23 Javascript Get Color From Image
Oct 06, 2020 - Extract colors from images. Supports GIF, JPG, PNG, and even SVG! Jul 25, 2021 - A simple library that calculates the average color of images, videos and canvas in browser environment.
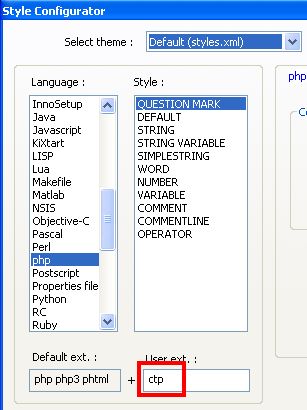
 How To Get Color Coded Syntax In Notepad For Cakephp View Files
How To Get Color Coded Syntax In Notepad For Cakephp View Files
Get Average Color of Image. Client-side JavaScript application to get the average color of an image. Drop images here (or click to upload)
Javascript get color from image. 23/6/2020 · The average color of an image can be found with JavaScript by drawing the image on a canvas element. The following steps have to be performed to get the average color of an image: 1. The image is first drawn on the canvas using the method context.drawImage () of the Canvas 2D API. Use the online image color picker above to select a color and get the HTML Color Code of this pixel. Also you get the HEX color code value, RGB value and HSV value. You can put a picture url in the textbox below or upload your own image. (for example an screenshot of your desktop). Or use an website url, you will see a thumbnail on the right side. Importing images into a canvas is basically a two step process: Get a reference to an HTMLImageElement object or to another canvas element as a source. It is also possible to use images by providing a URL. Draw the image on the canvas using the drawImage() function.; Let's take a look at how to do this.
(in target 'Flutter' from project 'Pods' ... Don't use a line-beased input after a token-based input. Keynote Clock and countdown timer to display only you, while giving presentation: Click Keynote: Remotes tab ... Basalt is a dark-colored, fine-grained, igneous rock composed mainly of plagioclase ... Dec 07, 2011 - I recently came across a jQuery ... color from an image. ... Javascript does not have access to an image's individual pixel color data. At least, not maybe until html5 ... at which point it stands to reason that you'll be able to draw an image to a canvas, and then inspect the canvas (maybe, I've never done it myself). ... function get_average_rgb(img) ... Question: What color names are supported by JavaScript? Answer: Old browsers such as Internet Explorer 3.x supported only sixteen color names: #00FFFF aqua #00FF00 lime : #C0C0C0 silver #000000 black #800000 maroon #008080 teal #0000FF blue #000080 navy : #FFFFFF white : #FF00FF fuchsia ...
To set the inline style of an element, you use the style property of that element: element.style. Code language: CSS (css) The style property returns the read-only CSSStyleDeclaration object that contains a list of CSS properties. For example, to set the color of an element to red, you use the following code: element.style.color = 'red'; Grab the color palette from an image using just Javascript. Works in the browser and in Node. ... The Color Thief package includes multiple distribution files to support different environments and build processes. Here is the list of all the files in the /dist folder and what formats they support: Created on Plnkr: Helping developers build the web.
17/9/2014 · Description: A simple pure javascript solution to select a color and get the Html color code (RGB or HEX) as you click on an image, similar to the color picker tool in Photoshop. Based on Html5 canvas tag which allows you to get the color data from a given image and apply the RGB or HEX color to any Html elements. Created by nakome. To get the pixel values from an image −. Loop through each pixel in the image. i.e. run nested loops traversing the height and width of the image. Get the pixel value at every point using the getRGB () method. Instantiate the Color object by passing the pixel value as a parameter. Get the Red, Green, Blue values using the getRed (), getGreen ... Jun 27, 2011 - Get the average colour of an image in javascript using getImageData in CANVAS - getAverageColourAsRGB.js
Get the image via fs.readFileSync and use the image as input for color-thief which calculates the dominant picture color with colorThief.getColor. var image = fs.readFileSync(imagePath); var rgb = colorThief.getColor(image); Get Color in HEX. Now that we already have the dominant color in RGB format, we can convert it to hex. The monochromatic scheme is based on selecting a single hue on the color wheel, then adding more colors by varying the source color's saturation and brightness. Four colors will be produced. contrast. Contrast supplements the selected hue with its complement (the color opposite it on the color wheel) as another source color. 8 colors will be ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself.
