31 What Does Document Write Do In Javascript
The Document Object Model, usually referred to as the DOM, is an essential part of making websites interactive. It is an interface that allows a programming language to manipulate the content, structure, and style of a website. JavaScript is the client-side scripting language that connects to the DOM in an internet browser. Sep 01, 2018 - Which language do you want to write the code in? This level of robustness becomes necessary with huge, publicly consumed projects such as Stripe payments, but may not be necessary for your in-house or smaller projects. This doesn’t meant that you get to skimp on documentation!
 Why Using Document Write Is A Bad Idea In Javascript Skillforge
Why Using Document Write Is A Bad Idea In Javascript Skillforge
The Document.write () method writes a string of text to a document stream opened by document.open (). Note: Because document.write () writes to the document stream, calling document.write () on a closed (loaded) document automatically calls document.open (), which will clear the document.

What does document write do in javascript. In yuor code you are using the document write method to put -in someway- he div element.This is false.Because with document write method you can write a string text in document stream. So as i ... A webpage in JavaScript is a document, and JavaScript provides an object " document ", which designates the complete webpage. Moreover, the document object provides various properties and methods to access and manipulate the web elements loaded on the page. To identify and access the DOM elements, JavaScript uses three ways: It’s valuable to remember that this method of inserting content really only makes sense when the page is first being parsed. What happens if you try to document.write after the page has loaded? The logical thing would be for it to error or do nothing. What it actually does is clear the page ...
JavaScript is especially useful when you want to take user information and process it without sending the data back to the server. JavaScript is much faster than sending everything to the server to process, but you must be able to read user input and use the right syntax to work with that input. Generating Output in JavaScript. There are certain situations in which you may need to generate output from your JavaScript code. For example, you might want to see the value of variable, or write a message to browser console to help you debug an issue in your running JavaScript code, and so on. Mar 26, 2021 - The call to document.write(html) writes the html into page “right here and now”. The html string can be dynamically generated, so it’s kind of flexible. We can use JavaScript to create a full-fledged webpage and write it. The method comes from times when there was no DOM, no standards…
Writes a string into the document stream. The open method opens the output stream for writing. When the document stream is opened, the write and writeln methods can be used to write some content into the document. How to use document.write () in JavaScript The document.write () function is commonly used when testing simple web applications or when learning JavaScript. document.write () will print the contents of the parameter passed to it to the current node at execution time. Here is a simple example: There are several methods to make JavaScript output data. They either modify or replace existing HTML, help to debug, or retrieve HTML content. You can write into an alert box with window.alert (). Write into the output of HTML with document.write ().
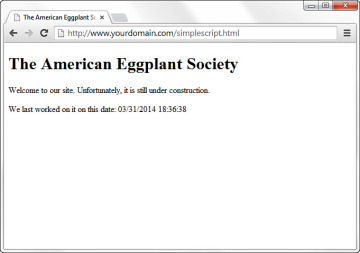
What is $ (document).ready () equivalent in JavaScript? In jQuery, if you want an event to work on your page, you should call it inside the $ (document).ready () function. Everything inside it will load as soon as the DOM is loaded and before the page contents are loaded. $ (document).ready (function () { alert ("Document loaded successful!"); Figure 1-4. Wow. This script may not be something to "document.write" home about—ha, ha, JavaScript humor—but it does demonstrate that you can use JavaScript to add content to a web page, a trick that comes in handy when you want to display messages (like "Welcome back to the site, Dave") after a web page has downloaded. The alert() and document.write() are some of the commonly-used built-in functions provided in JavaScript.
DOM Intro DOM Methods DOM Document DOM Elements DOM HTML DOM CSS DOM Animations DOM Events DOM EventListener DOM Navigation DOM Nodes DOM Nodelist ... JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Quiz JS Certificate JS Summary ... JavaScript does NOT have ... This script down below shows the complete page. Hello2 is getting displayed at the bottom of the page. But when I ... write(); Write a new cookie. In the code above, newCookie is a string of form key = value. Note that you can only set/update a single cookie at a time using this method. Consider also that: ;path= path (e.g., ' / ', ' /mydir ') If not specified, defaults to the current path of the current document location.
