26 Change Radio Button Value Javascript
Check Radio Button Using JavaScript Select the Radio Button Using ID. One of the best possible ways to preselect a radio button is to refer to it by its ID. To select the DOM element using ID, we add the prefix # to the ID and set the checked value as true. document.querySelector('#myradio_1').checked = true; Output: Radio button 1 is selected. Hello Yijing Sun:. You have done "EXCELLENT" work on the code. Your code has made it possible to change the text on all three radio button labels. However, for the text to change the user must first select (click) the radio button and then when submitted by the button the change takes place.
 Javascript Radio Button Change Value Code Example
Javascript Radio Button Change Value Code Example
Aug 17, 2020 - I'm constantly finding myself searching Google when I need to find out how to detect when a radio box has been changed using jQuery, and sometimes I have to search down a couple results til I finally ...

Change radio button value javascript. Apr 28, 2021 - This post will discuss how to bind the change event handler to the radio button with JavaScript and jQuery... The idea is to bind the change event handler to the radio button using the `.change(handler)` method. Now, an alert would be displayed whenever a radio button is selected. Hiding the Submit button based on field value. We can also show or hide buttons based on the values of fields. Suppose you want to hide the Submit button if the radio button "Yes" is picked in the following form: First, add a custom CSS class called hideSubmit to the field: Then, add the following JavaScript to your form: Generally I required to get selected value of radio button on click event or change event in jquery. This is a really tiny activity but if you then you can easily HTML Form get selected radio button value by class or id or HTML tags name on click event or change events using jquery.
Jul 15, 2021 - Summary: in this tutorial, you will learn how to use JavaScript to check which radio button in a radio group is checked. Radio buttons allow you to select only one of a predefined set of mutually exclusive options. To create a radio button you use the ... <form> <input type="radio" name="choice" value... when i change the value by selecting from radio button the every tym i change a value then chng the value from database How to select a radio button by default in JavaScript? Javascript Object Oriented Programming Front End Technology. To select a radio button by default we have to check it as true. If it is checked as true then by default it will be autofocused . In the following example, we have only radio buttons and none of them is autofocused.
When the above form is submitted with a radio button selected, the form's data includes an entry in the form contact=value.For example, if the user clicks on the "Phone" radio button then submits the form, the form's data will include the line contact=phone.. If you omit the value attribute in the HTML, the submitted form data assigns the value on to the group. How to use JavaScript to select, deselect, or disable radio buttons in a group. Includes example. If you click the save button, your code will be saved, and you get a URL you can share with others. ... Change Orientation Save Code Change Theme, ... < p > Click the "Try it" button to display the value of the value attribute of the radio button. </ p > ...
The Value part is available in the value attribute of the HTML RadioButton, while the Text part is available in the HTML Label element. Validating RadioButtonList using JavaScript in ASP.Net The following HTML Markup consists of an ASP.Net RadioButtonList and a Button. 17/4/2013 · neither are checked by default but if one is checked I would like to have a variable set to the text "Approved" and if the other radio button is checked I would like to set the variable to contain "Disapproved" Here is my code currently and thanks in advance for the help to all: var S_auth; function auth() {if (Radio.value == "Yes") {var S_auth = "Approved"; } else Definition and Usage. The value property sets or returns the value of the value attribute of the radio button. For radio buttons, the contents of the value property do not appear in the user interface. The value property only has meaning when submitting a form. If a radio button is in checked state when the form is submitted, the name of the radio ...
Remember that checkbox is different from the radio button and dropdown list because it allows multiple selections at once. In contrast, the radio button and dropdown allow us to choose only one from the given options. In this chapter, now we will see how to get all marked checkbox value using JavaScript. Create checkbox syntax Jul 15, 2021 - Then, show the selected value in the <p> element. ... The <input> element fires the change event once it loses focus. The radio button, checkbox, and select elements fire the change event after they have been selected. ... The JavaScript Tutorial website helps you learn JavaScript programming ... I want to get radio button value using javascript.though i did getElementById but it is not showing me the value.please help Posted 22-Aug-16 23:20pm. Member 10549697. Updated 28-Apr-20 11:58am Add a Solution. Comments. Karthik_Mahalingam 23-Aug-16 6:00am show your code. 6 solutions. Top Rated ...
