23 How To Write Html In Javascript
24/6/2021 · In order to add JavaScript code into the HTML pages, use the <script>…..</script> tag of the HTML that gets wrapped around JavaScript code while inside the HTML program. Users can also define JavaScript code in either the <body> tag – also known as body tag – or <head> tag owing to the fact that it entirely depends on the structure of the web page that the users decide to use. 20/2/2020 · Write the HTML you want to be repeated in the form of a JavaScript file. For a simple copyright insertion, create a file with a single line of JS, for example: document.write ("Copyright Lifewire, all rights reserved."); Use document.write everywhere you want the script to insert text within the HTML document.
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
2/2/2019 · Writing into an HTML element. To write string/text into an HTML element, we use the following things: There must be an HTML element like paragraph, span, div etc. An HTML element must have an Id. We access the HTML element by using the id (to access an HTML element using Id, we use an HTML DOM method getElementbyId()).

How to write html in javascript. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). 2/2/2019 · When we are writing a JavaScript code and want to write on the HTML, we can use document.write() function, it accepts a simple string, variable, concatenated string, combinations of the multiple variables and print on the HTML document. document.write() Here, write() is an HTML DOM method and it writes the string/text to the HTML directly. Syntax: document.write(string); or document.write(expression1, expression2, …
6/10/2009 · There are many ways to write html with JavaScript. document.write is only useful when you want to write to page before it has actually loaded. If you use document.write() after the page has loaded (at onload event) it will create new page and overwrite the old content. Also it doesn't work with XML, that includes XHTML. 20/7/2021 · There are 3 ways to include Javascript in HTML: External Javascript, load a Javascript file – <script src="FILE.JS"></script>. Internal Javascript, add a block of code in the HTML document itself – <script>DO SOMETHING</script>. Inline Javascript, directly add Javascript to an HTML element – <input type="button" value="Test" onclick="FUNCTION ()"/>.

