21 Delete Element Javascript Dom
Removing elements. Now you know how to add but how do we delete the elements from DOM. Removing an element is fairly easy, we can use the removeChild() method available in the div tag and pass the reference of our paragraph tag. Or we could use the remove() method available in the paragraph element itself. The removeChild method will remove the selected element from the DOM tree.
 Delete Element From Dom Javascript Code Example
Delete Element From Dom Javascript Code Example
Element.remove () The Element.remove () method removes the element from the tree it belongs to.

Delete element javascript dom. Remove a DOM Element To remove an element from a DOM tree, you follow these steps: First, select the target element that you want to remove using DOM methods such as querySelector(). Then, select the parent element of the target element and use the removeChild()method. Set the variable x to be the first title element node Set the variable y to be the text node to remove Remove the element node by using the removeChild () method from the parent node It is not very common to use removeChild () just to remove the text from a node. JavaScript DOM — Remove all children of an element August 09, 2020 • Atta Table of Contents ⛱ To remove all child nodes of an element, you can use the element's removeChild () method along with the lastChild property.
The method throws an exception in 2 different ways: If the child was in fact a child of element and so existing on the DOM, but was removed the method throws the following exception:. Uncaught NotFoundError: Failed to execute 'removeChild' on 'Node': The node to be removed is not a child of this node. Creating New HTML Elements (Nodes) To add a new element to the HTML DOM, you must create the element (element node) first, and then append it to an existing element. The modern approach to remove an element is to use the remove () method. Just call this method on the element you want to remove from the DOM, like below: const elem = document.querySelector('#hint'); elem.remove(); This method was introduced in ES6 and, at the moment, only works in modern browsers. However, you can use a polyfill to make it ...
Given an HTML element and the task is to remove the HTML element from the document using JavaScript. Approach: Select the HTML element which need to remove. Use JavaScript remove() and removeChild() method to remove the element from the HTML document. Example 1: This example uses removeChild() method to remove the HTML element. In most browsers, there's a slightly more succinct way of removing an element from the DOM than calling.removeChild (element) on its parent, which is to just call element.remove (). In due course, this will probably become the standard and idiomatic way of removing an element from the DOM. In this tutorial, we learned how to use JavaScript to create new nodes and elements and insert them into the DOM, and replace and remove existing nodes and elements. At this point in the Understanding the DOM series you know how to access any element in the DOM, walk through any node in the DOM, and modify the DOM itself. You can now feel ...
The empty() method removes all child nodes from the set of matched elements whereas the method remove() method removes all matched elements from the DOM. To remove an element, use the remove() method. Example. You can try to run the following code to learn how to remove an element from DOM using jQuery: Live Demo DOM Nodes¶ The Document Object Model (DOM) is a way of representing a programming interface for HTML and XML documents. The DOM represents a document illustrated in a logical tree where each branch ends in a node, and each of these nodes contains objects. Each node has the ability to refer to other nodes, children. They also can have their ... The remove () method removes the specified element from the DOM.
Removing an element with the plain JavaScript remove () method. As you might know, the DOM does not support removing an element directly. When removing an element with JavaScript, you must go to its parent first instead. This was always odd and not so straightforward. According to DOM level 4 specs, which is the current version in development ... When you use the HTML DOM getElementsByClassName() method, it returns all elements with the specified class name as an array so that you can reach any element by merely using index numbers. To remove the recent copied element, use the HTML DOM removeChild() method as well as the JavaScript array length property, explained on the code below. Code In this article, we will discuss three simple ways to remove a specific 'div' element using plain Javascript. Using parentNode.removeChild (): This method removes a specified child node from the DOM tree and returns the removed node.
Remove all the child elements of a DOM node in JavaScript. Child nodes can be removed from a parent with removeChild (), and a node itself can be removed with remove (). Another method to remove all child of a node is to set it's innerHTML="" property, it is an empty string which produces the same output. This method is not preferred to use. Yesterday, I showed you how to inject elements into the DOM. Today, let's look at how to remove them. There are two ways to remove an element from the DOM with vanilla JS, and both are really easy. If you just want to hide the element with CSS (useful if you may bring it back at some point), you can use the style property. var elem = document.querySelector('#some-element'); elem.style ... Similar to .empty(), the .remove() method takes elements out of the DOM. Use .remove() when you want to remove the element itself, as well as everything inside it. In addition to the elements themselves, all bound events and jQuery data associated with the elements are removed. To remove the elements without removing data and events, use .detach() instead.
