22 Javascript Remove All Child Nodes
Child Selector ("parent > child") Selects all direct child elements specified by "child" of elements specified by "parent".remove() Similar to .empty(), the .remove() method takes elements out of the DOM. We use .remove() when we want to remove the element itself, as well as everything inside it. Richard Deeming 13-Sep-18 15:00pm. Aside from the fact that this question is already solved, your solution is incorrect: * If there are five or more child nodes, your code will remove nodes 0, 2, and 5, leaving 1, 3, and 6+ unscathed. * If there are less than five child nodes, your code will throw an exception. Add a Solution.
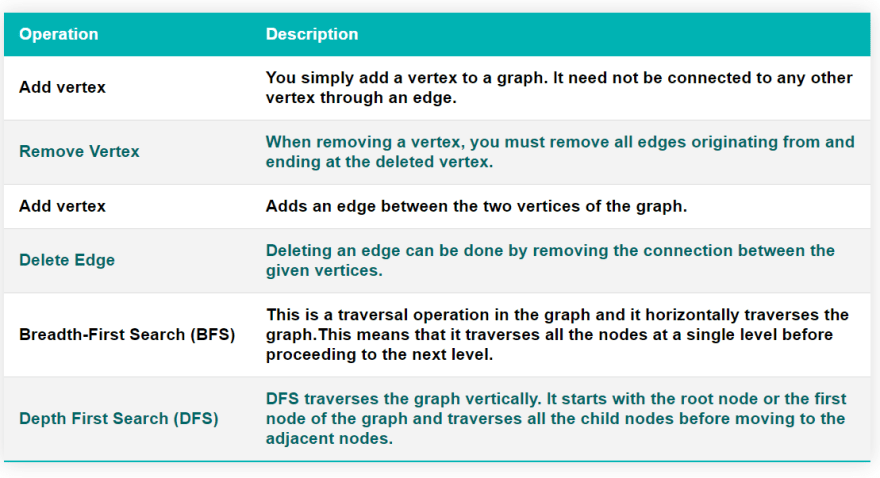
 Golang Datastructures Trees Ilija Eftimov
Golang Datastructures Trees Ilija Eftimov
The childNodes property returns a collection of a node's child nodes, as a NodeList object. The nodes in the collection are sorted as they appear in the source code and can be accessed by index numbers. The index starts at 0. Note: Whitespace inside elements is considered as text, and text is considered as nodes. Comments are also considered as ...

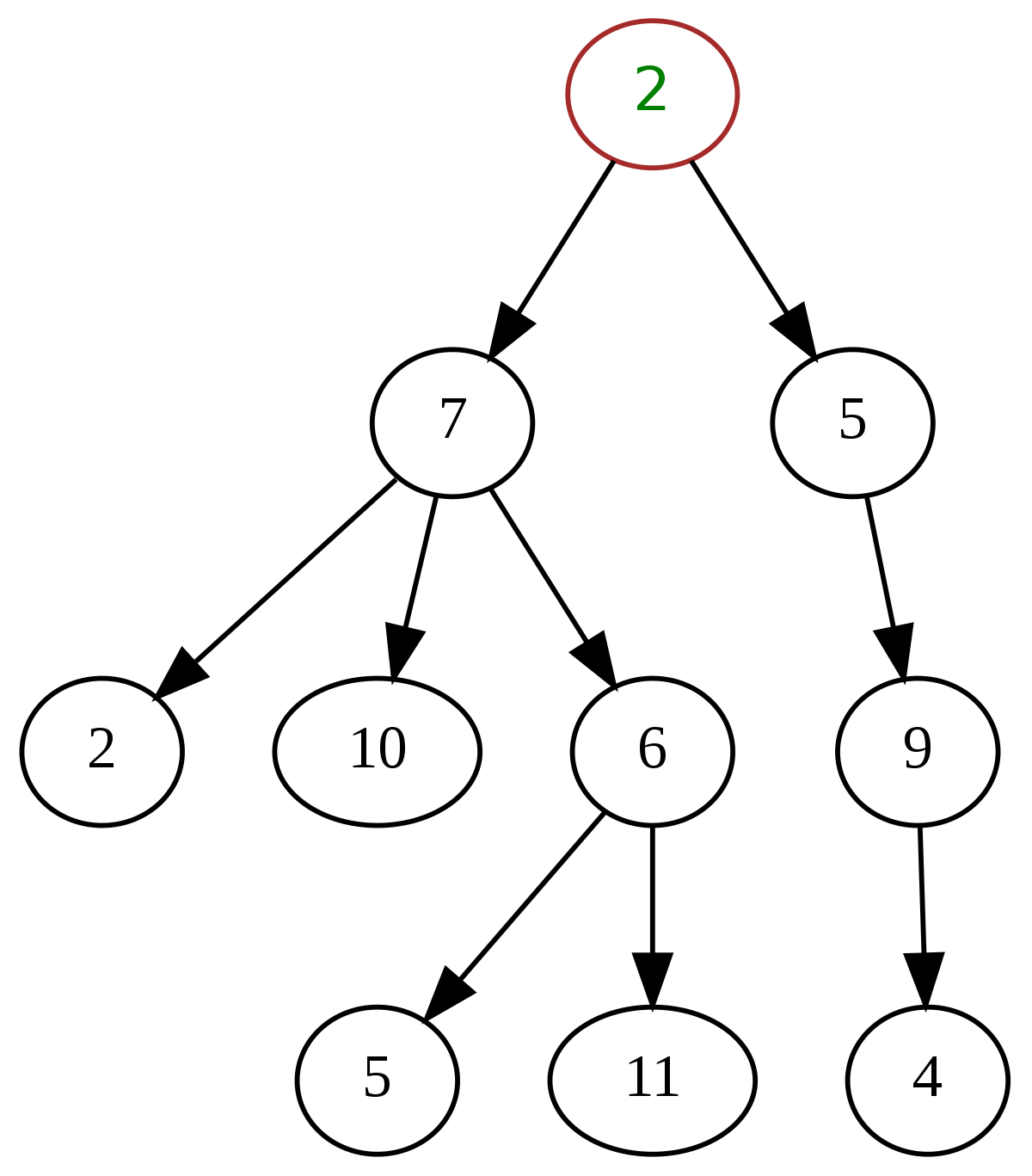
Javascript remove all child nodes. Remove all the child elements of a DOM node in JavaScript. Child nodes can be removed from a parent with removeChild (), and a node itself can be removed with remove (). Another method to remove all child of a node is to set it's innerHTML="" property, it is an empty string which produces the same output. This method is not preferred to use. child is the child node to be removed from the DOM.; node is the parent node of child.; oldChild holds a reference to the removed child node, i.e., oldChild === child.; The removed child node still exists in memory, but is no longer part of the DOM. With the first syntax form shown, you may reuse the removed node later in your code, via the oldChild object reference. Given A binary Tree, how do you remove all the half nodes (which has only one child)? Note leaves should not be touched as they have both children as NULL. For example consider the below tree. Nodes 2 and 4 are half nodes as one of their child is Null.
