25 Read Uploaded File Javascript
In order to upload a single image file using JavaScript FileReader API, we must declare a file input HTML element in our HTML file. HTML file element allows a user to select any type of file. To upload the image file from your browser locally you must bind an onchange () event listener to the file input element. Jan 30, 2019 - I am passionate about solving real-world problems through algorithms and functional design. I love to create modern web and mobile apps using React JS, Angular 2+, Firebase, and JavaScript. ... In this small tutorial, I am going to share with you how you can upload a .txt file and read its content ...
 Uploading Files Using Node Js And Multer Logrocket Blog
Uploading Files Using Node Js And Multer Logrocket Blog
The example below shows the basic usage of the FileReader to read the contents of an uploaded file. Here is a working Plunker of this example. function init () { document.getElementById ('fileInput').addEventListener ('change', handleFileSelect, false); } function handleFileSelect (event) { const reader = new FileReader () reader.onload ...

Read uploaded file javascript. First, to get the file that the user uploaded, we select it. var fileInput = document.getElementById ('audio-file'); Next, we create an AudioContext. var audioCtx = new (AudioContext || webkitAudioContext) (); Once the user uploads a file, they'll need to click the button to kick off the processing. We'll add an event listener to that ... May 23, 2016 - These APIs make it much easier to accomplish tasks like reading and writing files or uploading a file created using JavaScript. In this blog post you are going to learn how to use the FileReader API to read the contents of a file from your local hard drive. You will be creating two demo ... Jul 18, 2010 - Being able to select and interact with files on the user's local device is one of the most commonly used features of the web. It allows users to select files and upload them to a server, for example, uploading photos, or submitting tax documents, etc. But, it also allows sites to read and ...
Aug 05, 2012 - You now know the two methods of accessing File information in the browser: through a file upload control and through native drag and drop. There will likely be other ways to access files in the future, but for now, these are the two you need to know. Of course, reading information about files ... Aug 10, 2011 - Things are definitely looking up for the W3C's File API, a new JavaScript API that provides limited access to the local file system in Web applications, In this article we'll learn how to use the FileReader to retrieve file properties and the contents of text files. HTML5-based local storage is a hot topic these days, but JavaScript can also work with the local file system.In fact, things are definitely looking up for the W3C's File API, a new JavaScript API that provides limited access to the local files system in Web applications.Its main functionality is already largely supported in the latest Firefox (version 5+).
I will show you, how to read CSV file data from a uploaded CSV file.I will display that CSV data into html table.You can use this parse data for further processing like send to server or store in HTML5 local storage. Read CSV file using Papa Parse. Step 1: Included papa parse and jQuery files into head section of index.html file. Summary. File objects inherit from Blob.. In addition to Blob methods and properties, File objects also have name and lastModified properties, plus the internal ability to read from filesystem. We usually get File objects from user input, like <input> or Drag'n'Drop events (ondragend).. FileReader objects can read from a file or a blob, in one of three formats: When the Button is clicked, the Upload JavaScript function is called. Inside the function, first a check is performed to verify whether the file is a valid CSV or a text file. Then a check is performed to make sure whether the browser supports HTML5 File API. Once the above checks are cleared then the contents of the CSV file are read as text ...
The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button.. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser. I am using XlSX.Read Javascript API to upload excel file, while trying to upload the excel file i need to un protect or remove the password, or any other way to un protect or input the password in Javascript, i have attached the code below for your reference, please check. Nov 29, 2014 - I recently came across a problem in a project that I was working on. I needed the user to be able to load an image into the browser, make a few edits to it, and then upload after they were pleased with the edits. A more old fashioned way of doing this would be to: Upload your i
May 24, 2017 - I want to show contents of uploaded file in html, I can just upload a text file. My example.html: Please specify a file, or a set of fi... How to read uploaded xml file using javascript? Ask Question Asked 4 years, 8 months ago. Active 4 years, 8 months ago. Viewed 2k times 1 I want to read my uploading xml file and show it in a TextArea from the client-side. I am facing problem in my javascript code where I am using string variable instead of url. Mar 29, 2021 - Being able to select and interact with files on the user's local device is one of the most commonly used features of the web. It allows users to select files and upload them to a server, for example, uploading photos, or submitting tax documents, etc. But, it also allows sites to read and ...
