26 Create Dropdown Using Javascript
How to get selected value in dropdown list using JavaScript ? Method 1: Using the value property: The value of the selected element can be found by using the value property on the select element that defines the list. This property returns a String representing the value attribute of the <option> element in the list. Create Year Month & Date dropdown List with JavaScript, JQuery and Pure HTML and CSS. There should be two button Ok and Now to set values in these dropdown. It contains well written, well thought and well-explained technical & programming articles, interview questions with answers for freshers and experienced, Latest top updates on Angular ...
 How To Create Drop Down Lists In Javascript For Html5 And
How To Create Drop Down Lists In Javascript For Html5 And
Apr 28, 2021 - Then you can call the Node’s ... the dropdown list at the end of a container. ... That’s all about dynamically creating a drop-down list in JavaScript and jQuery. ... Average rating 4.4/5. Vote count: 35 · No votes so far! Be the first to rate this post. We are sorry that this post was not useful for ...

Create dropdown using javascript. Not a member? Sign Up · Demo of selecting default option Here we will populate the dropdown list with an array. Below is the description of popular approaches used in JavaScript. Example 1: In this example, the length property is used to traverse the elements of the array and on each element create an option element and append this new element to the select element by appendChild () method . Program: Create A Dropdown Using Javascript Screenshots Menu, Button, and Icon Collection Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all!
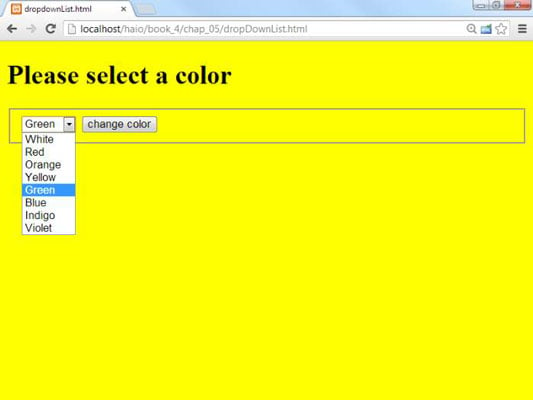
The most obvious way to use JavaScript to ensure that the user enters something valid on your HTML5 page is to supply him with valid choices. The drop-down list is an obvious and easy way to do this. The list-box approach has a lot of advantages over text field input: The user can input with […] In this tutorial, we will create a dropdown using vanilla javascript for the custom navbar created in the last tutorial, Create a Responsive Navbar using Vanilla JavaScript.To follow along, I recommend downloading the custom navbar code from my GitHub.Dropdowns are great for grouping many related links that would otherwise make our navbar too long and unwieldy. Jan 15, 2018 - Dynamic drop-down lists can improve the user experience on any web site - and the programmer can make them dynamic by… by yissakhar
Adding Dynamic DropDownList When the Add button is clicked, the AddDropDownList JavaScript function is called. Inside the JavaScript function, first a JSON Array is generated. Then a dynamic DropDownList element is created and then using loop all items from the JSON array are added to the dynamic DropDownList element. 19/1/2020 · Next, type out opening and closing select tags within the body tags and give it a descriptive ID. For this example, I’m just using date-dropdown. <select id='date-dropdown'>. </select>. Underneath your select tags, add opening and closing script tags. Important points to create a dropdown list. The <select> tab is used with <option> tab to create the simple dropdown list in HTML. After that JavaScript helps to perform operation with this list. Other than this, you can use the container tab <div> to create the dropdown list. Add the dropdown items and links inside it.
How To Create Dropdown Using Javascript Screenshots Menu, Button, and Icon Collection Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Programmatically Preselect Dropdown Using Javascript. This page describes how to set the selected item on an HTML dropdown list after the page has been rendered using javascript. Basics. A dropdown list can contain a range of items. For the purposes of this example we will use... How can I use JavaScript to create a element like above. after I create this drop down list. I need to add it after a button. var button = document.getElementById("button1"); and I already get the button element. Also, when the button is clicked, I want to know which option the people have choose in the dropdown list.
