22 Javascript Three Js Tutorial
Learn three.js - The aim of the project is to create a lightweight 3D library with a very low level of complexity — in other words, for dummies. The library... Shay has unique skills in making the complex easy to understand, and he will explain the important concepts and topics in 3D programming using Javascript the Three.js 3D Library. This course contains the most comprehensive and detailed tutorials that cover everything you need to know about Javascript 3D programming.
 Scroll Refraction And Shader Effects In Three Js And React
Scroll Refraction And Shader Effects In Three Js And React
Switch JavaScript back on in your web browser for the full experience. ... These tutorials address an older version of D3 (3.x). See my book Interactive Data Visualization for the Web, 2nd Ed. to learn all about the current version of D3 (4.x). Download the sample code files and sign up to ...

Javascript three js tutorial. The code examples in this tutorial can also be found in the webgl-examples GitHub repository. It's worth noting here that this series of articles introduces WebGL itself; however, there are a number of frameworks available that encapsulate WebGL's capabilities, making it easier to build 3D applications and games, such as THREE.js and BABYLON.js. JavaScript is the world's most popular programming language. JavaScript is the programming language of the Web. JavaScript is easy to learn. This tutorial will teach you JavaScript from basic to advanced. Start learning JavaScript now » This article covers how to create a 3D Web app with JavaScript using ThreeJS. The app will display several 3D rotating cubes on the screen. Step 1. Define the project. The project will be called threejs-hello and use the following components: Folders. src - a source folder to hold all the files and subfolders the root of the Web app will be src
Three.js Fundamentals. This is the first article in a series of articles about three.js. Three.js is a 3D library that tries to make it as easy as possible to get 3D content on a webpage. Three.js is often confused with WebGL since more often than not, but not always, three.js uses WebGL to draw 3D. What is three.js and walkthrough of demo and example of three.js features. Also a basic steps of how to create a 3D cube on your website in a couple minutes.... https://skl.sh/designcourse21 - First 500 people to sign up will get their first 2 months free!https://designcourse - Learn UI/UX from Scratch with my ne...
Apr 28, 2021 - A typical 3D scene in a game — even the simplest one — contains standard items like shapes located in a coordinate system, a camera to actually see them, lights and materials to make it look better, animations to make it look alive, etc. Three.js, as with any other 3D library, provides ... Bring data to life with SVG, Canvas and HTML. :bar_chart::chart_with_upwards_trend::tada: - Tutorials · d3/d3 Wiki The tutorial provides a quick intro to d3.js, a Javascript library for creating data visualizations in the browser. D3 is built on top of common web standards like HTML, CSS, and SVG.
Nice little tutorial, helped me get enough of a start in three.js to teach myself most of the rest of what I wanted to know. Just a note though, this will not work with the latest version of three.js. It took a while but eventually I figured out the .setClearColorHex method is deprecated, just need to replace with .setClearColor. However, as three.js developers, we often face challenges that are less common in JavaScript development. Perhaps the most common of these is the use of arrays that contain millions of pieces of data representing things like positions in 3D space. Three.js tutorial (crash course) in hindiThree.js library download:-https://threejs /If you like this video. Show your love with like, comments, Subscript...
