32 Javascript Image Popup On Mouseover
Jan 28, 2009 - A simple way to show a pop up image on mouse over of a smaller image. 18/11/2014 · td.alpha-list A:hover span img { border: 1px solid #DDDDDD; padding: 2px; display: block; position: absolute; left: -90px; top: -25px; z-index: 102; background-color: #FFFFFF; } It basically just displays the image on hover and then uses CSS for positioning. TIP Use the chrome dev tools to inspect something like this.
 Indicate Hoverable Text User Experience Stack Exchange
Indicate Hoverable Text User Experience Stack Exchange
27/9/2011 · Means the element canbe placed at an arbitrary position without affecting the flow of surroundingelements*/.popup{ position:absolute; border:solid 1px black; background-color:white; padding:4px;}</style> <script type="text/javascript">//findPos function is from http://www.quirksmode /js/findpos.html;//where its workings are explained in more detail.function …

Javascript image popup on mouseover. < p > The function bigImg() is triggered when the user moves the mouse pointer over the image. </ p > < p > The function normalImg() is triggered when the mouse pointer is moved out of the image. </ p > The first popup of the first row needs no adjustment; it takes the standard stylesheet position. The second and subsequent images in the same row will have only a left value adjustment but if there are icons in two or more rows, the first popup in the second row will have only a top value and ... Yet another example of jQuery Image Zoom on Mouseover plugin that is fully compatible with all browsers. It enables you to show the full-size image on hover and view details. As users move the mouse over the image they able to see the enlarged version of the image part. It shows the enlarged version on the right side in full-view instead.
Aug 05, 2016 - I am trying to get an image to show in a pop-up box when I hover over the button, my html is simple and shows a message when I try it but when I put an image into the code it does nothing. Sample button , this is the piano key i am sing. would any one have any ideas on how this can be done, ... Mar 02, 2014 - by Galina Yermicheva, cohort 1 student. Read the original on her blog. A part of Ada is attending networking events to get to know the Seattle tech community better. I thought it would be great if my classmates could add events like this to a common calendar and the users would be notified ... I have no knoledge at all about javascript but got this hover to work, great! (cannot get transparent background thou) Still not satisfied yet and maybe you can help. I would like to put a different image in every popup on the same page depending where I am hovering how do I do that? or I could ...
Feb 19, 2018 - I'm trying to make a marker popup in Leaflet (1.3.1) that: Appears on mouseover ("hover") Disappears on mouseout Persists (stays open) on click Here's what I have so far: var marker1 = L.marker(... The mouseover event occurs when the mouse pointer is over the selected element. The mouseover () method triggers the mouseover event, or attaches a function to run when a mouseover event occurs. Note: Unlike the mouseenter event, the mouseover event triggers if a mouse pointer enters any child elements as well as the selected element. Quick Reach 1 The onmouseover event 2 HTML div example with onmouseover event 3 An onmouseover example in an image 4 onmouseover javascript example in a link The onmouseover event In web pages, the HTML onmouseover event occurs as the mouse pointer is brought over an element like a div, link, paragraph etc. …
There is a jQuery plugin called hoverIntent which can be useful in preventing unwanted hover behavior. It imparts a bit of a delay before an event is fired, so quickly mousing over things won't trigger a popup but slowing down and stopping on an image will. You could apply that like this: $("figure").hoverIntent(function() { $("figcaption ... Execute a JavaScript when moving the mouse pointer onto an image: <img onmouseover="bigImg (this)" src="smiley.gif" alt="Smiley"> Try it Yourself » More "Try it Yourself" examples below. This link displays a tooltip using CSS (style sheets). A text box appears when you hold your mouse over the link. It disappears when your mouse moves off the link. The code is from www.psacake Psacake Code Library (Piece o' cake) using ideas from meyerweb CSS is a clever way to display ...
