21 How To Call A Function In Switch Case In Javascript
Create a switch..case statement to check against highSchoolGrade. in javascript · Write a switch statement that checks selectedNumber in javascript ... Use multiple conditional operators in the checkSign function to check if a number is positive, negative or zero. Nov 11, 2019 - Learn about how to use switch statement in JavaScript.
 Javascript Switch Code Example
Javascript Switch Code Example
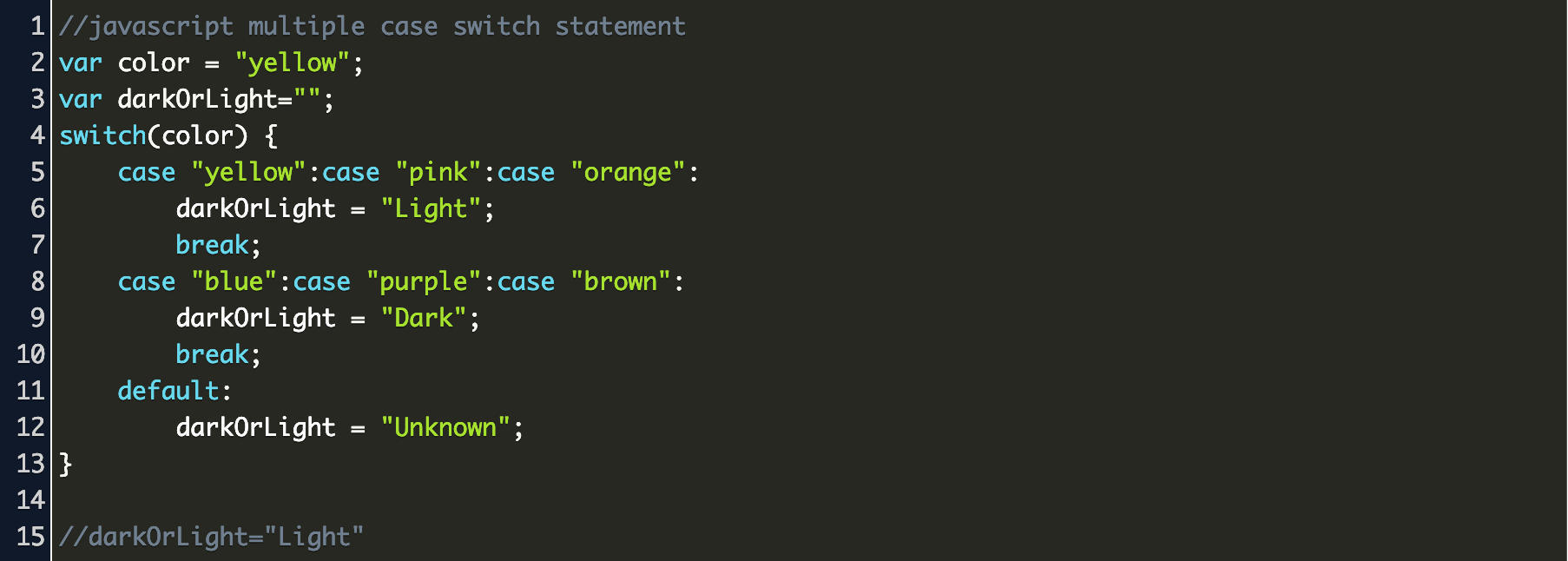
In a JavaScript switch statement, cases can be grouped to share the same code. Example 4: switch With Multiple Case // multiple case switch program let fruit = 'apple'; switch(fruit) { case 'apple': case 'mango': case 'pineapple': console.log(`${fruit} is a fruit.`); break; default: console.log(`${fruit} is not a fruit.`); break; }

How to call a function in switch case in javascript. 3 Answers3. When you are calling a function, it should be defined and known, when you are calling the function1 at this like: Interpreter has no idea where this function is, because it has not seen it yet; so put your functions above the case sentence. That would fix the issue. @kashyap (and others). Example 1. In the above example, the variable x is of integer type, and we have assigned value 1 to it. x is passed as the expression to the switch statement. Now the value of x is compared with all cases; in our case, it will be matched with case 1. A while ago I came across the following pattern that is apparently common in Lua but I never saw it used in JavaScript: Instead of using a switch statement you could put all your cases as properties in a JavaScript object and use functions as values instead of the logic in the individual case blocks. This might look something like this:
Apr 01, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The switch statement executes a block of code depending on different cases. The switch statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Use switch to select one of many blocks of code to be executed. This is the perfect solution for long, nested if/else ... Create a switch..case statement to check against highSchoolGrade. in javascript · Write a switch statement that checks selectedNumber in javascript
