26 Call Database From Javascript
The purpose of this study is to measure the ability of fourth, fifth and sixth grade elementary students to learn and apply concepts and skills related to web/mobile programming. 28/7/2020 · There is no common way to connect to SQL Server database from JavaScript client, every browser has it’s own API and packages to connect to SQL Server. For example, in Windows operating system, Internet Explorer has a class name called ActiveXObject which is used to create instances of OLE Automation objects, and these objects help us to create an environment for SQL Driver connection.
 Simple Steps To Optimize Your App Performance With Mongodb
Simple Steps To Optimize Your App Performance With Mongodb
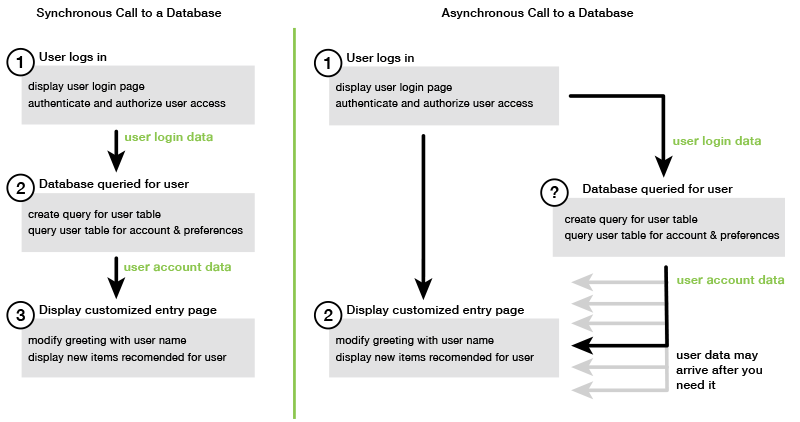
1. ajax.open ("GET", "data.php", true); First parameter is the method of request GET or POST. Second is the name of file from where to get data. In this case data.php which will be created in next step. Third is a boolean, whether the request is asynchronous or not. true for asynchronous. Asynchronous requests does not hang up the browser.

Call database from javascript. Look clean and simple? Let's use the Fetch API to get and post data. Using Fetch to Get Data. To demonstrate how Fetch GET request works, we are going to call the GitHub API to retrieve a list of users. We will then use vanilla JavaScript to display the users on the web page. Let's start with the HTML. We only need a heading and an unordered list: Calling database using jQuery AJAX and ASP.NET AJAX offers users a seamless way to work with your interface, no waiting for whole pages to load. jQuery has a set of tools to make it super simple to implement. We will walk you through how to use jQuery to communicate databse using jquery's ajax method in asp . Apart from the solution mentioned above you can do it in following way. Create a function named "MyFunction" in asp code behind which access the database. Now take hidden field. Call the "MyFunction" inside the TextChanged or ValueChanged event of the hiddenFiled. Now write a javascript where you set a new value in the hiddenFiled like.
