33 Map List In Javascript
Ther e are two main differences between Maps and regular JavaScript objects. 1. Unrestricted Keys. Each key in an ordinary JavaScript object must be either a String or a Symbol . The object below ... Aug 10, 2020 - This method can have many uses when working with arrays. In this tutorial, you’ll look at four noteworthy uses of .map() in JavaScript: calling a function of array elements, converting strings to arrays, rendering lists in JavaScript libraries, and reformatting array objects.
Javascript Map Array Array Map Method Mdn
The JavaScript array map() method calls the specified function for every array element and returns the new array. This method doesn't change the original array.

Map list in javascript. 2 Answers2. Try the below: This code is with the assumption you have multiple keys for different date with list of accounts for each date. set accountList to an attribute in your component. for this you have to send a SET<key> and Map<key,list<string>> from apex controller. in controller js you have set the values into to attribute. Mar 31, 2021 - And that's all you need to know about the Array.map() method. Most often, you will only use the element argument inside the callback function while ignoring the rest. That's what I usually do in my daily projects :) ... You may also be interested in other JavaScript tutorials that I've written, ... Introduced in ECMAScript 2015, Maps in JavaScript are ordered collections of key/value pairs, and Sets are collections of unique values. In this article, you will go over the Map and Set objects, what makes them similar or different to Objects and Arr
callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ... Map in JavaScript Map is a collection of key-value pairs where the key can be of any type. Map remembers the original order in which the elements were added to it, which means data can be retrieved in the same order it was inserted in. In other words, Map has characteristics of both Object and Array: Thymeleaf is a popular server-side template engine for Java-based web and standalone applications. It is used for processing XML, HTML, JavaScript, CSS, and other documents. In this quick article, you'll learn how to iterate through common Java collections like a Map, List, Set and array in a Thymeleaf and Spring Boot application.
Jun 22, 2021 - The values() method returns a new Iterator object that contains the values for each element in the Map object in insertion order. Apr 03, 2019 - One thing you often need to do when building some UI elements with JavaScript is take some data from an array and create markup from it. For example, let’s say I have an array of awesome wizards, like this. var wizards = ['Hermione', 'Neville', 'Gandalf']; And I want to create an unordered ... JavaScript Map Objects. A Map holds key-value pairs where the keys can be any datatype. A Map remembers the original insertion order of the keys. A Map has a property that represents the size of the map.
Beau Carnes Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. 18/9/2014 · In Java we can create. private map<String, List<String>> map = HashMap<String, ArrayList<String> (); How to create a map with keys and lists of values in JavaScript? I want to put key as country name and list of values are country states. How to do in JavaScript? The main thing to notice is the use of Promise.all(), which resolves when all its promises are resolved.. list.map() returns a list of promises, so in result we'll get the value when everything we ran is resolved. Remember, we must wrap any code that calls await in an async function.. See the promises article for more on promises, and the async/await guide.
A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry insertion. Although the keys of an ordinary Object are ordered ... The Array.prototype.map() method was introduced in ES6 (ECMAScript 2015) for iterating and manipulating elements of an array in one go. This method creates a new array by executing the given function for each element in the array. The Array.map() method accepts a callback function as a parameter that you want to invoke for each item in the array. This function must return a value after ... The Map JavaScript Data Structure Discover the Map data structure introduced in ES6 to associate data with keys. Before its introduction, people generally used objects as maps, by associating some object or value to a specific key value
If you're starting in JavaScript, maybe you haven't heard of .map(), .reduce(), and .filter().For me, it took a while as I had to support Internet Explorer 8 until a couple years ago. Map get all keys JavaScript : The JavaScript map keys() method is used to retrieve an object of Map iterator that contains the keys for each element. Syntax: mapObj.keys() Mar 20, 2020 - This tutorial shows you how to use the JavaScript Array map method to transform elements in an array based on a provided function.
