35 Log Type Of Variable Javascript
How to know the type of an object in JavaScript? JavaScript. By TutorialsTeacher 20 Oct 2016. As you know, we can create an object of any function using the new keyword. Sometimes you want to know the type of an object to perform some action on it. ... In the same way, you can find the type of any variable. Example: typeof. Copy. function ... Jan 30, 2016 - JavaScript variables can change data types during program execution. As such, it can be helpful to check the type of a variable at runtime.
 Review Of Javascript Undefined Amp Null In The Context Of
Review Of Javascript Undefined Amp Null In The Context Of
Below is the syntax to create variables in JavaScript: var var_name; var x; The var_name is the name of the variable which should be defined by the user and should be unique. These types of names are also known as identifiers. The rules for creating an identifier in JavaScript are, the name of the identifier should not be any pre-defined word ...

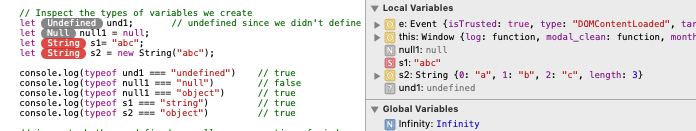
Log type of variable javascript. console.log("story", name, "story"); If nameis an objector an arraythen using multiple arguments is better than concatenation. If you concatenate an objector arrayinto a string you simply log the type rather than the content of the variable. But if nameis just a primitive type then multiple arguments works the same as concatenation. Find the type of a variable - null, string, array etc. Javascript provides 2 operators to check the type of a given value : typeof : This checks whether the value is one of the primitive data types. It will return a string specifying the type — "undefined" / "string" / "number" / "boolean" / "object" etc. instanceof : This checks the "kind ... In JavaScript, variables (and properties) don't have types: values do. Further, there are only 6 types of values: Undefined, Null, Boolean, String, Number, and Object. (Technically, there are also 7 "specification types", but you can't store values of those types as properties of objects or values of variables--they are only used within the spec itself, to define how the language works.
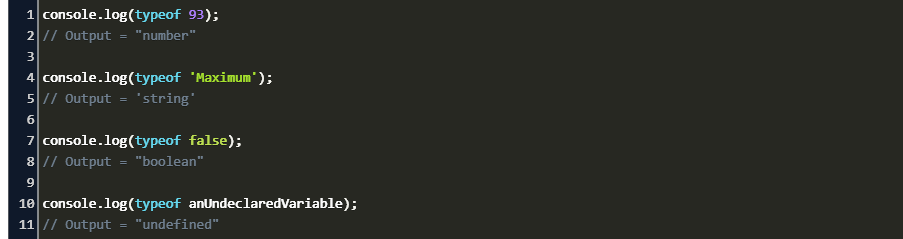
JavaScript Data Types: Typeof Explained. typeof is a JavaScript keyword that will return the type of a variable when you call it. You can use this to validate function parameters or check if variables are defined. There are other uses as well. The typeof operator is useful because it is an easy way to check the type of a variable in your code. 4/8/2021 · Answer : Use typeof: > typeof "foo" "string" > typeof true "boolean" > typeof 42 "number". So you can do: if ( typeof bar === 'number') { //whatever } Be careful though if you define these primitives with their object wrappers (which you should never do, use literals where ever possible): > typeof new Boolean ( false ) "object" > typeof new String ... Sep 10, 2020 - In JavaScript, the typeof operator returns the data type of its operand in the form of a string. The operand can be any object, function, or variable.
JavaScript Symbol. The JavaScript ES6 introduced a new primitive data type called Symbol. Symbols are immutable (cannot be changed) and are unique. For example, // two symbols with the same description const value1 = Symbol('hello'); const value2 = Symbol('hello'); console.log (value1 === value2); // false. Though value1 and value2 both contain ... Feb 26, 2020 - The output of the following codes will be same i.e. "undefined". ... The following method is the best way to detect an undefined object property in JavaScript. if (typeof xyz === "undefined") alert("xyz is undefined"); How to check whether a variable is defined in JavaScript or not? In this tutorial, let's learn how to identify the type of a variable in JavaScript. In short, the answer in typeof. In JavaScript, the typeof operator returns the data type of its operand in the form of a string. The operand can be any object, function, or variable.
