26 Javascript Catch All Exceptions
In JavaScript, all exceptions are simply objects. While the majority of exceptions are implementations of the global Error class, any old object can be thrown. With this in mind, there are two ways to throw an exception: directly via an Error object, and through a custom object. Normally, such.catch doesn't trigger at all. But if any of the promises above rejects (a network problem or invalid json or whatever), then it would catch it.
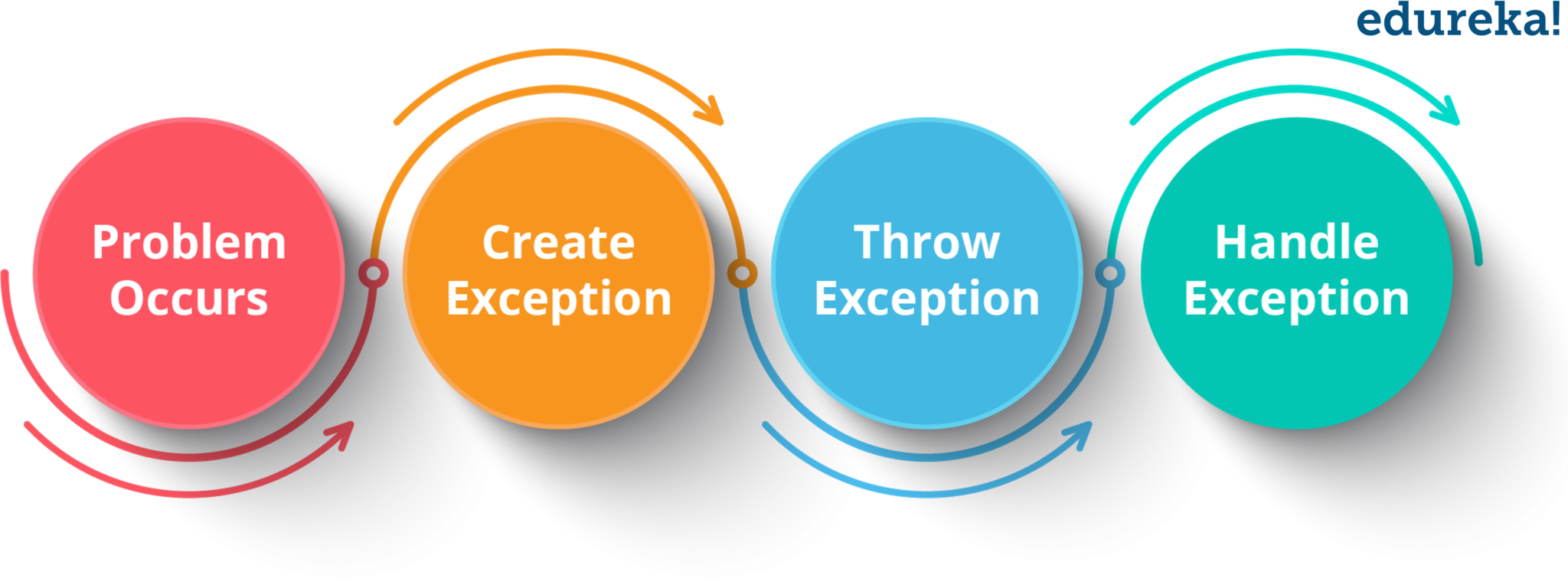
 Exception Handling In Java A Beginners Guide To Java
Exception Handling In Java A Beginners Guide To Java
}); // Errors thrown inside asynchronous functions will act like uncaught errors var p2 = new Promise (function (resolve, reject) {setTimeout (function {throw new Error ('Uncaught Exception!');}, 1000);}); p2. catch (function (e) {console. error (e); // This is never called}); // Errors thrown after resolve is called will be silenced var p3 = new Promise (function (resolve, reject) {resolve (); throw new Error ('Silenced Exception!');}); p3. catch …

Javascript catch all exceptions. However, if you don't have a catch, any errors will be thrown up to the next catching scope (either the catch higher up, or the window if that doesn't exist). So… good rule of thumb, always have the try... catch, and the finally is up to you. Second caveat: try... catch is a great approach, but shouldn't be used for everything ever. For ... JavaScript handles exceptions in try-catch-finally statements and throw statements. Key Terms. A try-catch-finally statement is a code or program that handles exceptions. The try clause runs the code that generates exceptions. The catch clause catches exceptions that are thrown. The Error Handlers can catch the below scenarios, Uncaught TypeError can't be captured ; Uncaught ReferenceError can't be captured eg: var.click() TypeError can be captured; Syntax error can be captured; ReferenceError can be captured; To Catch Javascript Errors: window.addEventListener('error', function (e) { //It Will handle JS errors })
May 01, 2019 - If you’re looking to level up, ... course JavaScript: Next Steps. The first lesson is free. In either case, my goal is to explore beyond the bare necessities for handling exceptions. Reading this article will make you think twice the next time you see a nice try...catch block. ... All buttons detonate ... app.get ('/', function (req, res) { throw new Error ('BROKEN') // Express will catch this on its own. Jul 20, 2021 - Also note that the throw statement is affected by automatic semicolon insertion (ASI) as no line terminator between the throw keyword and the expression is allowed. ... You can specify an object when you throw an exception. You can then reference the object's properties in the catch block.
