23 How To Connect External Javascript With Html
14 hours ago - Follow this tutorial to learn how to add JavaScript to HTML. In the beginning we'll give a short overview to JavaScript. Later on, we'll provide a few basic examples that you can try. Read this how to add JavaScript in HTML guide to know more! Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page.
/GettyImages-174616627-5769ec8e5f9b58346a84bfbf.jpg) How To Separate The Javascript In Your Web Page
How To Separate The Javascript In Your Web Page
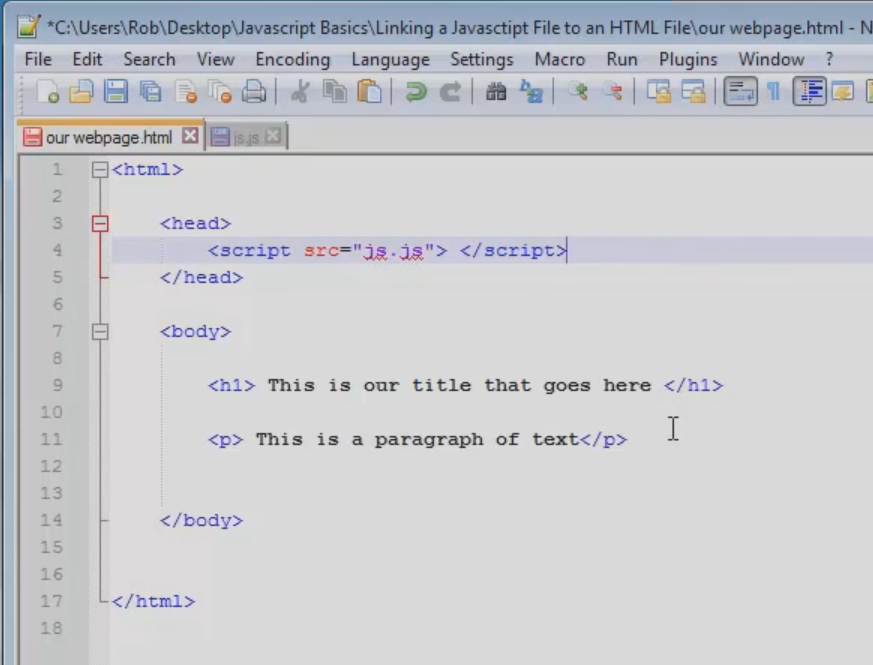
Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet.

How to connect external javascript with html. Aug 26, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Create external JavaScript file with the extension.js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page. To include an external Javascript file you use the <script> tag. The src attribute points to the location of your Javascript file within your web project.
1. External JavaScript file. Create a new file end with " .js " file extension, and put JavaScript code inside. That's all, you just created an external JavaScript file 🙂. 2. Include it in web page. To include above hello.js file in your web page, add a new <script> with src attribute : P.S Make sure the "src" attribute is pointing ... In order to link to your CSS and JavaScript files, you will need an HTML document within which to work. Open css-and-js.html and enter the following HTML: <!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'/> <title>Linking to CSS and JavaScript</title> </head> <body> </body> </html> To link a JavaScript file to an HTML document, use the <script> tag. You can also use this tag to embed JavaScript code within the HTML document. Linking to an External JavaScript File To link to an external JavaScript file, use <script src="myExternalFile.js"></script> where myExternalFile.js is the location of the external file.
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. 46 How To Connect External Javascript With Html Written By Ryan M Collier. Saturday, August 28, 2021 Add Comment Edit. How to connect external javascript with html. Cara Memasukkan Input Kode Javascript Ke Dalam Html. Page Optimization Screen By Screen Lscache For Wordpress. Jul 30, 2017 - In order to accommodate larger ... within HTML documents, similarly to how external assets like CSS are referenced. The benefits of using a separate JavaScript file include: Separating the HTML markup and JavaScript code to make both more straightforward ... To demonstrate how to connect a JavaScript ...
Jun 11, 2017 - So i want to connect my array from javaScript to my html, some one can explain how can i do that? i am only able to find when the javascript is in the same html. html file: rest of the code in htm... Connect and share knowledge within a single location that is structured and easy to search. Learn more How to use a external Javascript class in html? Ask Question Asked 3 years, 4 months ago. Active 3 years, 4 months ago. Viewed 4k times 2 2. I have a .js file which has a class defined. ... We can create external JavaScript file and embed it in many html page. It provides code re usability because single JavaScript file can be used in several html pages. An external JavaScript file must be saved by.js extension. It is recommended to embed all JavaScript files into a single file.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. May 28, 2013 - I've finished the whole section except this one. Can someone please tell me the answer for it? And where and how to put it? Thanks Adding JavaScript to HTML Pages. JavaScript can either be embedded directly inside the HTML page or placed in an external script file and referenced inside the HTML page. Both methods use the <script> element. Embedding JavaScript. To embed JavaScript in an HTML file, just add the code as the content of a <script> element.
