35 Javascript Focus Out Event
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Implement a JavaScript when an element loses focus Last Updated : 24 Jun, 2019 Given a document, the task is to implement functionality when the element loses focus. We have 2 options, one is the onblur event and another is onfocusout event JavaScript.
 Javascript 2 Event Handler Img Srcabc Jpg On
Javascript 2 Event Handler Img Srcabc Jpg On
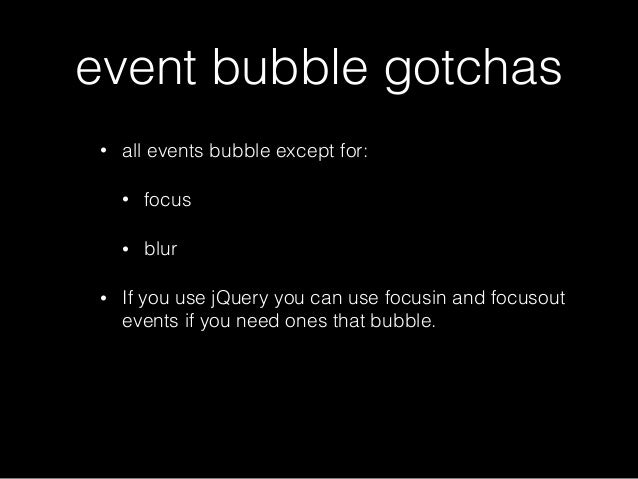
Element: focusout event. The focusout event fires when an element is about to lose focus. The main difference between this event and blur is that focusout bubbles while blur does not. The opposite of focusout is focusin. Bubbles.

Javascript focus out event. The focus event occurs before focusin. In fact, they happen very close to each other, which can be considered as occurring at the same time. Similarly, the blur event occurs before focusout, i In fact, they happen very close to each other, which can be considered as occurring at the same time. The onfocusout event occurs when an element is about to lose focus. Tip: The onfocusout event is similar to the onblur event. The main difference is that the onblur event does not bubble. Therefore, if you want to find out whether an element or its child loses focus, you should use the onfocusout event. 19/5/2017 · Change event will listen only you focus out on text box. To find the length of text box you have to use $(this).val().length $('#txtbox').keyup(function(e) { if($(this).val().length >3){ $('#errorholder').text("wrong format"); } }); $('#txtbox').focusout(function(e) { $('#errorholder').text(""); });
Occurs after an element loses focus. The onfocusout event bubbles up (unlike the onblur event), so if you want to detect whether an element or its child loses focus, it is sufficient to listen for the onfocusout event of the element. In Opera, Google Chrome and Safari, use the DOMFocusOut event instead of the onfocusout event. JavaScript Events The change in the state of an object is known as an Event. In html, there are various events which represents that some activity is performed by the user or by the browser. When javascript code is included in HTML, js react over these events and allow the execution. The focusout() is an inbuilt method in jQuery which is used to remove focus from the selected element. Syntax: $(selector).focusout(function); Parameter: It accepts a parameter "function" which is to be executed after execution of fadeout method. Return Value: It returns the selected element which loses its focus. jQuery code to show the working of focusout() method:
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Nov 16, 2011 - I need to focus out from the textbox when it focus in. I try to set focus for outer div and its working fine in IE but not in mozilla. How do I do this? This is my current code: The JavaScript Event handling code can be specified in the HTML attributes such as onclick, onload, onmouseover, onresize, etc. To better understand, please have a look at the following image. The JavaScript Event handling code can also be specified in the JavaScript code through the properties such as onclick, onresize,etc.
The onfocusin event triggers when an element is to lose focus. You can try to run the following code to learn how to implement onfocusout event in JavaScript. focusout; This is the same event as the blur event. This is a new event type in JavaScript, thus not supported in Firefox right now. The focus and blur events use the capture approach, while the focusin and focusout events use both capture and bubble approach of the event flow. Don't forget to check our article on JavaScript Frameworks. 3 ... we can change control from the client side to server side using __doPostBack function. we can pass argument to the server side using dopostback function. it causes postback in the server side ,accept that argument in server side and and do ur binding according with condition. in javascipt function. __doPostBack ('onfocusout');
15/3/2019 · If I have a widget (let's called it A) which has many level of childrens, with each level, has more than one child; what will be the best way to detect focus out event from widget A. i.e, when I click anywhere outside of widget A. Also note that, widget A can have many other siblings. Jun 16, 2021 - In focusout saveLineItem is called on a different execution thread, so when accessing tabbing in one row from one input field to the other, we get these console logs: row focus out row focus in stayed within row -> no save ... Not the answer you're looking for? Browse other questions tagged javascript ... How JavaScript setTimeout() works. JavaScript is single-threaded therefore it can only do one task at a time. It means that it can only carry a single task a given time. Besides the JavaScript engine, the web browser has other components such as Event Loop, Call Stack, and Web API.
