35 User Registration Form Validation In Javascript Source Code
The best way to validate an email is to send a confirmation email to any user that signs up. The user would then have to open that email and click a link to confirm that their email address is valid. If you'd like to dig deeper into client side email validation, this is a great thread. Validation in JavaScript for registration form is mandatory. The data entered into a registration form validation needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that ...
 User Registration Form Example In Angularjs Krazytech
User Registration Form Example In Angularjs Krazytech
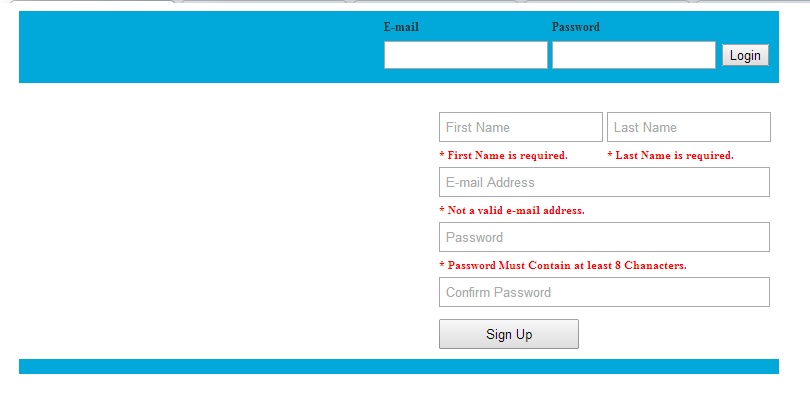
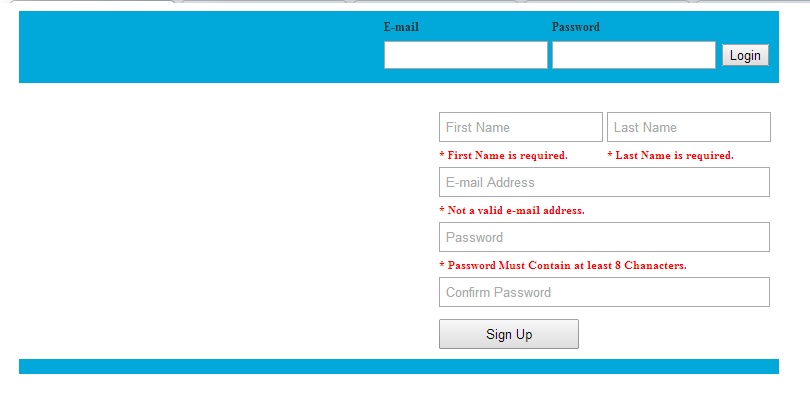
The online signup form helps the user to create an account. This is an HTML code for registration form with validation which easier to add on your website. The form has a nice looking design with clean coded. It is responsive and built-in with form fields validation. We did design it by using only CSS and plain HTML.

User registration form validation in javascript source code. Form Validation in HTML & JavaScript [Source Codes] To create this program [Form Validation in HTML & JavaScript]. First, you need to create three Files: HTML, CSS & JavaScript File. After creating these files just paste the following codes into your file. However, you can update their values according to your course/requirements. Besides this, you can also add a stylish radio button for policy agreement in your student registration form. CSS Styles & Form Validation. Now, its time to style the registration form using CSS. The following code snippet defines the basic layout of the form. On a user registration form, there are certain rules you want your users to follow when inputting values to register on your site. Some of those rules include: ... There are many more rules but let's leave it at these basic rules. In this tutorial, we are going to perform form validation on all ...
Following is a user registration form to get minimal user data from the user. All form fields are mandatory. It will pass-through a JavaScript validation before processing the user registration in PHP. On submitting the registration form fields, it will invoke the signupValidation () JavaScript method. Apr 20, 2021 - So for our registration form, I added a bit of the magic of CSS. When the above HTML code is executed, we see the following form displayed in our browser. Registration Form – Validations. The above-discussed registration form is a simple registration form where there are no rules, that is, ... JavaScript provides the facility to validate the form on the client-side so data processing. Most web developers prefer JavaScript validation. Using JavaScript, you can validate name, password, email, date, mobile numbers, and more fields.
