29 Javascript Class Getter Async
Eleventy looks for classes that have a render method and uses render to return the content of the template. ... The data method can be asynchronous async data() or it can be a getter get data(). Syntax JavaScript. class Test {// or `async data() {` // or `get data() {` ... This works the same as any async JavaScript function or function that ... JS Classes Class Intro Class Inheritance Class Static JS Async JS Callbacks JS Asynchronous JS Promises JS Async/Await JS HTML DOM ... JavaScript Getter (The get Keyword) This example uses a lang property to get the value of the language property. Example // Create an object: const person = { firstName: "John",
 Using Async Await In Typescript Javascript Coding Wise
Using Async Await In Typescript Javascript Coding Wise
JavaScript class is similar to the Javascript constructor function, and it is merely a syntactic sugar. The constructor function is defined as: Instead of using the function keyword, you use the class keyword for creating JS classes. For example, The class keyword is used to create a class. The properties are assigned in a constructor function.

Javascript class getter async. An asynchronous method that returns a value. In this case, change the property to an async method. A value that can be used in data-binding but must be calculated/retrieved asynchronously. In this case, either use an async factory method for the containing object or use an async InitAsync() method. Just like an object-oriented class, a JavaScript class may also include getter and setter methods. You can use these methods to format and validate the class properties. Here is an example of the User class that implements getters and setters: In this blog post, we look at private methods and private accessors (getters and setters) for JavaScript classes. They are a new kind of class member that can't be accessed outside the body of their class. To understand this post, you should be familiar with private class fields.
Getter Setter Function Value. Setters are one kind of function, where an argument is provided, but no output value is returned. There are many setters natively in the JavaScript runtime and in the DOM, such as console.log (x), document.write (x), and others. Unlike getters, setters are often not abstractions, because if no value comes out of ... For the value returned by the getter, this changes nothing, since an async function returns a Promise anyway. Where this matters, is in the function, since await can only be used in an async function.. If the issue it that await is wished in the function, I would do:. get property { const self = this; // No closure with `this`, create a closure with `self`. Classes (MDN) TypeScript offers full support for the class keyword introduced in ES2015. As with other JavaScript language features, TypeScript adds type annotations and other syntax to allow you to express relationships between classes and other types.
Class inheritance is a way for one class to extend another class. ... In JavaScript, there's a distinction between a constructor function of an inheriting class (so-called "derived constructor") and other functions. ... If it becomes a problem, one can fix it by using methods or getters/setters instead of fields. Super: internals ... In some case, a object cannot be construct syncly. Instead of getting a useless object and don't know when it'll work, receiving a promise is more helpful. Here is my async constructor: class Foo { constructor(){ return (async ()=> { this.foo= await somePromise; return this; })(); } } This comment has been minimized. Javascript Object Oriented Programming Front End Technology. Classes allow using getters and setters. It is smart to use getters and setters for the properties, especially if you want to do something special with the value before returning them, or before you set them. To add getters and setters in the class, use the get and set keywords.
Why getters/setters is a bad idea in JavaScript. UPDATE (15 May 2020) : I see a lot of comments regarding TypeScript and that there is no issue with setters/getters while using static typing. Of course, you can safely use getters/setters in the environment, which guarantees static type check, but this article is about vanilla JavaScript. 17/8/2020 · The async function call can be added right into the class instantiation step, without needing a separate init() call or having to modify your established method of class construction. Callers can use the standard new House() syntax to instantiate the class and use your established pattern of static class constructors to build their object instance, without needing much additional context on the class … 5/12/2017 · I get this error when I try to run an async function described in a class. masterClass.js. class MasterClass{ async function updateData(a, b){ let [ res1, res2 ] = await Promise.all(call1, call2); return [ res1, res2 ] } } test.js. const MasterClass = require('./MasterClass.js') let m = new MasterClass() m.updateData(a, b) Error
Async functions always return a promise. If the return value of an async function is not explicitly a promise, it will be implicitly wrapped in a promise. So, a getter that returns a Promise is an ... The following table defines the first browser version with full support for Classes in JavaScript: Chrome 49. Edge 12. Firefox 45. Safari 9. Opera 36. Mar, 2016. Namely, it doesn't seem appropriate to cache the computation---getter function code is currently executed every time the property is gotten, and async getters should not break this expectation. But then you're doing a potentially-expensive async transform every time. One use case I could imagine is adding a .loaded getter. E.g.