A value in JavaScript is always of a certain type. For example, a string or a number. There are eight basic data types in JavaScript. Here, we'll cover them in general and in the next chapters we'll talk about each of them in detail. We can put any type in a variable. For example, a variable can at one moment be a string and then store a ... A JavaScript variable is simply a name of storage location. There are two types of variables in JavaScript : local variable and global variable. There are some rules while declaring a JavaScript variable (also known as identifiers). Name must start with a letter (a to z or A to Z), underscore( _ ), or dollar( $ ) sign. Mar 19, 2020 - Practical tips on how to use efficiently console.log().
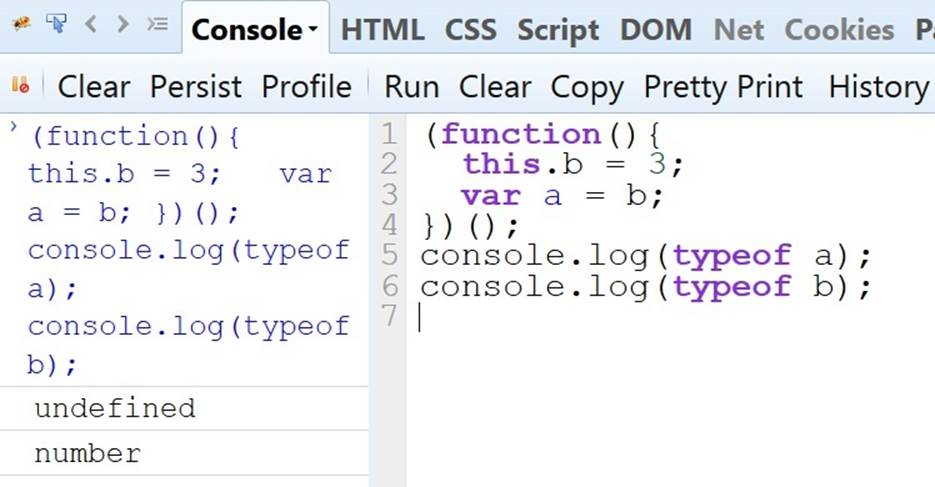
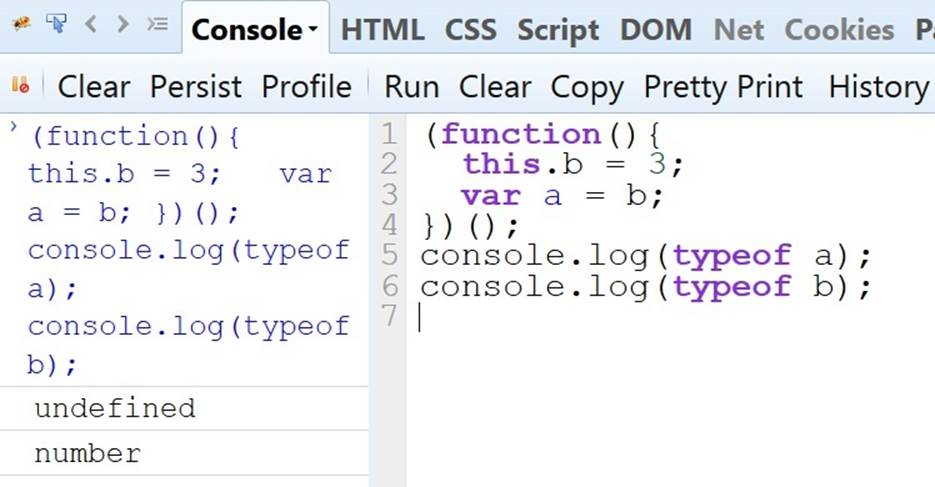
Generic type-checking. As seen with arrays, the Object.prototype.toString() method can be very useful for checking the object type of any JavaScript value. When it is invoked on a value using call() or apply(), it returns the object type in the format: [object Type], where Type is the object type. In the first implementation of JavaScript, JavaScript values were represented as a type tag and a value. The type tag for objects was 0. null was represented as the NULL pointer (0x00 in most platforms). Consequently, null had 0 as type tag, hence the typeof return value "object". The Concept of Data Types. In programming, data types is an important concept. To be able to operate on variables, it is important to know something about the type. Without data types, a computer cannot safely solve this:
Like almost every dynamic language, JavaScript is a "duck-typed" language, and therefore every variable is defined using the var keyword, and can contain all types of variables. Variable names are case-sensitive in JavaScript. So, the variable names msg, MSG, Msg, mSg are considered separate variables. Variable names can contain letters, digits, or the symbols $ and _. A variable name cannot start with a digit 0-9. JavaScript Data Types. JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or single quotes. Numbers are written without quotes.
