33 Javascript Scroll To Element
In JavaScript, it is quite simple and easy to get and set the scroll position of an element of JS and especially when a user is building a user interface in the web browser. As when creating a user interface, we need to have an element that can be scrolled and for which it is required that you know its horizontal and vertical scrolling. Import in body of module; reorder to top. ... VirtualizedLists should never be nested inside plain ScrollViews with the same orientation - use another VirtualizedList-backed container instead
 Scroll A Div Vertically To A Desired Position Using Jquery
Scroll A Div Vertically To A Desired Position Using Jquery
If you want a pure JavaScript solution: you could perhaps instead use something like: ... scrollWindowToElement } from 'scroll-element' /* scroll the window to your target element, duration and offset optional */ let targetElement = document.getElementById('my-item') scrollWindowToElement(targetElement) /* scroll the overflow container element ...

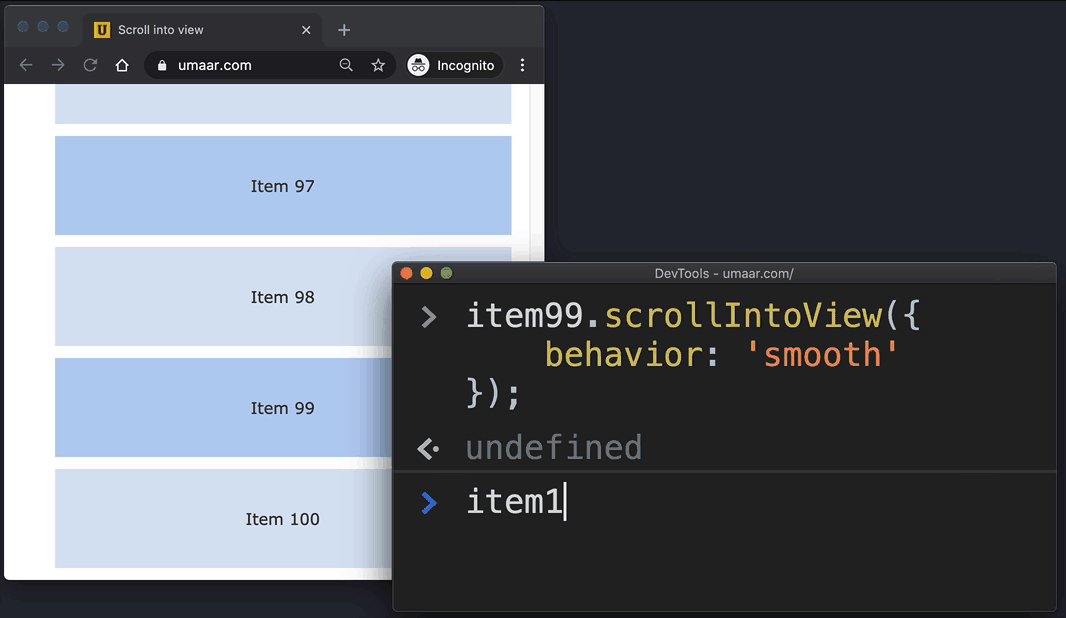
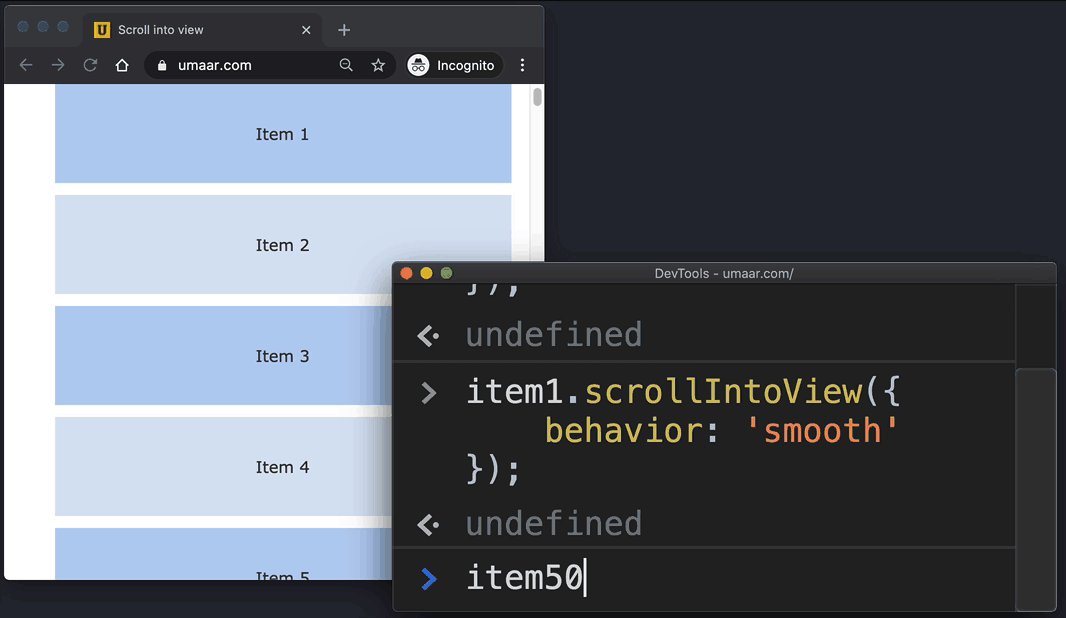
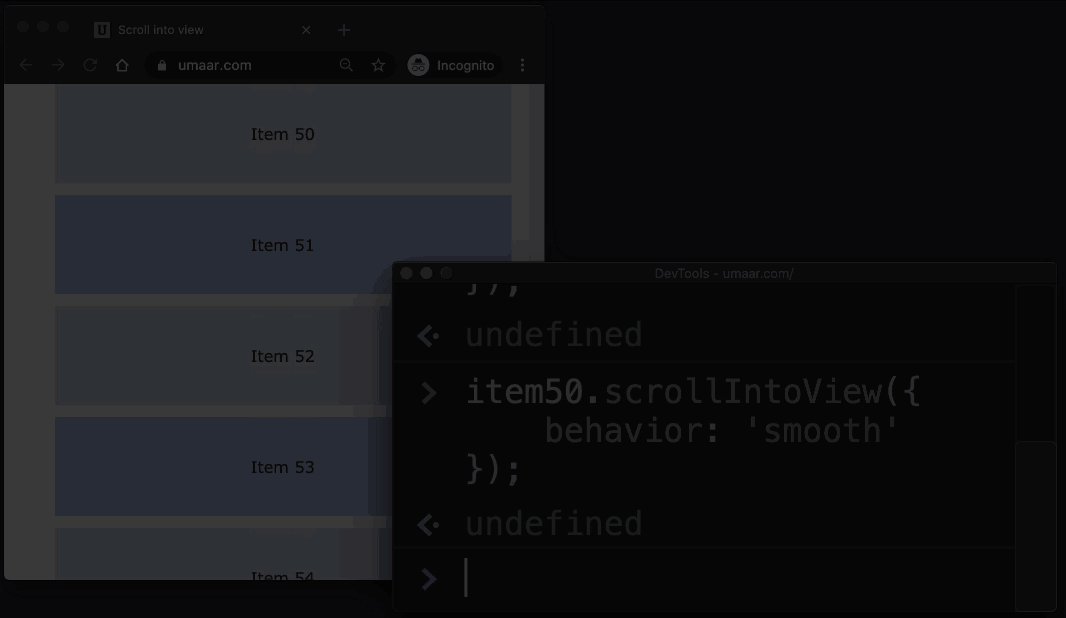
Javascript scroll to element. As mentioned in the Scroll to an element post, we can scroll to given element smoothly by passing behavior: 'smooth': ... Both methods aren't supported in IE and Safari, and don't allow to customize the animation. This post introduces a smoothly scroll implementation which also allows us to ... The Element.scrollLeft property gets or sets the number of pixels that an element's content is scrolled from its left edge.. If the element's direction is rtl (right-to-left), then scrollLeft is 0 when the scrollbar is at its rightmost position (at the start of the scrolled content), and then increasingly negative as you scroll towards the end of the content. utils.scrollVerticallyToElement (jqElement, true); where jqElement is an element (wrapped in jQuery object) to scroll to, the second argument is a flag that indicates whether to animate scrolling process (true to animate) and scrollVerticallyToElement is a method of the following object:
The scrollBy () method scrolls the document by the specified number of pixels. Note: For this method to work, the visible property of the window's scrollbar must be set to true! alignToTop Optional Is a boolean value: If true, the top of the element will be aligned to the top of the visible area of the scrollable ancestor.Corresponds to scrollIntoViewOptions: {block: "start", inline: "nearest"}.This is the default value. If false, the bottom of the element will be aligned to the bottom of the visible area of the scrollable ancestor. I'm trying to scroll to a link element on the page and click it. The following solution works for Chrome and IE, but not for Firefox. How could I fix this? Is there any other approach to it? func...
Definition and Usage. The scrollTo () method scrolls the document to the specified coordinates. Tip: Use the scrollBy () method to scroll a specified distance multiple times. There are three important methods available in Javascript to perform these operations, including: Scroll/ScrollTo. ScrollBy. ScrollIntoView. Here, the first two methods are dependent on the webpage completely. The last method is dependent on the element on the webpage. As we all know, the browser renders the HTML content in the browser window ... JavaScript Scroll to Top Introduction to JavaScript Scroll to Top While coding for the client-side, there occurs a situation when we have to scroll the current window or element as its length exceeds the display window. In such cases, javascript can be used to manipulate and handle the scrolling of the window or element.
