Everything You Need To Make Great Forms
Google Forms Guide Everything You Need To Make Great Forms
 Unable To Click Submit Button Web Scraping Vba Stack Overflow
Unable To Click Submit Button Web Scraping Vba Stack Overflow

 Multiple Form Submit Buttons Same Form No User Input
Multiple Form Submit Buttons Same Form No User Input
Script Language Javascript Gt For Var I 0 I Lt Document
 Cnit 133 Interactive Web Pags Java Script And
Cnit 133 Interactive Web Pags Java Script And
 Creating A Feedback Form Using Html
Creating A Feedback Form Using Html
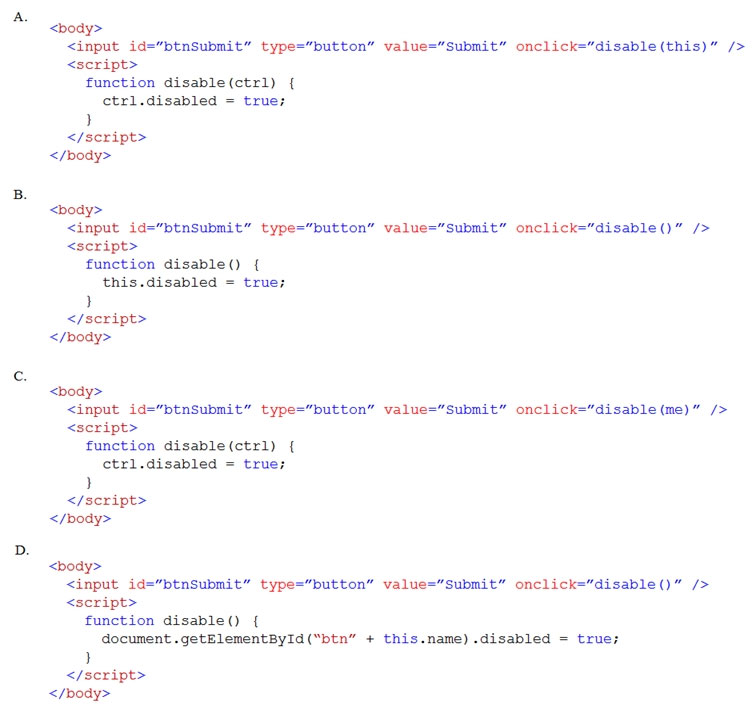
 70 480 By Microsoft Actual Free Exam Q Amp As Itexams Com
70 480 By Microsoft Actual Free Exam Q Amp As Itexams Com
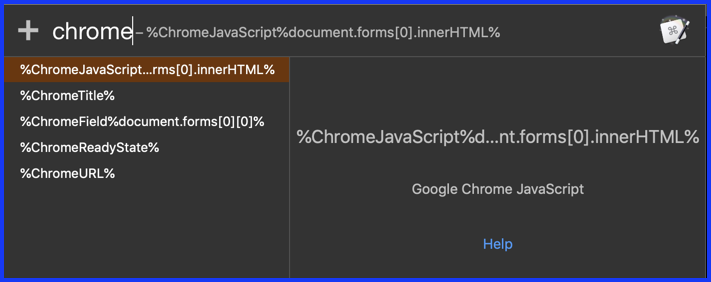
 Google Chrome Scripting Question Trying To Get Text Via
Google Chrome Scripting Question Trying To Get Text Via
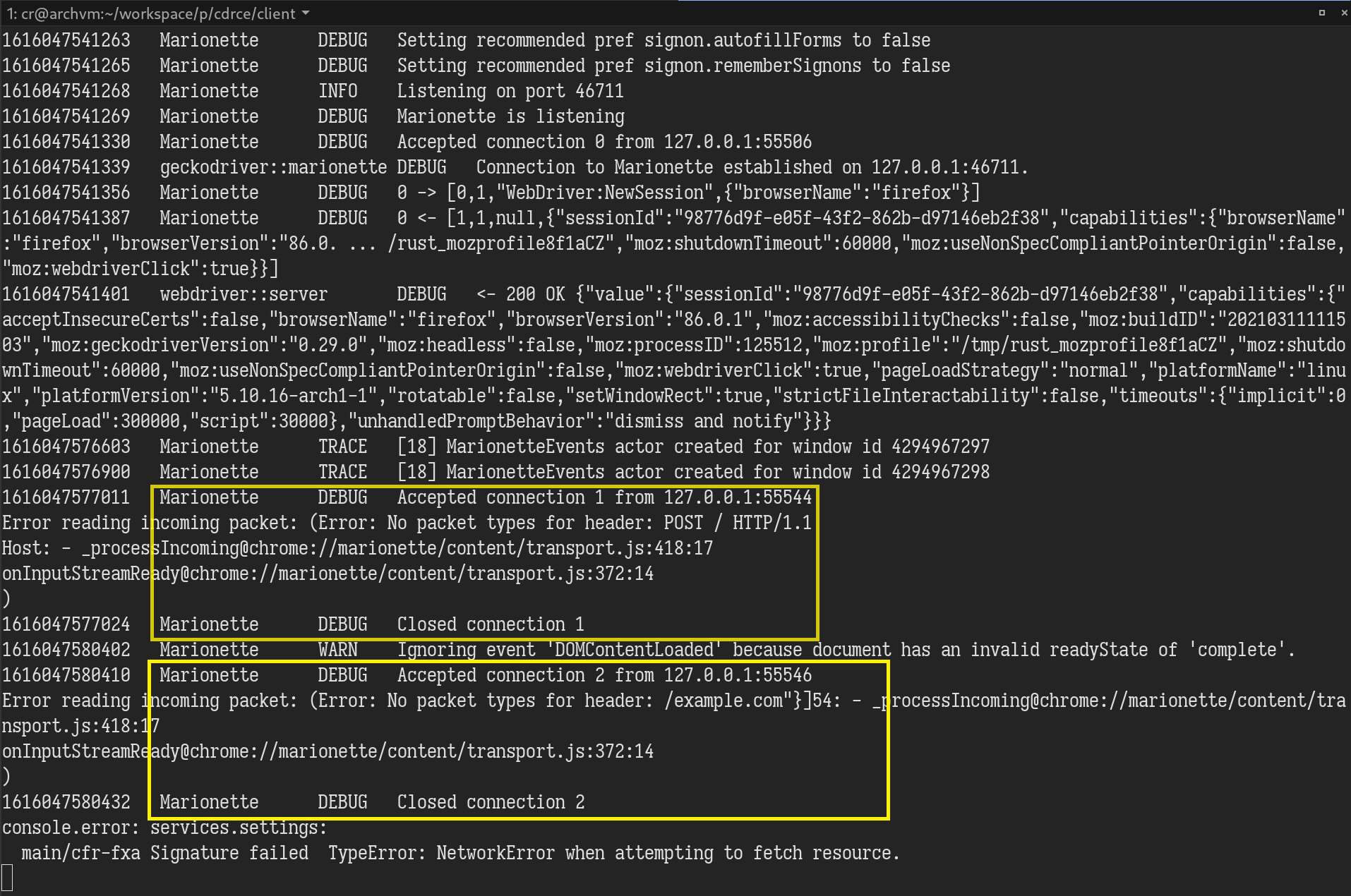
 Star Labs Blog You Talking To Me
Star Labs Blog You Talking To Me
Javascript Injection Basics Tutorials Runelocus