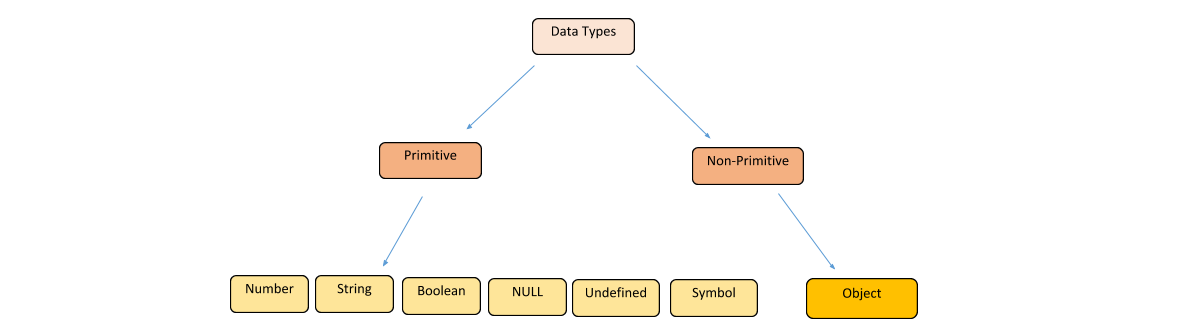
Datatypes in JavaScript. There are majorly two types of languages. First, one is Statically typed language where each variable and expression type is already known at compile time. Once a variable is declared to be of a certain data type, it cannot hold values of other data types.Example: C, C++, Java. // Java (Statically typed) Apr 28, 2021 - typeof is a JavaScript keyword that will return the type of a variable when you call it. You can use this to validate function parameters or check if variables are defined. There are other uses as well. The typeof operator is useful because it is an easy way to check 7. Explain passed by value and passed by reference. In JavaScript, primitive data types are passed by value and non-primitive data types are passed by reference. For understanding passed by value and passed by reference, we need to understand what happens when we create a variable and assign a value to it, var x = 2 ;
You can use a JavaScript typeof operator to find the type of the JavaScript variable. The typeof operator returns the type of the variable or an expression. Let's see an example of a global scope variable. // program to print a text let a = "hello"; function greet { console.log(a); } greet(); // hello. In the above program, variable a is declared at the top of a program and is a global variable. It means the variable a can be used anywhere in the program. The lifecycle of Javascript Variable s. There are three main important things in the lifecycle of javascript variables and that are: Declaration, Initialization, and Assignment. Declaration: Declaration means the variable is initialized using the given name within the corresponding scope ( e.g. inside a block or inside a function).
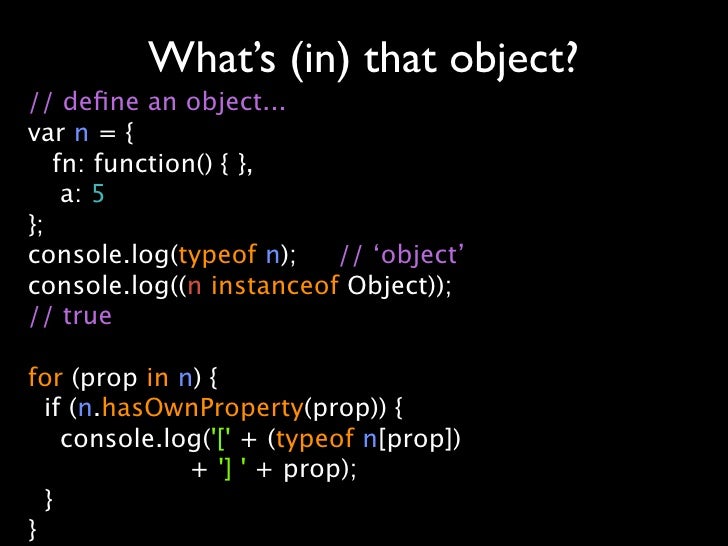
HTML DOM provides the console object in order to use some auxiliary functions related to the browser.console.log() is one of the useful functions where it will simply print given data, integer, variable, string, JSON to the browser console. console.log() Syntax. console.log() function has very simple syntax where it accepts single or multiple parameters to print their data to the browser console. 9/4/2021 · In JavaScript, unlike many other programming languages, we do not specify the type of a variable while declaring it, rather the variable’s type is automatically inferred based on the value it holds. In other words, JavaScript is a “dynamically typed” programming language. In such languages, the type of a variable can change throughout the program. To identify what type of object it is, Javascript provides the instanceof operator, which is used with the following syntax: var booleanResult = variable instanceof constructor ... The instanceof operator returns true if the variable is an instance of the given reference type.