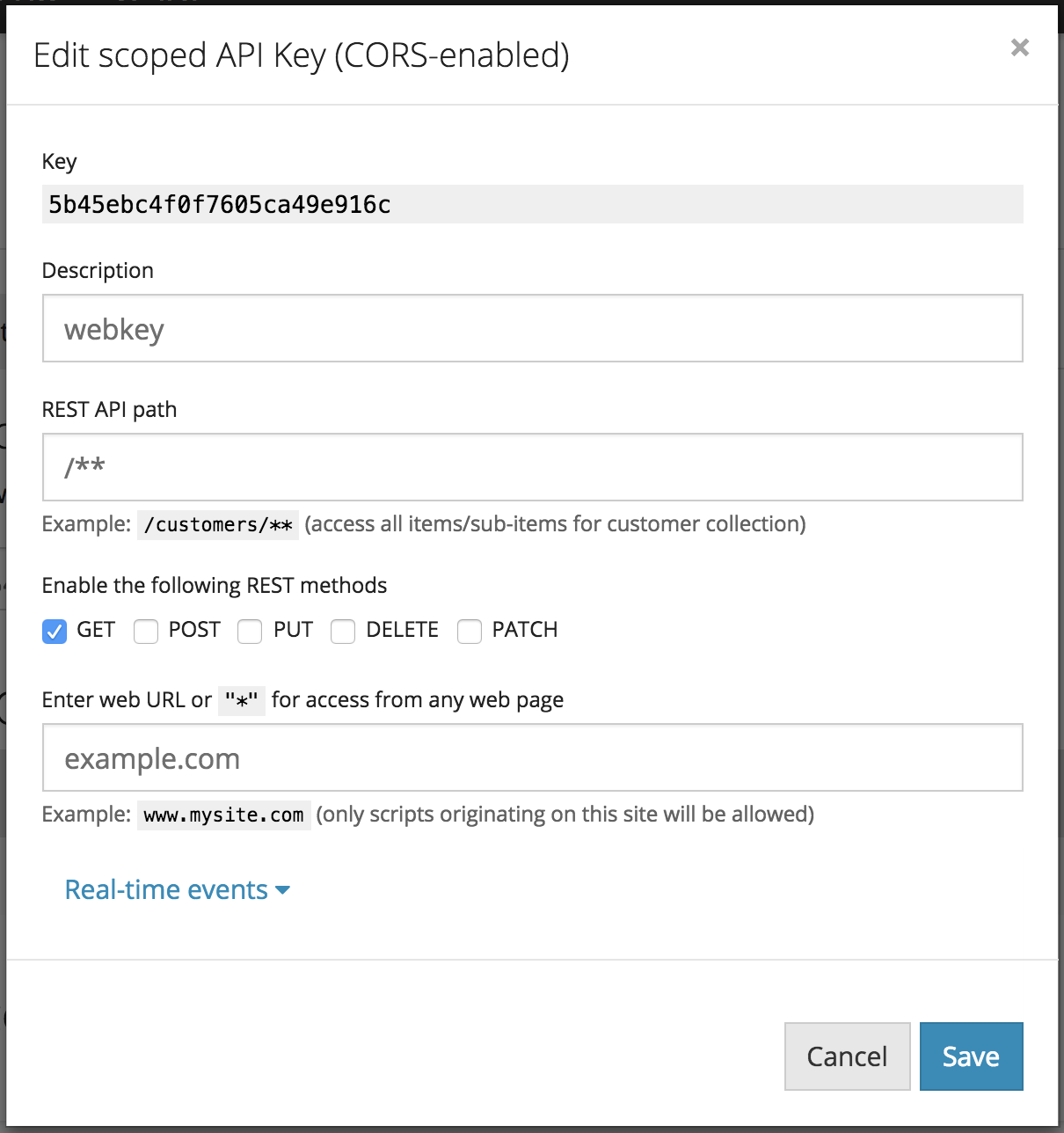
Javascript by itself cannot be used to deal with database. That is done using php (Or the server side language of your choice). Ajax is used to send a request to your php script using javascript which will in turn communicate with the db. And it doesn't require a page refresh. Database Query like this: Select * from table_name where id=..; database :mysql technology:jsp,servlet, javascript ,jstl. javascript call action class method instruts. javascript call action class method instruts in struts2 onchange event call a method in Actionclass with selected value as parameter how can i do. 24/4/2018 · Use callback functions to get the requested data. The session token and the API key are inserted in the AJAX call as an object: headers: { "X-DreamFactory-API-Key": API_KEY, "X-DreamFactory-Session-Token": token } In this example, all contact groups in the database are retrieved.
Check it out the Fetch API demo.. Summary. The Fetch API allows you to asynchronously request for a resource. Use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text() or json().These methods resolve into the actual data. We are going to write from scratch this simple web app that connects to a Studio Ghibli API, retrieves the data with JavaScript, and displays it on the front end of a website. This is not meant to be an extensive resource on APIs or REST - just the simplest possible example to get up and running that you can build from in the future. We'll ... 6 Different ways to do Ajax calls in JavaScript. There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the ...