The only problem with JavaScript validation is if the user disabled the JavaScript support on their browser. If this is the case, you need to make sure that you are also validating the form in server-side. In this case, no invalid information will pass to your database. Now create a validation.js file for javascript code. Copy the below code and paste in it. This is javascript code for validate a registration form data. Users fill form from their devices like smartphone, laptop, tablet etc & website get information about user for easy management. You can easily edit this register form, this validation form built in HTML, CSS & JQuery (a JavaScript library). Now you can use this form anywhere you want.
how to validate user registration form in JavaScript with source code or JavaScript user registration form validation ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview aspdotnet-suresh offers C# articles and tutorials,csharp dot net,asp articles and tutorials,VB.NET Articles,Gridview articles,code examples of asp 2.0 /3.5,AJAX,SQL ... Complete Registration form validation in javascript in Hindi. Javascript form validation using a regular expression. The JavaScript provides you the facility to validate the form on the client side so processing will be fast than server-side validation. So, most of the web developers prefer JavaScript form validation. JavaScript : Download the validation Codes Last update on February 26 2020 08:07:08 (UTC/GMT +8 hours) ... Date Validation; A sample Registration Form; Phone No. Validation; Credit Card No. Validation; Password Validation; IP address Validation; Download Source Code ...
Javascript is basically used to validate HTML pages in web application. Validations are basically some rules to follow when inputting values to register on-site. Validation can be anything like: Some input fields cannot be empty. Some values must be in a particular length range. Some input fields must match (for example, password fields). It is important to validate the form submitted by the user because it can have inappropriate values. So, validation is must to authenticate user. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Basic Form Validation. First let us see how to do a basic form validation. In the above form, we are calling validate() to validate data when onsubmit event is occurring. The following code shows the implementation of this validate() function. <script type = "text/javascript"> <!-- // Form validation code will come here.
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: registration form with basic validation. GitHub Gist: instantly share code, notes, and snippets. Tags for Simple Registration Form For Employee With Validation in JavaScript · sample html code for simple registration form for employee
Today, We want to share with you javascript Form validation Source code.In this post we will show you javascript form validation library, hear for javascript form validation example download we will give you demo and example for implement.In this post, we will learn about student registration form in html with javascript validation with an example. 39 Registration Form Validation In Javascript Source Code Written By Ryan M Collier. Saturday, August 21, 2021 Add Comment Edit. Registration form validation in javascript source code. User Registration In Php With Login Form With Mysql And Code. Javascript A Sample Registration Form Validation W3resource. Oct 21, 2020 - Validating a form: The data entered into a form needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user.
HTML Registration Form with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, h2, table, formatting, attribute, elements, ol, ul, Input Types, block element tag, inline element tag, html tags, phrase tag, head, body, form, lists, symbols etc. ... HTML5 tutorial HTML5 User Manual HTML 5 Tags HTML5 New ... What are the different types of validation using JavaScript that can be performed when sending data accepted from the user through a form on the Internet? ... Write a JavaScript program to validate Userid & Password field by using getElementById() method. how to validate registration form using ... sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form.
Confirm password These all fields are created with basic HTML code. Now coming to form validation in JavaScript using a regular expression, We will create JavaScript functions (one for each input field) that check whether a value submitted by the user passes the validation. It show alert message until the user supplies a valid value. How to create registration form with JavaScript Validation in HTML? View Live Demo Watch Tutorial Video . Create registration form with step by step learning method that helps to you learn HTML and CSS language together. How registration form or page created? in HTML just follow the below steps. This tutorial will help user to create basic "registration form" using javascript. here we will learncreating html elements such as form, label, input etc. using javascript, setting attributes for html elements, and inserting the elements into the dom (document object model) as per requirement.the use of an id-selector is done for mapping created form to the required position in the page.a ...