In this snippet, we will learn how to zoom/scale an element, particularly images and background images on hover with pure CSS.This kind of effect is prominently used in galleries, selling products and portfolio-type cases where the design has a purpose of showing both visual and informational details. May 27, 2010 - I’m writing because I need help with a problem that has been frustrating me for about a week now and I am desperate for a solution. I recently built my first... Image Hover. This is a complete image hover library based on CSS that consists of 44 effects. The effects are basic ones, ranging from fades, pushes, and reveals to blurs, folds, or shutters. There are manymore to discover and you can also decide the direction in which your element should go.
Making a popup window using a DIV (hide DIV on mouseover) All docs Mapbox GL JS Examples Display a popup on hover. Display a popup on hover. Share your feedback. When a user hovers over a custom marker, show a Popup containing more information. <! DOCTYPE html > < html > < head > < meta charset = " utf-8 " > < title > Display a popup on hover </ title > Modal Image. A modal is a dialog box/popup window that is displayed on top of the current page. This example use most of the code from the previous example, Modal Boxes, only in this example, we use images.
Now, only the smaller images will be left. Let us add some styles to make the large images pop up when you hover over the smaller images. li:hover .large { left: 20px; top: -150px; } Enter fullscreen mode. Exit fullscreen mode. And that is all. When you hover over the small images, the large images appear. You can use the Magic Zoom Plus API commands to control your images dynamically: MagicZoom.start (node) - Start Magic Zoom Plus instance by #id or reference to <a> tag. Without parameters, start all instances on the page. MagicZoom.stop (node) - Stop Magic Zoom Plus instance by #id or reference to <a> tag. how to make a javascript popup box onmouseover, the box should remain there when the cursor moves over the box and the box should down when mouse move to any another object. also i need to show two...
A Very Simple Popup Box - HTML, CSS, JavaScript Popup boxes are the most useful way of showing a warning or any other important information to the website visitors in many HTML5 templates . In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button. Welcome to a tutorial on how to create an image zoom with CSS and Javascript. Need to spice up your image gallery or an e-commerce store? I am sure there are plenty of such "image zoom" plugins floating all over the Internet, so we will do something a little different with this guide. Paste the code in between the <body></body> section. The onmouseover property is added inside the image tag above and will be assigned to call the JavaScript function Image Rollover to change your original image to a new rollover image. Replace MyPicture1.jpg with your original image's name.
May 22, 2017 - I am playing with the onmouseover event in javascript I would like a little box to pop up and remain up until there is no onmouseover anymore I think it's called a description box, but I am not s... Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon ... Javascript image popup on mouseover on thumbnail of said image. Ask Question Asked 1 year, 9 months ago. ... and in that gallery I want to have it so that when I mouseover a thumbnail I want to have a bigger version of that image pop up at the cursor, and then for it to disappear when you remove the cursor from the thumbnail. ...
May 22, 2017 - Not the answer you're looking for? Browse other questions tagged javascript html popup mouseover onmouseover or ask your own question. Some pictures are displaying in right frame. my need to expand image in new window on mouse over from slide onMouseOver expand image in popup Wrox Programmer Forums > Web Programming > JavaScript > Javascript Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Here is the JavaScript code to show the popup image: Get the thumbnail image source, make the DIV visible, increase the height and width to the required size, and attach the image to the DIV. Hide the DIV at mouse out. Add a OnMouseOver client-side event call for the thumbnail images to show the popup image on mouse-over. ok, so i got my style, now i need the javascript code: we are going to use this code, this code will make it so that when you put the mouse over the link, it will show the image, but as soon as you move the mouse arrow outside the link, we want the picture to hide away. so we create a ShowPicture() Function using Javascript code: Apr 09, 2012 - First of all, great forum for me so far, one of the best support for CSS! I have few links on the left side and a default image on the right. When I mouse over any of the links on the left, a image would be displayed(Fixed position on the right). The image will only be changed when I mouse ...
