31 Return Console Log Javascript
console.log is useful for debugging purposes, but actually can't accomplish anything as far as affecting the surrounding code or application. return is a way of "returning" a value generated by a function to the place it was called from. Think of it as giving a value to that function. All console.log () does is log something to the web browser's console. It is useful for debugging code. A return statement returns something, whether it's a variable, value, object, whatever (and technically speaking, everything in JavaScript is an object). Return statements are usually used in functions to return some sort of value.
 Pre Setup Script To Get User Metadata And Check Supported
Pre Setup Script To Get User Metadata And Check Supported
1 week ago - The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. ... Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns ...
Return console log javascript. let user = { name: 'Jesse', contact: { email: 'codestackr@gmail ' } } console.log (user) console.log ( {user}) The first log will print the properties within the user object. The second will identify the object as "user" and print the properties within it. If you are logging many things to the console, this can help you to identify each log. Aug 14, 2014 - The (nonexistent) return value of that function hasn't been explicitly logged to the console and some other JavaScript environment wouldn't print it out at all. That's why it's prefixed with the arrow, to show that it's a return value printout for easier debugging. JavaScript evaluates the above switch statement as follows: The program first looks for a case clause with a label matching the value of expression and then transfers control to that clause, ... // overwrites the previous "return" console. log (4); // not reachable} // "return false" is executed now console. log ...
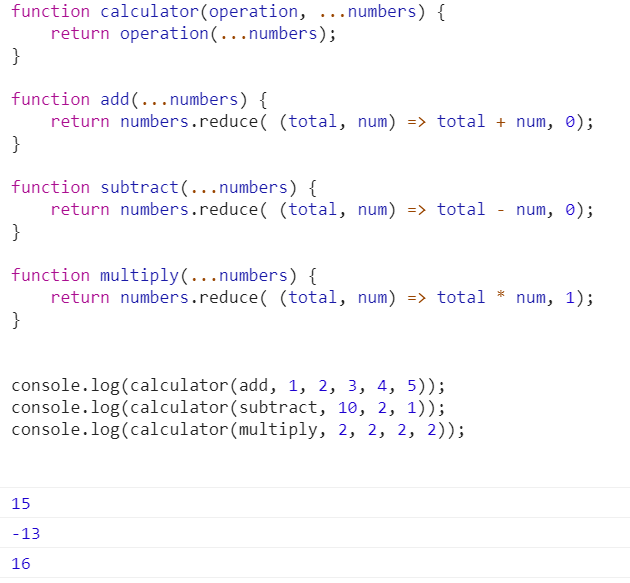
The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). In the example above, JavaScript will return the last variable role and ignore the previous variables you write down next to the return statement. When you need to return multiple values, ... console. log (user. name); // "Nathan" console. log (user. role); // "Web Developer" function displayName () { console.log ('Hi' + ' ' + name); } Hi John In the above program, the greet () function is returning the displayName function definition. Here, the returned function definition is assigned to the g1 variable. When you print g1 using console.log (g1), you will get the function definition.
You should use the console.log () method to print to console JavaScript. The JavaScript console log function is mainly used for code debugging as it makes the JavaScript print the output to the console. To open the browser console, right-click on the page and select Inspect, and then click Console. Jul 01, 2016 - Not sure why the console.log() in my snippet return different value of the browser developer console : You could see that it return an empty array [] instead of filled one like console below. The console.log () The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers.
Jul 09, 2019 - Finally, a log function that won't interrupt your code. Recall that console.log is a JavaScript function. The key principle is that we can make use of JSON to pass the PHP variable to the JavaScript function. You create a PHP function like this: console.log (x) will simply print 'x' to the console. Whereas return is a keyword to end a function and the returned value/string/whatever will be used outside of the function after it has be run. For example; function twoFunc () {return 2}; var x = 1 + twoFunc (); the 1 + twoFunc () is the same as 1 + 2 because twoFunc returns 2.
const obj = { key: "value" }; console.log(obj); Now, I don't want to remind you that everything in JS is an object. It's not important here. We're interested in properly logging an object, which here is just a "simple" key-value structure. Above you can see the most basic way to log an object - by using console.log(). Mar 19, 2020 - Practical tips on how to use efficiently console.log(). The function calls console.log, which takes control, does its job, and then returns control to line 2. There it reaches the end of the greet function, so it returns to the place that called it, which is line 4. The line after that calls console.log again. After that returns, the program reaches ...
