27 Javascript Countdown 10 Seconds
Countdown Music 10 Seconds Download Countdown Music 10. 15 Best Free Countdown Timer Scripts And Plugins Graygrids. Control Alt Achieve 3 Cool Countdown Timers For Your Classroom. Html 10 Second Countdown Code Example. 30 Second Countdown On Sports Clock Scoreboard By Butlerm On Envato Elements. 1000 is our interval time in milliseconds or we can say it as a one-second interval. As it is a countdown of 10 seconds in this example so progress bar max value to be 10 and interval to be 1 seconds. Thus 10/1= 10, You can either set the progress bar max value to 100 and interval to be 100 milliseconds.
 1 Minutes 30 Second Countdown Timer Javascript
1 Minutes 30 Second Countdown Timer Javascript
The JavaScript setInterval() method calls a function or executes a code repeatedly at specified time intervals. Here in this post, I'll show you a simple example on how to refresh or reload a web page every 10 Seconds using the JavaScript setInterval() method.

Javascript countdown 10 seconds. All Languages >> Javascript >> Next.js >> javascript countdown 10 seconds "javascript countdown 10 seconds" Code Answer. javascript countdown 10 seconds . javascript by Alberto Peripolli on May 08 2020 Donate Comment . 0 Source: stackoverflow . Add a Grepper Answer ... 28/8/2021 · function countdown (minutes) {var seconds = 60; var mins = minutes: function tick {//This script expects an element with an ID = "counter". You can change that to what ever you want. var counter = document. getElementById ("counter"); var current_minutes = mins-1: seconds--; counter. innerHTML = current_minutes. toString + ":" + (seconds < 10? "0": "") + String (seconds); if (seconds … 10/7/2021 · Redirecting to duckdev after < span id =" countdown " > 10 </ span > seconds </ h3 > <!-- JavaScript part --> < script type =" text/javascript " > // Total seconds to wait: var seconds = 10; function countdown {seconds = seconds-1; if (seconds < 0) {// Chnage your redirection link here: window. location = "https://duckdev ";} else {// Update remaining seconds
JavaScript Project - Countdown Timer. Join DataFlair on Telegram!! 1. How to Create the HTML file. The first task to creating any webpage is adding its HTML content. In your text editor, save the new file with the name timer.html and start coding. Now, you can either use custom code or the following code to do so. How TO - JavaScript Countdown Timer ... // Update the count down every 1 second var x = setInterval(function() { // Get today's date and time var now = new Date().getTime(); // Find the distance between now and the count down date var distance = countDownDate - now; // Time calculations for days, hours, minutes and seconds Live Countdown Timer With Animations. What are you looking forward to? See the seconds tick down to your vacation, wedding, or retirement. Share your countdown by copying the web address (URL). The countdown automatically adjusts for DST changes in the selected location. Countdown design:
4/11/2017 · Replace 10 with the seconds you want to count down from --> <span id="countdown"> 10 </span>. The JavaScript: var seconds = document .getElementById ( "countdown" ).textContent; var countdown = setInterval ( function() { seconds--; document .getElementById ( "countdown" ).textContent = seconds; if (seconds <= 0) clearInterval (countdown); }, 1000 ... Download this free video about Countdown 10 Seconds from Pixabay's vast library of public domain images and video clips. 8167. How to align content of a div to the bottom, JavaScript closure inside loops - simple practical example. 10 Second Count Down - mp3 version 10 Second Count Down - ogg version 10 Second Count Down - waveform 10 Second ... How to Create an Animated Countdown Timer With HTML, CSS and JavaScript . ... When it reaches 10 seconds the circle should be in the middle. I figured that when calculating the dashArray for the first time the function calculateTimeFraction is getting 19, 20 as parameters. I thought however that it should be using '20,20' since the timer ...
javascript run every 5 seconds; wait time js; wait for time javascript; js loop every x seconds; javascript refresh page every 30 seconds; wait for loop to finish javascript; javascript countdown 10 seconds; javascript wait 5 seconds; wait 0.5 after function javascript; js timer wait before functoin; how to wait in javascript javascript countdown 10 seconds . javascript by Alberto Peripolli on May 08 2020 Donate . 0 Source: stackoverflow . javascript date countdown . javascript by Xfantasia on Nov 06 2020 Donate . 1. Javascript answers related to "countdown 5 minuites javascript" add countdown timer to javascript quiz ... 10 Seconds Timer - Online Stopwatch. A cool little 10 Seconds Timer! Simple to use, no settings, just click start for a countdown timer of 10 Seconds. Try the Fullscreen button in classrooms and meetings :-) Countdown Timer - HTML5. www.online-stopwatch .