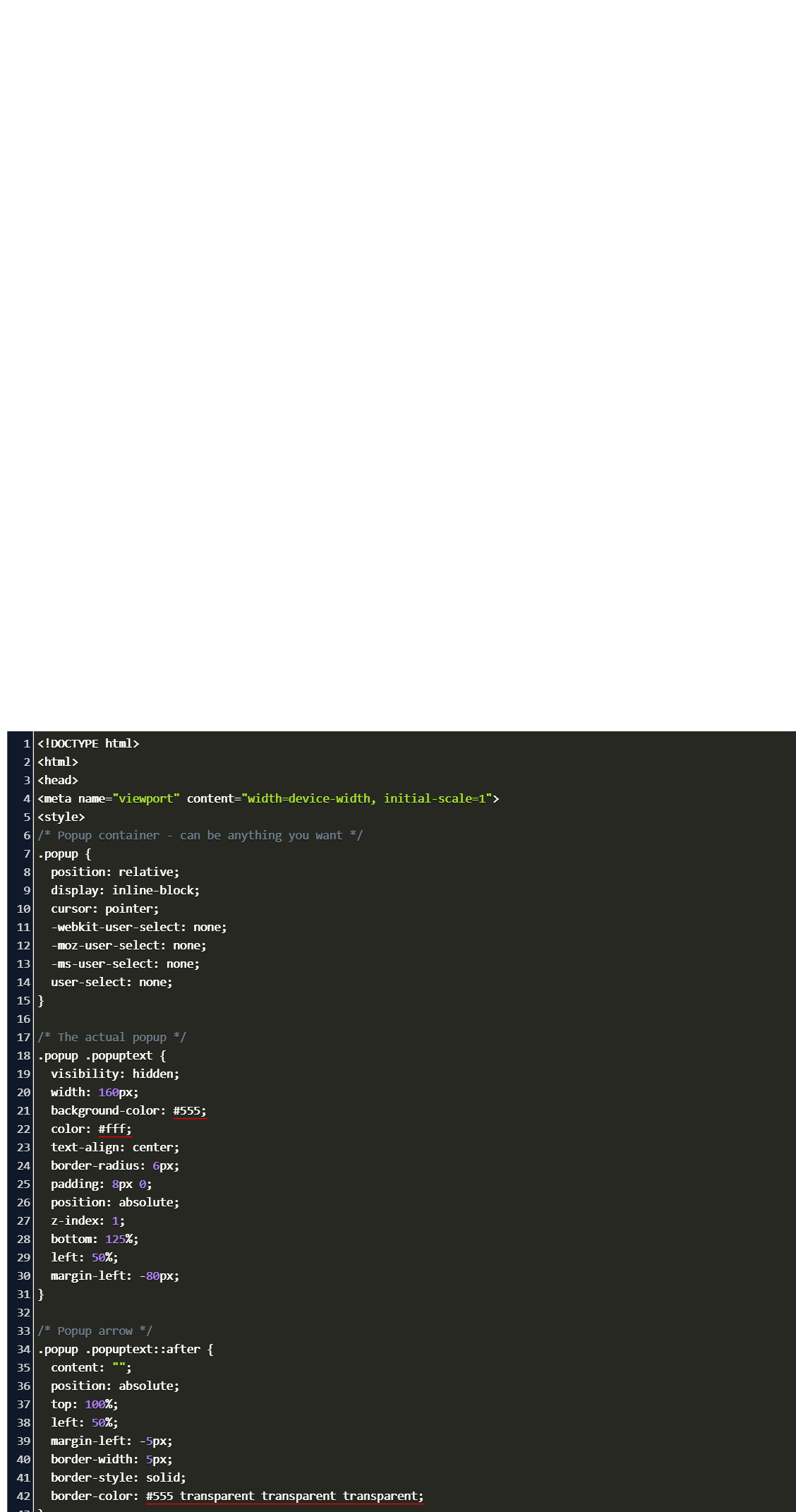
/* Popup container */.popup { position: relative; display: inline-block; cursor: pointer;} /* The actual popup (appears on top) */.popup .popuptext { visibility: hidden; width: 160px; background-color: #555; color: #fff; text-align: center; border-radius: 6px; padding: 8px 0; position: absolute; z-index: 1; bottom: 125%; left: 50%; margin-left: -80px;} This is a step-by-step article where I will demonstrate how to use jQuery and HTML5 <map> tag to highlight image areas on mouseover. Step 1: Find an Image You can use any image that you would like. Whenever we hover the cursor on to the Hover over my text, then JavaScript tooltip features gives the popup message I am Tooltip even without clicking it. Tooltip action we can do it by using HTML, CSS, and jQuery as well. But a more accurate way to do is by using JavaScript only. Advantages:
OK, lets build the special link one step at a time. Add a place holder image like this transparent 1x1 pixel png. Notice that we give the place holder img an id and set some style attributes.: Add Javascript to change the place holder image onmouseover: Add Javascript to change back to the place holder image onmouseout: Apr 18, 2008 - Hey, I saw this cool feature here: ... When you mouse over one of the images, they pop up beside the mouse pointer in a larger screenshot. Can anyone recommend me a script that does the same? ... You can also check this out that requires no javascript at all: http://www.dyna... 28/1/2012 · How to show popup window onMouseOver () using JavaScript. Visit for JavaScript