As for asynchronous getters, you may just do something like this: const object = {}; Object.defineProperty(object, 'myProperty', { async get() { // Your awaited calls return /* Your value */; } }); Rather, the problem arises when it comes to asynchronous setters. Getters and setters. Accessor properties are represented by "getter" and "setter" methods. In an object literal they are denoted by get and set: let obj = { get propName() { }, set propName(value) { } }; The getter works when obj.propName is read, the setter - when it is assigned. For instance, we have a user object with name and surname: Private instance methods are methods available on class instances whose access is restricted in the same manner as private instance fields. Private instance methods may be generator, async, or async generator functions. Private getters and setters are also possible, although not in generator, async, or async generator forms.
ECMAScript 2015 or more well known as ES6 is the next specification for JavaScript. ES6 brings exciting features to JavaScript including new syntax improvements. This post I am going to cover the new Class syntax. JavaScript has been a prototypal based language using object prototypes to create object inheritance and code reuse. If not, JavaScript checks if the Person class has any method that binds to the name property. In this example, the name() method binds to the name property via the get keyword. Once JavaScript finds the getter method, it executes the getter method and returns a value. Third, the setter uses the set keyword followed by the method name: In the above example, the setter method is used to change the value of an object. set changeName(newName) { this.firstName = newName; } Note: To create a setter method, the set keyword is used. As shown in the above program, the value of firstName is Monica.. Then the value is changed to Sarah.. student.chageName = 'Sarah';
Getters and setters allow you to define custom behaviour for reading and writing a given property on your class. To the user, they appear the same as any typical property. However, internally a custom function you provide is used to determine the value when the property is accessed (the getter), and to preform any necessary changes when the ... In JavaScript, this can be accomplished with the use of a getter. It is not possible to simultaneously have a getter bound to a property and have that property actually hold a value, although it is possible to use a getter and a setter in conjunction to create a type of pseudo-property. Note the following when working with the get syntax: Getters and setters exist in most object-oriented programming languages, including JavaScript. They are code constructs that help developers access the properties of objects in a secure way. With getters, you can access ( "get") the values of properties from external code, while setters let you change ( "set") their values.
In this post, we will learn how to create getters and setters in the Javascript class. Getters and setters work in pairs. A getter returns the current value of the variable and its corresponding setter changes the value of the variable to the one it defines. Let's create a User Javascript class and define few below properties. firstName. lastName. JavaScript Async Iterators and Generators. Asynchronous iterators allow iterating over data, which comes asynchronously. For example, downloading something chunk-by-chunk over the network. With asynchronous generators, it becomes more convenient. To be more precise, let's start at grasping the syntax. Getters and setters can be usefully performed as wrappers over property values for gaining more control over operations. For prohibiting very short names for the user, you may have a setter name, storing the value within a separate property _name like this: So, the name is kept in the _name property.
Async Constructor Pattern in JavaScript. In this post I'll show three design patterns that deal with async initialization and demonstrate them on a real-world example. This is a little API pattern I came across while building a JS utility library that is using WebAssembly under the hood. Instantiating a WebAssembly instance is an async ... Javascript APIs with async properties. Getter properties are a great way to mask logic and expose what appears as static values. I find it extremely elegant to differentiate functionality from attributes. This logic may hide lazy calculations to be performed only on-demand, or it may hide logic that's based on object's, or even application ...
