33 Parse Javascript Sdk Tutorial
Here we'll review JSON parsing in JavaScript so that you can get to the interesting data faster. This tutorial assumes that you've already gone through our JavaScript getting started tutorial and are familiar with how our JavaScript SDK works. Although we use the output from our YouTube ListSearchResults Choreo in this tutorial, the same steps ... I am trying to upload a user profile picture to parse with JavaScript SDK and I am stuck in referencing a media file. All the tutorials and documentation I could found point to 'uploading a local
 User Authentication With Ionic 1 X And Parse Part 1 Email
User Authentication With Ionic 1 X And Parse Part 1 Email
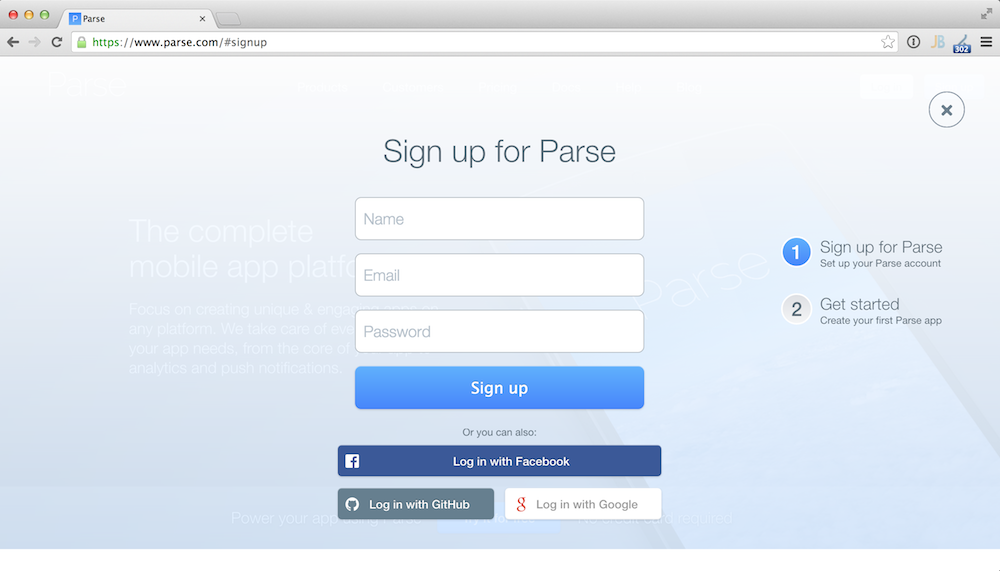
Parse is a service you can provide to easily make web backends for your apps. In our previous Parse tutorial, you learned how to use it to create a simple photo sharing app.. Recently, Parse was acquired by Facebook. One of the benefits of this is that integrating apps made with Parse with Facebook is now easier than ever - and that is the subject of this tutorial!

Parse javascript sdk tutorial. Learn more about deploying your own Parse Server, or dive into our detailed client SDK guides. Parse Server Guide Guide for the open source version of the Parse backend. The Date.parse() method parses a string representation of a date, and returns the number of milliseconds since January 1, 1970, 00:00:00 UTC or NaN if the string is unrecognized or, in some cases, contains illegal date values (e.g. 2015-02-31).. It is not recommended to use Date.parse as until ES5, parsing of strings was entirely implementation dependent. I have a node.js express app using the Parse Javascript SDK and Parse-Server. I've set everything up according to the guide but the JS SDK is not working. I'm getting {error:unauthorized}. I can access my server with REST API just fine but not from within the app using the JS SDK.
In this tutorial,I have covered how to use Facebook Javascript SDK. Using this SDK, you can get the full functionality of sale canadian pharmacy viagra online Facebook OAuth at client-side. i.e., Getting User Information/Posting to Wall/Reading Messages can be done with pure JavaScript, It doesn't require any server-side programming. I'm migrating an app that was using Parse Hosted and the new code will run inside Node.JS (with express). I am having a bit of a hard time figuring out a problem, though: my JavaScript SDK requests always return "Cannot GET /parse/1/login", as if I was requesting an invalid express route. Parse SDK for JavaScript. A library that gives you access to the powerful Parse cloud platform from your JavaScript app. For more information on Parse and its features, see the website or the JavaScript guide. Getting Started. The SDK is available for download on our website or on our CDN.