JavaScript map with an array of objects JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. Apr 15, 2015 - Try using my code as a base for your tests, and your Map<String, List<String>> will work. – sfdcfox Apr 15 '15 at 1:58 ... @JigarTrivedi You're just in time. There's a new operator in town, ??=, which makes it even easier to read, too. – sfdcfox May 26 at 12:18 ... Not the answer you're looking for? Browse other questions tagged javascript ... Jun 18, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Nov 21, 2020 - Functional programming has been making quite a splash in the development world these days. And for good reason: Functional techniques can help you write more declarative code that is easier to... JSX acts like Javascript so it can be easily empowered by adding methods supporting expressions. In the above tutorial, we discussed examples to build a dynamic list using map(), if; else expression in the component to return JSX in a variable, ternary expressions inside the JSX template. Parallel processing. Another type of concurrency control is to run at most n tasks in parallel, and start a new one whenever one is finished.. Controlled concurrency map map e1 e1 e2 e2 e3 e3 e4 e4. I couldn't come up with a simple implementation for this, but fortunately, the Bluebird library provides one out of the box. This makes it straightforward, just import the library and use the ...
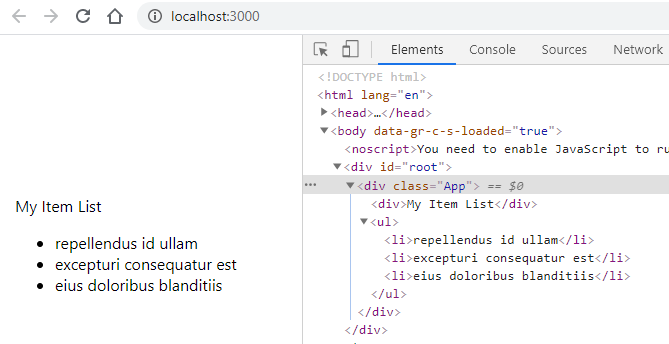
The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. 6/3/2020 · Javascript Convert Array of objects to Map type example Array of objects are list of object enclosed in [], each object holds key and value pairs. Map is a new type introduced in ES6 which holds key and value pairs using hash map data structure. Dec 16, 2020 - A common usage of the map() method in JavaScript is to render lists of items to the browser. Below is a simple React component that makes use of map() to render a list of books:
The map () method is commonly used in JavaScript libraries like React. The purpose of this method is to render the items in a list. Let's walk through an example of map () in React. Suppose we want to show a list of the cookies our store sells on our website. Jan 18, 2018 - OK, let's go a bit more comprehensive and start with what's Map for those who don't know this feature in JavaScript... MDN says: The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a ... 25/11/2020 · Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () – creates the map. map.set (key, value) – stores the value by the key. map.get (key) – returns the value by the key, undefined if key doesn’t exist in map.
JavaScript: Map an array of objects to a dictionary # javascript # typescript # data. Julian Finkler. Julian Finkler. Julian Finkler. Follow. Programmierer aus Leidenschaft. Ich lege besonders Wert auf Clean Code und liebe es mich durch legacy Code zu wühlen... und den dann zu refaktorieren 😉. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and events, and various services and libraries. First, let’s review how you transform lists in JavaScript. Given the code below, we use the map() function to take an array of numbers and double their values. We assign the new array returned by map() to the variable doubled and log it:
6/3/2019 · The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. Parameters: This method accepts two parameters as mentioned above and described below ... querySelectorAll()returns a static (not live) NodeList representing a list of the document's elements that match the specified group of selectors. Use array#fromto convert NodeList to array then iterate through array#map. let list = document.querySelectorAll("li"); let items = Array.from(list).map(elem => { 14/9/2017 · Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size – It returns the number of elements or the key-value pairs in the map.