Jan 10, 2018 - In this article we'll consider some examples of using document.write() method. This method is commonly used for testing and dynamically generating page document.write is not recommended in modern programming because it has some issues, one of them being that it rewrites the page. It is a bit outdated. However it is still used a lot. innerHTML might be an alternative if done carefully. console.log is not really part of the JavaScript standard. It is an addition to JavaScript when JavaScript is ...
document.createElement(element) Create an HTML element: document.removeChild(element) Remove an HTML element: document.appendChild(element) Add an HTML element: document.replaceChild(new, old) Replace an HTML element: document.write(text) Write into the HTML output stream A few of my students were discussing JS documentation last week, and specifically what the best way to do so is. There is not single "right" way to document code, but I think there are some approaches that make it easier for both others using your code and "future you" when you come back to code you haven't touched in a months years. The myth of self-documenting code But first, let ... The way a document content is accessed and modified is called the Document Object Model, or DOM. The Objects are organized in a hierarchy. This hierarchical structure applies to the organization of objects in a Web document. Window object − Top of the hierarchy. It is the outmost element of the object hierarchy.
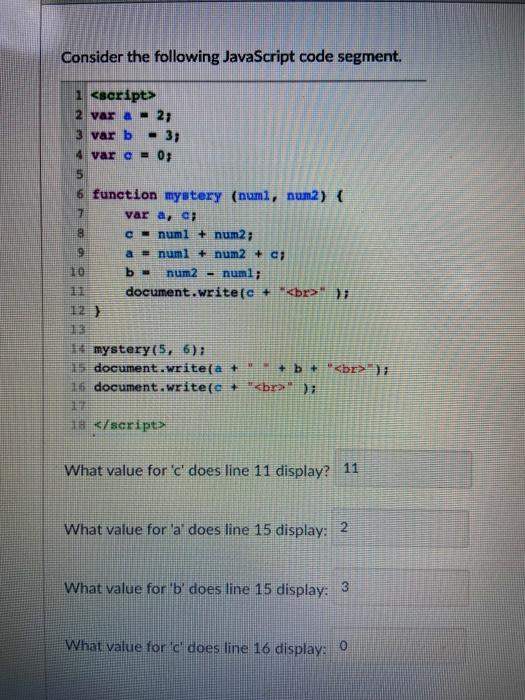
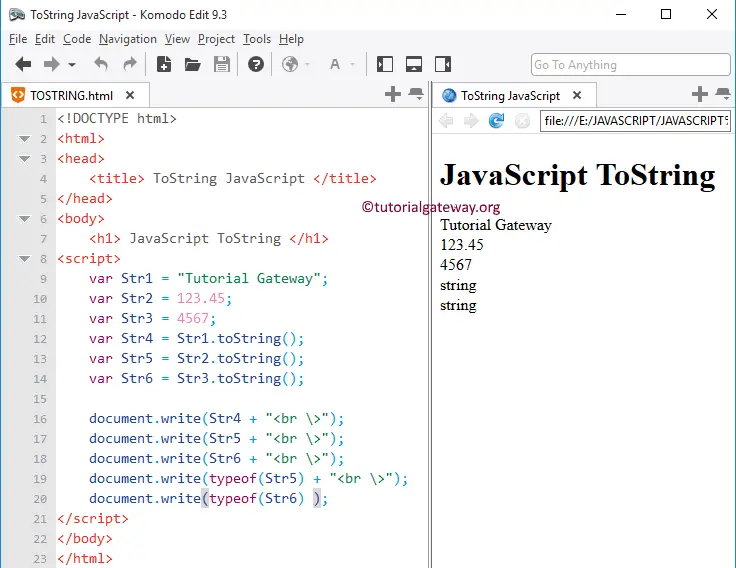
When the document is being read and parsed by the browser, if there's a script element that calls document.write, the output of document.write is inserted into the document at that point. 6/5/2016 · document.write(c); 200 b. 1020 pcs; 30 pcs d. NaN; Which one is the correct declaration of hexadecimal number? var alpha = 0Xdd b. var beta=0xaa; var gamma = #ff d. none; In Javascript, What does is NaN function do? Return false if the argument is not a number. Return true if the argument is a number. Return true if the argument is not a number. Output: string number undefined. Let's cover all the types one by one dedicating a single code section for each code. Example: Typeof Number, in this sample, we used '===' (strict equality comparison operator) which compare value and type both and then return true or false. For example- consider the first console.log(), the js starts compiling from left to right and it first calculates ...