Sugi 26 Javascript Tutorial By Example
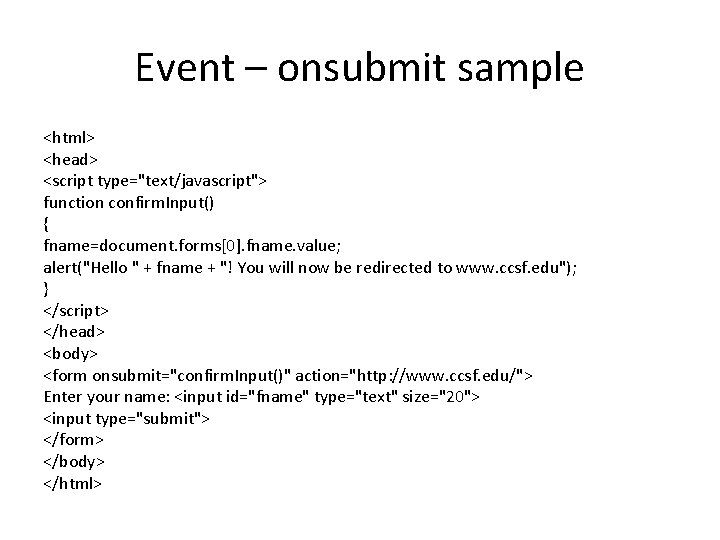
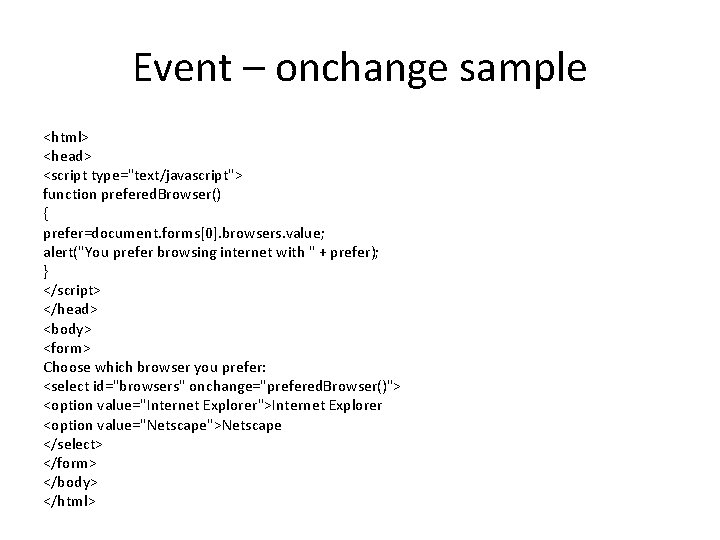
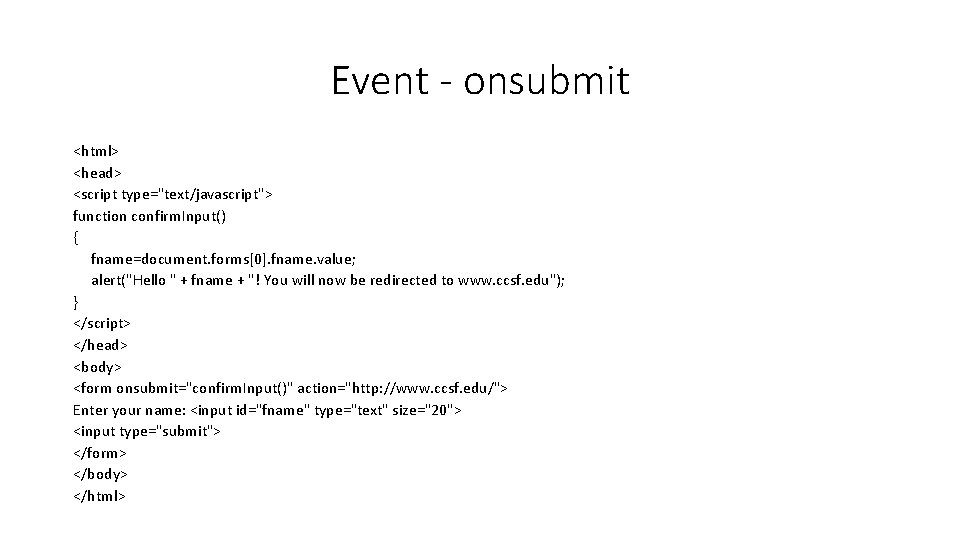
 Java Script And Ajax Java Script Events Week
Java Script And Ajax Java Script Events Week
 How Do I Get Vba To Submit A Javascript Form Stack Overflow
How Do I Get Vba To Submit A Javascript Form Stack Overflow
 Embedding A Form On Your Site Adestra Message Focus
Embedding A Form On Your Site Adestra Message Focus
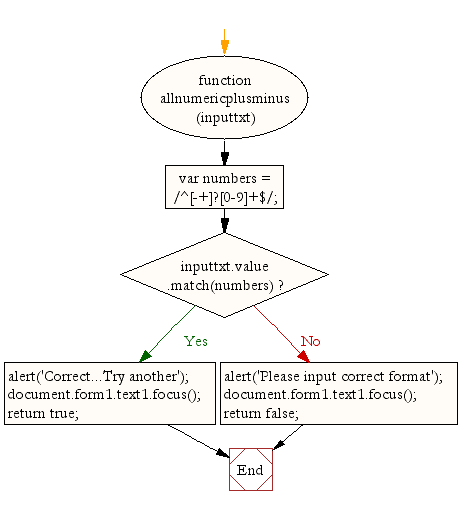