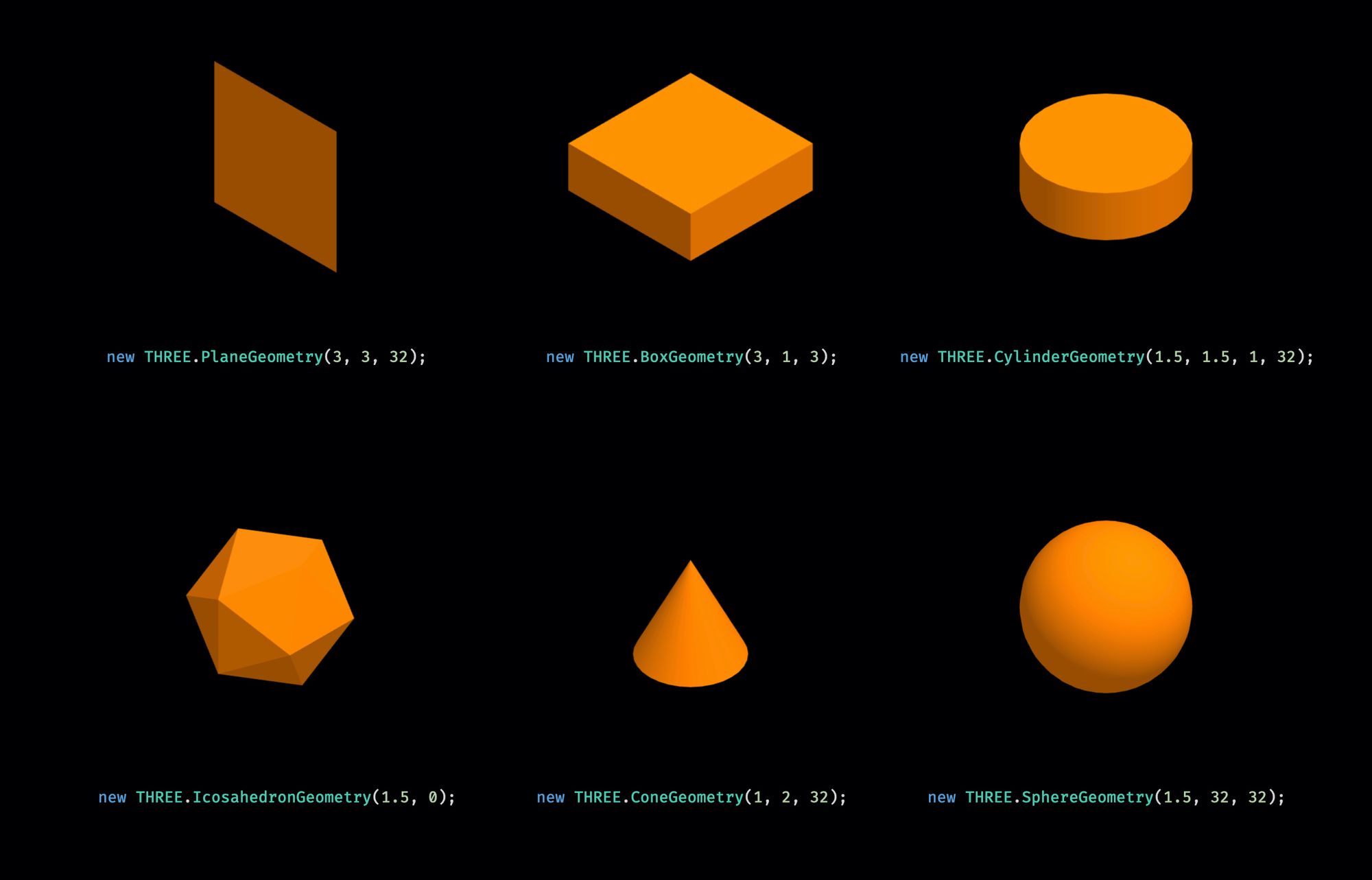
Three.js Tutorials Three.js Typescript Boilerplate. Initializing search Three.js Tutorials ... Converting JavaScript Threejs Examples to TypeScript Projects ... or you already completed the course and you want to create a brand new Three.js TypeScript project and you would like to use a pre created project boilerplate to start with. Three.js Tutorials Home Introduction Setup Development Environment; Install TypeScript Begin Creating the Three.js Project; Add the Initial Scripts Setting up the WebPack Dev Server Importing Three.js Modules Three.js Typescript Boilerplate; Scene, Camera and Renderer Animation Loop Stats Panel Mar 22, 2021 - Then we'll learn how to define geometries and materials to create 3D objects. And finally we are going to code textures with JavaScript and HTML Canvas. ... Three.js is an external library, so first we need to add it to our project. I used NPM to install it to my project then imported it at ...
Tutorial Guruji Online Free Tutorials Guruji Guide & Materials - Solved Questions Answers. Home » JavaScript » threejs - better performance for my time script. Search for: Search for: JavaScript April 30, 2020. threejs - better performance for my time script. Welcome to d3.js tutorials. These tutorials will help you to learn d3.js step by step, from basics to advance level topics. Three.js is a library that we can use to render 3D graphics in the browser. The whole thing is in JavaScript, so with some logic you can add animation, interaction, or even turn it into a game. In this tutorial, we will go through a very simple example. We'll render a 3D box, and while doing so we'll learn the fundamentals of Three.js.