Aug 01, 2016 - Sometimes document.write is the thing to use. The fact that it is one of the oldest methods in JavaScript is not a point against it, but a point in its favor - it is highly optimized code which does exactly what it was intended to do and has been doing since its inception. This may seem an easy thing to do but for some reason I cant get it to work. all I want to do is write on seperate lines. this is what I have and it wont work: <script language="javascript ... JavaScript focus method is used to give focus to a html element. It sets the element as the active element in the current document. It can be applied to one html element at a single time in a current document. The element can either be a button or a text field or a window etc. It is supported by all the browsers. Syntax: HTMLElementObject.focus ()
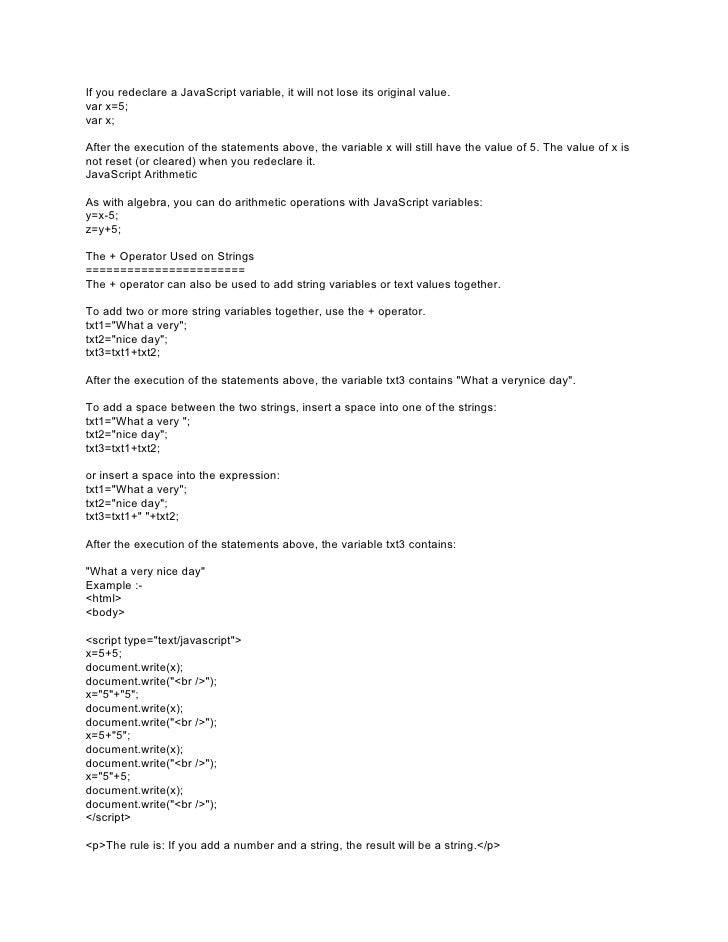
When document.write is called the DOM is manipulated in a way that forces the browser to completely reload the markup and re-render it. This means anything that has been parsed, rendered, etc must be wiped out and replaced from the beginning. This usually causes a noticeable flash during a page load. One of the most basic JavaScript commands is document.write. This simply prints the specified text to the page. To print text literally, enter the text in single quote marks inside parentheses like so: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The writeln() method appends the comma-separated argument(s) (value) to the document as a string. The writeln() method appends a newline character to the document. If any of the arguments are not strings, they are converted to strings before being appended to the document. The document.getElementById() method returns the element of specified id.. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById() method to get value of the input text. But we need to define id for the input field. Feb 28, 2016 - The dot in programming languages like JavaScript can kind of be thought of as meaning “belongs to”. So in document.write(), you are basically saying “Perform the method write(), which acts on/belongs to the variable document.”