1/8/2020 · The most Popular way to call a REST API from JavaScript is with the XMLHttpRequest (XHR) object. ... [HttpPost] public IActionResult Post([FromBody] Reservation res) { //… add reservation to the database } Now let us Call the POST Method of Web API from JavaScript. Also, data.column doesn't exist in the javascript side of things. Try to alert (or even better, console.log if you have something like firebug) data first to see what you're dealing with and ... 738. You shouldn´t use client javascript to access databases for several reasons (bad practice, security issues, etc) but if you really want to do this, here is an example: var connection = new ActiveXObject("ADODB.Connection") ;var connectionstring="Data Source=<server>;Initial Catalog=<catalog>;User ...
If we want to access the data in the JavaScript object above, we could use dot notation to call user.first_name; and get a string, but if we want to access the full name, we would need to do so by calling user.full_name(); because it is a function. Calling Google News RESTful Web Service with JavaScript / jQuery. This guide walks you through writing a simple javascript/jquery to calling rest web service. When we call Google News API and web service with the help of javascript and jquery then we will get the JSON response given below. "description": "The number of people killed in China by ... JavaScript updates the page with the details from the web API's response. The simplest fetch call accepts a single parameter representing the route. A second parameter, known as the init object, is optional. init is used to configure the HTTP request. Configure the app to serve static files and enable default file mapping.
The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1: 12/11/2009 · Can I ask you why you want to make a call to the DB via JavaScript? There must be a better way..! Dim MyAnswer As Answer = New Answer() Dim CorrectAnswer As Answer = New Answer() If MyAnswer = CorrectAnswer Then MarkAsAnswer(MyAnswer) Thank(Me) End If If you want to connect to a MySQL database using JavaScript, you can use Node.js and a library called mysql. You can create queries, and get results as an array of registers. If you want to try it, you can use my project generatorto create a backend and choose MySQLas the database to connect.
Send the request by calling send() method. insertNewEmployee() - This function calls on Submit button click. Read values from the textboxes and assign them in variables. If variables are not empty then create a data JSON object. Initialize data object with the textbox values. The Nashorn Shell reads 'database.js' script stored as Java Resource from internal table; the JavaScript in its turn invokes JDBC to execute a PreparedStatement and the result set is displayed on the console. Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method.
JSON stands for J ava S cript O bject N otation. JSON is a lightweight data interchange format. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any ... 21/12/2020 · Yes, it is possible to connect to a database with modern Javascript, but it is a different process depending on where you are applying it to: On web pages (client-side Javascript), the usual practice is to make an AJAX call to a server-side script that will connect to the database. For information on using a byte array when calling JavaScript from .NET, see Call JavaScript functions from .NET methods in ASP.NET Core Blazor. Size limits on JavaScript interop calls. This section only applies to Blazor Server apps. In Blazor WebAssembly, the framework doesn't impose a limit on the size of JavaScript (JS) interop inputs and ...
To use the Fetch API, call the fetch method, which accepts the URL of the API as a parameter: fetch(url) ... Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it in list items inside the author's list. The data that we receive is in JSON format so javascript makes an object from it (for this case and wherever the API returns a JSON response, but it might change depending on the API we use). So we can use this response data as we use any other object, and this is a way to take output total cases on the console. Accessing a SQL database from your JavaScript Test. A common task in GUI tests is to automate entering some data into forms. To properly test and verify such scenarios, it is often necessary to interact with the database backend from the test. As an example, let's take the evaluation form on our website and assume we'd like to write a test ...
12/8/2021 · Home › how to call a database function in javascript › how to call database column in javascript › how to call database in javascript The AJAX Server Page. The page on the server called by the JavaScript above is a PHP file called "getcustomer.php". The source code in "getcustomer.php" runs a query against a database, and returns the result in an HTML table: <?php. 💻https://github /CodingTrain/Intro-to-Data-APIs-JSIt's time to start querying data from the database! For this, we create a new HTTP GET request route, m...