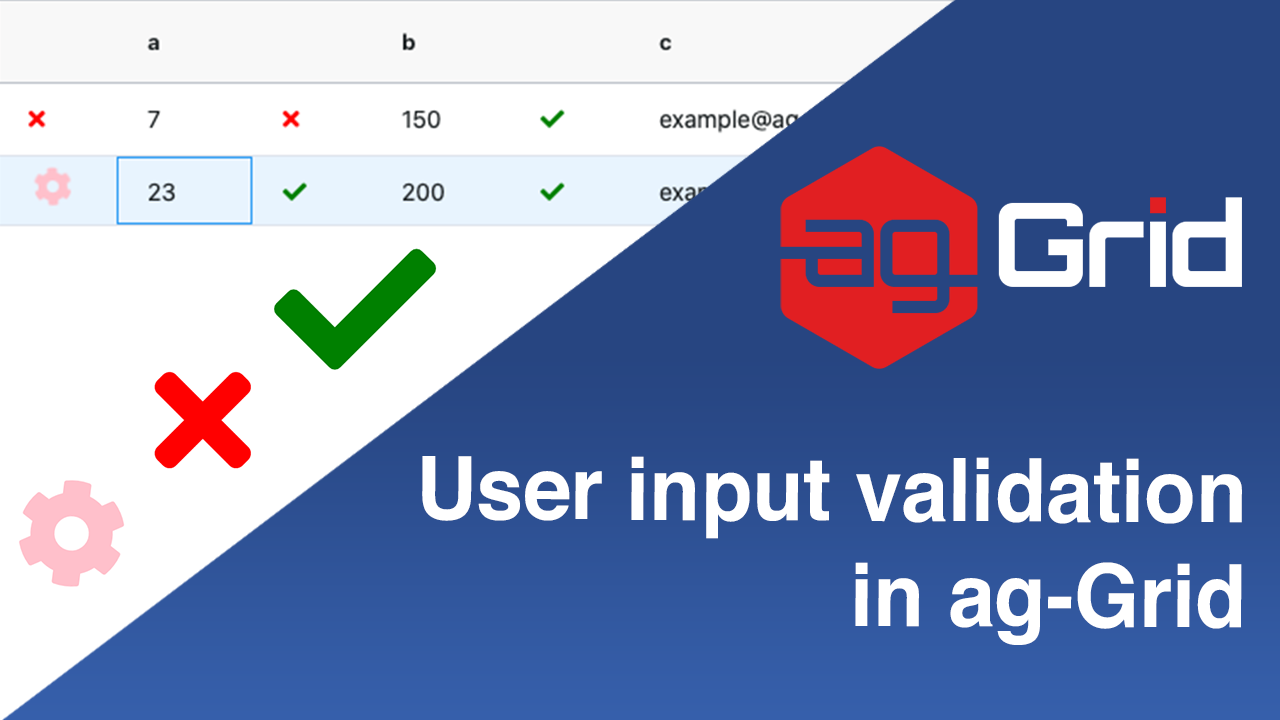
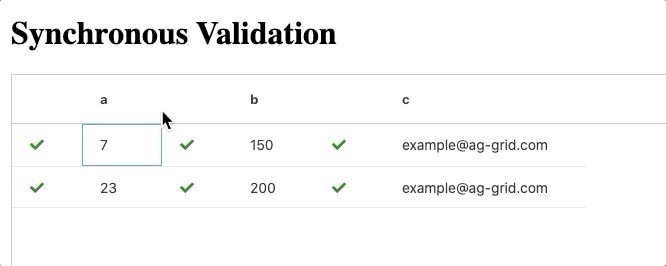
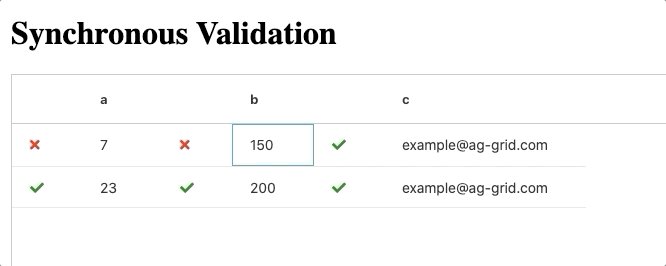
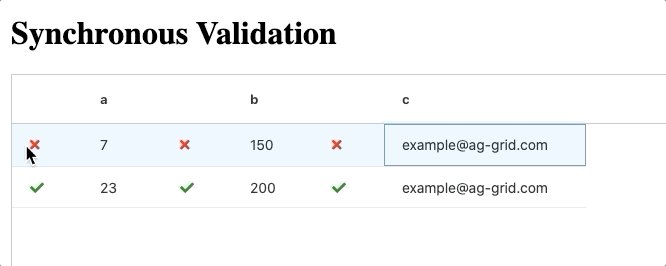
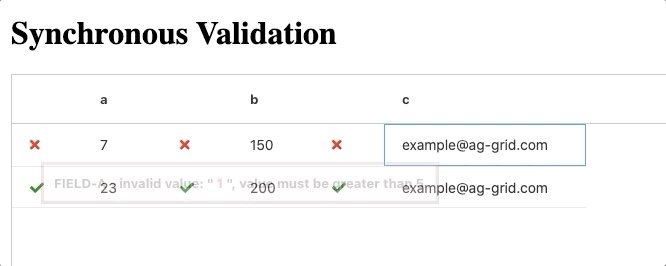
 Synchronous And Asynchronous Input Validation With Ag Grid
Synchronous And Asynchronous Input Validation With Ag Grid
 Configure Asynchronous Transactions 4 2 X Documentation
Configure Asynchronous Transactions 4 2 X Documentation
 What Is A Class In Javascript Es6 Class Tutorial Javascript Building Blocks
What Is A Class In Javascript Es6 Class Tutorial Javascript Building Blocks
 Async Getters And Setters Is It Possible By David Barral
Async Getters And Setters Is It Possible By David Barral
 Combining Async Await With Promises Qandeel Academy