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jan 20, 2016 - When document.write() is executed after page load, it replaces the entire header and body tag with the given parameter value in string. An invocation could look like this: When working with web… document.write(navigator.appCodeName); </script> a) get code name of the browser of a visitor ... In Javascript, What does isNaN function do ? a) Return true if the argument is not a number. b) Return false if the argument is not a number. ...
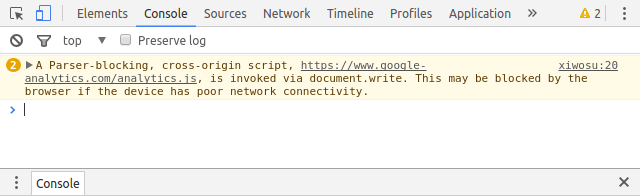
The document.write () is in a top level document. The intervention does not apply to document.written scripts within iframes as they don't block the rendering of the main page. The script in the document.write () is parser-blocking. Scripts with the ' async ' or ' defer ' attributes will still execute. When document.write () is executed, after the page load it will erase all the contents in the web page and only show the text inside it. Lighthouse: Avoid document.write() Overview. Google's Chrome Browser (versions 55 and higher) automatically intervenes on behalf of the user if it detects document.write().. Specifically, it will not execute <scripts> that are injected via document.write() when all of the following conditions are met: . If the user is on a relatively slow network (like 2G/3G or slow wifi)
Jul 25, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. javascript innerHTML Example of innerHTML property The innerHTML property can be used to write the dynamic html on the html document. It is used mostly in the web pages to generate the dynamic html such as registration form, comment form, links etc. Definition and Usage The write () method writes HTML expressions or JavaScript code to a document. The write () method is mostly used for testing: If it is used after an HTML document is fully loaded, it will delete all existing HTML.
 Javascript And External Libraries Pdfmonkey
Javascript And External Libraries Pdfmonkey
 When Do You Use Document Write In Javascript Quora
When Do You Use Document Write In Javascript Quora
 For Loop In Javascript Learn How For Loop Works In Javascript