 Javascript Checking For All Numbers W3resource
Javascript Checking For All Numbers W3resource
 Javascript Part Ppt Video Online Download
Javascript Part Ppt Video Online Download
 Php Net Site Infected With Malware Trustwave Spiderlabs
Php Net Site Infected With Malware Trustwave Spiderlabs

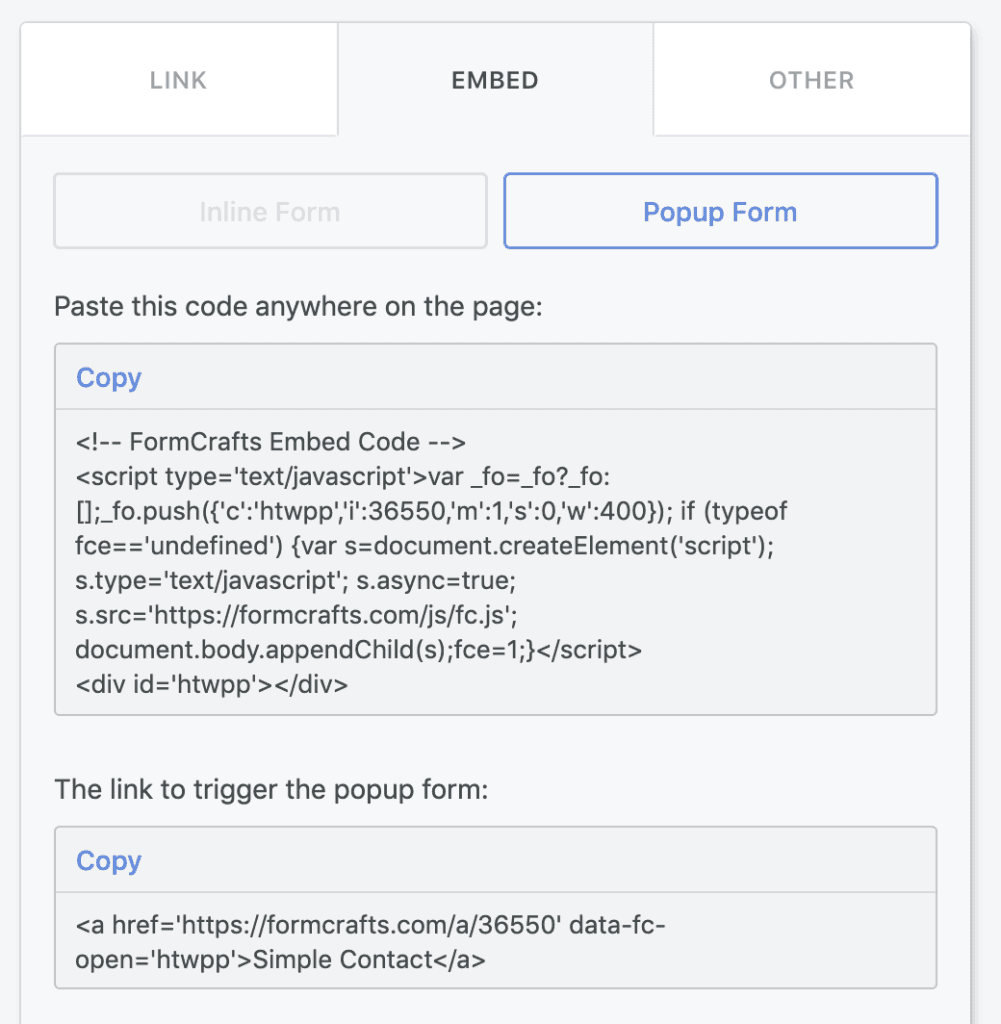
 How To Embed Popup Forms On A Website
How To Embed Popup Forms On A Website
 Will Glitch Clean Up My Code Formatting Glitch Support
Will Glitch Clean Up My Code Formatting Glitch Support
