35 How To Submit A Form Using Javascript With Action
Onclick JavaScript Form Submit In javascript onclick event, you can use form.submit () method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well. Generally, a form is submitted when the user presses a submit button. However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the 'id' of the form to get the form object.
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
We have demonstrated various ways to submit a form in our earlier blogs. Sometimes there is a need to submit a form automatically. That brings up a great user experience while making them to submit entries. Here we bring up this example, which demonstrates how to auto submit a form after a given interval of time.

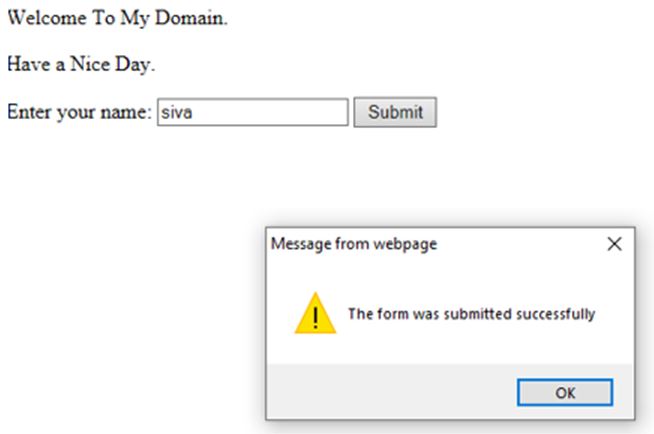
How to submit a form using javascript with action. If you use a FormData object with a form that includes <input type="file"> widgets, the data will be processed automatically. But to send binary data by hand, there's extra work to do. There are many sources for binary data, including FileReader, Canvas, and WebRTC.Unfortunately, some legacy browsers can't access binary data or require complicated workarounds. loginUser() gets called when the Login button is clicked. The function sets /login.html as the value of the form's action attribute. In this example, we get a reference to the form with document.user_form.For this to work, the name attribute of the form has to be set to user_form.After setting the action attribute, we alert the value and return false thus preventing form submission. Example. On submit, send the form-data to a file named "action_page.php" (to process the input):
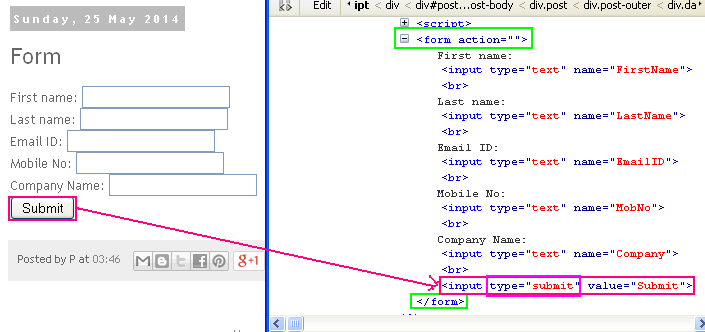
There are two main ways to submit a form: The first - to click <input type="submit"> or <input type="image">. The second - press Enter on an input field. Both actions lead to submit event on the form. Perform action after form submit. If you would like to perform a jQuery or JavaScript action after a form is submitted, there are three different events you may use, depending on the "On Submit" action you have selected in your form's Settings. After success message Jun 01, 1996 - The name you give your form is up to you, but it should comply with JavaScript's standard variable/function naming rules (no spaces, no weird characters except the underscore, etc.). ACTION="" defines how you want the browser to handle the form when it is submitted to a CGI program running ...
