35 Dynamically Load Javascript File Using Jquery
How to load the content of an iframe dynamically using jQuery? Load a text file and find number of characters in the file - JavaScript; How to load a .ttf file in Matplotlib using mpl.rcParams? How to load an HTML file into the canvas? How to create and store property file dynamically in Java? How to use jQuery.getJSON to load JSON file in jQuery? The following code is designed to load and refresh JavaScript code from an external file sandbox.js and allow it to be refreshed dynamically and executed without reloading the entire page. The sandbox.js file is assumed to contain a function sandbox() which may contain arbitrary JavaScript code. As the title within the code below suggests, it's ...
 How To Import Jquery In Js File Code Example
How To Import Jquery In Js File Code Example
34 Dynamically Load Javascript File Using Jquery Written By Leah J Stevenson. Monday, August 23, 2021 Add Comment Edit. Dynamically load javascript file using jquery. Load Dynamic Tinymce Editor With Ajax Php Amp Mysql Coders Zine. Dynamic Dependent Select Box Using Jquery Ajax And Php.

Dynamically load javascript file using jquery. 39 Dynamically Load Javascript File Using Jquery. Written By Leah J Stevenson Saturday, June 5, 2021 Add Comment. Edit. Dynamically load javascript file using jquery. Dynamically Load Addthis Toolbar On Button Click Using Jquery. Create Dynamic Form Using Php Jquery And Mysql May 2020. Load More Data Pagination Using Jquery Ajax Php Mysql. It is all about angular js and web developing. This might be a bit old topic but Just created a new components uses ES6 to load scripts dynamically in synchronous way. Yes, use getScriptinstead of document.write - it will even allow for a callback once the file loads. You might want to check if TinyMCE is defined, though, before including it (for subsequent calls to 'Add Comment') so the code might look something like this: $('#add_comment').click(function() { if(typeof TinyMCE == "undefined") { $.
Hi, @Lekensteyn I was working with the same dynamic javascript loading. I have used the above-mentioned code but still, my page gets stuck for 2-3 seconds and then my loader is displayed. Any advice on why it is happening. 27/5/2021 · Loading a web page with dynamic content is very easy by using jQuery and AJAX. We have already seen about how to load content dynamically on page scroll in a previous jQuery tutorial. In this tutorial, we have stored page contents in the database. We are displaying page titles as header menu on top the content area. Dynamically generated select option dropdown menu using JavaScript. Step 1: We will get all necessary data of both dropdown listing on page load and stored into variable. Step 2: We will convert that array into json object.You need to put below code into head section of index.html file. Step 3: We will create HTML Layout into index.html file..
Loading dynamic content using jQuery slider. In this task, we will learn how to load the content of the page dynamically using jQuery slider. Getting ready. In this task, we will use the jQuery UI library as well. ... Loads and executes a JavaScript file from the server using HTTP GET request. See also. Chapter 3, ... The steps taken are as follows. Pass a JavaScript array dataSet for user's data with name, designation, salary, and address as data to be used. HTML table is used with table id as tableID. Datatable is initialized with the table id. In the script part, the JS array is passed by using the data option. Even the columns are dynamically created ... 25/1/2013 · You may dynamically load the js inside the page not another js file . you have to use the getScript to load the js file $.getScript("ajax/test.js", function(data, textStatus, jqxhr) { console.log(data); //data returned console.log(textStatus); //success console.log(jqxhr.status); //200 console.log('Load was performed.');
Another way to dynamically load a JavaScript file is to retrieve it using a classic HTTP request. This is a pure JavaScript call, and yet it has many drawbacks. Let us see it in action, /** * Used to load and execute javascript file. Suffers from same-domain restriction. when a button with an Id of "load" is clicked, it will load the "helloworld.js" JavaScript file dynamically. Try it yourself In this example, when you clicked on the load button, it will load the " js-example/helloworld.js " at runtime, which contains a " sayhello() " function. Now your files should load no problem! Using jQuery. A somewhat cleaner method is to write the same function using jQuery. ... Dynamically loading an external JavaScript or CSS file; Want to receive approximately one email every month with new articles, tools, and references I've discovered? Sign up below.