Oct 19, 2020 - Import in body of module; reorder to top. ... VirtualizedLists should never be nested inside plain ScrollViews with the same orientation - use another VirtualizedList-backed container instead 17/9/2020 · yarn create react-app scroll-to-element-react-medium. 2. Now open terminal inside your react js project and install react-scroll. yarn add react-scroll. 3. Go to your src folder and create a ... May 14, 2020 - In this tutorial, you'll learn how to scroll an element into the view using the JavaScript scrollIntoView() method.
Introduction to the JavaScript scroll events When you scroll a document or an element, the scroll events fire. You can trigger the scroll events in the following ways, for example: Using the scrollbar manually To scroll to the bottom of a div, set the JavaScript scrollTop property of the element to the value of its scrollHeight property. Let's try this out with a basic example that will scroll to the bottom of a div on page load. <div id="box"> <div class="content"> Some text. </div> </div> Used JavaScript to execute scrolling like this : (JavascriptExecutor) driver).executeScript("arguments[0].scrollLeft = arguments[1];",element,2000); 2000 is the no of pixels I wanted to scroll towards the right.
Dec 10, 2018 - The website of Hidde de Vries, freelance front-end developer. Jun 04, 2021 - Use jQuery to scroll to any HTML element in a smooth manner. Create internal links and jump to different parts of the page. Check this tutorial with code. Definition and Usage. The scrollLeft property sets or returns the number of pixels an element's content is scrolled horizontally. Tip: Use the scrollTop property to set or return the number of pixels an element's content is scrolled vertically. Tip: To add scrollbars to an element, use the CSS overflow property.
The following is a module with functions that demonstrates how to scroll to a specific HTML element, as well as setting anchors to have a smooth scroll effect on button click. 1. Scroll To Element ... A JavaScript element or a string selector of the * element to scroll to. * @param behavior: The scroll behavior. Defaut is 'smooth' Definition and Usage. The scrollTop property sets or returns the number of pixels an element's content is scrolled vertically. Tip: Use the scrollLeft property to set or return the number of pixels an element's content is scrolled horizontally. Tip: To add scrollbars to an element, use the CSS overflow property. Tip: The onscroll event occurs when an element's scrollbar is being scrolled. 14/2/2011 · here is a simple javascript for that. call this when you need to scroll the screen to an element which has id="yourSpecificElementId". window.scroll(0,findPos(document.getElementById("yourSpecificElementId"))); ie. for the above question, if the intention is to scroll the screen to the div with id 'divFirst'.
Aug 03, 2020 - Now when the user clicks the link, the browser will automatically jump back to the title element and the user is back on the top of the article. This is the basic way to scroll an element into view without using any JavaScript at all. ... To scroll to the element with JavaScript, you can create ... Apr 20, 2020 - This tutorial shows you how to get and set the scroll position of an element using JavaScript DOM API. Aug 26, 2020 - It took me half an hour and countless of stackoverflow pages to find a perfect solution for a smooth...
With this code, any js-scroll element on the page is hidden with an opacity of 0 until the class name scrolled is applied to it. 3. Targeting Elements With JavaScript. Once we have our layout and styles, we're going to create the JavaScript functions to assign the class name to the elements when they scroll into view. So let's make it scroll smoothly: element. scrollIntoView ({behavior: 'smooth'}); View this smooth scroll example on Codepen permalink. See the Pen Vanilla JavaScript Element.scrollIntoView Smooth by Chris Bongers (@rebelchris) on CodePen. Thank you for reading, and let's connect! permalink. Thank you for reading my blog. scroll into.js. //from https://css-tricks /snippets/jquery/smooth-scrolling/. // Scroll to specific values. // scrollTo is the same. window.scroll({. top: 2500, left: 0, behavior: 'smooth'.
There are lots of methods to scroll to an element. The following are the methods available in javascript to scroll to an element. The scrollIntoView method: The scrollIntoView () is used to scroll to the specified element in the browser. 22/2/2021 · npm install --save styled-components. Now create the components folder in src then go to the components folder and create two files ScrollPage.jsand Styles.js.. Project Structure: The file structure in the project will look like this. The scrollTo method: It is used to scroll to the specified element in the browser. Here, we use top or left or right or bottom as the first parameter to scroll ... The implicit scrolling varies between browsers. I have a test of an element in a pop-up menu partway down a page. With the Ruby gem selenium_webdriver 2.43 I find chromium-browser 37 (and I believe Internet Explorer) does indeed scroll the menu item into view and clicks it.