Using DOM (document object model) will support removing the elements directly in the script code. The removing element will be in different ways of the script we can remove the element by DOM, removing elements from arrays in the collections like map, list, etc based on the requirement we can remove it. A lot many JavaScript attributes and properties linked with CSS are rarely used by beginners. This article makes use of one such attribute to fade and ultimately remove a paragraph on the click of a button. HTML Code: Three text elements and a remove button are wrapped by a container. In the below example, an empty node is considered as a node which has no text anywhere inside it, regardless of tree depth or whitespaces. A node can also be considered empty only if it has no children. var treeWalker = document.createTreeWalker (document.body, NodeFilter.SHOW_ELEMENT) var currentNode = treeWalker.currentNode var emptyNodes ...
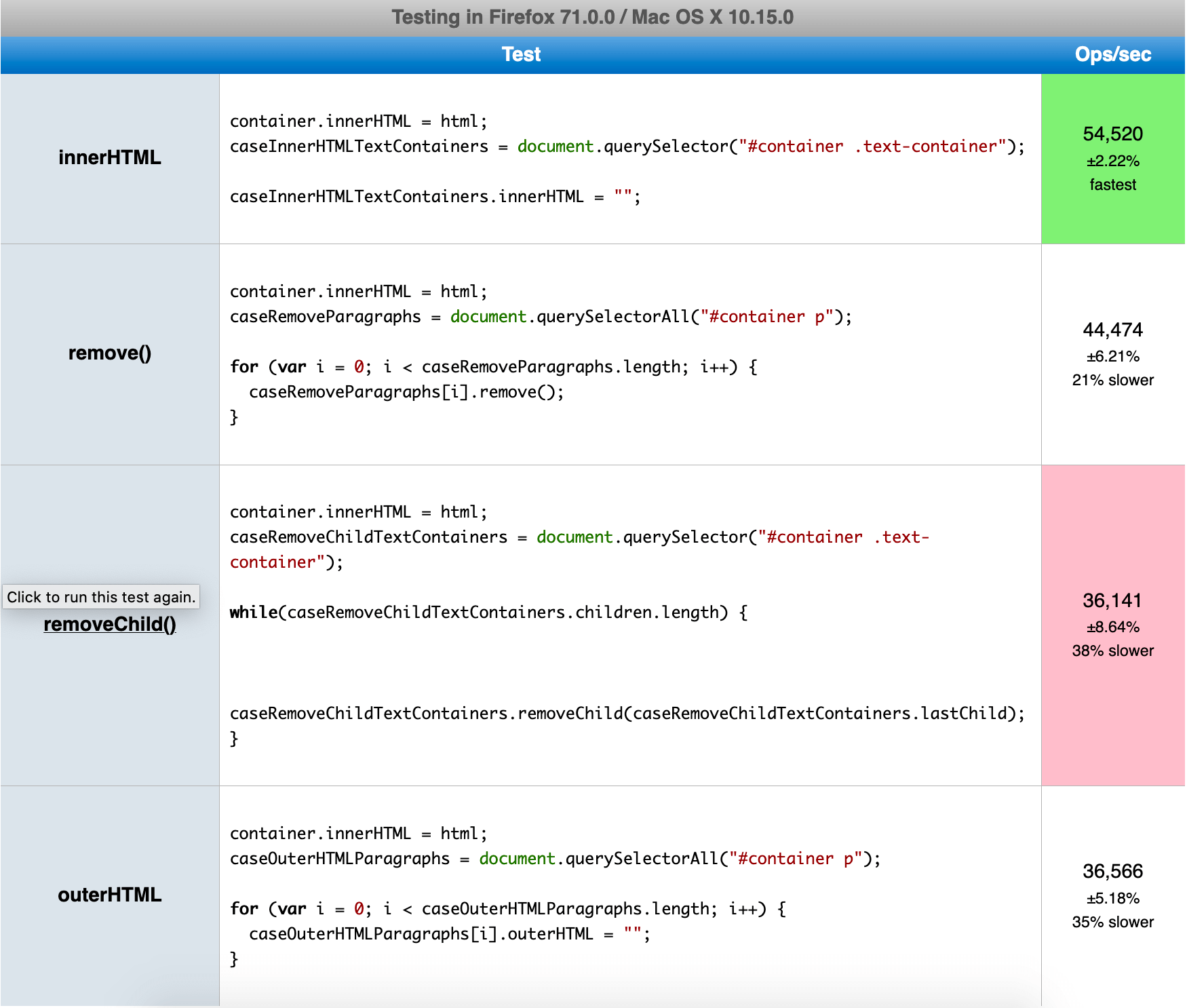
Option 2 A: Looping to remove every lastChild:. An earlier edit to this answer used firstChild, but this is updated to use lastChild as in computer-science, in general, it's significantly faster to remove the last element of a collection than it is to remove the first element (depending on how the collection is implemented).; The loop continues to check for firstChild just in case it's faster ... JavaScript With ES6 JavaScript it's easy to remove elements from the DOM. You simply attach the remove () method to the element you want to remove: let element = document.querySelector("element-to-remove") element.remove() There are two ways to remove/hide elements from the DOM with JavaScript. Ask yourself "am I going to need to bring this element back again at some point?". If the answer is yes, then you should hide your element with the style property: const hideElement = document.querySelector('#element-to-hide') hideElement. style. display = 'none'.