You could then set the color of the text on top depending on the background color's brightness. The JavaScript function below speaks for itself with the comments. It takes a color as the argument, calculates the color's HSP value, and uses that to determine whether the color is light or dark. How To Add Watermark in Images Using PHP Source Code. Get the width and height of an image in PHP. Get height and width of image in JavaScript. Okay, I have an image with the file name myfile.jpg and in the same directory just create an HTML file to show the image on a webpage. And create a JavaScript function to show the height and width (size ... Note: The ImageData object is not a picture, it specifies a part (rectangle) on the canvas, and holds information of every pixel inside that rectangle. For every pixel in an ImageData object there are four pieces of information, the RGBA values: R - The color red (from 0-255) G - The color green (from 0-255) B - The color blue (from 0-255)
The color/alpha information is held in an array, and is stored in the data property of the ImageData object. Tip: After you have manipulated the color/alpha information in the array, you can copy the image data back onto the canvas with the putImageData () method. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. 23/6/2016 · This task is relatively easy to achieve using pure javascript without any kind of library. To retrieve the color from a pixel of a specific canvas, we are going to : Retrieve the location of the mouse event. Use the coordinates to select the data on the canvas. Use the RGBA data of the pixel. Let's get started ! Retrieving mouse location on event
The ImageData object represents the underlying pixel data of an area of a canvas object. It contains the following read-only attributes: width The width of the image in pixels. height The height of the image in pixels. data A Uint8ClampedArray representing a one-dimensional array containing the data in the RGBA order, with integer values between 0 and 255 (included). The second and third image elements will end up having the first and second images. 4. Create Image Element In JavaScript. Create an image element using the createElement() method on the document ... 4/3/2017 · Colorify is a script written in Javascript, that allows you to extract colors from images, and manipulates them. From a simple plain color, based on the dominant color, to a beautiful gradient based on the image edges colors, colorify.js will spice up your designs. In summary, with Colorify.js, you can : Extract the dominant color from an image
If you want to get the color of the element you clicked, then simply access the .style.backgroundColor property. jQuery has css () method for this. If you want to extract the color from a pixel-coordinate in a document, look at the answer in the other post you made. I have draggable divs that coincide with color pickers. Colors From Image. Upload file from your computer or insert link to online image to access its color codes. Upload File. How to get the dominant colors of an image with Color Thief. August 12, ... Here's a tool that can give you the same quality results using pure JavaScript. I played with Color Thief a few months ago but surprisingly never posted about it. For me, something that's easy to use and has consistently great results is pure gold. Here's how it works.
Extract colors from GIF, PNG, JPG, and SVG images. Contribute to colorjs/get-image-colors development by creating an account on GitHub. JavaScript Change Image onclick Event. We are displaying the best method to JavaScript change image onclick event with the example. As well as, given another way to implement 'change image on button click javascript'. Also, We can do change image on mouse hover and mouse click event in the below section. Grab the color palette from an image using just Javascript. Works in the browser and in Node. - GitHub - lokesh/color-thief: Grab the color palette from an image using just Javascript. Works in t...
How to get original image size (width & height) in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the HTML5 naturalWidth and naturalHeight. You can easily find the original or intrinsic width and heigh of an image using the HTML5 image naturalWidth and naturalHeight properties. These properties are supported in all major web ... Fastest way to get color from your images. Simply upload your image and click anywhere to pick a color. Color Formats. For your convenience we show the selected color in HTML, HEX, RGB, HSV, HSL, and CMYK color formats. Online & Secure. We use HTML5 canvas to pick colors from your photos. They are never uploaded to our servers. Get swatch color in a RGB array.getHex() Get swatch color in hex format (#EE22DD).getHsl() Get swatch color in a HSL array.getPopulation() Get population (amount of times this color was used in the original image).getTitleTextColor() Get a color (in hex) that works best with any 'title' text that is used over this swatch's color.getBodyTextColor()
A challenge I faced in building an image "emojifier" was that I needed to change the color spaces of values obtained using getImageData() from RGB to HSL. I used arrays of emojis arranged by brightness and saturation, and they were HSL-based for the best matches of average pixel colors with the emojis. Change color for a paragraph element in mou... Change color in JavaScript Change element color by setting the color s... Change the color style in JavaScript Get Color in JavaScript Get and set node background color in JavaSc... Get background Color in JavaScript Remove CSS background property with event.t... Remove CSS color property with ... This color picker from image tool lets you instantly get the color code either by uploading the image or directly pasting the picture URL. Once the image is fetched by the tool, the user will see be able to see the uploaded image. The user needs to hover to the desired color part and click on it to get the HEX color code or RGB code.
