35 Get Array Of Values From Map Javascript
Jun 22, 2021 - The values() method returns a new Iterator object that contains the values for each element in the Map object in insertion order. Jun 03, 2019 - Sometimes you want to iterate through all of the items in an object itself as opposed to an array of objects. A common example might be if you have an object where each key represents a unique id, but all of the values might be a similar type (sort of like a JavaScript Set). While map won't work ...
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
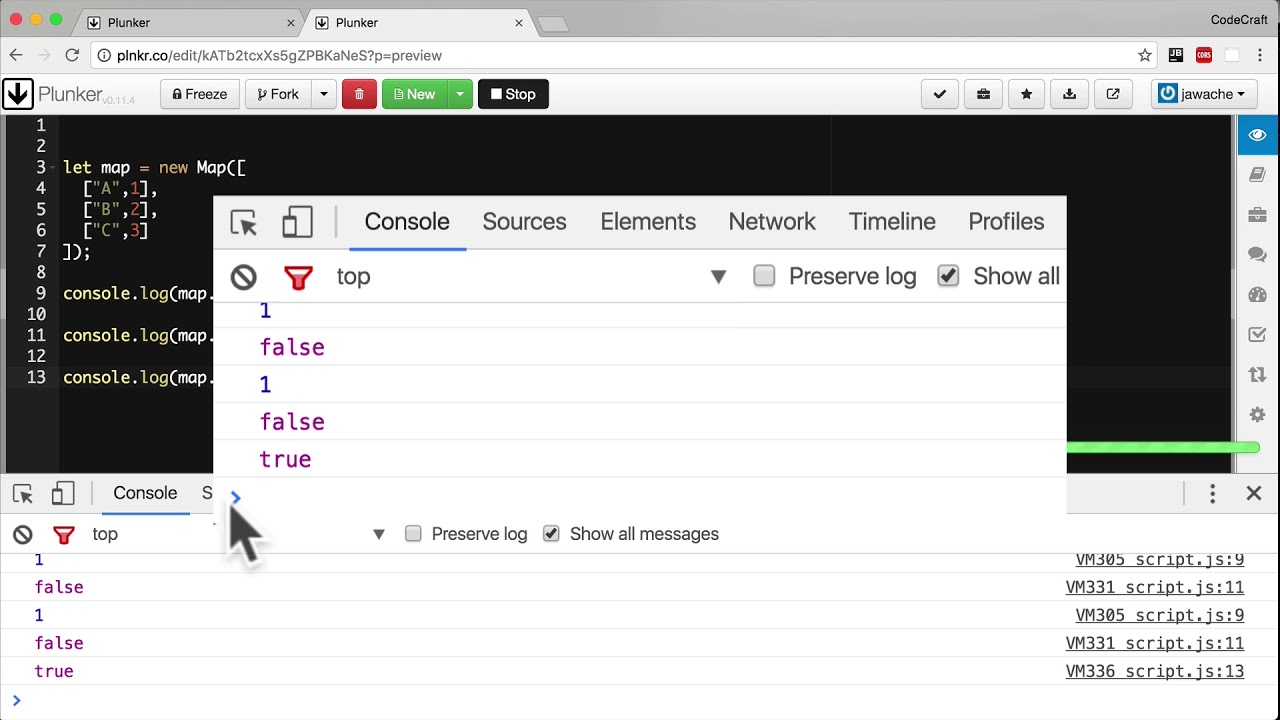
Get first value from javascript Map Map is a new key/value data structure in es6 (and its available in your chrome browser RIGHT NOW). But getting values out of a Map without using a key is complicated a little by having to go through a javascript iterator.