When the name is "Juliana" we print a message, and we immediately exit from the block with break.When switch is inside a function you may omit break, as long as you return from each clause.. You can also have a default branch for when nothing matches: As you select a table theme and press the button, a JS function will execute that runs the switch statement. In switch JavaScript statement, the theme value is checked in multiple cases and the one that turns out as true, it will execute the following statement: document.getElementById(“switchtable”).className When JavaScript reaches a break keyword, it breaks out of the switch block. This will stop the execution inside the switch block. It is not necessary to break the last case in a switch block. The block breaks (ends) there anyway. Note: If you omit the break statement, the next case will be executed even if the evaluation does not match the case.
In this post, i will give you two simple example of how to write switch case conditional statement in react native app. you can simply use switch case in render component. so let's see bellow example that will help you to understand how it works. First example will cover react switch case statement in render function and Second example will ... We can call multiple functions easily for any case within switch case statement, that really help writing clean and maintainable code. Javascript switch case break Javascript Switch case statement is a type of conditional logic, what switch case does, you can also do same thing using if else in javascript, but switch case is much faster in ...
Jun 02, 2015 - I'm trying to call my function inside inside itself while using switches and cases. Are these compatible objects? If so, What am I doing wrong? // This is a simple game where the user guesses how many fingers the // game is holding up // I declare a variable that is also a function and I place ... The switch case statement in JavaScript is also used for decision making purposes. In some cases, using the switch case statement is seen to be more convenient over if-else statements. Consider a situation when we want to test a variable for hundred different values and based on the test we want to execute some task. Mar 11, 2015 - I have a function that needs to pick out the color of a fruit and I have opted for a switch case statement. The problem is I'm not sure how to get the result out of the statement. Maybe I should ge...
The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1: Jan 16, 2021 - The value of x is checked for a strict equality to the value from the first case (that is, value1) then to the second (value2) and so on. If the equality is found, switch starts to execute the code starting from the corresponding case, until the nearest break (or until the end of switch). Nov 22, 2020 - Complex switch statements in JavaScript can be misleading and confusing. Here's why.