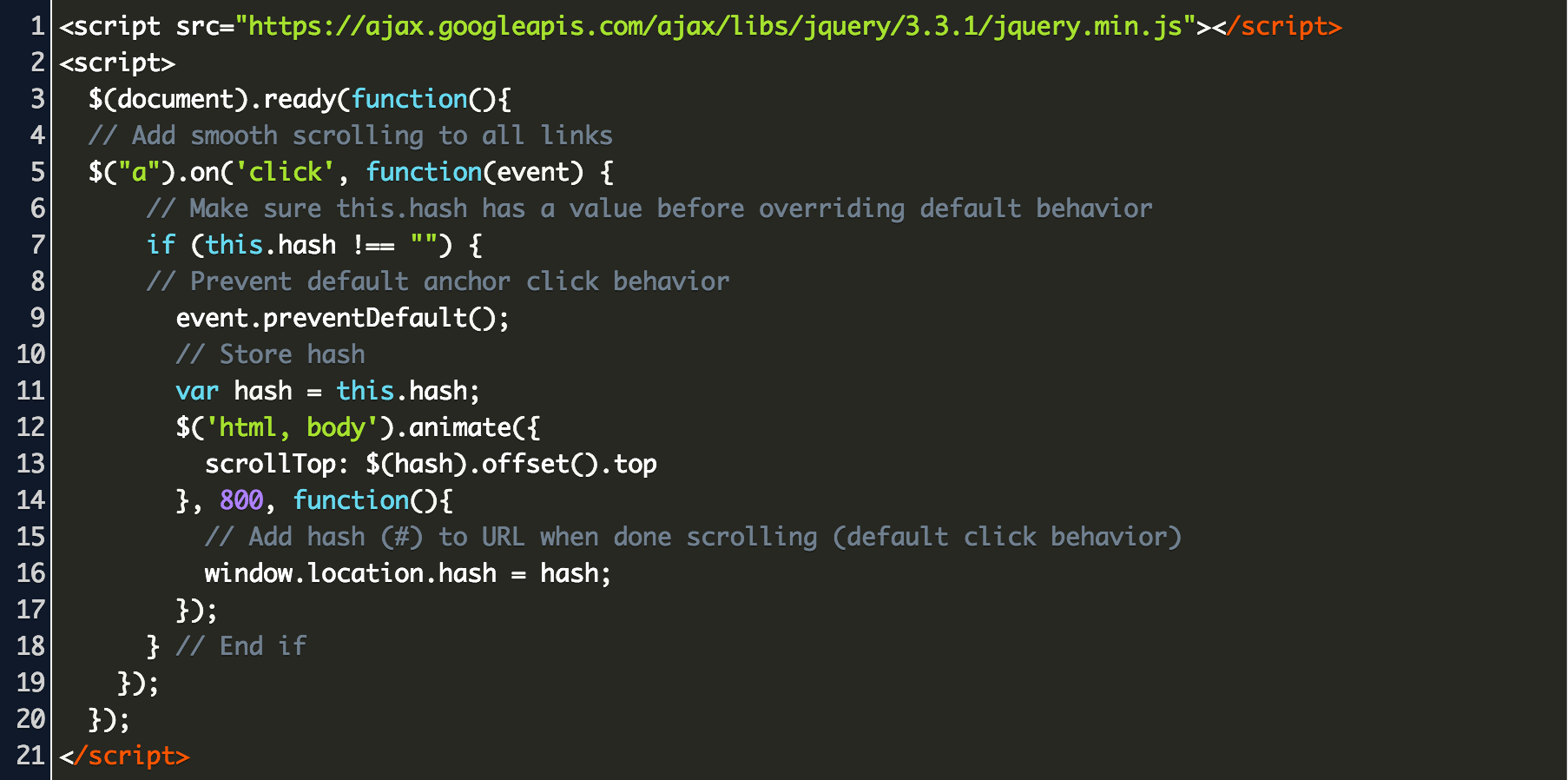
The scrollHeight property returns the entire height of an element in pixels, including padding, but not the border, scrollbar or margin. Tip: Use the scrollWidth property to return the entire width of an element. The scrollWidth and scrollHeight properties return the entire height and width of an element, including the height and width that is ... Jun 12, 2021 - The scrollTo() method of the Element interface scrolls to a particular set of coordinates inside a given element. // Using jQuery's animate() method to add smooth page scroll // The optional number (800) specifies the number of milliseconds it takes to scroll to the specified area $('html, body').animate({ scrollTop: $(hash).offset().top }, 800, function(){ // Add hash (#) to URL when done scrolling (default click behavior) window.location.hash = hash;
Scrolling to an element can be achieved in Javascript using the scrollIntoView () method. Smooth animation and customizing the alignment can be set through the scrollIntoViewOptions parameter. This method is a shortcut for .on( "scroll", handler ) in the first and second variations, and .trigger( "scroll" ) in the third.. The scroll event is sent to an element when the user scrolls to a different place in the element. It applies to window objects, but also to scrollable frames and elements with the overflow CSS property set to scroll (or auto when the element's explicit height or ... Jul 14, 2020 - One way to scroll to an element is to use the good old anchor link. While this is by far the most reliable and resilient option to scroll an element into view, it is not always possible and you have to rely on a bit of JavaScript instead. For a long time, the most reliable way to do this was ...