The JavaScript LiveQuery client is provided as part of the Parse JavaScript SDK as of version 1.8.0. A separate LiveQuery client library is available for iOS / OS X and Android. Parse JavaScript SDK If you deployed Parse Server remotely, change the URL accordingly. APIs and SDKs. Use the REST API, GraphQL API or any of the Parse SDKs to see Parse Server in action. Parse Server comes with a variety of SDKs to cover most common ecosystems and languages, such as JavaScript, Swift, ObjectiveC ... Parse Server comes with a variety of SDKs to cover most common ecosystems and languages, such as JavaScript, Swift, ObjectiveC and Android just to name a few. The following shows example requests when interacting with a local deployment of Parse Server. If you deployed Parse Server remotely, ...
First step is to create a new app in the facebook developer section. Add a new app and get the app id of it as shown below. Just copy paste this app id and store it. We will be using it in the application. After that make a new file index.html to hold the login button and logout button for building this application. Install Parse SDK to your JavaScript Project Introduction. In this section you learn how to install Parse JavaScript SDK into your HTML project. See more about Parse SDK at Parse JavaScript SDK API Reference and Parse open source documentation for JavaScript SDK. Prerequisites. To complete this tutorial, you will need: An app created at Back4App. JSON.parse () The JSON.parse () method parses a JSON string, constructing the JavaScript value or object described by the string. An optional reviver function can be provided to perform a transformation on the resulting object before it is returned.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... The parse() method parses a date string and returns the number of milliseconds between the date string and midnight of January 1, 1970. ... JavaScript Tutorial: ... Run npm install parse to install Node's Parse module. Include var Parse = require ('parse').Parse; in your main.js. Run → Edit Configurations and make sure that Node interpreter is set to /usr/local/bin/node. Now use Run → Run 'main.js' to run your application. To add autocompletion, follow the steps here - another helpful tutorial is The ... Download the Empty Project. Parse provides a great QuickStart guide to help you get started. Select JavaScript and choose EnvatoTodo from the drop down menu in step 2 (shown in the image below). Parse will generate a zip file that contains the Parse SDK and index.html.
This code loads and initializes the JavaScript SDK in your HTML page. Replace {app-id} with your app ID and {api-version} with the Graph API version to use. Unless you have a specific reason to use an older version, specify the most recent version: v11.0 . Our JavaScript SDK is originally based on the popular Backbone.js framework, but it provides flexible APIs that allow it to be paired with your favorite JS libraries. Our goal is to minimize configuration and let you quickly start building your JavaScript and HTML5 app on Parse. Our SDK supports Firefox 23+, Chrome 17+, Safari 5+, and IE 10. This tutorial demonstrates how to add user login to a Javascript application using Auth0. ... If you encounter some problems or errors when using the new JavaScript SDK, please check out the FAQ to see if your issue is covered there. ... the app does not try to parse the state and code parameters again.
Step 3: Test Parse SDK. Moving on, create a blog.js under your blog/js folder with your Application ID and JavaScript key, and some test code. They all can be found in your Quickstart Guide: Save it, and link this JavaScript file in your index.html, below bootstrap.min.js. 1. Introduction JSON (JavaScript Object Notation) is lightweight data-interchange format and easy to understand for developer and machine. This document provides the guideline for developer who wants to make a Tizen native application which works with JSON-GLIB library. And through sample code, it explain how to parse JSON tree which is loaded from file and from buffer. Additionally, users can access a block explorer to retrieve blocks to parse. Code Setup. If this is your first time using Bloq, reference the Getting Started tutorial to set up your Bloq account and install the Javascript SDK. In your terminal, use bcl client-keys create to create a new client id/secret key pair.
Parse PHP SDK. The Parse PHP SDK gives you access to the powerful Parse Server backend from your PHP app or script. For more information on Parse and its features, see the website, the PHP guide or API Reference.. Please note that this documentation contains the latest changes that may as of yet be unreleased. The Parse JavaScript SDK is based on the popular Backbone.js framework. The goal is to minimize configuration and allow developers to start building JavaScript and HTML5 applications on Parse. The SDK supports Firefox 23+, Chrome 17+, Safari 5+, and IE 10. IE 8 and IE 9 are supported only for apps that are hosted with HTTPS. Parse Todos. Powered by Parse using the JavaScript SDK. Learn how we built it in the tutorial.tutorial.