EasyTimer.js is a simple library for counting time in five different units: tenth of seconds, seconds, minutes, hours and days. It has interesting features: The refresh interval can be configured in tenth of seconds, seconds, minutes and hours. Dispatches events when timer starts, stops, pauses and when every type of unit changes. The simplest being - counter.init(TARGET, SECONDS). This will attach the countdown to TARGET, with SECONDS remaining. You can also add a third parameter to specify what to do when the counter ends counter.init(TARGET, SECONDS, FUNCTION). Howdy folks, In this tutorial, you will learn how to build a Javascript countdown timer. Our countdown timer will be in the format hours + ':' + minutes + ':' + seconds. The user will be able to set the countdown time in hours, minutes, or seconds as he/she likes. Then also there will be buttons to stop and reset the countdown timer.
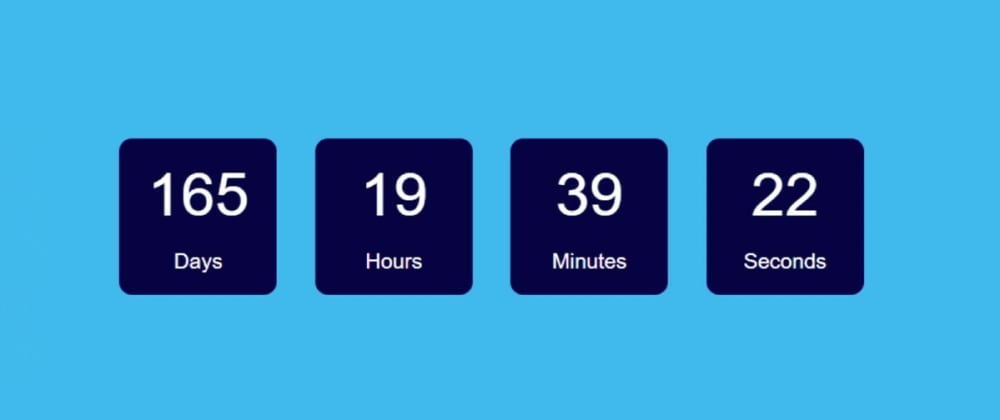
28/6/2015 · <p> The download will begin in <span id="countdowntimer">10 </span> Seconds</p> <script type="text/javascript"> var timeleft = 10; var downloadTimer = setInterval(function(){ timeleft--; … 1. Create the HTML. Let's start with the HTML. The countdown timer will display four figures: days, hours, minutes, and seconds. Create a < span> element for each so that later you can target them with JavaScript. Also add a < script> tag with the path to the JavaScript file right before the closing < body> tag. javascrpit :submit form after timer/countdown in javascript html
Building a simple countdown timer is easy with JavaScript's native timing events. You can read more about those in this article. Building the countdown timerStart by declaring an empty function called startCountdown that takes seconds as an argument: function startCountdown(seconds) { };We want to keep track of the seconds that Writing a simple seconds countdown timer with vanilla JavaScript. Writing a simple seconds countdown timer with vanilla JavaScript. joe; Posted on February 18, 2014; Web Development; 7 Comments; It's the final countdown: 10. For this script, all you need to do is surround the number you want to start counting down with: Javascript Web Development Front End Technology. To redirect a webpage after 5 seconds, use the setInterval () method to set the time interval. Add the webpage in window.location.href object.