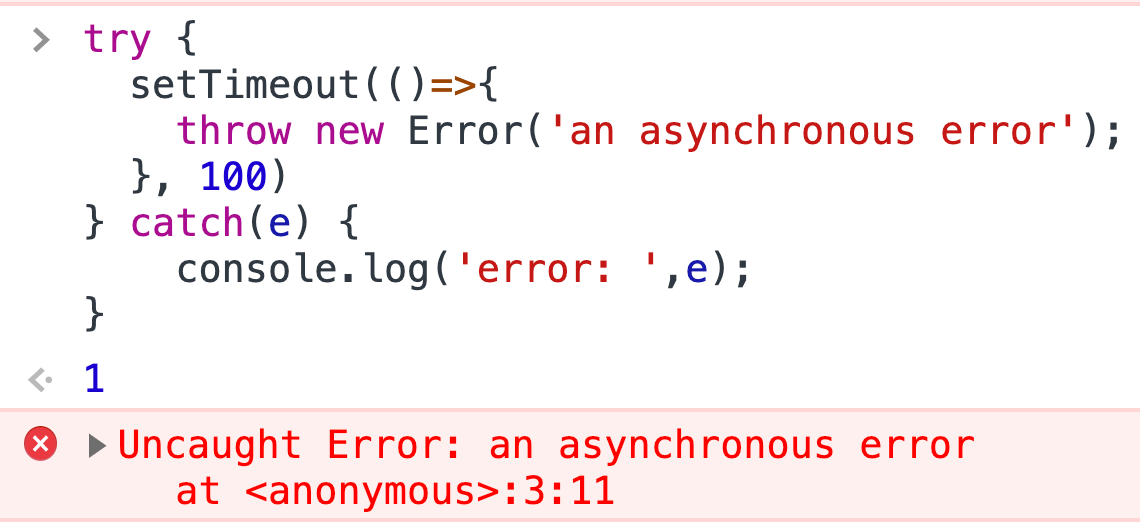
That's because the engine can't understand the code. So, try...catch can only handle errors that occur in valid code. Such errors are called "runtime errors" or, sometimes, "exceptions". try...catch works synchronously. If an exception happens in "scheduled" code, like in setTimeout, then try...catch won't catch it: 5/8/2021 · A try-catch-finally statement is a code or program that handles exceptions. The try clause runs the code that generates exceptions. The catch clause catches exceptions that … Apr 28, 2021 - The try...catch..finally statement specifies a block of code to try along with a response should an error occur. The try statement contains one or more try blocks, and ends with at least one catch and/or a finally clause. try...catch:try { throw new Error('my error'); } catch
Without any additional configuration, this method will catch any and all exceptions that get thrown. ... While this is relatively simplistic in terms of error handling, it is important to note that the exception that is caught is always an implementation of the JavaScript Error object, which ... Exception Handling in JavaScript. An exception signifies the presence of an abnormal condition which requires special operable techniques. In programming terms, an exception is the anomalous code that breaks the normal flow of the code. Such exceptions require … Dec 30, 2020 - In situations where you don't want this ugly thing that JavaScript displays, you can throw your error (an exception) with the use of the throw statement. This error can be a string, boolean, or object. And if there is an error, the catch statement will display the error you throw.