In this article, we would like to show you onfocusout event example in JavaScript. Quick solution: Copy. xxxxxxxxxx. 1. var myElement = document.querySelector('#my-element'); 2. . 3. How to correctly catch change/focusOut event on text input in React.js ? to correctly catch change/focusOut event on text input in React.js Its late, yet it's worth your time nothing that, there are some differences in browser level implementation of focusin and focusout events and react synthetic onFocus and onBlur. focusin and focusout actually bubble, while onFocus and onBlur dont. The jQuery.focusOut () is a shorthand for.on () with focusOut as the event parameter. This method binds an event handler to a focusOut event, invoked when the specified element or its children in jQuery lose focus. Usage of.focusOut () A jQuery focusOut event fires when an element or its descendants in jQuery lose focus.
Dec 11, 2017 - Is there any difference between JS events blur vs focusout? I have two textboxes: pwd and confirm pwd. I want to check password match when user tabs out of the confirm pwd textbox, for example. In... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. In JavaScript, onfocus is an attribute that works when focus is on any element. This attribute is commonly used with elements such as <input>, <a>, <select>. This event attribute is sustained by every HTML element except the ones like <base>, <head>, <bdo>, <br>, <html>, <meta>, <iframe>, <param>, <style>, <script>, and <title> elements.
Oct 23, 2017 - Not the answer you're looking for? Browse other questions tagged javascript jquery jquery-focusout or ask your own question. The focusin event fires when an element is about to receive focus. The main difference between this event and focus is that focusin bubbles while focus does not. The opposite of focusin is focusout. The focusout event occurs when an element (or any elements inside it) loses focus. The focusout() method attaches a function to run when a focusout event occurs on the element, or any elements inside it. Unlike the blur() method, the focusout() method also triggers if any child elements lose focus.
The focusout event of JavaScript is the event handler that executes when the element is just about to lose focus. Other than this, we have also learned about blur, which is also an event handler used in JavaScript. Both blur and focusout are the focus events, but there is a difference between both of them. A focus loss can occur for many reasons. One of them is when the visitor clicks somewhere else. But also JavaScript itself may cause it, for instance: An alert moves focus to itself, so it causes the focus loss at the element (blur event), and when the alert is dismissed, the focus comes back (focus event). onfocusout 事件 事件对象 实例 在 input 输入框即将失去焦点时执行 JavaScript : <input type='text' onfocusout='myFunction()'> 尝试一下 » 本章节底部包含更多实例。 定义和用法 onfocusout 事件在元素即将失去焦点时触发。 提示: onfocusout 事件类似于..
I want to do some operation when focus is lost from <SharePoint:ClientPeoplePicker>. Is there is any event like FocusOut or any other event. Thanks. Stack Exchange Network. Stack Exchange network consists of 178 Q&A communities including Stack Overflow, ... Which javascript event is fired when remove person from people picker? 2. Jan 26, 2019 - On a contact form, I have several input fields. One of those fields, is an email address field: Right now, I have the e... The focusout event is sent to an element when it, or any element inside of it, loses focus. This is distinct from the blur event in that it supports detecting the loss of focus on descendant elements (in other words, it supports event bubbling). This event will likely be used together with the focusin event.
One of the reasons is when the user clicks somewhere else. But, JavaScript itself can lead to it, for example: An alert moves the focus to itself, causing the focus loss at the element (it's a blur event). When the alert is discarded, the focus returns (focus event). 22/8/2021 · Home › div focus out event javascript › javascript event listener focus out › javascript focus out event. 38 Javascript Focus Out Event Written By Roger B Welker. Sunday, August 22, 2021 Add Comment Edit. Javascript focus out event. Javascript Event Types 8 Essential Types To Shape Your Js. The jQuery focusout event occurs when an element (or any elements inside it) loses focus. And when the focusout event occurs, specified function will execute. jQuery blur () method trigger on the selected element. Where as jQuery focusout () method trigger on the selected element including any child elements inside it.
