32 How To Create An Alert Box In Javascript
Thank you very much for your support mr.DoorKnob , but i need alert itself not a custom alert example: 1- show alert 2- hide alert after 2 seconds - maherelghali Mar 17 '13 at 22:24 3 @MaherNajiEl-Ghali Then you can't. A JavaScript alert box is used when you need some information to reach the user. When the alert box shows up, the user will need to press the OK button to resume activity. It interrupts the user's activity, so you need to be careful when using it.
 Jsp Alert Guide To How Does Jsp Alert Works With Sample
Jsp Alert Guide To How Does Jsp Alert Works With Sample
Hello friends welcome to our new video..-----In this video i will show you how to create a aler...

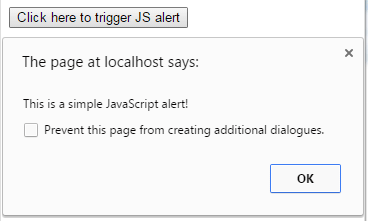
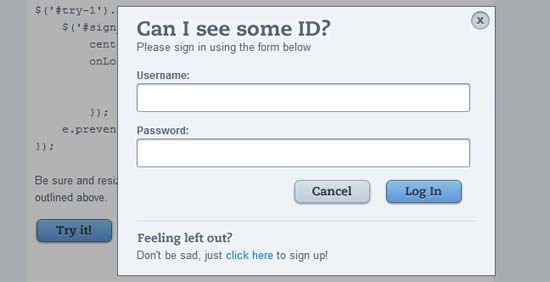
How to create an alert box in javascript. I have a question that I want to put an input in an alert box. What thing I have to do to create this? To make it I've to put an another tag, attrib, special properities, etc... Thanks. I think could be like this: <!DOCTYPE html> <html> <head> <title>example</title> </head> <body> <script type="text/javascript... To use Alert Method in JavaScript, we have to write alert () inside the JavaScript Script Tags. (If we are using JavaScript inside an HTML Web-Page). After writing Alert method, [ alert () ] we have to write our Data/Text/Warning, that we want to Display inside our Alert Box. [ like alert ("Hello")]. <script> alert ("Hello"); </script> The native JavaScript alert, confirm and prompt dialogs are pretty easy to use. The alert method has a single parameter, message, which is rendered in the middle of a dialog. The alert dialog is good when you just need to convey something important to the user. But if you need to collect a true/false answer you need to use the confirm dialog.
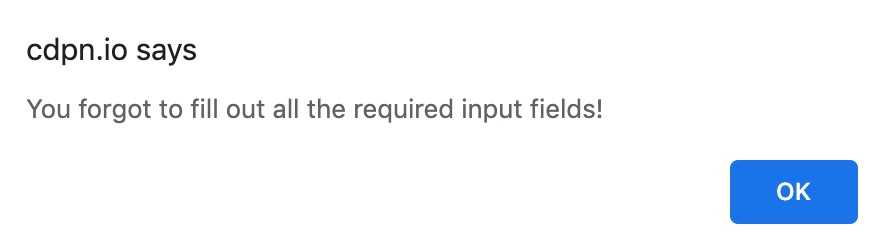
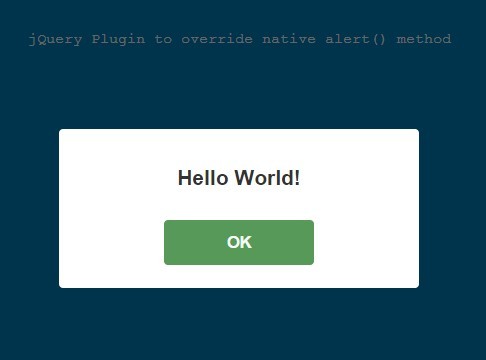
An alert box is simply a dialog box that can be used in websites. It's a fun way to interact with the visitors on your website. In this article, you'll discover how to use javascript to create a basic alert box.Steps Open up the text editor that you use. On windows, notepad++ is recommended. Many Jun 02, 2016 - All the alerts in above examples are using the default browser-based style that is considered boring and old-fashioned. Unfortunately, this is what JavaScript comes up with. In order to use beautifully designed alert boxes or dialogue, you can use third party JavaScript solutions. A common example of using alert boxes is if a user clicks the form submit button, but they forgot to fill out a required field. The alert box will then pop up with a message that explains the issue to the user: How to create an Alert Box. Let’s replicate the exact alert box from the screenshot ...