10/11/2020 · This means that if a variable is defined with a specific type it can contain a value of only that type. JavaScript, however, is a loosely typed (or dynamically typed) language. This means that a variable can contain a value of any type. JavaScript code can execute like this: let one = 1; one = 'one'; one = true; one = Boolean(true); one = String('It is possible'); With this in mind, it is critical to know the type of a variable … Follow. GREPPER; SEARCH SNIPPETS; FAQ; USAGE DOCS ; INSTALL GREPPER; Log In; All Languages >> Javascript >> >> Javascript >> Variables are containers for values of all possible types, e.g. number, string or array (see data types). Every variable gets a name that can later be used inside your application (e.g. to read ...
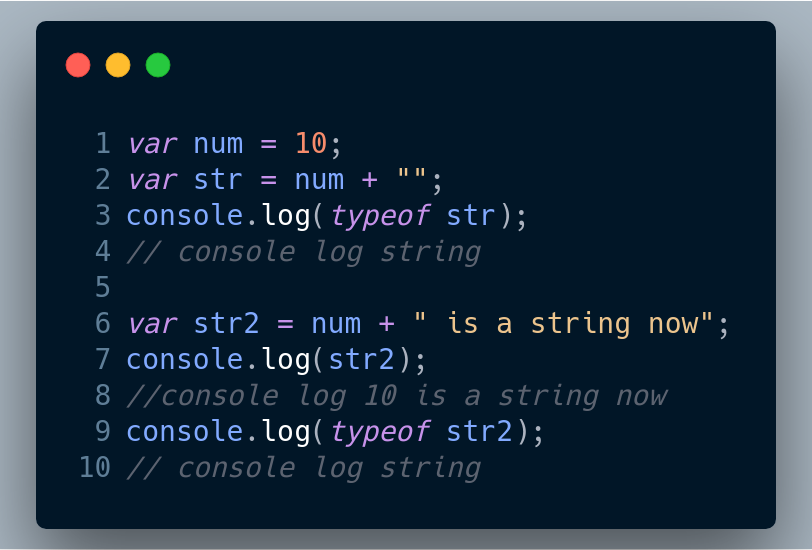
Last Updated : 20 Jul, 2021 The console.log () is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Javascript is known as dynamically typed language. This means, that once a variable is created in javascript using the keyword var, we can store any type of value in this variable supported by javascript. Example - // creating variable to store a number var num = 5; // store string in the variable num num = "Simple Snippets"; In this example ... Mar 01, 2019 - I hope that after reading this ... if a variable is of array or object type. Leave some claps if you find it useful, I will continue to post some amazing logical things during my journey to “Full Stack Developer”. ... Cookies vs. LocalStorage: What’s the difference? ... Javascript performance ...