Introduction to JavaScript focus events. The focus events fire when an element receives or loses focus. These are the two main focus events: focus fires when an element has received focus. blurfires when an element has lost focus. The focusin and focusout fire at the same time as focus and blur, however, they bubble while the focus and blur do not. Dec 16, 2017 - I want to make an alternative select-box. Does anyone know, how I can hide the , if there is a mouse click outside of the list-element? (without jquery and "onblur" does not support mouse Event: change. The change event triggers when the element has finished changing. For text inputs that means that the event occurs when it loses focus. For instance, while we are typing in the text field below - there's no event. But when we move the focus somewhere else, for instance, click on a button - there will be a change event:
 Register The Textsize Event Handler To Handle The Chegg Com
Register The Textsize Event Handler To Handle The Chegg Com
 The Fine Art Of Javascript Event Handling
The Fine Art Of Javascript Event Handling
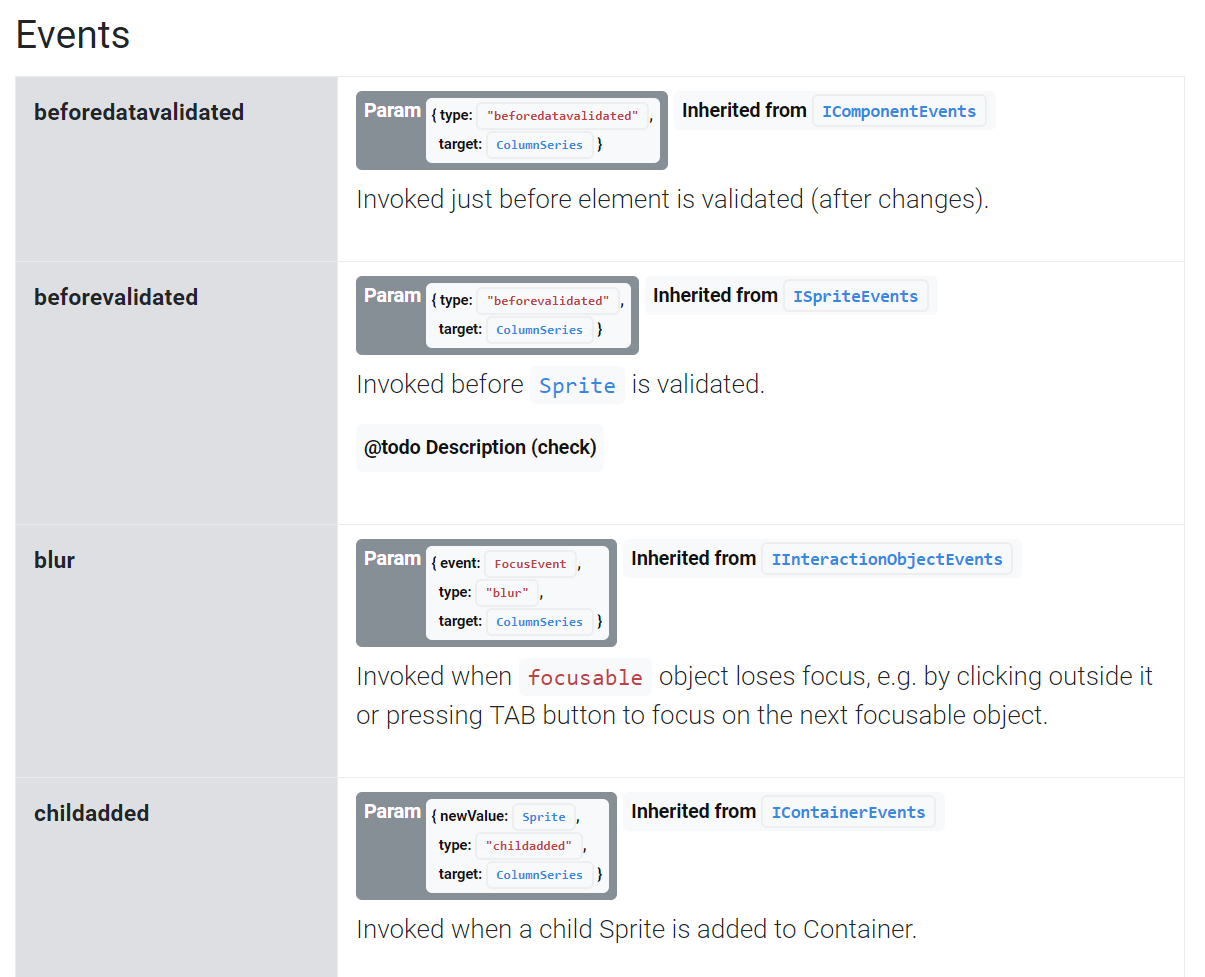
