28 Javascript Json From Url
16/9/2012 · and fetchRestaurants method is(please replace your json url with {your url of json data}): function fetchRestaurants(callback) { fetch("{your url of json data}") .then(response => response.json()) .then(json => callback(null, json)) .catch(error => callback(error, null)) } 5/12/2020 · let response = await fetch(url, options); // resolves with response headers let result = await response.json(); // read body as json Or, without await : fetch(url, options) .then(response => response.json()) .then(result => /* process result */)
How can I print data from "delta" from this json output using javascript? Please refer to my code , I am getting blank result { "total_slp":10516, "last_claim_amount":43772, "

Javascript json from url. JSON stands for J ava S cript O bject N otation. JSON is a lightweight data interchange format. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any ... You need to use AJAX to download the JSON file. But, JavaScript can't download files from other domains unless the remote domain allows it (CORS or JSONP), so you might need to use a server-side "proxy" to get it. 18/4/2021 · fetch('https://yesno.wtf/api') .then(res => res.json()) .then((out) => { console.log(out); }) .catch(err => { throw err }); to make a GET request to the URL we pass into fetch . Then we can res.json in the then callback to convert the response to a JSON object and return a promise with that.
Fetching the JSON data. To be able to display this data in our HTML file, we first need to fetch the data with JavaScript. We will fetch this data by using the fetch API. We use the fetch API in the following way: fetch (url) .then (function (response) { // The JSON data will arrive here }) .catch (function (err) { // If an error occured, you ... JSON is a format for storing and transporting data. JSON is text, and text can be transported anywhere, and read by any programming language. JavaScript Objects can be converted into JSON, and JSON can be converted back into JavaScript Objects. This way we can work with the data as JavaScript objects, with no complicated parsing or translations. To convert our JSON-like string into an actual JSON object, we pass in the result of xhr.responseText into the JSON.parse method. This takes our string of JSON data and turns it into an actual JSON object that is stored by the response variable.
A list of code examples in various languages that demonstrate how to perform an HTTP/HTTPS GET for JSON on an API in different coding languages. Because JSON is derived from the JavaScript programming language, it is a natural choice to use as a data format in JavaScript. JSON, short for JavaScript Object Notation, is usually pronounced like the name "Jason." To learn more about JSON in general terms, read the "An Introduction to JSON" tutorial. I need to get data from a csv file hosted on a url and convert it to json array. Till now I'm using this. import request from "request-promise"; import encode from "nodejs-base64-encode"; ...
JSON stands for JavaScript Object Notation and is widely used as a data interchange format. In fact, If you build a particular JSON restful API, then you can integrate it anywhere like Mobile Apps and Web Application e.t.c. How to read JSON data from the URL? Reading the JSON data from the URL requires urllib request package. The package urllib ... JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn ... Get JSON data using an AJAX request, and output the result: ... The getJSON() method is used to get JSON data using an AJAX HTTP GET request. Syntax $(selector).getJSON(url,data,success(data,status,xhr)) Parameter Description; url: Required. Specifies the ... To request a JSON data from url, using JavaScript fetch function : [code]// url (required), options (optional) fetch( 'https://url', { method: 'get' }).then( function ...
Definition and Usage The JSON.parse () method parses a string and returns a JavaScript object. The string has to be written in JSON format. The JSON.parse () method can optionally transform the result with a function. #!/usr/bin/env python from __future__ import unicode_literals from flask import Flask, Response, jsonify, redirect, request, url_for from your_model import * import os try: import simplejson as json; except ImportError: import json try: from flask.ext.cors import * except: from flask_cors import * app = Flask(__name__) @app.before_request def ... Any JSON file contains the key-value pair separated by the comma operator. JavaScript objects are an integral part of the React app, so they need to get accessed from JSON files/data to be uses in components. This guide will demonstrate how to get a JavaScript object from a JSON file or access it using a fetch () HTTP request.