First, create the form-validation folder that stores all the source code files of the project. Second, create the js and css folders inside the form-validation folder. Third, create the style.css in the css folder, the app.js in the js folder, and index.html directly in the form-validation folder. The final project structure will look like this: JavaScript 3D Form Validation As the name refers, this one is an example of 3D form validation. There are three fields in the design- Name, Email and Message. You can use this design to let your users comment on your blogs or article page. The source code is attached at the end of article. TAGs: JavaScript, HTML5, Bootstrap Here Mudassar Ahmed Khan has explained how to build a Bootstrap HTML5 Registration (Signup) Form and perform validations using the numerous HTML5 in-built validations such as: Required - Implemented using the HTML5 required attribute.
Source code: https://goo.gl/sihxZ7⭐ Check out Kite - A Free AI-powered Coding Assistant (download link): https://www.kite /get-kite/?utm_medium=referral&u...
Registration Form In Html With Javascript Validation With
 Github Jesse Bett Student Registration Form Using Html5
Github Jesse Bett Student Registration Form Using Html5
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 User Registration Form User Registration With Php And Mysql
User Registration Form User Registration With Php And Mysql
 Form Validation Using Javascript
Form Validation Using Javascript
 Form Validation With Javascript On User Registration Form
Form Validation With Javascript On User Registration Form
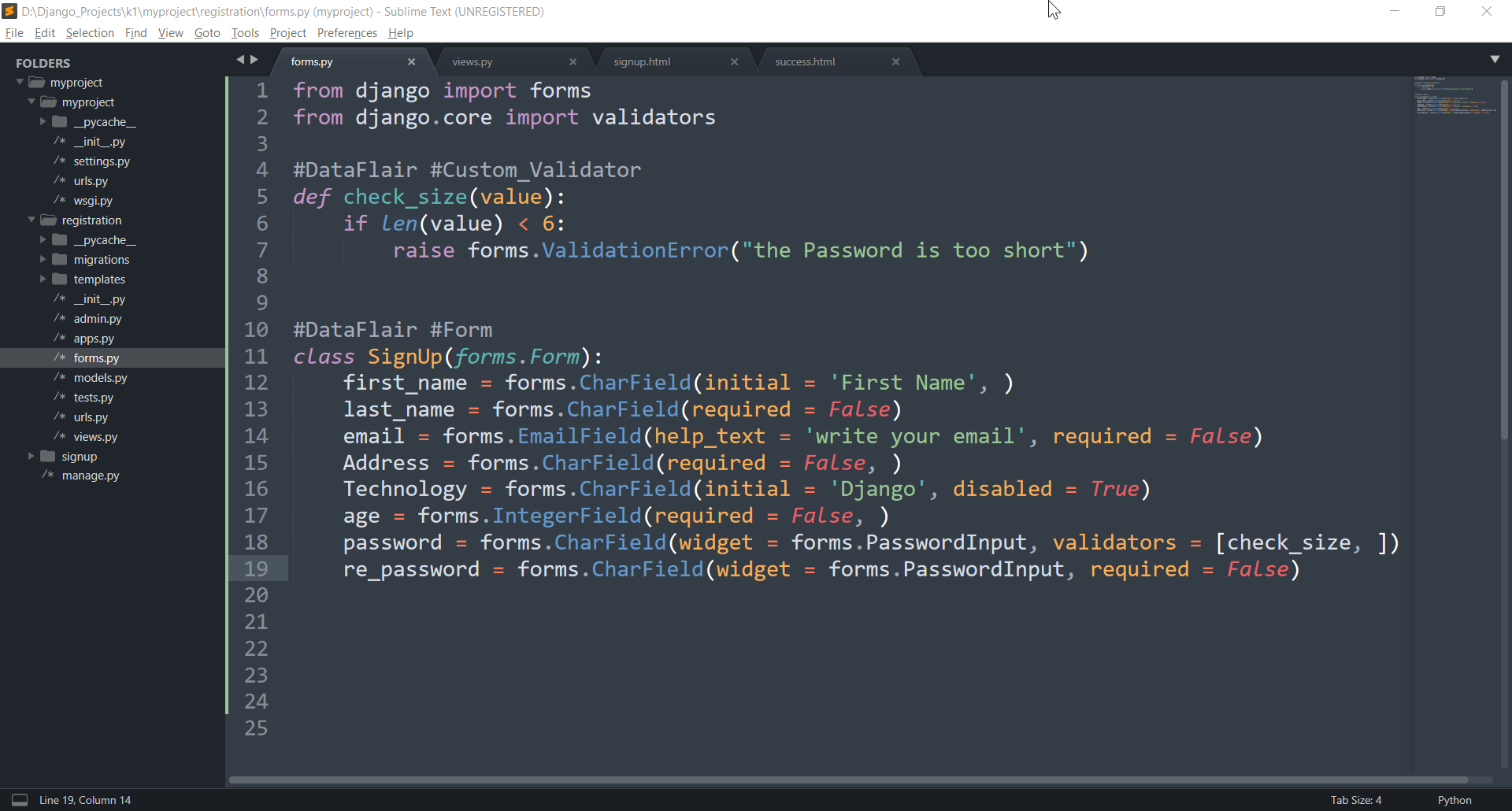
 Django Forms Handling Amp Django Form Validation Master The
Django Forms Handling Amp Django Form Validation Master The
 7 Best Pure Javascript Form Validation Libraries 2021 Update
7 Best Pure Javascript Form Validation Libraries 2021 Update
 Javaskool Com Javascript Client Side Scripting
Javaskool Com Javascript Client Side Scripting
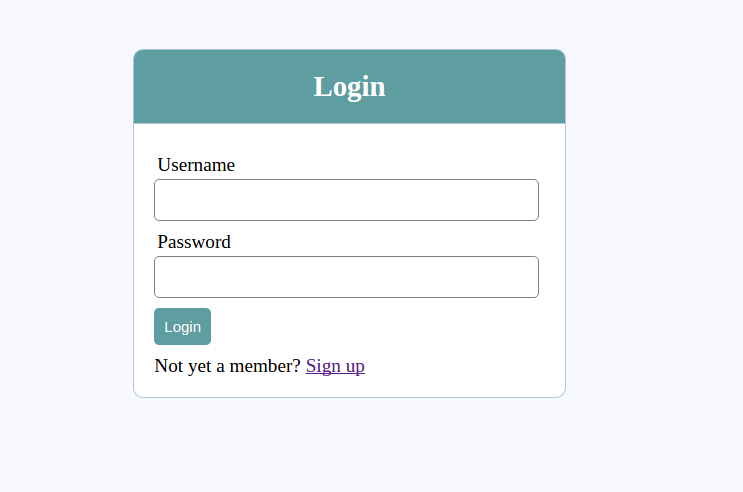
 How To Create Login Form With Javascript Validation In Html
How To Create Login Form With Javascript Validation In Html
 User Registration And Login System In Codeigniter 3 Webslesson
User Registration And Login System In Codeigniter 3 Webslesson
 Vue Js Forms Tutorial Form Validation In Vue With Vuelidate
Vue Js Forms Tutorial Form Validation In Vue With Vuelidate
 How To Create Registration Form With Javascript Validation In