 3 Write A Javascript Program To Set The Background Chegg Com
3 Write A Javascript Program To Set The Background Chegg Com
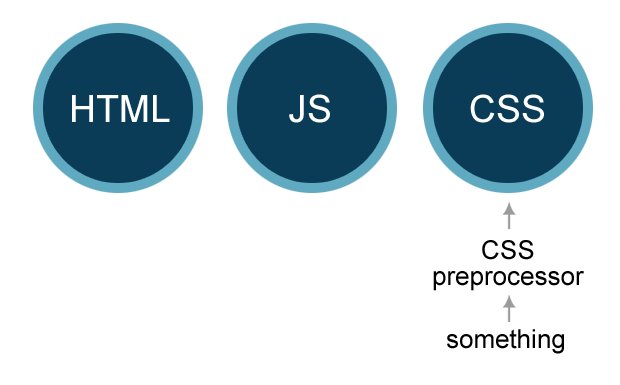
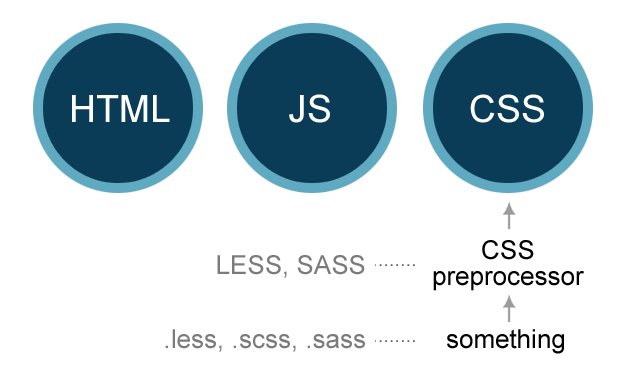
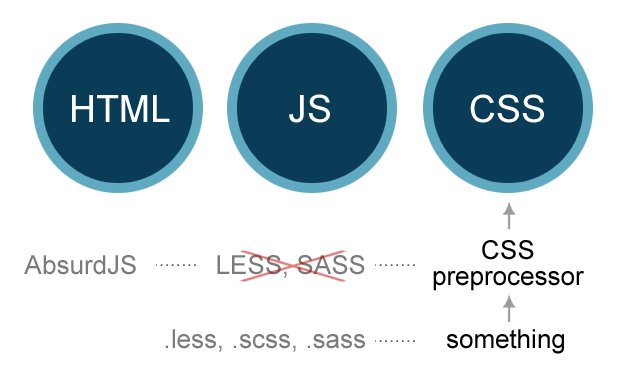
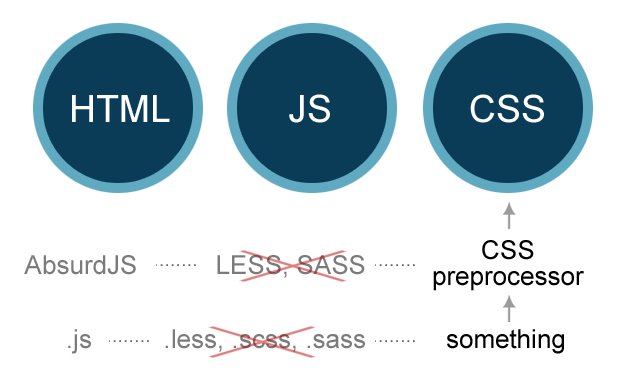
 Write Your Css With Javascript
Write Your Css With Javascript
 How To Build A Random Quote Generator With Javascript And
How To Build A Random Quote Generator With Javascript And
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Executing Html Code Inside A Div Through Javascript Stack
Executing Html Code Inside A Div Through Javascript Stack
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Html Write To Text File Javascript Code Example
Html Write To Text File Javascript Code Example
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 How To Run Javascript Program In Notepad
How To Run Javascript Program In Notepad
 How Can One Write Correct Html To An Inline Javascript Inside
How Can One Write Correct Html To An Inline Javascript Inside
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Javascript Code In Html Javascript Code Can Be Added Chegg Com
Javascript Code In Html Javascript Code Can Be Added Chegg Com
 How To Add A Paragraph In Html Using Javascript Code Example
How To Add A Paragraph In Html Using Javascript Code Example
 Javascript Lesson 5 Javascript Code In An External File
Javascript Lesson 5 Javascript Code In An External File
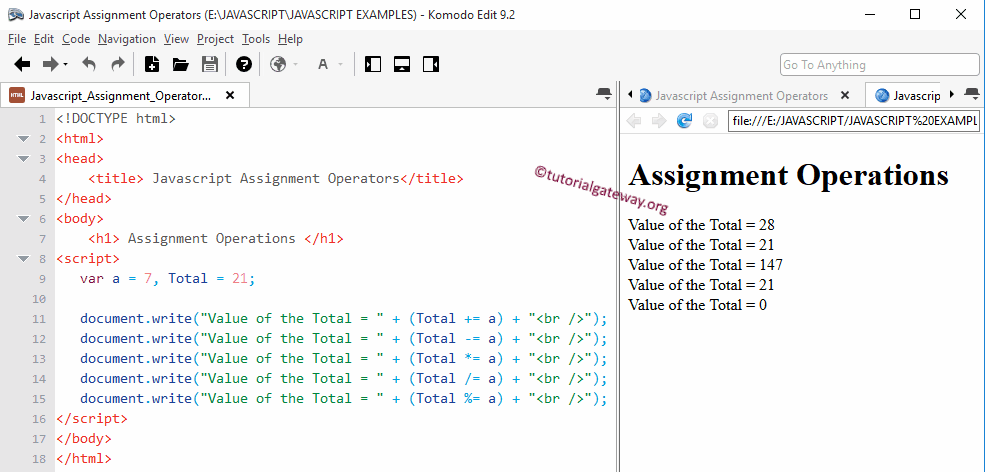
 Javascript Assignment Operators
Javascript Assignment Operators
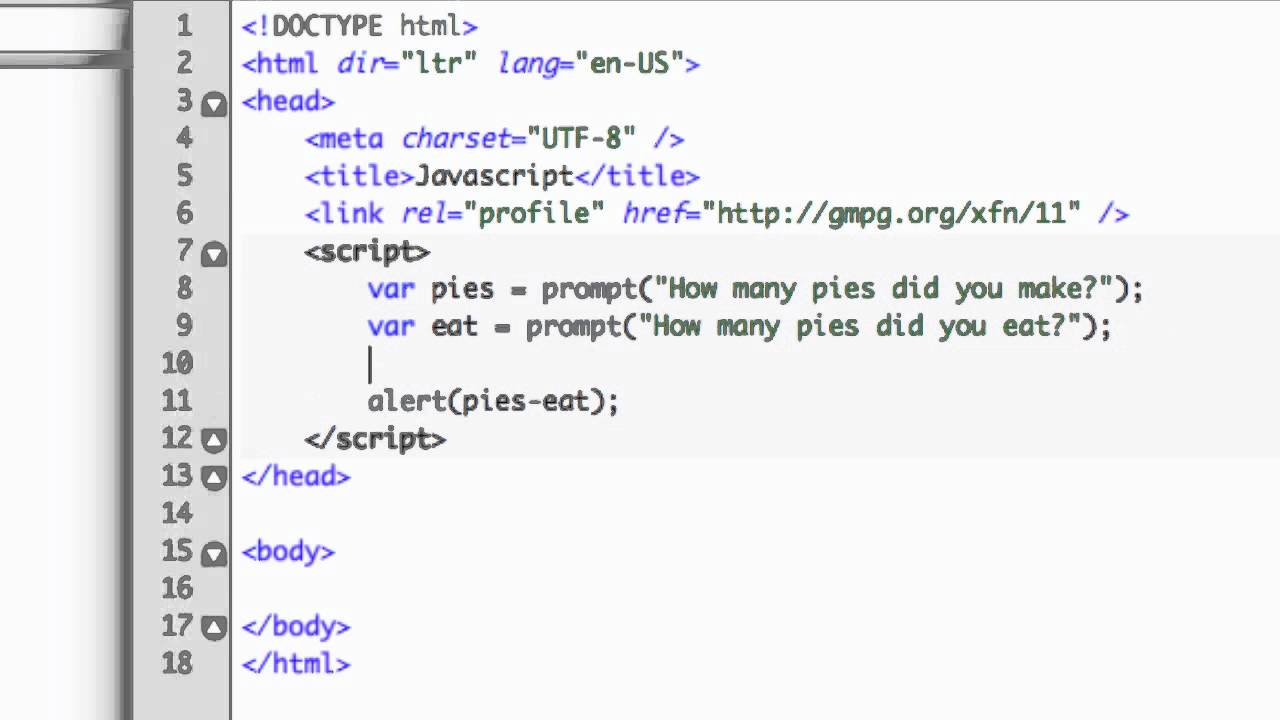
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Integrate Javascript Code In My Html Stack Overflow
How To Integrate Javascript Code In My Html Stack Overflow



0 Response to "23 How To Write Html In Javascript"
Post a Comment