FormData objects are used to capture HTML form and submit it using fetch or another network method. We can either create new FormData (form) from an HTML form, or create an object without a form at all, and then append fields with methods: formData.append (name, value) formData.append (name, blob, fileName) A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. In the script, function getAsText (readfile) basically creates the new FileReader object for reading the file. Then in the next line we are using our readAsText () function to get the text from the file into the memory. It is an async function so we need to wait for it's completion before we can use the text.
In this article, we will examine how to read the contents of any text file that exists on your computer into a variable using JavaScript. The following are a few basic pointers that everybody should brush through before looking at the code: Event listeners: These are predefined functions that exist in JavaScript. They take two arguments, the ... Absolute path of a file: If you wish to get the absolute path of a file you can choose the jQuery attr() method. In addition, in the web page a file such as image, pdf, docs is display by giving its path to src attribute of an element. Now, you need to control that element's id or class. After that usage the .attr() method to catch the src value. Definition and Usage. The files property returns a FileList object, representing the file or files selected with the file upload button. Through the FileList object, you can get the the name, size and the contents of the files. This property is read-only.
How to Read Any File Content using javaScript. To Read a file Content in JavaScript just follow the below Script. HTML: Javascript: Arjun JSArjun is a Full-stack developer, who is fond of the web. Lives in Chikmagalur, Karnataka, India Also Read: Shuffle Array and array of object values in javascript, PHP Feb 20, 2021 - Finally, when the content is loaded the XMLHttpRequest function send() is called to upload the file's content. ... This example, which uses PHP on the server side and JavaScript on the client side, demonstrates asynchronous uploading of a file. Reading an uploaded file into memory using pure Javascript You have a File object in Javascript (e.g. from a drag & drop upload or a <input type="file">) which you want to read into memory in the browser. You don't want to use any library to do that but prefer a pure Javascript solution.
The CSV file is selected in FileUpload control (HTML File Input) and Upload button is clicked and the Upload JavaScript function is called. Inside the function, first a check is performed to verify whether the file is a valid CSV or a text file. Then a check is performed to make sure whether the browser supports HTML5 File API. Pre-requisite: How to import a library in JavaScript. Read from here: JavaScript | Importing and Exporting Modules. Given a text file, write a JavaScript program to extract the contents of that file. There is a built-in Module or in-built library in NodeJs which handles all the reading operations called fs (File-System). Nov 27, 2020 - Do you need to perform an Ajax file upload with pure JavaScript? This example lays out the steps to accomplish an Ajax file upload without the need for a JavaScript library like jQuery or Dojo.
Im trying to upload a file with React and see its contents, but what it gives me is C:\\fakepath\\. I know why it gives fakepath, but what is the correct way to upload and read the contents of a file... Reading an uploaded file. In order to read an uploaded file, we will first need an HTML form to which we can attach our "upload." Of course, we aren't really uploading anything since we don't have a server. We just need a file <input> element to let our JavaScript read a file from the local filesystem. Use the JavaScript FormData object to make Ajax based file uploads simple. ... In the example above, we send the XMLHttpRequest on submit of the form. We also read the action attribute of the form to know where to send the request. Of course, it's missing some event handlers that we'll use to update the interface. ...