5 days ago - You can use JavaScript code in two ways. You can either include the JavaScript code internally within your HTML document itself You can keep the JavaScript code in a separate external file and then p To link to an external JavaScript file, you add a src attribute to the HTML <script> tag and specify the location of the external JavaScript file. Linking to an external JavaScript file Here's an example of linking to an external JavaScript file. The file called external_javascript.js contains all the JavaScript code. The HTML element specifies relationships between the current document and an external resource. This element is most commonly used to link to stylesheets, but is also used to establish site icons (both "favicon" style icons and icons for the home screen and apps on mobile devices) among other things.
Jan 10, 2021 - Let’s say you’re working on a project, and you are considering adding an external library to manipulate the page or add additional functionality. You might want to load up the latest version of… How to Include JavaScript in Our HTML | JavaScript Tutorial | Learn JavaScript | For Beginners. In this JavaScript tutorial you will learn how to include Jav... The src attribute of script tag is used to add or include external JavaScript file into any number of html files. It increases the code re usability. First create a JavaScript file and then save the file with .js extension. After that we can use src attribute of script tag to use this already created file. function show () { alert ("External ...
Jun 29, 2019 - When you’re working with HTML, styles, and scripts and you’re working on a big project, I really recommend separating files in different folders. Have all of your CSS files in one folder and all your… External file: myScript.js. document.getElementById("demo").innerHTML = "Paragraph changed."; External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag: Adding a JavaScript file to a page To load an external JavaScript file we need to use the src attribute. src stands for source and it is the path to the script that you want to load. This attribute loads an external JavaScript file. For example, say that we have a JavaScript file called main.js in the assets folder on your web server.
There are 3 ways to include Javascript in HTML: Internal Javascript, add a block of code in the HTML document itself - <script>DO SOMETHING</script>. That covers the quick basics, but there are more things to take note of. Read on for more examples! Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert . Add the script tag the HTML head of your own website to add JavaScript. SUBSCRIBE TO MY NEW YOUTUBE CHANNEL BELOWhttps://www.youtube /channel/UCIcsF-b1egVvi_HlDnYs8kgGRAB A 7 DAY FREE TRIAL OF TEAM TREEHOUSE - treehouse.7eer.n...
Yes, it is possible to connect to a database with modern Javascript, but it is a different process depending on where you are applying it to: On web pages (client-side Javascript), the usual practice is to make an AJAX call to a server-side script that will connect to the database. Here's a very simple demonstration of how to include an external JavaScript file into an HTML page. Basic JavaScript Example; Other People's JavaScript. For this class you are not expected to write any actual JavaScript code. Lucky for you, many of people have already written lots of JavaScript and even allow you to use it for free. ... Nov 22, 2020 - So first, let’s see how we attach a script to a webpage. For server-side environments (like Node.js), you can execute the script with a command like "node my.js". ... JavaScript programs can be inserted almost anywhere into an HTML document using the <script> tag.
Problems linking JavaScript file to HTML file. Hey forum! I'm having a lot of problems linking my JS file to my HTML file, and I can't figure out what's wrong. I apologize in advance if my code doesn't post right. This is my first time asking a question on this forum.... Apr 28, 2021 - The ‘src’ attribute in a tag is the path to an external file or resource that you want to link to your HTML document. For example, if you had your own custom JavaScript file named ‘script.js’ and wanted to add its functionality to your HTML page, you would add How to link a file of JavaScript to Html file. ... To link an external JavaScript file named myScript.js to an HTML page that is in the same directory as the JavaScript file, what would you use?
Nov 10, 2019 - How to connect html to js onto codepen? Like with html u use the h1 our #div to connect the ones with css like example HTML hello text CSS h1 { font-type: arial; } the font type now will be in arial. but how to do with js? but how to do with js? how does it work and what do u do? The src attribute specifies the URL of an external script file. If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a.js extension, and then refer to it using the src attribute in the <script> tag. Following are some simple steps in order to connect our static Web Page with Firebase. Step by Step Implementation: Step 1: Firstly, We are going to create a project on Firebase to connect our static web page. Visit the Firebase page for configuring your project. Visit the website and click the On Add Project button as shown below.. Step 2: Give a Name to your project and click on the Continue ...