The deleteRow () method removes the row at the specified index from a table. Tip: Use the insertRow () to create and insert a new row. For a particular HTML/DOM element, our job is to remove it and add a transition to the process of removal. Eventually, as soon as the trigger button is clicked, the DOM element should translate towards the right and finally be removed from sight as well as from the DOM. Transitioning elements using CSS often confuses developers.
 Javascript Remove Element Guide To Javascript Remove Element
Javascript Remove Element Guide To Javascript Remove Element
 How To Remove Last Child Of Body In Dom Stack Overflow
How To Remove Last Child Of Body In Dom Stack Overflow
 Remove Already Existing Event Listener Stack Overflow
Remove Already Existing Event Listener Stack Overflow
 Difference Between Javascript Remove Method And Css Display
Difference Between Javascript Remove Method And Css Display
 Html Dom Manage Html Dom With Vanilla Javascript
Html Dom Manage Html Dom With Vanilla Javascript
 Add Or Remove Multiple Classes In Javascript For Dom Element
Add Or Remove Multiple Classes In Javascript For Dom Element
 How To Create Html Element In Javascript Codespot
How To Create Html Element In Javascript Codespot
 Get Started With Viewing And Changing The Dom Microsoft
Get Started With Viewing And Changing The Dom Microsoft
 12 Creating And Removing Elements And Attributes
12 Creating And Removing Elements And Attributes
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
 Remove Elements From A Javascript Array Geeksforgeeks
Remove Elements From A Javascript Array Geeksforgeeks
 1 Node Overview Dom Enlightenment Book
1 Node Overview Dom Enlightenment Book
Angularjs Add Remove Directives Dynamically Amp Save Details
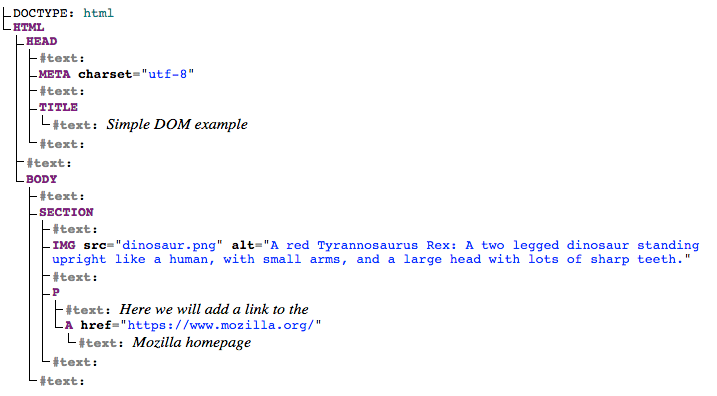
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 How To Remove Html Element From Dom Using Angularjs
How To Remove Html Element From Dom Using Angularjs
 How To Remove Html Element From Dom With Vanilla Javascript
How To Remove Html Element From Dom With Vanilla Javascript
Remove Element From Dom In React Way Dev Community
 Javascript Usage Examples For Adding Deleting And Modifying
Javascript Usage Examples For Adding Deleting And Modifying
 Javascript Remove Element Guide To Javascript Remove Element
Javascript Remove Element Guide To Javascript Remove Element
 How To Remove An Html Element Using Javascript Geeksforgeeks
How To Remove An Html Element Using Javascript Geeksforgeeks
0 Response to "21 Delete Element Javascript Dom"
Post a Comment