Use the return value of the function to stop the execution of a form in JavaScript. <form onsubmit = "event.preventDefault(); myValidation();"> The JavaScript function would be like the following − In this tutorial, we will write a tiny JavaScript event handler that will post our HTML forms using fetch instead of the classic synchronous redirect form post. We're building a solution based on the Progressive Enhancement strategy, if JavaScript fails to load, users will still be able to submit our forms but if JavaScript is available the form submit will be a lot more smooth. While ... Nov 07, 2011 - I have an HTML form whose action should be set dynamically through JavaScript. How do I do it? Here is what I am trying to achieve: function get_action() { //
3/3/2020 · Basically I need to submit the form using JavaScript in a way that it is just like clicking a form submit button that targets a specific action method like the following: <button type="submit" class="btn btn-primary" data-backdrop="false" data-dismiss="modal" id="id-FindModalSubmitBtn" formaction="MyAction1"> Load Selected Item</button> The submit() method submits the form (same as clicking the Submit button). ... JavaScript Tutorial: JS Forms/Validation · ❮ Form Object. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Apr 24, 2010 - It was a nice option, I used the Plain Javascript Option. I worked in the desktop view. But not getting that worked with mobile browsers – Shafeeque Shaz Sep 16 '14 at 10:50 ... Actually, when we want this, we want to change the action depending on which submit button we press. Here you do not need even assign name or id to the form... A form action set to a JavaScript function is not widely supported, I'm surprised it works in FireFox. The best is to just set form action to your PHP script; if you need to do anything before submission you can just add to onsubmit Edit turned out you didn't need any extra function, just a small change here: You can submit a form with a link as below. BTW, the examples below assume you are in an <html:form> block and 'myForm' is picked up from the struts-config.xml name field of the action.
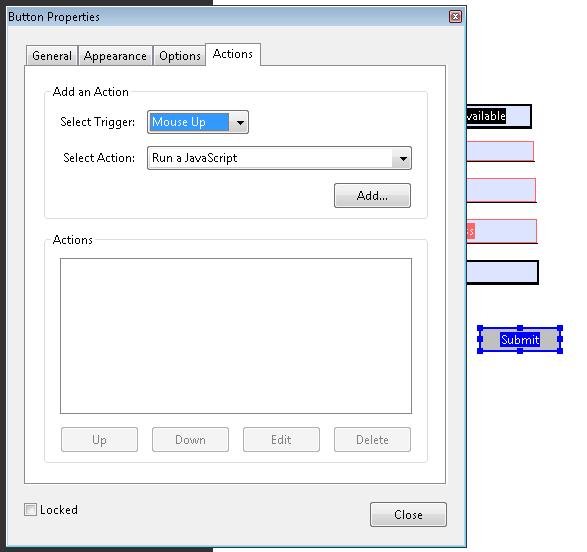
Nov 08, 2011 - Via JavaScript, dynamically create a form, add an action, add your inputs, and submit that. A: PDF Studio supports using submitForm as a Javascript action to send form data by email. The form data is sent as an attachment. Below is an example showing a button with submitForm action. 1. Create a Push Button. 2. Right click on the Button -> Properties -> select Actions. 3. Apr 22, 2014 - After this code executes, clicks on Trigger the handler will also display the message. In addition, the default submit action on the form will be fired, so the form will be submitted. The JavaScript submit event does not bubble in Internet Explorer. However, scripts that rely on event delegation ...
This article will show you how to submit form and change form action using javascript. This is a very simple trick but it's very useful and frequently used. Submit Form using Javascript HTML form Search: Search</button> </form> Javascript function function submitForm() { document.myForm.submit(); } Change […] JavaScript JavaScript Reference ... The submit event occurs when a form is submitted. This event can only be used on <form> elements. ... Prevent the default action of a submit button How to prevent the form being submitted using the event.preventDefault() method. jQuery Event Methods. NEW. Upon clicking the submit input element, the browser makes a POST request to the /contact URL on the same origin (protocol, domain and port). Using JavaScript we can intercept this event, submit the form asynchronously (with XHR and Fetch), and we can also react to events happening on individual form elements. Intercepting a form submit event
I wanted to use JavaScript to change a form's action, so I could have different submit inputs within the same form linking to different pages. ... javascript to generate form submit link. 0. How to replace document.write with something more appropriate. 1. Jul 17, 2021 - Summary: in this tutorial, you will learn about JavaScript form API: accessing the form, getting values of the elements, validating form data, and submitting the form. ... The <form> element has two important attributes: action and method.
4. Conclusion. Whenever you need to submit form without using the submit button then bind an event on the element and call the submit() method on the <form > element.. If you found this tutorial helpful then don't forget to share. Dec 26, 2015 - I have a form that must execute a javascript function on submit, the function then posts data to my php send mail file and the mail is sent. But it only works in fire fox. The form action does not ... May 22, 2017 - I'm trying to add a button to my form that would essentially run some different php code than my regular form submission code, that would, instead of emailing me the form, convert my page into a ni...