Questions and Answers. www.code-sample /2014/06/javascript-interview-questions-and.html. JavaScript Code-Sample: <script language="javascript" type="text/javascript">. var popupWindow = null; function Popup (status, url) {. if (status != 0) {.
version added: 1.0 .mouseover () This signature does not accept any arguments. This method is a shortcut for .on ( "mouseover", handler ) in the first two variations, and .trigger ( "mouseover" ) in the third. The mouseover event is sent to an element when the mouse pointer enters the element. Any HTML element can receive this event. The effect of swapping an image on mouseover may be achieved by overlapping two pictures and hiding the top one when the cursor hovers over the area. The whole span may be encompassed with an <a> tag if a page link is needed. In this tutorial, we'll provide a simple way and short code snippets to adding image hover zoom effect using jQuery and CSS. CSS Code. In the following CSS, styles are defined for 2 classes (.zoom and .transition). Style for the zoom class is used on image load and transition class is used on mouseover.
The hover () method specifies two functions to run when the mouse pointer hovers over the selected elements. This method triggers both the mouseenter and mouseleave events. Note: If only one function is specified, it will be run for both the mouseenter and mouseleave events. Image Popup OnMouseOver? If this is your first visit, be sure to check out the FAQ by clicking the link above. You may have to register before you can post: click the register link above to proceed.