How To Create Registration Form With Javascript Validation In
 60 Beautiful Html Css Sign Up Amp Registration Form Templates
60 Beautiful Html Css Sign Up Amp Registration Form Templates
 60 Beautiful Html Css Sign Up Amp Registration Form Templates
60 Beautiful Html Css Sign Up Amp Registration Form Templates
 User Registration In Php With Login Form With Mysql And Code
User Registration In Php With Login Form With Mysql And Code
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
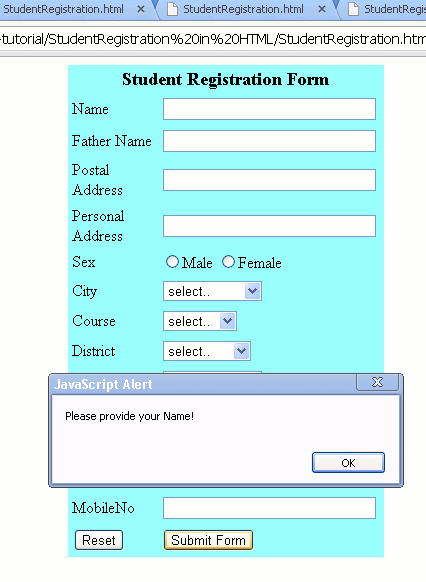
 Student Registration Form In Html With Validation Codeconvey
Student Registration Form In Html With Validation Codeconvey
 Student Registration Form In Html With Javascript Validation
Student Registration Form In Html With Javascript Validation
 7 Best Pure Javascript Form Validation Libraries 2021 Update
7 Best Pure Javascript Form Validation Libraries 2021 Update
 100 Free Html5 Css3 Sign In Registration Forms
100 Free Html5 Css3 Sign In Registration Forms
 Form Validation In Php Javatpoint
Form Validation In Php Javatpoint
 14 Custom Html User Login Forms
14 Custom Html User Login Forms
 Simple Registration Form Validation In Php Free Source Code