47 Javascript Countdown 10 Seconds Written By Ryan M Collier. Sunday, August 8, 2021 Add Comment Edit. Javascript countdown 10 seconds. Javascript Countdown Timer 10 Seconds And Display Div. Electric 10 Second Countdown Timer With Music. Html 10 Second Countdown Code Example. A countdown timer is an accurate timer that can be used for a website or blog to display the count down to any special event, such as a birthday or anniversary. Basics of a countdown timer are : Set a valid end date. Calculate the time remaining. Convert the time to a usable format. Output the clock data as a reusable object. For example: after 61 seconds, the second unit shows 1 again, and the minute unit goes up. You have to do that for every unit (seconds, minutes, hours, days, weeks or months and years)
A (Answer): On Wed, 27 Jul 2005 12:08:42 +0100, Simon wrote: I have a newbie question (couldn't find the answer with google) How to show countdown from 10 to 0 seconds. Stephanie. Cannot really be done with PHP, try JavaScript. Simon. Or you can META Refresh at one second intervals, loading the next. 8/5/2020 · javascript countdown 10 seconds. javascript by Alberto Peripolli on May 08 2020 Donate. 0. var timeleft = 10; var downloadTimer = setInterval (function () { if (timeleft <= 0) { clearInterval (downloadTimer); } document.getElementById ("progressBar").value = 10 - timeleft; timeleft -= 1; }, 1000); <progress value="0" max="10" ... Definition and Usage. The setInterval() method calls a function or evaluates an expression at specified intervals (in milliseconds). The setInterval() method will continue calling the function until clearInterval() is called, or the window is closed. The ID value returned by setInterval() is used as the parameter for the clearInterval() method.
Sometimes, you're going to need to build a JavaScript countdown clock. You may have an event, a sale, a promotion, or a game. ... Divide milliseconds by 1000 to convert to seconds: (t/1000)
 Free Countdown Timer Countdownkings
Free Countdown Timer Countdownkings
 Coding A Countdown Timer With Rxjs By Giancarlo Buomprisco
Coding A Countdown Timer With Rxjs By Giancarlo Buomprisco
 How To Create A Countdown Timer With Javascript
How To Create A Countdown Timer With Javascript
 Create Countdown Timer Stack Overflow
Create Countdown Timer Stack Overflow
 Countdown Music 10 Seconds Download Countdown Music 10
Countdown Music 10 Seconds Download Countdown Music 10
 Html 10 Second Countdown Code Example
Html 10 Second Countdown Code Example
 Free Countdown Timer For Your Website
Free Countdown Timer For Your Website
 Countdown Music 10 Seconds Download Countdown Music 10
Countdown Music 10 Seconds Download Countdown Music 10
Github Johnschult Jquery Countdown360 This Is A Simple
 How To Make A Countdown Timer In Unity In Minutes Seconds
How To Make A Countdown Timer In Unity In Minutes Seconds
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 Simple Countdown Timer Vue Component
Simple Countdown Timer Vue Component
 7 Best Countdown Timer Javascript Libraries 2021 Update
7 Best Countdown Timer Javascript Libraries 2021 Update
Building Timers In React Stopwatch And Countdown By Peter
 Simple Countdown Timer Using Javascript Dev Community
Simple Countdown Timer Using Javascript Dev Community
 10 Second Countdowns Animation Pack Enchanted Media
10 Second Countdowns Animation Pack Enchanted Media
 Create A Simple 10 Second Countdown Using Javascript Progress Bar
Create A Simple 10 Second Countdown Using Javascript Progress Bar
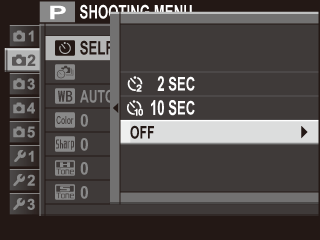
 How To Create A Countdown Timer In Powerpoint Tekhnologic
How To Create A Countdown Timer In Powerpoint Tekhnologic
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 Implementing Javascript Countdown Timer In An Online Quiz
Implementing Javascript Countdown Timer In An Online Quiz
 7 Best Flip Clock Style Countdown Plugins In Javascript 2021
7 Best Flip Clock Style Countdown Plugins In Javascript 2021
 I Built A Countdown Timer Without Using Any Js Or Css Or
I Built A Countdown Timer Without Using Any Js Or Css Or
 10 Second Countdowns Animation Pack Enchanted Media
10 Second Countdowns Animation Pack Enchanted Media


0 Response to "27 Javascript Countdown 10 Seconds"
Post a Comment