28 How To Do Validation In Javascript
Jul 16, 2021 - Before submitting data to the server, you should check the data in the web browser to ensure that the submitted data is in the correct format. To provide quick feedback, you can use JavaScript to validate data. This is called client-side validation. If you don’t carry the client-side validation, ... These all fields are created with basic HTML code. Now coming to form validation in JavaScript using a regular expression, We will create JavaScript functions (one for each input field) that check whether a value submitted by the user passes the validation. It show alert message until the user supplies a valid value.
 How To Do Form Validation Using Javascript Coding Container
How To Do Form Validation Using Javascript Coding Container
Feb 26, 2019 - Validating form input with JavaScript is easy to do and can save a lot of unnecessary calls to the server. It can prevent people from leaving fields blank, from entering too little or too much or from using invalid characters.

How to do validation in javascript. JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Basic form validation includes the form to be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data. To validate we will use a regular expression you may call it regex and we will see if the entered input matches the regular expression. So now let's see this in code. It is very simple and easy to do. Just follow me. This is the Regular Expression which we are going to use to validate: /^ [0-9a-zA-Z]+$/. how_to_do_validation_in_javascript 1/3 How To Do Validation In Javascript Kindle File Format How To Do Validation In Javascript Mastering Regular Expressions-Jeffrey E. F. Friedl 2002 Introduces regular expressions and how they are used, discussing topics including metacharacters, nomenclature, matching and modifying text, expression processing, benchmarking, optimizations, and loops.
Client-side Validation. The first step in validation t akes place on the client-side. Using a combination of Javascript and HTML it's possible to provide fairly robust validation rules. The main ... Dec 17, 2013 - A third approach is to use JavaScript ... if it does, and fall back to JavaScript-based validation if it doesn’t. Libraries such as Modernizr can help with HTML5 feature detection, but you can always write your own code if you don't want to include another JavaScript libr... Apr 28, 2021 - We must ensure that the data entered ... and does not contain malicious code that could lead to SQL injections. Malformed or missing data can also cause the API to throw errors. ... Form validation can happen on the client side and the server side. Client side validation occurs using HTML5 attributes and client side JavaScript...
23/2/2021 · The JavaScript function is used in the HTML form as below. Save the file as filename.html: <!DOCTYPE html> <html lang=”en”> <head> <meta charset=”utf-8″> <title>email validation in JavaScript</title> <link rel=’stylesheet’ href=’form-style.css’ type=’text/css’ /> </head> <body onload=’document.form1.text1.focus()’> The onblur event allows you to run Javascript code when the user clicks away from the field. In this case, we want to be able to validate what the user has entered into the field, but we only want to do that when she has finished typing and has moved on. Update your input field so it looks like this. Jul 27, 2018 - To rescue these annoyed web developers from stabbing IE browser developers (well at least I have done these countless times in my mind), entered HTML5 and CSS3!!! ❤❤❤ · So let’s see how we can do form field validation WITHOUT JavaScript! It sounds like a dream even for 3 years ago, ...
In this tutorial, we will show how to validate an email using JavaScript. To get a valid email id, the best way is using regex : Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) Using JavaScript, you can easily check the selected file extension with allowed file extensions and can restrict the user to upload only the allowed file types. For this we will use fileValidation () function. We will create fileValidation () function that contains the complete file type validation code. sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form.
I want to do year validation whre it should be only numeric and Its should be 4 digit long and between 1920 to current year for that I have create Javascript function as follows: function yearVali... May 15, 2019 - So imagine loading in data from a remote API where you want to do additional validation on the strings. Comment 11 by Farukh Muhammadiev posted on 8/6/2019 at 1:40 PM ... Raymond is a senior developer evangelist for Adobe. He focuses on document services, JavaScript, and enterprise cat demos. By clicking the "Save" button you agree to our terms and conditions. ... All code in shared files are supplied by users, and belongs to the poster.
When your user clicks the button, JavaScript validation is called to check for valid input. If input is valid, the form submits. If not, an error message is displayed and the user has to re-enter data. JavaScript validation stops the form from submitting as well. $color-invalid: orange; $color-valid: ... message-invalid("Required valid URL"); } ... CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaSc... A list of all valid TLDs can be found here. For example, although the address example@example.ccc will pass the regex, it is not a valid email, because ccc is not a top-level domain by IANA. 2- Making sure the email actually exists: For doing this, the only option is to send the users an email. Share.
Aug 14, 2020 - Below is a code in HTML and JavaScript to validate a text field if it contains digit or not. ... Writing code in comment? Please use ide.geeksforgeeks , generate link and share the link here. How to create login form with JavaScript validation in html? View Live Demo. In this tutorial you will learn how to create login form in HTML with JavaScript validation? in easy way. Here you will learn everything in step by learning method. Just follow the below step to create the login form with JavaScript validation. Apr 25, 2017 - Browse other questions tagged javascript validation numbers or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... To subscribe to this RSS feed, copy and paste this URL into ...