Combining Async Await With Promises Qandeel Academy
 Jumpstart Advanced Js Stuff I Have Learnt
Jumpstart Advanced Js Stuff I Have Learnt
 Synchronous And Asynchronous Input Validation With Ag Grid
Synchronous And Asynchronous Input Validation With Ag Grid
 Vuex Class Component Bountysource
Vuex Class Component Bountysource
 为什么js 中的getter Setter 不支持async 知乎
为什么js 中的getter Setter 不支持async 知乎
 Promises Promises Mastering Async I O In Javascript With
Promises Promises Mastering Async I O In Javascript With
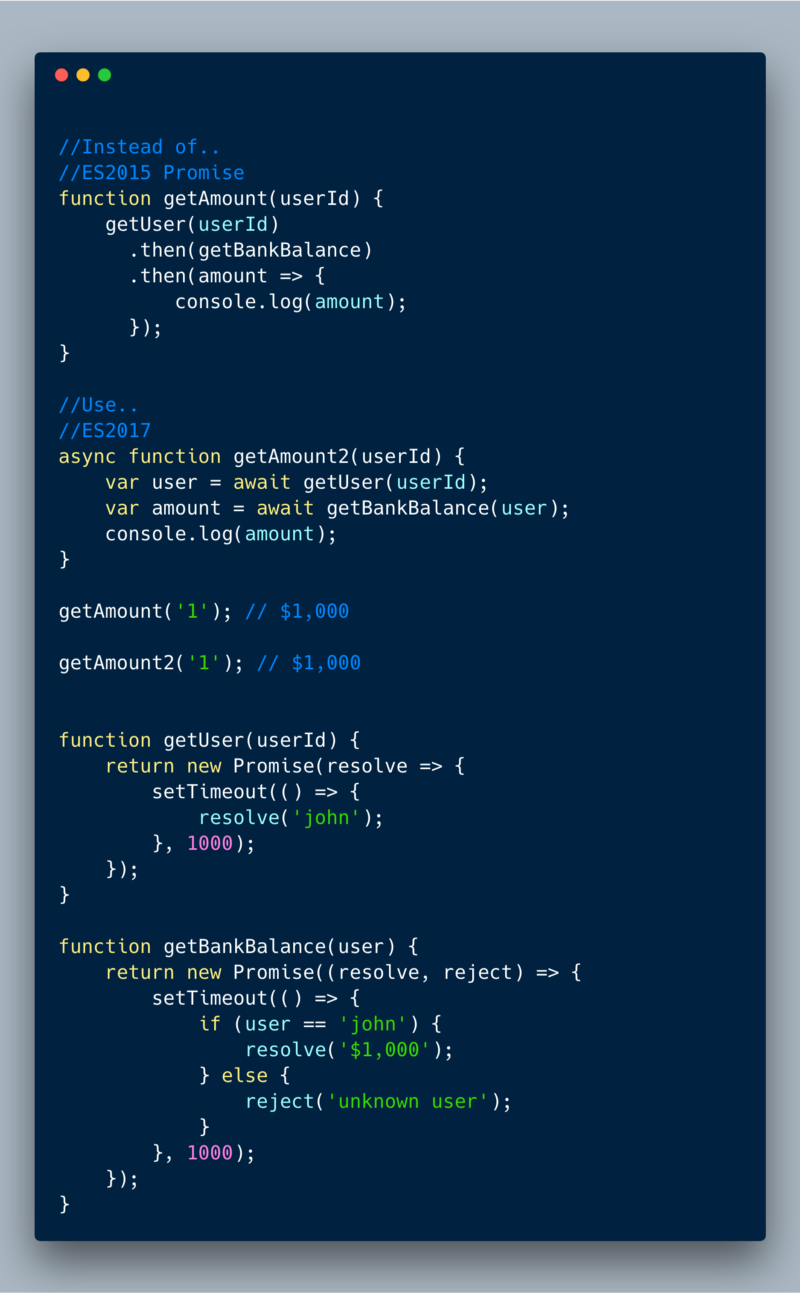
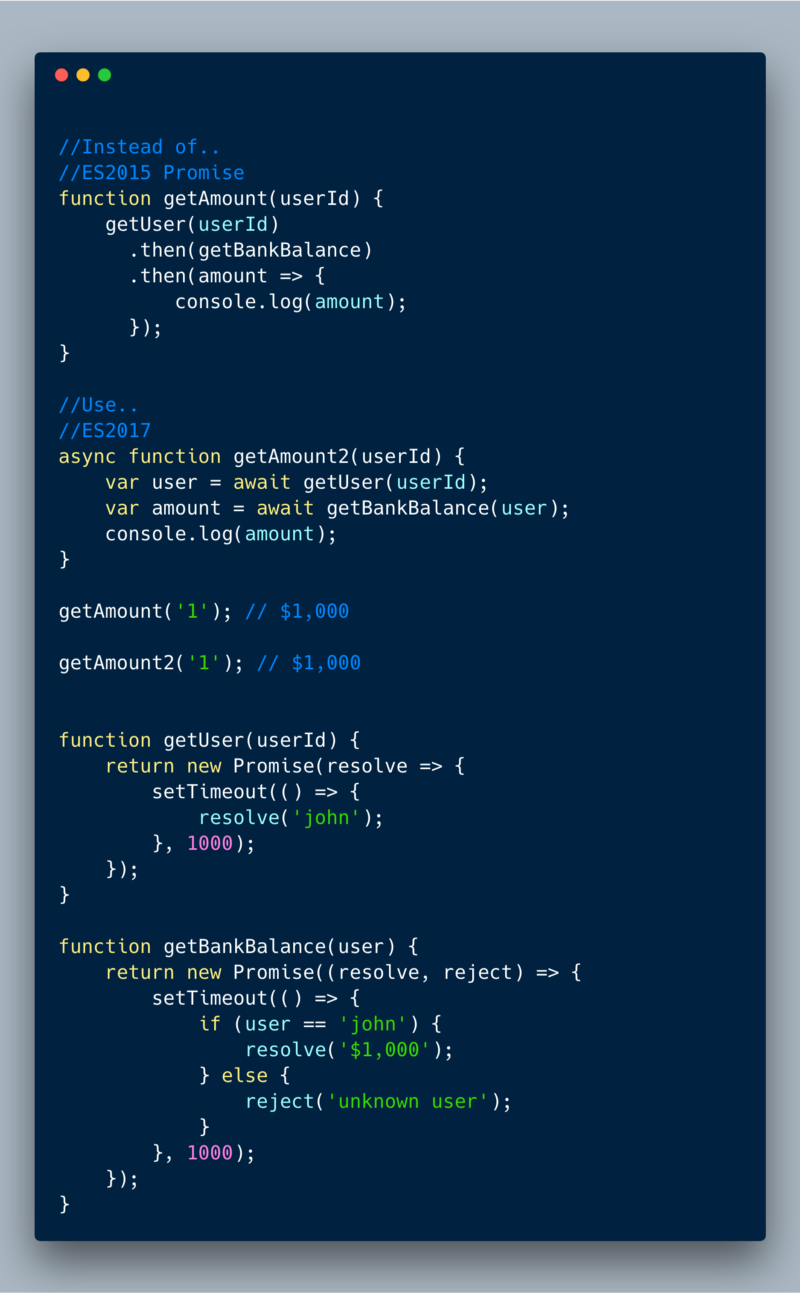
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Dart Js Ts A Dart Language Ticket For Front End Engineers
Dart Js Ts A Dart Language Ticket For Front End Engineers

