33 Inside Which Html Element Do You Put The Javascript
First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element. Mostly, you would want to display a JavaScript variable beside your HTML elements. To do that, you need to use the next method. Display JavaScript variable using innerHTML property. Every single HTML element has the innerHTML property which holds the content of that element. The browser allows you to manipulate the innerHTML property by using ...
 Html Div Tag Usage Attributes Examples
Html Div Tag Usage Attributes Examples
27/8/2021 · The script tag is used when we want to put a JavaScript code in an HTML file. The script is the HTML element tag used to insert a JavaScript code in an HTML file. It is also used to link an external JavaScript file to the HTML file. A code example# Here is a code example of how a script tag is used to add JavaScript inside the HTML file.

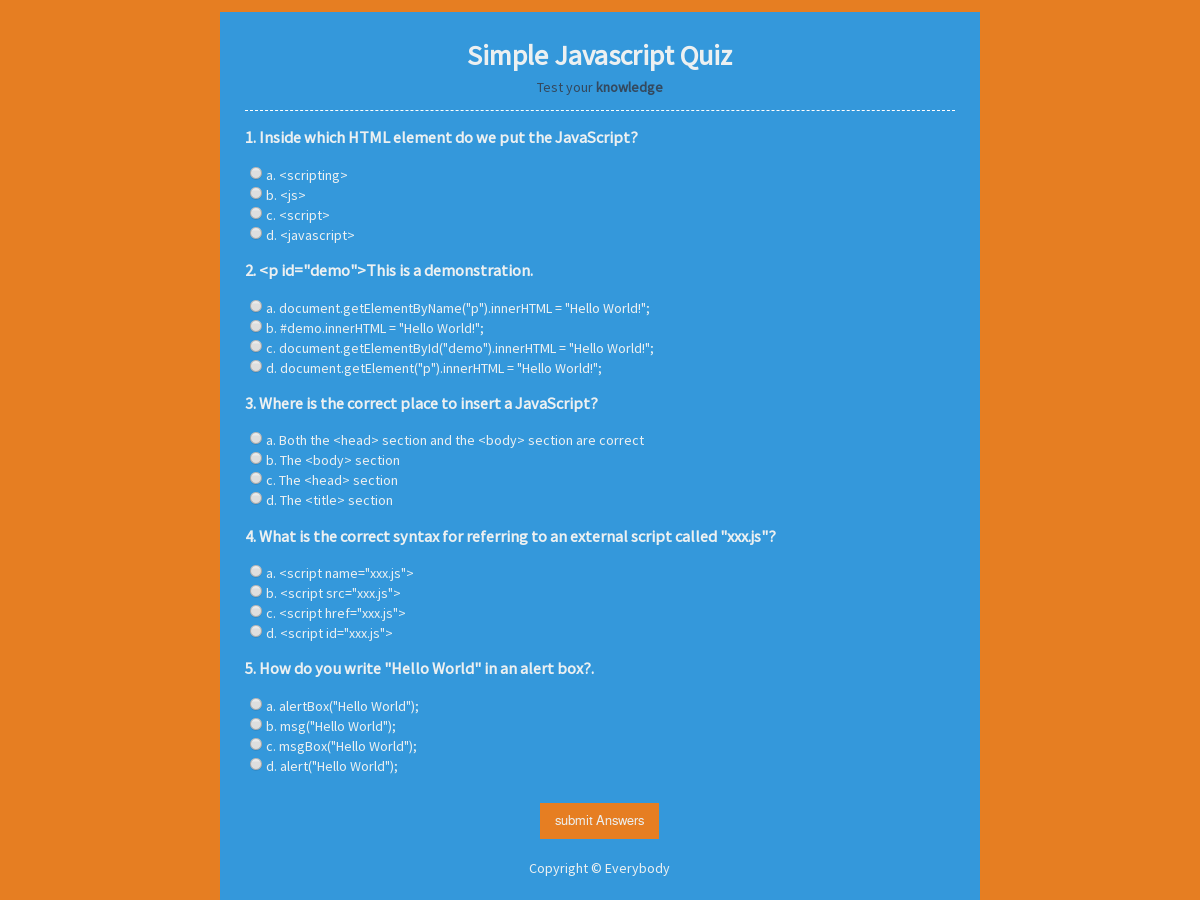
Inside which html element do you put the javascript. Jan 26, 2012 - You need to inject the new HTML into the DOM, though; that's why innerHTML is used in the old school JavaScript example. The innerHTML of the BODY element is prepended with the new HTML. We're not really touching the existing HTML inside the BODY. Q-1: Inside which HTML tag do we put Javascript code? ... Q-2: Which is the correct statement to change the following: <p id="demo">This is a demonstration.</p> ... Q-5: An external JavaScript file must contain the <script> tag. ... Q-10: Given the following HTML source, what is the parent of the element ... 37 Inside Which Html Element Do We Put The Javascript Code Written By Leah J Stevenson. Friday, August 20, 2021 Add Comment Edit. Inside which html element do we put the javascript code. Print The Content Of A Div Element Using Javascript. Basic Html Text Elements In Html. Html Basics Learn Web Development Mdn.