11/3/2014 · Solution: Do the following 2 steps: 1- First close your <input> tags as either of the following method: i. <input type = "textbox" name = "name" /> <!-- This is suggested --> OR. ii. <input type = "textbox" name = "name"></input> 2- Go through these 2 useful links - it will guide you through what you exactly need: Form Validation Tutorial - 1 Let's first create a simple HTML form that we will validate on client-side using JavaScript when the user clicks on the submit button. Well, let's create an HTML file named "application-form.html" and place the following code in it, then save it somewhere on your system. ... <!DOCTYPE html> <html ... Basic Form Validation. First let us see how to do a basic form validation. In the above form, we are calling validate() to validate data when onsubmit event is occurring. The following code shows the implementation of this validate() function. <script type = "text/javascript"> <!-- // Form validation …
Jul 01, 2020 - To check, whether the user entered correct form of data, it’s must to apply form validation in any of the form. Here I am giving you the form validation codes in JavaScript. The codes contains some regular expression. These are simple meta characters which do pattern matching. Use your JS HTTP / HTTPS URL to validate. Click on the Load URL button, Enter URL and Submit. Users can also validate JS File by uploading the file. It helps to save your validated JavaScript and Share it on social sites or emails. JS Validator works well on Windows, MAC, Linux, Chrome, Firefox, Edge, and Safari. JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being ...
Dec 26, 2019 - This validation generally doesn't require much JavaScript. Built-in form validation has better performance than JavaScript, but it is not as customizable as JavaScript validation. JavaScript validation is coded using JavaScript. This validation is completely customizable, but you need to create ... 21/2/2018 · Form validation using HTML and JavaScript. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. In this article you will see how to put validation in dropdownlist by javascript, suppose first item value of dropdownlist is 0 and text is "-Select-" just like given below and we have to validate that at least one item is selected excluding default i.e "-Select-". Just copy and paste javascript code given below and pass the parameter ...
JavaScript email validation It is important to validate the form submitted by the user because it can have inappropriate values. So, validation is must to authenticate user. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. May 02, 2018 - Using the html attributes we have available as well as some hard-working, built-in JavaScript functions, we can do simple client-side form validation. ... Input fields have css pseudoclasses available to give a visual cue to users that the field is in an error state: :valid and:invalid. Note: We use the pattern attribute (with a regular expression) inside the password field to set a restriction for submitting the form: it must contain 8 or more characters that are of at least one number, and one uppercase and lowercase letter.
In this page we have discussed how to validate a phone number (in different format) using JavaScript : At first, we validate a phone number of 10 digits with no comma, no spaces, no punctuation and there will be no + sign in front the number. Simply the validation will remove all non-digits and permit only phone numbers with 10 digits. For the validation you can definitely do it with JavaScript. However HTML has a nifty attribute on their input tags called pattern . Pattern takes a regex statement that the input must match to pass validation on a form submit. One of the most popular ways of validating email in JavaScript is by using regular expressions. JavaScript uses regular expressions to describe a pattern of characters.
Validate form. We run checkValidity() on form submit in order to validate all form fields. If at least one is invalid, the validation fails. Validate each field. By using checkValidity() method ... Feb 26, 2020 - Credit Card No. Validation ... Sometimes situations arise (input a phone number, zip code or credit card number) when the user should fill a single or more than one fields with numbers (0-9) in an HTML form. You can write JavaScript scripts to check the following validations. Good Javascript(JS) Code Examples book contains good program examples of Javascript. Dummies can easily come on the development track with Essential examples.
ValidateJavaScript is an online validating (or linting) tool that will automatically find basic errors and help prevent potentially destructive bugs in JavaScript and JSX (React.js) code. Copy and paste or directly input your code into the editor above, click the 'Find & Fix Errors' button, and the tool will parse your code and list all errors ...