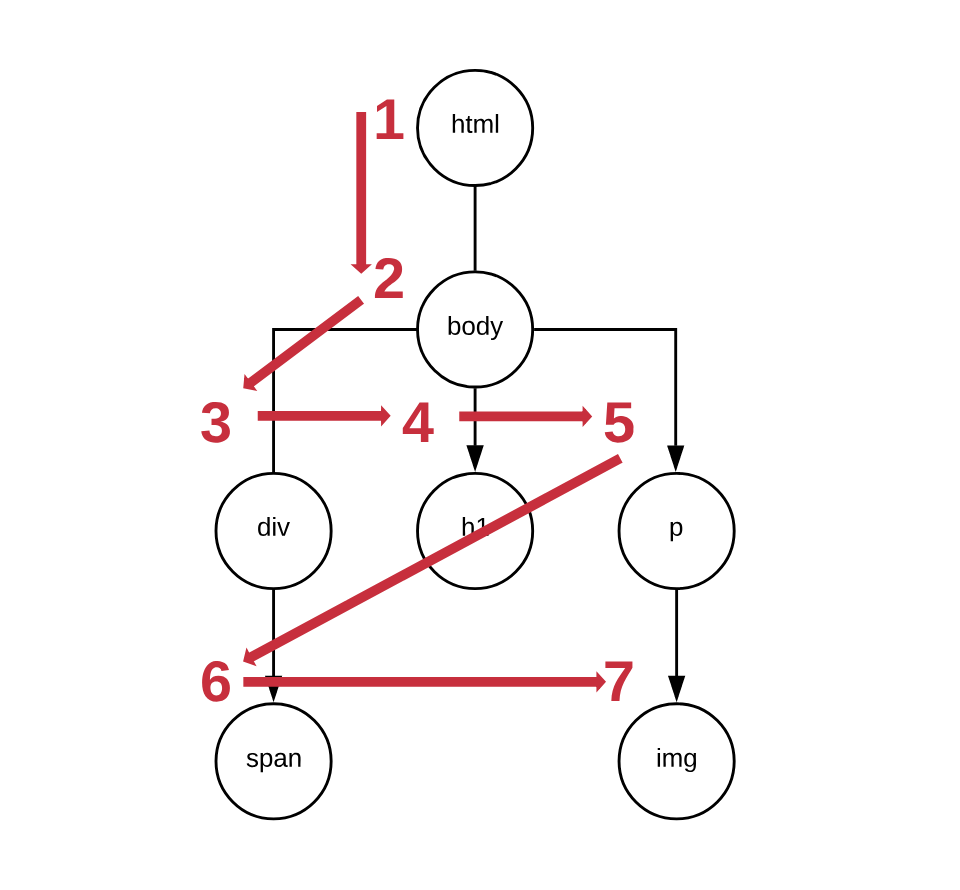
The document object itself has 2 children: the Doctype declaration and the root element, typically referred to as documentElement. (In (X)HTML documents this is the HTML element.) childNodes includes all child nodes—including non-element nodes like text and comment nodes. To get a collection of only elements, use Element.children instead. Learn how to delete all the nodes inside a div or any node in Javascript.. "Remove All children 👶 of the node in Javascript." is published by Javascript Jeep🚙💨 in Frontend Weekly. unregister/delete all child nodes of a div tag in dojo I have a div tag, lets say "mydivTag" It has a child node under it with an ID of "childID" I want to delete/unregister/whatever "childID" and then recreate a different node with the same ID, "childID" How do I achieve removal of the first object with ID "childID" so that when I make my new ...
To remove all child nodes of an element, you can use the element's removeChild() method along with the lastChild property.. The removeChild() method removes the given node from the specified element. It returns the removed node as a Node object, or null if the node is no longer available.. Here is an example code snippet: const removeChilds = (parent) => {while (parent. lastChild) {parent ... To remove all child nodes of a node, you use the following steps: First, select the first child node (firstChild) and remove it using the removeChild() method. Once the first child node is removed, the next child node will automatically become the first child node. Second, repeat the first steps until there is no remaining child node. The ... First and last child node of a specific node in JavaScript? Replace a child node with a new node in JavaScript? Child node count in JavaScript? Insert a node as a child before an existing child in JavaScript? How to remove all child nodes from a parent in jQuery? How to remove all the elements from a map in JavaScript? How to remove all the ...
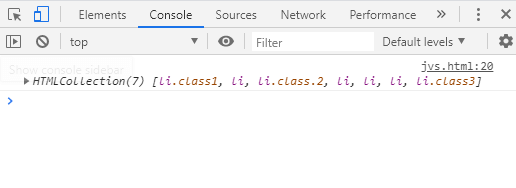