Create Dynamic Content Using JQuery. Dynamic Header Footer Using Jquery Elements. Code Less for the static websites. | Geeks Trick - Code In A Tricky Way ... JavaScript file for loading header and footer content dynamically. Dynamic Content To Be Viewed. Now create the file containing the content that will be loaded on multiple pages. Usually when we need to include a JavaScript file on an HTML page we just do this: And with modern JavaScript maybe we throw an async or defer attribute on that script tag for a little extra performance. Better yet, we could set type="module" to use the JavaScript module system. If we are using JavaScript … Continue reading Load JavaScript files dynamically jQuery.getScript( url [, success ] ) Returns: jqXHR Description: Load a JavaScript file from the server using a GET HTTP request, then execute it. version added: 1.0 jQuery.getScript( url [, success ] )
How to dynamically load JS inside JS ? Most of the time, we use static import to include all the exports in our script at the beginning. The import happens every time the script is used, whether the module is used or not. Thus, if someone wants to conditionally import certain parts of a module when required, the static import would be of no help. To load external HTML into a , wrap your code inside the load() function. To load a page in div in jQuery, use the load() method. Firstly, add the web page ... 12/11/2011 · //Load jQuery library using plain JavaScript (function(){ var newscript = document.createElement('script'); newscript.type = 'text/javascript'; newscript.async = true; newscript.src = …
Dynamically loading external JavaScript and CSS files. To load a .js or .css file dynamically, in a nutshell, it means using DOM methods to first create a swanky new " SCRIPT " or " LINK " element, assign it the appropriate attributes, and finally, use element.appendChild () to add the element to the desired location within the document tree. Home / Dynamically load a Javascript file with jQuery Dynamically load a Javascript file with jQuery. jQuery's $.getScript() function is a shorthand wrapper to $.ajax() which easily allows remote Javascript to be loaded into the current page. Using $.getScript() It's so simple. For example, to load a Javascript file at /javascript/myscript ... 22/9/2008 · You basically set all AJAX request to be synchronous before you run getScript() and then set AJAX requests to be asynchronous again after the script is loaded. If you end up loading like 20 files at the beginning of a page load this could take a while but hopefully you won’t be doing that 😛 $.ajaxSetup({async: false});
1) Dynamically load multiple JS files using a single JS file, preventing you from updating a separate file numerous times. This can be very handy during development when many changes are made to the scripts being loaded, and also for scalability purposes- this script can be placed on numerous pages (that require the same scripts) and when ... For loading a script file dynamically using JavaScript, the basic steps are: Create the script element. Set the src attribute on the script element to point to the file we want to load. Add the script element to the DOM. This numbered list turned into code looks like the following three lines: The jQuery is similar to the JavaScript. A document 'ready' event listener has been added and we can place the code above the video tag in the header. One of the key differences with using jQuery to change our video is that we need to target the video container through an additional get (0) command.
Blazor Dynamic Script Load. Demonstrates dynamic loading of a JavaScript library in Blazor. As a demo for a StackOverflow question I wrote this simple demo app that will load JQuery and a local JS interop library dynamically. Often examples of using JavaScript libraries in Blazor add the library to the _Host.cshtml or the index.html page. This ... Sometimes you may want to load a CSS stylesheet dynamically after your HTML page has loaded and certain conditions are met (for example, if an element with a specific class exists in the DOM). jQuery can help you accomplish that with a few lines of code, helping you save some bandwidth and make your page load faster. Dynamically load a JavaScript file, The technique we use at work is to request the javascript file using an AJAX request and then eval () the return. If you're using the prototype library, they support this functionality in their Ajax. Request call. To Use - in the head of your html/php/etc after you import jquery.