Use the Switch Case statement to pick a block of code to execute. The Switch statement uses strict comparisons (===), values must be the same type to match. State switch statement works like this: The switch expression is evaluated once. The value of the expression is compared with the values of each case. If there is a match, the associated ... Explanation of code. When the user clicks any of the radio buttons, the onclick event handler calls the analyzeColor() function. When we call that function, we pass in the value of the radio button (using this.value).The function then takes that value and performs a switch statement on it.; The switch statement's first line is switch (myColor).This means that it will perform its tests against ... 11/9/2017 · // Get number corresponding to the current month, with 0 being January and 11 being December const month = new Date().getMonth(); switch (month) { // January, February, March case 0: case 1: case 2: console.log("Winter"); break; // April, May, June case 3: case 4: case 5: console.log("Spring"); break; // July, August, September case 6: case 7: case 8: console.log("Summer"); break; // October, November, December case 9: case 10: case …
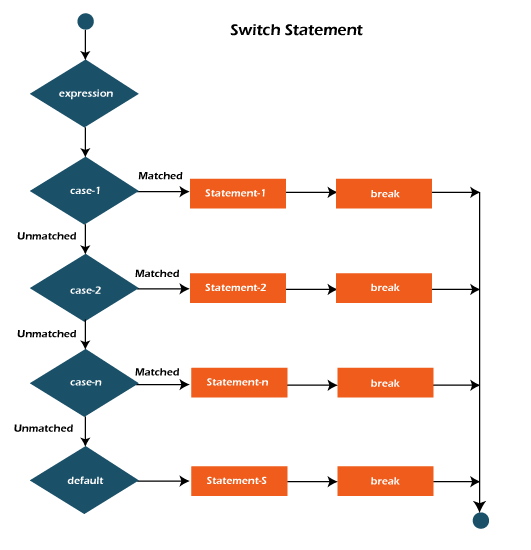
The objective of a switch statement is to give an expression to evaluate and several different statements to execute based on the value of the expression. The interpreter checks each case against the value of the expression until a match is found. If nothing matches, a default condition will be used. switch (expression) { case condition 1 ... Switch statements compare the value of an expression against 1 or more values and executes different sections of code based on that comparison. The break statement "breaks" out of the switch statement and ensures no more code within the switch statement is executed. This is how sections are defined and allows the user to make "fall through" cases. hi all, i am a starter in arduino. i wana know how to call a function in switch case statement. i have connected 4 motors with arduino using l293d. i want to give input via serial monitor in such a way that by pressing a key board button all motors runs in a same direction and by pressing another button all motors run in opposite direction.
0. This is another little bit different program and easy way to understand the calling a function within a switch case. This is one of the easiest ways to declare and call the function. Declare all the functions and call from the outside of a function. #include<stdio.h> #include<conio.h> int x,y; int addi (int,int);//when call the function. 8/8/2017 · Web Development Course: Developers use JavaScript call function to apply the same function to more than one object. In other words, you can make a method or a function, already assigned to a specific object, be invoked for another object as well. In this tutorial, you will learn about JavaScript call function … Search Search in IBM Knowledge Center · IBM Knowledge Center uses JavaScript. Scripting appears to be disabled or not supported for your browser. Enable JavaScript use, and try again
[code]#include<stdio.h> void function1(void); void function2(void); void function3(void); void main(void) { int choice=0; printf("1.Call function 1\n2.Call function 2 ... A switch statement first evaluates its expression. It then looks for the first case clause whose expression evaluates to the same value as the result of the input expression (using the strict comparison, ===) and transfers control to that clause, executing the associated statements.(If multiple cases match the provided value, the first case that matches is selected, even if the cases are not ... A basic switch case example. Following is a simple JS switch example. The example simply assigns a value to the variable "; a". The variable a is then used as an expression in switch case. Three cases are created with an alert for value 1,2 and 3. If some other value is assigned to the variable a, the default part will be executed.
How to use switch case statement in javascript with Example. How to validate multiselect combobox in Javascript and HTML with Example How to use nested for loop in javascript with Example ... How to call javascript function on enter keypress in textbox with Example. Examples of Good Javascript Examples. The switch statement in TypeScript is used to check for multiple values and execute sets of statements for each of those values. The switch is a conditional statement like if statement. A switch statement includes literal value or is expression based; A switch statement includes multiple cases that include code blocks to execute. A break keyword is used to stop the execution of case block. A switch case can be combined to execute same code block for multiple cases.
Summary: in this tutorial, you will learn how to use the JavaScript switch case statement to control complex conditional operations. Introduction to the JavaScript switch case statement. The switch statement is a flow-control statement that is similar to the if else statement. You use the switch statement to control the complex conditional ... The call () method calls a function functionName with a given this value and arguments. The first argument of the call () method thisArg is the this value. It allows you to set the this value to any given object. The remaining arguments of the call () method arg1, arg2 ,… are the arguments of the function. A switch statement is one of the multiple conditional statements available in the JavaScript programming language, where the code execution starts when the switch condition is satisfied, and the input value matches one or more of the cases inside the switch condition. This condition has a 'break' after each case, in turn, to control the ...