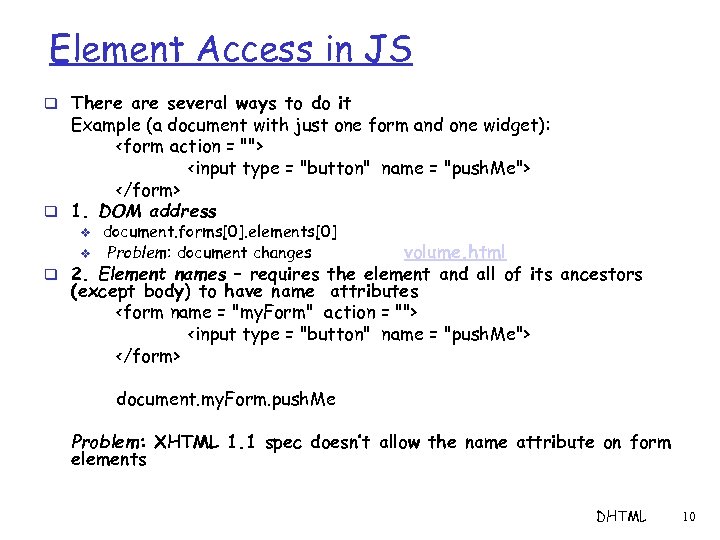
 Java Script And Html Documents Xingquan Hill Zhu
Java Script And Html Documents Xingquan Hill Zhu
 Any Help Is Greatly Appreciated Code In Html Chegg Com
Any Help Is Greatly Appreciated Code In Html Chegg Com
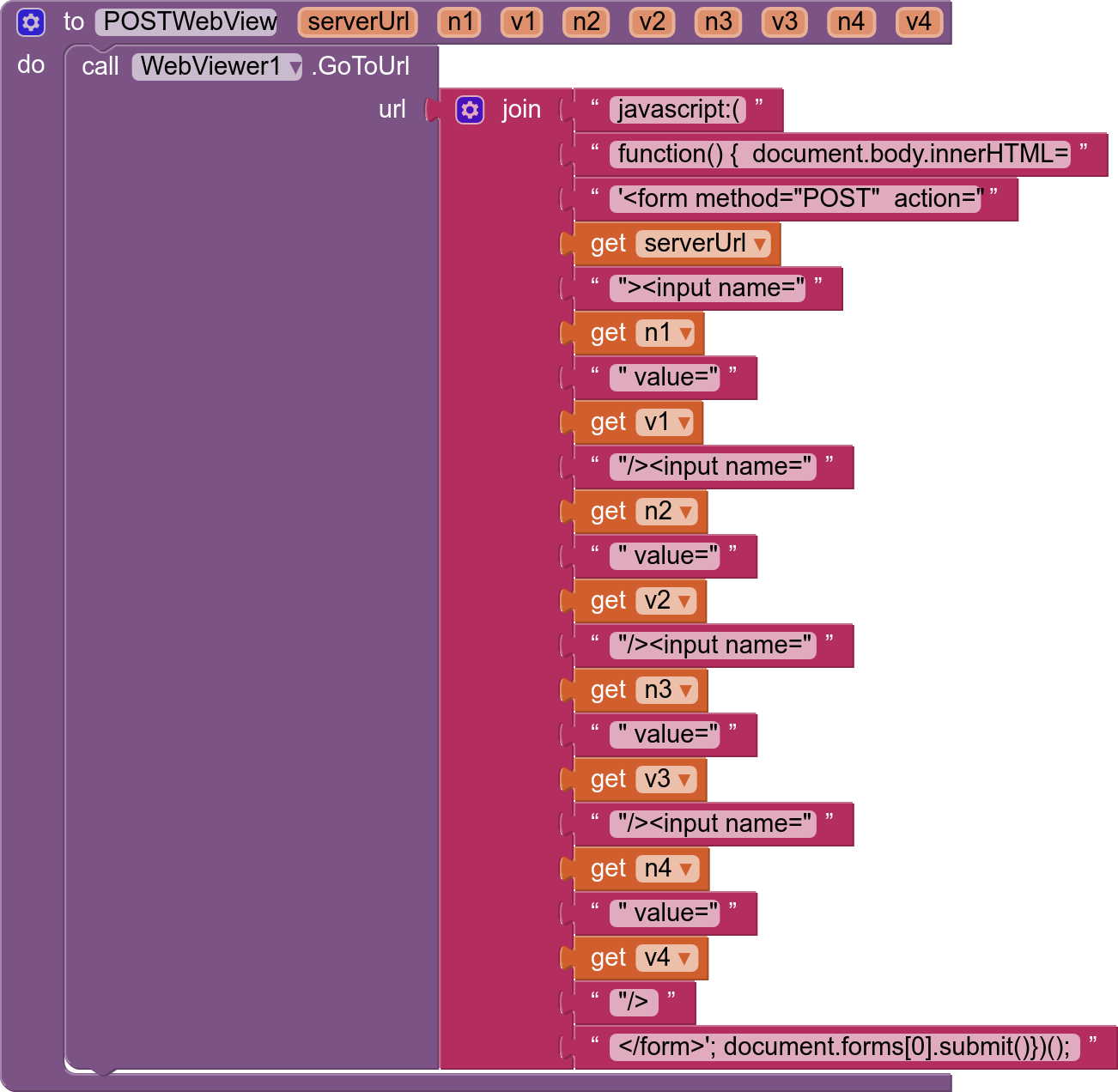
 Howto Post Data Using The Webviewer Tutorials And
Howto Post Data Using The Webviewer Tutorials And
Download From Wow Ebook Lt Pdf Free Download
0 Response to "32 Javascript Document Forms 0"
Post a Comment