Apr 27, 2020 - Stack Overflow for Teams is a private, secure spot for you and your coworkers to find and share information. ... I am looking for optimized solution to convert a list to map. Useful JavaScript Map() methods. clear() - removes all elements from the map object. delete(key) - removes an element specified by the key. It returns if the element is in the map, or false if it does not. entries() - returns a new Iterator object that contains an array of [key, value] for each element in the map object. The order of ...
 Json Generated By Javascript Code Returns Arrays As Objects
Json Generated By Javascript Code Returns Arrays As Objects
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 I Wish Javascript Had A Way To Map And Filter Arrays In A
I Wish Javascript Had A Way To Map And Filter Arrays In A
 Introduction To Maps In Javascript All You Need To Know
Introduction To Maps In Javascript All You Need To Know
 List Of The Maps Acquired From Other Ministries And
List Of The Maps Acquired From Other Ministries And
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
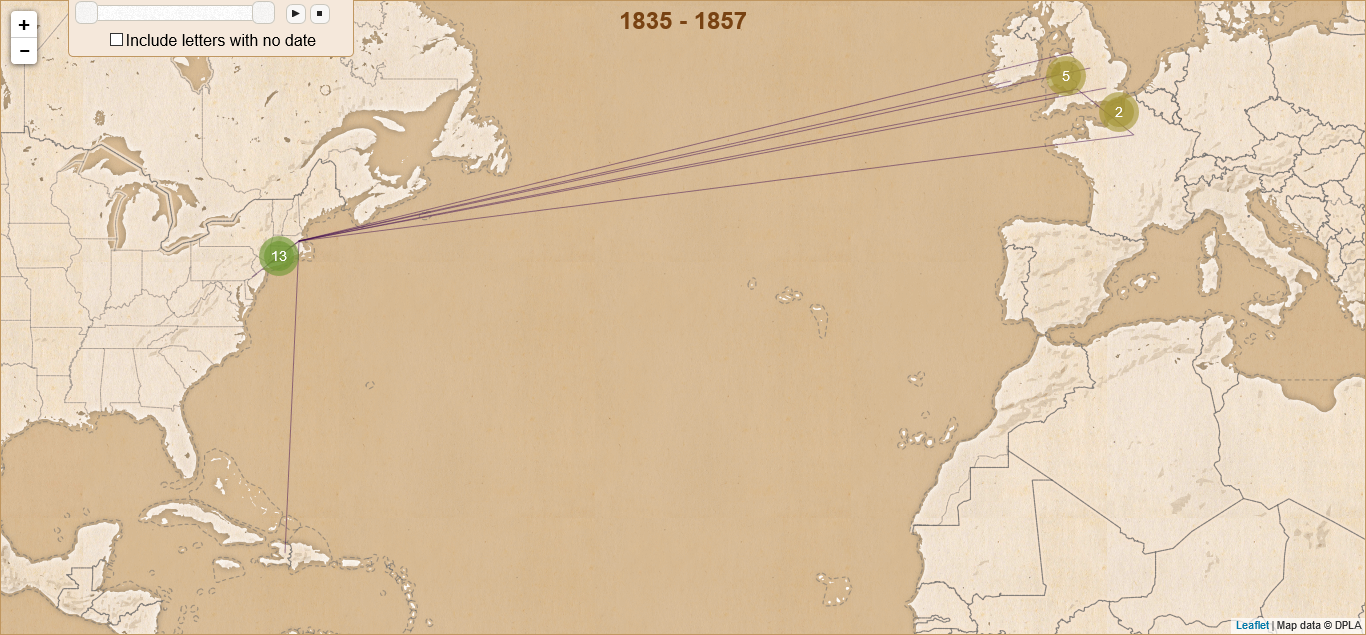
 Using Javascript To Create Maps Of Correspondence
Using Javascript To Create Maps Of Correspondence
 Convert List Map To Json In Rest Response Using Jersey Roy
Convert List Map To Json In Rest Response Using Jersey Roy
 Examples Of Map Filter And Reduce In Javascript Tania Rascia
Examples Of Map Filter And Reduce In Javascript Tania Rascia
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Javascript Map Vs Foreach What S The Difference Between
Javascript Map Vs Foreach What S The Difference Between
 React Dynamic List Using Map Amp If Else And Switch
React Dynamic List Using Map Amp If Else And Switch