View Notes - JAVASCRIPT from CIS 133DA at Rio Salado Community College. 1. Inside which HTML element do we put the JavaScript? <script> <js> <javascript> <scripting> 2. What is the correct JavaScript Add the dom object you created to the id "menu". Write some js code that would remove all li elements with the text "batman" from the dom. Write javascript and html code that will do the following. Make a header that says "The Amazing Adder". Create a div. Inside the div place 2 input fields, num1 and num2. Type will be text and ... 1 week ago - This article is an overview of some powerful, fundamental DOM level 1 methods and how to use them from JavaScript. You will learn how to create, access and control, and remove HTML elements dynamically. The DOM methods presented here are not specific to HTML; they also apply to XML.
May 19, 2017 - How to insert a DIV block, paragraph and other HTML elements/tags into a website with JavaScript The element inside an element is nothing but for instance a span element inside a div element.Javascript has provided.contains() method to find out whether an element contains another element. This method actually returns true if the condition is satisfied else returns false.. syntax node.contains(node); Example. In the following example, a span element is inside a div element. JavaScript 1. Inside which HTML element do we put the JavaScript? Answer : < script > 2. What is the correct JavaScript syntax to write "Hello World"? Answer : ("Hello World") 3. Where is the correct...
Inside which HTML element do we put the JavaScript · © 2017 QuizBucket Type: Multiple-Choice Category: JavaScript Level: Continuing Education Author: yasserhy Created: 9 years ago · View all questions by yasserhy. ... View this question. Add this question to a group or test by clicking the appropriate button below. ... You need to have at least 5 reputation to ... Sep 08, 2020 - An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) ...
Where to put JavaScript in an HTML Document ? JavaScript in body or head: Scripts can be placed inside the body or the head section of an HTML page or inside both head and body. JavaScript in head: A JavaScript function is placed inside the head section of an HTML page and the function is invoked when a button is clicked. Jul 30, 2017 - This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document and as a separate file. Aug 01, 2018 - I want to be able to add multiple rows to a div and also removing them. I have a '+' button at the top of the page which is for adding content. Then to the right of every row there is a '-' button ...
View Test Prep - JavaScript Quiz 1 from SDEV 120 at Ivy Tech Community College of Indiana. JavaScript Quiz 1. Inside which HTML element do we put the JavaScript? You answered: <script> 2. What is the In Javascript, SCRIPT tags can be inserted into three places: in between the two BODY tags, in between the two HEAD tags, and as a link to an external file, also in the HEAD section. Some advocate putting the SCRIPT tags in the BODY section, right at the end. There are 3 ways to include Javascript in HTML: Internal Javascript, add a block of code in the HTML document itself - <script>DO SOMETHING</script>. That covers the quick basics, but there are more things to take note of. Read on for more examples!