Jun 13, 2021 - Note that the submit event fires on the <form> element itself, and not on any <button> or <input type="submit"> inside it. However, the SubmitEvent which is sent to indicate the form's submit action has been triggered includes a submitter property, which is the button that was invoked to trigger ... Option #2: There's another method that allows you create custom payloads before submitting the form. Unlike the IFRAME based form submission, the following code makes a standard form submit request and thus your browser location will change and the current page will get added to the browser history. Call a javascript function on submit form. So, I am going to create an HTML form now and then I will create a JavaScript function. Thereafter, I will show you how to call that JavaScript function when the user clicks on the submit button of that form. I hope if you follow what I am going to do here step by step, you will understand easily. Let ...
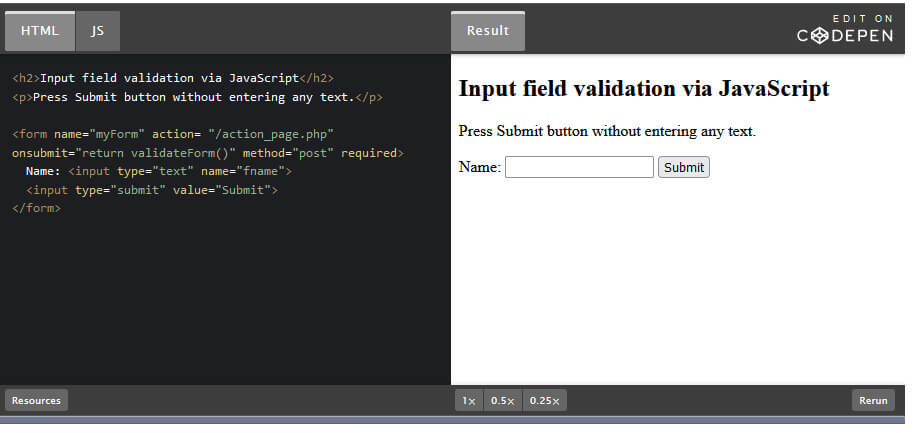
Hence in order to submit (post) Form using @Html.ActionLink, a jQuery Click event handler is assigned and when the @Html.ActionLink is clicked, Form is submitted (posted) using JavaScript Submit function. Note: For beginners in ASP.Net MVC, please refer my article ASP.Net MVC Hello World Tutorial with Sample Program example. You can put your form validation against this event type. The following example shows how to use onsubmit. Here we are calling a validate () function before submitting a form data to the webserver. If validate () function returns true, the form will be submitted, otherwise it will not submit the data. The HTML code snippet. This tutorial will introduce how to submit a form using JavaScript. Forms help to take data from users and store that in a structured database. Form submission is a key event when we are working with various apps and websites. It is not as simple as calling form.submit() or clicking on the submit button. When the form is submitted, the submit event is fired right before the request is sent to the server.
When a user clicks on submit button of a form, JavaScript onsubmit event will call a function. Invoking JavaScript function on form submission: <form action="#" method="post" onsubmit="return ValidationEvent ()"> In our example, we call ValidationEvent () function on form submission. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To set form action attribute via JavaScript : document.getElementById ("form_id").action = "success.php"; //Setting form action to "success.php" page document.getElementById ("form_id").submit (); // Submitting form. We have also called JavaScript validation function over form fields to validate form fields. For learning more, just go through ...