HTML DOM provides the console object in order to use some auxiliary functions related to the browser.console.log() is one of the useful functions where it will simply print given data, integer, variable, string, JSON to the browser console. console.log() Syntax. console.log() function has very simple syntax where it accepts single or multiple parameters to print their data to the browser console. the console.log (); is a function (you can see the brackets) that will write the argument value on the console. And only the debuging console, in a browser you will not see anything on the screen. For purposes of understanding, we simply log the data received to the console, but various other functions can be performed. This entire process happens asynchronously. The command console.log ('asynchronous is awesome'); although placed after the call to the function getData, is performed before getData is completed.
A JavaScript repl by lschwalf The Promise.resolve() method returns a Promise object that is resolved with a given value. If the value is a promise, that promise is returned; if the value is a thenable (i.e. has a "then" method), the returned promise will "follow" that thenable, adopting its eventual state; otherwise the returned promise will be fulfilled with the value.. This function flattens nested layers of promise-like ... May 05, 2020 - Given a long number, return all the possible sum of two digits of it. For example, 12345: all possible sum of two digits from that number are:
At first the paranthesis after console.log are ok, because as you may see log is a method of console and console.log () is just a call of this method, but return is a keyword which is hardly allowed to be used as function name so I doubt you will ever use () after it, don't confuse it with return (2+2)*6 or stuff like this where you just use () to show which operation should take place earlier. Description. When a return statement is used in a function body, the execution of the function is stopped. If specified, a given value is returned to the function caller. For example, the following function returns the square of its argument, x , where x is a number. If the value is omitted, undefined is returned instead. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
split() Parameter. The split() method takes in:. separator (optional) - The pattern (string or regular expression) describing where each split should occur.; limit (optional) - A non-negative integer limiting the number of pieces to split the given string into. console.log () is used for debugging purposes only, if you want to log something to the console (the javascript console that comes up when you hit F12 on most browsers). This could be a variable, or some message, or even an object. Anything you want feedback on that's happening during run-time. Jul 13, 2017 - Born in the turbulent crucible of an asynchronous environment, with unpredictable response times and failure rates. For programmers coming from a traditional multi-threaded environment like Java or…
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... All modern web browsers, NodeJs as well as almost every other JavaScript environments support writing messages to a console using a suite of logging methods. The most common of these methods is console.log(). Mar 12, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Another solution is to place the console.log statement above the return statement class Counters extends Component { render() { console.log ("Reset Button", value) return (<div> <button onClick={this.props.onReset} className="btn btn-danger btn-sm "> Reset </button>))} </div>); } } Or else we can write our own component to use console.log. Returning information from functions · The return keyword · Experimenting at the console prompt JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log ().
Return is the result a subroutine, or function, will return, and console.log is a way to log to the "console" where available. The console is a destination made available by certain browsers that enables Javascript programmers to stream text to an output e.g logging. Not sure why return, and console.log, would be confused, but that's each of them. console.log will display the parameter passed to the log method in the console window. Use this method to display a string or variable in the console window. You can use the console class in your code as well, much like we can use JavaScript alerts. Sep 27, 2012 - It seems you can only use return in a function to call the value of whatever you pass into the function. Where as console.log can be used generally anywhere in a program…that’s just my guess though, I just started messing with Java. ... I think you mean JavaScript. ;)
Rule #1. Every function in JavaScript returns undefined unless otherwise specified. To test this, we'll just create an empty function, then invoke it: function test () {}; test (); // undefined. As expected, when we invoke our function undefined is returned in the console. Now we'll actually specify a return value. I've been out of the javascript game for awhile and it seems Javascript has matured quite a bit. With that there's now 1000x ways to do the same thing in JS. I'm looking for resources\examples\git repositories I could explore that exemplify modern well written javascript. Any help much appreciated! Thanks! Oct 24, 2019 - A quick tip to use console.log in conjunction with implicitly returned arrow functions. Tagged with javascript, productivity, webdev.