The promptalert JS function is called at the click event of the button.. A demo to create fancy prompt alert by using alertify.js plug-in. As mentioned earlier, you can create fancy and beautiful looking prompt alerts by using third party plug-ins to match with the design of your website. The alert () method in JavaScript displays an alert box. It displays a specified message along with an OK button and is generally used to make sure that the user gets the information. It returns a string which represents the text to display in the alert box. Let's take an example and see how to create an alert in JavaScript: 1. JavaScript Popup Boxes Previous Next JavaScript has three kind of popup boxes: Alert box, Confirm box, and Prompt box. Alert Box. An alert box is often used if you want to make sure information comes through to the user. When an alert box pops up, the user will have to click "OK" to proceed.
To create an alert box in Javascript, you use the alert () command. Inside of the alert () parentheses, you add a single quotes (' ') and inside place whatever text that you want displayed inside of the alert pop-up. For example, if you want to display the word "Warning", you would place this inside of the single quotes. JavaScript - Create an alert on clicking an HTML button Javascript Web Development Front End Technology Object Oriented Programming To fire an alert on click of a button, use addEventListener (). Let's say the following is our button on an HTML web page − JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input ...
Alert Popup Box. The alert popup box is basically used to popup a message or a warning for the user.We can assume that an alert box is similar to a print function which we have used in languages like C,C++,java and python.The main purpose of the alert function is to display a message to the user containing any important information. Syntax: The alert box is a system object, and not subject to CSS. To do this style of thing you would need to create an HTML element and mimic the alert() functionality. The jQuery UI Dialogue does a lot of the work for you, working basically as I have described: Link. The JavaScript alert box has only one button which is the ok button. Alert box With two buttons ok and cancel is known as Confirmation Dialog Box.In this tutorial, We will learn how to create an alert box with three buttons in JavaScript, i.e Create JavaScript alert box with three buttons -yes no and cancel You can change the button text too.
An alert box is mainly used to share or take input information with users. JavaScript Alert box will pop up on the website when some action or interaction happened. Users can cancel it or agree with the information in the alert box. Just use a JavaScript alert method inside <script> tag. Create Alert Dialog Box Using JavaScript. Alert dialog box is a pop-up window appearing on the browser only with a "OK" button to inform a very small message to the users. Alert box shall be used to display a warning message or an information message. For example: A welcome message to the user when the site is loaded The JavaScript alert box is useful for alerting your users to something important. When a JavaScript alert box is triggered, a small box will pop up and display the text that you specify in your JavaScript code. You create a JavaScript alert box by calling the built-in JavaScript alert () function.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. When a JavaScript alert box is triggered, a small box will pop up and display the text that you specify in your JavaScript code. You create a JavaScript alert box by calling the built-in JavaScript alert() function. All you need to do is pass your message to this function. Apr 28, 2021 - Popup boxes (or dialog boxes) are modal windows used to notify or warn the user, or to get input from the user. Popup boxes prevent the user from accessing other aspects of a program until the popup is closed, so they should not be overused. There are three different kinds
Oct 29, 2019 - It displays a specified message along with an OK button and is generally used to make sure that the user gets the information. It returns a string which represents the text to display in the alert box. Let’s take an example and see how to create an alert in JavaScript: 1. Learn how to create alert messages with CSS. Alerts Alert messages can be used to notify the user about something special: danger, success, information or warning. Errors in JavaScript can be displayed without the use of alert boxes but using the alert box is the traditional way to do that. We can show errors with two methods without using the alert box. Method 1: By using textContent property. The textContent is basically used to change the content of any node dynamically.
To create an alert box in Javascript, you use the alert () command. Inside of the alert () parentheses, you add a single quotes (' ') and inside place whatever text that you want displayed inside of the alert pop-up. For example, if you want to display the word "Warning", you would place this ... Now its time to learn how to create them- interactive dialog boxes, that is. With JavaScript, you can pump into your pages some life by using JavaScript controlled boxes. For example, you can have a box pop up asking surfers to type in his/her name and then display it accordingly. View the source code on CodePen:https://codepen.io/dcode-software/pen/zeWXrLGoogle Material Icons Link:https://fonts.googleapis /icon?family=Material+Icon...
A common example of using alert boxes is if a user clicks the form submit button, but they forgot to fill out a required field. The alert box will then pop up with a message that explains the issue to the user: How to create an Alert Box. Let's replicate the exact alert box from the screenshot above. First, add create a button element to use ... The standard alert box in JavaScript does not provide the option to apply CSS. To style your alert box, you need to create a custom one first. The custom alert box will be created using jQuery and styles will be applied to CSS. A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element.