scrollLeft/scrollTop can be modified Most of the geometry properties here are read-only, but scrollLeft/scrollTop can be changed, and the browser will scroll the element. If you click the element below, the code elem.scrollTop += 10 executes. That makes the element content scroll 10px down. May 13, 2020 - You can scroll down to the #anchor element using vanilla JS like this. The scroll() method of the Element interface scrolls the element to a particular set of coordinates inside a given element. Syntax element . scroll ( x - coord , y - coord ) element . scroll ( options )
false - the bottom of the element will be aligned to the bottom of the visible area of the scrollable ancestor. If omitted, it will scroll to the top of the element. Note: Depending on the layout of other elements, some elements may not be scrolled completely to the top or to the bottom. Use the scroll() Function to Scroll to an Element in JavaScript. The element interface’s scroll() function scrolls to a specific set of coordinates within a given element. This is suitable for Chrome and Firefox and not for the rest. window.scroll(0,findPos(document.getElementById("myDiv"))); Jquery scroll to element in div. How to scroll to an element inside Div (Jquery & Javascript), NOTE: elem is the HTML selector of an element which the page will be scrolled to . Anything supported by jQuery, like: #myid , div.myclass , $(jquery object) To scroll to a div/element, it is scrollIntoView HTML DOM method, it is not a JQuery function.
Feb 19, 2019 - Of course if the element being scrolled to can normally be focused on we don’t want to remove the outline. If anybody has any reasons why you wouldn’t want to do this please let me know! ... Thank you for the great article. I am just wondering if pure Javascript and CSS behavior functionality ...
 25 Javascript Libraries For Cool Scrolling Effects
25 Javascript Libraries For Cool Scrolling Effects
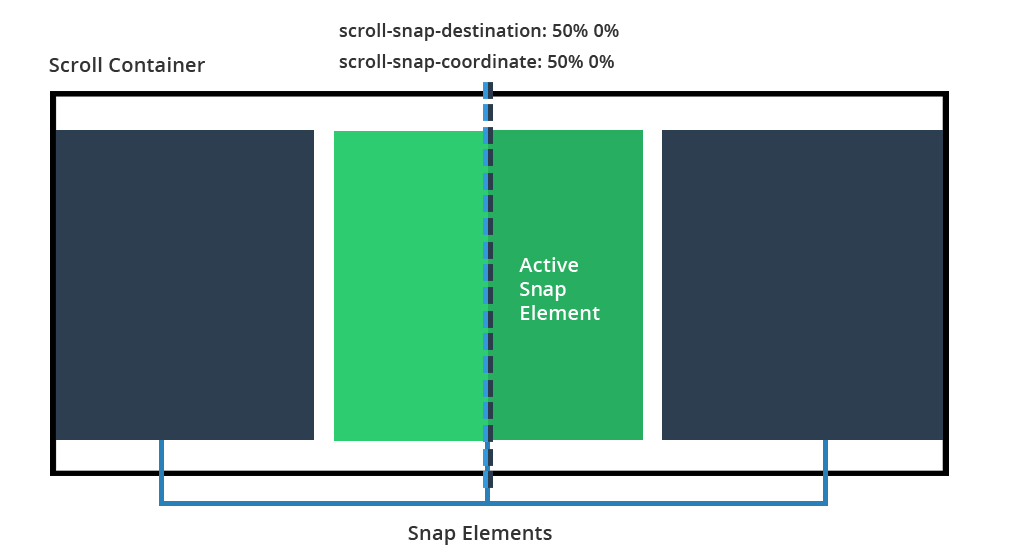
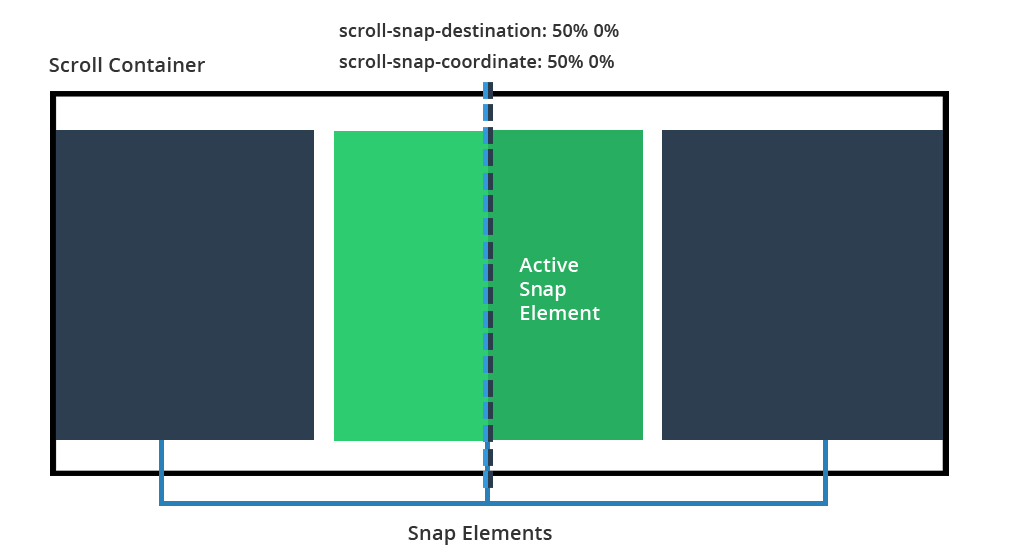
 Intuitive Scrolling Interfaces With Css Scroll Snap Points
Intuitive Scrolling Interfaces With Css Scroll Snap Points
 Scroll Jquery Api Documentation
Scroll Jquery Api Documentation
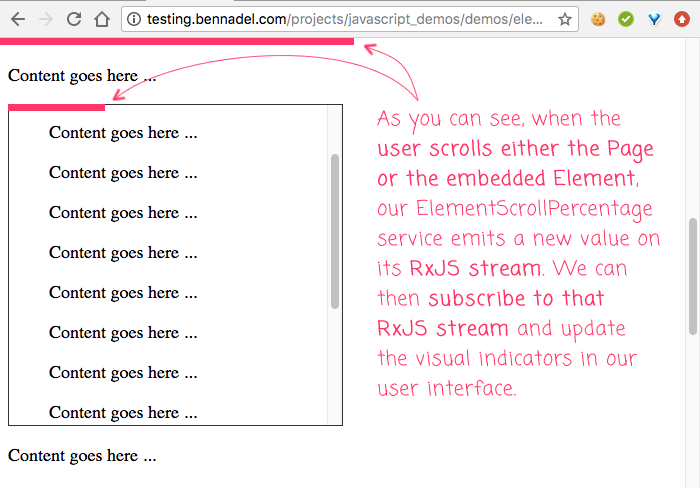
 Monitoring Document And Element Scroll Percentages Using
Monitoring Document And Element Scroll Percentages Using
 Javascript Scroll To Element Smooth Code Example
Javascript Scroll To Element Smooth Code Example
 Scroll To The Future Martian Chronicles Evil Martians
Scroll To The Future Martian Chronicles Evil Martians
 Scrolling To An Element Testproject Documentation
