34 Open Javascript Console In Chrome
Open Chrome on your desktop. Paste the following in the URL bar and tap enter. chrome://inspect/#devices. Your Android phone will show up here. Click the Inspect option under the tab you want to view the web console for. A new window will open. Web developers often log messages to the Console to make sure that their JavaScript is working as expected. To log a message, you insert an expression like console.log ('Hello, Console!') into your JavaScript. When the browser executes your JavaScript and sees an expression like that, it knows that it's supposed to log the message to the Console.
 How Do I See Ad Or Page Errors With The Browser S Console
How Do I See Ad Or Page Errors With The Browser S Console
# Open the Console panel to view logged messages or run JavaScript Press Command + Option + J (Mac) or Control + Shift + J (Windows, Linux, Chrome OS) to jump straight into the Console panel. See Get Started With The Console. # Open the last panel you had open

Open javascript console in chrome. How to open Console? To open the Console: Use the keyboard shortcut Ctrl + Shift + I or Ctrl + Shift + J. Or click the Chrome Menu, select the More tools option then click on the Developer tools as shown below. Google Chrome browser provides a JavaScript Console. This console is directly connected to the currently active DOM or web page where it can use this page functions, libraries, and every resource. Open Console From Menu We can open the JavaScript Console of theGoogle Chrome from the right menu. With your question I assume that you want to write some javascript function and run it to check its output. If that's the case: To do so you can press F12 (Or may be Func + F12) from your keyboard that will open up developer console (You can also ...
How to open developer console in Chrome. To open dev panel in Google Chrome, you'll need to click the three-dots icon in the upper-right-hand corner of the browser window, click More tools where you'll find Developer Tools in a drop-down list. One more option is to use Chrome dev tools hotkey: F12 (on Windows/Linux), and Option + ⌘ + J ... As explained here Then Command-Option-C will open the console. MS Windows. Open JavaScript Console of Chrome on MS Windows. Ctrl-Shift-J Open JavaScript Console of Firefox on MS Windows. Ctrl-Shift-K Open JavaScript Console of Internet Explorer. F12 then click on the "Console" tab. Ctrl-` (backtick) will open a smaller console. Linux The JavaScript Console will show up on the bottom half of the active browser window. Alternatively, you can use the keyboard shortcut OptionC, though note that you will need to enable the Develop menu in your Safari Preferences for this shortcut to work. Mac Desktop App. To open the console on the Mac desktop app, click "Help" in the Mac menu ...
How do I inject JavaScript in Chrome? ... Why can't I open console in Valheim? If your F5 menu isn't working in Valheim following the latest update, then you'll need to close the game and open up the properties window in your Steam library. You don't need to do anything else outside of Valheim. Once that menu is enabled, you ... > Show Javascript Console. You can also use the shortcut Option + ⌘ + C. The console will either open up within your existing Safari window, or in a new window. It will automatically select the Console tab. ... To open the developer console in Google Chrome, open the ... Click the Console tab. Press Control + [ or Command + [ (Mac) until the Console panel is in focus. Open the Command Menu, start typing Console, select the Show Console Panel command, and then press Enter. Click the Log Warning button in the demo.
If you don't have the Console drawer open, press Escape to open it. It opens at the bottom of your DevTools window. In the Console, type parseInt (addend1) + parseInt (addend2). This statement works because you are paused on a line of code where addend1 and addend2 are in scope. Aug 14, 2020 - This page explains how the Chrome DevTools Console makes it easier to develop web pages. The Console has 2 main uses: viewing logged messages and running JavaScript. ... Web developers often log messages to the Console to make sure that their JavaScript is working as expected. To log a message, you insert ... 2 weeks ago - A developer console is a tool that logs information about the backend operations of our site and application. The information logged in the console can help our developers to solve any issue that y...
JavaScript console in the Chrome DevTools is used by developers to debug JavaScript, analyze DOM and HTML errors. As soon as you open the Chrome JavaScript console, you will be introduced to mistakes on the page you are viewing. In this tutorial, we will review the Console panel in detail. Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs. To view your messages, open the DevTools panel: In the Chrome browser, select the Customize and control Google Chrome icon. Select Tools > JavaScript Console.
A few people were having a bit of trouble using the JavaScript console in chrome... so a little discussion on it, and a few possible solutions if experiencin... Jul 20, 2021 - Go to the screen where you are experiencing the error. In Chrome, navigate to Tools > Advanced > Error Console. ... The error console will open. Select JavaScript and Errors from the two drop downs. To find the error location, expand one of the errors. You’ll see the error and the location. How to open the JavaScript console in Google Chrome? In this tutorial, I show you how to open the browser console in the Google Chrome Developer Tools. The J...