I just want to dynamically load a javascript file and use the code/variables in it. nayen. September 4, 2014, ... Since the OP is already using jQuery for other things, it seems silly to avoid it. ... If you're using jQuery, there's a built in method for loading a single script which may come in handy if you'd like to lazy load a plugin or any other type of script. Here's how to use it! The jQuery JavaScript. jQuery is fitted with a getScript method to load one script; handling the result can be done in a few ways.
 Ajax File Upload With Dynamic Progress Bar Codestacked
Ajax File Upload With Dynamic Progress Bar Codestacked
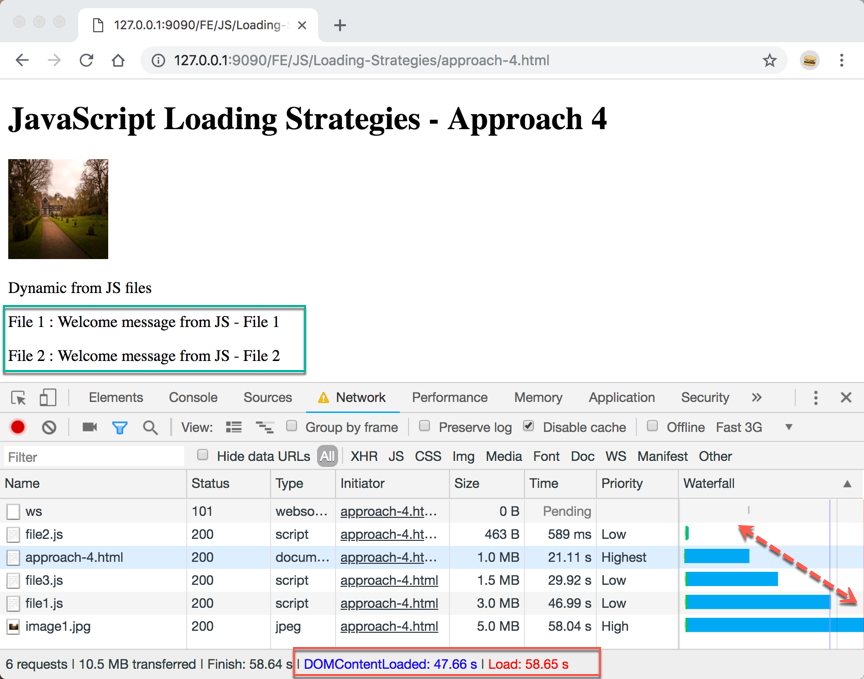
 Async Defer Javascript Loading Strategies By Ravi Roshan
Async Defer Javascript Loading Strategies By Ravi Roshan
 Load Asp Net Mvc Partial Views Dynamically Using Jquery
Load Asp Net Mvc Partial Views Dynamically Using Jquery
 How To Dynamically Load Javascript And Css With Ajax Drupal
How To Dynamically Load Javascript And Css With Ajax Drupal
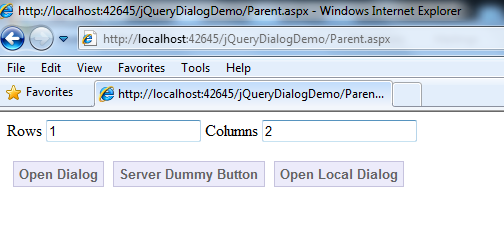
 Jquery Modal Dialog With Dynamic Content Codeproject
Jquery Modal Dialog With Dynamic Content Codeproject
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
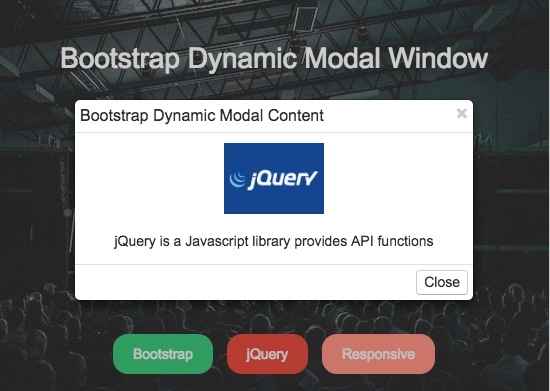
 Loading Dynamic Content On A Bootstrap Modal Using Jquery
Loading Dynamic Content On A Bootstrap Modal Using Jquery