Scrolling To An Element Testproject Documentation
 Element Getboundingclientrect Web Apis Mdn
Element Getboundingclientrect Web Apis Mdn
 Jquery Plugin To Fix Element When Scrolling Standbyme
Jquery Plugin To Fix Element When Scrolling Standbyme
 Frontend Shorts How To Rotate The Element On Scroll With
Frontend Shorts How To Rotate The Element On Scroll With
 Browser Compatible Smooth Scrolling With Css Js Amp Jquery
Browser Compatible Smooth Scrolling With Css Js Amp Jquery
 How To Scroll In A Specific Element Using Selenium Webdriver
How To Scroll In A Specific Element Using Selenium Webdriver
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
 How To Identify Which Element Scroll Is Being Used Using
How To Identify Which Element Scroll Is Being Used Using
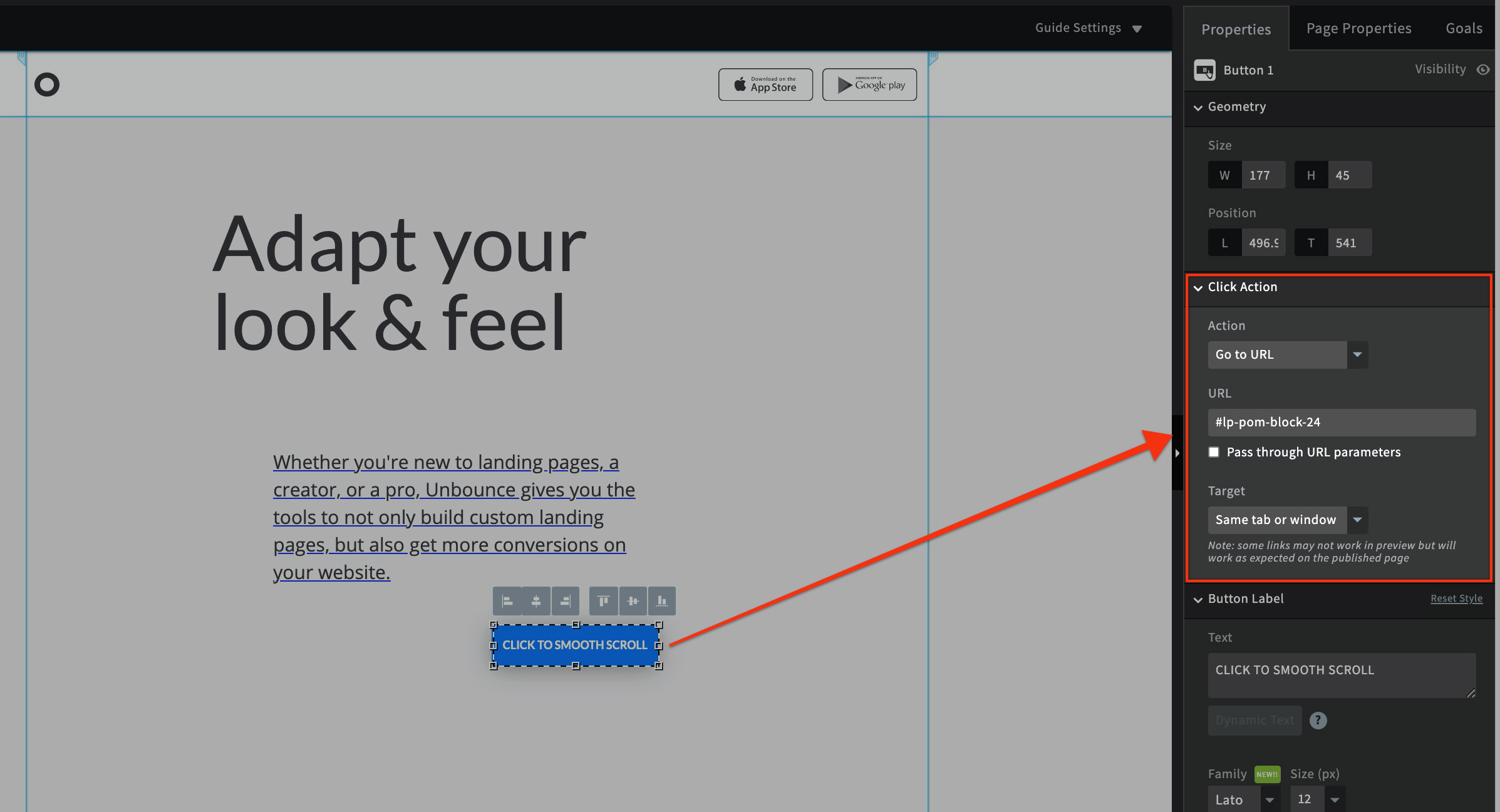
 Adding Smooth Scrolling Links And Buttons For Anchor Links
Adding Smooth Scrolling Links And Buttons For Anchor Links
 Element Locked On Scroll Pure Javascript No Jquery Stack
Element Locked On Scroll Pure Javascript No Jquery Stack
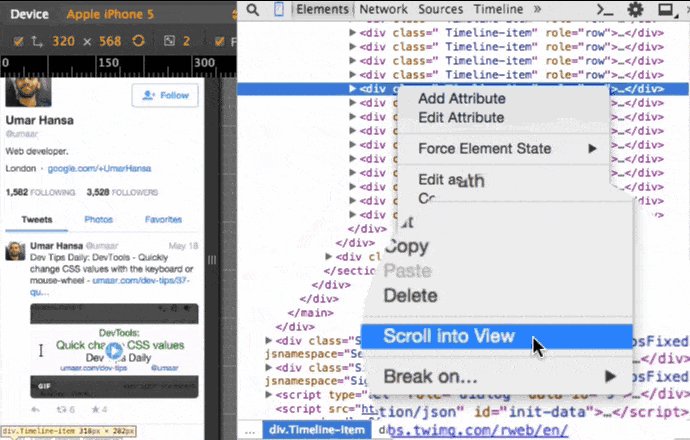
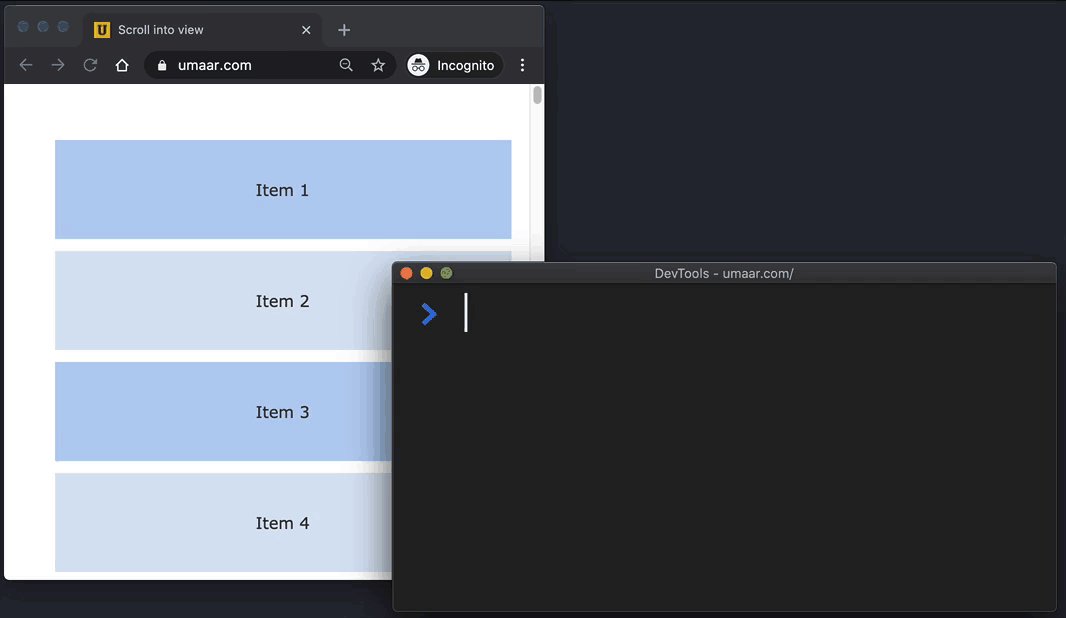
 Scroll Into View Chrome Devtools Dev Tips
Scroll Into View Chrome Devtools Dev Tips
 Hidden Scrollbar On Scrollable Element With Css Red Stapler
Hidden Scrollbar On Scrollable Element With Css Red Stapler