Sep 10, 2020 - Logging messages to the console is a very basic way to diagnose and troubleshoot minor issues in your code. But, did you know that there is more to console than just log? In this article, I'll show you how to print to the console in JS, as well as all 1 week ago - The typeof operator returns a string indicating the type of the unevaluated operand. An even faster way of doing this is by taking advantage of the functionality that your IDE should provide. For example, in PyCharm/Webstorm I have a Live Template set up that allows me to to type clv, press Tab and then type the name of my variable and it automatically inserts console.log('foo', foo).. When I'm teaching devs they're always surprised when they learn about all the coding ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript is a "dynamically typed language", which means that, unlike some other languages, you don't need to specify what data type a variable will contain (numbers, strings, arrays, etc). For example, if you declare a variable and give it a value enclosed in quotes, the browser treats the variable as a string:
 Working With Numbers In Javascript
Working With Numbers In Javascript
 What Are The Different Data Types In Javascript Edureka
What Are The Different Data Types In Javascript Edureka
 Why Javascript Typeof Returns Always Object Stack Overflow
Why Javascript Typeof Returns Always Object Stack Overflow
 Javascript Typeof How To Check The Type Of A Variable Or
Javascript Typeof How To Check The Type Of A Variable Or
 Data Types In Javascript Javascript From Scratch
Data Types In Javascript Javascript From Scratch
 Javascript Interview Questions Javascript Interview Questions
Javascript Interview Questions Javascript Interview Questions

 Storing Dom Elements Amp Functions In Variables Easy Programming
Storing Dom Elements Amp Functions In Variables Easy Programming
 Javascript Serialization 5 Data Conversion To Number And
Javascript Serialization 5 Data Conversion To Number And