Open file-blob-example.html in your web browser and add the myFile.txt file to the input. In your web developer console, you will see the file contents read out using.text (),.stream (),.buffer (), and.slice (). This approach uses ReadableStream, TextDecoder (), and Uint8Array (). Applying FileReader Lifecycle and Methods 6 days ago - The readAsDataURL method is used to read the contents of the specified Blob or File. When the read operation is finished, the readyState becomes DONE, and the loadend is triggered. At that time, the result attribute contains the data as a data: URL representing the file's data as a base64 encoded ... Mar 03, 2017 - I'm attempting to provide a script-only solution for reading the contents of a file on a client machine through a browser. I have a solution that works with Firefox and Internet Explorer. It's not
First we grab a chunk of the selected file using the JavaScript slice () method: function upload_file( start ) { var next_slice = start + slice_size + 1 ; var blob = file.slice ( start, next_slice ); } We'll also need to add a function within the upload_file () function that will run when the FileReader API has read from the file. Basic knowledge of JavaScript We will be using FileReader which is by default given by the browser to read the user uploaded file. So, let get started. Create a new HTML file and name it whatever you want. Step 3: Save the File. When a file is successfully uploaded to the server, it is placed on a temporary folder. The path to this directory can be found in the "files" object, passed as the third argument in the parse() method's callback function. To move the file to the folder of your choice, use the File System module, and rename the file:
Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Uploading files from client machine to the server is one of the fundamental operations in web applications. In ASP.NET Core MVC applications you can accomplish this task easily using HTML5 file input field and server side logic. However, Blazor doesn't have any built-in facility (so far) for uploading files. You either need to use some third-party solution or device your own technique to ... Join Stack Overflow to learn, share knowledge, and build your career.
JavaScript Create uploadFile () function which calls on the Upload button click. Read files of a file element. If a file is selected then create an object of FormData otherwise, alert "Please select a file" message.
 How To Get File Name When User Select A File Via Lt Input Type
How To Get File Name When User Select A File Via Lt Input Type
Reading Csv File Using Javascript And Html5
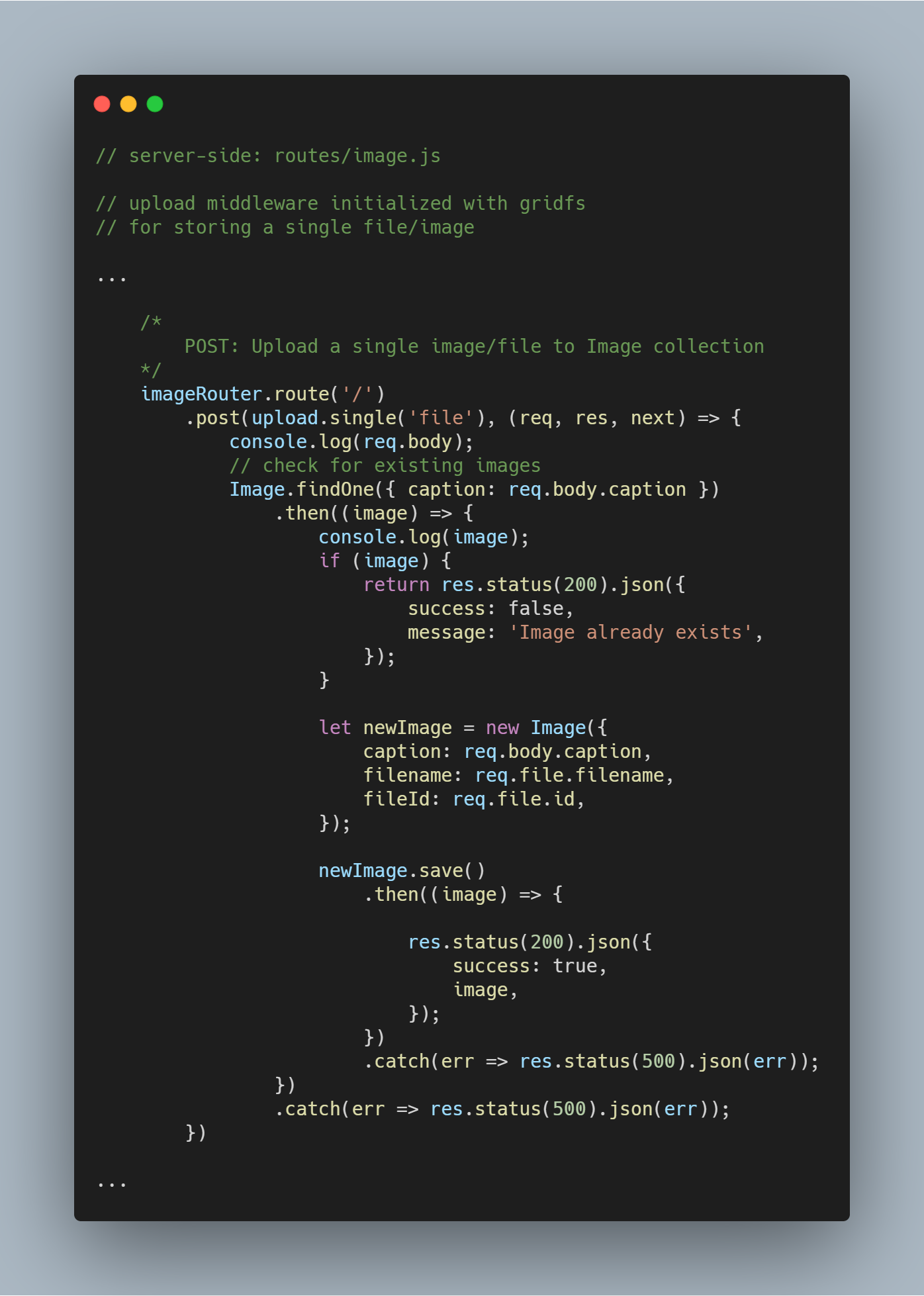
 Gridfs Guide How To Upload Files And Images To Mongodb