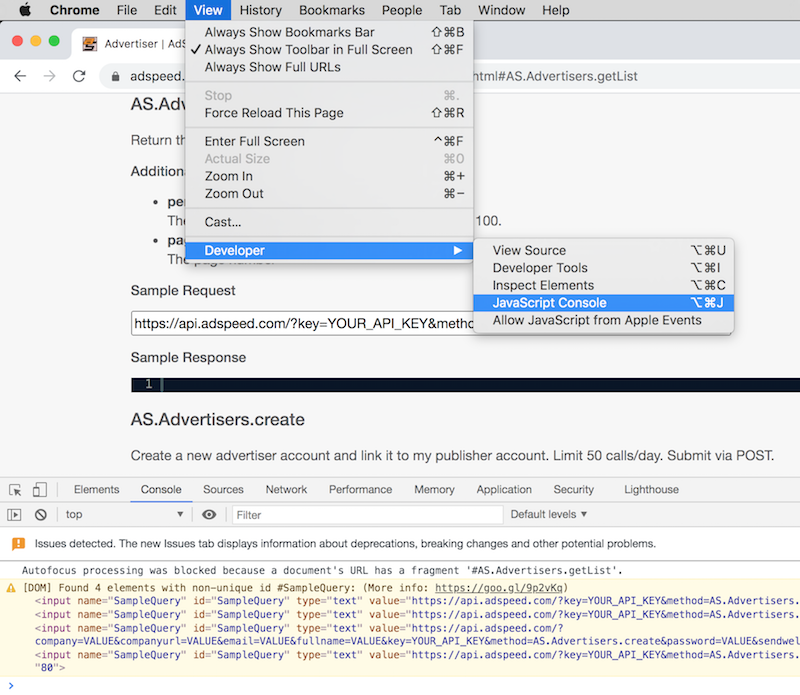
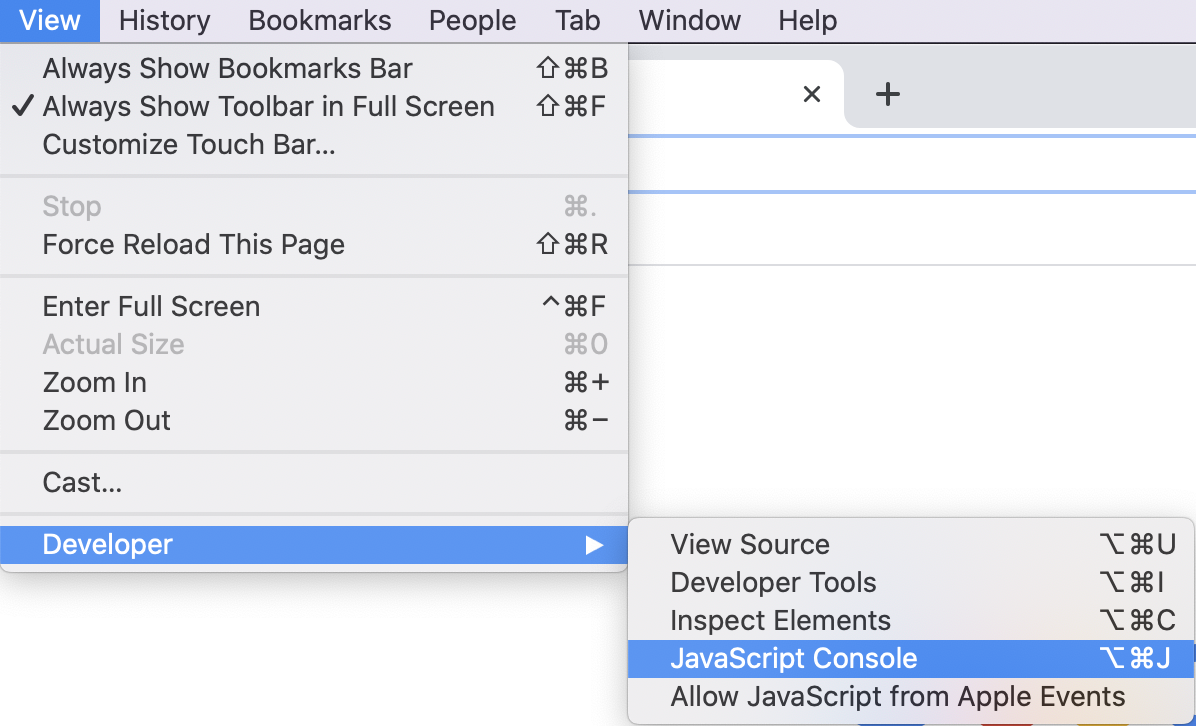
Opening your browser's JavaScript console. Up to date directions can be found online for opening your browser's JavaScript console, but short descriptions follow below for certain browsers as of the time of writing of this article: Firefox: Menu Bar > Tools > Web Developer > Web Console. Chrome: View> Developer>Developer Tools This video is a quick tutorial showing how to open up your JavaScript console, which you can use for various commands, in Google Chrome, Internet Explorer, S... About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ...
