21 Access Control Allow Origin Header Javascript Ajax
Access-Control-Allow-Origin is a CORS (Cross-Origin Resource Sharing) header. When Site A tries to fetch content from Site B, Site B can send an Access-Control-Allow-Originresponse header to tell the browser that the content of this page is accessible to certain origins. (An origin is a domain, plus a scheme and port number.) What this header says is that this is the only domain that is allowed to make this cross-origin request - essentially the two domains are the same domain. A request from any other domain will fail the Same-origin policy of CORS and the request will fail. Reference: MDN Access-Control-Allow-Origin. Header: Access-Control-Allow-Credentials
.png) Access To Xmlhttprequest At Http Localhost 52773
Access To Xmlhttprequest At Http Localhost 52773
Mar 28, 2017 - I am trying to make jquery $.ajax call to http://192.168.1.14/api/method/login but the console gives Access-Control-Allow-Origin error. I edited /home/frappe/frappe-bench/config/nginx.conf and added add_header Acces…

Access control allow origin header javascript ajax. 13. In some cases you need to use add_header directives with always to cover all HTTP response codes. location / { add_header 'Access-Control-Allow-Origin' '*' always; } From documentation: If the always parameter is specified (1.7.5), the header field will be added regardless of the response code. 2/5/2014 · Access-Control-Allow-Headers – List of HTTP headers can be used during request. In PHP, you can use the below code to set the headers. header('Access-Control-Allow-Origin: *'); header('Access-Control-Allow-Methods: GET, PUT, POST, DELETE, OPTIONS'); header('Access-Control-Allow-Headers: Content-Type, Content-Range, Content-Disposition, Content-Description'); By default you are not allowed to make AJAX requests to another domain. Your browser applies the Same-origin policy as part of the web security model. To allow the browser to make a cross domain request from foo.app.moxio to sso.moxio we must set up a CORS policy on the target domain. The CORS policy is enforced by the browser.