Gridfs Guide How To Upload Files And Images To Mongodb
 Preview Image Before Upload In Html Css Amp Javascript Dev
Preview Image Before Upload In Html Css Amp Javascript Dev
 How To Upload Files With Angular And Php By Bharathiraja
How To Upload Files With Angular And Php By Bharathiraja
 Node Js Upload Csv File Data To Database Bezkoder
Node Js Upload Csv File Data To Database Bezkoder
 Node Js Upload Import Excel File Data Into Database Bezkoder
Node Js Upload Import Excel File Data Into Database Bezkoder
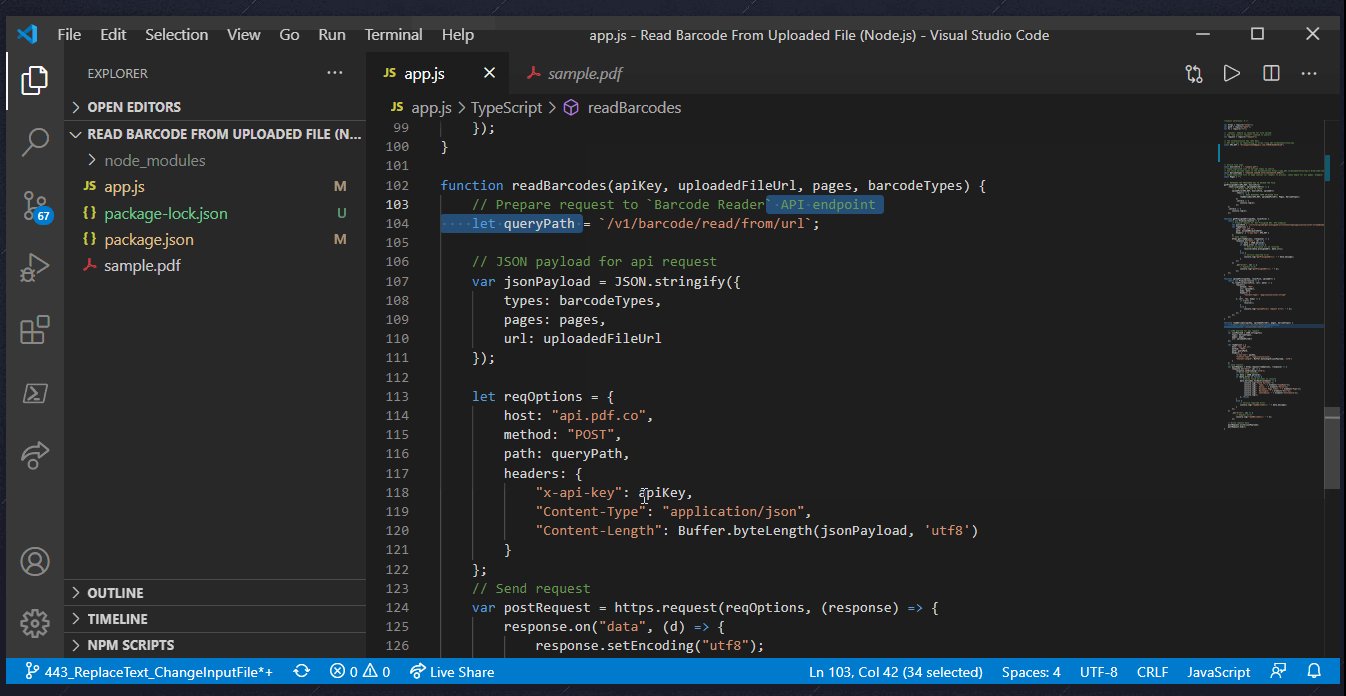
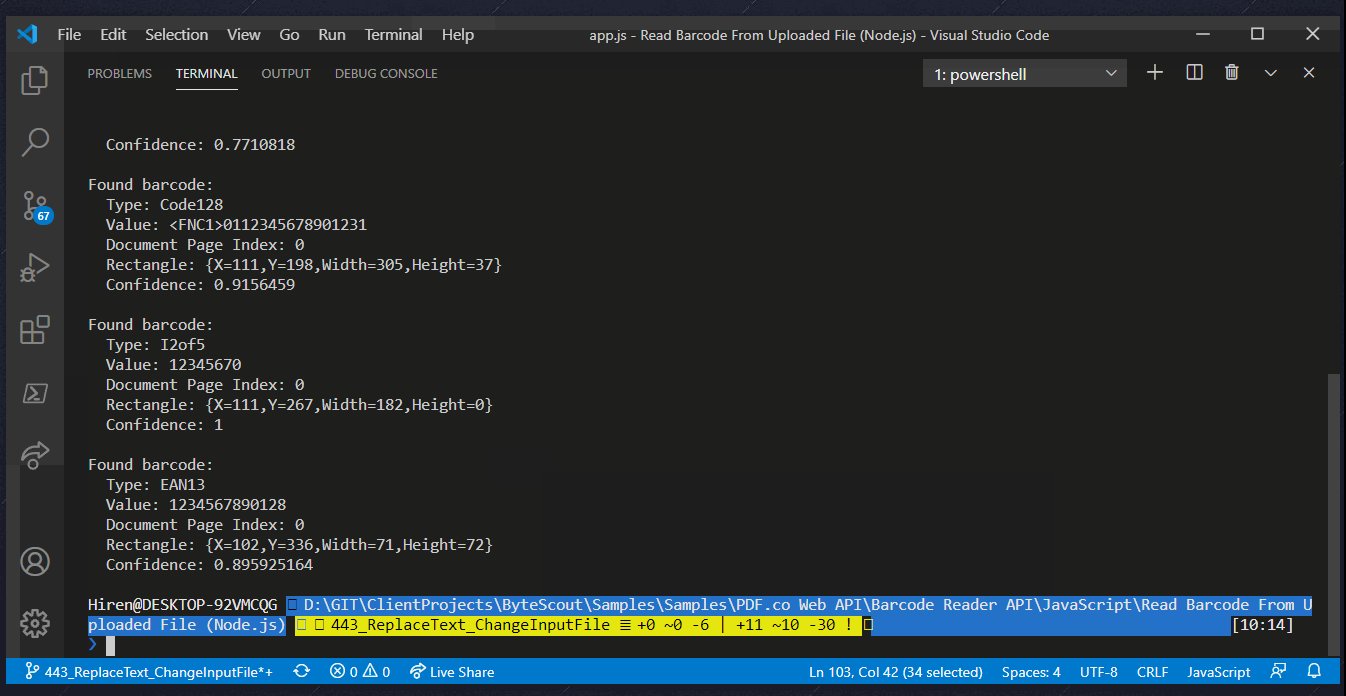
 Pdf Co Web Api Barcode Reader Api Javascript Read
Pdf Co Web Api Barcode Reader Api Javascript Read
 Read Local Text File Using Javascript Filereader Api Dev
Read Local Text File Using Javascript Filereader Api Dev
 Javascript Uploading Multiple Files Stack Overflow
Javascript Uploading Multiple Files Stack Overflow