 Event Listeners Amcharts 4 Documentation
Event Listeners Amcharts 4 Documentation
 Understand Focus And Blur Event Advanced Javascript Tutorial Part 64
Understand Focus And Blur Event Advanced Javascript Tutorial Part 64
 Implement A Javascript When An Element Loses Focus
Implement A Javascript When An Element Loses Focus
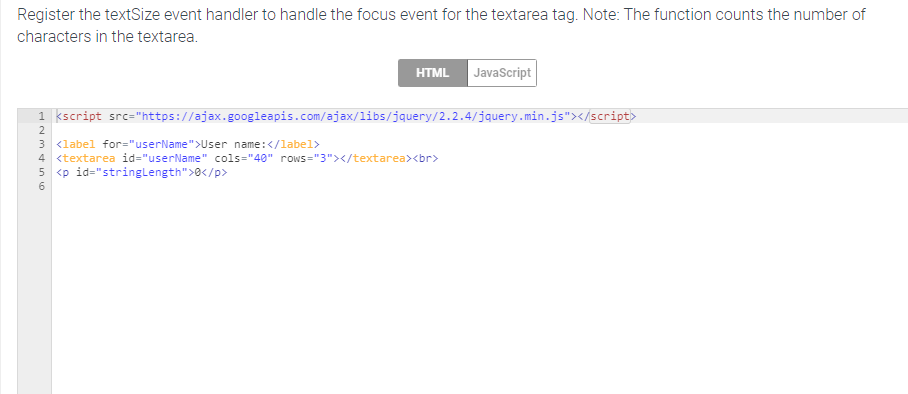
 Jquery Events Register The Textsize Event Handler To Chegg Com
Jquery Events Register The Textsize Event Handler To Chegg Com
 V5 Breaks Server Side Rendering Issue 199 Wicg Focus
V5 Breaks Server Side Rendering Issue 199 Wicg Focus
 Jquery Focusout Alternative For Javascript Code Example
Jquery Focusout Alternative For Javascript Code Example
 Cross Browser Div Focus And Blur Barryvan
Cross Browser Div Focus And Blur Barryvan
 Javascript Dom Detect If An Element Has Focus
Javascript Dom Detect If An Element Has Focus
 Handling Events Eloquent Javascript
Handling Events Eloquent Javascript
 Jquery Lose Focus Event Geeksforgeeks
Jquery Lose Focus Event Geeksforgeeks
 Javascript Onblur Examples On How Onblur Event Works In
Javascript Onblur Examples On How Onblur Event Works In