Example Of Map In Javascript Es6 Learn Web Tutorials
 Implementing Our Own Array Map Method In Javascript Dev
Implementing Our Own Array Map Method In Javascript Dev
 Add Element To List Using Map Function Javascript Stack
Add Element To List Using Map Function Javascript Stack
 How To Clone An Array In Javascript
How To Clone An Array In Javascript
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 How To Use Javascript Collections Map And Set
How To Use Javascript Collections Map And Set
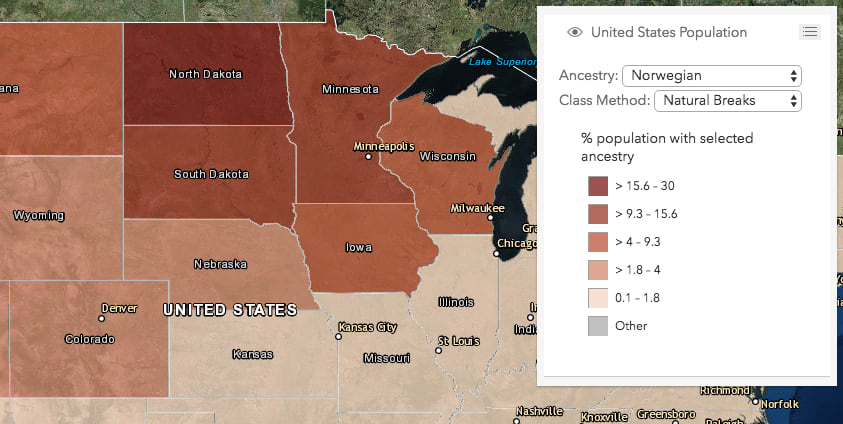
 Add Power And Context To Your Web Apps With Layerlist Panels
Add Power And Context To Your Web Apps With Layerlist Panels
Total Covid 19 Tests Per 1 000 People
 Understanding Maps In Javascript A Brief Intro To The
Understanding Maps In Javascript A Brief Intro To The
 Tutorials Leaflet A Javascript Library For Interactive Maps