Simple Registration Form Validation In Php Free Source Code
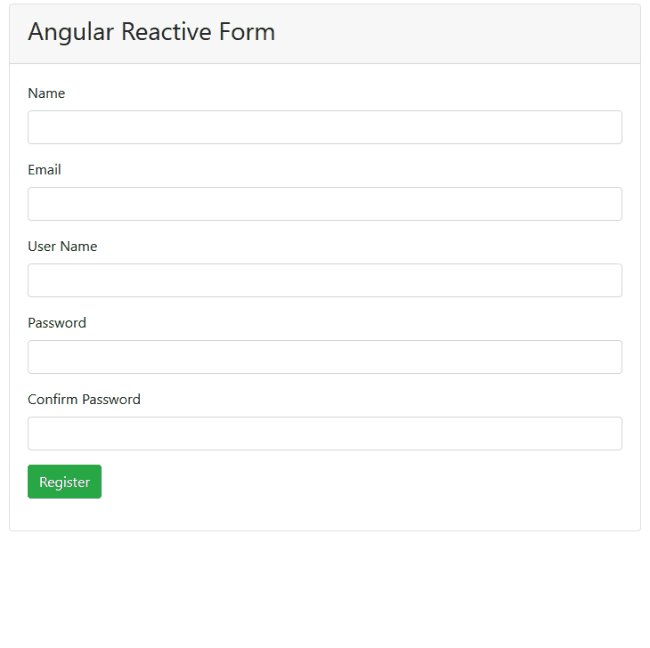
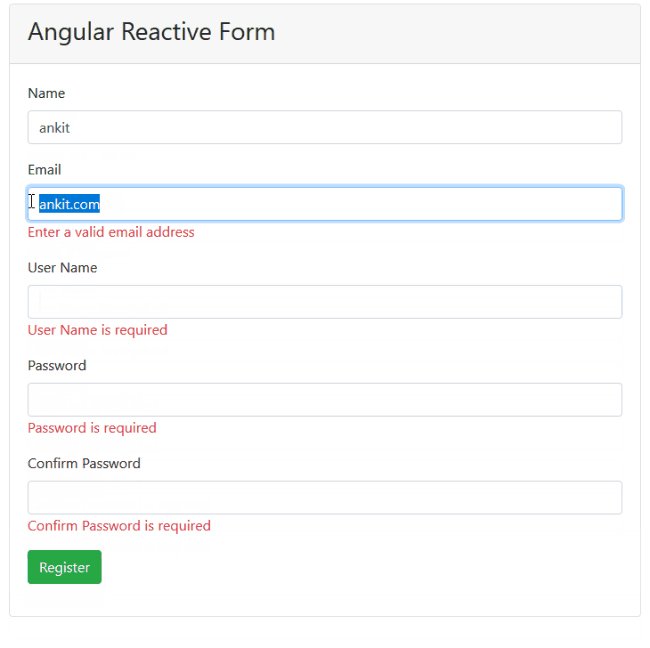
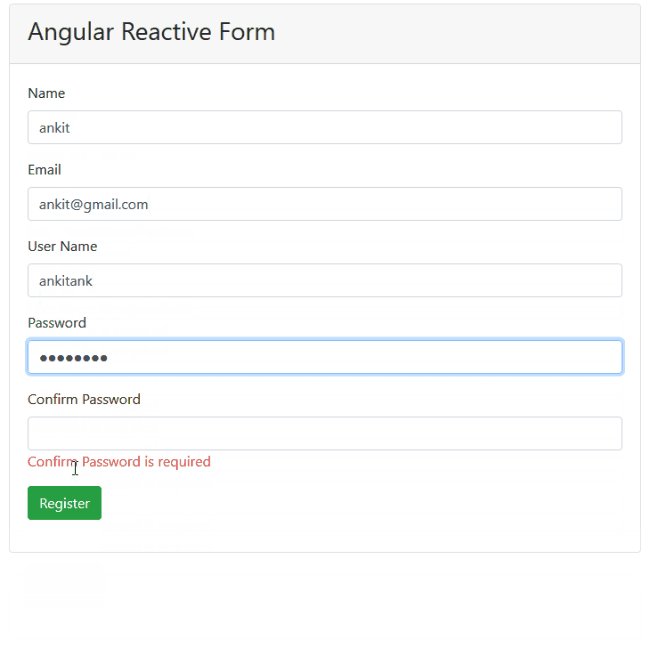
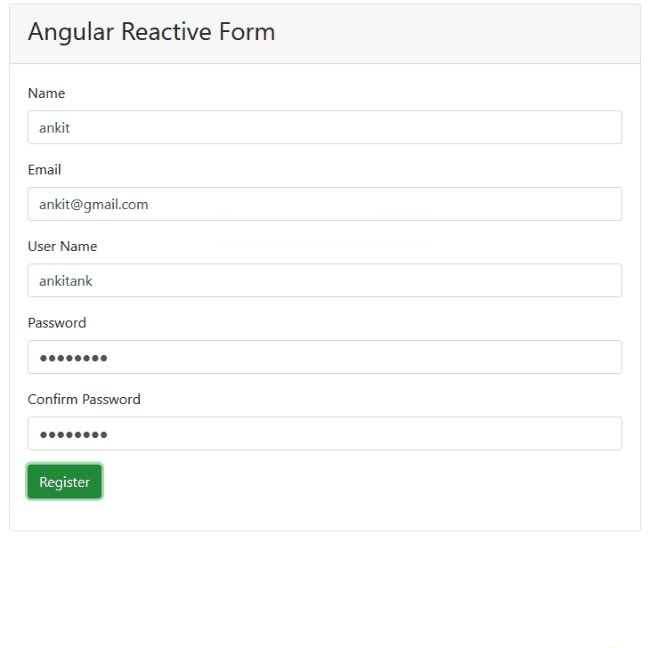
 How To Validate Angular Reactive Forms
How To Validate Angular Reactive Forms
 Form Validation Using Html And Javascript Geeksforgeeks
Form Validation Using Html And Javascript Geeksforgeeks
 How To Do Simple Form Validation In Reactjs Learnetto
How To Do Simple Form Validation In Reactjs Learnetto
 Registration And Login Form In Php And Mysql With Validation
Registration And Login Form In Php And Mysql With Validation
 Form Validation Using Javascript
Form Validation Using Javascript
 Complete User Registration System Using Php And Mysql
Complete User Registration System Using Php And Mysql
 Html Registration Form Validation With Javascript Lagu Mp3
Html Registration Form Validation With Javascript Lagu Mp3
 Html Code For Student Registration Form
Html Code For Student Registration Form
 Html Form Validation Using Javascript Source Code
Html Form Validation Using Javascript Source Code

0 Response to "35 User Registration Form Validation In Javascript Source Code"
Post a Comment