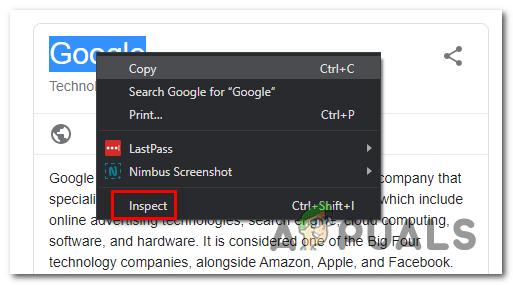
How to Open Google Chrome's JavaScript Console. Webucator provides instructor-led training to students throughout the US and Canada. We have trained over 90,000 students from over 16,000 organizations on technologies such as Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, ... With the Chrome browser open, right-click anywhere in the browser window and select Inspect from the pop-up menu. By default, the Inspect will open the "Elements" tab in the Developer Tools. Click on the "Console" tab which is to the right of "Elements". Now you can see the Console and any output that has been written to the Console log. Console. Finally, the Console tab is a great tool for checking expression values and experimenting with code. Just switch back to the Console tab, type some code and hit enter. Chrome Dev Tools will execute the code within the context and scope of the current breakpoint. Step 7: Fix the bug
Apr 18, 2018 - The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. It reads the JavaScript that you type into it, evaluates your code, prints out the result of your expression, and then loops back to the first step. ... This tutorial is designed so that you can open up the demo and try ... Chrome To open the JavaScript Console in Chrome, you can navigate to the menu at the top-right of your browser window signified by three vertical dots in a row. From there, you can select More Tools then Developer Tools. On Chrome, there are actually three different ways that will allow you to open the built-in console. Regardless of the Chrome build that you're using, you can use one of these shortcuts to open and close the built-in console: F12. Ctrl + Shift + J (Cmd + Option + J on Mac) Keep in mind that the same shortcuts can also be used to hide the console.
In Chrome the Javascript Console is part of the DevTools, a built-in suite of tools used to aid web developers. When open, it will appear as a new pane within your browser window. When open, it will appear as a new pane within your browser window. Aug 14, 2020 - Figure 1. The Inspect option · Or press Command+Option+C (Mac) or Control+Shift+C (Windows, Linux, Chrome OS). See Get Started With Viewing And Changing CSS. Open the Console panel to view logged messages or run JavaScript Apr 05, 2021 - The developer tools will open on the Console tab by default. ... The exact look of developer tools depends on your version of Chrome. It changes from time to time but should be similar. Here we can see the red-colored error message. In this case, the script contains an unknown “lalala” command.
You can use Google Chrome's Console to practice JavaScript. Click on the three-vertical-dot icon in the upper right of Google Chrome. Chrome. Opening the "Console" panel of Chrome's DevTools: Windows and Linux: Ctrl + Shift + J. Mac OS: Cmd + Opt + J. Note: In addition to the "Console" panel, there also exists a smaller slide-up console which can be toggled via Esc while any of the other panels is active. Full documentation Aug 14, 2020 - Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to open the Console, right here on this very page. Figure 2. This tutorial on the left, and DevTools on the right. ... When building or debugging a page, it's often useful to run statements in the Console in order to ...
Jun 09, 2021 - Chrome extensions may appear here too. The Code Editor pane shows the source code. The JavaScript Debugging pane is for debugging, we’ll explore it soon. Now you could click the same toggler again to hide the resources list and give the code some space. ... If we press Esc, then a console opens ... Jul 15, 2021 - Similarly, you can execute JavaScript expressions using the Browser Console. But while the Web Console executes code in the page window scope, the Browser Console executes them in the scope of the browser's chrome window. This means you can interact with all the browser's tabs using the gBrowser ... to Google Chrome Developer Tools. I need to launch Google Chrome on OS X with the --allow-file-access-from-files option (to work locally with d3.js). To do this, I start Chrome from the terminal, as follows: open /Applications/Google\ Chrome.app --args --allow-file-access-from-files. However, it seems that this prevents the javascript console ...