2. If you are looking for a modern >1.7 Dojo way of destroying all node's children this is the way: // Destroys all domNode's children nodes // domNode can be a node or its id: domConstruct.empty (domNode); Safely empty the contents of a DOM element. empty () deletes all children but keeps the node there. JavaScript DOM — Get the children of an element. To get all child nodes of an element, you can use the childNodes property. This property returns a collection of a node's child nodes, as a NodeList object. By default, the nodes in the collection are sorted by their appearance in the source code. You can use a numerical index (start from 0) to ... DOM Nodes¶ The Document Object Model (DOM) is a way of representing a programming interface for HTML and XML documents. The DOM represents a document illustrated in a logical tree where each branch ends in a node, and each of these nodes contains objects. Each node has the ability to refer to other nodes, children. They also can have their ...
There are no inherited methods. ChildNode.remove() Removes this ChildNode from the children list of its parent. ChildNode.before() Inserts a set of Node or DOMString objects in the children list of this ChildNode's parent, just before this ChildNode. DOMString objects are inserted as equivalent Text nodes. ChildNode.after() Inserts a set of Node or DOMString objects in the children list of ... First and last child node of a specific node in JavaScript? Replace a child node with a new node in JavaScript? Child node count in JavaScript? How can I remove all elements except the first one using jQuery? Insert a node as a child before an existing child in JavaScript? How to remove all child nodes from a parent in jQuery? How to remove all ... Option 2 B: Looping to remove every lastElementChild:. This approach preserves all non-Element (namely #text nodes and <!-- comments -->) children of the parent (but not their descendants) - and this may be desirable in your application (e.g. some templating systems that use inline HTML comments to store template instructions).This approach wasn't used until recent years as Internet Explorer ...