Get array of values from map javascript. From this array of objects, if you wish to extract the values of all object properties called "name" for example into a new array, you can do so in the following ways: Using Array.prototype.map() You can use the Array.prototype.map() method to create a new array consisting of only specific key's values. The find () method returns the value of the array element that passes a test (provided by a function). The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, find () returns the value of that array element (and does not check the remaining values) Use Object.entries(obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries(array) on the resulting array to turn it back into an object. For example, we have an object with prices, and would like to double them:
All Languages >> Javascript >> Next.js >> get array of map values javascript "get array of map values javascript" Code Answer. node get value from map . javascript by Nathan uses Linux on Jun 04 2020 Donate Comment . 0 Add a Grepper Answer ... JavaScript Map values () method The JavaScript map values () method is used to retrieve an object of Map iterator that contains the values for each element. The Array.map () method in JavaScript is used to iterate over all elements of an array and creates a new array. Here are a few things that you should remember about Array.map (): It calls the provided function for each element in an array and returns a new array.
The Array.from() static method creates a new, shallow-copied Array instance from an array-like or iterable object. Mar 31, 2021 - The callback function() is called on each array element, and the map() method always passes the current element, the index of the current element, and the whole array object to it. The this argument will be used inside the callback function. By default, its value is undefined . When to Use Map. Summing up, Maps are similar to Objects in that they hold key/value pairs, but Maps have several advantages over objects: Size - Maps have a size property, whereas Objects do not have a built-in way to retrieve their size.; Iteration - Maps are directly iterable, whereas Objects are not.; Flexibility - Maps can have any data type (primitive or Object) as the key to a value ...
Here will take e.g. sum of array values using for loop, sum of array object values using javaScript reduce () method, javascript reduce array of objects by key, javascript reduce array values using javascript map () method. If you should also read this javascript array posts: Convert Array to Comma Separated String javaScript The map() method is used to iterate through all the elements of an array and extract property values of key a. Note: You could also use a regular function instead of an arrow function. let extractedValue = arr.map(function(item) {return item[prop]}); Is there like a quick way to get Javascript Map values as an array? const map:Map<number, string> = new Map () map.set (1, '1') map.set (2,'2') And then something like Array.from (map.values ()) would give ['1','2']... I could have sworn that I've something like this...?
An array can hold many values under a single name, and you can access the values by referring to an index number. Creating an Array Using an array literal is the easiest way to create a JavaScript Array. A Set is a special type collection - "set of values" (without keys), where each value may occur only once. Its main methods are: new Set (iterable) - creates the set, and if an iterable object is provided (usually an array), copies values from it into the set. set.add (value) - adds a value, returns the set itself. Jul 27, 2021 - Use Object.entries(obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs.
A simple way of achieving it is by using the map () and join () JavaScript functions: The map () method creates a new array with the results of calling a provided function on every element in the calling array. The join () method creates and returns a new string by concatenating all of the elements in an array. 1 JavaScript map with an array of objects JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. We have used a few JavaScript techniques to manipulate a JavaScript Array of Objects to get a unique list of values for a particular key. Paramount to this is the use of the Array.map () method as well as the extremely useful Set Object and Spread operator.
Apr 25, 2018 - The iteration of elements in a map object is done in the insertion order and a “for…” loop returns an array of all [key, value] pairs for each iteration. Differences between Objects and Maps in JavaScript Both of these data structures are similar in many ways such as both store values ... Answer: It creates a new array with the results of calling a function on every element in the calling array. Let us solve a problem using map method. We have a JSON object say "orders" with ... Map keys. Just like any value (object, array, string, number) can be used as the value of the key-value entry of a map item, any value can be used as the key, even objects. If you try to get a non-existing key using get() out of a map, it will return undefined. Weird situations you'll almost never find in real life
Jan 18, 2018 - Not exactly best answer to question but this trick new Array(...someMap) saved me couple of times when I need both key and value to generate needed array. For example when there is need to create react components from Map object based on both key and value values. Aug 10, 2020 - One of the most popular methods of iterating through datasets in JavaScript is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. .map() is a non-mutating method that creates a new array inste The map() method creates a new array populated with the results of calling a provided function on every element in the calling array.
Javascript detect values from an object use forEach. The following method builds an array which contains object values: let obj = { name: "Porter" , age: 32 }; let values = Object .keys (obj).map ( function (key) { return obj [key]; }); console .log (values); To make those using Object.keys safe against null, then you can run: Map is a data structure in JavaScript which allows storing of [key, value] pairs where any value can be either used as a key or value. The keys and values in the map collection may be of any type and if a value is added to the map collection using a key which already exists in the collection, then the new value replaces the old value. JavaScript Map values() method. The JavaScript map values() method returns an object of new Map iterator. This object contains the value for each element. It maintains insertion order. Syntax. The values() method is represented by the following syntax:
The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value. The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. Sep 23, 2020 - Javascript array map() is an inbuilt function that creates a new array with the results of a provided method on every item in calling array.
