20 Autocomplete Textbox In Javascript Example
Sep 07, 2018 - In this video I have shown how we can enable auto suggestions for a textbox from MySql database. I have shown the example in PHP as front end. In the example the HTML form is created in index.php page, and the text box is internally calling the help of search.php to populate the auto suggestions. JavaScript / jQuery Autocomplete Textbox From Array May 29, 2019 Asif Mughal Text & Input 0 An ultra lightweight and simple autocomplete (text suggestion) plugin for jQuery.
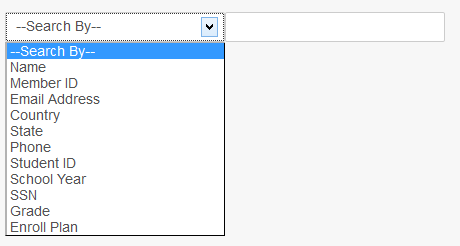
Php Mysql Ajax Autocomplete Textbox From Db Example Lara
To make this work, start by creating a label and input like you normally would. Next, create a datalist element. In it, add an option element for each autocomplete choice. Using the example above, we'd create an option for each wizard. Finally, we need to associate the datalist with the input. Give the datalist an ID, and add the list ...

Autocomplete textbox in javascript example. Ultra lightweight, customizable, simple autocomplete widget with zero dependencies, built with modern standards for modern browsers. Because Introduction. In this blog, we will discuss how to create autocomplete textbox in asp with the database using jQuery AJAX and web service. Step-1. Create a database in SQL server of your choice as given below. USE [JQueryDB] jQuery UI Autocomplete. Autocomplete mechanism is frequently used in modern websites to provide the users a list of suggestion while typing the beginning word in the text box. It facilitates the user to select an item from the list, which will be displayed in the input field.
AboutPressCopyrightContact usCreatorsAdvertiseDevelopersTermsPrivacyPolicy & SafetyHow YouTube worksTest new features · © 2021 Google LLC How to create an autocomplete input with plain Javascript Sunday, August 13, 2017. #Programming #javascript #js #forms #web development. ... An auto complete form. We could have a huge list and show only those relevant to the user. ... // We'll use a simple array just to show this example. Next declare some variables for the autocomplete input text and the results unordered list: const autocomplete = document.getElementById("autocomplete"); const resultsHTML = document.getElementById("results"); Enter fullscreen mode. Exit fullscreen mode. We'll then create a function that outputs any data matching the users search query into ...
As I am new to javascript, it is very tough for me to make my own autocomplete textbox. So I have searched many examples from the internet, but they only work for a single textbox. This means I cannot use the same js file to make another autocomplete textbox. I didn't find any such examples on stackoverflow either. Can someone help me in this? 31/5/2021 · Autocomplete using Plain Javascript Custom Function. In this method, we will custom Javascript-based function, which will be called on user keypress, so suppose, we have HTML as given below <input type="text" placeholder="Search Country.." onkeyup="getValue(this.value)" style="width:150px;padding:5px"> <div class="output"></div> Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
In all the previous examples highligthing has been enabled, so phrase has been highlighted on the autocomplete elements list. That's because option highlightPhrase has, by default, the value true . In order to demonstrate change in autocomplete behaviour, in the fallowing example highligthing will be disabled. Free source code and tutorials for Software developers and Architects.; Updated: 24 Nov 2014 JqueryUI - Autocomplete. Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box. The user can then select an item from the list, which will be displayed in the input field.