To execute a external JavaScript function, we need to put the name of the function "alertHello" inside the square bracket. <button onClick= {window ['alertHello']}>alert</button> If you click on...
 73 Questions With Answers In Javascript Science Topic
73 Questions With Answers In Javascript Science Topic
 Javascript Lesson 5 Javascript Code In An External File
Javascript Lesson 5 Javascript Code In An External File
 Adding Css Amp Js And Overriding The Page Load Template Dash
Adding Css Amp Js And Overriding The Page Load Template Dash
 Where To Put Your Script Tags In Javascript
Where To Put Your Script Tags In Javascript
 Link Css And Js Files With An Html File By Rodrigo Torrico
Link Css And Js Files With An Html File By Rodrigo Torrico
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
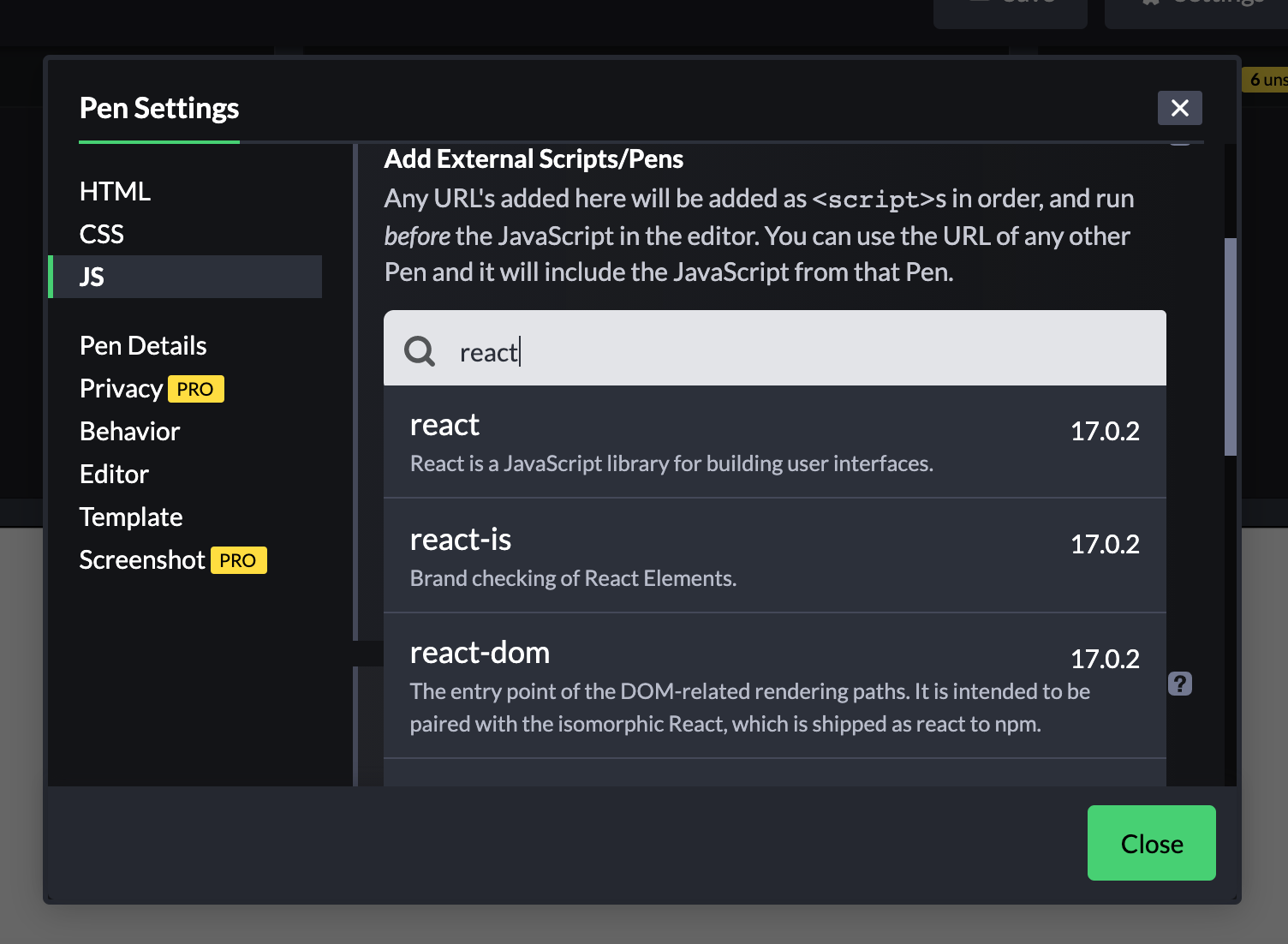
 Javascript Online Html Css And Js Code Editor List
Javascript Online Html Css And Js Code Editor List
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
Javascript In Html Trinkets Trinket Blog
 Using External Javascript Library And Its Method In Lightning
Using External Javascript Library And Its Method In Lightning
 How Do I Link External Javascript File To A Html Document In