For Loop In Javascript Learn How For Loop Works In Javascript
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Javascript Tutorial For Beginners 100 Free Javascript Tutorial
Javascript Tutorial For Beginners 100 Free Javascript Tutorial
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
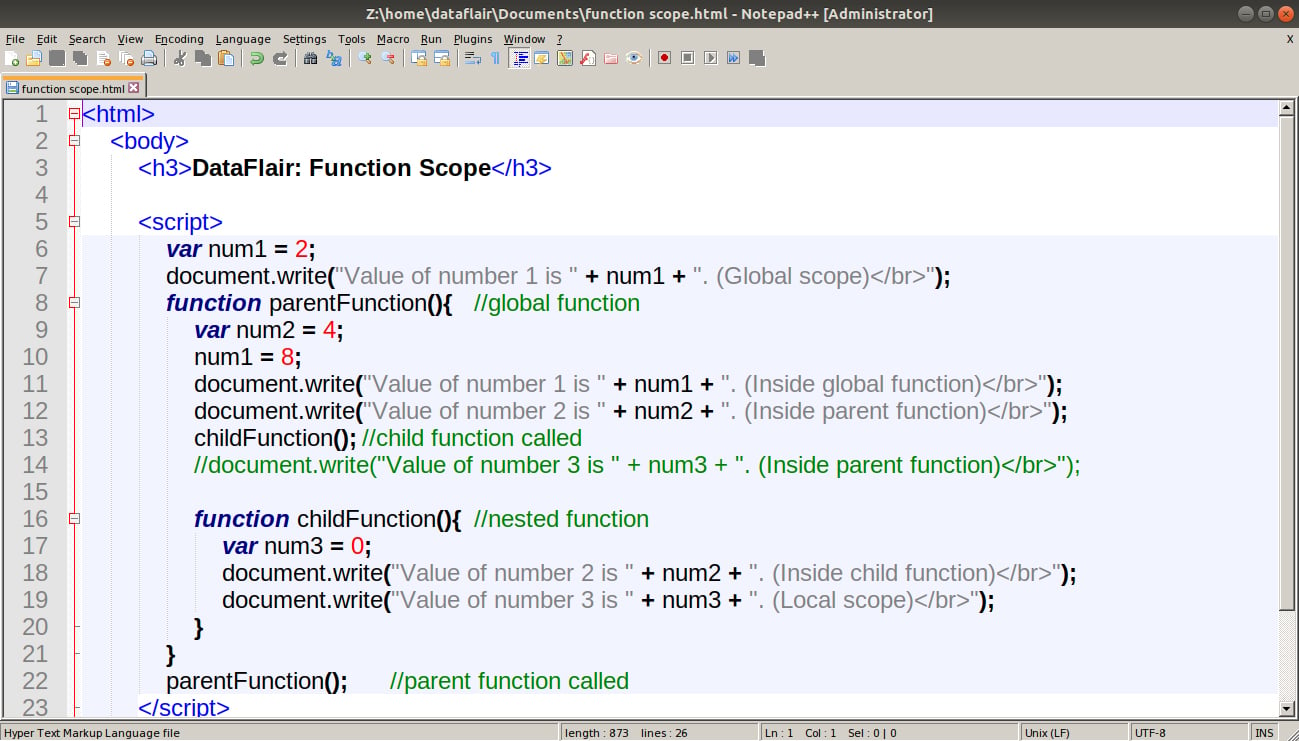
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
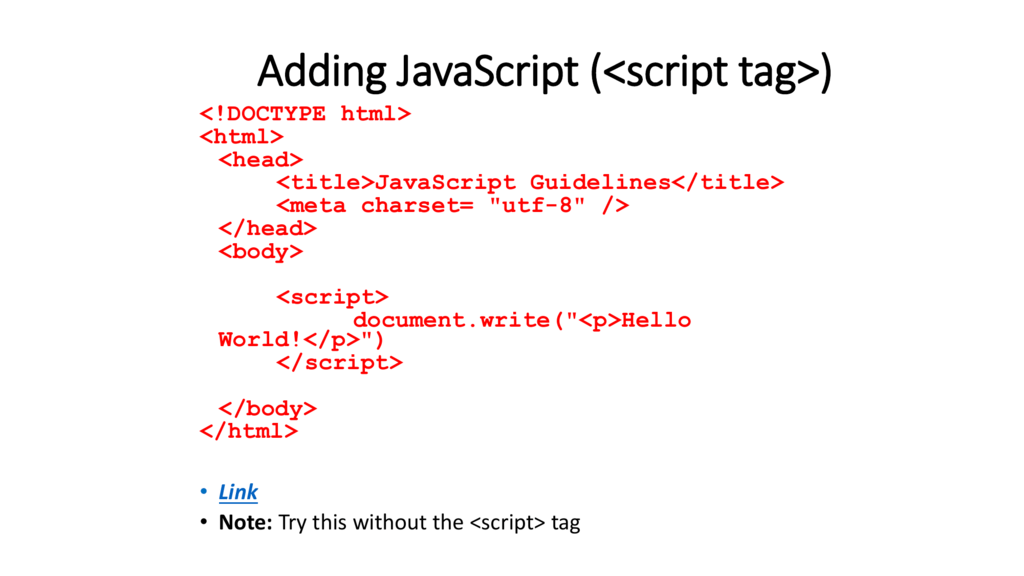
 Adding Javascript Javascript Guidelines Document Write
Adding Javascript Javascript Guidelines Document Write
 Document Write Is Deprecated Dev Community
Document Write Is Deprecated Dev Community

 Intervening Against Document Write Web Google Developers
Intervening Against Document Write Web Google Developers
 Seeing An Uses Document Write Under Best Practices But
Seeing An Uses Document Write Under Best Practices But
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
Alternative For Document Write To Print Show The Javascript
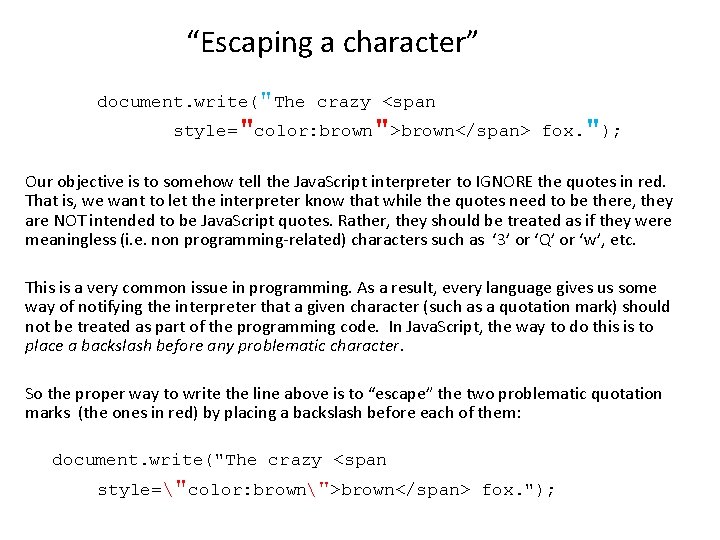
 Escaping Characters Document Write Learning Objectives By