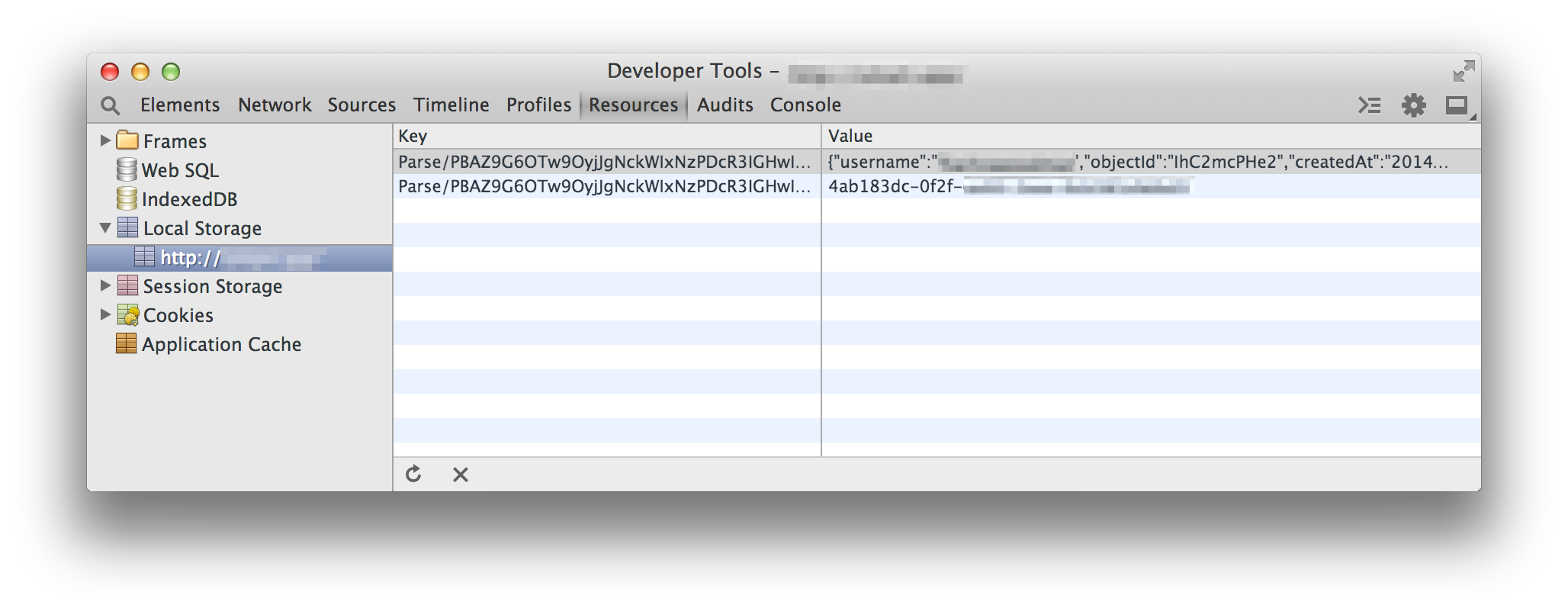
But Facebook SDK for JavaScript is the most user-friendly way to integrate Facebook Login on the web page. Facebook JavaScript SDK allows the user to sign-in to your website with their Facebook credentials. Using JavaScript SDK, you can implement the user login system with Facebook account on a single page without page refresh. It would be very helpful for me to test my parse javascript code in an interpreter environment. So I can query an object and see the response immediately. Node.js comes with an interpreter, but I need to figure out how to import the parse object. If I run the above code on a Parse website using the JavaScript SDK, I get something similar to: If I wanted to, I can also see how popular a website is by counting the total number of registered users (or any other data):. Even worse, if permissions (or ACL as it's known in Parse) are not set correctly, a hacker is able to create or delete data as they wish.
From now on I'll focus on Javascript SDK only, and later on, on GraphQL only. Create a new file called Parse.js and we are good to go. 5. Adding the Parse Framework (Javascript SDK only) Parse makes it reeee..(breathes)..eeeeally easy to deploy its frameworks. Answer. I think your problem in based on how you init listAdapter, I'd recommend for you to do two things: 1) Create an ArrayList<String> to save all the records that you get from parse. 2) To init listAdapter make sure to use the constructor that takes as parameters Context, layout, id and ArrayList.