Aug 06, 2020 - The onerror property of the GlobalEventHandlers is an EventHandler that processes error events. This is great for catching exceptions that never occur while testing. The different error events are : When a JavaScript runtime error occurs, window.onerror() is invoked. An exception zooms down this stack, throwing away all the call contexts it encounters. ¶ If they always zoomed right down to the base of the stack, exceptions would not be of much use, they would just provide a novel way to blow up your program. Fortunately, it is possible to set obstacles for exceptions along the stack. These 'catch... Catching all exceptions At its simplest, catching exceptions in JavaScript requires simply wrapping an expression in a try-catch statement. Without any additional configuration, this method will catch any and all exceptions that get thrown. try { //... } catch (e) { //...
3 weeks ago - Error objects are thrown when runtime errors occur. The Error object can also be used as a base object for user-defined exceptions. See below for standard built-in error types. A catch -block contains statements that specify what to do if an exception is thrown in the try -block. If any statement within the try -block (or in a function called from within the try -block) throws an exception, control is immediately shifted to the catch -block. If no exception is thrown in the try -block, the catch -block is skipped. Sep 20, 2018 - I'm developing a JavaScript IDE powered by Rhino on Android platform. My users might run any possible JavaScript code that calls Java and Android API. I want to catch all exceptions threw f...
You can catch programmer-generated and runtime exceptions, but you cannot catch JavaScript syntax errors. Here is the try...catch...finally block syntax − <script type = "text/javascript"> <!-- try { // Code to run [break;] } catch ( e ) { // Code to run if an exception occurs [break;] } [ finally { // Code that is always executed regardless of // an exception occurring }] //--> </script> If an exception reaches the try block, then it is assigned to the parameter of the catch clause and the code in that clause is executed. Next, execution normally continues after the try statement. That may change if: The good practice recommends catching specific exceptions so the program can handle different situations well. Java doesn't prohibit you from catching one for all, but when doing so, you should have good reasons to do that. 4. Grouping multiple exceptions in one catch Since Java 7, we can combine multiple exceptions in a single catch clause.
Advance JavaScript: closure in JavaScript. In this article, we will learn exception handling in JavaScript. We know that exception handling is a very important concept of any programming language, and JavaScript is not an exceptional case. We can implement our well-known try-catch block to catch exceptions in JavaScript. Read Exceptional Exception Handling in JavaScript and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. 30/1/2020 · try { // Code to run } catch (e) { // Code to run if an exception occurs } [ // optional finally { // Code that is always executed regardless of // an exception occurring } ] In the try clause, we add code that could potentially generate exceptions. If an exception occurs, the catch clause is executed.
1 week ago - You can throw exceptions using the throw statement and handle them using the try...catch statements. ... Just about any object can be thrown in JavaScript. Nevertheless, not all thrown objects are created equal. While it is common to throw numbers or strings as errors, it is frequently more ... To catch all JavaScript unhandled exceptions, use window.error. The onerror event handler provides three pieces of information to identify the exact nature of the error − Error message − The same message that the browser would display for the given error URL − The file in which the error occurred Example: When you try to reference an undefined variable or call a non-existent method, an exception will occur. The statements that you want to monitor for exceptions are contained within a try block. If an exception occurs within the try block then it is thrown. You can catch this thrown exception using the catch block that handles the ...
Apr 04, 2020 - This tutorial shows you how to handle exceptions using JavaScript try catch statement. It also introduces you the finally clause for the cleanup code. So if any exceptions are thrown down that call stack, the catch block will trigger. Since both the try block and the catch block invoke the callback, any exceptions in callback will result in the callback being invoked twice. Here is how I would change that third-party code. Using throw, catch and instanceof to handle Exceptions in Java. In Java, it is possible that your program may encounter exceptions, for which the language provides try-catch statements to handle them. However, there is a possibility that the piece of code enclosed inside the 'try' block may be vulnerable to more than one exceptions.
If an exception is raised during the execution of the try clause, the rest of this clause is ignored. The catch clause is executed, and then what comes after the try statement is executed. The finally clause is optional and executes after both clauses, regardless of whether an exception has been raised or not. e in this example is the exception value. You can add multiple handlers, that can catch different kinds of errors. Catching uncaught exceptions. If an uncaught exception gets thrown during the execution of your program, your program will crash. To solve this, you listen for the uncaughtException event on the process object: Retrace can automatically collect all.NET exceptions that are occurring within your application with no code changes. This includes unhandled exceptions but can also include all thrown exceptions, or first chance exceptions. The best thing about this is it works with all types of ASP.NET applications.