Grouping Radio Buttons The field name is used to group not just radio buttons, but all form field types. All fields with the same name have the same value. But in the case of radio buttons something extra happens. The grouped radio buttons act like a one big selection field where pushing a button sets the value of the field. This post will discuss how to create a dynamic radio button using JavaScript and jQuery. 1. Using jQuery. With jQuery, you can set radio button attributes using the .prop () method and .append () method to append the radio button at the end of a container. The following example creates a radio button, its label, and optionally a <br> tag. I copied the form radio button example but when I click on the items I can see the visual change but the input is not checked/uncheked so when I submit my form the field is never sent although visually checked I also tested using Chrome inspect tool and in the website example it also does not change the input.
Nov 12, 2020 - In this guide, you'll learn the basics of the radio button, how to use it in a group, and how to access the selected radio button value on change event. ... Radio buttons let a user choose a single option from a list of multiple radio buttons and submit its value. checked property doesn't change the value of radio button. note that checked property is one the DOM INPUT Element properties not one of the jQuery object properties (by selecting an element using jQuery, a jQuery object is created). If you want to change this property you should first convert the jQuery object to a DOM Element object. This article will provide example of jquery radio button checked event. I'm going to show you about jquery radio button click event. i would like to share with you radio button change event jquery. In this article, we will implement a radio button change event jquery by name. Alright, let's dive into the steps.
To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise. Jul 20, 2018 - In this tutorial, we will get the value of select Radio Button using jQuery API. jQuery provides the :checked selector for getting the value of checked. You can simply use the jQuery :checked selector in combination with the val() method to find the value of the selected radio button inside a group.
However, we have to write the JavaScript code to get the value of the checked radio button, which we will see in the chapter below: Check the radio button is selected or not. There are two ways in JavaScript to check the marked radio button or to identify which radio button is selected. JavaScript offers two DOM methods for this. getElementById To process the elements using javascript/jQuery, first you need to select the elements. Then, you need to process those elements. To set the selected value of radio button, first we need to select and then set the checked property to true. Now, you need to do one thing to understand this example better. 27/2/2012 · You can also explicitly set value of radio button: <form name="gendersForm"> <input type="radio" name="gender" value="M" /> Man <input type="radio" name="gender" value="F" /> Woman </form> with the following script: document.gendersForm.gender.value="F"; and corresponding radio button will be checked automatically. Look at the example on JSFiddle.
How can I know which radio button is selected via jQuery · javascript by Matteoweb on May 19 2020 Donate Comment ... how to return the value of an input table of a radio button to 1 when it is changed to another radio table When a user selects it. Get selected radio button text and value using on change event value vue js. How to Get Selected Radio Button Value in Vuejs. Just follow the following steps and learn how to get checked radio button value in vue js app with v-model: Step 1 - Create New VUE JS App; Step 2 - Create Component; Step 3 - Add Component ... But with your code, if the user reload the page and then didn't select any radio, the localStorage variable will be reset to 0 because your have. var chanceoflive = 0; If you want to keep the last saved value, you must replace that line by: var chanceoflive = localStorage.chanceoflive; Share. Improve this answer. answered Dec 21 '16 at 23:03.
The export values in the dropdown and the radio button group are the same. Here's what I did: On the dropdown menu field, I added a Javascript to be executed on MouseUp: var mySelection = this.getField ("Selection").value; this.getField ("Result").value = mySelection; when i change the value by selecting from radio button the every tym i change a value then chng the value from database Here we put the "Onclick" option of radio button by using Html code and for calling the method from JavaScript, we are using "handleClick (this)" method in the JavaScript which is mentioned in below: radio button checked event using javascript Below is our JavaScript function, which will show or hide the textbox using JavaScript.
In order to uncheck a radio button, there is a lot of methods available, but we are going to see the most preferred methods. Example 1: This example unchecks the radio button by using Javascript checked property. The JavaScript Radio checked property is used to set or return the checked state of an Input Radio Button. Jan 26, 2012 - I have a variable called category that must change its value according to the selected radio button. The problem is that I do not get that at the click of a radio button or another, the value will ... Jan 27, 2012 - The id of the checked one would be stored as a variable, but you might want to use a temp variable first to make sure that the value of that variable changed, since the click event would fire whether or not a new radio button was checked. ... <input type="radio" name="brd" onclick="javascript:br...
