30 Name Validation In Javascript
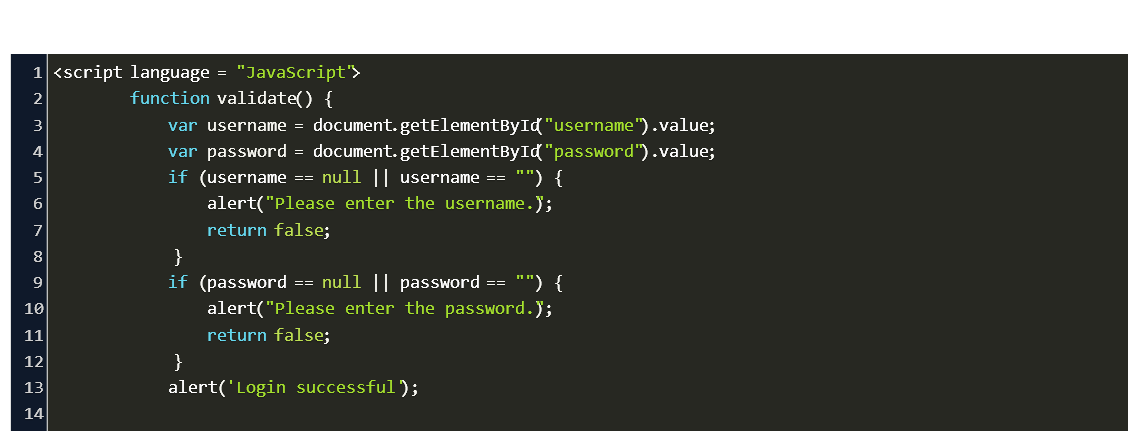
What are the different types of validation using JavaScript that can be performed when sending data accepted from the user through a form on the Internet? ... html form to input product details like product name, product type, price range and warranty and validate the form using javascript Here, we are giving our JavaScript codes for validating Login form. In our example, we have a login form with two input fields i.e. username and password, As user clicks on login button, JavaScript validation function comes into act.
Javascript Form Validation With Example Codingstatus
Oct 11, 2014 - Hi, I have a contact form. And I’m just experimenting with validating the name field. I have a message there in green. And the CSS has a class so that if there’s an error, the message in green changes to red. But that is not working. I don’t know why. Here’s the code: Contact Form Contact ...

Name validation in javascript. Client side validation occurs using HTML5 attributes and client side JavaScript. You may have noticed that in some forms, as soon as you enter an invalid email address, the form gives an error "Please enter a valid email". This immediate type of validation is usually done via client side JavaScript. phone number validation JavaScript JS. Phone number validation in JavaScript is used to make sure that all the number entered in the specified phone number field should be a valid phone number. JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form.
Email Validation in JavaScript can be done based on user requirements like wants to allow only digits and characters in the mail then take digits, characters regular expression or wants to allow characters, digits, special characters, gmail , etc then have to pass corresponding regular expression. Example: JavaScript Form Validation: Checking for Zip Codes ... Give it a TRY! » Note:If no input is provided an alert dialog box will appear. ... There may be some form fields whose values must be strictly alphabetic characters, eg: Name, Country, State. Introduction to JavaScript Form Validation. Form validation performs the accuracy check on forms created and checks whether the user-submitted information is correct. The validation of forms usually occurs on the server-side, once the required information entered by the client. After the validation of the form, if there is any incorrect ...