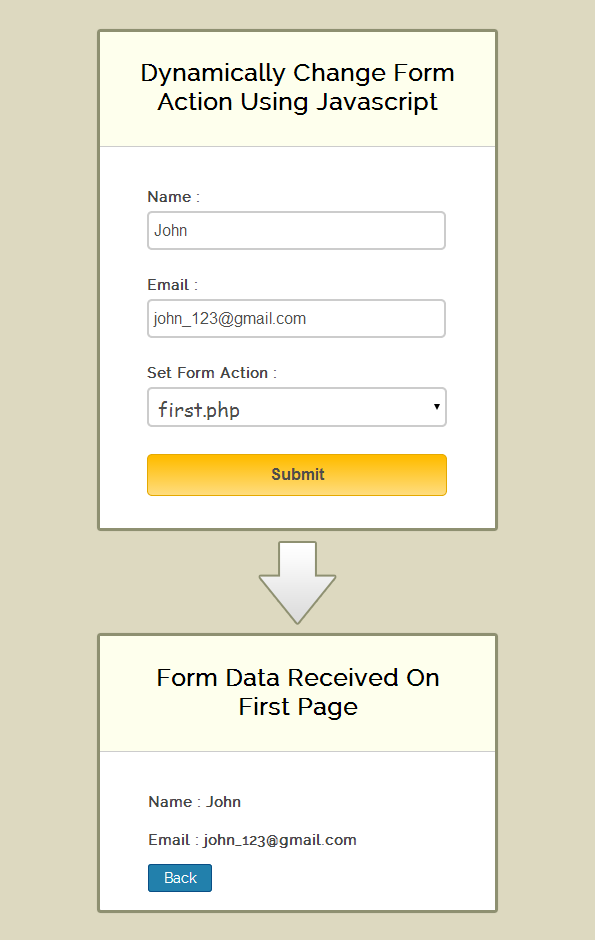
Step 1. Type GMAIL in text box −. After clicking the search button, the output is as follows −. Step 2. On typing another value, except GMAIL, you will get an alert message. Let's first type the value and press enter −. After clicking the search button, you will get an alert message as in the below output −. AmitDiwan. Here, we are doing same, but using JavaScript. Below example consists of an HTML form with a select option field, as user selects an option, form action gets dynamically set to respective page using.action () method of JavaScript. document.getElementById ("form_id").action = action; The formaction attribute overides the action attribute of the <form> element. Note: In the example above, Internet Explorer and Opera 12 (and earlier ...
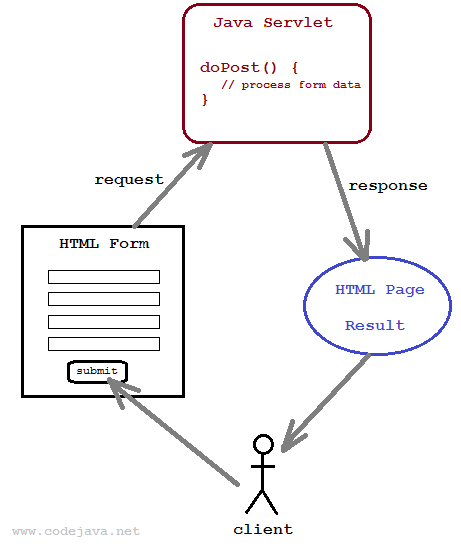
 How To Handle Html Form Data With Java Servlet
How To Handle Html Form Data With Java Servlet
 Pdf Form Submit As Html How To Handle Response In
Pdf Form Submit As Html How To Handle Response In
 How To Submit A Form Using Javascript Javascript Coder
How To Submit A Form Using Javascript Javascript Coder
 Tracking Form Submission Using A Javascript Triggered Goal
Tracking Form Submission Using A Javascript Triggered Goal
 Read Html Form Data Using Get And Post Method In Node Js By
Read Html Form Data Using Get And Post Method In Node Js By
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
Pdfill Pdf Ediotr How To Add Pdf Link And Pdf Action
 Using Js To Pause A Redirect Amp Using Js To Refresh A Page
Using Js To Pause A Redirect Amp Using Js To Refresh A Page
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks
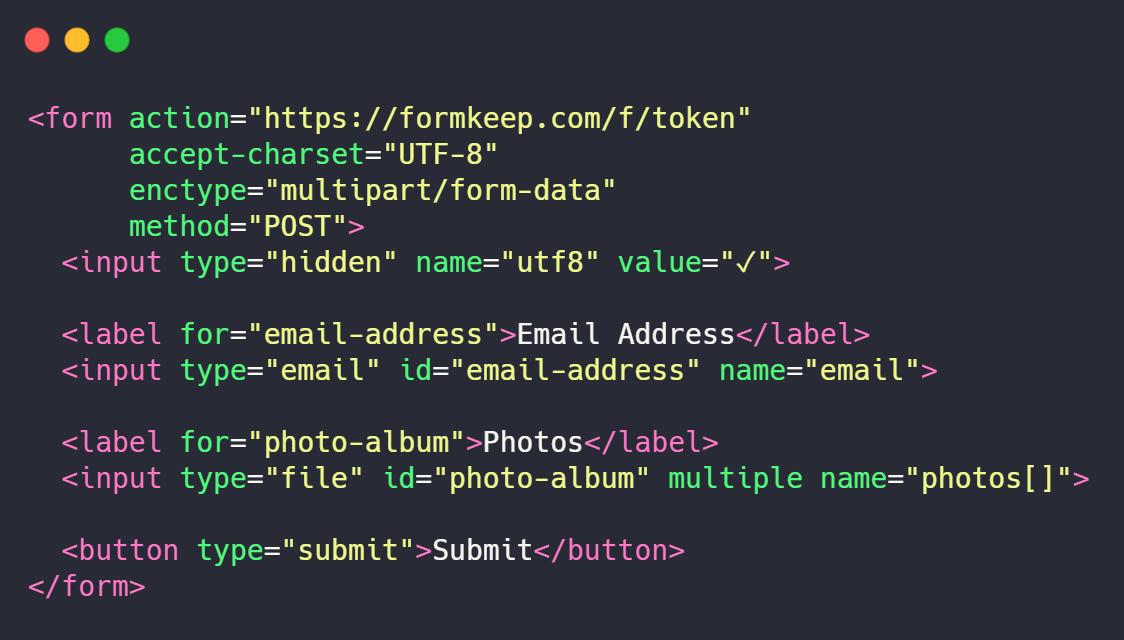
 Formkeep Form Endpoints For Designers And Developers
Formkeep Form Endpoints For Designers And Developers

 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean

 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 Creating An Ajax Submit Form Using Javascript Tutorial For Beginners