Use console.log(JSON.stringify(result)) to get the JSON in a string format.. EDIT: If your intention is to get the id and other properties from the result object and you want to see it console to know if its there then you can check with hasOwnProperty and access the property if it does exist:. var obj = {id : "007", name : "James Bond"}; console.log(obj); // Object { id: "007", name: "James ...
 How To Debug Your Javascript Code Debugbar
How To Debug Your Javascript Code Debugbar
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Better Console Experience For Your Devtools
Better Console Experience For Your Devtools
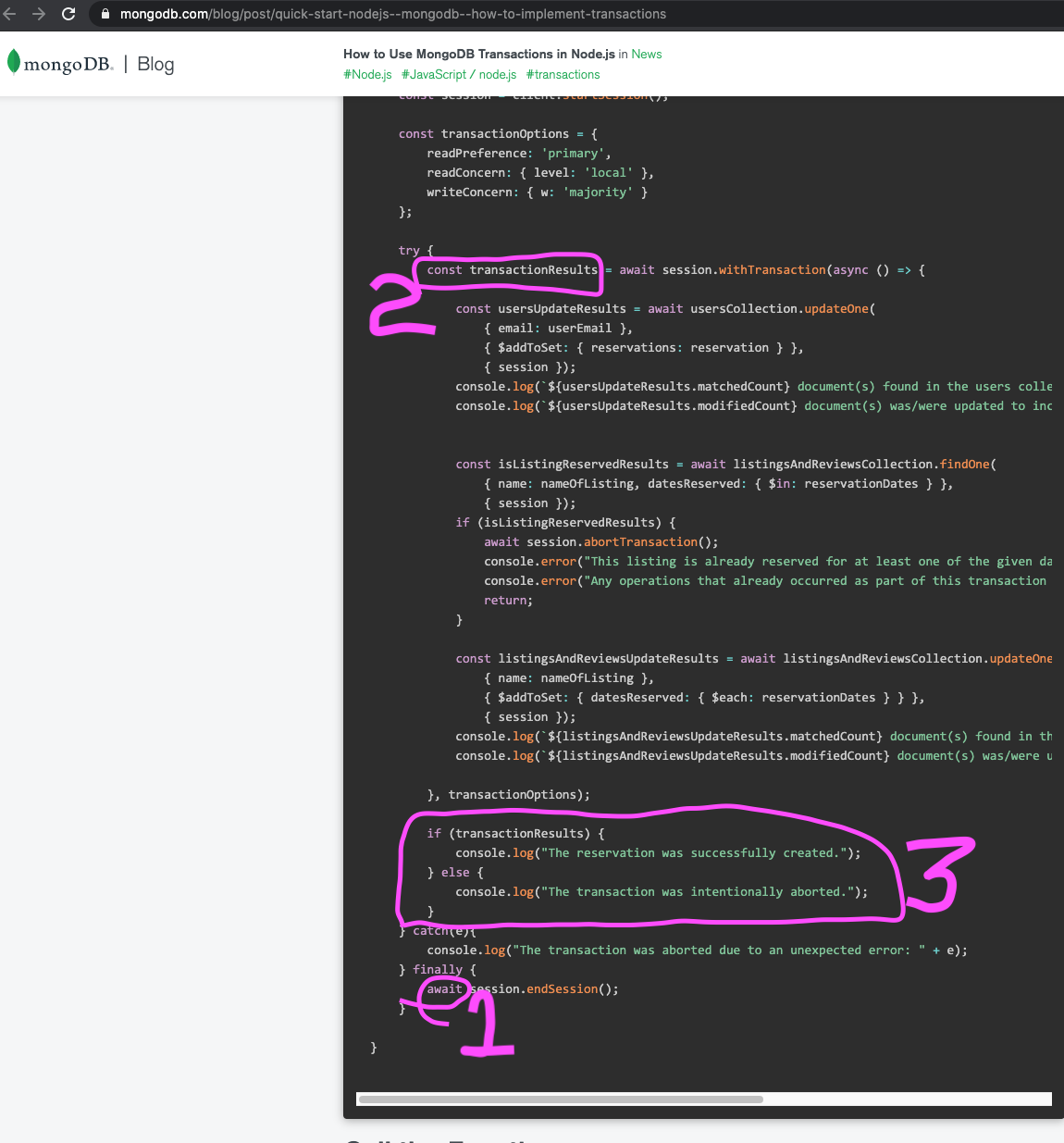
 Transaction Blog Post Mistakes In Node Js Working With
Transaction Blog Post Mistakes In Node Js Working With
Github Chakroun Anas Turbo Console Log
 Quick Tip How To Console Log In Implicitly Returned Arrow
Quick Tip How To Console Log In Implicitly Returned Arrow
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
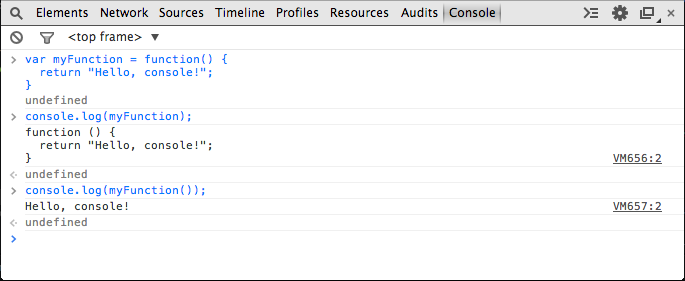
 Why Does Console Log Hello Inside Console Return Undefined
Why Does Console Log Hello Inside Console Return Undefined
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Telephone Number Validator Console Log Differs From Tests
Telephone Number Validator Console Log Differs From Tests
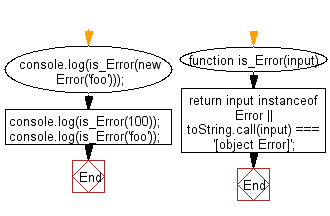
 Javascript Validation Validate Whether A Given Value Type Is
Javascript Validation Validate Whether A Given Value Type Is
 Javascript Office Scripts Run Task Pane
Javascript Office Scripts Run Task Pane