 Bootstrap Create Modal Dynamically In Javascript Jquery
Bootstrap Create Modal Dynamically In Javascript Jquery
 Load External Html File With Jquery Pakainfo
Load External Html File With Jquery Pakainfo
.png) Dynamically Loading A Javascript File
Dynamically Loading A Javascript File
 Load Data Dynamically On Page Scroll Using Jquery Ajax And
Load Data Dynamically On Page Scroll Using Jquery Ajax And
Bundling With Sourceurl For Dynamically Loaded Scripts

 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Dynamically Add Remove Input Fields In Laravel 5 8 Using
Dynamically Add Remove Input Fields In Laravel 5 8 Using
 Load Multiple Javascript Files Dynamically Without Jquery
Load Multiple Javascript Files Dynamically Without Jquery
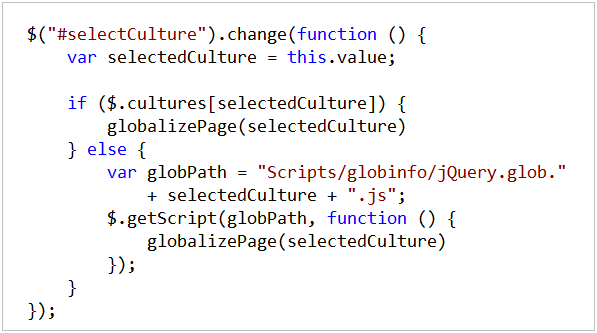
 Scottgu S Blog Jquery Globalization Plugin From Microsoft
Scottgu S Blog Jquery Globalization Plugin From Microsoft
 Programmers Sample Guide Jquery Load Javascript On Demand
Programmers Sample Guide Jquery Load Javascript On Demand
 How To Append Jquery Link In Html Correctly With Examples
How To Append Jquery Link In Html Correctly With Examples
 Spring Mvc Best Way To Add Integrate Js Css And Images
Spring Mvc Best Way To Add Integrate Js Css And Images
 What S The Best Way To Include Jquery In A Rails App
What S The Best Way To Include Jquery In A Rails App