Feb 04, 2020 - This Javascript post was going to be about language selection in FCKEditor from a drop down box as a follow up to the previous FCKEditor post but I've decided to postphone that post until Friday and look at how to add options to an HTML drop down box with Javascript, because the next FCKEditor ... This page contains copy/paste code for creating a JavaScript dropdown menu (or "Jump Menu"). This menu uses HTML form elements and JavaScript to provide a quick, responsive jump menu. 2 weeks ago - A post on how to create a custom select dropdown using HTML, CSS and JavaScript. Should you build it from scratch or use third-party library? More info in article.
Aug 30, 2014 - Right. I’m trying to add elements to a list. It isn’t going too well! The option elements are years from 2004-2013. My code below successfully increments my year variable, but I’m obviously going awry with how I’m writing to the document. At the moment I get 10 separate select boxes ... the next part of JavaScript code is 'getFoodItem ()' function. This function is linked to drop-down list 'firstList' using the 'onClick' attribute. So whenever a user perform a click operation on 'firstList', it will invoke 'getFoodItem ()' function. Add items in Drop Down List or List Box using Javascript « Tech // Create an Option object var opt = document you add a new item in dropdownlist using javascript I am able to add the items to the dropdown using the javascript but How to create Dynamically Dropdown list Hi Can you tell me how to create Dynanaically dropdown list using..
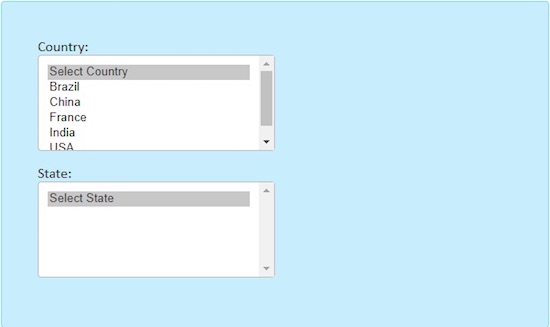
Jul 17, 2014 - Also note this function only works properly if used after the database connection is established. Now our JavaScript is really simple, we again watch for changes to the first dropdown and load in the getter.php file into the second dropdown. The fancy trick here is to pass the getter.php file ... Jul 11, 2020 - get dropdown value using javascript, how to create a dropdown list with array values using javascript ?, dropdown list with array values using javascript example, Populate array elements in dropdown list using javascript, How to populate dropdown list with array values in javascript Learn how to create a cascading dropdown list with JavaScript. Try it Yourself » Create Three Dropdown Lists. Create three dropdown lists, inside an HTML form. The second and third dropdown list will display different options, depending on the value selected in the parent dropdown list.
JS Dropdown (dropdown.js) A dropdown menu is a toggleable menu that allows the user to choose one value from a predefined list. For a tutorial about Dropdowns, read our Bootstrap Dropdowns Tutorial. Selecting and Displaying Dropdown Values with JavaScript. First of all we need to select our fruits dropdown by using getElementById on the select tag. const element = document. getElementById ( "fruits" ); Now that our dropdown is selected we can get the value of the currently selected option. This by default is the first option. CSS Web Development Front End Technology Javascript. Following is the code to create a clickable dropdown menu using CSS and JavaScript −.
create dynamic drop-down list. How to create dynamic drop-down list in javascript depending on each other.Lets see below simple example which has shown two drop down list .One is depending upon the other like second dropdown values will be depend upon the first one.Means If you select any value from first drop-down then you will be getting ... 23/8/2013 · 1. Try this. <script type="text/javascript"> function AddItem () { // Create an Option object var opt = document.createElement ("option"); // Assign text and value to Option object opt.text = "New Value"; opt.value = "New Value"; // Add an Option object to Drop Down List Box document.getElementById ('<%=DropDownList.ClientID%>').options.add ... Create Dropdown Using Javascript Screenshots Menu, Button, and Icon Collection Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all!