This morning, i also had the same doubt and now its cleared i had just used JSON with 'open-weather-map' ( https://openweathermap /) api and got data from the URL in the index.html file, the code looks like this:-. //got location var x = document .getElementById ( "demo" ); if (navigator.geolocation) { navigator.geolocation.getCurrentPosition ... Note that we have only shown you the JSON data related to a single user in the above code block. This is just for explanation purposes. But if you visit the URL, you will see the data for all the users. The JSON refers to JavaScript Object Notation. It is used to send and receive data between a server and a client and vice versa. In the code above, you are calling the Fetch API and passing in the URL to the Random User API. Then a response is received. However, the response you get is not JSON, but an object with a series of methods that can be used depending on what you want to do with the information. To convert the object returned into JSON, use the json() method.
var js; $.getJSON (url, function (data) { js = data; // or use your data here by calling yourFunction (data); } ); $ ("div").html (js); That's because the $.getJSON () is an asynchronous function. That means the code underneath will continue executing without waiting for the $.getJSON to finish. Instead you would want to use the variable inside ... This video covers begins the process of working with APIs. The first step is just using a URL instead of a local JSON file. How does this change your code... 27/8/2021 · To request JSON from a URL using JavaScript/AJAX, you need to send an HTTP GET request to the server and provide the Accept: application/json request header for your request. The Accept header tells the server that our JavaScript/AJAX client is expecting JSON.
JSON Example. <div id="id01"></div>. <script>. var xmlhttp = new XMLHttpRequest (); var url = "myTutorials.txt"; xmlhttp.onreadystatechange = function() {. if (this.readyState == 4 && this.status == 200) {. var myArr = JSON.parse(this.responseText); myFunction (myArr); JavaScript Object Notation (JSON). It is a lightweight data transferring format. It is very easy to understand by human as well as machine. It is commonly used to send data from or to server. Nowadays it is widely used in API integration because of its advantages and simplicity. A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse (), and the data becomes a JavaScript object. Example - Parsing JSON
jQuery is a JavaScript library which is used to manipulate DOM. With jQuery, we can find, select, traverse, and manipulate parts of a HTML document. The JQuery $.getJSON () method loads JSON-encoded data from a server using a GET HTTP request. jQuery.getJSON (url [, data ] [, success ]) The latter can be fixed by passing the JSON data to the JavaScript callback. In general, however, this is a strong indicator that the JSON is malformed. Consider using JSONLint , as advised above. Accessing a JSON feed from a URL From here out, we'll put all JSON data into its own.json file. This way, we can retrieve the contents of the file instead of keeping it as a PHP string. Here's what data.json will look like.
2/8/2021 · Connection: close Content-Type: text/html Date: Mon, 21 Sep 2015 01:52:56 GMT Server: Apache Transfer-Encoding: chunked x-powered-by: PHP/5.4.36. Also notice that the content-type of the response is HTML, and should be JSON if you wish to parse the JSON using the above Ajax function I provided.
 Parse Json In Node Js From External Url Shouts
Parse Json In Node Js From External Url Shouts
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
 Read Json From Url Javascript Code Example
Read Json From Url Javascript Code Example
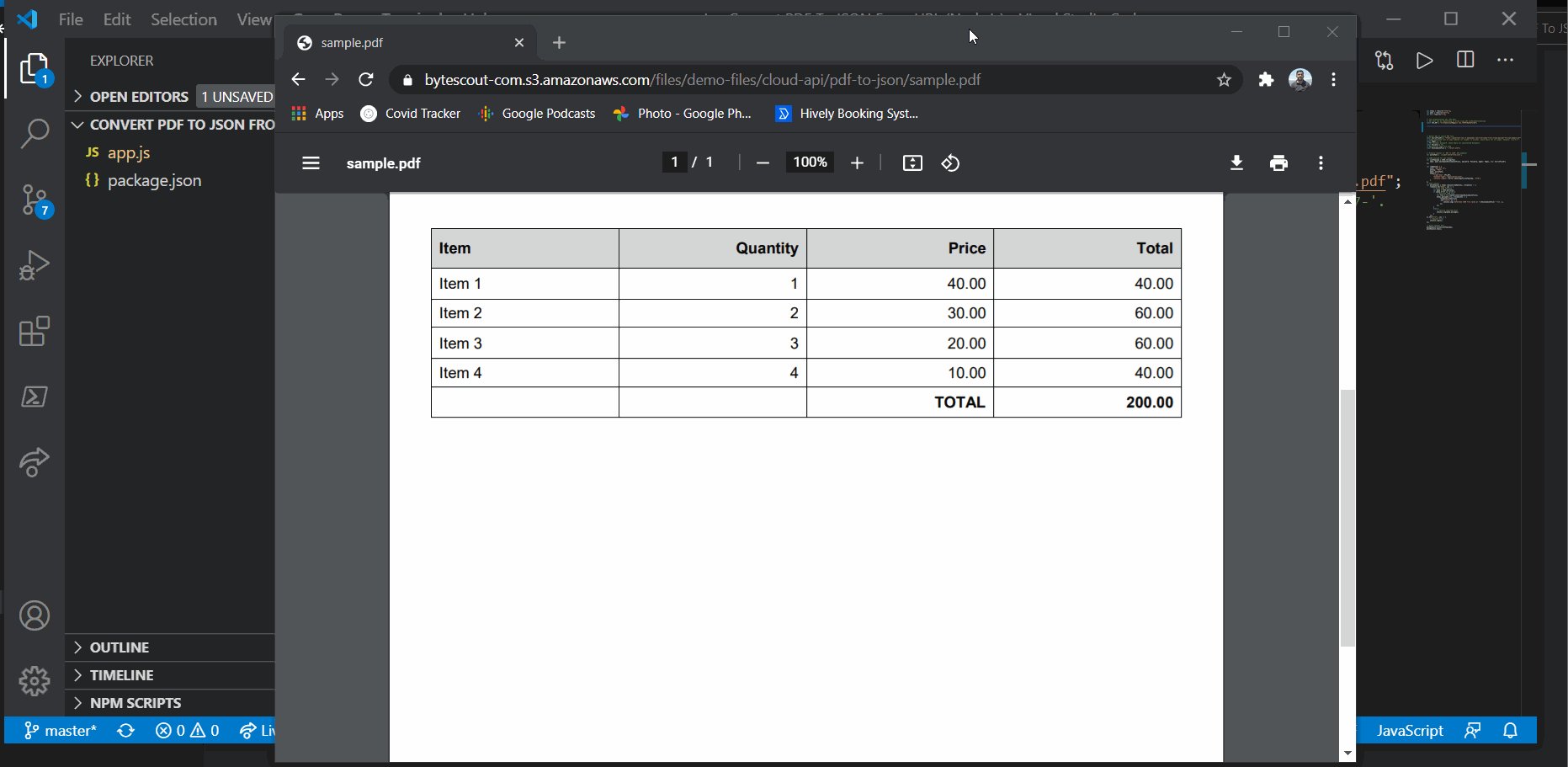
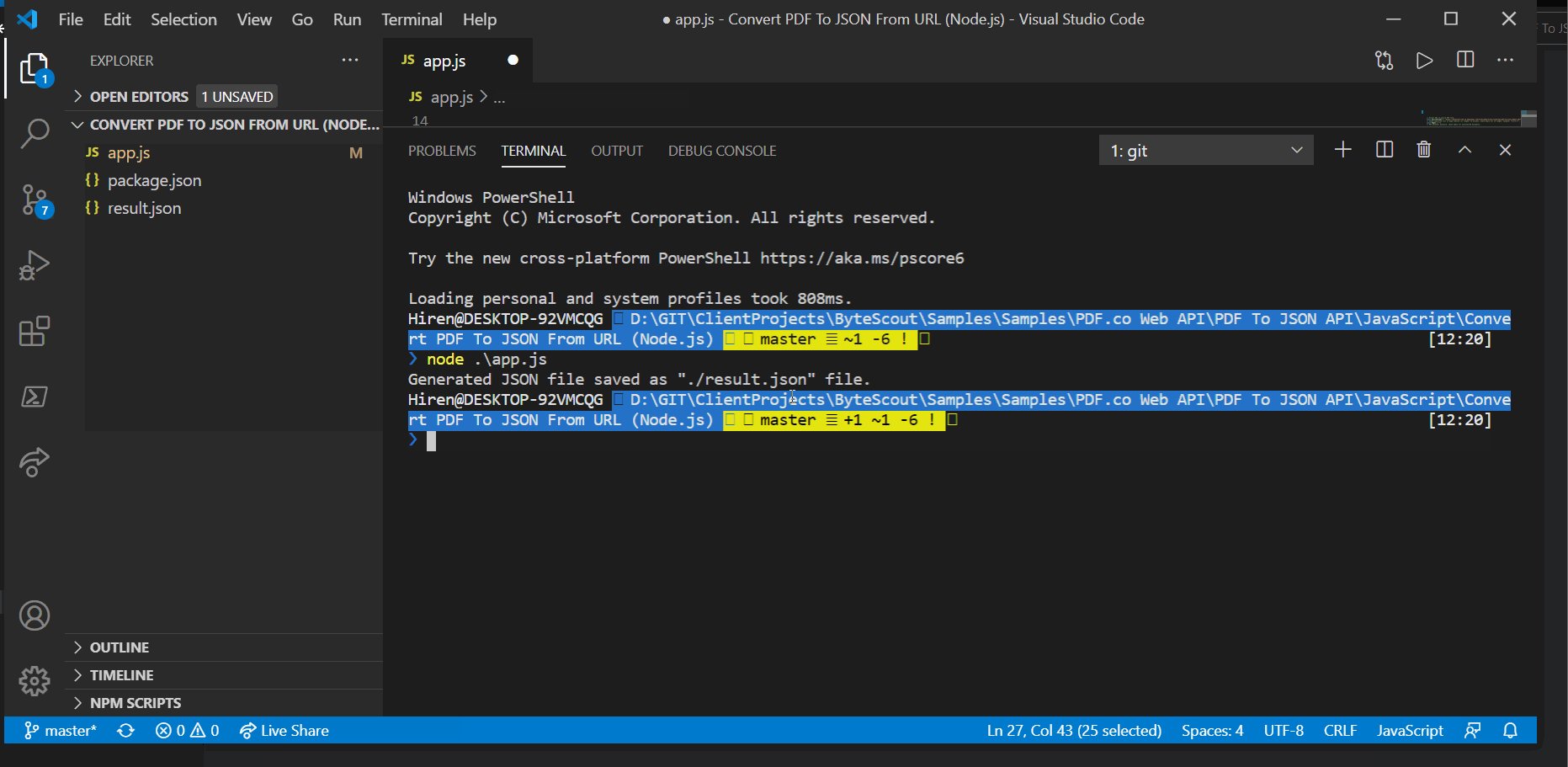
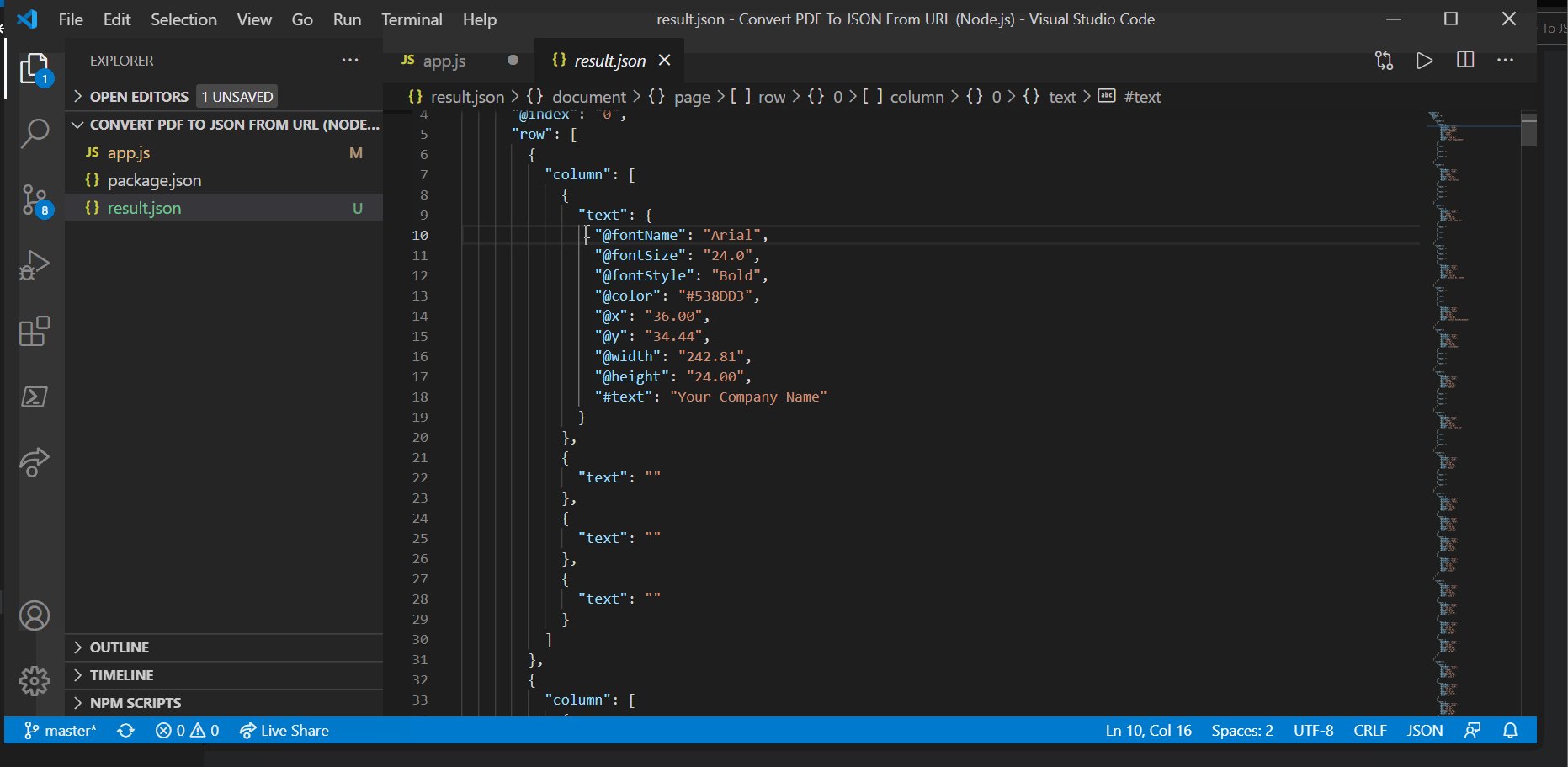
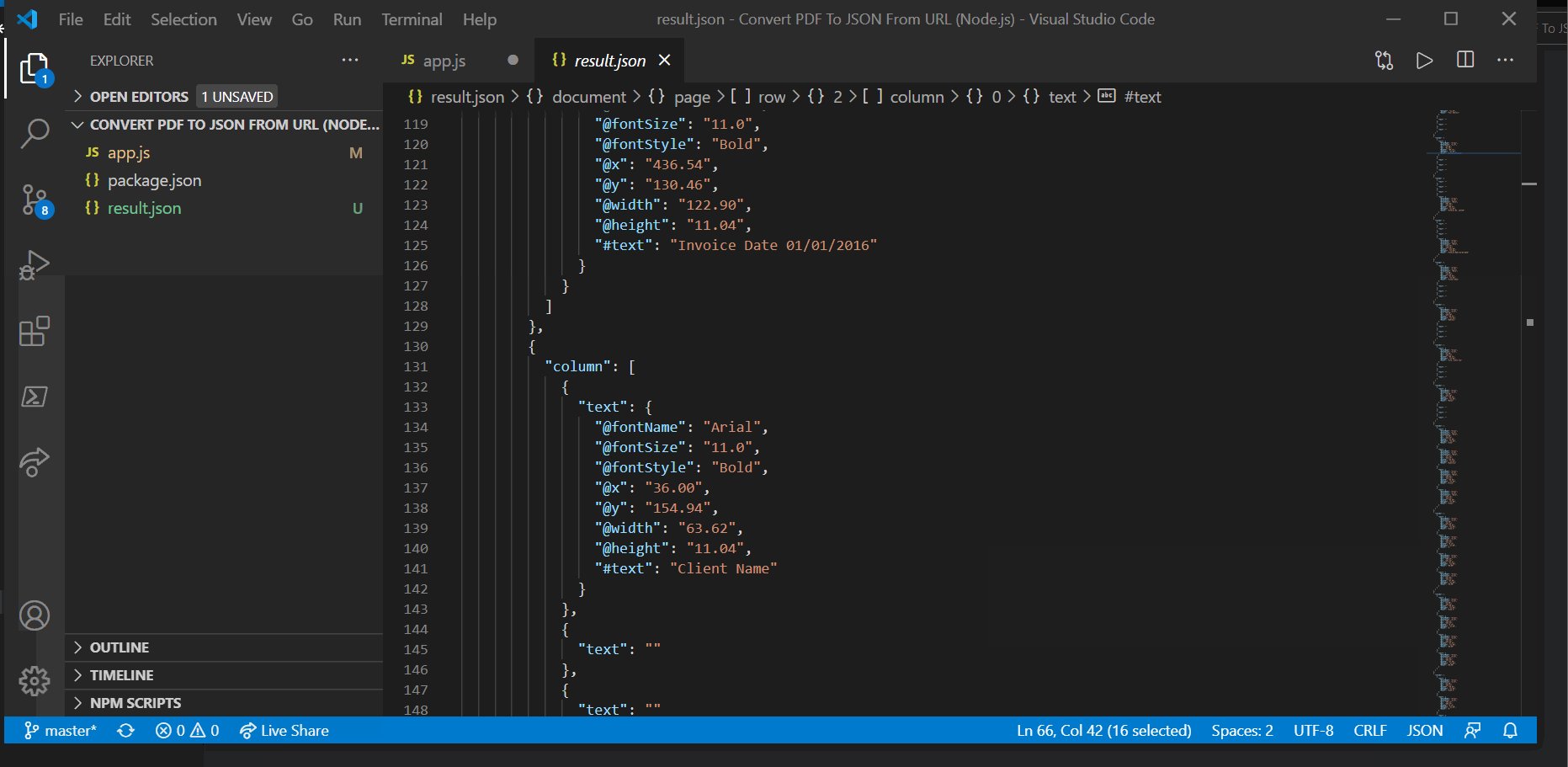
 Pdf Co Web Api Pdf To Json Api Javascript Convert Pdf
Pdf Co Web Api Pdf To Json Api Javascript Convert Pdf