Oct 04, 2019 - D3.js — Data Visualization with Javascript for beginners. The power of the unaided mind is highly overrated… The real powers come from devising external aids that enhance cognitive abilities. —…. How to create 3D world with JavaScript in 5 minutes using skybox technique and three.jsSource Code: https://redstapler.co/create-3d-world-with-three-js-and-s... 25 Beginner Friendly Three.js Tutorials & Examples. Three.js is a Javascript framework build on top of WebGL which makes it easier to create 3D graphics in the browser, it uses a canvas + WebGL to display the 3D scene. If you want to do 3D models scenes, more like real 3D, use Three.js. It`s a nice and simple layer on top of WebGL, it is well ...
D3.js Tutorial, D3 stands for Data-Driven Documents. D3.js is a JavaScript library for manipulating documents based on data. D3.js is a dynamic, interactive, online data visual Three.js Prerequisites. These articles are meant to help you learn how to use three.js. They assume you know how to program in JavaScript. They assume you know what the DOM is, how to write HTML as well as create DOM elements in JavaScript. They assume you know how to use es6 modules via import and via <script type="module"> tags. Sep 18, 2017 - Three.js is a Javascript library for creating 3D web graphics within the web browser created by Ricardo Cabello using WebGL. WebGL is a Javascript API that allows the browser to render 3D graphics…
2. Javascript - (VERY IMPORTANT. Javascript is the brain of the program here and the entire three.js library is based on it. The very basics will suffice, such as creating variables, functions and working with the Browser Object Model, objects in JS, etc.) 3. High School Geometry - (Again, we're dealing with shapes. So I expect some basic ... First we'll need a core library folder. So copy the entire "build" folder from the release and place it into our project. Then we'll need 3 additional add-on files for this project. Orbitcontrol.js inside example/jsm/controls. This file will be used for camera mouse control. RGBELoader.js located inside jsm/loader. three.js · docs examples · Learn · documentation · examples · editor · Community · questions · discord · forum
Bouncing Shapes: A Three.js Tutorial. Mimi Scott. Jan 26, 2018 · 7 min read. WebGL is a comprehensive API for creating 2D and 3D graphics in JavaScript, but it can feel a bit overwhelming and ... I have used Three.js for some of my experiments, and it does a really great job of abstracting away the headaches of getting going with 3D in the browser. With it you can create cameras, objects, lights, materials and more, and you have a choice of renderer, which means you can decide if you ... Apr 25, 2017 - The Web’s complexity shifts daily and its possibilities grow just as quickly; particularly with 3D rendering. WebGL (Web Graphics Library) is a JavaScript API for rendering interactive 3D and 2D graphics. Three.js by Ricardo Cabello is a library built on top of WebGL, ensuring authored code ...
The following is a collection of links that you might find useful when learning three.js. If you find something that you'd like to add here, or think that one of the links below is no longer relevant or working, feel free to click the 'edit' button in the bottom right and make some changes! Three.js tutorial for beginners from Codingcompiler. Here in this tutorial you will learn about HTML5 and WebGL, WebGL examples, more about WebGL and working with Three.js and how to draw graphics. Learn Three.js by doing code examples listed in this tutorial, let's start learning Three.js from expert developers. Three.js runs in all WebGL supported browsers and enables you create GPU-accelerated 3D animations by making use of JavaScript as part of a website. With Three.js, you'll be able to easily create objects, cameras, materials, lights, and much more. Best of all, you can use Three.js scripts in conjunction with the HTML5 canvas, SVG, CSS3D or ...
What is Three.js? From the Wikipedia article: "Three.js is a lightweight cross-browser JavaScript library/API used to create and display animated 3D computer graphics on a Web browser. Three.js scripts may be used in conjunction with the HTML5 canvas element, SVG or WebGL." Here, we introduce all the foundational concepts you need to create a basic three.js application, and with this knowledge you'll be creating amazing projects of your own in no time. With the power of the third dimension, the only limit is your imagination! If you've never created a JavaScript ... Nov 19, 2017 - Hello, guys! Today I want to offer you my old article about three.js (I finally found time to translate it).
How to create an ultra realistic reflection effect with JavaScript and Three.js in 6 minutes from scratch.Source Code: https://redstapler.co/realistic-reflec... For these reasons, Three.js is my go-to library for building JavaScript games. Getting started. First, download the Three.js file. Next, create a folder, threejs-prj. Inside the folder, create two more folders: src and libs. threejs-prj - /src - /libs Create an index.html file at the root folder and a main.js file at the src folder. How to create a cool 3D space warp effect as background for your website using JavaScript and Three.js.Source Code: https://redstapler.co/space-warp-backgrou...