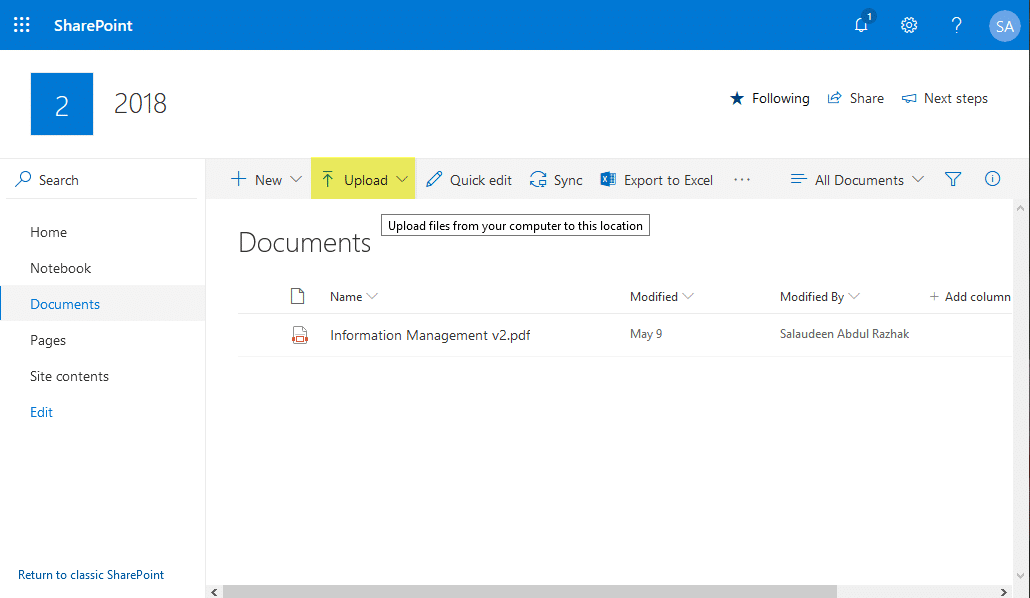
 Sharepoint Online Upload Files To Document Library Using
Sharepoint Online Upload Files To Document Library Using
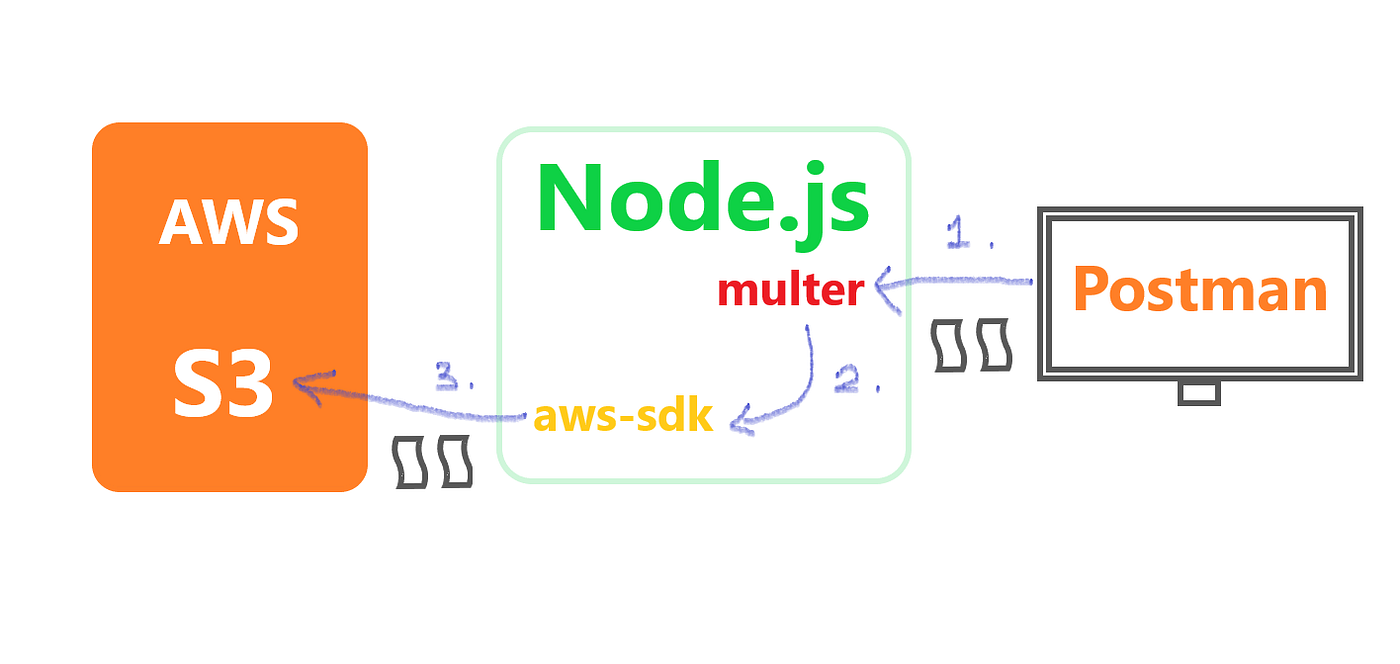
 Creating Node Js Rest Apis For Aws S3 Upload List And
Creating Node Js Rest Apis For Aws S3 Upload List And
 Store File In Mysql Database And View Using Vanilla Js And
Store File In Mysql Database And View Using Vanilla Js And
 Input Type File Gt Html Hypertext Markup Language Mdn
Input Type File Gt Html Hypertext Markup Language Mdn
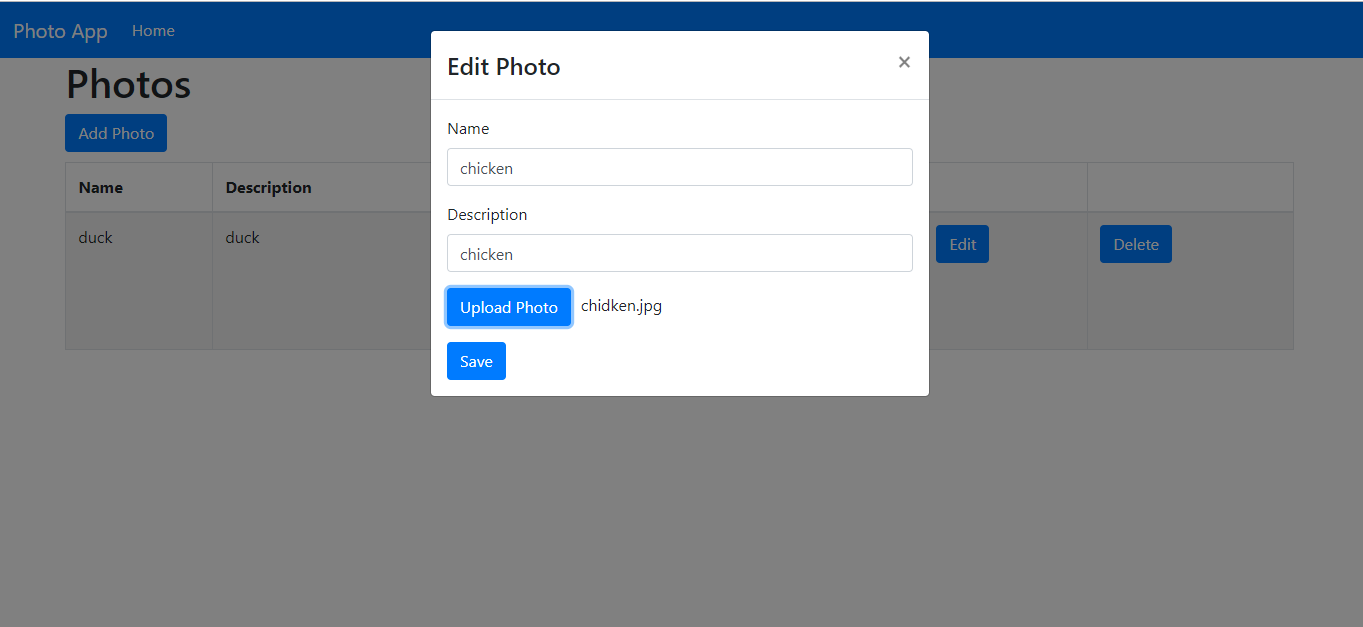
 How To Upload Files With React And Node Js By John Au Yeung
How To Upload Files With React And Node Js By John Au Yeung
 How To Transfer Files And Data Between Angular Clients And
How To Transfer Files And Data Between Angular Clients And
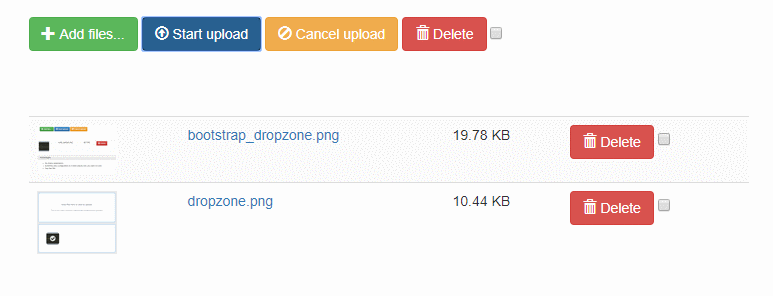
 Top 7 Best Open Source Javascript And Jquery File Uploader
Top 7 Best Open Source Javascript And Jquery File Uploader
How To Get Full Path Of Uploaded File In Html Using
 How To Upload Files To A Server With Plain Javascript And Php
How To Upload Files To A Server With Plain Javascript And Php
 Javascript Read Excel File Using Javascript Xlsx Or Xls
Javascript Read Excel File Using Javascript Xlsx Or Xls
 Get The Name Size And Number Of Files From Multiple File
Get The Name Size And Number Of Files From Multiple File
 How To Get The File Name From Full Path Using Javascript
How To Get The File Name From Full Path Using Javascript
 How To Transfer Files And Data Between Angular Clients And
How To Transfer Files And Data Between Angular Clients And
 Node Js Express File Upload Rest Api Example Using Multer
Node Js Express File Upload Rest Api Example Using Multer
0 Response to "25 Read Uploaded File Javascript"
Post a Comment