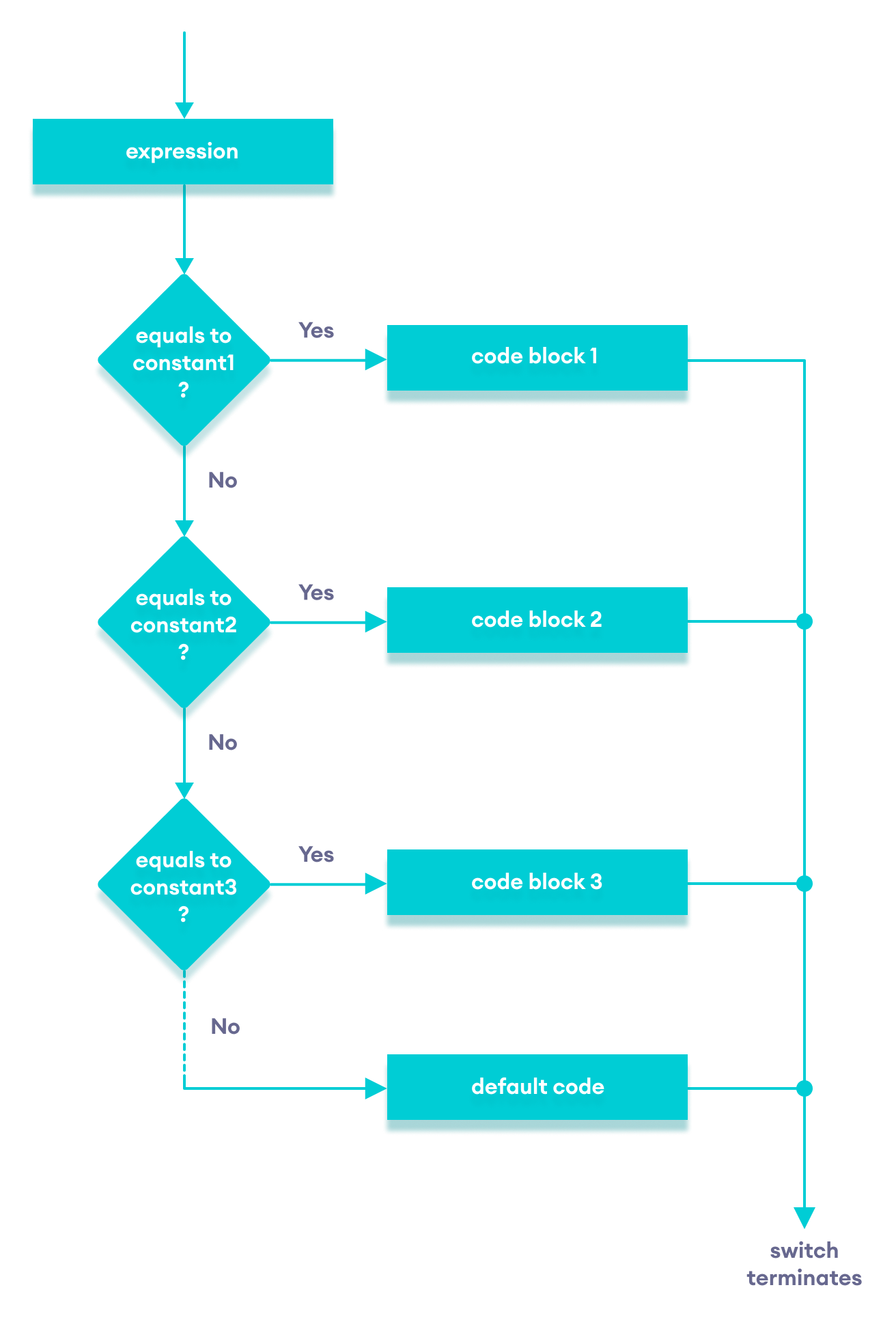
Whenever the value of test-expression is not matched with any of the cases inside the switch, then the default will be executed. Otherwise, it is not necessary to write default in the switch. Once the switch is executed the control will go to the statement-x, and the execution of a program will continue. Flow Chart Diagram of Switch Case var minerals = ['dirt', 'rock', 'gold']; for (var i = 0; i < minerals.length; i++) { var mineral = minerals[i]; switch (mineral) { // this will see a string value, in this example, for each item of the array case isGold (mineral): console.log('We struck gold!') break; default: console.log('No gold found. :(') } } function isGold (mineral) { if (mineral === 'gold') { return 'gold'; // this needs to match what the switch expression sees, which is a string in this case…
 Javascript Switch How To Use Switch Statement In Javascript
Javascript Switch How To Use Switch Statement In Javascript
 Converting A Javascript Switch Statement Into A Function
Converting A Javascript Switch Statement Into A Function
 C Switch Case Statement With Examples
C Switch Case Statement With Examples
 Switch Case Statement In C Examples
Switch Case Statement In C Examples
 How To Resolve Cannot Use Import Statement Outside A Module
How To Resolve Cannot Use Import Statement Outside A Module
 Javascript Switch Case Statement Explained With Different