Feb 13, 2017 - Three.js is a Javascript library developed by Ricardo Cabello (@mrdoob) in 2010 (today it has many contributors on Github). This incredible tool let us work with 3D graphics on the browser, using WebGL in a very simple and intuitive way. This explanation could be more extensive, but to sum ... Three.js Tutorial - Hello World Cube. December 28, 2020 Red Stapler 7. In this post, we'll talk about Three.js. A javascript library and API that allows you to create a 2D or 3D graphic on your web page easily without having to deal directly with WebGL using just javascript. Creating an immersive web experience with cross browsers support.
 D3 Js Bar Chart Tutorial Build Interactive Javascript Charts
D3 Js Bar Chart Tutorial Build Interactive Javascript Charts
 Pointcloud Effect In Three Js Dev Community
Pointcloud Effect In Three Js Dev Community
 Discover Three Js Discover Three Js
Discover Three Js Discover Three Js
 25 Beginner Friendly Three Js Tutorials Amp Examples Bashooka
25 Beginner Friendly Three Js Tutorials Amp Examples Bashooka
 Building Javascript Minecraft In 1 Hour React Amp Three Js
Building Javascript Minecraft In 1 Hour React Amp Three Js
 The Making Of The Aviator Animating A Basic 3d Scene With
The Making Of The Aviator Animating A Basic 3d Scene With
 25 Beginner Friendly Three Js Tutorials Amp Examples Bashooka
25 Beginner Friendly Three Js Tutorials Amp Examples Bashooka
 3d Portfolio Created With Javascript And Threejs
3d Portfolio Created With Javascript And Threejs
 Three Js Realistic Light And Shadow Tutorial Laptrinhx
Three Js Realistic Light And Shadow Tutorial Laptrinhx
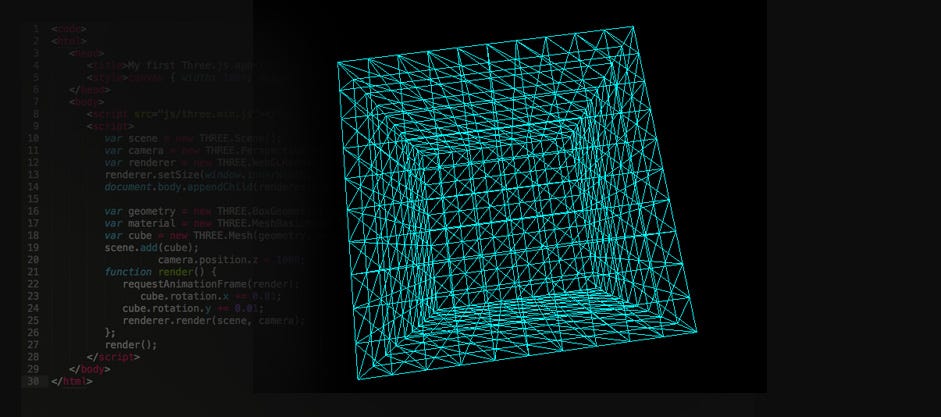
 Three Js Tutorial How To Render 3d Objects In The Browser
Three Js Tutorial How To Render 3d Objects In The Browser
 Starting With React 16 And Three Js In 5 Minutes By Marina
Starting With React 16 And Three Js In 5 Minutes By Marina
 Examples Of Browser Based Games Using Three Js Javascript
Examples Of Browser Based Games Using Three Js Javascript
 D3 Js Bar Chart Tutorial Build Interactive Javascript Charts
D3 Js Bar Chart Tutorial Build Interactive Javascript Charts
 Create 3d World With Three Js And Skybox Technique Red Stapler
Create 3d World With Three Js And Skybox Technique Red Stapler
 Learn Three Js In Three Steps What Is Three Js By Sylvee
Learn Three Js In Three Steps What Is Three Js By Sylvee
 Three Js Javascript 3d Library
Three Js Javascript 3d Library
 Examples Of Browser Based Games Using Three Js Javascript
Examples Of Browser Based Games Using Three Js Javascript
 Three Js Tutorial Crash Course 2021
Three Js Tutorial Crash Course 2021
 Create A 3d Product Landing Page With Threejs And React
Create A 3d Product Landing Page With Threejs And React


0 Response to "22 Javascript Three Js Tutorial"
Post a Comment