 Firebase Js Database Call To Iterate Over Nested Data
Firebase Js Database Call To Iterate Over Nested Data
 View Web Sql Data Chrome Developers
View Web Sql Data Chrome Developers
Desperate Help Needed For Intercom Intergration For Logged In
 React Node Js Express Mysql Example Build A Crud App
React Node Js Express Mysql Example Build A Crud App
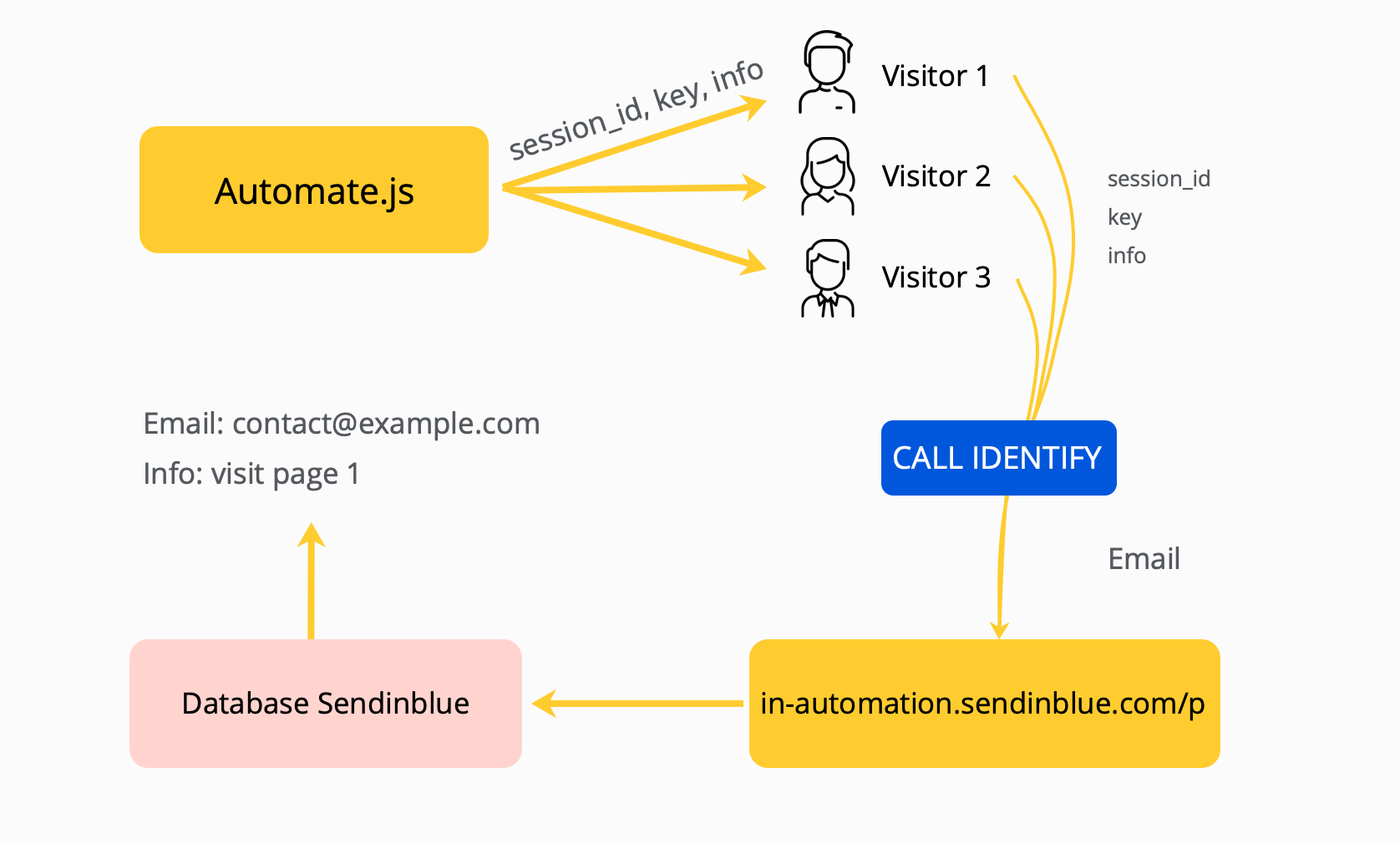
 How Is Your Website Data Uploaded To Sendinblue Automation
How Is Your Website Data Uploaded To Sendinblue Automation
 How To Make A Call From The Website To Mobile Phone By Using
How To Make A Call From The Website To Mobile Phone By Using
 Javascript Straight From The Oracle Database
Javascript Straight From The Oracle Database
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
Why We Didn T Choose Node Js For The Dreamfactory Rest Api