11/7/2021 · First of all create a dropdown and assign an ID to it. Assigning an ID is very important. I have given year as id. <select name="year" id="year"> <option value="">Select Year</option> </select>. At the bottom of the page add this snippet. It will loop over the year and dynamically append it to the year dropdown. Create Drop Down Using Javascript Screenshots Menu, Button, and Icon Collection Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! JavaScript Generating For Month And year Dropdown List. Create a Dropdown List In JavaScript, JS Dynamically Populate Month And Year Dropdown List
Note: Some old Internet Explorer versions do not support XMLHttpRequest objects.. 👉 Do you know you can create a Cascading SELECT dropdown list using JSON data? See this post. Next, I am using the property onreadystatechange to execute a callback function. Since, its an asynchronous process, callback function is executed only when the file is fully loaded. 15/12/2019 · In this tutorial you will learn how to create a simple dropdown menu with vanilla Javascript, HTML and CSS. We will walk through the HTML, CSS and Javascript code, but paying more attention to the programming, since this is a JS tutorial. We’ll use just plain JS and CSS, with no frameworks or preprocessors. Dropdown List JavaScript Menu Code Snippet This one is another example of a JavaScript drop-down menu where you need to pick one from the list of the user. In a neat white background, there is a select box with an arrow facing downward. As you click on it, the arrow faces to its upper side and you get a list of users to choose from.
Compile how-to-create-dropdown-list-using-javascript1 Example: Online Editor, jQuery and Bootstrap technologies with this online compiler, it helps you learn better the web technology. Dynamically generated select option dropdown menu using JavaScript. Step 1: We will get all necessary data of both dropdown listing on page load and stored into variable. Step 2: We will convert that array into json object.You need to put below code into head section of index.html file. Step 3: We will create HTML Layout into index.html file.. Definition and Usage. The add() method is used to add an option to a drop-down list. Tip: To remove an option from a drop-down list, use the remove() method.
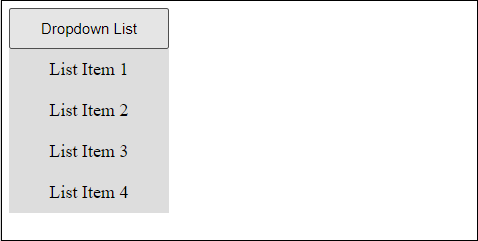
Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Step 2) Add CSS: Create a Clickable Dropdown. Create a dropdown menu that appears when the user clicks on a button. Step 1) Add HTML: Example. <div class="dropdown">. <button onclick="myFunction ()" class="dropbtn"> Dropdown </button>. <div id="myDropdown" class="dropdown-content">. <a href="#"> Link 1 </a>. <a href="#"> Link 2 </a>.
 How To Make Javascript Dropdown List Howtech
How To Make Javascript Dropdown List Howtech
 Javascript Get Dropdown Select Option Selected Value Onchange Label
