24 Create Cache In Javascript
This consists of calling CacheStorage.open to create a new cache, then using Cache.add to add an asset to it. this . addEventListener ( 'install' , function ( event ) { event . waitUntil ( caches . open ( 'v1' ) . then ( function ( cache ) { return cache . add ( '/sw-test/index.html' ) ; } ) ) ; } ) ; Lets look at creating and using a simple thread-safe Java in-memory cache. Here are the characteristic of the program CrunchifyInMemoryCache.java. Items will expire based on a time to live period. Cache will keep most recently used items if you will try to add more items then max specified.
Javascript Engine Fundamentals Shapes And Inline Caches
Client-side storage. Modern web browsers support a number of ways for web sites to store data on the user's computer — with the user's permission — then retrieve it when necessary. This lets you persist data for long-term storage, save sites or documents for offline use, retain user-specific settings for your site, and more.

Create cache in javascript. The single thing hampering every JavaScript implementation of a LRU cache is eviction performance. Getting rid of keys from either an object (using the delete keyword) or a map (using the #.delete method) is very costly. Cache API in Javascript. Cache API using JavaScript By Visionfortech. In this article i am going to show that how we can add,update,delete,retrive (CRUD operations) api urls and it's responses into cache so that our application will execute in more faster manner. First step is we have to check weather our browser is supporting cache API or not. Function-level cache in JavaScript. #cache. #function. #javascript. #anonymous. ... Although his approach is really amazing, it requires you to always remember about creating the cache property that is bound to function, it might feel a bit weird. Plus, it's not really isolated, anybody might interact with the cache and pollute it with some ...
The cache object should only be valid for the current data. ... Create a cache object in javascript. Ask Question Asked 5 years, 4 months ago. Active 5 years, 4 months ago. Viewed 7k times 2 \$\begingroup\$ My intent is to use this object to cache data from web responses. The cache object should only be valid for the current data. Create cache in javascript. How To Disable Caching Of Particular Js Css File By Megha. Analysis Of The Cache Cookie And Storage In The Browser. Using Html5 Application Cache To Create Offline Web Applications. Serve Image From Browser Cache When Re Fetching An Lt Img. The cacheTime is the value that we want our data to be persisted for, in this case is 100,000 milliseconds. In the event listener we are calling the displayWeatherData function, this function will call our cache function and get the data either from the cache or from the API request. const input = document.getElementById("inputWeather") const ...
Run this in your JavaScript console, and as long as you have a file name "style.css" in the same directory as your HTML file, you will see a new element appended to the <head> element. You can, of course, take the same approach with any resource that requires a web address such as a JavaScript file, an image, and so on. Creating/Initialize Cache We can create a cache with name using open method, which will returns a promise. If the cache already exists, then it don't create a new cache. caches.open... 29/6/2017 · // a simple function to add something const add = (n) => (n + 10); add(9); // a simple memoized function to add something const memoizedAdd = => { let cache = {}; return (n) => { if (n in cache) { console.log('Fetching from cache'); return cache[n]; } else { console.log('Calculating result'); let result = n + 10; cache[n] = result; return result; } } } // returned function from memoizedAdd const …
"There are no caching semantics baked into service workers, unless the developer adds them in," Weiss said. If a service worker is not able to create a response, it uses the fetch API to look further up the stack. At the network layer, the application then checks the HTTP cache, which uses very strict caching semantics. What I want to do is to be able to create a variable, give it a value, close and reopen the window, and be able to retrieve the value I set in the last session. ... My blog post: New way to cache your data with Javascript. Features: Conveniently use array as key for saving cache; Support array and localStorage; Clear cache by context (clear all ... 14/11/2018 · Make the cache life, or "time-to-live" (TTL) configurable The resulting JavaScript class has a constructor with two parameters: fetchFunction , the callback function used to fetch the data to store in the cache; and minutesToLive , a float which determines how long the data in the cache …
Each origin can have multiple cache objects within its cache storage. We can create a new cache object using the caches.open() method: const newCache = await caches.open('new-cache'); The snippet above receives the name of the cache as the single parameter and goes on to create the cache with that name. Client applications can use the Solace Web messaging application programming interface (API) for JavaScript, also known a SolclientJS, to perform cache requests over an event broker network. The basic steps for a connected client to send and receive cache requests in a session are: Create a cache session. Implementing LRU cache in JavaScript. Uday Vunnam. Jun 16, 2018 · 2 min read. LRU is the acronym of Least Recently Used cache. The cache is used everywhere, let's try to implement that in ...
