32 Javascript Font Family List
CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element. CSS font-size property sets the size of the font. CSS font-weight property defines whether the font should be bold or thick. CSS text-transform property controls text case and capitalization. 2 Answers2. I suggest using the fonts that you want, rather than limiting yourself to the crossection of fonts supported by all browsers: Modernizr is a great tool JS library for detecting the features the current browser supports. There is a section in there dedicated to font-family support and detection.
 How To Get The Actual Rendered Font When It S Not Defined In
How To Get The Actual Rendered Font When It S Not Defined In
A font is a particular set of glyphs (character shapes), differentiated from other fonts in the same family by additional properties such as stroke weight, slant, relative width, etc. The CSS term font face is matched with "font"; it is decided by a combination of the font family and the additional properties. In both HTML and CSS, the list is ...

Javascript font family list. Free JavaScript Book! Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! Just a couple of ways to get the System Fonts using JavaScript. There are ref links below ... The font-family CSS property specifies a prioritized list of one or more font family names and/or generic family names for the selected element. Values are separated by commas to indicate that they are alternatives. The browser will select the first font in the list that is installed or that can be downloaded using a @font-face at-rule. How to set the font family for text with JavaScript? How to set the font size of a Tkinter Canvas text item? Set the font size with CSS; How to change the font size of a text using JavaScript? How to increase the font size of a Text widget? How to set the boldness of the font with JavaScript? How to set the font size of Matplotlib axis Legend?
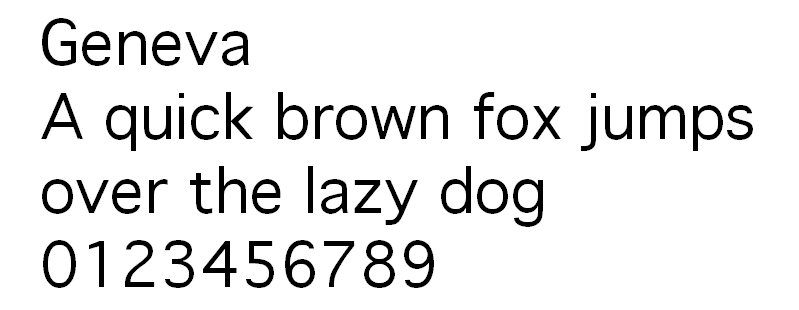
font-family: name of a font-family, like "verdana" or "arial". generic-family: name of a generic font-family, like "serif" or "sans-serif". We must separate each font name with a comma, and add quotates to font-family name with whitespace. The fontFamily property sets or gets a list of font-family names or generic-family names in Javascript. You list the font that you want first, then any fonts that might fill in for the first if it is unavailable, and you should end the list with a generic font, of which there are five: serif, sans-serif, monospace, cursive and fantasy. A font family is a set of typefaces that share the same family name, such as "Times New Roman", but that differ in features. These feature differences include Style, such as italic, and Weight, such as bold. Example of typefaces that are members of the "Times New Roman" font family. Most user interface (UI) elements, such as Button and ...
15 Best Web Safe Fonts. There might be a few more. But these are the best 15 web safe fonts to choose from. Select one of these and you can't go wrong. 1. Arial. Arial is like the de facto standard for most. It's one of the most widely used sans-serif fonts (which means no little curls at the end of each letter). We have gathered together a nice resource list of stunning web safe fonts that you can use with CSS. "Web Safe" fonts mean that they will look perfect no matter the browser you are viewing them from. Also, these fonts are very popular and are most likely to be pre-installed on your operating system, be it Windows, iOS or even Linux. Font Family. The font-family property specifies the font for an element. There are two types of font family names: family-name - The name of a font-family, like times, courier, arial, etc. generic-family - The name of a generic-family, like serif, sans-serif, cursive, fantasy, monospace. Examples Multiple Font Families. Setting the font of a <p> element.. p{ font-family: Arial, Helvetica, sans ...
Text and Font Styling in How to edit and style the font of D3.js-based graphs in javascript. Write, deploy, & scale Dash apps and data visualizations on a Kubernetes Dash Enterprise cluster. font-family. The font-family property sets a font for an element. This property does not specify a single font face, but a family. Therefore, other properties are important in order to select the necessary font from the family. The two font family names in CSS are as follows: font family - a specific font family; generic family - a group of ... Two common font combination lists and the five generic fallback font families.</p> <h2>font-family: Times, "Times New Roman", serif</h2> <p id="p1"> Behold! A serif font family list! <span class="s1">It swooshes with an italic font-style!</span> <span class="s2">It leans with an oblique font …
This HTML tutorial explains how to use the HTML element called the font tag with syntax and examples. The HTML font tag defines the font size, color and face of text in the HTML document (also called font element). p { font-family: Arial, Helvetica, sans-serif; } In this CSS font-family example, we have set the font-family in the <p> tag to first Arial. If Arial is not available, the browser will try Helvetica. If Helvetica is not available, the browser will try the generic font family called sans-serif. Which is the correct way to reference the CSS font-family property in JavaScript when using dot notation? a. font-family b. fontfamily c. fontFamily d. font.family. fontFamily. 19. Which is the correct way to reference the href attribute of the element with the id value homeLink? a. document.getElementById("homeLink").style.href ...