Javascript Get Dropdown Select Option Selected Value Onchange Label
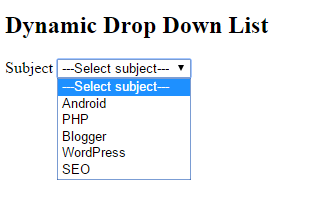
 How To Use Javascript To Create Dynamic Drop Down Lists Steemit
How To Use Javascript To Create Dynamic Drop Down Lists Steemit
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 Showing Tooltip On Selected Text In Drop Down Using Javascript
Showing Tooltip On Selected Text In Drop Down Using Javascript
 How To Populate Values In One Html Dropdown List With Another
How To Populate Values In One Html Dropdown List With Another
 How To Create A Dropdown Menu With Css And Javascript
How To Create A Dropdown Menu With Css And Javascript
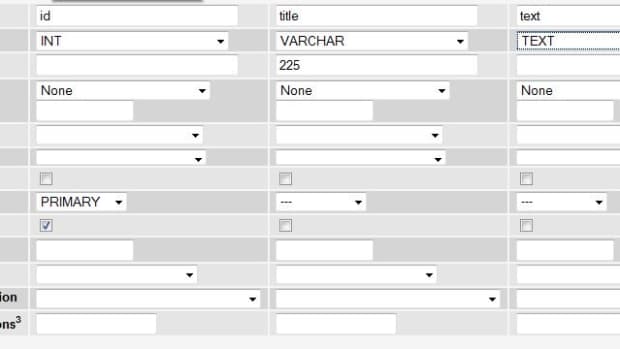
 Load Dependent Dropdown On Multi Select Using Php And Jquery
Load Dependent Dropdown On Multi Select Using Php And Jquery
 How To Get Selected Value In Dropdown List Using Javascript
How To Get Selected Value In Dropdown List Using Javascript
 How To Create A Dynamic Drop Down List Using Javascript And
How To Create A Dynamic Drop Down List Using Javascript And
 Simple Dropdown Menu Using Css And Jquery All Php Tricks
Simple Dropdown Menu Using Css And Jquery All Php Tricks
 How To Add New Rows To Drop Down Lists Automatically
How To Add New Rows To Drop Down Lists Automatically
 How To Create A Drop Down List Using Html And Scss
How To Create A Drop Down List Using Html And Scss
 Show Text Dropdown Button With Javascript In Laravel Stack
Show Text Dropdown Button With Javascript In Laravel Stack
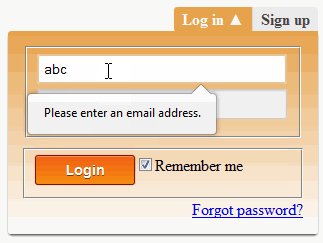
 How To Create Drop Down Menu For Login And Signup Using
How To Create Drop Down Menu For Login And Signup Using
 How To Create Drop Down Lists In Excel Complete Guide
How To Create Drop Down Lists In Excel Complete Guide
 Developing Custom Dropdowns With Vanilla Js Amp Css In Under 5
Developing Custom Dropdowns With Vanilla Js Amp Css In Under 5
 How To Bind Event For Dynamically Created Elements In Jquery
How To Bind Event For Dynamically Created Elements In Jquery
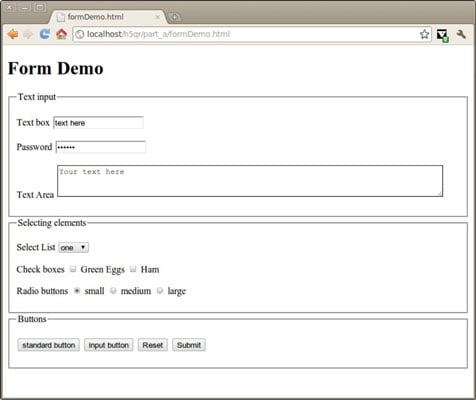
 How To Create A Drop Down List In An Html5 Form Dummies
How To Create A Drop Down List In An Html5 Form Dummies
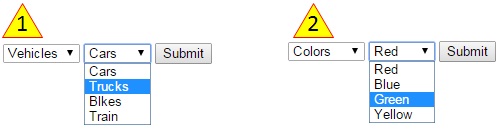
 Javascript Dynamic Drop Down List Selection Of Second Html
Javascript Dynamic Drop Down List Selection Of Second Html
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 Dropdown Menu With Html Css And Javascript How To Create A Dropdown Menu Using Html Css Js
Dropdown Menu With Html Css And Javascript How To Create A Dropdown Menu Using Html Css Js
 Create Month And Year Dropdown List Using Javascript Aaraf
Create Month And Year Dropdown List Using Javascript Aaraf
 How To Make Javascript Dropdown List Howtech
How To Make Javascript Dropdown List Howtech
 Call Javascript Function Onchange Event Of Dropdown List
Call Javascript Function Onchange Event Of Dropdown List
0 Response to "26 Create Dropdown Using Javascript"
Post a Comment