 How To Read Local Json File In React Js By Rajdeep Singh
How To Read Local Json File In React Js By Rajdeep Singh
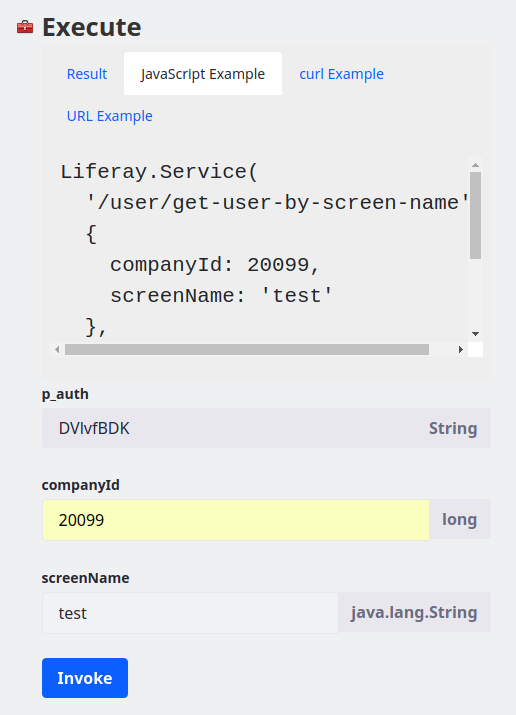
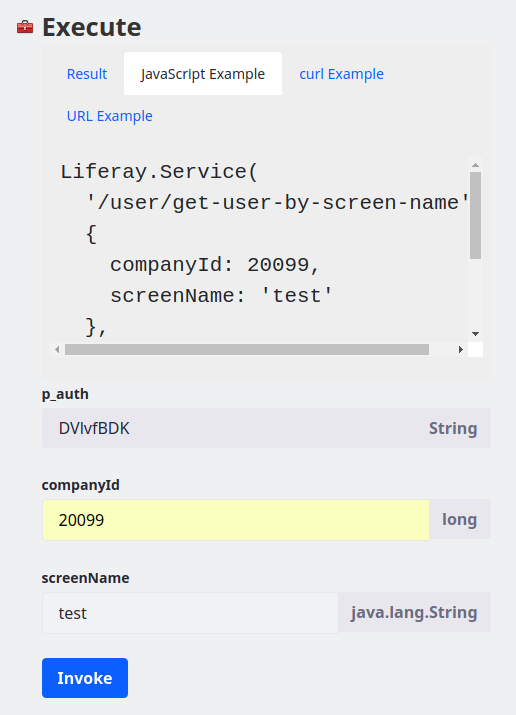
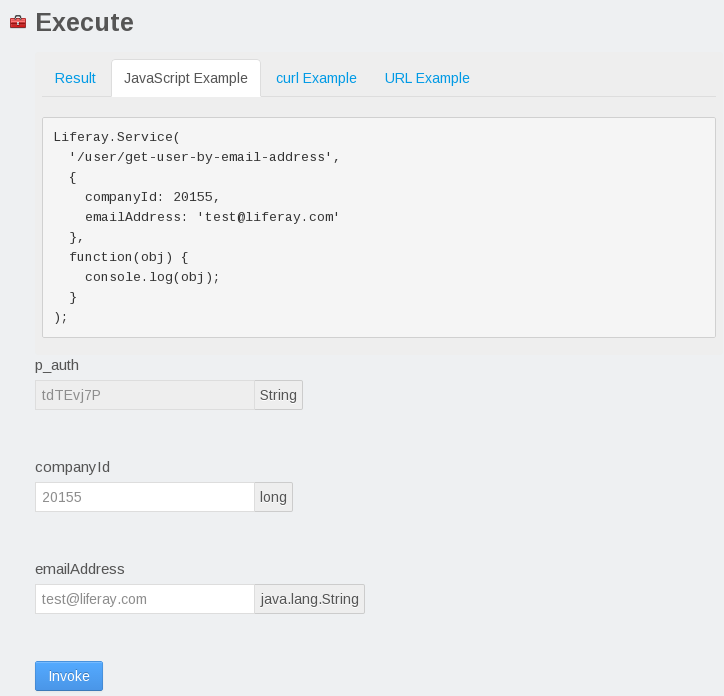
 Invoking Json Web Services Liferay Help Center
Invoking Json Web Services Liferay Help Center
 How To Take Data From Js File In Json File Oss Support K6
How To Take Data From Js File In Json File Oss Support K6

 Js Json Xml Translation Translation Proxy Documentation
Js Json Xml Translation Translation Proxy Documentation
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
Displaying Details On Form Using The Values From Json
 Beautiful Json Rendering In Pure Javascript Json Formatter
Beautiful Json Rendering In Pure Javascript Json Formatter
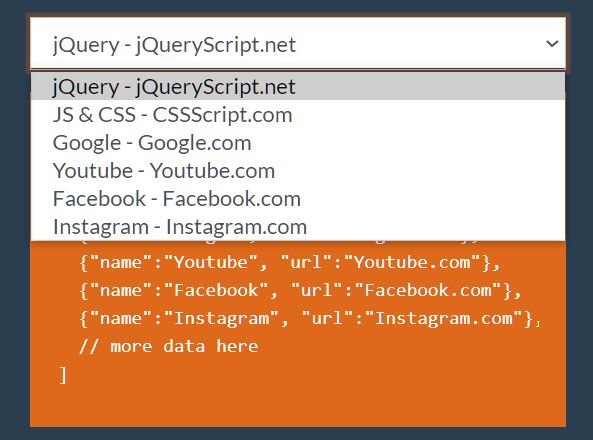
 Dynamically Populate Options Of A Select Element From Json
Dynamically Populate Options Of A Select Element From Json
 Invoking Json Web Services Liferay Help Center