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 Javascript Typeof Operator Geeksforgeeks
Javascript Typeof Operator Geeksforgeeks
Check If Variable Is A Number In Javascript Mkyong Com
Check If Variable Is A Number In Javascript Mkyong Com
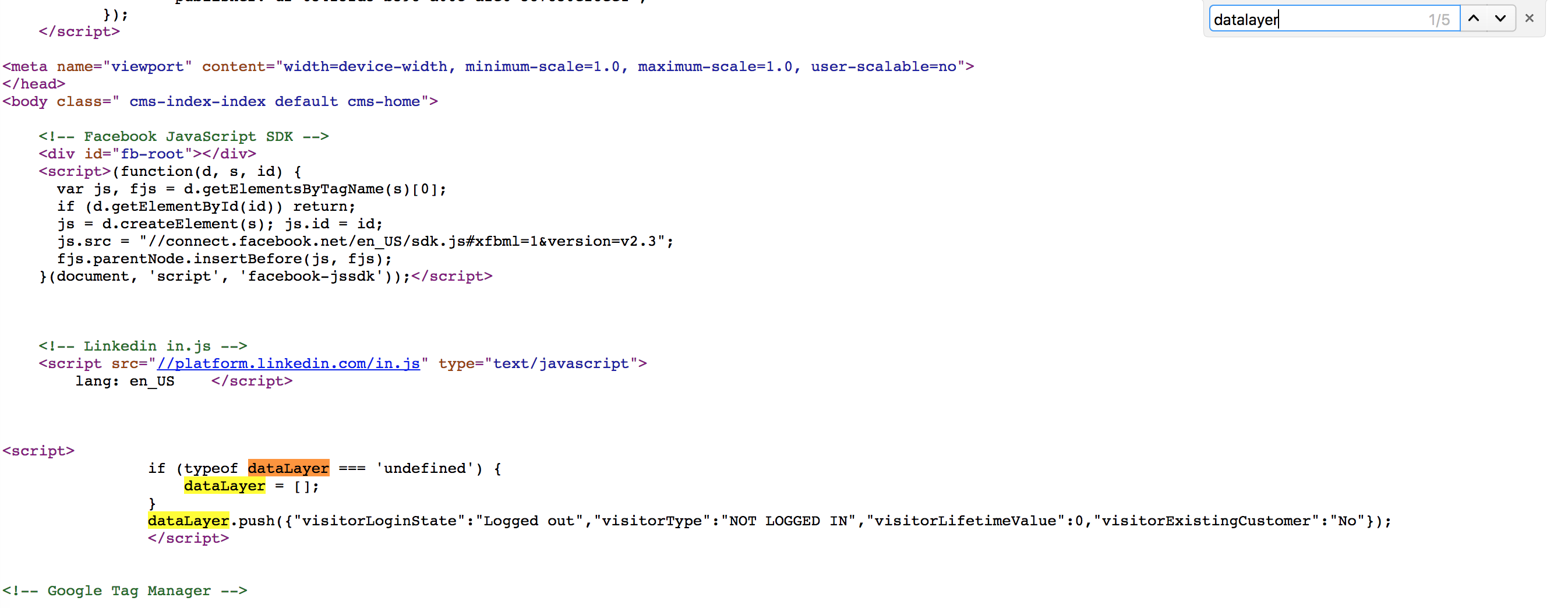
 How To Create User Logged In State Variable In Gtm For
How To Create User Logged In State Variable In Gtm For
 Javascript Typeof Understanding Type Checking In Javascript
Javascript Typeof Understanding Type Checking In Javascript
 Js Gets The Type Of Object Develop Paper
Js Gets The Type Of Object Develop Paper
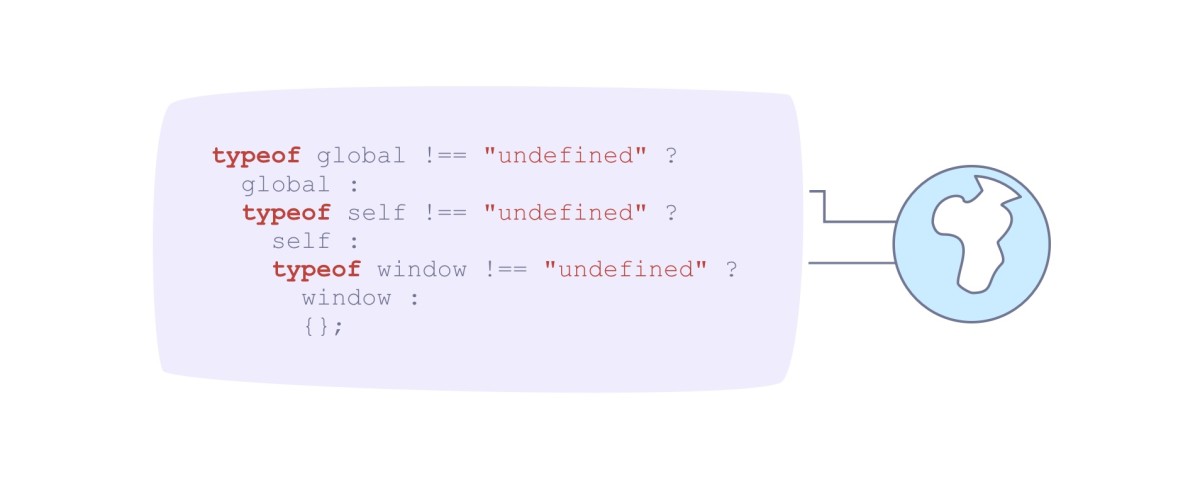
 Javascript Global Object Contentful
Javascript Global Object Contentful
 Primitive Non Primitive Data Types In Javascript Examples
Primitive Non Primitive Data Types In Javascript Examples
Javascript Interview Questions
 Javascript Data Types Typeof Explained
Javascript Data Types Typeof Explained
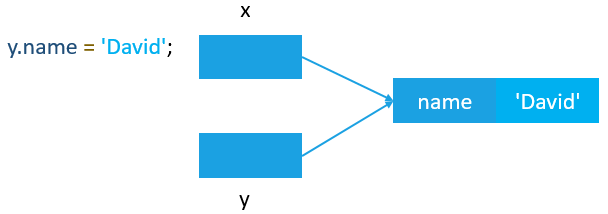
 Javascript Primitive Vs Reference Values
Javascript Primitive Vs Reference Values
 Javascript Typeof How To Check Datatype In Javascript
Javascript Typeof How To Check Datatype In Javascript
 Methods For Deep Cloning Objects In Javascript Logrocket Blog
Methods For Deep Cloning Objects In Javascript Logrocket Blog
 Introduction To Java Script Js Syntax Js Ide
Introduction To Java Script Js Syntax Js Ide
 Javascript中数据类型和数组的案例 慕容囧囧 Csdn博客
Javascript中数据类型和数组的案例 慕容囧囧 Csdn博客
Por Que Js Es De Tipado Debil Y Dinamico Java Desde 0
 Javascript Mcq Multi Choice Questions Javatpoint
Javascript Mcq Multi Choice Questions Javatpoint
 Arrays In Javascript Create Javascript Array Array Methods
Arrays In Javascript Create Javascript Array Array Methods
 Miscellaneous Questions Quick Javascript Interview
Miscellaneous Questions Quick Javascript Interview
 Understanding Hoisting In Javascript Digitalocean
Understanding Hoisting In Javascript Digitalocean




0 Response to "35 Log Type Of Variable Javascript"
Post a Comment