 Managing Asychronous Calls Aws Sdk For Javascript
Managing Asychronous Calls Aws Sdk For Javascript
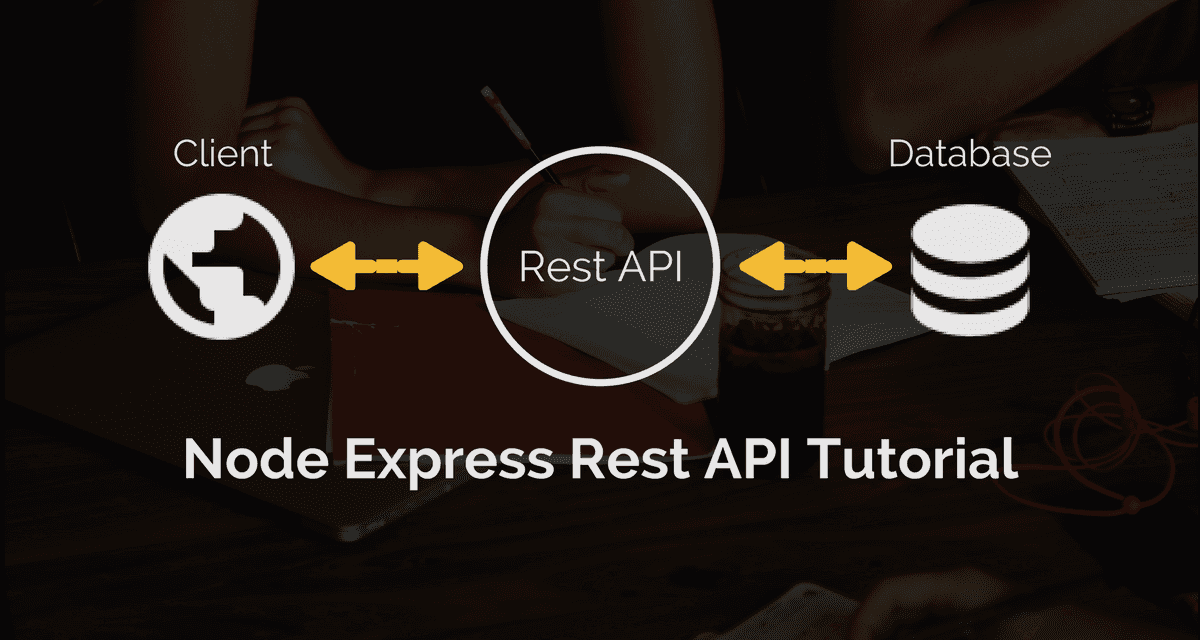
 Building A Restful Crud Api With Node Js Express And Mongodb
Building A Restful Crud Api With Node Js Express And Mongodb
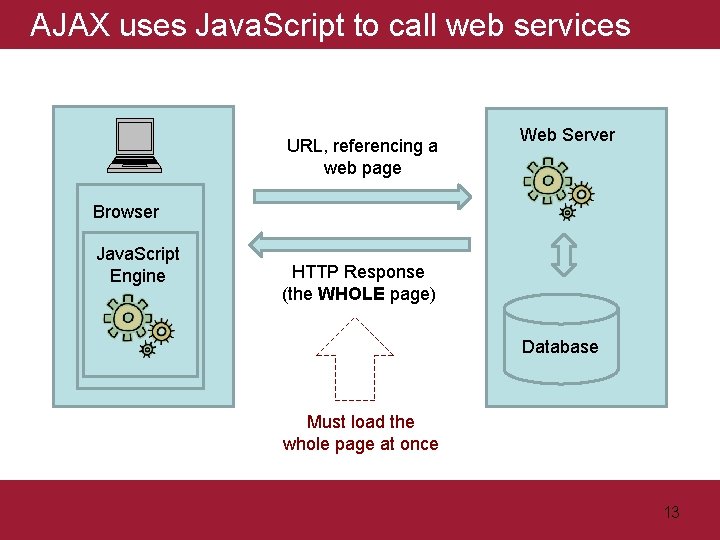
 Introduction To Ajax And Json Mis 2402 Maxwell
Introduction To Ajax And Json Mis 2402 Maxwell
 How To Save Data From An Html Form To A Database Frevvo Blog
How To Save Data From An Html Form To A Database Frevvo Blog
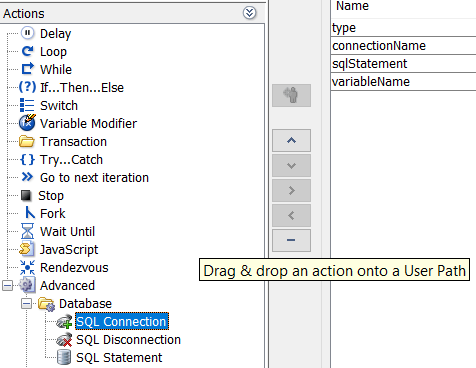
 Working With Sql Databases In Neoload
Working With Sql Databases In Neoload
 Pros And Cons Of Node Js Web App Development Altexsoft
Pros And Cons Of Node Js Web App Development Altexsoft
 Javascript Lets Share With Sharepoint
Javascript Lets Share With Sharepoint
 How To Connect To Database In Javascript Simple Examples