 Chrome Extension Dynamically Add Javascript Code Example
Chrome Extension Dynamically Add Javascript Code Example
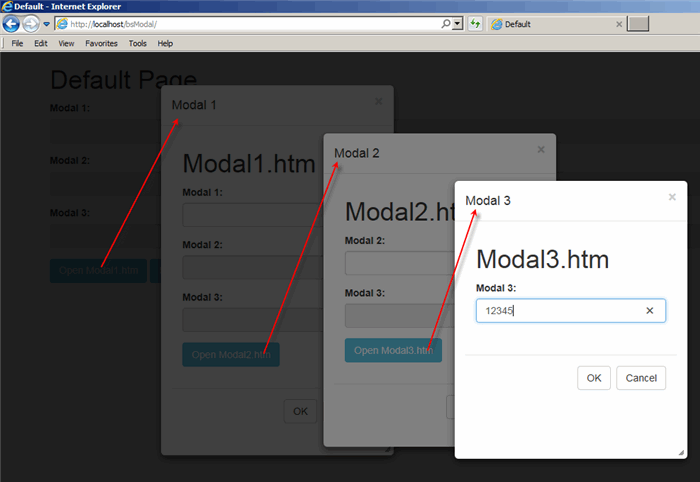
 Resizable And Nested Modal Dialogs Using Jquery Ui And
Resizable And Nested Modal Dialogs Using Jquery Ui And
.png) Dynamically Loading A Javascript File
Dynamically Loading A Javascript File
 Load Dynamic Data Using Jquery Phppot
Load Dynamic Data Using Jquery Phppot
 Dynamically Load Content Into A Container With Jquery Free
Dynamically Load Content Into A Container With Jquery Free
 Print Dynamic Content Using Javascript Jquery And Php
Print Dynamic Content Using Javascript Jquery And Php
 Dynamic Dependent Select From Dropdown Using Jquery And Ajax
Dynamic Dependent Select From Dropdown Using Jquery And Ajax
Load Asp Net Mvc Partial Views Dynamically Using Jquery
 Load Data Dynamically On Page Scrolling Using Jquery Ajax
Load Data Dynamically On Page Scrolling Using Jquery Ajax
 Search Bar With Suggestions Using Jquery Autocomplete Js
Search Bar With Suggestions Using Jquery Autocomplete Js

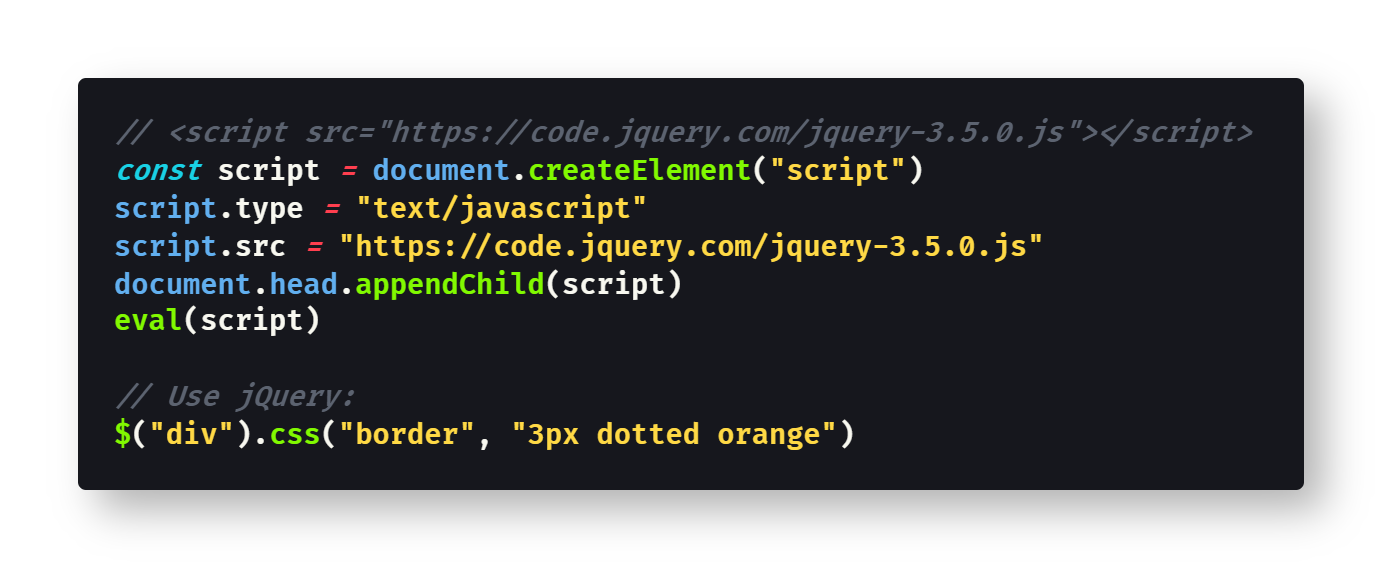
 How To Load External Javascript Files From The Browser
How To Load External Javascript Files From The Browser
 Dynamically Loading A Javascript File
Dynamically Loading A Javascript File
0 Response to "35 Dynamically Load Javascript File Using Jquery"
Post a Comment