Write a function called mapObject that takes in an object and a callback and returns an object. Your function should invoke the callback for every property in the object and use what it returns as the new value for the return object's properties. javascript map function for objects inside an array Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here is a fun summary by Steven Luscher: Map/filter/reduce in a tweet: The reduce() method works from left to right in our array. It adds each num (number) in the array to the total value. The 0 at the end of the callback indicates the initial value for total. Starting with 1, the reduce() method adds 1 to the total then moves on to the next value in the array (1 + 0). 2 is added to total (2 + 1).
callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ... Method 2: Using the map() method A map is a collection of elements where each element is stored as a key, value pair. The objects of map type can hold both objects and primitive values as either key or value. On traversing through the map object, it returns the key, value pair in the same order as inserted. One of the most popular methods is the.map () method..map () creates an array from calling a specific function on each item in the parent array..map () is a non-mutating method that creates a new array as opposed to mutating methods, which only make changes to the calling array. This method can have many uses when working with arrays.
 How To Use The Javascript Array Map Api
How To Use The Javascript Array Map Api
 Nested Map Function Returning Array Of Objects With Index As
Nested Map Function Returning Array Of Objects With Index As
 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T
 Map Array To Get Specific Value Stack Overflow
Map Array To Get Specific Value Stack Overflow
 How To Clone An Array In Javascript
How To Clone An Array In Javascript
 Simplify Your Javascript Use Map Reduce And Filter
Simplify Your Javascript Use Map Reduce And Filter
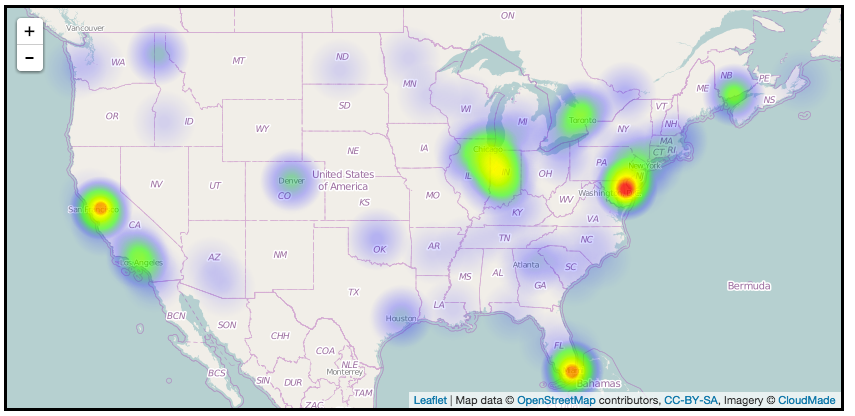
 Animated Heatmap With Heatmap Js Socrata
Animated Heatmap With Heatmap Js Socrata
 Insert A Multidimensional Array Into A Multidimensional Array
Insert A Multidimensional Array Into A Multidimensional Array
 How To Get Distinct Values From An Array Of Objects In
How To Get Distinct Values From An Array Of Objects In
 Javascript Map With Examples The Map Filter And Reduce
Javascript Map With Examples The Map Filter And Reduce
 Create Array Of Specific Key Javascript Code Example
Create Array Of Specific Key Javascript Code Example
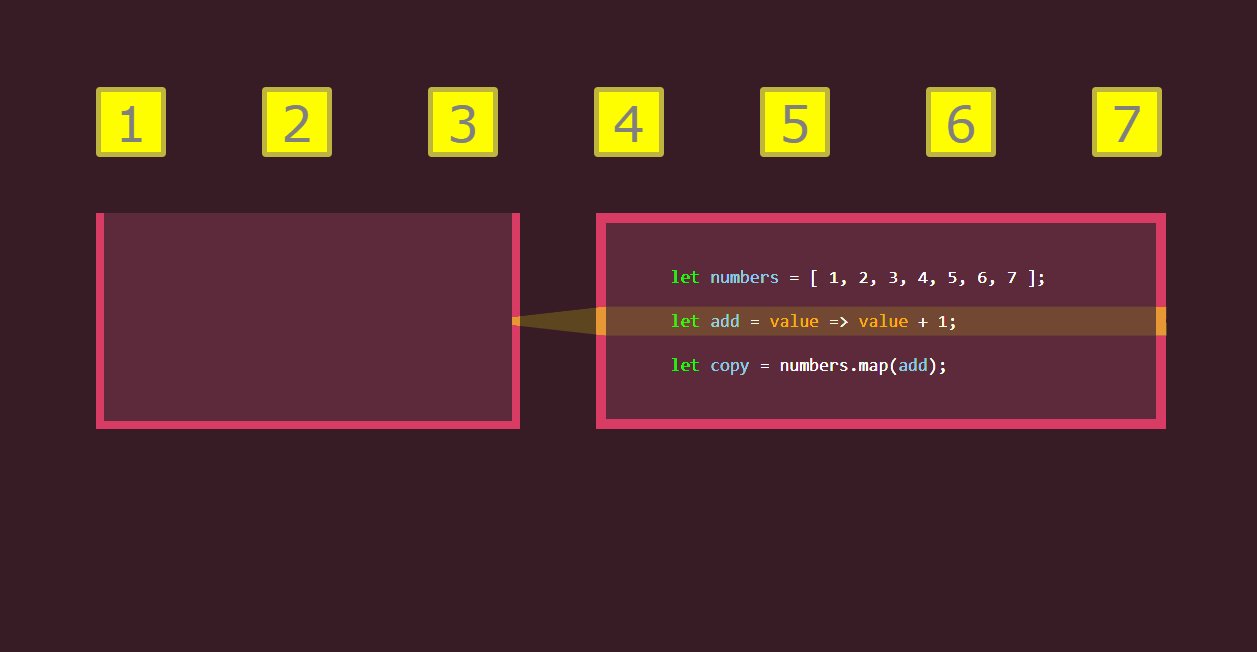
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
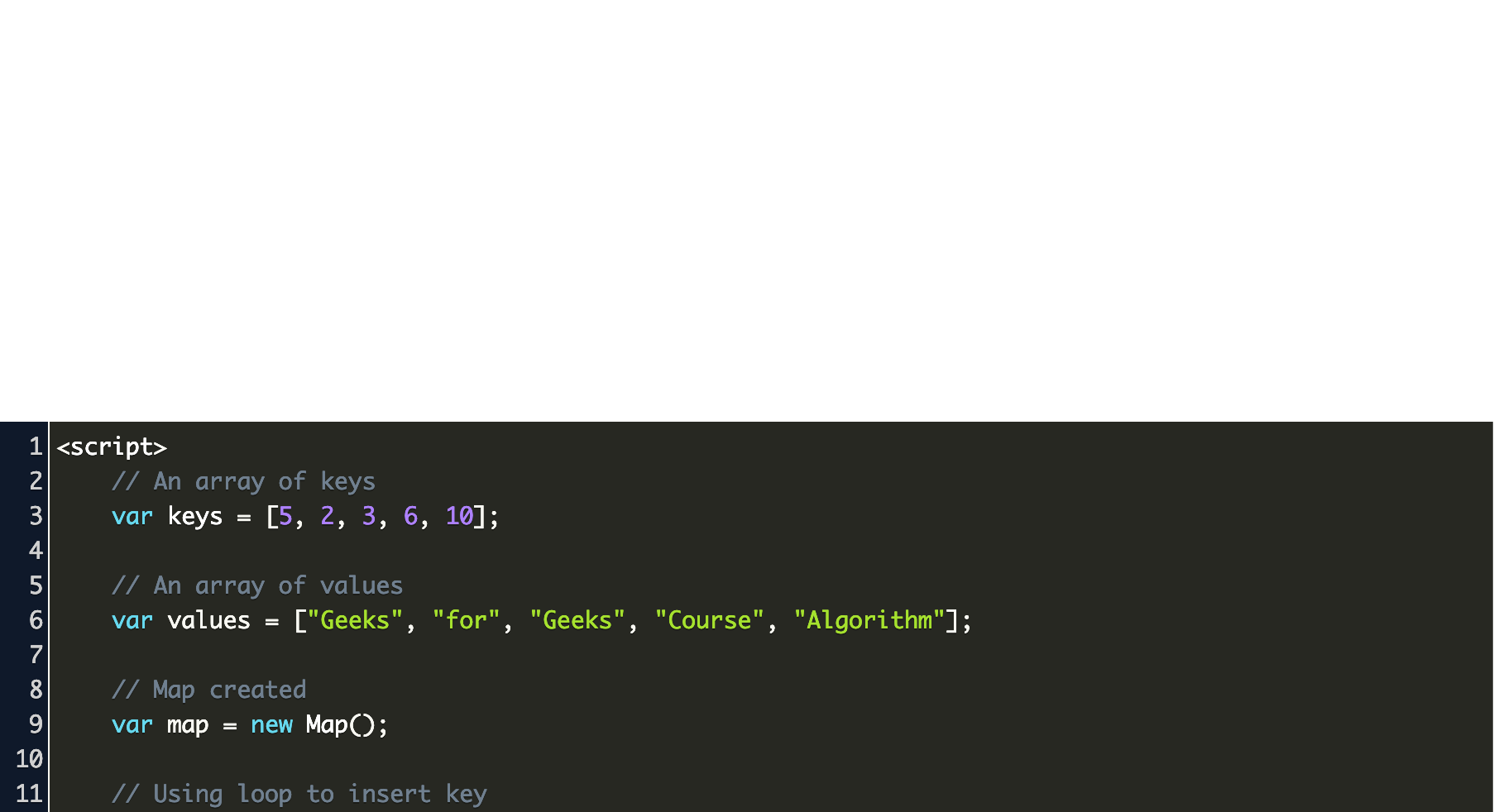
 Setting And Getting Values From Map In Javascript Stack