3. Create an autocomplete search form. Here, we include the Jquery, Jquery UI and CSS file for autocomplete search and initialize the autocomplete () method. index.php. 4. Create PHP code for search from database. The autocomplete () method is called the ajax-city-search.php file that fetches the data from database as user typing in textbox and ... Dec 09, 2016 - In web page designing autocomplete property of textbox is widely used for making the site user friendly and interactive , so in this article we will understand the simple method for autocompletion of textbox using Jquery. First we will see a simple example for this then in next step I will ... jQuery UI Autocomplete textbox with database in Asp.Net C#,VB with example Lalit Raghuvanshi Introduction: In this article I am going to explain how to populate jquery UI auto complete in asp text box to auto suggest city names fetched from database on starting typing in textbox using web service as shown in image below:
jQuery UI Autocomplete - Default functionality. Tags: The Autocomplete widgets provides suggestions while you type into the field. Here the suggestions are tags for programming languages, give "ja" (for Java or JavaScript) a try. The datasource is a simple JavaScript array, provided to the widget using the source-option. When you select an autocomplete result the sample then calls the getPlace () method, and then it opens an info window to display place details. For more information, see the Autocomplete class.... Step 4) Add JavaScript: Example. function autocomplete (inp, arr) {. /*the autocomplete function takes two arguments, the text field element and an array of possible autocompleted values:*/. var currentFocus; /*execute a function when someone writes in the text field:*/. inp.addEventListener("input", function(e) {.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Here Mudassar Ahmed Khan has explained with an example, how to implement jQuery AutoComplete TextBox in ASP.Net Core MVC. The jQuery AutoComplete TextBox data will be populated from database using Entity Framework in ASP.Net Core MVC. TAGs: ASP.Net, SQL Server, jQuery Plugins, Entity Framework, MVC, TextBox, Core Here is the complete code for Auto suggest Textbox, Auto fill Textbox Example using Javascript, HTML and CSS. Auto Complete script displays a dropdown wordlist and select a word to complete a textbox entry. You can use it in Textarea or Textbox according to your requirement. It supports multiple words one after other using key stroke or mouse ...
17/8/2021 · 33 Javascript Autocomplete Textbox Example Written By Ryan M Collier. Tuesday, August 17, 2021 Add Comment Edit. Javascript autocomplete textbox example. Ajax Autocomplete Textbox With Image Using Jquery Ui In Php. Laravel 8 Autocomplete Search Using Typehead Js Example Tutcod. Autofill supported with AutoComplete in JavaScript AutoComplete control. The AutoComplete supports the autofill behavior with the help of autofill property. Whenever you change the input value, the AutoComplete will autocomplete your data by matching the typed character. Suppose, if no matches found then, AutoComplete doesn't suggest any item. A lightweight autocomplete plugin with no dependencies, written in plain JavaScript. autoComplete An extremely lightweight and powerful vanilla JavaScript completion suggester.
Aug 13, 2017 - Now, most people who have built websites have included forms. Regular text elements, number, select (... <html> <head> <title>Autocomplete Textbox Example</title> <script type= Introduction. Autocomplete is a feature of the Places library in the Maps JavaScript API. You can use autocomplete to give your applications the type-ahead-search behavior of the Google Maps search field. The autocomplete service can match on full words and substrings, resolving place names, addresses, and plus codes.
Autocomplete textbox with jQuery, how to autocomplete textbox with jquery, how to autocomplete textbox with jquery with predefined values, how to autoc... Feb 04, 2016 - As I am new to javascript, it is very tough for me to make my own autocomplete textbox. So I have searched many examples from the internet, but they only work for a single textbox. This means I cannot use the same js file to make another autocomplete textbox. Autocomplete. The autocomplete is a normal text input enhanced by a panel of suggested options. The widget is useful for setting the value of a single-line textbox in one of two types of scenarios: The value for the textbox must be chosen from a predefined set of allowed values, e.g., a location field must contain a valid location name: combo box.
Today, We want to share with you angularjs autocomplete directive example.In this post we will show you angularjs autocomplete dropdown, hear for autocomplete in angularjs we will give you demo and example for implement.In this post, we will learn about Simple AutoComplete AngularJS with an example.. AngularJS autocomplete directive example. here we are learn to simply step by step ... Bootstrap Typeahead CSS Example. Demo/Code. 6. Autocomplete getResultValue Prop. This Bootstrap 4 auto-complete is another model with a format like various different plans. Because of its straightforwardness, it goes well with a number of structures and search box to include usefulness in your application. Autocomplete Textbox using JavaScript, PHP & Mysql. This is the demo of Web Development Tutorial on How can we make Ajax Autocomplete Textbox using JavaScript with PHP script and Mysql Database. If you want to get complete source code file of this tutorial, ...