 Javascript Validation Know About Validating Forms And
Javascript Validation Know About Validating Forms And
 Solved Validation Rules Not Firing Javascript Error Nintex
Solved Validation Rules Not Firing Javascript Error Nintex
 Custom Javascript Validation How To Deprecated
Custom Javascript Validation How To Deprecated
 Javascript Form Validation With Class Stack Overflow
Javascript Form Validation With Class Stack Overflow
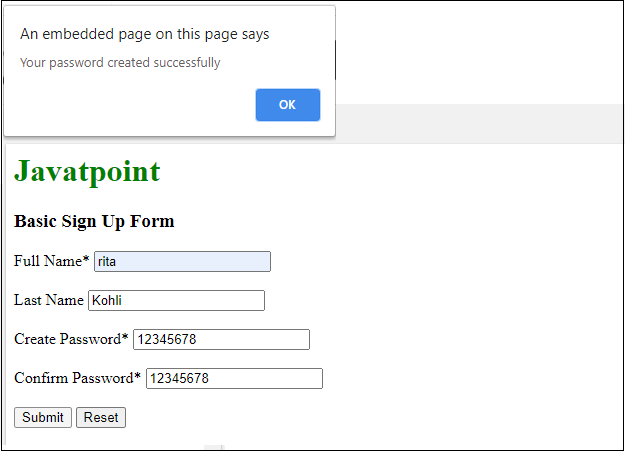
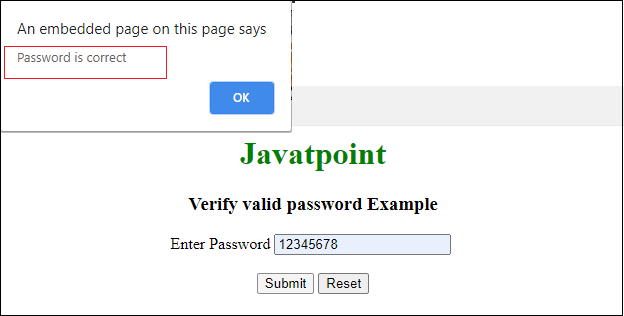
 Confirm Password Validation In Javascript Javatpoint
Confirm Password Validation In Javascript Javatpoint
 Server And Client Side Validation With Javascript Html And
Server And Client Side Validation With Javascript Html And
 Confirm Password Validation In Javascript Javatpoint
Confirm Password Validation In Javascript Javatpoint
 Is It Safe That Everybody Can See My Javascript Validation
Is It Safe That Everybody Can See My Javascript Validation
 Form Validation Using Jquery Geeksforgeeks
Form Validation Using Jquery Geeksforgeeks
 How To Do Email Validation In Javascript With Examples
How To Do Email Validation In Javascript With Examples
 Using Array Reduce To Streamline Your Javascript Object
Using Array Reduce To Streamline Your Javascript Object
 Javascript Simple Form Validation
Javascript Simple Form Validation
 How To Create Login Form With Javascript Validation In Html
How To Create Login Form With Javascript Validation In Html
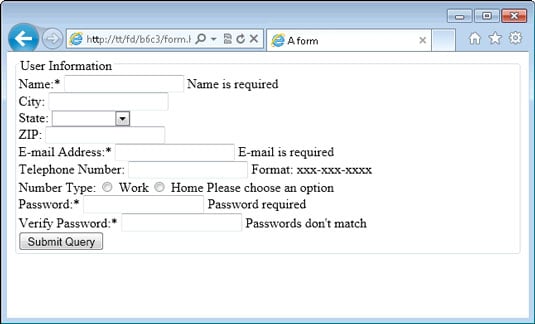
 How To Perform Basic Javascript Validation Dummies
How To Perform Basic Javascript Validation Dummies
 How To Do Alphanumeric Validation In Javascript 2021 Coderzway
How To Do Alphanumeric Validation In Javascript 2021 Coderzway
 Form Validation Using Jquery Geeksforgeeks
Form Validation Using Jquery Geeksforgeeks
Building Client Javascript Custom Validation In Asp Net Mvc
 Form Validation With Javascript
Form Validation With Javascript
 Input Validation On Client Side Or Server Side Packetlabs
Input Validation On Client Side Or Server Side Packetlabs
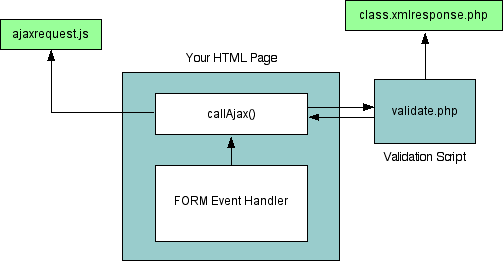
How To Do Ajax Form Validation With Inline Error Messages
 Form Validation Date And Time Lt Javascript The Art Of Web
Form Validation Date And Time Lt Javascript The Art Of Web
 Master Javascript Form Validation By Building A Form From Scratch
Master Javascript Form Validation By Building A Form From Scratch
 How To Hide Show A Div Using Javascript For Input Validation
How To Hide Show A Div Using Javascript For Input Validation
 Simple Data Validation In Javascript Superstruct Css Script
Simple Data Validation In Javascript Superstruct Css Script
 Javascript Client Side Form Validation
Javascript Client Side Form Validation
 How To Create A Password Validation Form
How To Create A Password Validation Form

0 Response to "28 How To Do Validation In Javascript"
Post a Comment