Custom Alert Box Programming Tutorial. In these next 3 JavaScript programming video lessons you will be learning to create custom dynamic dialog boxes (alert, confirm, prompt). You can use the same box over and over for many different types of dialog. Dialog boxes are used to render messages that must be acknowledged, ask user to confirm ... JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value.
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
 How To Display Alert Message Box In Php
How To Display Alert Message Box In Php
 How To Create A Basic Alert Box In Javascript With Pictures
How To Create A Basic Alert Box In Javascript With Pictures
 Custom Alert Boxes Using Javascript And The Dom Codeproject
Custom Alert Boxes Using Javascript And The Dom Codeproject
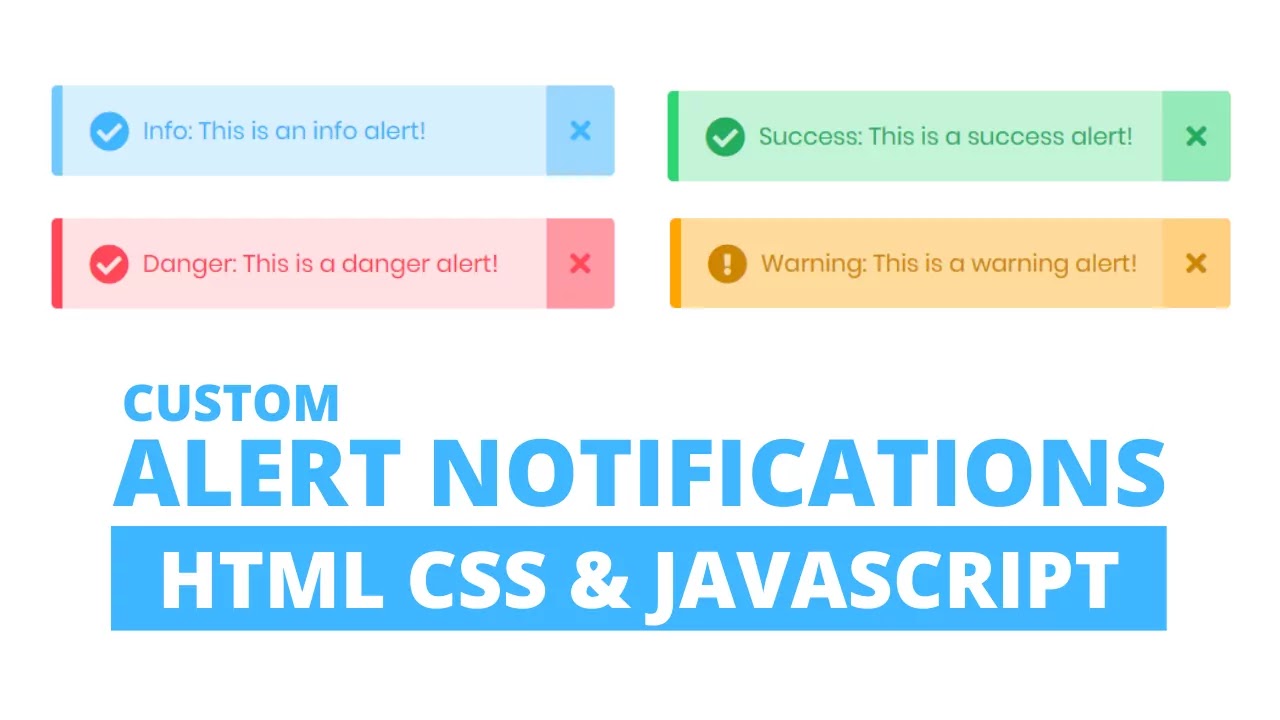
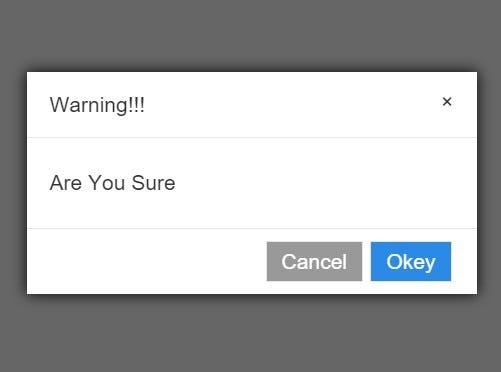
 Custom Warning Alert Notification Using Html Css Amp Javascript
Custom Warning Alert Notification Using Html Css Amp Javascript
 Javascript Alert Boxes Amp Customized Alert Banners
Javascript Alert Boxes Amp Customized Alert Banners
 How To Create Alert Prompt Confirm Dialog Boxes Using
How To Create Alert Prompt Confirm Dialog Boxes Using
 15 Javascript Alert Box Design Examples Onaircode
15 Javascript Alert Box Design Examples Onaircode
 How To Create An Alert Box With Javascript Techstacker
How To Create An Alert Box With Javascript Techstacker
 What Are The Types Of Popup Box Available In Javascript
What Are The Types Of Popup Box Available In Javascript
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
 Css3 Animated Custom Alert Box Plugin For Jquery Wow Alert
Css3 Animated Custom Alert Box Plugin For Jquery Wow Alert