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. A function that returns an HTML string, DOM element(s), text node(s), or jQuery object to insert at the end of each element in the set of matched elements. Receives the index position of the element in the set and the old HTML value of the element as arguments. When does JavaScript code appear inline within an HTML file? In HTML, JavaScript code is inserted betweent-----and </script> tags; Client-side JavaScript code is embedded within HTML documents in _____ tag is an extension to HTML that can enclose any number of JavaScriptstatements. To use an image as a link, just put the-----tag inside the <a> tag: The HTML document itself begins with -----and …
In this tutorial we will learn to manipulate DOM by adding new elements inside existing elements using jQuery. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are as follows − Script in <head>...</head> section. Script in <body>...</body> section.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. jQuery provides you with easy ways to get at the data in your Web page. In particular, you can insert any content you want, anywhere on your page. The examples that follow all use this sample code: My Test Page […] Inside which HTML element do we put the JavaScript? Posted by Vivek.Ramapuram on 6/18/2015 | Category: JavaScript Interview questions | Views: 15079 | Points: 40 Post | Interview FAQs | Exclusive Questions | Interview Home
Reading the innerHTML property of an element. To get the HTML markup contained within an element, you use the following syntax: let content = element.innerHTML; Code language: JavaScript (javascript) When you read the innerHTML of an element, the web browser has to serialize the HTML fragment of the element's descendants. 1 week ago - The Element property innerHTML gets or sets the HTML or XML markup contained within the element. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
Any script can insert its own HTML via document.write () or other DOM manipulations. This implies that the parser has to wait until the script has been downloaded & executed before it can safely parse the rest of the document. After all, the script could have inserted its own HTML in the document. However, most JavaScript developers no longer ... Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. Add the script tag the HTML head of your own website to add JavaScript. text 1.75 KB. raw download clone embed print report. Inside which HTML Element do we put the JavaScript? If we write JavaScript within an HTML file, then we need to put it inside the following: <script>. // here we write the code for JavaScript. </script>.
With 100k of Javascript, you should never put it inside the file. Use an external script Javascript file. There's no chance in hell you'll only ever use this amount of code in only one HTML page. Likely you're asking where you should load the Javascript file, for this you've received satisfactory answers already. Aug 19, 2019 - To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.Steps to follow1) First, create a div sec ... Generally, CSS styles are included in between <HEAD> and </HEAD> tag. You can write anywhere in between the HEAD section. Furthermore, JavaScript files are included in footer of HTML code or above </BODY> tag. Also, you can add JS files inside <HEAD> tag.
We put JavaScript in . Know more about the fundamentals of JavaScript at SlightBook. Check JavaScript latest technical & multiple choice interview questions. 1. Using a loop create the JavaScript needed to output (HTML output stream) the ODD numbers between 10 and 1500. Note: Each number should be on a separate line. 2. Write the HTML, CSS and/or JS needed to change the text color of a paragraph to any color (pick one) when the user's mouse is over an element's text. 13. How do you display hyperlinks without an underline? a {text-decoration:none;} 14. How do you make each word in a text start with a capital letter? text-transform:capitalize 15. Which property is used to change the font of an element? Both font-family and font can be used 16. How do you make the text bold? font-weight:bold; 17.
Sep 21, 2017 - This week, we looked at how to create an element and inject it before another one with vanilla JavaScript. Today, let’s look at two ways to insert an element after another one. ... Yesterday, we learned about the insertBefore() method. You can use it to insert an element after a node by using ... 21/7/2020 · The syntax of JavaScript is mostly influenced by the programming language C. javascript works with HTML and CSS to build web apps or web pages. JavaScript is most commonly used as a client-side scripting language. This means that JavaScript code is written into an HTML page. commented Jul 21, 2020 James Smith Did you know => You can always find and view: Content and links?
How many tags are in a regular element? What is the correct HTML tag for inserting a line break? Which of the following is not a valid PHP comparison operator? Who is making the Web standards? Where do all items for the same web site need to be saved? How can create an e-mail link? Where is the text of the title tag displayed?