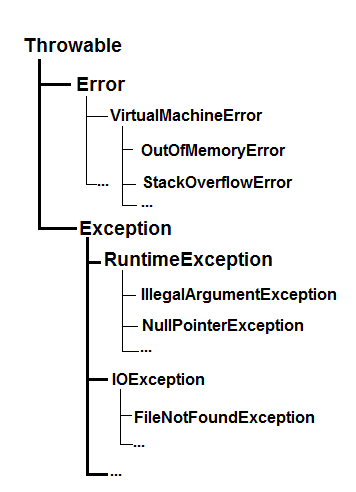
If you use Throwable in a catch clause, it will not only catch all exceptions; it will also catch all errors. Errors are thrown by the JVM to indicate serious problems that are not intended to be handled by an application. Typical examples for that are the OutOfMemoryError or the StackOverflowError. Feb 23, 2018 - To catch all JavaScript errors, use onerror() method. The onerror event handler was the first feature to facilitate error handling in JavaScript. The error event is fired on the window object whenever an exception occurs on the page. In the previous tutorial, you learned to handle exceptions using JavaScript try..catch statement. The try and catch statements handle exceptions in a standard way which is provided by JavaScript. However, you can use the throw statement to pass user-defined exceptions. In JavaScript, the throw statement handles
Dear all, I am trying to catch all exceptions that might occur in my workflow. I use a try catch but don't know which value to put into this field: I tried System.Exception but this does for example not catch the UiPa… JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. The JavaScript statements try and catch come in pairs: Handling Selenium Exceptions . Here, are some important standard using which you can handle Exceptions in Selenium WebDriver: Try-catch: This method can catch Exceptions, which uses a combination of the try and catch keywords.Try command indicates the start of the block, and Catch is placed at the end of the try block, which helps to resolve the Exception.
a basic understanding of JavaScript and ES6; a working installation of Node.Js, and Jest; How to Throw Errors From Regular Functions in JavaScript "Use exceptions rather than return codes" (Clean code). Throwing errors is a best practice for dealing with unknowns. The same rule applies for every modern language: Java, JavaScript, Python, Ruby.
 Exception Handling In Spring Mvc
Exception Handling In Spring Mvc
 Rethrowing Errors In Javascript And Node Js
Rethrowing Errors In Javascript And Node Js
Javamadesoeasy Com Jmse Difference Between Multiple Catch
 Try Catch In Java Exception Handling Example
Try Catch In Java Exception Handling Example