Example [1] The catch is (pun intended) that functions can have properties as objects. In our case, we add a cache property which is an Object. An Object, due its nature in Javascript, can work as a Hash Table (actually more like a map or dictionary, but you get the drill) and thus work render the function of a Cache data structure. JavaScript can create, read, and delete cookies with the document.cookie property. With JavaScript, a cookie can be created like this: document.cookie = "username=John Doe"; You can also add an expiry date (in UTC time). Once the cache API is ready, we can run the open () method and create our cache by passing its name as an argument to caches.open (staticDevCoffee). Then it returns a promise, which helps us store our assets in the cache with cache.addAll (assets). Hopefully, you're still with me. Now, we've successfully cached our assets in the browser.
Creating the cache. An origin can have multiple named Cache objects. To create a cache or open a connection to an existing cache we use the caches.open method. caches.open(cacheName) This returns a promise that resolves to the cache object. caches.open accepts a string that will be the name of the cache. The reload method in JavaScript is used to reload the webpage. The refresh button in your browser acts exactly like the reload method. The syntax of the reload method is as follows: location.reload (); If you call this method from anywhere in the web page, the web page will reload. This reload will occur through the web cache. What is a cache ... SharePoint provides the functionality to generate browser cache save Urls for such files if they reside inside the _layouts directory or one of it's localized subdirectory using the following method: public static string Microsoft.SharePoint.Utilities. SPUtility.MakeBrowserCacheSafeLayoutsUrl (string name, bool localizable)
JavaScript LRU Cache. Just a simple LRU cache written in javascript. It is loosely based on ASP.NET's Cache, and includes many caching options such as absolute expiration, sliding expiration, cache priority, and a callback function. It can be used to cache data locally in the user's browser, saving a server roundtrip in AJAX heavy applications. The Cache interface provides a persistent storage mechanism for Request / Response object pairs that are cached in long lived memory. How long a Cache lives is browser dependent, but a single origin's scripts can typically rely on the presence of a previously populated Cache. Note that the Cache interface is exposed to windowed scopes as well as workers. You don't have to use it in conjunction ... Lines starting with a '#' are comment lines, but can also serve another purpose. An application's cache is only updated when its manifest file changes. So for example, if you edit an image resource or change a JavaScript function, those changes will not be re-cached.
It's a simple example of self-written in-memory cache, you can use it to store some long-running queries from DB or frequently used data. My implementation is really simple, for more complex cases you should use distributed cache solutions like Memcached, ehCache etc. I can't say what is a best Java cache library, it depends. I've been on a web tweaking kick lately: how to speed up your javascript, gzip files with your server, and know how to set up caching.But the reason is simple: site performance is a feature. For web sites, speed may be feature #1. Users hate waiting, we get frustrated by buffering videos and pages that pop together as images slowly load.It's a jarring (aka bad) user experience. Cache headers are applied to resources at the server level -- for example, in the .htaccess file on an Apache server, used by nearly half of all active websites -- to set their caching characteristics. Caching is enabled by identifying a resource or type of resource, such as images or CSS files, and then specifying headers for the resource(s ...
Instead of relying on a third-party library, we will learn how to build our cache system. Since ES2015, JavaScript has the Map object which is an Object on steroid and can easily be used for caching. Getting Started with a Cache. As state in the introduction, a cache is a simple key/value store - like a Map. const cache = new Map () How to clear cache memory using JavaScript? Last Updated : 27 Mar, 2020. Unlike mobile applications, a web browser doesn't allow to clear its cache memory. Though we cannot clear all cache of the client browser it is still possible to load the webpage without caching by using meta tags in the HTML code.