 Calling An Async Function From Another Async Function Js Code
Calling An Async Function From Another Async Function Js Code
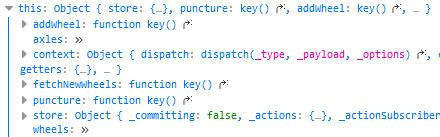
 This In Vuex Class Modules Damir S Corner
This In Vuex Class Modules Damir S Corner
 Parsing Async Await In Javascript With Examples Skillbox
Parsing Async Await In Javascript With Examples Skillbox
Concurrency Model And The Event Loop Javascript Mdn
Access State By Using Vuex Getter Functions With Typescript
 Learn Async Await In Javascript For Beginners
Learn Async Await In Javascript For Beginners
 Javascript Getters And Setters Mosh
Javascript Getters And Setters Mosh
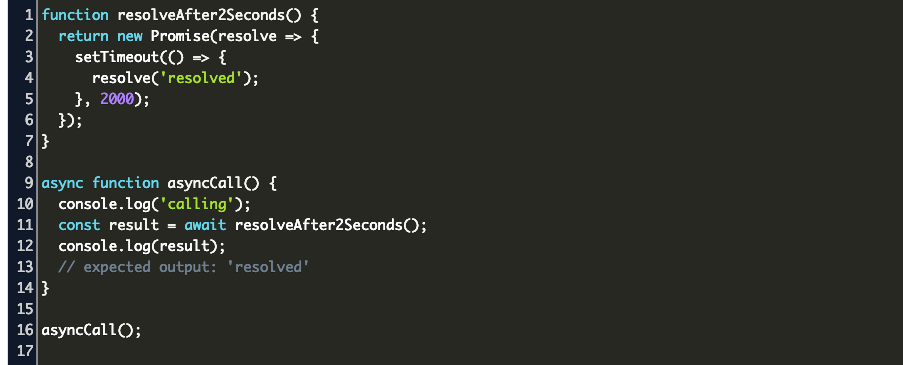
 Understand Javascript Async And Await With Examples For Beginners