 I M Looking For A Smart Tooltip Popup In Javascript Or Jquery
I M Looking For A Smart Tooltip Popup In Javascript Or Jquery
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Able To Hover A Button But Unable To Click A Button Which Is
Able To Hover A Button But Unable To Click A Button Which Is
 Popup To Abandoning Visitors Javascript To Detect And Alert
Popup To Abandoning Visitors Javascript To Detect And Alert
 Hover Bubble Javascript Code Example
Hover Bubble Javascript Code Example
 25 Change Image Onmouseover And Onmouseout Events In Javascript
25 Change Image Onmouseover And Onmouseout Events In Javascript
 D3 Js Popup Window With Mouseout And Mouseover Stack Overflow
D3 Js Popup Window With Mouseout And Mouseover Stack Overflow
 Embed Google Maps With Multiple Markers And Infowindows
Embed Google Maps With Multiple Markers And Infowindows
![]() Show Text On Hover Button Or Icon A Reveal Effect Codeconvey
Show Text On Hover Button Or Icon A Reveal Effect Codeconvey
 How To Display A Popup On Hover In Html Css Nad Javascript
How To Display A Popup On Hover In Html Css Nad Javascript
 How To Create A Box When Mouse Over Text In Pure Css Stack
How To Create A Box When Mouse Over Text In Pure Css Stack
 Mouse Hover Popup Zoom In Angular Code Example
Mouse Hover Popup Zoom In Angular Code Example
 Wikipedia Tools Navigation Popups Wikipedia
Wikipedia Tools Navigation Popups Wikipedia
 Pop Up Info Window On Mouse Over Stack Overflow
Pop Up Info Window On Mouse Over Stack Overflow