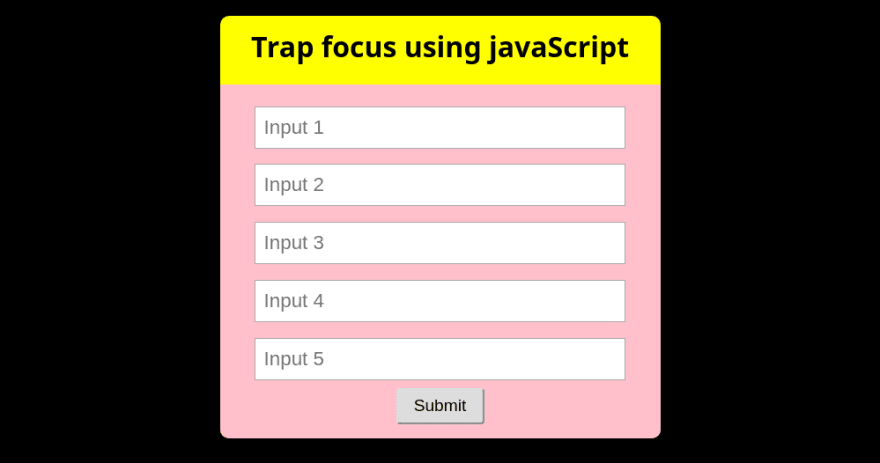
 Trap Focus Using Javascript Dev Community
Trap Focus Using Javascript Dev Community
 Javascript Event Attribute Operation Node Operation
Javascript Event Attribute Operation Node Operation
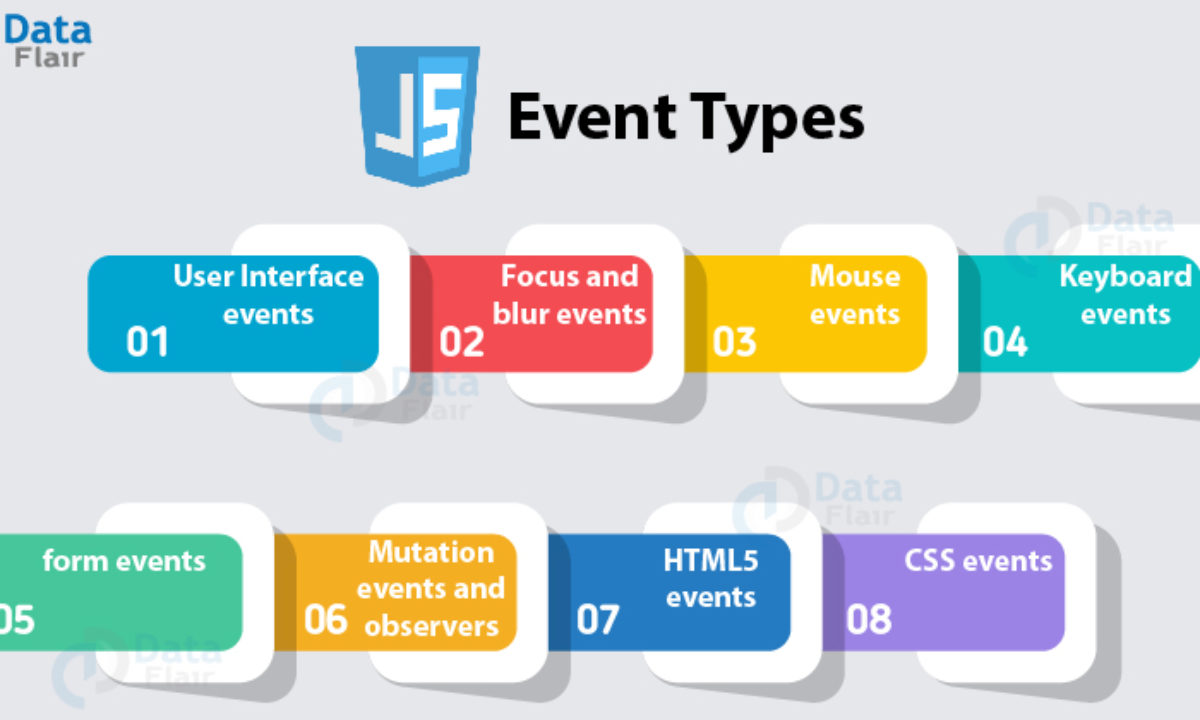
 Javascript Event Types 8 Essential Types To Shape Your Js
Javascript Event Types 8 Essential Types To Shape Your Js
 How Focus Works B Amp H Explora
How Focus Works B Amp H Explora
 Pb Taxand Your Trusted Tax Advisor Event
Pb Taxand Your Trusted Tax Advisor Event
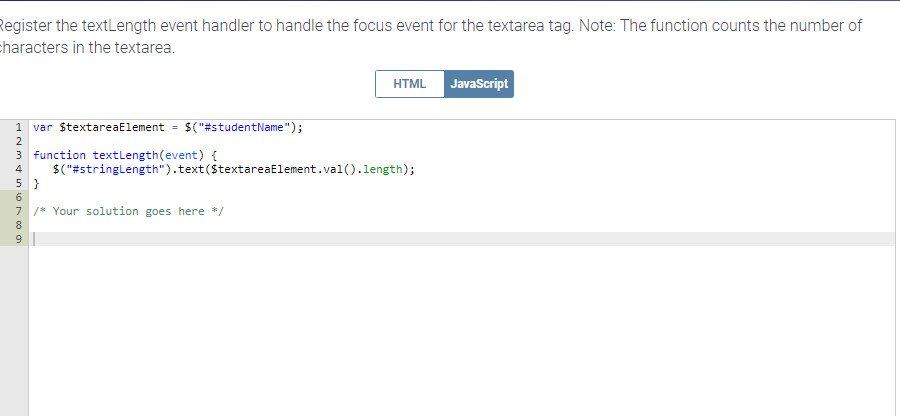
 Register The Textlength Event Handler To Handle The Chegg Com
Register The Textlength Event Handler To Handle The Chegg Com
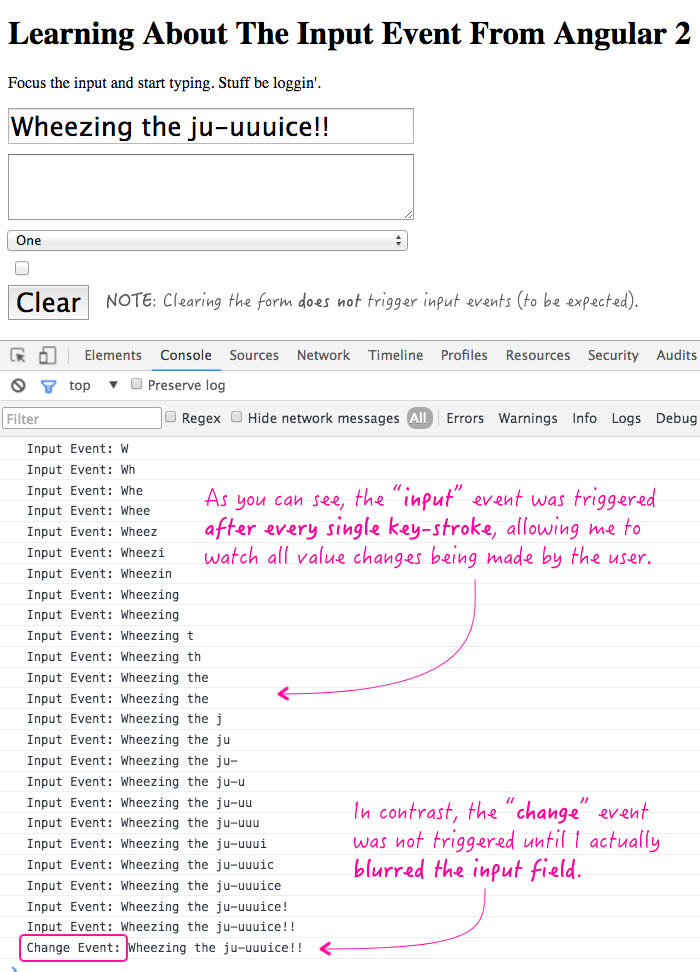
 Learning About The Input Event From Angular 2
Learning About The Input Event From Angular 2
Too Many Unload Events General Discussion Developer
 Detect Window Close Function On A Window Using An Event
Detect Window Close Function On A Window Using An Event
 Beginning Javascript Programming Ppt Download
Beginning Javascript Programming Ppt Download
 Register The Textsize Event Handler To Handle Focus Chegg Com
Register The Textsize Event Handler To Handle Focus Chegg Com
 Semel Hci 2020 Year End Event Semel Hci Center
Semel Hci 2020 Year End Event Semel Hci Center
 Finding That Pesky Listener That S Hijacking Your Event
Finding That Pesky Listener That S Hijacking Your Event
 The Difference Between Onblur Vs Onchange For React Text Inputs
The Difference Between Onblur Vs Onchange For React Text Inputs
 Javascript Focusout Event Javatpoint
Javascript Focusout Event Javatpoint
 How To Add Hot Keys To A Web Application In Vanilla Javascript
How To Add Hot Keys To A Web Application In Vanilla Javascript
 Remove Already Existing Event Listener Stack Overflow
Remove Already Existing Event Listener Stack Overflow
 Using The Onfocus Event In Javascript Javascript Events Explained
Using The Onfocus Event In Javascript Javascript Events Explained
 Angular 6 Focusout Event Angular 6 Blur Event
Angular 6 Focusout Event Angular 6 Blur Event
 Html Dom Onfocusout Event Geeksforgeeks
Html Dom Onfocusout Event Geeksforgeeks

0 Response to "35 Javascript Focus Out Event"
Post a Comment