Removing all child nodes of an element. To remove all child nodes of an element, you use the following steps: Get the first node of the element using the firstChild property. Repeatedly removing the child node until there are no child nodes left. The following code shows how to remove all list items of the menu element: Remove an Element Node. The removeChild () method removes a specified node. When a node is removed, all its child nodes are also removed. This code will remove the first <book> element from the loaded xml: Example. y = xmlDoc.getElementsByTagName("book") [0]; xmlDoc.documentElement.removeChild(y); Try it Yourself ». JavaScript - how to remove all child elements / nodes from DOM node? DOM is composed with nodes that have different types. Element is one kind of node type that is able to contain different nodes inside. It is important to split problem of removing content for nodes removing and elements removing. More often it is necessary to remove all nodes.
Javascript remove all child nodes. How To Remove Class Name On Javascript. Remove Element From Document Javascript Dynamically Feefs. Remove All The Child Elements Of A Dom Node In Javascript. Working With Large Schemas In The Xslt Editor. 12 Dom Navigation Methods In Javascript With Examples. Assume that we have a DOM element (for example, div or span) whose name is elm, the most trivial and intuitive way to remove all its child nodes is as follows: elm.innerHTML = ''; It looks perfectly fine, and should works without any problem. In fact, I use this method to empty all contents of a DOM element in the beginning and it works as ... Remove the child from the parent: parent.removeChild(child); Here is a common workaround: Find the child you want to remove, and use its parentNode property to find the parent:
To remove all child nodes from a parent in jQuery, use the empty() method. Example. The jQuery empty() method removes all child nodes of the set of matched elements from the DOM. Definition and Usage. The removeChild() method removes a specified child node of the specified element. Returns the removed node as a Node object, or null if the node does not exist.. Note: The removed child node is no longer part of the DOM. However, with the reference returned by this method, it is possible to insert the removed child to an element at a later time (See "More Examples"). It returns the removed node as a Node object, or null if the node does not exist. It works in all modern and old browsers including Internet Explorer. ES6 remove() Method. The removeChild() method works great to remove an element, but you can only call it on the parentNode of the element you want to remove.
Remove all child nodes. In order to remove all child methods of a root node, there are the following ways through which we can do so: Method 1. Follow the below steps for removing all the child nodes of an element: Use the firstChild property and get the first node of the element. Similarly, repeat the same step until all the child elements get ... To remove the child node of a list javascript has provided removeChild() method. Using this method we can remove any list item using its index position.Let's discuss it in a nutshell. syntax node.removeChild(node); Example-1. In the following example, there are 3 elements in the provided list but after removing a child there are only two elements in the list and they were displayed in the output.
 Javascript Remove Element Code Example
Javascript Remove Element Code Example

 Getting Child Elements Of A Node In Javascript Javatpoint
Getting Child Elements Of A Node In Javascript Javatpoint
 Removechild Javascript Design Corral
Removechild Javascript Design Corral
 6 Javascript Data Structures You Must Know
6 Javascript Data Structures You Must Know
 Conversion Filters Axway Open Documentation
Conversion Filters Axway Open Documentation
 Break On Dom Mutation Firefox Developer Tools Mdn
Break On Dom Mutation Firefox Developer Tools Mdn
 Removing Duplicate Items With Javascript Tom Mcfarlin
Removing Duplicate Items With Javascript Tom Mcfarlin

 7 Javascript Data Structures You Must Know Dev Community
7 Javascript Data Structures You Must Know Dev Community
 How To Add An Element To The Dom
How To Add An Element To The Dom
 Umg Widget Removing Children Blueprint Visual Scripting
Umg Widget Removing Children Blueprint Visual Scripting
Puppeteer Documentation Devdocs
 Given A Binary Tree How Do You Remove All The Half Nodes
Given A Binary Tree How Do You Remove All The Half Nodes
 Testing Ag Grid With Jest And Enzyme Jsdom Vs Ag Grid Api
Testing Ag Grid With Jest And Enzyme Jsdom Vs Ag Grid Api
 12 Creating And Removing Elements And Attributes
12 Creating And Removing Elements And Attributes
 Binary Search Tree Bst With Example
Binary Search Tree Bst With Example
 Javascript Appendchild By Practical Examples
Javascript Appendchild By Practical Examples


0 Response to "22 Javascript Remove All Child Nodes"
Post a Comment