How To Connect To Database In Javascript Simple Examples
 Running Database Table Maintenance On My Pc Troubleshooting
Running Database Table Maintenance On My Pc Troubleshooting
 Client Side Storage Learn Web Development Mdn
Client Side Storage Learn Web Development Mdn
 Connect To A Mongodb Database Using Node Js Mongodb
Connect To A Mongodb Database Using Node Js Mongodb

 Reusing Sql Server Database Connections With Azure Functions
Reusing Sql Server Database Connections With Azure Functions
 Problems Returning Database Information With Mongodb Node Js
Problems Returning Database Information With Mongodb Node Js
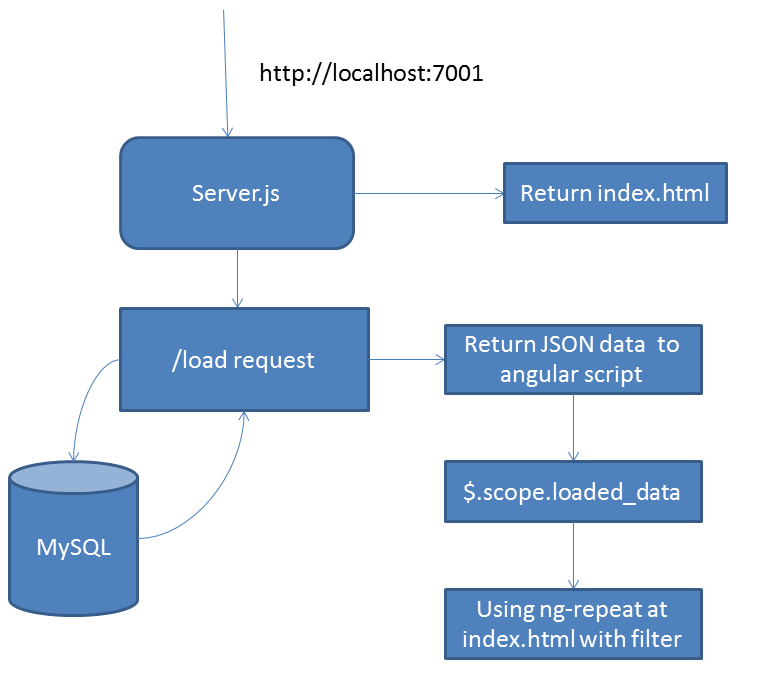
 Ajax Live Search Using Angular And Node Codeforgeek
Ajax Live Search Using Angular And Node Codeforgeek

0 Response to "26 Call Database From Javascript"
Post a Comment