2/1/2021 · Access-Control-Allow-Origin must be either * or the requesting origin, such as https://javascript.info, to allow it. Access-Control-Allow-Methods must have the allowed method. Access-Control-Allow-Headers must have a list of allowed headers. Additionally, the header Access-Control-Max-Age may specify a number of seconds to cache the permissions. In Firefox 3.5 and Safari 4, a cross-site XMLHttpRequest will not successfully obtain the resource if the server doesn't provide the appropriate CORS headers (notably the Access-Control-Allow-Origin header) back with the resource, although the request will go through. javascript jquery ajax. Compartilhar. Melhore esta pergunta. Seguir ... CORS - No 'Access-Control-Allow-Origin' header is present on the requested resource. 5. Como inserir Access-Control-Allow-Origin no cabeçalho. 1. Response to preflight request doesn't pass access control check. 1.
The Access-Control-Allow-Headers response header is used in response to a preflight request which includes the Access-Control-Request-Headers to indicate which HTTP headers can be used during the actual request. This header is required if the request has an Access-Control-Request-Headers header. header("Access-Control-Allow-Origin: *"); Setting in .htaccess or apache.conf. Access-Control-Allow-Origin "*" Thanks in advance for your help! Answer. The following script is working via ajax (you have to use a service account for this): Requested URL not found! Don't worry though, we will help get you to the right place · © 2013 jQuery Foundation
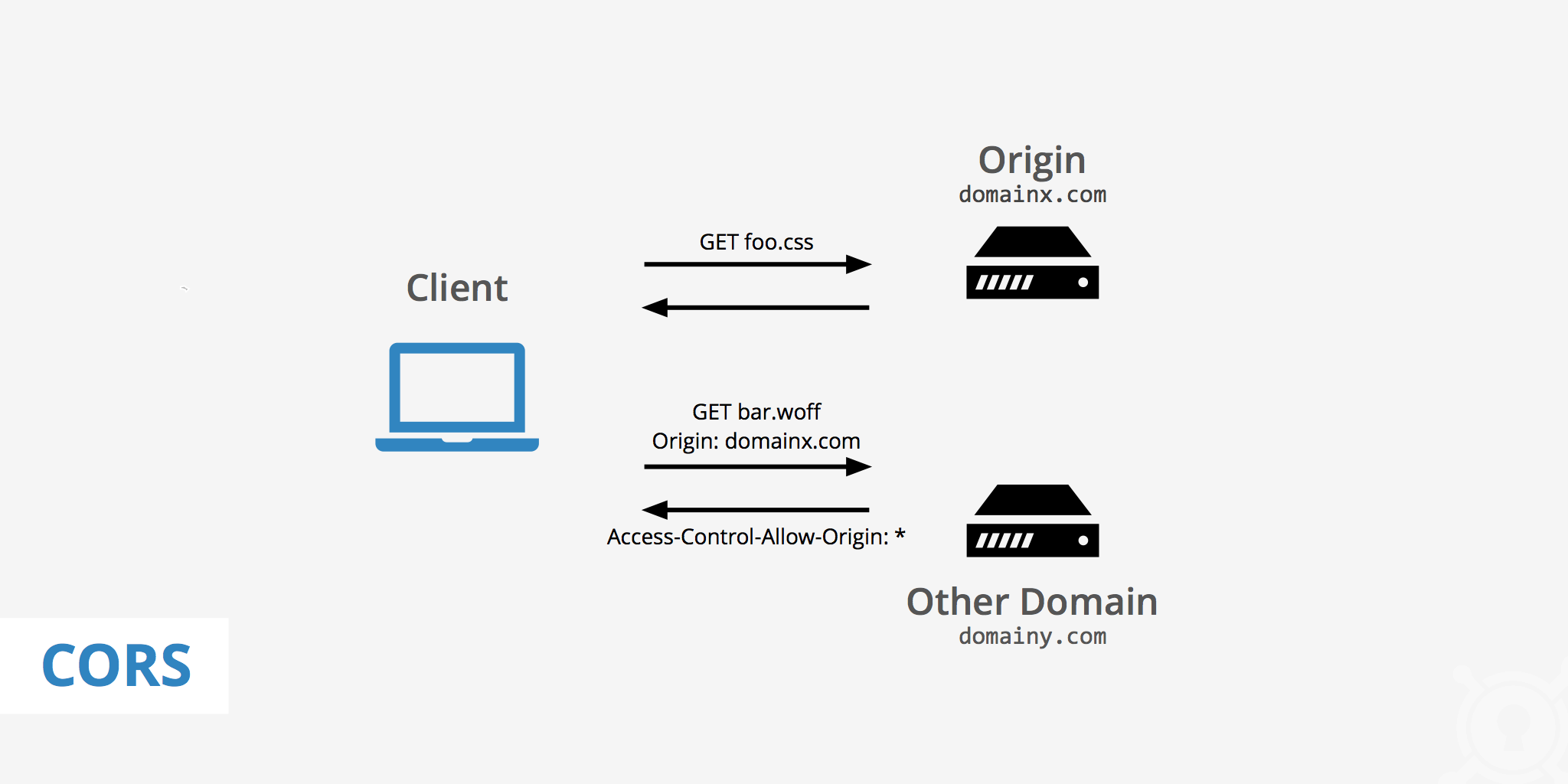
Access-Control-Allow-Origin. So, in order to use it, you need to set the correct headers. In your .htaccess or Apache webserver configuration, add headers like these. Header Set Access-Control-Allow-Origin "https://your.external.resource.tld". The above would allow the site that sends that header, to request resources (like AJAX requests or ... Cross-Origin Resource Sharing. CORS is a mechanism that defines a procedure in which the browser and the web server interact to determine whether to allow a web page to access a resource from different origin. Figure 2. Cross domain ajax request. When you do a cross-origin request, the browser sends Origin header with the current domain value. Oct 10, 2012 - I just added this line to the php file which was handling the ajax request. <?php header('Access-Control-Allow-Origin: *'); ?> It worked like a charm. Thanks to the poster ... This is very unsafe. If anyone manages to inject javascript into your page, they could easily "phone home" any information ...