Javascript Popup Window Javascript Popup Window
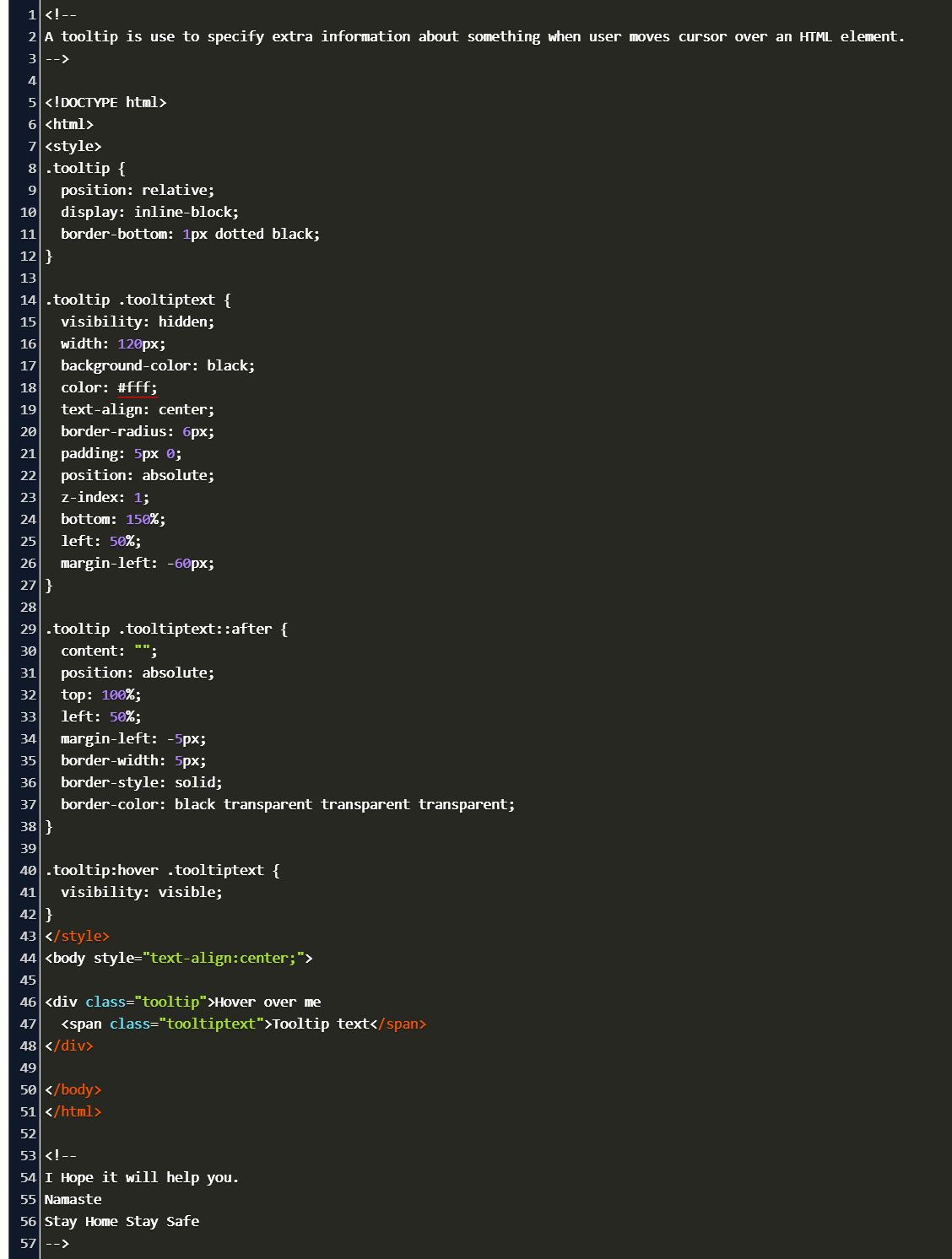
 Html Hover Text Popup Code Example
Html Hover Text Popup Code Example
 Bootstrap Image Popup On Click On Hover Example
Bootstrap Image Popup On Click On Hover Example
 How To Scrape Mouseover Popup Web Data Stack Overflow
How To Scrape Mouseover Popup Web Data Stack Overflow
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Show Popup On Hover W3schools Code Example
Show Popup On Hover W3schools Code Example
 Wikipedia Summary Card On Hover Hovercard Js Css Script
Wikipedia Summary Card On Hover Hovercard Js Css Script
 Handy Inline Javascript And Css Hover Popup For Salesforce
Handy Inline Javascript And Css Hover Popup For Salesforce
 Simplysfdc Com Salesforce Customize Mouse Hover Lookup
Simplysfdc Com Salesforce Customize Mouse Hover Lookup
 Javascript Mouseover A Quick Glance Of Javascript Mouseover
Javascript Mouseover A Quick Glance Of Javascript Mouseover
 3d Hover Effect For Button Codemyui
3d Hover Effect For Button Codemyui
How To Make Mouseover Popup Wikidot Community
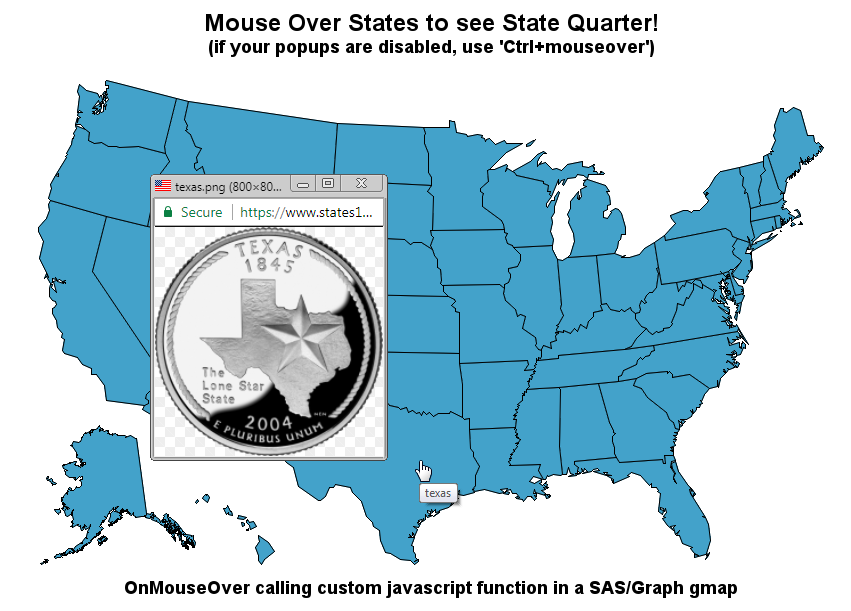
 Adding Pop Up Graphs To Your Sas Graphs Sas Learning Post
Adding Pop Up Graphs To Your Sas Graphs Sas Learning Post
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 A Really Nice Way To Handle Popup Information Css Tricks
A Really Nice Way To Handle Popup Information Css Tricks
Software Development Jquery Mouseover Hover Effect Plugins

0 Response to "32 Javascript Image Popup On Mouseover"
Post a Comment