Javascript Switch Case Statement Explained With Different
 Javascript Switch Statement Case Multiple Returns Value Code
Javascript Switch Statement Case Multiple Returns Value Code
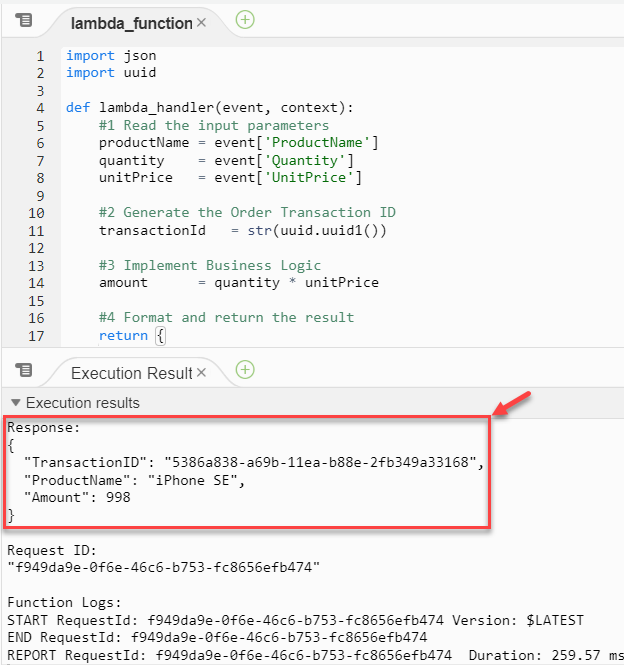
 Calling An Aws Lambda Function From Another Lambda Function
Calling An Aws Lambda Function From Another Lambda Function
 Matlab Vs Python Why And How To Make The Switch Real Python
Matlab Vs Python Why And How To Make The Switch Real Python
 Python Functions Examples Call Indentation Arguments
Python Functions Examples Call Indentation Arguments
 Javascript Recursion With Examples
Javascript Recursion With Examples
 Python Functions Examples Call Indentation Arguments
Python Functions Examples Call Indentation Arguments
 5 Ways To Implement Python Switch Case Statement Codesource Io
5 Ways To Implement Python Switch Case Statement Codesource Io
 4 Algorithms And Flow Control High Performance Javascript
4 Algorithms And Flow Control High Performance Javascript
 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case
 4 Algorithms And Flow Control High Performance Javascript
4 Algorithms And Flow Control High Performance Javascript
 Javascript Switch Case Multiple Values Code Example
Javascript Switch Case Multiple Values Code Example
 Switch Case With 2 Conditions Javascript Code Example
Switch Case With 2 Conditions Javascript Code Example

0 Response to "21 How To Call A Function In Switch Case In Javascript"
Post a Comment