The CSS @font-face rule implicitly define FontFace objects. With Javascript you can define a FontFace object explicitly. // first parameter is font name // second parameter is the path to the font file var junction_font = new FontFace ('Junction Regular', 'url (fonts/junction-regular.woff)'); Optionally, you can also pass other properties like ... 2/6/2020 · To change or set a font style for certain text, the fontFamily CSS property needs to be changed. The fontFamily property sets or returns a list of font-family names for text in an element. Syntax: object.style.fontFamily = "font" To change the font style by option dropdown: The font values can be passed in option tags using option value. Syntax: When displaying a webpage, a browser will travel down a list of font-family values until it finds a font available on the system it is running on: p { font-family: Helvetica, "Trebuchet MS", Verdana, sans-serif; } Copy to Clipboard. This system works well, but traditionally web developers' font choices were limited.
There are 2 types of font families which you can use - Specific Font-Family - This is a specific type of font like Arial, Verdana, Tahoma Generic Font-Family - This is a General Font and almost all browsers support this generic font family. Example: serif, Sans-serif etc How to set font for Text in Tkinter? How can I change the font family and font size with jQuery? Font Family in CSS; How to set the boldness of the font with JavaScript? How to set the text direction with JavaScript? How to set a particular font for a button text in Android? How to set font to text node in JavaFX? How to change font Family of ... The fontFamily property sets or returns a list of font-family names and/or generic-family names for text in an element. The browser will use the first value it recognizes. There are two types of font-family values: font-family: The name of a font-family, like "verdana" or "arial". generic-family: The name of a generic font-family, like "serif" or ...
The fontFamily property is a comma separated list of font family names. There are generic family names and others. The generic family names are supported by all browsers on all platforms, other family names are not necessarily. If you specify more than one font family, the browser will use the first from left to right that can be recognized. The fonts in the Cursive family imitate human handwriting and the letters are usually joined together in a flowing manner. Many people associate Cursive fonts with faster writing and calligraphy. Fantasy (e.g., Star Wars) The Fantasy font family generally has decorative elements in each letter but still represents the characters. Many fictional ... So, Today I am sharing JavaScript Font Preview With Google Fonts. Compare, See Preview, & Manage Fonts with HTML, CSS, & JavaScript. This program fetches all google fonts using the JSON API provided by Google. There is a text field you can write or paste the text inside it, then you can choose a font from 100+ of google fonts.
If you are referring to the Font-Family list within Dreamweaver, it depends on the version of DW you are using. Just search for something like, "font-families" or "install font family" under the Help menu and you should find the area or menu area in which to do this. It is probably under "PREFERENCES" within the main "File" menu ... The following list are the best web safe fonts for HTML and CSS: Arial (sans-serif) Verdana (sans-serif) Helvetica (sans-serif) Tahoma (sans-serif) Trebuchet MS (sans-serif) Times New Roman (serif) Georgia (serif) Garamond (serif) Default font family for all text, follows CSS font-family options. size: number: 12: Default font size (in px) for text. Does not apply to radialLinear scale point labels. style: string 'normal' Default font style. Does not apply to tooltip title or footer. Does not apply to chart title. Follows CSS font-style options (i.e. normal, italic ...