 How To Code An Alert With A Variable Using Javascript 3 Steps
How To Code An Alert With A Variable Using Javascript 3 Steps
 How To Write A Hello World Program In Javascript Digitalocean
How To Write A Hello World Program In Javascript Digitalocean
 6 Simple And Beautiful Javascript Alert With Demos And Code
6 Simple And Beautiful Javascript Alert With Demos And Code
 15 Javascript Alert Box Design Examples Onaircode
15 Javascript Alert Box Design Examples Onaircode
Sexy Alert Box With Mootools Undercover Blog
 How To Create Alert Prompt Confirm Dialog Boxes Using
How To Create Alert Prompt Confirm Dialog Boxes Using
 15 Javascript Alert Box Design Examples Onaircode
15 Javascript Alert Box Design Examples Onaircode
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Alert In Javascript How To Create An Alert Message Box
Alert In Javascript How To Create An Alert Message Box
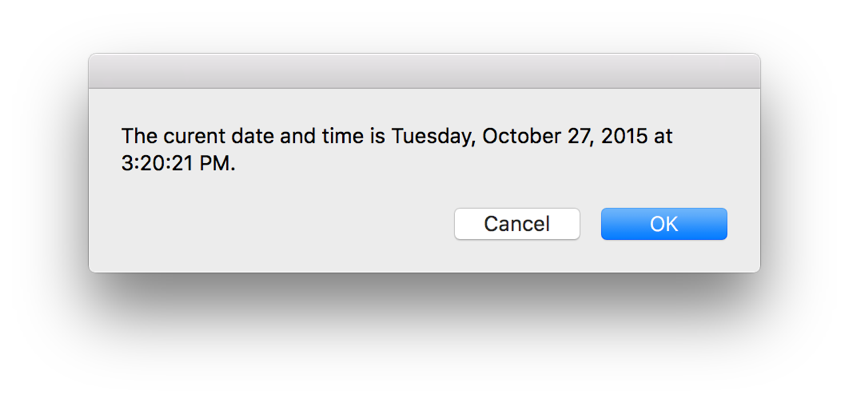
 Mac Automation Scripting Guide Displaying Dialogs And Alerts
Mac Automation Scripting Guide Displaying Dialogs And Alerts
 A How To Guide For Modal Boxes With Javascript Html And Css
A How To Guide For Modal Boxes With Javascript Html And Css
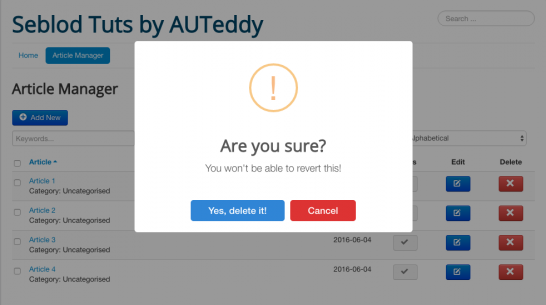
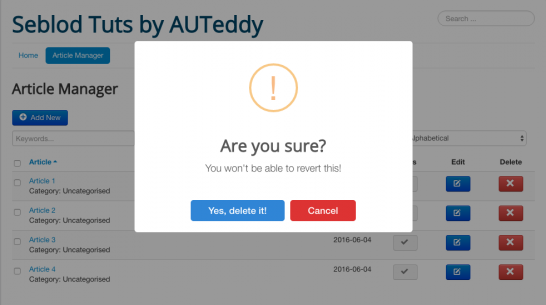
 Sebold And Sweetalert2 Replace The Default Delete Confirm Box
Sebold And Sweetalert2 Replace The Default Delete Confirm Box
 How To Make A Custom Javascript Animated Alert Box Amp Input Box
How To Make A Custom Javascript Animated Alert Box Amp Input Box
 How To Create A Dialog With Yes And No Options Stack
How To Create A Dialog With Yes And No Options Stack



0 Response to "32 How To Create An Alert Box In Javascript"
Post a Comment