Server need to specific claim the Access-Control-Allow-Origin, and it can not be set to '*'. And if you want any origin can send request to you, you need JSONP (also need to set Access-Control-Allow-Origin, but can be '*'). For lots of request way if you don't know what to choose, I think you need a fully functional component to do that. A response can include an Access-Control-Allow-Origin header, with the origin of where the request originated from as the value, to allow access to the resource's contents. The user agent validates that the value and origin of where the request originated match. ... JavaScript AJAX GET and POST HTTP request example; Labels: Java. No comments ... Access control allow origin javascript example. Cross Origin Resource Sharing Access Control Allow Origin How Does Access Control Allow Origin Header Work Stack Access Control Allow Origin Is Always Issue 134 Cors Headers Missing Fonts And Stylesheets Help Stackpath Help Cross Origin Service Workers Experimenting With Foreign
Access-Control-Allow-Origin (For Origin) Access-Control-Allow-Headers (For Headers) Access-Control-Allow-Methods (For Methods) Now if you go to your server and check, you can see that all the things are configured perfectly. Configured the API on the server IIS, so going to see Response Header settings in IIS. In a nutshell, for security reasons browsers will only allow to handle Ajax request to the same server where your script comes from, unless the server where you want to send the request to explicitly allows you by setting the Access-Control-Allow-Origin header and either declaring your site as one that can have the extra rights or they allow ... Browse other questions tagged javascript jquery xml ajax jsonp or ask your own question. ... “Origin null is not allowed by Access-Control-Allow-Origin” error for request made by application running from a file:// URL ... Why does my JavaScript code receive a "No 'Access-Control-Allow-Origin' header ...
The Access-Control-Allow-Origin response header indicates if the response can be shared with requesting code from the given origin or not. Let's explain the process. For example, if Site1 is trying to fetch content from Site2, the Site2 can send an Access-Control-Allow-Origin response header ... 7/3/2016 · Fortunately, there is a free proxy server named CORS Anywhere which adds CORS headers to the proxied request. Solution To solve this issue easily with javascript, we will make an ajax request as you always do with XMLHttpRequest or jQuery ajax but we'll use the cors-anywhere service, which allow us to bypass this problem. Nov 01, 2016 - Learn how to solve the known client side "Access-Control-Allow-Origin" error probably created by your self implemented API.
