20 Javascript How To Remove A Property From An Object
Use the delete Operator to Remove a Property From an Object in JavaScript. One method to remove any of the properties of any object is the delete operator. This operator removes the property from the object. For example, we have an object myObject with the properties as id, subject, and grade, and we need to remove the grade property. Using Delete Operator This is the oldest and most used way to delete property from an object in javascript. You can simply use the delete operator to remove property from an object. If you want to delete multiple properties, you have to use the delete operator multiple times in the same function.
 Javascript Delete Operator How To Remove Property Of Object
Javascript Delete Operator How To Remove Property Of Object
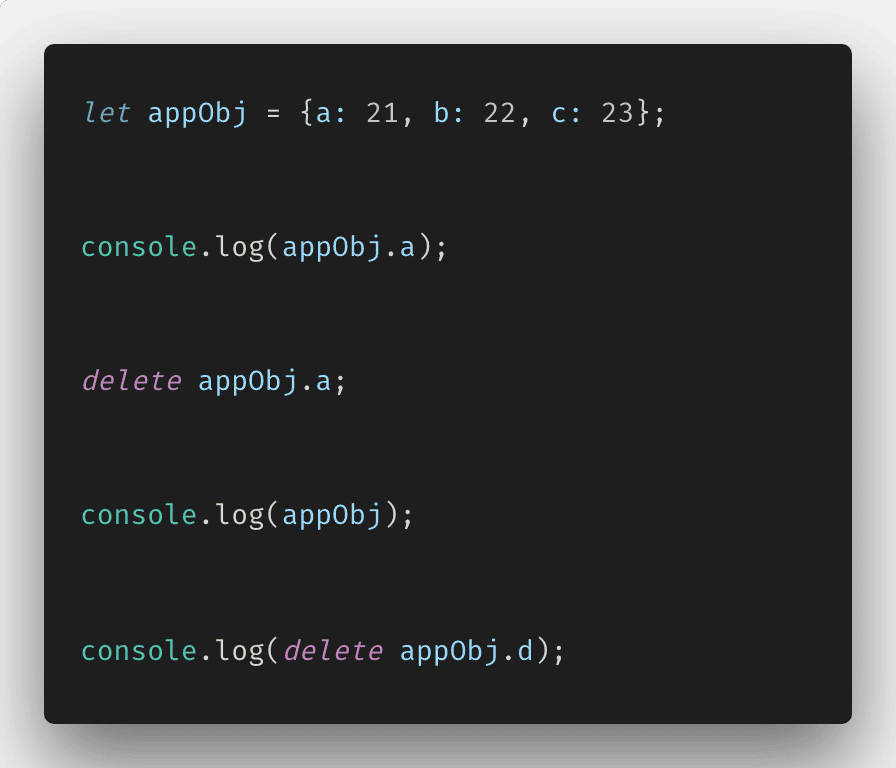
To remove a property from an object, we can use the the delete keyword in JavaScript. Here is an example, that removes the property b from the following object: const obj = { a : 1 , b : 2 , c : 3 } delete obj . b // or delete obj['b']

Javascript how to remove a property from an object. How to Remove a Property from a JavaScript Object. Topic: JavaScript / jQuery Prev|Next. Answer: Use the delete Operator. ... Deleting is the only way to actually remove a property from an object. Setting the property to undefined or null only changes the value of the property. It does not remove property from the object. Javascript delete is an inbuilt operator that removes the property from the object. The delete operator removes both the value of the property and the property itself. If there are no more references to the same property, then it is eventually released automatically. The delete operator also has the return value. Add or delete a property of an object in JavaScript. The ES6/ES7 way is the most common one these days because of purity. The baseObject can be reused later. console.log(addedPropertyObject); // Will log the property company and the rest. console.log(deletedPropertyObject); // Will log the first name and last name.
If a property with the same name exists on the object's prototype chain, then, after deletion, the object will use the property from the prototype chain. In other words, delete only removes properties from the object's own properties and has no effect on the object's prototype properties. # Deleting an Object Property Using the delete operator, we can remove a property from an object. Although this has great browser support, beware that this would modify the existing object (i.e. it is mutable). It returns true if the property is successfully deleted, and false if the property can't be deleted. JavaScript offers various methods to remove the property from the object either by using built-in methods or by implementing our own logic. In this lesson, we are going to discuss different methods to remove the property from the object. Using delete operator. We can remove the property from the JavaScript object by deleting it.
delete operator The JavaScript delete operator removes a property from an object; if no more references to the same property are held, it is eventually released automatically. You can only delete a Property or Method of an object using the Delete Operator. It will completely remove the Property from the collection. Delete will not delete the regular variables or functions You can only delete the property owned by the object. Using delete operator to remove an property delete operator is used to remove key from an object, and its key and value removed from an object.