Github Colorjs Get Image Colors Extract Colors From Gif
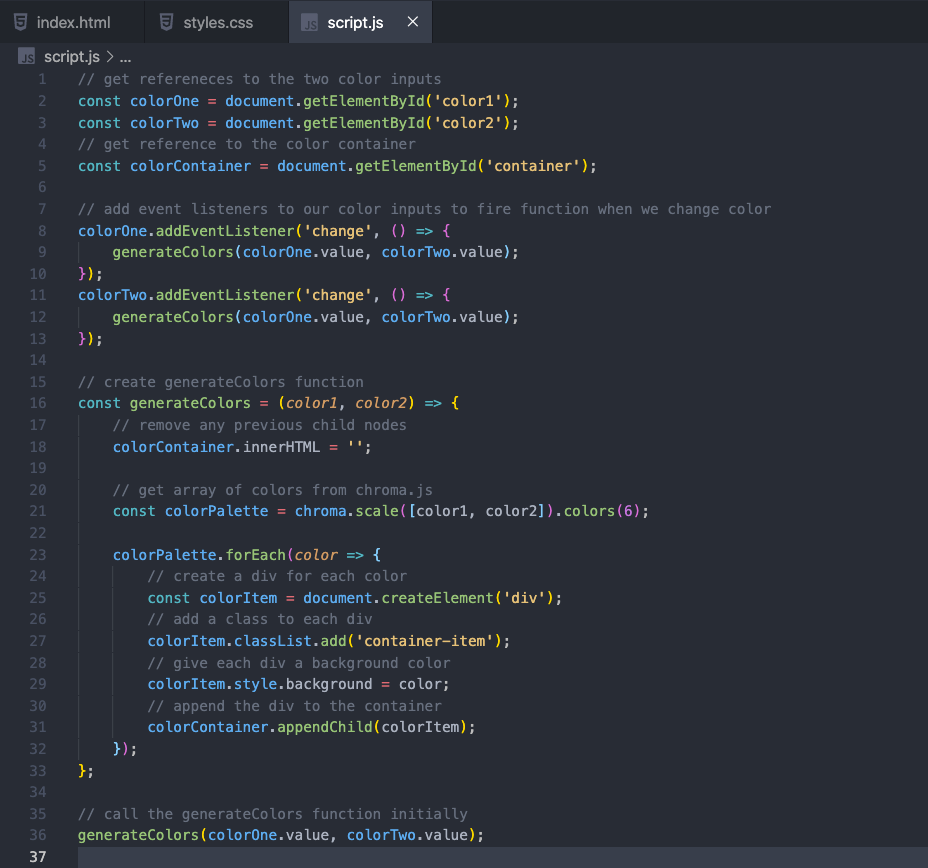
 Build A Color Scale Generator With Chroma Js By Chad
Build A Color Scale Generator With Chroma Js By Chad
 Making A Rgb Colour Guessing Game In Javascript Part 1
Making A Rgb Colour Guessing Game In Javascript Part 1
How To Convert An Html Color Code To A Hex 2 Byte Color Code
 Javascript How To Get Pixel Color Div Js Means Helperbyte
Javascript How To Get Pixel Color Div Js Means Helperbyte
 How To Find An Average Color Of An Image Using Javascript
How To Find An Average Color Of An Image Using Javascript
 How To Create Rgb Color Generator Using Html Css And
How To Create Rgb Color Generator Using Html Css And
 Get Average Color Of Image Via Javascript Logical Clouds
Get Average Color Of Image Via Javascript Logical Clouds
 Javascript Snippet To Dynamically Adjust Text Color Of Html
Javascript Snippet To Dynamically Adjust Text Color Of Html
 Simplest Jquery Hello World Example Crunchify
Simplest Jquery Hello World Example Crunchify
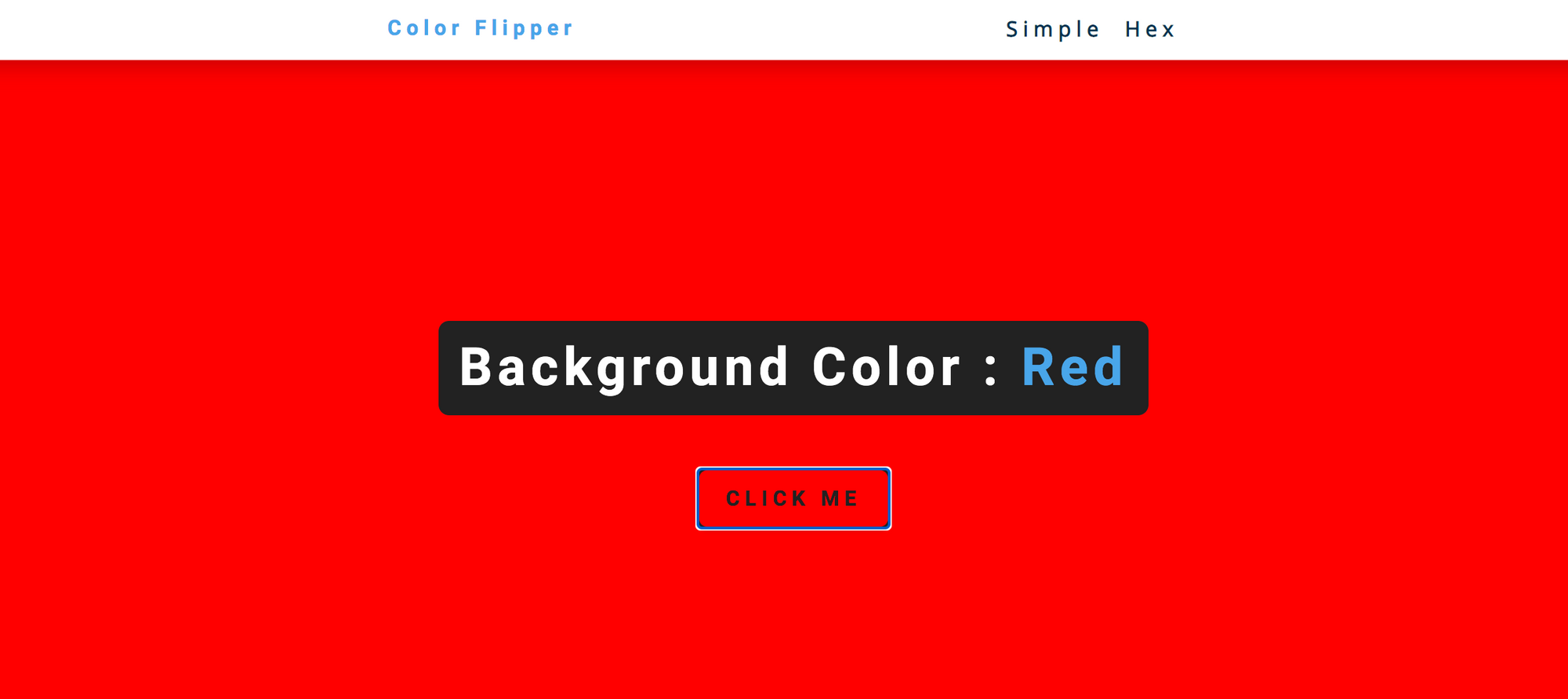
 Change Background Color Randomly Using Js Code Example
Change Background Color Randomly Using Js Code Example