The server, where the script makes its' CORS request, checks if this domain is allowed and sends response with Access-Control-Allow-Origin response header. Upon receiving, browser checks if the header is present and has the current domain value. If domains match, browser carries on with AJAX request, if not throws an error. Content-Type: application/json When the browser sees that the Access-Control-Allow-Origin value matches the domain of the page, it will permit the response to be processed. A server can set a value of "*" in this header to indicate that it is a public resource that allows any origin. The Access-Control-Allow-Credentials response header tells browsers whether to expose the response to frontend JavaScript code when the request's credentials mode (Request.credentials) is include.
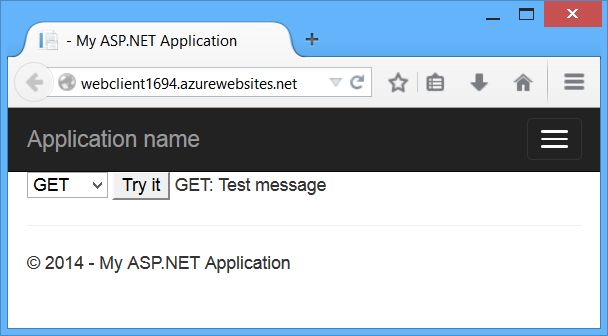
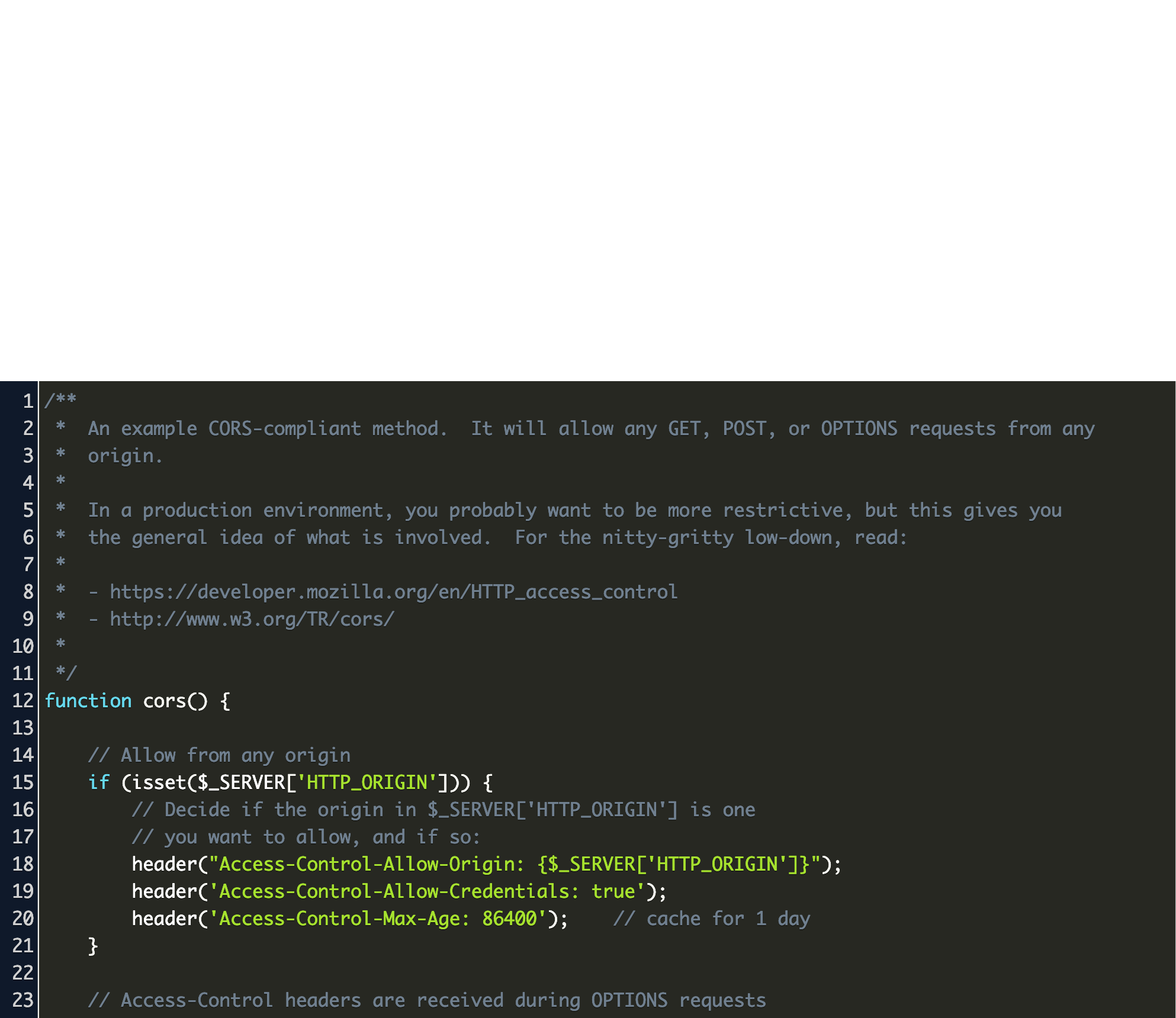
Despite our making a call to a cross-origin (i.e. non-local) site, our code works. Specifically, it is the presence of the Access-Control-Allow-Origin: * response header that tells our browser it is OK to allow this Ajax call: Access-Control-Allow-Origin header is something you cannot append with your request. It's the server's response that will add it, assuming your application has that domain whitelisted. There is a text box to whitelist your domain under the configuration page of your application in the developer ... If proxies is disabled, the above function will respond with the correct Access-Control headers. If proxies is enabled, the above function will respond with 'Access-Control-Allow-Origin' = '*' (but wildcard origin is not allowed for 'Access-Control-Allow-Credentials' == 'true' , i.e. ajax - withCredentials).
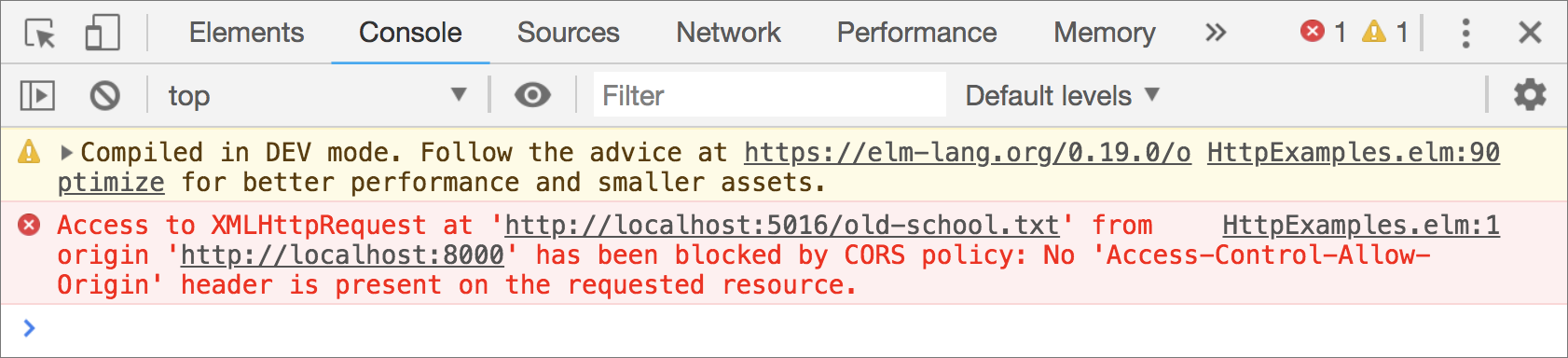
Apr 28, 2021 - What is the Access-Control-Allow-Origin header? Access-Control-Allow-Origin is a CORS header. CORS, or Cross Origin Resource Sharing, is a mechanism for browsers to let a site running at origin A to request resources from origin B. The Access-Control-Allow-Origin response header indicates whether the response can be shared with requesting code from the given origin. If the response does not include the Access-Control-Allow-Origin header, the AJAX request fails. Specifically, the browser disallows the request. Even if the server returns a successful response, the browser does not make the response available to the client application.