For example, to only match strings that start with the user's input, case sensitive, we can do this: filter: function (text, input) { return text.indexOf(input) === 0; } For case- in sensitive matching from the start of the word, there is a predefined filter that you can use, Awesomplete.FILTER_STARTSWITH Apr 06, 2004 - Programming is the key to successful computer and Internet applications. This section includes information on the languages and topics that do the behind the scenes work of the Web · ActiveX - A loosely defined set of technologies developed by Microsoft for sharing information among different ... Feb 19, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
JavaScript AutoComplete TextBox - Search Compatible Control. High-performance loading and searching for huge volumes of data. Easy integration with other controls such as the DataGrid for modern web and mobile applications. Built-in support for autofill (auto-suggest), hierarchical data binding, highlighted search, and custom search (fuzzy search). Autocomplete Textbox Example cat_name JAVASCRIPT TUTORIALS Source code Examples Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career!
Nov 19, 2018 - I tried searching for a lot of tutorials online looking for an in text box autocomplete solution as you see in chrome search bars, but there were none; at least I failed to find one. There were only… Simple Example of jQuery Autocomplete. This tutorial help to add jQuery Autocomplete functionality on web application using jQuery and ajax.You can also add auto suggestions using static values. Include Ajax Autocomplete CDN or Local API file . We need to include Ajax Autocomplete and jQuery library files in head section of index.html file. The jQuery AutoComplete plugin has been applied to the TextBox. A jQuery AJAX call is made to the GetCustomers PageMethod and the list of customers returned from the PageMethod acts as source of data to the jQuery AutoComplete. The data received from the server is processed in the jQuery AJAX call success event handler.
Today, We want to share with you angularjs autocomplete textbox.In this post we will show you angularjs autocomplete dropdown with AngularJS models directives to develop autocomplete textbox., hear for Create auto complete search with AngularJS and PHP we will give you demo and example for implement.In this post, we will learn about AngularJS Search Auto Suggestion Box With PHP MySQLi with an ... Dec 04, 2017 - In this tutorial, you will learn how to create a simple autocomplete search using pure javascript and CSS3. No JQuery plugin is required for this tutorial.