Javascript only works when javascript console is open on chrome. I have a script (javascript) that works in firefox but not in chrome or IE. I opened chromes debug console to find the problem. No errors are reported and the code works perfectly. Running it again with the console closed does not work again. Dec 11, 2020 - The canonical documentation for Chrome DevTools keyboard shortcuts.
 How To Open Google Chrome S Javascript Console Webucator
How To Open Google Chrome S Javascript Console Webucator
 How To Open The Developer Console Airtable Support
How To Open The Developer Console Airtable Support
 How To Get The Web Console Log In Chrome For Android
How To Get The Web Console Log In Chrome For Android
 Open Chrome Devtools Chrome Developers
Open Chrome Devtools Chrome Developers
 Tutorial Getting Creative With Console Statements The New
Tutorial Getting Creative With Console Statements The New
 Javascript How To Open The Javascript Console Log
Javascript How To Open The Javascript Console Log
 How To Run Javascript Commands In Chrome And Firefox Browsers
How To Run Javascript Commands In Chrome And Firefox Browsers
 Is It Possible To Open Developer Tools Console In Chrome On
Is It Possible To Open Developer Tools Console In Chrome On
 How To Open Javascript Console In Google Chrome
How To Open Javascript Console In Google Chrome
 Debugging Javascript In Google Chrome Sharepoint Spguides
Debugging Javascript In Google Chrome Sharepoint Spguides
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
 Useful Chrome Developer Tools For Beginners In Web
Useful Chrome Developer Tools For Beginners In Web
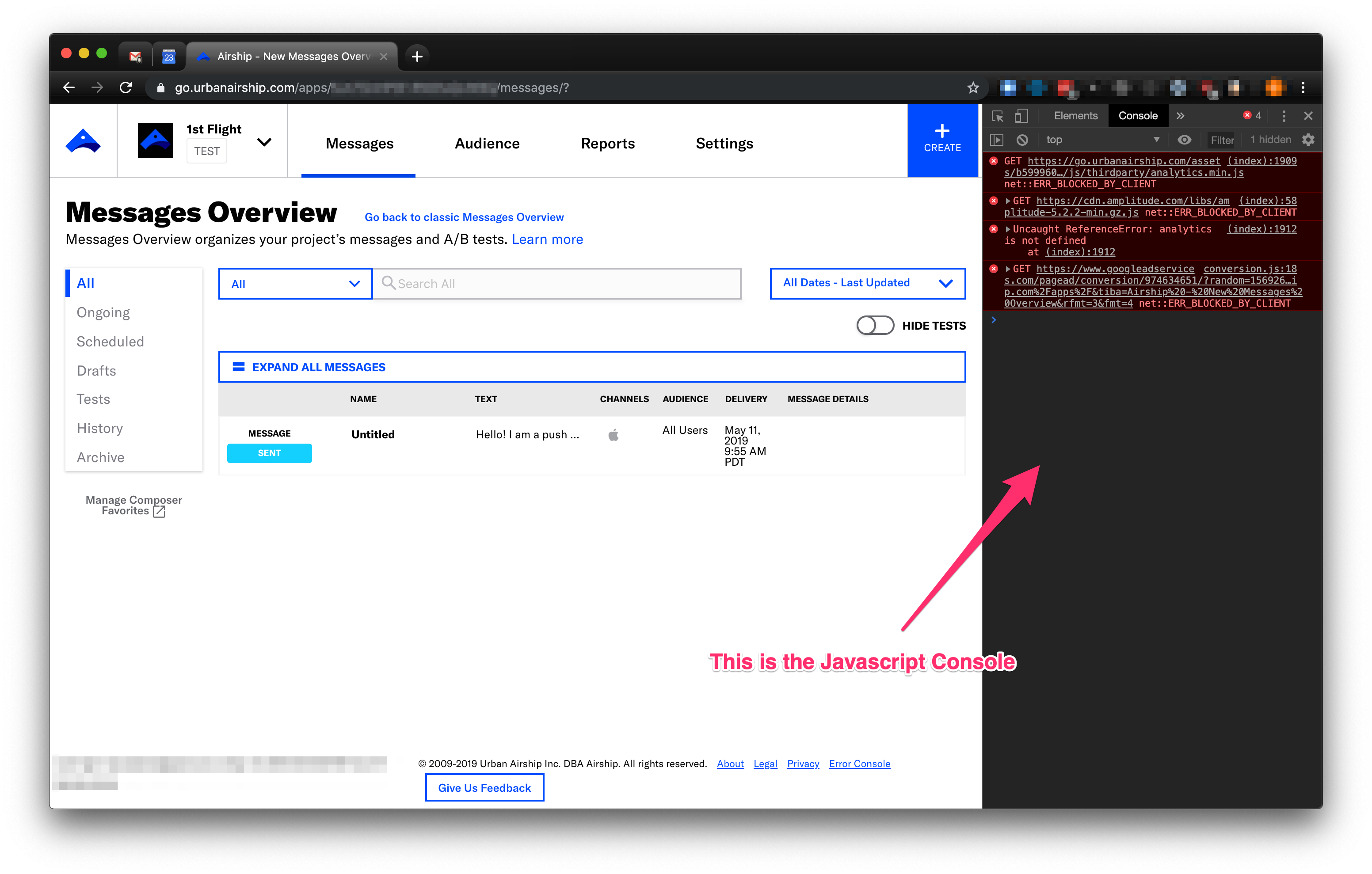
 How To Take A Screenshot Of The Javascript Console Airship