1 answers. AJAX Requests are only possible if port, protocol and domain of sender and receiver are equal. If not, the ajax call might lead to CORS. CORS stands for Cross-origin resource sharing and has to be supported on the server side. You can get this document and its data from your server and do what you want (even access to that document ... The blue parts I marked above were the kernel facts, "Origin" request header "indicates where the cross-origin requestor preflight request originates from", the "Access-Control-Allow-Origin" response header indicates this page allows remote request from DomainA (if the value is * indicate allows remote requests from any domain).. As I mentioned above, W3 recommended browser to implement a ... I've been working out some JavaScript on jsFiddle that involves AJAX requests to an endpoint I have running on a node.js server external to jsFiddle. Part of this requires that the Access-Control-Allow-Origin header be setup to allow access from external domains. You can do this in Express by adding the header to your response object with:
28/4/2014 · Solution 1. Accept Solution Reject Solution. It's not about 'How' you do something but 'Why' you do is important. Access-Control-Allow-Origin header is used by the server to tell the browser if the CORS [ ^ ] (Cross-Origin Resource Sharing) is allowed or not. Thus, you don't set it from the client but your web server needs to add it in the ...
 Enabling Cross Origin Requests In Asp Net Web Api 2
Enabling Cross Origin Requests In Asp Net Web Api 2
 Php Header Allow Cross Origin Code Example
Php Header Allow Cross Origin Code Example
 How To Make A Cross Domain Request In Javascript Using Cors
How To Make A Cross Domain Request In Javascript Using Cors
 Cors No Access Control Allow Origin Header Is Present
Cors No Access Control Allow Origin Header Is Present
 Why Does My Javascript Code Receive A No 39 Access Control
Why Does My Javascript Code Receive A No 39 Access Control
Check Cors Response Header S For Ajax Requests Access
 Solving Access Control Allow Origin In Localhost Nodejs Express
Solving Access Control Allow Origin In Localhost Nodejs Express
 Php Cors Header Multiple Domains Code Example
Php Cors Header Multiple Domains Code Example
 Ajax Is Cross Domain Which Should Be The Most Complete
Ajax Is Cross Domain Which Should Be The Most Complete
 Access Control Allow Origin Response Header Explained Cors Http Web Tutorial
Access Control Allow Origin Response Header Explained Cors Http Web Tutorial
I M Facing Cors Policy No Access Control Allow Origin
Cross Domain Ajax Request With Cookies Cors Brian Prom Blog
 Enable Cors In Asp Net Webapi 2
Enable Cors In Asp Net Webapi 2
 Complete Guide To Cross Origin Resource Sharing Cors
Complete Guide To Cross Origin Resource Sharing Cors
 Cross Origin Resource Sharing Wikipedia
Cross Origin Resource Sharing Wikipedia
 Access Control Allow Origin Not Returned From App But Is
Access Control Allow Origin Not Returned From App But Is
Unleash Your Ajax Requests With Cors
 Chrome Saying No Access Control Allow Origin Header But
Chrome Saying No Access Control Allow Origin Header But
 How To Make A Cross Domain Request In Javascript Using Cors
How To Make A Cross Domain Request In Javascript Using Cors

0 Response to "21 Access Control Allow Origin Header Javascript Ajax"
Post a Comment