 The 20 Best Html Web Fonts To Use In 2021 Hostinger Tutorials
The 20 Best Html Web Fonts To Use In 2021 Hostinger Tutorials
 Change Editor Fonts And Colors Visual Studio Windows
Change Editor Fonts And Colors Visual Studio Windows
 How Can I Use Google S Roboto Font On A Website Stack Overflow
How Can I Use Google S Roboto Font On A Website Stack Overflow
 Js Find Bad Font Family In List Of Options In Select Option
Js Find Bad Font Family In List Of Options In Select Option
 Incorporating Javascript Into Spotfire Text Areas Data Shop
Incorporating Javascript Into Spotfire Text Areas Data Shop
 Tap Html Javascript List Guelph Family Health Team Paragraph
Tap Html Javascript List Guelph Family Health Team Paragraph
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 How To Get The Actual Rendered Font When It S Not Defined In
How To Get The Actual Rendered Font When It S Not Defined In
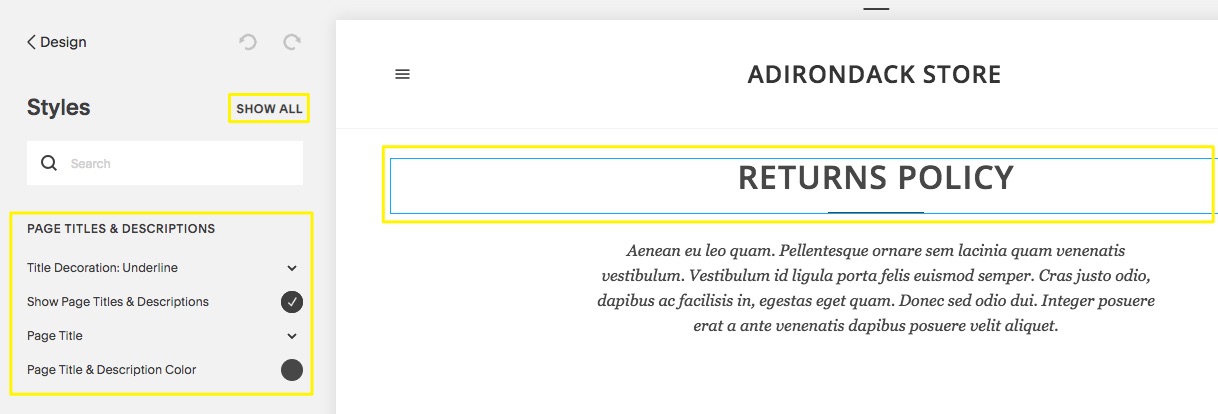
 Changing Fonts Squarespace Help
Changing Fonts Squarespace Help
 The 20 Best Html Web Fonts To Use In 2021 Hostinger Tutorials
The 20 Best Html Web Fonts To Use In 2021 Hostinger Tutorials
-Nov-03-2020-07-03-22-35-PM.png?width=1500&name=The%20Ultimate%20List%20of%20Web-Safe%20HTML%20and%20CSS%20Fonts%20(update)-Nov-03-2020-07-03-22-35-PM.png) The Ultimate List Of Web Safe Html And Css Fonts
The Ultimate List Of Web Safe Html And Css Fonts
 Css Font Use By Local File Code Example
Css Font Use By Local File Code Example
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
One Observer For All Buttons In Shiny Using Javascript
 Javascript Font Preview With Google Fonts Fonts Manager
Javascript Font Preview With Google Fonts Fonts Manager
 10 Best Programming Fonts To Save You From Eyestrain
10 Best Programming Fonts To Save You From Eyestrain
 Python Programming Developer Code Software Background
Python Programming Developer Code Software Background
/blogmerge/f5803697-e536-4ed4-bb3a-ae324097deec.jpeg) The Easy Way To Add Fonts To Your Website Including Custom
The Easy Way To Add Fonts To Your Website Including Custom

 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 The 20 Best Html Web Fonts To Use In 2021 Hostinger Tutorials
The 20 Best Html Web Fonts To Use In 2021 Hostinger Tutorials
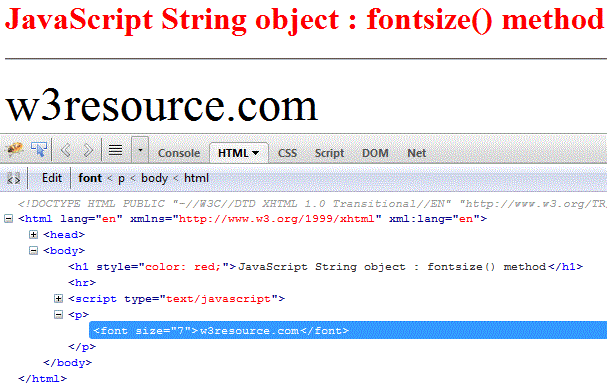
 Javascript Fontsize Method String Object W3resource
Javascript Fontsize Method String Object W3resource
 How To Manually Add Css Fonts Export Kit
How To Manually Add Css Fonts Export Kit
 Theme Options Awsm Wordpress Theme Documentation Meks
Theme Options Awsm Wordpress Theme Documentation Meks
 Dynamic Fontfamily In Fontlist Item Javascript Sitepoint
Dynamic Fontfamily In Fontlist Item Javascript Sitepoint
 Javascript Prime Number Lists Using Integer Factoring
Javascript Prime Number Lists Using Integer Factoring



0 Response to "32 Javascript Font Family List"
Post a Comment