So, validation is must to authenticate user. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. Feb 20, 2019 - When you want the full name input from the user, the input value must be checked whether the user provides a valid name (first name and last name). Using JavaScript, the full name validation can be easily implemented in the form to check whether the user provides their first name and last name. Checking for all letters Sometimes situations arise when a user should fill a single or more than one fields with alphabet characters (A-Z or a-z) in an HTML form. You can write a JavaScript form validation script to check whether the required field (s) in the HTML form contains only letters. Javascript function to check for all letters in a field
This should help you adapt the name validation regex to meet your specific needs. Prerequisites. First and last names can be processed separately; No restrictions on length; Separate Processing. Some people think having a single name field is the best strategy. That might be true from an cultural/anthropological perspective. Jul 01, 2020 - Javascript Form validation is used for validate the user's input data for any registration form, contact form etc. In this tutorial we are showing a form with a submit button. Before submitting data javascript validate the filed and give suggestion as well Mar 12, 2020 - Get code examples like "javascript validation on name" instantly right from your google search results with the Grepper Chrome Extension.
JavaScript string length validation. by. String length validation in JavaScript is used to make sure that number of characters entered in a specified field will be restricted. For example name field should have a length of 8-10 characters only. Example. Q3.What are the different types of validation using JavaScript that can be performed when sending data accepted from the user through a form on the Internet ... What are the different types of validation using JavaScript that can be performed when sending data accepted from the user through ... You can use javascript test() method to validate name field. The test() method tests for a match in a string.
JavaScript, provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation - First of all, the form must be checked to make sure data was entered into each form field that required it. I simply want to validate the filename of the image being uploaded to ensure that it does not have spaces or unusual characters. This is my latest attempt from searching around, still no luck. Could it be something to do with the path of the file? is it taking this or just the file name into account? Jul 28, 2021 - Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. ... Validating a form: The data entered into a form needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form.
Checking string length . Sometimes situation arises when a field in an html form accept a restricted number of characters. For example a userid (length between 6 to 10 character) or password (length between 8 to 14 characters). Regular expression for name field that will accept alphabets and only space character between words and total characters in the field should be in between 2 and 30. i.e., the field should accept min 2 chars and max of 30 chars. javascript. JavaScript Data Validation Patterns. javascript, programming Emily Freeman January 30, 2020 validation, patterns, ... { // Make sure data has name and phone--no falsy values like undefined, null or empty string--and that the phone includes exactly 10 digits return!! data. name &&!! data. phone && data. phone. replace ...
Javascript name validation. Ask Question Asked 8 years, 3 months ago. Active 8 years, 2 months ago. Viewed 39k times 1 I have a javascript function written to validate a field on my form. This function is supposed to make sure the field is not empty, does not exceed the limit of 35 characters and only contains alphabetic characters and a hyphen(-). JavaScript Form Validation. In this tutorial you will learn how to validate an HTML form using JavaScript. Understanding Client-Side Validation. Web forms have become an essential part of web applications. It is often used to collect user's information such as name, email address, location, age, and so on. Now here is the full javascript code to validate a form with phone number with country code and email and, name as there is only character no special or number type character. now get the below code or try it yourself to test the contact number validation with 0 or country code before the contact number and email address validation and ...
Mar 26, 2021 - This means that hi@gmail or howdy@something would be invalid. Check out our JavaScript Regex Cheatsheet for more examples of regular expressions and tips on how to use them. ... While the required and placeholder attributes are not necessarily related to validation, they can be used ... You can write a JavaScript form validation script to check whether the required field (s) in the HTML form contains only letters and numbers. Javascript function to check if a field input contains letters and numbers only Client-side validation is an initial check and an important feature of good user experience; by catching invalid data on the client-side, the user can fix it straight away. If it gets to the server and is then rejected, a noticeable delay is caused by a round trip to the server and then back to the client-side to tell the user to fix their data.