 Java Exception Api Hierarchy Error Exception And
Java Exception Api Hierarchy Error Exception And
 Node Js Error Handling Best Practices Ship With Confidence
Node Js Error Handling Best Practices Ship With Confidence
 What Exceptions Cannot Be Caught By Try Catch By Bytefish
What Exceptions Cannot Be Caught By Try Catch By Bytefish
 Async Await Without Try Catch In Javascript By Dzmitry
Async Await Without Try Catch In Javascript By Dzmitry
 Proper Error Handling In Flutter Amp Dart 1 Principles
Proper Error Handling In Flutter Amp Dart 1 Principles
 A Simple Class To Catch Unhandled Exceptions In Winforms
A Simple Class To Catch Unhandled Exceptions In Winforms
 Catching Exceptions In Settimeout And Setinterval
Catching Exceptions In Settimeout And Setinterval
 How To Implement Error Handling In Sql Server
How To Implement Error Handling In Sql Server
 Nestjs Learning Tour Exception Handling
Nestjs Learning Tour Exception Handling
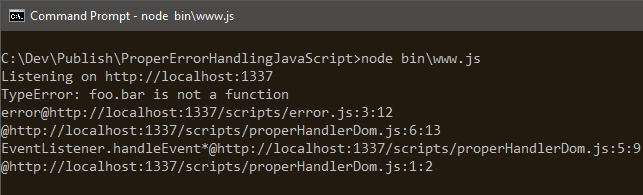
 A Guide To Proper Error Handling In Javascript Sitepoint
A Guide To Proper Error Handling In Javascript Sitepoint
 Multiple Catch Blocks In C Exampels Dot Net Tutorials
Multiple Catch Blocks In C Exampels Dot Net Tutorials
 Error Handling In Large Net Projects Best Practices
Error Handling In Large Net Projects Best Practices
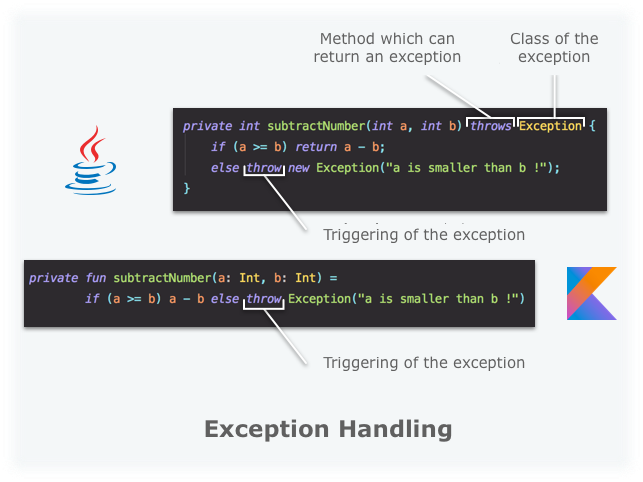
 Handle Exceptions Learn Kotlin Openclassrooms
Handle Exceptions Learn Kotlin Openclassrooms
 Handle Javascript Errors Outsystems
Handle Javascript Errors Outsystems
C Try Catch C Exacption Handling
How To Catch Multiple Exceptions With C
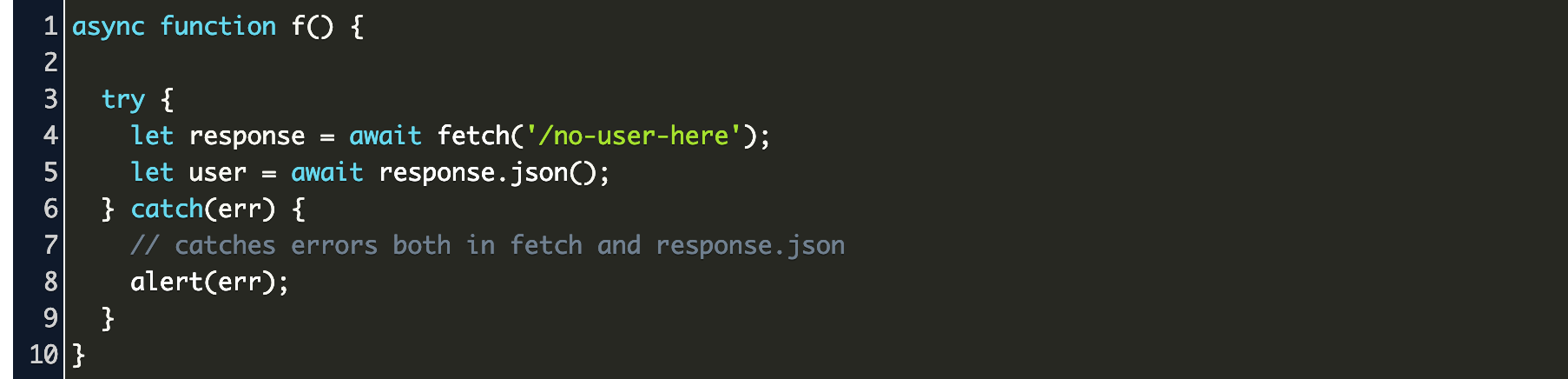
 Multiple Api Calls Javascript Try Catch And Async Await Code
Multiple Api Calls Javascript Try Catch And Async Await Code
 Try Catch In Javascript How To Handle Errors In Js
Try Catch In Javascript How To Handle Errors In Js
 A Mostly Complete Guide To Error Handling In Javascript
A Mostly Complete Guide To Error Handling In Javascript
 Manage Exceptions With The Debugger Visual Studio Windows
Manage Exceptions With The Debugger Visual Studio Windows
 Exception Handling In Node Js Signal
Exception Handling In Node Js Signal
0 Response to "26 Javascript Catch All Exceptions"
Post a Comment