Delete property from an Object: One can delete the property from the object using keyword delete.The delete keyword deletes both the value of the property and the property itself. After deletion, the property cannot be used before it is added back again. After deletion, the property cannot be used before it is added back again. The delete operator is designed to be used on object properties. It has no effect on variables or functions. Note: The delete operator should not be used on predefined JavaScript object properties. It can crash your application. There are various ways to remove a property from a JavaScript object. Find out the alternatives and the suggested solution. Published May 22, 2018. The semantically correct way to remove a property from an object is to use the delete keyword. Given the object. const car = { color: 'blue', brand: 'Ford'}
Javascript Object Oriented Programming Front End Technology To delete a property of an object, delete key word should be used. Delete key word can be used with both the methods such as Dot method and Bracket method. There are different methods and techniques you can use to remove elements from JavaScript arrays: pop - Removes from the End of an Array shift - Removes from the beginning of an Array splice - removes from a specific Array index 15/10/2008 · It is possible to delete object property by calling Reflect.deleteProperty() function with target object and property key as parameters: Reflect.deleteProperty(myJSONObject, 'regex'); which is equivalent to: delete myJSONObject['regex'];
JavaScript object operations - How to add / remove item from a JavaScript object Getting into JavaScript frameworks like vue.js and react.js, now it's time to review some of the JavaScript fundamentals. JavaScript Program to Remove a Property from an Object In this example, you will learn to write a JavaScript program that will remove a property from an object. To understand this example, you should have the knowledge of the following JavaScript programming topics: 27/3/2019 · delete keyword is used to delete properties of an object in javaScript. Syntax: delete object.property or delete object[property] Note: Delete keyword deletes the both value of the property and property also.After deletion, the property can not be used. Delete operator is designed to used on object properties.
In JavaScript, we can use the 'delete' operator to completely remove the properties from the JavaScript object. Deleting is the way to remove a property from an object. When you remove a property from an object property set to undefined or null. Delete operator not work when you used on predefined JavaScript object properties. I needed to remove a particular property from a list (just a plain object) stored in state. I have the property id, so shouldn't be too difficult. As we're working in a reducer, we need to be wary of state mutation and side effects of our functions. i.e. we want to return the new and updated state without mutating the original state. In JavaScript, there are 2 common ways to remove properties from an object. The first mutable approach is to use the delete object.property operator. The second approach, which is immutable since it doesn't modify the original object, is to invoke the object destructuring and spread syntax: const {property,...rest} = object.
Before destructuring, we would typically use the delete keyword to remove properties from an object. The issue with delete is that it's a mutable operation, physically changing the object and potentially causing unwanted side-effects due to the way JavaScript handles objects references. The delete operator is technically the correct way to remove a property from a JavaScript object. Unlike the previous option, delete will completely remove the property from the object, but it will still cause a mutation. const pet = { species: 'dog', age: 3, name: 'celeste', gender: 'female' }; delete pet.gender; Object.keys( pet); New Object Without the Property. If we don't want to modify an object in-place, but also want a version of it without a specific property, we can just generate another object with all the same properties but the one. In cases when we know the name of the property we want to remove, we can just use object destructuring to unpack the object into ...
The delete operator in JavaScript has a different function to that of the keyword in C and C++ − It does not directly free memory. Instead, its sole purpose is to remove properties from objects. The delete keyword deletes both the value of the property and the property itself. After deletion, the property cannot be used before it is added back again. The delete operator is designed to be used on object properties. It has no effect on variables or functions.