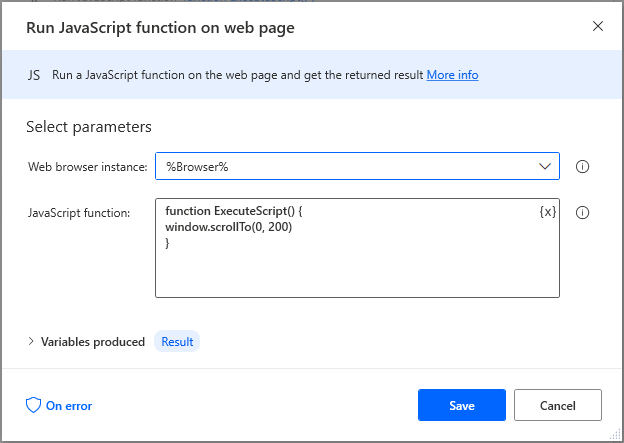
Selenium Execute Javascript Window Scroll Element Into View
 How To Scroll Down Or Up A Page In Selenium Webdriver
How To Scroll Down Or Up A Page In Selenium Webdriver
 The Science Of Creating Fixed Components On Scroll With
The Science Of Creating Fixed Components On Scroll With
 Scroll To The Top Of The Page Using Javascript Jquery
Scroll To The Top Of The Page Using Javascript Jquery
 Vue Js Directive That Can Scroll To Elements On The Page
Vue Js Directive That Can Scroll To Elements On The Page
 Script To Stick Html Element To The Top When Scrolled Through
Script To Stick Html Element To The Top When Scrolled Through
 How To Get The Relative Position Of An Object Inside A
How To Get The Relative Position Of An Object Inside A
 Smooth Scroll Animation With Css Amp Javascript Simple Examples
Smooth Scroll Animation With Css Amp Javascript Simple Examples
 Scrolltofixed Jquery Plugin To Fix Elements On Page
Scrolltofixed Jquery Plugin To Fix Elements On Page
 Native Smooth Scrolling Javascript Dev Tips
Native Smooth Scrolling Javascript Dev Tips
 Auto Scroll In Javascript Recently I Was Working On A
Auto Scroll In Javascript Recently I Was Working On A


0 Response to "33 Javascript Scroll To Element"
Post a Comment