Understand Javascript Async And Await With Examples For Beginners
 Async Callbacks With Flutter Futurebuilder Logrocket Blog
Async Callbacks With Flutter Futurebuilder Logrocket Blog
Async Await Prompt Ui Beginner Javascript Wes Bos
 Async Getters And Setters Is It Possible By David Barral
Async Getters And Setters Is It Possible By David Barral
 Introduction To Javascript Property Getters And Setters
Introduction To Javascript Property Getters And Setters
 Getters And Setters In Javascript By Jeffrey Amen Jun
Getters And Setters In Javascript By Jeffrey Amen Jun
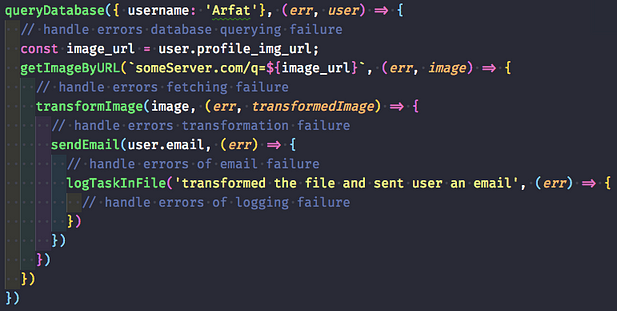
 Ending The Nested Tree Of Doom With Chained Promises
Ending The Nested Tree Of Doom With Chained Promises

0 Response to "29 Javascript Class Getter Async"
Post a Comment