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Html Basics Learn Web Development Mdn
Html Basics Learn Web Development Mdn
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Inserting Html Into A Div Stack Overflow
Inserting Html Into A Div Stack Overflow
 Quiz Application In React Using Redux Codeproject
Quiz Application In React Using Redux Codeproject
 4 Creating A Simple Page Html Overview Learning Web
4 Creating A Simple Page Html Overview Learning Web
 Doc Quiz Smit Patel Academia Edu
Doc Quiz Smit Patel Academia Edu
 Javascript Variables Inside Form Elements Event Attributes
Javascript Variables Inside Form Elements Event Attributes
 Inside Which Html Element Do We Put The Javascript A Js B
Inside Which Html Element Do We Put The Javascript A Js B
 How To Set Breakpoints In Inline Javascript In Google Chrome
How To Set Breakpoints In Inline Javascript In Google Chrome
 Javascript Insert Html In Div Code Example
Javascript Insert Html In Div Code Example
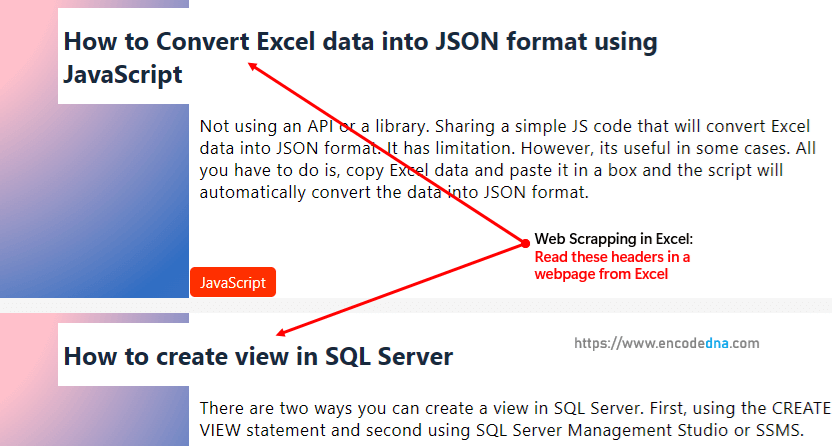
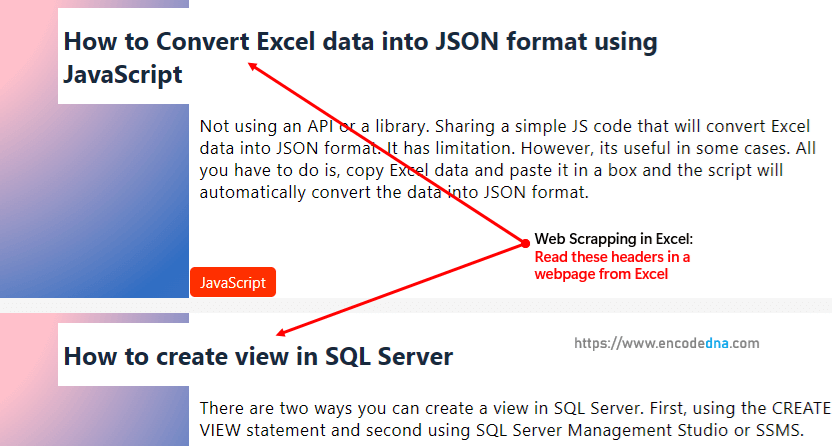
 Extract Or Get Data From Html Element In Excel Using Vba
Extract Or Get Data From Html Element In Excel Using Vba
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Create Element Inside Div Javascript Code Example
Create Element Inside Div Javascript Code Example
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Html Div Tag Usage Attributes Examples
Html Div Tag Usage Attributes Examples
 Html Div Tag Usage Attributes Examples
Html Div Tag Usage Attributes Examples
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 4 Creating A Simple Page Html Overview Learning Web
4 Creating A Simple Page Html Overview Learning Web
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Css To Put Icon Inside An Input Element In A Form Geeksforgeeks
Css To Put Icon Inside An Input Element In A Form Geeksforgeeks
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Saved Question 1 1 Point Inside Which Html Element Chegg Com
Saved Question 1 1 Point Inside Which Html Element Chegg Com

 How To Put A Responsive Clear Button Inside Html Input Text
How To Put A Responsive Clear Button Inside Html Input Text
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript



0 Response to "33 Inside Which Html Element Do You Put The Javascript"
Post a Comment