 Enable Javascript On Chrome Whatismybrowser Com
Enable Javascript On Chrome Whatismybrowser Com
 Caching Problem For Html And Js File In Magento 2 Magento
Caching Problem For Html And Js File In Magento 2 Magento
 Mastering Browser Cache Vue Js Tutorials
Mastering Browser Cache Vue Js Tutorials
 Javascript Getting Cached Clearing Cache Not Working
Javascript Getting Cached Clearing Cache Not Working
 Wordpress Enable Browser Cache Of Css Js Files While
Wordpress Enable Browser Cache Of Css Js Files While
 10 Best Javascript Certification Courses Classes Online 2021
10 Best Javascript Certification Courses Classes Online 2021
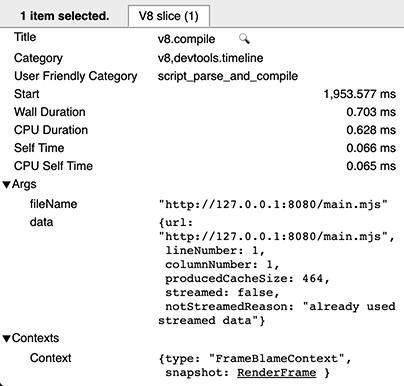
 Code Caching For Javascript Developers V8
Code Caching For Javascript Developers V8
 Where Is My Cache Architectural Patterns For Caching
Where Is My Cache Architectural Patterns For Caching

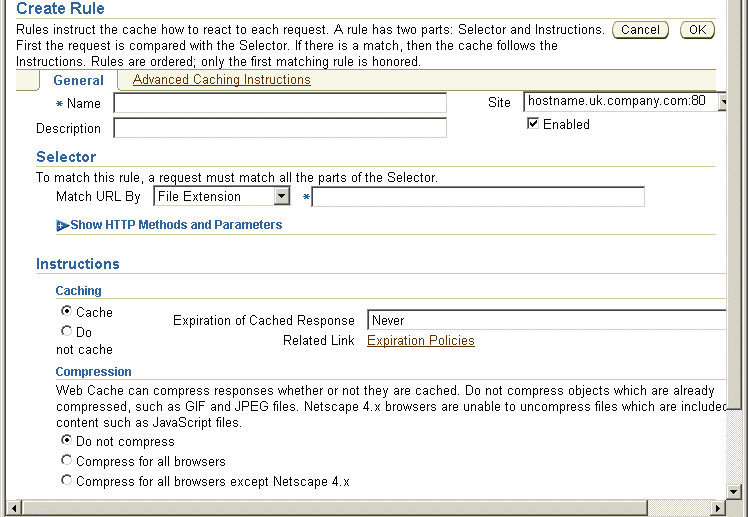
 Using Oraclebi Discoverer Viewer With Oracleas Web Cache
Using Oraclebi Discoverer Viewer With Oracleas Web Cache
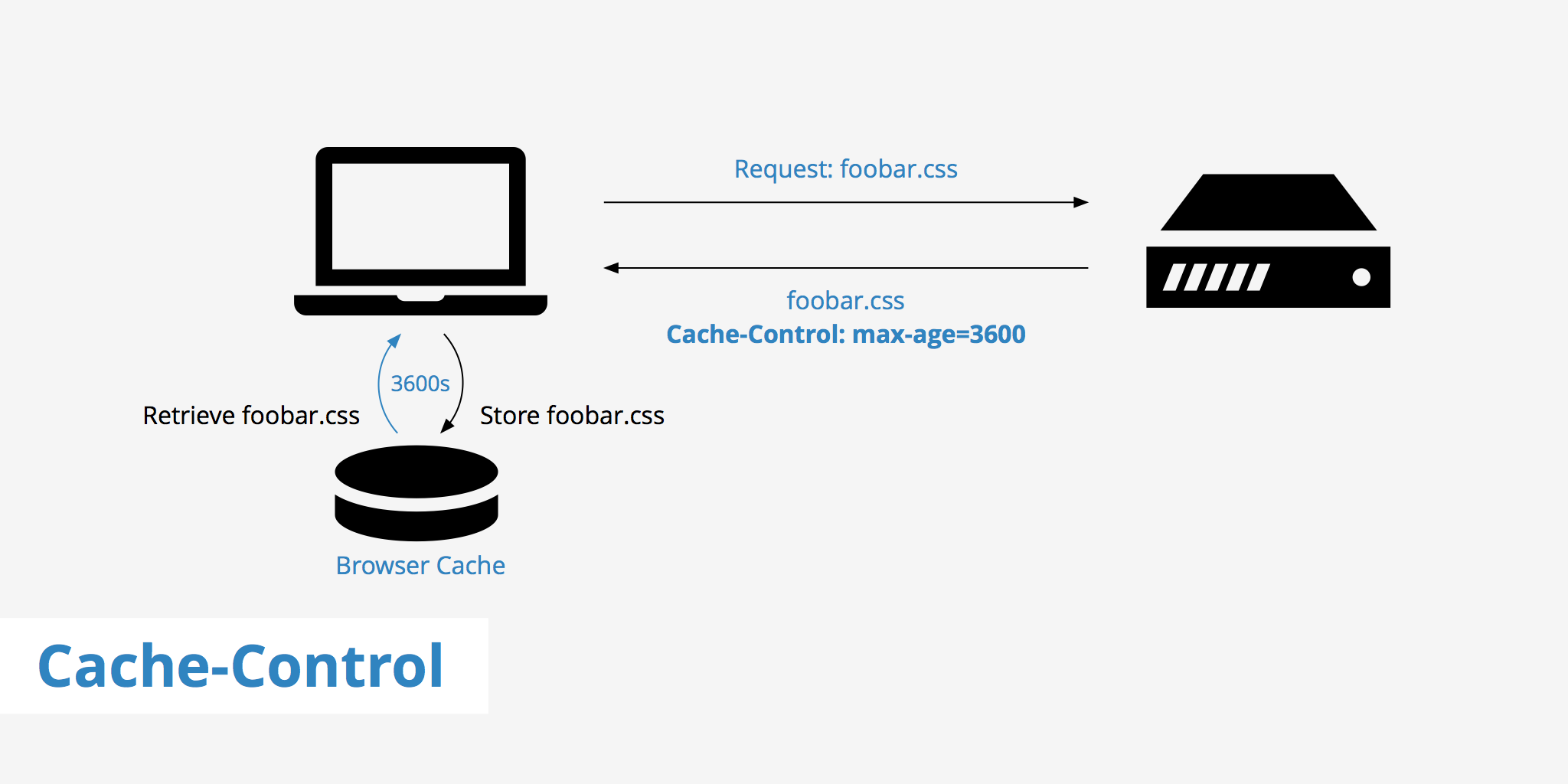
 Cache Control How To Properly Configure It Keycdn Support
Cache Control How To Properly Configure It Keycdn Support