How To Take A Screenshot Of The Javascript Console Airship
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 Making Http Requests Using Chrome Developer Tools Stack
Making Http Requests Using Chrome Developer Tools Stack
 Javascript How To Open The Javascript Console Log
Javascript How To Open The Javascript Console Log
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 How To Access Your Browser S Developer Console Klaviyo
How To Access Your Browser S Developer Console Klaviyo
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 Debugging Node Js With Chrome Devtools By Paul Irish Medium
Debugging Node Js With Chrome Devtools By Paul Irish Medium
 How To Open The Developer Console Airtable Support
How To Open The Developer Console Airtable Support
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
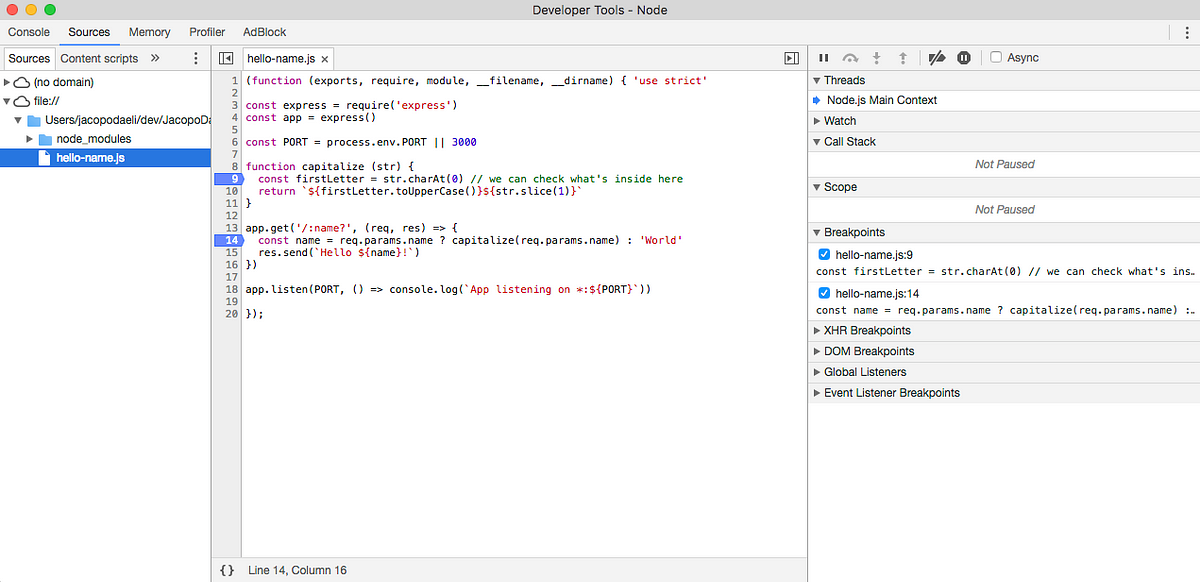
 Debugging Node Js With Google Chrome By Jacopo Daeli Node
Debugging Node Js With Google Chrome By Jacopo Daeli Node
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
How To Use Chrome Devtools And The Console Tab To Learn
 Run Javascript File From The Workspace In Chrome Developer
Run Javascript File From The Workspace In Chrome Developer
 How To Open Google Chrome S Javascript Console Webucator
How To Open Google Chrome S Javascript Console Webucator
 How To Open Google Chrome S Javascript Console Webucator
How To Open Google Chrome S Javascript Console Webucator
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 How To Open The Browser Console On Chrome Safari Firefox
How To Open The Browser Console On Chrome Safari Firefox
0 Response to "34 Open Javascript Console In Chrome"
Post a Comment