 Moving Beyond Console Log 8 Console Methods You Should
Moving Beyond Console Log 8 Console Methods You Should
 Build Your Own Interactive Javascript Playground
Build Your Own Interactive Javascript Playground
 Javascript The Pentecostal Coin Over The Years Javascript
Javascript The Pentecostal Coin Over The Years Javascript
 How To Use This Parameter Inside A Javascript Object That
How To Use This Parameter Inside A Javascript Object That
 Essential Javascript Interview Question Amp Answer Code
Essential Javascript Interview Question Amp Answer Code
 Console In Javascript Geeksforgeeks
Console In Javascript Geeksforgeeks
 Programminghunk Node Js Callbacks
Programminghunk Node Js Callbacks
 Difference Between Console Log And Jslog Servicenow
Difference Between Console Log And Jslog Servicenow
 Code Should Return A String Not Log It Javascript
Code Should Return A String Not Log It Javascript
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 View A Javascript Method S Contents In Chrome Console Stack
View A Javascript Method S Contents In Chrome Console Stack
 Automator Javascript See Console Log Output Ask Different
Automator Javascript See Console Log Output Ask Different
 12 Super Useful Tricks In Javascript
12 Super Useful Tricks In Javascript
 Why The Return And Console Log Are Outputing Diff Values In
Why The Return And Console Log Are Outputing Diff Values In

 Alipay Small Program Js Return Return Value Undfined
Alipay Small Program Js Return Return Value Undfined


0 Response to "31 Return Console Log Javascript"
Post a Comment