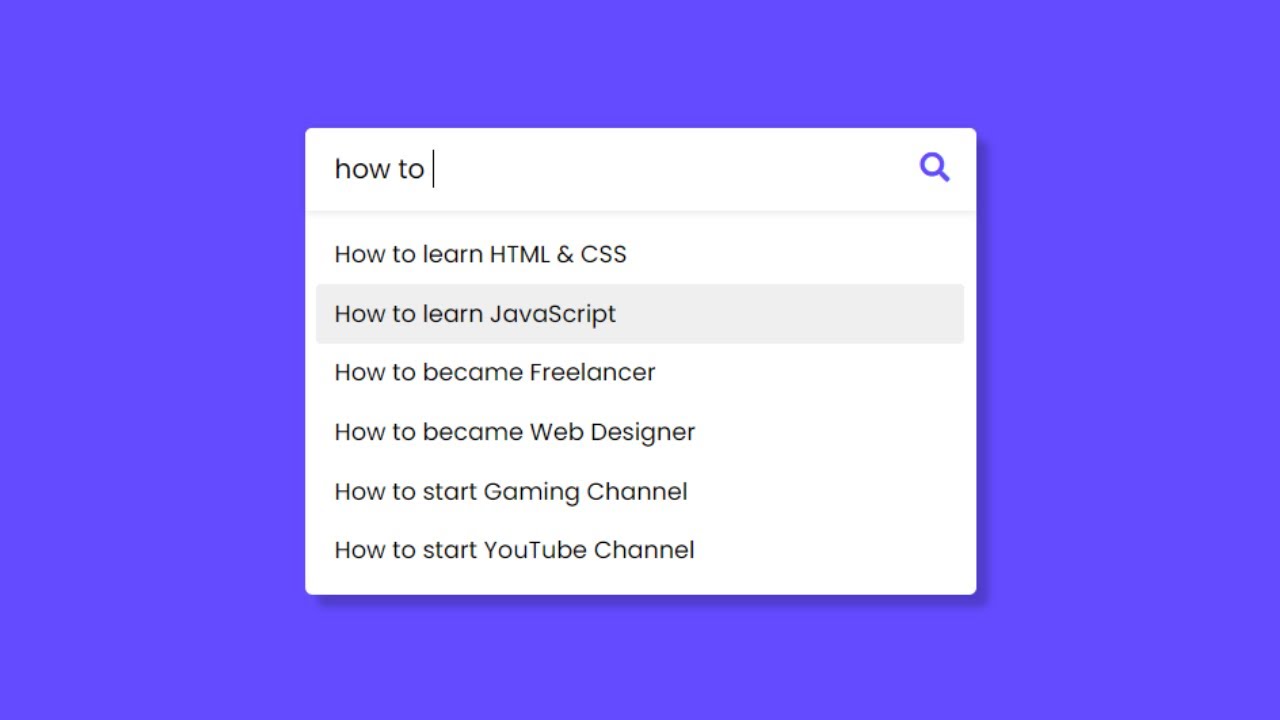
 Search Bar With Autocomplete Search Suggestions In Javascript
Search Bar With Autocomplete Search Suggestions In Javascript
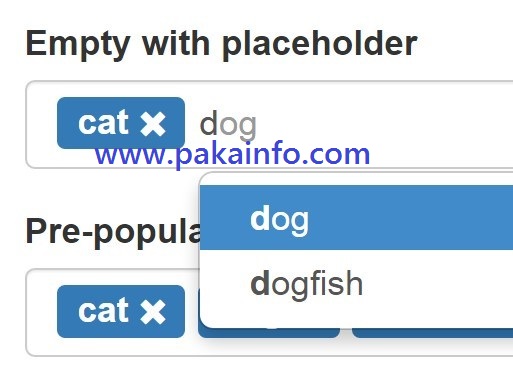
 Autocomplete Textbox With Multiple Values Using Jquery Php
Autocomplete Textbox With Multiple Values Using Jquery Php
 Generate Dynamic Autocomplete Feature To A Textbox Using
Generate Dynamic Autocomplete Feature To A Textbox Using
 Autocomplete Search Box Using Typeahead In Codeigniter
Autocomplete Search Box Using Typeahead In Codeigniter
 Dynamics Crm Autocomplete Textbox
Dynamics Crm Autocomplete Textbox
 Vue Js Multiple Tag Input With Dynamic Autocomplete Pakainfo
Vue Js Multiple Tag Input With Dynamic Autocomplete Pakainfo
 How To Create A Textbox With Autocomplete With Jquery
How To Create A Textbox With Autocomplete With Jquery
 Jquery Ui Autocomplete With Json In Mvc 4
Jquery Ui Autocomplete With Json In Mvc 4
Laravel Bootstrap Typeahead Autocomplete Search From Database
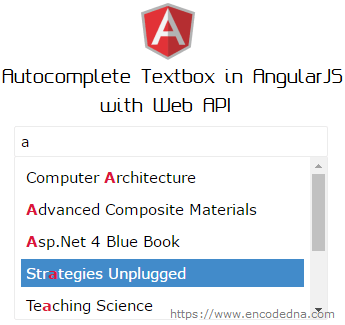
 Autocomplete Textbox In Angularjs With Dynamic Data Using Web
Autocomplete Textbox In Angularjs With Dynamic Data Using Web
 Create An Autocomplete Textbox Using Vanilla Javascript Dev
Create An Autocomplete Textbox Using Vanilla Javascript Dev
 Jquery Ui Autocomplete Textbox With Database In Asp Net Asp
Jquery Ui Autocomplete Textbox With Database In Asp Net Asp
 Jquery Auto Complete Text Box In Asp Net C
Jquery Auto Complete Text Box In Asp Net C
 How To Create Typeahead Auto Complete Field Using Bootstrap
How To Create Typeahead Auto Complete Field Using Bootstrap
How To Create Autocomplete Textbox Using Php With Jquery Ajax
 Autocomplete Textbox With Vue Js Php And Mysql Makitweb
Autocomplete Textbox With Vue Js Php And Mysql Makitweb
Github Sljovanovski Pure Javascript Autocomplete With Json
 Jquery Autocomplete Mutiple Fields Using Jquery Ajax Php
Jquery Autocomplete Mutiple Fields Using Jquery Ajax Php
 Autocomplete Textbox With Multiple Selection Using Jquery In
Autocomplete Textbox With Multiple Selection Using Jquery In
0 Response to "20 Autocomplete Textbox In Javascript Example"
Post a Comment