Escaping Characters Document Write Learning Objectives By
 Javascript And The Document Object Model
Javascript And The Document Object Model
 Escaping Characters Document Write Learning Objectives By The
Escaping Characters Document Write Learning Objectives By The
 Win Document Write Content Cannot Read Property Write
Win Document Write Content Cannot Read Property Write
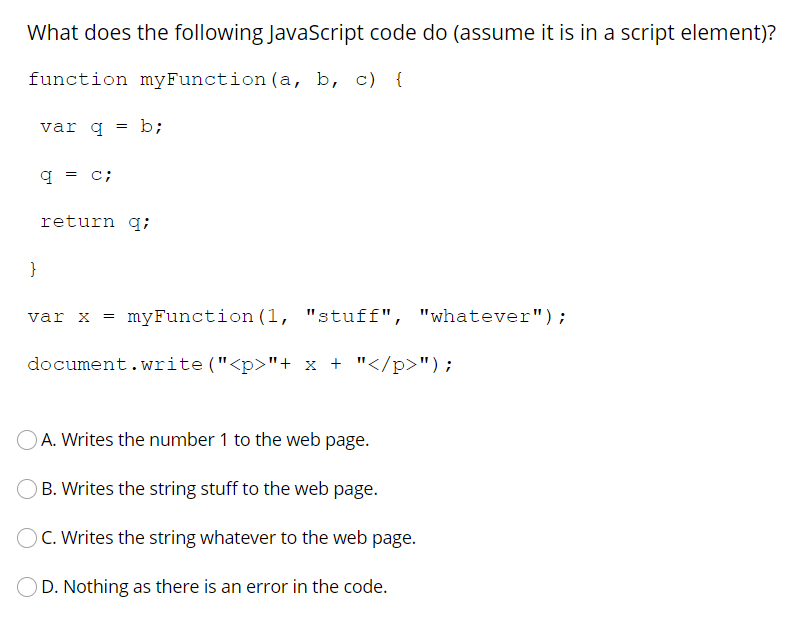
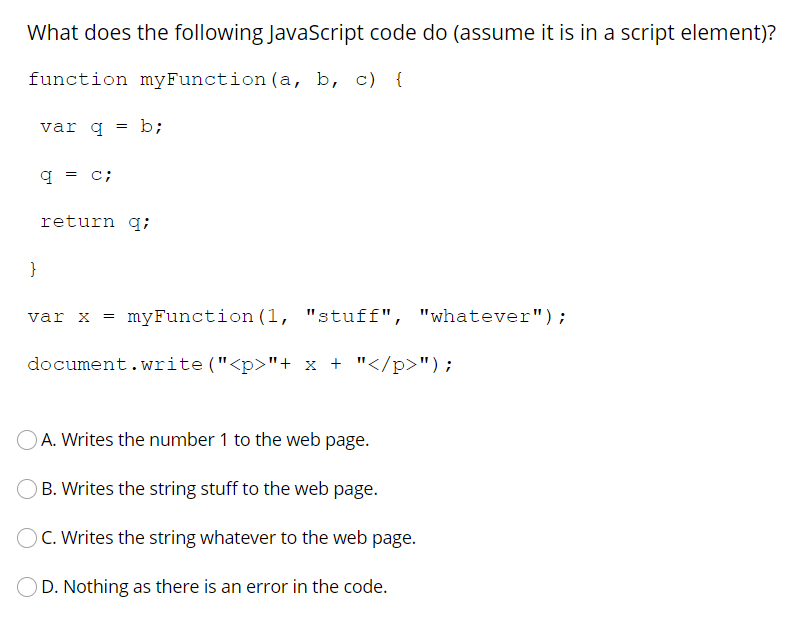
 What Does The Following Javascript Code Do Assume It Chegg Com
What Does The Following Javascript Code Do Assume It Chegg Com
 How To Use Document Write In Javascript With Example
How To Use Document Write In Javascript With Example
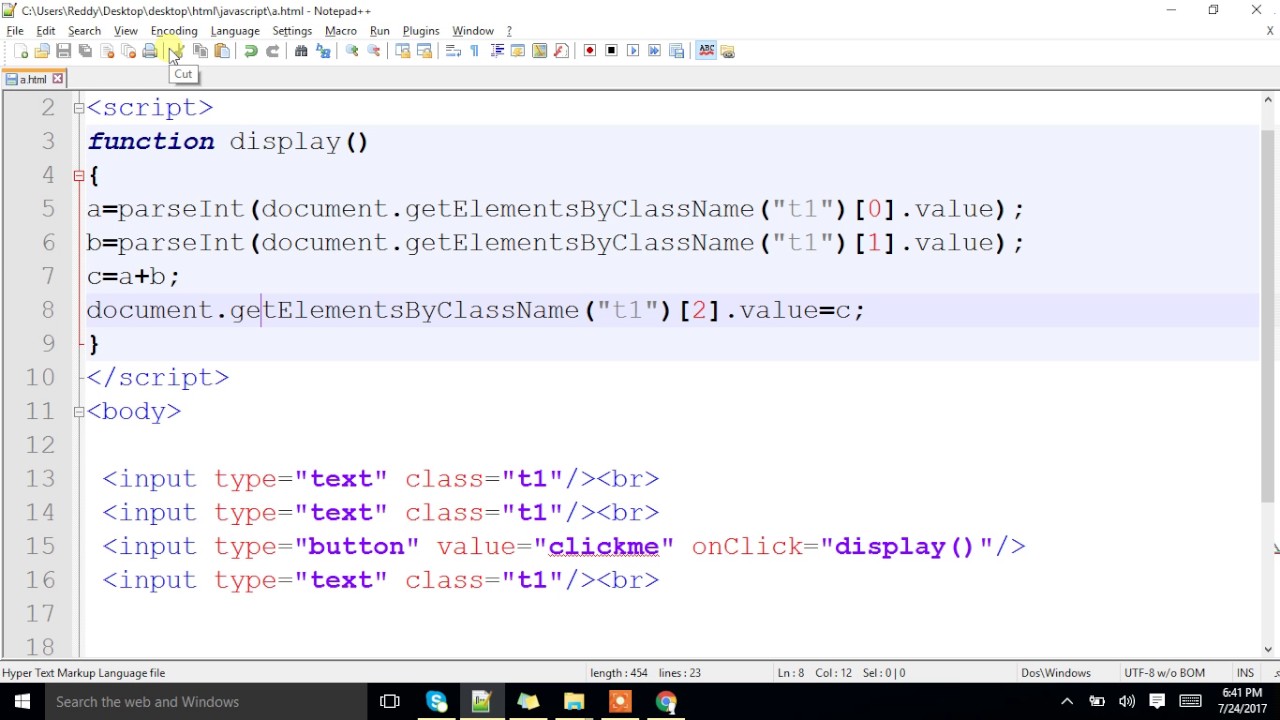
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 Learning Front End Use Javascript To Write Data To Html If
Learning Front End Use Javascript To Write Data To Html If
 How Javascript Fits Into A Web Page Understanding
How Javascript Fits Into A Web Page Understanding






0 Response to "31 What Does Document Write Do In Javascript"
Post a Comment