Tutorials Leaflet A Javascript Library For Interactive Maps
 Mapping Chart Component For Javascript Jscharting
Mapping Chart Component For Javascript Jscharting
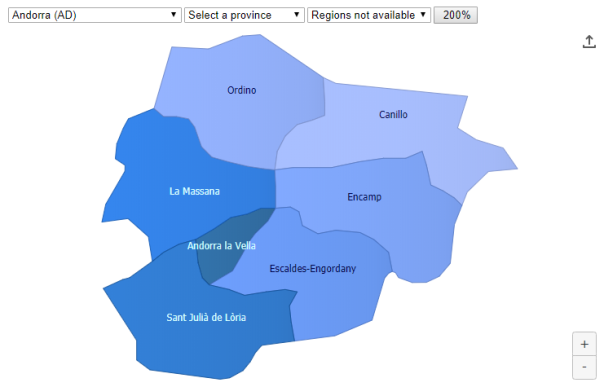
 Cm Maps Route Manager Cmmrm Troubleshooting
Cm Maps Route Manager Cmmrm Troubleshooting
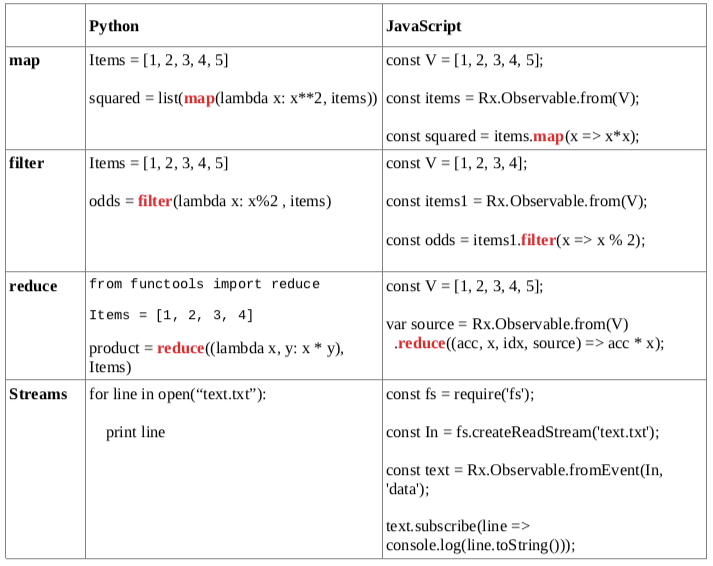
 Python Like List Comprehension In Javascript Using Rxjs Or
Python Like List Comprehension In Javascript Using Rxjs Or
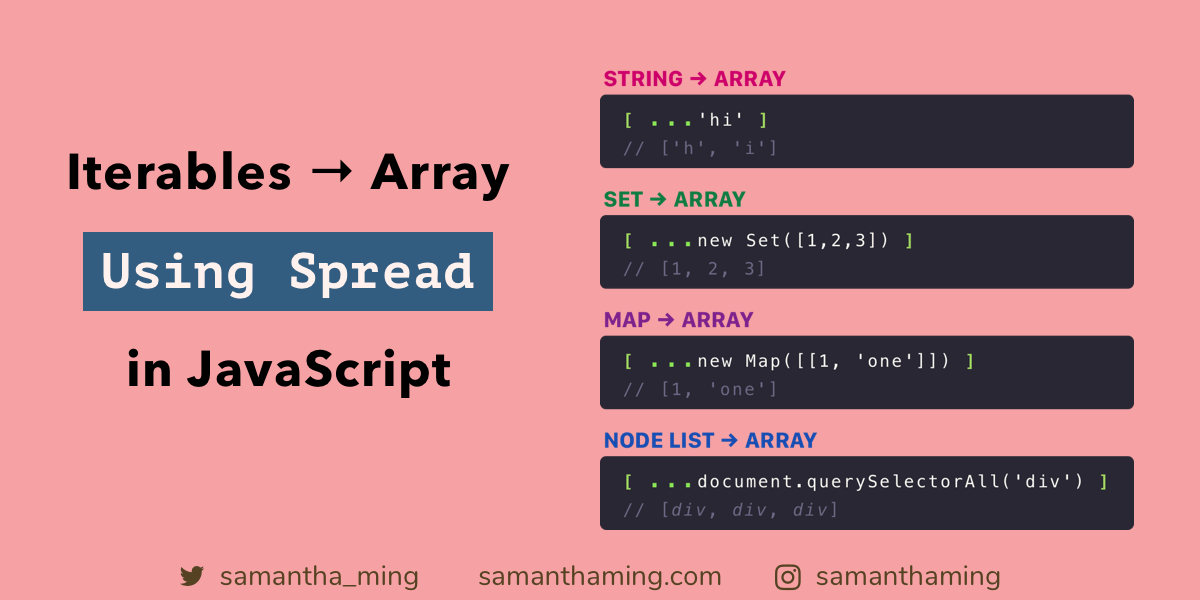
 Convert Iterables To Array Using Spread In Javascript By
Convert Iterables To Array Using Spread In Javascript By
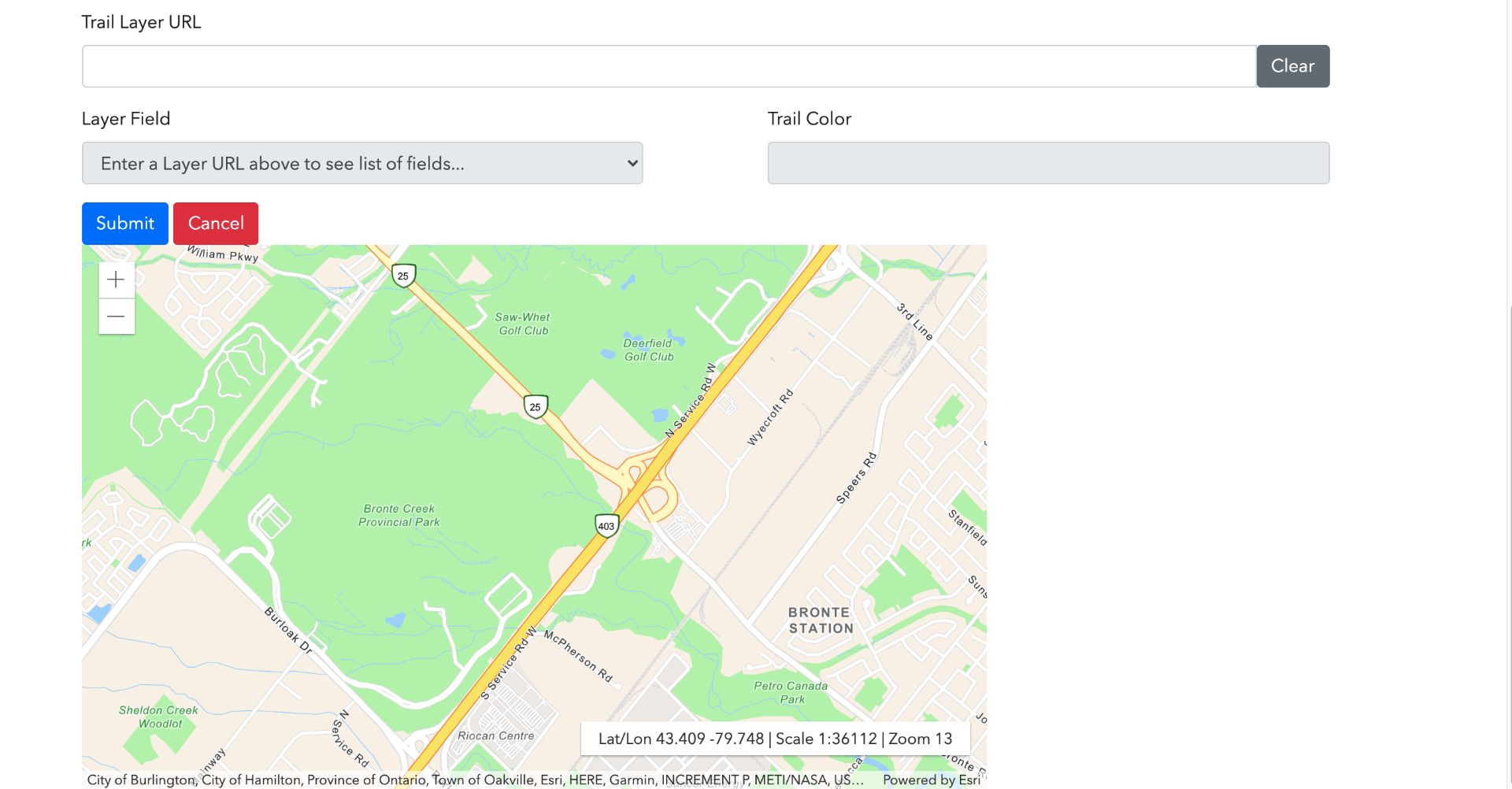
 Solved Re I Am Having Issues Styling A Map So That It Ca
Solved Re I Am Having Issues Styling A Map So That It Ca
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
0 Response to "33 Map List In Javascript"
Post a Comment