 Parse Facebook Login Javascript Login Page
Parse Facebook Login Javascript Login Page
 Building Data Driven Apps With Parse Codepath Android
Building Data Driven Apps With Parse Codepath Android
 Fullstack Javascript Parse Com Javascript Sdk 03 Parse Sdk
Fullstack Javascript Parse Com Javascript Sdk 03 Parse Sdk
 Using Parse With Swift And Xcode 6
Using Parse With Swift And Xcode 6
 Fullstack Javascript Parse Com Javascript Sdk 03 Parse Sdk
Fullstack Javascript Parse Com Javascript Sdk 03 Parse Sdk
 Web Scraping And Parsing Html In Node Js With Jsdom
Web Scraping And Parsing Html In Node Js With Jsdom
Parse Sdk Js Contributing Md At Master Parse Community
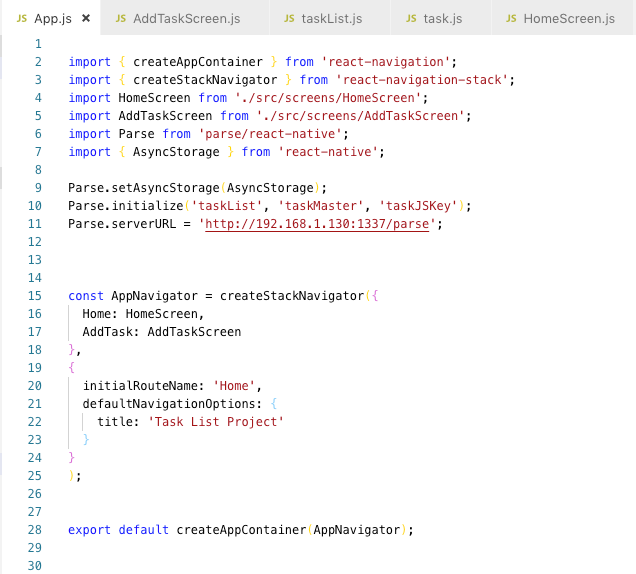
 Connecting Parse Server To Your App By Tyler Hueter Medium
Connecting Parse Server To Your App By Tyler Hueter Medium
 Parse Tutorial Getting Started With Web Backends
Parse Tutorial Getting Started With Web Backends
 Seacat Tutorial Chapter 5 Using Parse Com With Rest
Seacat Tutorial Chapter 5 Using Parse Com With Rest
 How To Retrieve And Parse Blocks Sync By Bloq
How To Retrieve And Parse Blocks Sync By Bloq
 Facebook Javascript Sdk Tutorial Getting Started Login
Facebook Javascript Sdk Tutorial Getting Started Login
 Configuring A Parse Server Codepath Android Cliffnotes
Configuring A Parse Server Codepath Android Cliffnotes
 Using The Parse Javascript Sdk Be Careful Web Niraj
Using The Parse Javascript Sdk Be Careful Web Niraj
Parse Sdk Github Topics Github
 Web Api Authentication With Rest Graphql Low Code Backend
Web Api Authentication With Rest Graphql Low Code Backend
 Parse Tutorial Getting Started With Web Backends
Parse Tutorial Getting Started With Web Backends
 Parse Nodejs And Cors A Beautiful Trio By Eliseu C
Parse Nodejs And Cors A Beautiful Trio By Eliseu C
 Fullstack Javascript Backbonejs And Parse Com Sdk Message
Fullstack Javascript Backbonejs And Parse Com Sdk Message
Tutorial Building An Android To Do List App Using Parse
 Seacat Tutorial Chapter 5 Using Parse Com With Rest
Seacat Tutorial Chapter 5 Using Parse Com With Rest
 Microsoft Text Translator Api Tutorial Build A Translation
Microsoft Text Translator Api Tutorial Build A Translation
 I Created An Html Xml Parser Tool In Alteryx Using Python Sdk
I Created An Html Xml Parser Tool In Alteryx Using Python Sdk
 Building A New Parse Server Amp Mongodb Atlas Based Application
Building A New Parse Server Amp Mongodb Atlas Based Application
 Get Started Building Your Blog With Parse Js
Get Started Building Your Blog With Parse Js





0 Response to "33 Parse Javascript Sdk Tutorial"
Post a Comment