Setting And Getting Values From Map In Javascript Stack
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
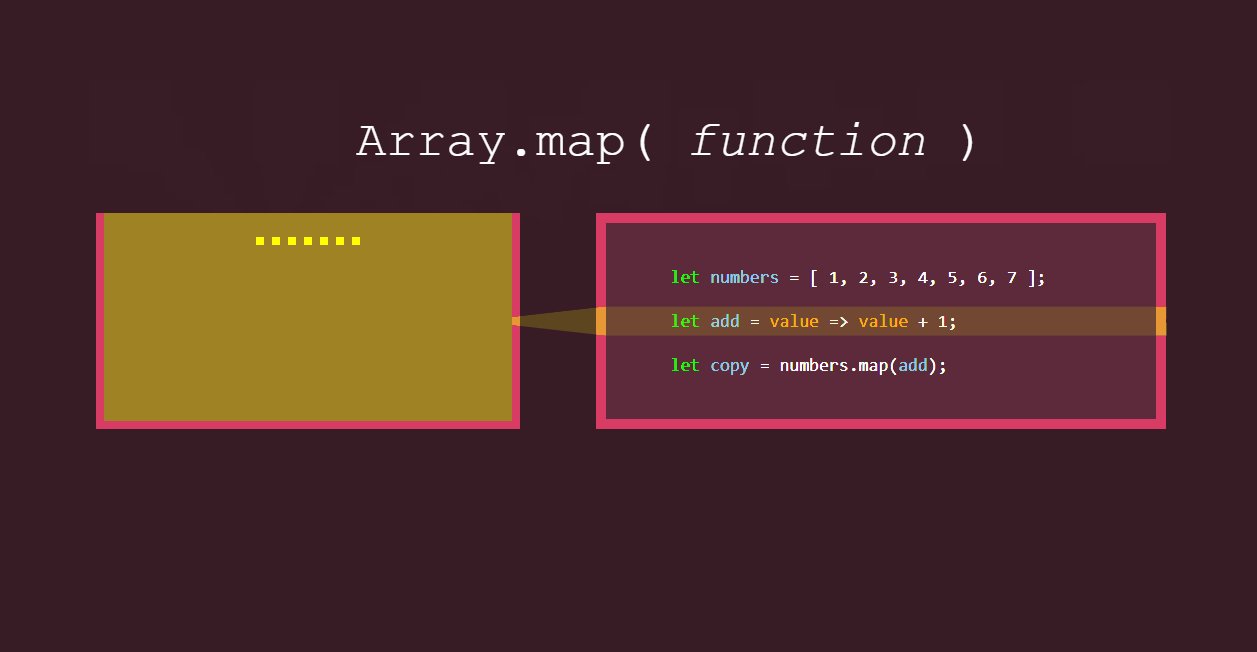
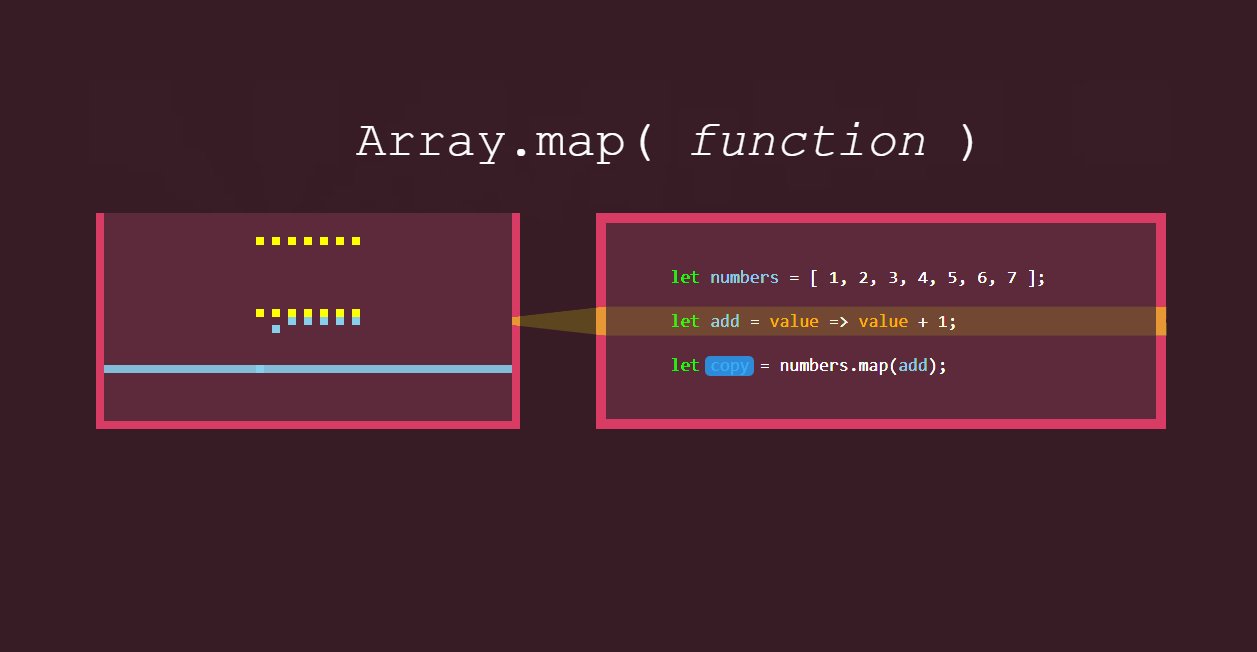
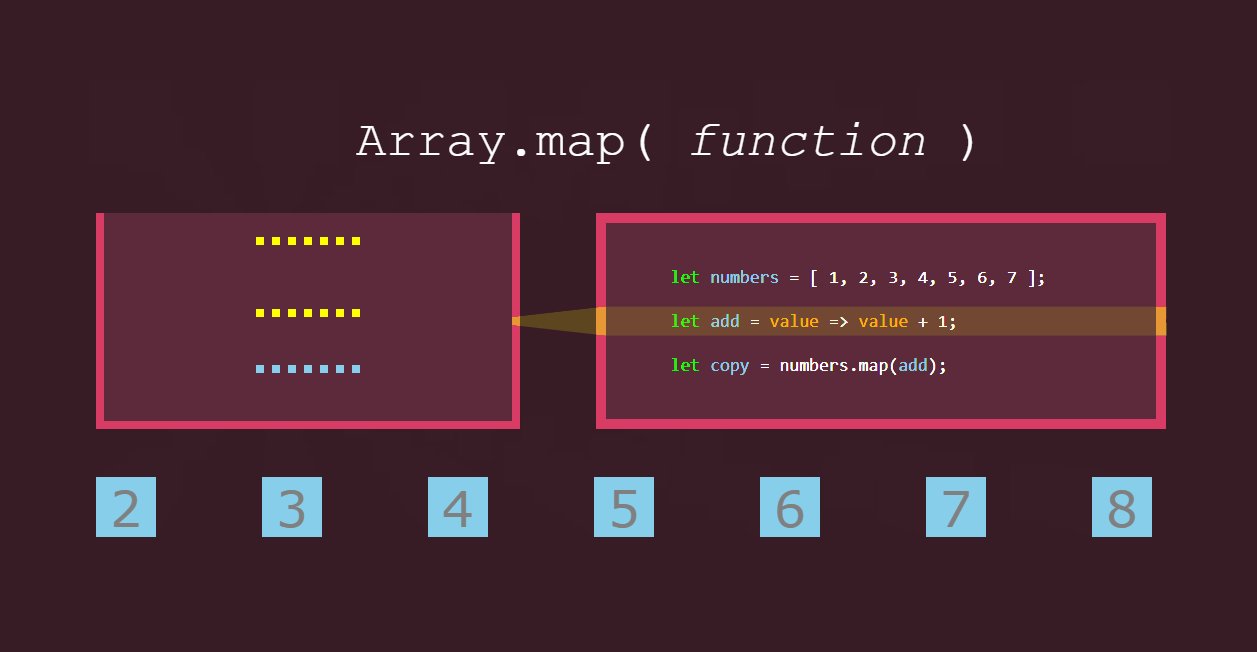
 Map Filter And Reduce Animated By Javascript Teacher
Map Filter And Reduce Animated By Javascript Teacher
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Should You Use Includes Or Filter To Check If An Array
Should You Use Includes Or Filter To Check If An Array
 Indexed Collections Javascript Mdn
Indexed Collections Javascript Mdn
 Javascript Arrays How To Count Poperty Values Including
Javascript Arrays How To Count Poperty Values Including

 How To Access Object Array Values In Javascript Stack Overflow
How To Access Object Array Values In Javascript Stack Overflow
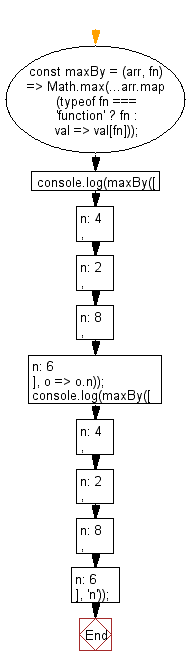
 Javascript Fundamental Es6 Syntax Get The Maximum Value Of
Javascript Fundamental Es6 Syntax Get The Maximum Value Of
 How To Use The Ruby Map Method With Examples Rubyguides
How To Use The Ruby Map Method With Examples Rubyguides
 The Javascript Array Map Method Dev Community
The Javascript Array Map Method Dev Community

 When To Use Map Instead Of Plain Javascript Object
When To Use Map Instead Of Plain Javascript Object
 Map Not Working As Expected On Uninitiated Array Stack Overflow
Map Not Working As Expected On Uninitiated Array Stack Overflow
 Javascript Array Map How To Map Array In Javascript
Javascript Array Map How To Map Array In Javascript
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 I Wish Javascript Had A Way To Map And Filter Arrays In A
I Wish Javascript Had A Way To Map And Filter Arrays In A

Javascript Map Array Array Map Method Mdn

0 Response to "35 Get Array Of Values From Map Javascript"
Post a Comment