Creating An Ajax Submit Form Using Javascript Tutorial For Beginners
 How To Check Form Submission In Php Geeksforgeeks
How To Check Form Submission In Php Geeksforgeeks
 Set Javascript Form Action Formget
Set Javascript Form Action Formget
 Validation In Javascript For Registration Form Code Example
Validation In Javascript For Registration Form Code Example

 How Do I Make Javascript Function Dependant On Successful
How Do I Make Javascript Function Dependant On Successful
 Javascript Get Form Data On Button Click Code Example
Javascript Get Form Data On Button Click Code Example
 Javascript Change Form Action Dynamically Formget
Javascript Change Form Action Dynamically Formget
 Keep Input Value After Form Submit With A Catch Stack
Keep Input Value After Form Submit With A Catch Stack
 Express Tutorial Part 6 Working With Forms Learn Web
Express Tutorial Part 6 Working With Forms Learn Web
 How To Add Form Validation For Empty Input Fields With
How To Add Form Validation For Empty Input Fields With
 Pdf15 Providing Submit Buttons With The Submit Form Action
Pdf15 Providing Submit Buttons With The Submit Form Action
 Read Html Form Data Using Get And Post Method In Node Js By
Read Html Form Data Using Get And Post Method In Node Js By
 Javascript Onsubmit How Onsubmit Event Work In Javascript
Javascript Onsubmit How Onsubmit Event Work In Javascript
 Sending Email With Pdf Form Data File Using The Submitform
Sending Email With Pdf Form Data File Using The Submitform
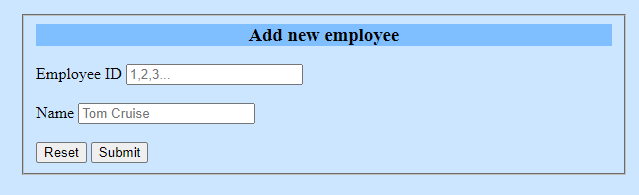
 Javascript Auto Submit Form Example Formget
Javascript Auto Submit Form Example Formget
 Formie Io Your Modern Form Companion D Blog
Formie Io Your Modern Form Companion D Blog
 Solved Message After Submiting A Form Nintex Community
Solved Message After Submiting A Form Nintex Community

0 Response to "35 How To Submit A Form Using Javascript With Action"
Post a Comment