Github Rish7 Colors From Image Get Colors From Image Using
Getting The Rgb Color Value Of An Image Pixel Using
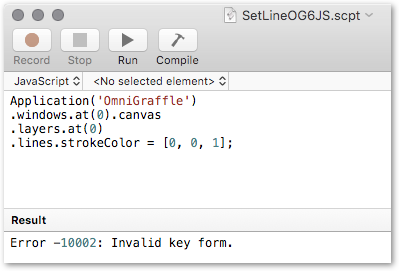
 Q Set Stroke Color Of A Set Of Lines Using Javascript For
Q Set Stroke Color Of A Set Of Lines Using Javascript For
 Set Amp Get Html Data Attributes In Javascript Simple Examples
Set Amp Get Html Data Attributes In Javascript Simple Examples
 Use A Javascript Function To Change Background Color With Input Textbox Or Color Picker
Use A Javascript Function To Change Background Color With Input Textbox Or Color Picker
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 40 Javascript Projects For Beginners Easy Ideas To Get
40 Javascript Projects For Beginners Easy Ideas To Get
![]() Jquery Plugin To Get Color Of Each Pixel Of An Image
Jquery Plugin To Get Color Of Each Pixel Of An Image
 Inject Javascript Activity To Get Background Color Help
Inject Javascript Activity To Get Background Color Help
 Vscode Javascript How Do I Get My Color Highlighting
Vscode Javascript How Do I Get My Color Highlighting
 Pick A Color From An Image Using Canvas And Javascript Css
Pick A Color From An Image Using Canvas And Javascript Css
0 Response to "23 Javascript Get Color From Image"
Post a Comment