 Javascript Object Rename Key Stack Overflow
Javascript Object Rename Key Stack Overflow
 Remove Specific Property From An Array Of Object Stack Overflow
Remove Specific Property From An Array Of Object Stack Overflow
 How To Find Unique Values By Property In An Array Of Objects
How To Find Unique Values By Property In An Array Of Objects
 Delete Properties From A Javascript Object Freecodecamp Basic Javascript
Delete Properties From A Javascript Object Freecodecamp Basic Javascript
 Remove Property From Object Javascript Es6 Code Example
Remove Property From Object Javascript Es6 Code Example
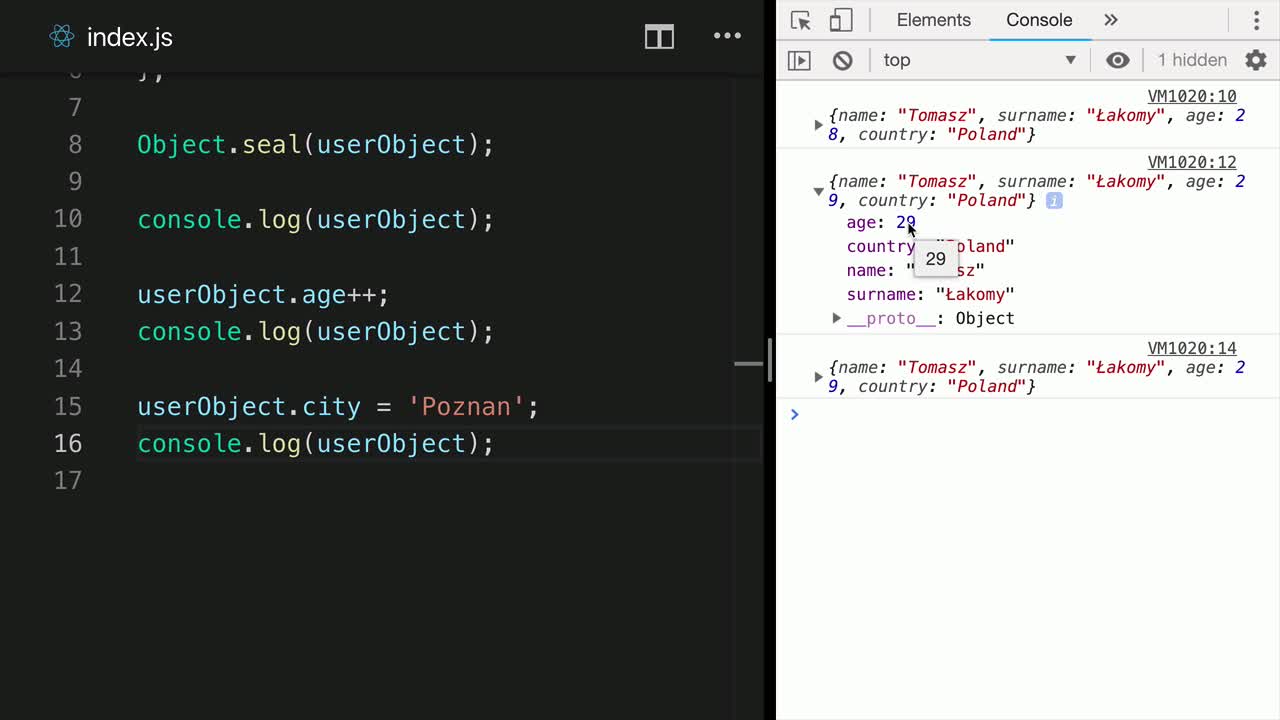
 Prevent Adding Deleting Properties In A Javascript Object With Object Seal Method
Prevent Adding Deleting Properties In A Javascript Object With Object Seal Method
 Remove A Property From An Object In Javascript With This
Remove A Property From An Object In Javascript With This
How Do I Remove A Property From A Javascript Object
 Removing Duplicates With In An Object Array Using Angular 4
Removing Duplicates With In An Object Array Using Angular 4
 How To Remove Object From Array Of Objects Using Javascript
How To Remove Object From Array Of Objects Using Javascript
Remove Unwanted Properties From A Javascript With Es6 Spread
 Remove Item From Object Javascript Code Example
Remove Item From Object Javascript Code Example
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 How To Remove Last Property In An Object In Es6 Code Example
How To Remove Last Property In An Object In Es6 Code Example
 How To Remove A Property Of Javascript Object Rustcode
How To Remove A Property Of Javascript Object Rustcode
 Remove Property From An Object Javascript Vps And Vpn
Remove Property From An Object Javascript Vps And Vpn
 How To Remove A Property From An Object In Javascript
How To Remove A Property From An Object In Javascript
 How To Remove A Property From Javascript Object Geeksforgeeks
How To Remove A Property From Javascript Object Geeksforgeeks
Remove A Property From An Object In Javascript With This
0 Response to "20 Javascript How To Remove A Property From An Object"
Post a Comment