Invoking Json Web Services Liferay Help Center
 5 Ways To Make Http Requests In Node Js Using Async Await
5 Ways To Make Http Requests In Node Js Using Async Await
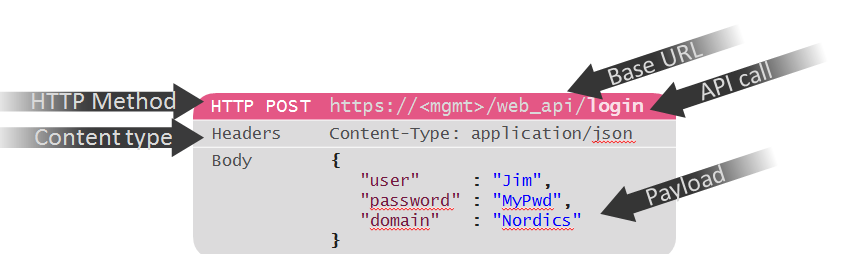
 Introduction To Restful Apis And Json Format Check Point
Introduction To Restful Apis And Json Format Check Point
 Esp32 Http Get And Http Post With Arduino Ide Random Nerd
Esp32 Http Get And Http Post With Arduino Ide Random Nerd
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
 Escape Character Utility For Url And Json Data Feel Free To
Escape Character Utility For Url And Json Data Feel Free To
Github Jsonurl Jsonurl Js Json Gt Url Defines A Text Format
 Simple Shopping Cart With Js Json Dev Community
Simple Shopping Cart With Js Json Dev Community
 10 4 Loading Json Data From A Url Asynchronous Callbacks P5 Js Tutorial
10 4 Loading Json Data From A Url Asynchronous Callbacks P5 Js Tutorial




0 Response to "28 Javascript Json From Url"
Post a Comment