 Use Javascript With Redis On Azure Azure Microsoft Docs
Use Javascript With Redis On Azure Azure Microsoft Docs
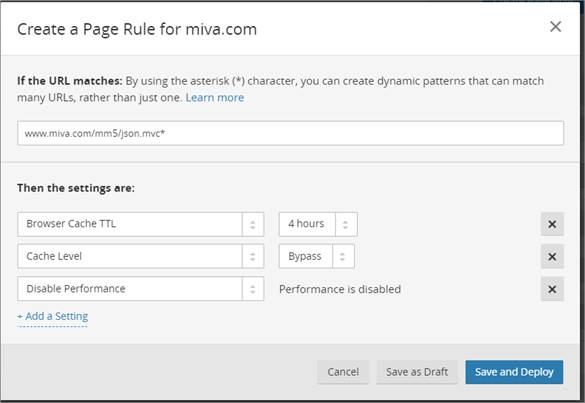
 Miva Docs Customers Using Cdns
Miva Docs Customers Using Cdns
 Tips For Clearing The Browser Cache Ie Chrome And Firefox
Tips For Clearing The Browser Cache Ie Chrome And Firefox
.png) Calling Javascript Within Cache Object Script Intersystems
Calling Javascript Within Cache Object Script Intersystems
 11 Results Driven Digital Node Js Development Practices To
11 Results Driven Digital Node Js Development Practices To
Code Caching For Javascript Developers V8
 Implementing Lru Cache In Javascript By Uday Vunnam
Implementing Lru Cache In Javascript By Uday Vunnam
 Quickstart Use Azure Cache For Redis In Node Js Microsoft Docs
Quickstart Use Azure Cache For Redis In Node Js Microsoft Docs
 Web Features That May Not Work As You D Expect Css Tricks
Web Features That May Not Work As You D Expect Css Tricks
 Enable Leverage Browser Cache And Gzip Compression In Nginx
Enable Leverage Browser Cache And Gzip Compression In Nginx


0 Response to "24 Create Cache In Javascript"
Post a Comment