How Do I Link External Javascript File To A Html Document In
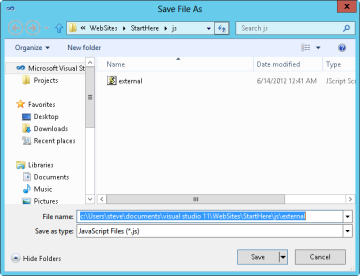
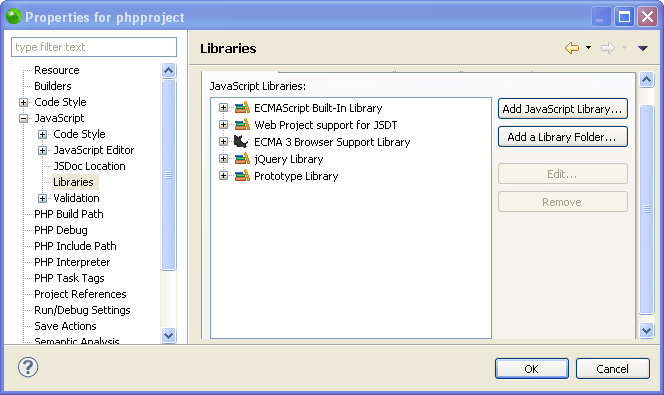
 Setting The Javascript Build Path
Setting The Javascript Build Path

/GettyImages-174616627-5769ec8e5f9b58346a84bfbf.jpg) How To Separate The Javascript In Your Web Page
How To Separate The Javascript In Your Web Page
 How To Link A Javascript File To An Html Document Steemit
How To Link A Javascript File To An Html Document Steemit
 Javascript Programming Basics Microsoft Press Store
Javascript Programming Basics Microsoft Press Store
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
Including Javascript In Your Page
 How To Link A Javascript File To An Html Document Steemit
How To Link A Javascript File To An Html Document Steemit
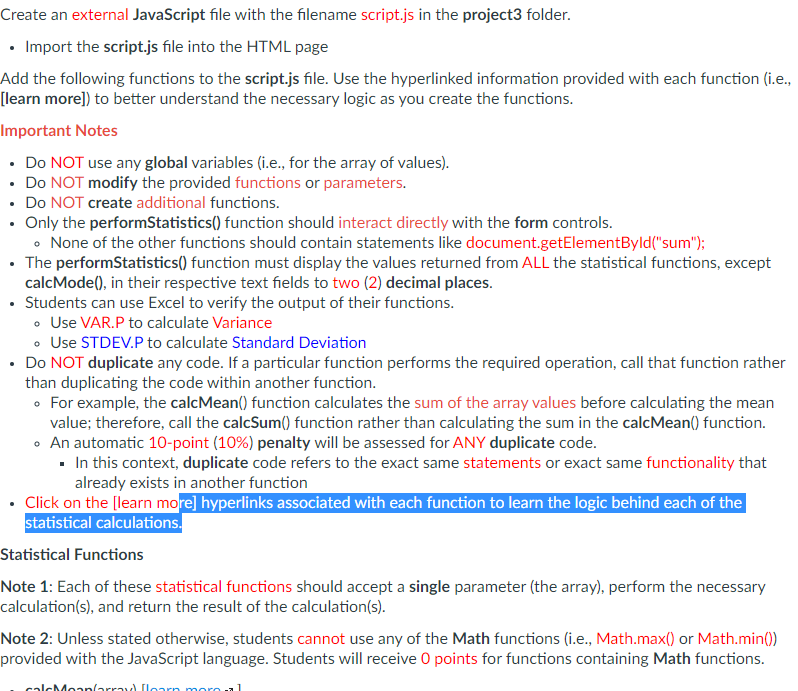
 Create An External Javascript File With The Filename Chegg Com
Create An External Javascript File With The Filename Chegg Com
 Using An External Javascript File
Using An External Javascript File
 Setting The Javascript Build Path
Setting The Javascript Build Path
0 Response to "23 How To Connect External Javascript With Html"
Post a Comment