Phone Number validation. The validating phone number is an important point while validating an HTML form. In this page we have discussed how to validate a phone number (in different format) using JavaScript : At first, we validate a phone number of 10 digits with no comma, no spaces, no punctuation and there will be no + sign in front the number. Wondering if you can use a given string as a variable name in JavaScript? Learn how it works, or just use this tool. To use this tool, please enable JavaScript and reload the page. ... That’s a valid identifier according to ECMAScript 6 / Unicode 8.0.0. JavaScript validation: you develop the validation logic using JavaScript. Or you can use a library to do so. Built-in form validation: you can use the HTML5 form validation features. This validation has a better performance than JavaScript validation. However, it isn't as customizable as JavaScript validation. JavaScript validation
2. Using JavaScript. JavaScript is used widely for HTML form validation as it provides more ways to customize and set the validation rules; also, some of the tags provided in HTML5 are not supported in the older versions of Internet Explorer. JavaScript is being used for a long time for form validation. Jun 28, 2018 - You can use javascript test() method to validate name field. The test() method tests for a match in a string.
 Scrupulous Js Client Side Form Validation For The Masses
Scrupulous Js Client Side Form Validation For The Masses
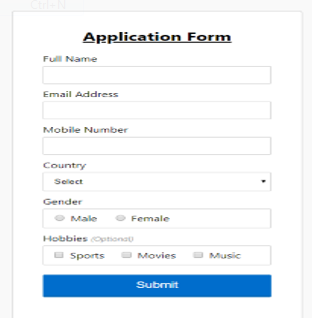
 User Registration Form Validate Registration Form Html
User Registration Form Validate Registration Form Html
 How To Creating A Custom Email Validation Attribute In Mvc
How To Creating A Custom Email Validation Attribute In Mvc
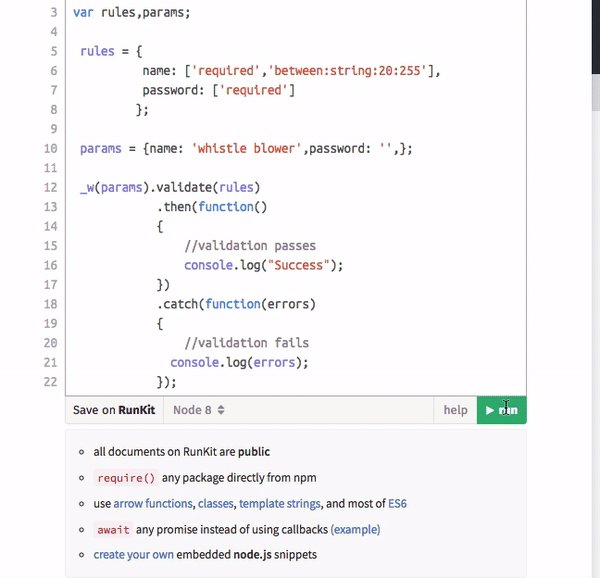
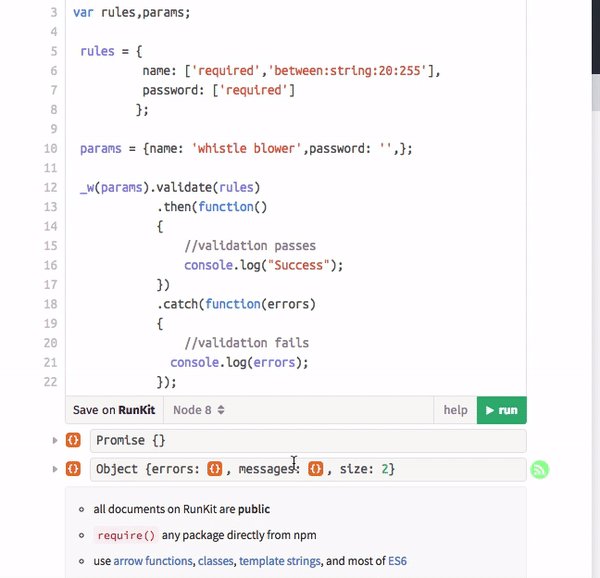
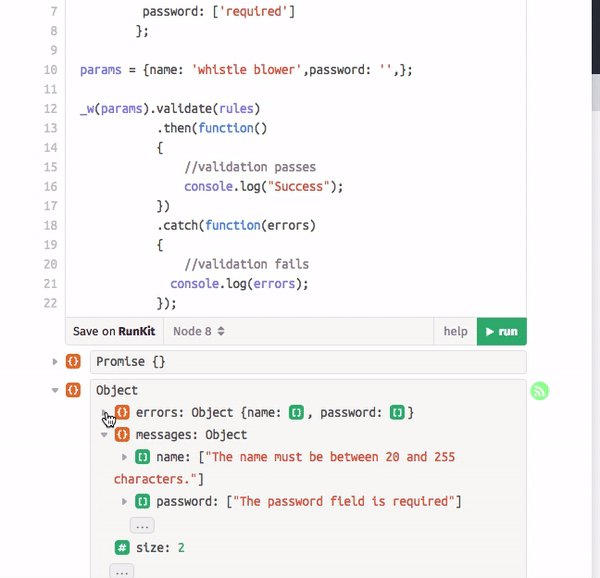
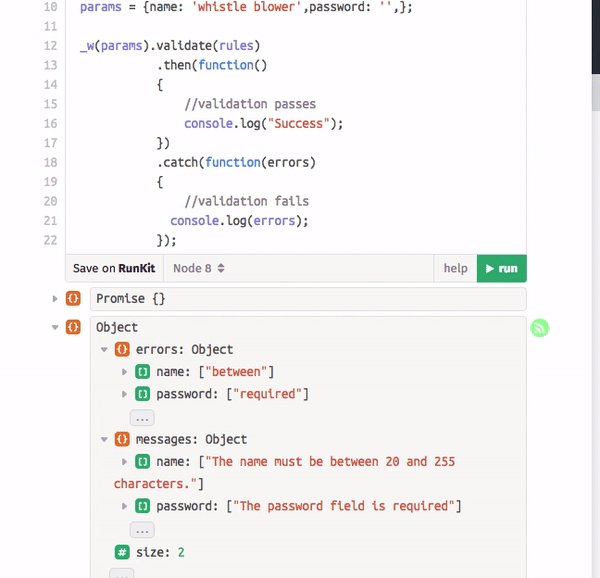
 Simple Javascript Validation Library Steemit
Simple Javascript Validation Library Steemit
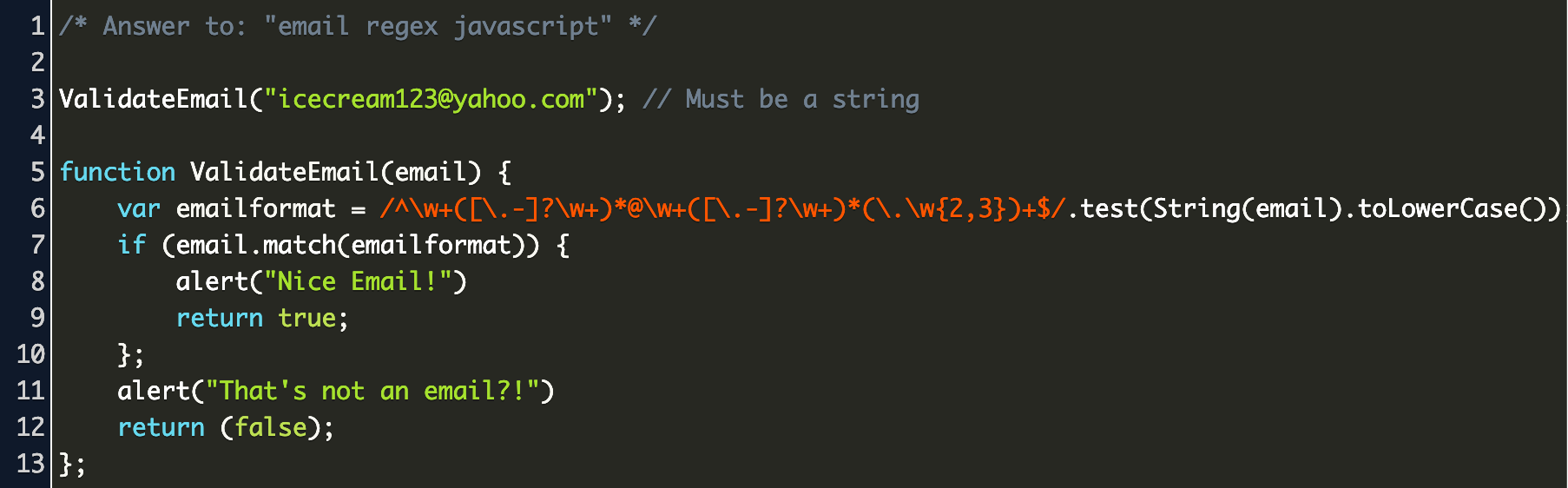
 Check For Valid Email Javascript Code Example
Check For Valid Email Javascript Code Example
 Javascript Form Validation Different Types Of Javascript
Javascript Form Validation Different Types Of Javascript
 Javascript Form Example With Validation Code Example
Javascript Form Example With Validation Code Example
 Form Validation Using Jquery Geeksforgeeks
Form Validation Using Jquery Geeksforgeeks
 How To Perform Email Validation In Javascript Edureka
How To Perform Email Validation In Javascript Edureka
 How To Perform Basic Javascript Validation Dummies
How To Perform Basic Javascript Validation Dummies
 How To Validate An Email Address In Javascript Stack Overflow
How To Validate An Email Address In Javascript Stack Overflow
 Concise Form Validator In Vanilla Javascript
Concise Form Validator In Vanilla Javascript
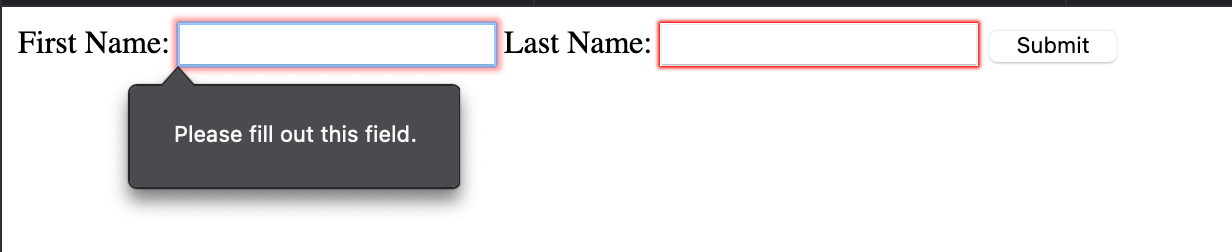
 Getting Started Validating Form Input
Getting Started Validating Form Input
 How To Create A Password Validation Form
How To Create A Password Validation Form
 Javascript Validation In Asp Net
Javascript Validation In Asp Net
 Javascript Validation In Asp Net
Javascript Validation In Asp Net
![]() Javascript Form Validation Checking Empty Numeric
Javascript Form Validation Checking Empty Numeric
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 Server Side Form Validation Using Regular Expressions
Server Side Form Validation Using Regular Expressions
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 How To Hide Show A Div Using Javascript For Input Validation
How To Hide Show A Div Using Javascript For Input Validation
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
 Form Validation Using Javascript Formget
Form Validation Using Javascript Formget
 Form Validation In Javascript Qa With Experts
Form Validation In Javascript Qa With Experts
 How To Validate First And Last Name With Regular Expression
How To Validate First And Last Name With Regular Expression
 How To Add React Form Validation
How To Add React Form Validation
 Login Form Validation In Javascript Code Example
Login Form Validation In Javascript Code Example
 Javascript Validation Stack Overflow
Javascript Validation Stack Overflow
 Custom Html5 Form Validator In Vanilla Javascript Just
Custom Html5 Form Validator In Vanilla Javascript Just
0 Response to "30 Name Validation In Javascript"
Post a Comment