I have 3 tabs on top of my form showing and hiding different panels when clicked. Now I want to add a Javascript button at the end of the form advancing it to the next tab selector. My Tabs look like this: The first one is selected by default. My button looks like this: The JavaScript has been set... How to get the value of the selected radio button in a group using JavaScript. A getRadioVal function is demonstrated and explained. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Use the onclickhandler instead of onchange- you're changing the "checked state" of the radio input, not the value, so there's not a change event happening. Use a single function, and pass thisas a parameter, that will make it easy to check which value is currently selected. You should always use the label tag with radio buttons. This signals to the user that the whole boxed area may be clicked to set the radio button, rather than just the tiny circle. If you are using a scripting language like PHP, ColdFusion, or ASP, then write a function that prints your radio buttons from an array.
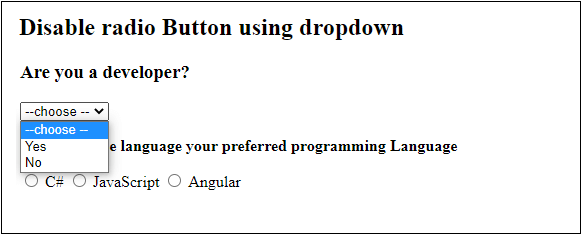
 How To Disable Radio Button Using Javascript Javatpoint
How To Disable Radio Button Using Javascript Javatpoint
 How To Check A Radio Button Using Javascript Javatpoint
How To Check A Radio Button Using Javascript Javatpoint
 Changing The Style Of Radio Button In Vue Js Stack Overflow
Changing The Style Of Radio Button In Vue Js Stack Overflow
 Angularjs Set Radio Button Default Value Checked Selected
Angularjs Set Radio Button Default Value Checked Selected
 React Radio Button Tutorial With Example Positronx Io
React Radio Button Tutorial With Example Positronx Io
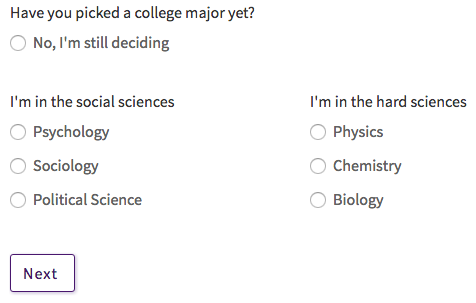
 Picking Two Radio Buttons To Show Hide Divs Using Javascript
Picking Two Radio Buttons To Show Hide Divs Using Javascript
 Create Segmented Controls With Radio Buttons Toggle Radios
Create Segmented Controls With Radio Buttons Toggle Radios
 Dynamic Radio Button Values Change By Clicking Another Radio
Dynamic Radio Button Values Change By Clicking Another Radio
 Macromedia Checkbox Form Insert Radio Button Server
Macromedia Checkbox Form Insert Radio Button Server
 Using Jquery To Dynamically Check If No Of Radio Button Many
Using Jquery To Dynamically Check If No Of Radio Button Many
 Get Value From Multiple Radio Button In Javascript Code Example
Get Value From Multiple Radio Button In Javascript Code Example
 Javascript How To Get Value Of Selected Radio Button In Js With Source Code
Javascript How To Get Value Of Selected Radio Button In Js With Source Code
Value Of Radio Button Not Populating To Next Form
 How To Disable Radio Button Using Javascript Javatpoint
How To Disable Radio Button Using Javascript Javatpoint
 Radiobutton Onchange Forums Joget Community
Radiobutton Onchange Forums Joget Community
 Css Style Radio Button Styling A Radio Button With Only Css
Css Style Radio Button Styling A Radio Button With Only Css
 How To Deselect Radio Buttons On Web Forms Micah Engle Eshleman
How To Deselect Radio Buttons On Web Forms Micah Engle Eshleman
 Deselect Radio Buttons With Jquery Free Jquery Plugins
Deselect Radio Buttons With Jquery Free Jquery Plugins
 Jquery Radio Button Plugins Jquery Script
Jquery Radio Button Plugins Jquery Script
 How To Create Radio Buttons In Html 9 Steps With Pictures
How To Create Radio Buttons In Html 9 Steps With Pictures



0 Response to "26 Change Radio Button Value Javascript"
Post a Comment